5 moduri de a vă optimiza aplicația pentru o retenție ridicată a utilizatorilor

Potrivit ratelor de retenție a utilizatorilor de aplicații mobile de la Statista, 55% dintre utilizatorii de aplicații mobile vor abandona o aplicație la o lună după ce au descărcat-o. Acest număr crește la 68% după trei luni. Localytics oferă o statistică și mai alarmantă: 21% dintre utilizatorii de aplicații mobile vor abandona o aplicație după ce au lansat-o doar o singură dată. Utilizatorii din ziua de azi nici măcar nu vor mai rămâne să experimenteze aplicația după ce o descarcă. Acest lucru înseamnă că retenția utilizatorilor ar trebui să fie luată în considerare pe parcursul întregului proces de proiectare și dezvoltare a aplicației și ar trebui să ghideze procesul de luare a deciziilor ori de câte ori este posibil.
Rata de retenție este cel mai onest și eficient mod de a măsura succesul și sănătatea generală a unei aplicații. Este un indicator mai bun al acestor obiective decât numărul de descărcări, deoarece descărcările nu echivalează cu utilizatorii activi. De asemenea, este un indicator mai bun al sănătății aplicației decât gradul de implicare, deoarece ratele de implicare pot varia semnificativ între categoriile de aplicații. Ratele de retenție a utilizatorilor indică dacă aplicația dvs. este în creștere, stabilă sau dă semne de declin, iar aceste fluctuații sunt direct afectate de deciziile pe care le luați.
Acest articol vă va oferi câteva sfaturi esențiale privind analiza și monitorizarea elementelor potrivite pentru a vă menține ratele de retenție și pentru a vă optimiza designul UX mobil. Să aruncăm mai întâi o privire la ce este retenția utilizatorilor și cum să o calculăm.
Ce este rata de retenție?
Rata de retenție a unei aplicații este procentul de utilizatori care încă mai folosesc aplicația după un anumit număr de zile de când au deschis-o pentru prima dată
Rata de retenție a unei aplicații este procentul de utilizatori care încă mai folosesc aplicația după un anumit număr de zile de când au deschis-o pentru prima dată
De exemplu, dacă 100 de utilizatori deschid aplicația pentru prima dată în ziua 1, iar apoi 40 o lansează din nou în ziua următoare, atunci rata de retenție din ziua 1 a aplicației este de 40 de utilizatori din 100 sau 40%. Dacă din cei 100 inițiali, zece folosesc aplicația la sfârșitul lunii, atunci rata de retenție din această lună este de 10%.

Modul de a măsura rata de retenție „clasică” este de a împărți numărul de utilizatori care au deschis din nou aplicația într-o anumită zi de când au descărcat-o (ziua N) la numărul de utilizatori care au lansat-o pentru prima dată în ziua în care au descărcat-o. Puteți găsi mai multe tipuri de rate de retenție aici.
Cum vă puteți ajuta să vă optimizați aplicația mobilă pentru o retenție cât mai mare a utilizatorilor? Iată cinci sfaturi despre cum să faceți acest lucru.
Intrați din timp în Analytics

O greșeală frecventă făcută de profesioniștii din domeniul aplicațiilor mobile este să nu integreze o platformă de analiză până când aplicația lor nu este publicată. Acest lucru este mult prea târziu în joc dacă doriți să vă optimizați UX-ul și să creșteți gradul de retenție a utilizatorilor. Până în acel moment, veți fi bombardat cu solicitări de funcții, probleme de performanță și uzabilitate care vor fi întotdeauna în fruntea listei de priorități. Timpul nu va fi singurul lucru de care veți duce lipsă: dacă nu ați colectat date și nu ați folosit un instrument de analiză până în acel moment, nu veți avea nimic pe care să vă bazați deciziile legate de produs.
De aceea, este esențial să începeți să folosiți imediat un instrument de analiză și să îl implementați chiar și pentru faza de testare a aplicației dvs. De exemplu, cohortele de acțiuni pot fi folosite ca un instrument esențial pentru a analiza retenția utilizatorilor. Acestea vă permit să înțelegeți cât de des se întorc utilizatorii pe o anumită perioadă de timp. Pentru a potența instrumentul de cohortă, luați în considerare utilizarea înregistrărilor sesiunilor utilizatorilor alături de acesta. În acest fel, veți putea vedea cu precizie modul în care fiecare utilizator interacționează cu aplicația dvs. – utilizatorii care renunță și pentru utilizatorii care rămân.
Optimizați experiența de îmbarcare

