5 modi per ottimizzare la tua app per un’alta fidelizzazione degli utenti

Secondo i tassi di fidelizzazione degli utenti di app mobili di Statista, il 55% degli utenti di app mobili abbandonerà un’app un mese dopo averla scaricata. Questo numero cresce al 68% dopo tre mesi. Localytics fornisce una statistica ancora più allarmante: il 21% degli utenti di app mobili abbandonerà un’app dopo averla lanciata solo una volta. Gli utenti di oggi non si fermeranno nemmeno a sperimentare l’app dopo averla scaricata. Questo significa che la fidelizzazione degli utenti dovrebbe essere presa in considerazione durante l’intero processo di progettazione e sviluppo delle app, e dovrebbe guidare il processo decisionale ogni volta che è possibile.
Il tasso di fidelizzazione è il modo più onesto ed efficace per misurare il successo e la salute generale di un’app. È un indicatore migliore di questi obiettivi rispetto al numero di download, poiché i download non equivalgono agli utenti attivi. È anche un indicatore migliore della salute di un’app rispetto all’impegno, poiché i tassi di impegno possono variare significativamente tra le categorie di app. I tassi di ritenzione degli utenti indicano se la vostra app è in crescita, stabile o mostra segni di declino, e queste fluttuazioni sono direttamente influenzate dalle decisioni che prendete.
Questo articolo vi darà alcuni consigli essenziali sull’analisi e il monitoraggio degli elementi giusti per mantenere i vostri tassi di ritenzione e ottimizzare il vostro design UX mobile. Diamo prima un’occhiata a cos’è la retention degli utenti e come calcolarla.
Che cos’è il Retention Rate?
Il retention rate di un’app è la percentuale di utenti che stanno ancora usando l’app dopo un certo numero di giorni da quando l’hanno aperta per la prima volta
Per esempio, se 100 utenti aprono l’app per la prima volta il giorno 1, e poi 40 la lanciano di nuovo il giorno successivo, allora il retention rate del giorno 1 dell’app è di 40 utenti su 100 o 40%. Se dei 100 originari, dieci usano l’app alla fine del mese, allora il tasso di ritenzione di questo mese è del 10%.

Il modo di misurare il tasso di ritenzione ‘classico’ è quello di dividere il numero di utenti che hanno aperto nuovamente l’app in un dato giorno da quando l’hanno scaricata (giorno N) per il numero di utenti che l’hanno lanciata per la prima volta il giorno in cui l’hanno scaricata. Puoi trovare altri tipi di tassi di ritenzione qui.
Come puoi aiutare a ottimizzare la tua app mobile per una ritenzione degli utenti più alta possibile? Ecco cinque consigli su come fare proprio questo.
Entrare presto nelle analisi

Un errore comune fatto dai professionisti delle app mobili è quello di non integrare una piattaforma di analisi fino a quando la loro app non è stata pubblicata. Questo è troppo tardi se si vuole ottimizzare l’UX e aumentare la fidelizzazione degli utenti. A quel punto, sarete bombardati da richieste di funzionalità, prestazioni e questioni di usabilità che saranno sempre in cima alla vostra lista di priorità. Il tempo non sarà l’unica cosa che vi mancherà: se non avete raccolto dati e utilizzato uno strumento di analisi fino a quel momento, non avrete nulla su cui basare le vostre decisioni sul prodotto.
Per questo è essenziale iniziare a utilizzare uno strumento di analisi fin da subito e implementarlo anche per la fase di test della vostra app. Ad esempio, le coorti d’azione possono essere utilizzate come uno strumento critico per analizzare la ritenzione degli utenti. Ti permettono di capire quanto spesso gli utenti ritornano in un determinato periodo di tempo. Per potenziare il tuo strumento di coorte, considera l’utilizzo di registrazioni di sessioni utente insieme ad esso. In questo modo, sarai in grado di vedere con precisione come ogni utente interagisce con la tua app – sia per gli utenti che abbandonano che per quelli che rimangono.
Ottimizzare l’esperienza di onboarding