Andrew Chen afirmă că „cel mai bun mod de a curba curba de retenție este de a viza primele câteva zile de utilizare și, în special, prima vizită”. Asta înseamnă un singur lucru: onboarding-ul utilizatorului dvs. trebuie să fie perfect. Onboarding este testul numărul unu pentru experiența de utilizare a aplicației dumneavoastră. Vestea proastă? Aveți la dispoziție doar 20 de secunde pentru a face o impresie bună.
Există o mulțime de sfaturi utile pentru a crea o experiență excelentă de onboarding a utilizatorului. Multe dintre ele sunt dos: păstrați-o scurtă, puneți în evidență avantajele unice ale aplicației dvs. și arătați-le câte ecrane de onboarding mai rămân cu o bară de progres. Cheia este să vă mențineți utilizatorii informați, implicați și entuziasmați să înceapă să folosească aplicația, fără să-i obosiți.
Apoi sunt și cele ce nu trebuie să faceți. Nu vă bombardați utilizatorii cu mesaje în aplicație încă de la început. Nu le cereți să vă evalueze aplicația înainte de a avea șansa de a finaliza onboarding-ul. Un sfat pe care mulți profesioniști din domeniul aplicațiilor nu îl iau suficient de des în considerare este: nu vă forțați utilizatorii să se înscrie înainte de a avea șansa de a verifica aplicația.
Să vă inspirați din unele onboarding-uri remarcabile pentru utilizatori, analizând aplicațiile Headspace, Slack și Duolingo.
Asigurați gesturi fără frustrare

Un exemplu de heatmaps de atingere. Sursa imaginii: Appsee
Măsurarea UX a gesturilor devine din ce în ce mai critică pe măsură ce iPhone se îndepărtează de butonul home și Xiaomi adoptă gesturi pe tot ecranul. Aceasta este o veste fantastică pentru utilizatorii de smartphone-uri. Pentru profesioniștii din domeniul aplicațiilor mobile, poate fi o provocare. A face ca gesturile dvs. să fie fluide și ușor de utilizat este un aspect crucial al experienței generale a utilizatorului aplicației dvs. de ansamblu.
Când vă ocupați de problemele de utilizare a gesturilor, un sfat adesea uitat este: amintiți-vă cine este publicul dvs. Dacă publicul dvs. țintă este format din persoane în mișcare (de exemplu, o aplicație de comandă de mâncare sau o aplicație de alergare), persoane în vârstă (de exemplu, o aplicație de sănătate) sau copii (o aplicație de jocuri sau de educație), trebuie să vă asigurați că interfața de utilizare și gesturile dvs. sunt optimizate pentru nivelurile lor de dexteritate. Pentru o experiență de utilizare și mai bună, plasați cele mai importante elemente la îndemâna degetului mare.
O altă problemă care poate apărea cu gesturile aplicațiilor mobile este reprezentată de problemele de utilizabilitate bazate pe gesturi. Acestea sunt mult mai greu de identificat, deoarece nu au ca rezultat o acțiune numărabilă pe care majoritatea instrumentelor de analiză să o poată capta. Probabil cel mai șiret exemplu de probleme de uzabilitate este reprezentat de gesturile care nu răspund. Acestea se întâmplă atunci când un utilizator atinge, glisează sau ciupește ecranul și se așteaptă ca aplicația să se comporte într-un anumit mod… însă nu o face. Ar putea fi un gest de glisare sau de apăsare pe care utilizatorul îl așteaptă, dar pe care nu l-ați implementat, sau ar putea fi o legătură întreruptă pe un buton sau o pictogramă. Gesturile care nu răspund sunt puncte de frustrare pentru utilizator și, dacă nu sunt gestionate, ar putea duce la dezabonare în loc de retenție. În general, hărțile termice tactile sunt cel mai bun instrument de analiză a utilizabilității gesturilor, deoarece monitorizează gesturile fizice și nu doar interacțiunile pe care le creează aceste gesturi. Pentru a afla mai multe despre ele, consultați această carte electronică.
Make Navigation Smooth As Butter

Navigația este greu de realizat corect. Există o mulțime de moduri diferite de a crea un layout sau un meniu – veți găsi câteva exemple de design de meniu în acest articol. Cu toate acestea, retenția utilizatorilor dvs. va fi direct corelată cu modul în care utilizatorii dvs. navighează în aplicația dvs.
Utilizatorii vin la o aplicație pentru a îndeplini sarcini specifice. Dacă nu pot găsi ceea ce caută, vor înceta să mai încerce și vor merge să caute la concurenții dvs. Fiecare acțiune asociată cu progresul parcursului utilizatorului ar trebui să fie evident simplă, având pictograme clar marcate și vizibile și menținând la minimum atingerile și interacțiunile necesare pentru a finaliza o sarcină.
Când vine vorba de evitarea greșelilor comune de navigare, cea mai bună regulă de care trebuie să țineți cont este simplitatea. Evitați meniurile cu prea multe opțiuni sau prea puține, nu ascundeți legăturile de navigare importante și păstrați gesturile și pictogramele de navigare familiare utilizatorului. Țineți întotdeauna cont de călătoria utilizatorului – faceți-o simplă, prietenoasă și fără probleme. Yummly, de exemplu, reușește să valorifice la maximum atât meniul de sus, cât și cel de jos, plasând trei ecrane cheie sub file în partea de sus a ecranului și dedicând meniul de jos funcției de căutare, zonei personalizate și funcției super-convenabile de listă de cumpărături.
Test A/B Zonele cu risc de retenție