Andrew Chen afferma che “il modo migliore per piegare la curva di retention è puntare sui primi giorni di utilizzo, e in particolare sulla prima visita”. Questo significa una cosa: l’onboarding dell’utente deve essere perfetto. L’onboarding è il test numero uno per l’esperienza utente della tua app. La cattiva notizia? Hai solo 20 secondi per fare una buona impressione.
Ci sono molti consigli utili per creare un’eccellente esperienza utente di onboarding. Molti di questi sono dos: mantienilo breve, mostra i vantaggi unici della tua app, e mostra loro quante schermate di onboarding rimangono con una barra di progresso. La chiave è mantenere i vostri utenti informati, impegnati ed entusiasti di iniziare ad usare l’app, senza stancarli.
Poi ci sono i don’t. Non bombardate i vostri utenti con messaggi in-app fin dall’inizio. Non chiedete loro di votare la vostra app prima che abbiano avuto la possibilità di completare l’onboarding. Un consiglio che molti professionisti delle app non seguono abbastanza spesso è: non costringete i vostri utenti ad iscriversi prima di aver avuto la possibilità di controllare l’app.
Fatevi ispirare da alcune notevoli onboarding degli utenti guardando le app Headspace, Slack e Duolingo.
Assicuratevi che i gesti non siano frustranti

Un esempio di heatmap tattile. Fonte dell’immagine: Appsee
Misurare la Gesture UX sta diventando sempre più critico man mano che l’iPhone si allontana dal tasto home e Xiaomi adotta i gesti a tutto schermo. Questa è una notizia fantastica per gli utenti di smartphone. Per i professionisti delle app mobili, può essere una sfida. Rendere i tuoi gesti fluidi e facili da usare è un aspetto cruciale dell’esperienza utente complessiva della tua app.
Quando si tratta di problemi di usabilità dei gesti, un consiglio spesso dimenticato è: ricorda chi è il tuo pubblico. Se il vostro pubblico di riferimento è costituito da persone in movimento (per esempio un’app per ordinare cibo o un’app per correre), anziani (per esempio un’app per la salute) o bambini (un’app per il gioco o l’istruzione), dovreste assicurarvi che la vostra UI e i gesti siano ottimizzati per i loro livelli di destrezza. Per un’esperienza utente ancora migliore, mettete i vostri elementi più importanti a portata di pollice.
Un altro problema che può sorgere con i gesti delle app mobili sono i problemi di usabilità basati sui gesti. Sono molto più difficili da individuare, perché non si traducono in un’azione conteggiabile che la maggior parte degli strumenti di analisi può rilevare. Probabilmente l’esempio più subdolo di problemi di usabilità sono i gesti non reattivi. Questi accadono quando un utente tocca, striscia o pizzica lo schermo e si aspetta che l’app si comporti in un certo modo … tuttavia, non lo fa. Potrebbe essere un gesto di swiping o tap che l’utente si aspetta ma che non avete implementato, o potrebbe essere un collegamento rotto su un pulsante o un’icona. I gesti che non rispondono sono punti di frustrazione per l’utente, e se non vengono gestiti, potrebbero portare ad un abbandono invece che ad una fidelizzazione. Le heatmap tattili sono in genere lo strumento migliore per analizzare l’usabilità dei gesti perché monitorano i gesti fisici e non solo le interazioni che questi gesti creano. Per saperne di più, guarda questo eBook.
Rendi la navigazione liscia come il burro

La navigazione è difficile da ottenere. Ci sono molti modi diversi per creare un layout o un menu – troverete alcuni esempi di design di menu in questo articolo. Tuttavia, la vostra fidelizzazione degli utenti sarà direttamente correlata al modo in cui i vostri utenti navigano nella vostra app.
Gli utenti vengono in un’app per eseguire compiti specifici. Se non riescono a trovare quello che stanno cercando, smetteranno di provare e andranno a cercare i vostri concorrenti. Ogni azione associata all’avanzamento del viaggio dell’utente dovrebbe essere ovviamente semplice, avendo icone chiaramente contrassegnate e visibili, e mantenendo al minimo i tocchi e le interazioni necessarie per completare un compito.
Quando si tratta di evitare gli errori comuni di navigazione, la regola migliore da tenere a mente è la semplicità. Evitare menu con troppe opzioni o troppo poche, non nascondere i link di navigazione importanti e mantenere i gesti e le icone di navigazione familiari all’utente. Tieni sempre in mente il viaggio dell’utente – rendilo semplice, amichevole e fluido. Yummly, per esempio, riesce a sfruttare al meglio sia il menu superiore che quello inferiore, mettendo tre schermate chiave sotto le schede nella parte superiore dello schermo e dedicando il menu inferiore alla funzione di ricerca, all’area personalizzata e alla superconveniente funzione della lista della spesa.
A/B Test Retention-Risking Areas

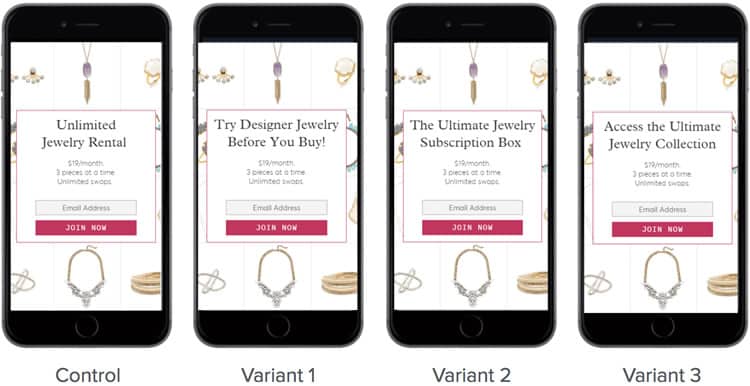
Se sei indeciso sul modo migliore per migliorare i tuoi tassi di ritenzione, puoi immergere i piedi nell’acqua con un test A/B. I test A/B sono un modo semplice ed efficace per capire le decisioni che i tuoi utenti prendono nella tua app. Ti aiutano anche a migliorare il tuo processo decisionale sulle modifiche al prodotto che potrebbero aumentare la fidelizzazione degli utenti. Andate avanti ed eseguite più test A/B che potete – potete considerare di avere più test A/B in esecuzione nella vostra app allo stesso tempo.
La cosa più importante da tenere a mente quando si eseguono test A/B ci riporta al punto #1 di questa lista: l’analisi. Per ottenere il massimo dai tuoi test A/B, usa un robusto strumento di analisi insieme al tuo strumento di test. Ecco un esempio di Optimizely sull’esecuzione di test per capire il comportamento dei clienti e aumentare la retention.
Sommario
La realtà di oggi è che troppe “decisioni” relative alla retention sono basate su congetture, sensazioni istintive e reazioni impulsive. Questo significa che molte iterazioni vengono sprecate su dettagli che non influiscono sul vero problema della retention. Il modo per uscire da un ciclo di iterazione inefficiente (o evitarlo in primo luogo) è quello di trattare ogni elemento e interazione come parte di un intero viaggio dell’utente – uno che dovrebbe incoraggiare l’utente a continuare a usare il prodotto. Questo implica l’uso di strumenti di analisi e di test A/B, ottimizzando l’UX dei gesti e la navigazione, e incoraggiando gli utenti a rimanere nei paraggi durante l’onboarding. Non importa se la tua app è una vera e propria “opera d’arte”, gli utenti non la sperimenteranno mai completamente se il tuo tasso di ritenzione è debole.
Vuoi saperne di più?
Se sei interessato alla UX mobile, potresti seguire il corso on line sulla Mobile User Experience. Include modelli che puoi usare nei tuoi progetti e otterrai un certificato riconosciuto dal settore per migliorare la tua carriera. Se, d’altra parte, ti piacerebbe…
- imparare tutti i dettagli dell’Usability Testing
- ottenere modelli facili da usare
- imparare come quantificare correttamente l’usabilità di un sistema/servizio/prodotto/app/etc
- imparare come comunicare il risultato al tuo management
… allora potresti seguire il corso online ConductingUsability Testing.
Infine, se vuoi ripassare le basi di UX e Usabilità, il corso online su User Experience potrebbe fornirti le conoscenze necessarie. Buona fortuna per il tuo viaggio di apprendimento!
(Lead image: PC+ via Pexels)