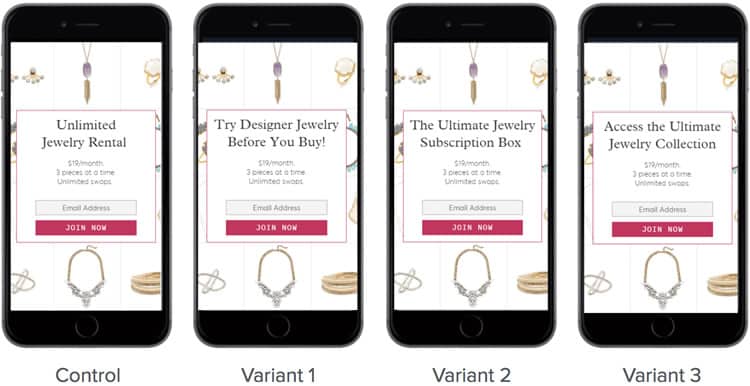
Dacă sunteți nehotărât cu privire la cea mai bună modalitate de a vă îmbunătăți ratele de retenție, puteți să vă băgați degetele de la picioare în apă cu un test A/B. Testarea A/B este o modalitate simplă și eficientă de a înțelege deciziile pe care le iau utilizatorii dvs. în aplicația dvs. De asemenea, acestea vă ajută să vă îmbunătățiți procesul de luare a deciziilor cu privire la modificările produsului care ar putea crește gradul de retenție a utilizatorilor. Mergeți mai departe și efectuați cât mai multe teste A/B – puteți lua în considerare posibilitatea de a avea mai multe teste A/B care rulează în aplicația dvs. în același timp.
Cel mai important lucru de care trebuie să țineți cont atunci când efectuați teste A/B ne duce înapoi la elementul nr. 1 din această listă: analiza. Pentru a profita la maximum de testele A/B, utilizați un instrument de analiză robust alături de instrumentul de testare. Iată un exemplu de la Optimizely cu privire la rularea testelor pentru a înțelege comportamentul clienților și a crește gradul de retenție.
Rezumat
Realitatea de astăzi este că prea multe „decizii” legate de retenție se bazează pe presupuneri, instincte și reacții impulsive. Asta înseamnă că multe iterații sunt irosite pe detalii care nu vor afecta adevărata problemă de retenție. Modalitatea de a ieși dintr-un ciclu de iterații ineficient (sau de a-l evita de la bun început) este de a trata fiecare element și interacțiune ca parte a unui întreg parcurs al utilizatorului – unul care ar trebui să încurajeze utilizatorul să continue să folosească produsul. Acest lucru implică utilizarea instrumentelor de analiză și a instrumentelor de testare A/B, optimizarea gesturilor UX și a navigării și încurajarea utilizatorilor să rămână pe parcursul onboarding-ului. Indiferent dacă aplicația dvs. este o „operă de artă” de bună credință, utilizatorii nu o vor experimenta niciodată pe deplin dacă rata de retenție este slabă.
Vreți să aflați mai multe?
Dacă sunteți interesat de UX-ul mobil, ați putea urma cursul onlinecurs de Mobile User Experience. Acesta include șabloane pe care le puteți utilizaîn propriile proiecte și veți obține un certificat recunoscut de industrie pentru a vă îmbunătăți cariera. Dacă, pe de altă parte, ați dori să…
- învățați toate detaliile testelor de uzabilitate
- obțineți șabloane ușor de utilizat
- învățați cum să cuantificați corect uzabilitatea unui sistem/serviciu/produs/aplicație/etc
- învățați cum să comunicați rezultatul către managementul dvs.
… atunci ați putea urma cursul online ConductingUsability Testing.
În cele din urmă, dacă doriți să vă puneți la punct cu noțiunile de bază ale UX și Usability, cursul online User Experience v-ar putea oferi cunoștințele necesare. Mult noroc în călătoria dvs. de învățare!
(Imagine principală: PC+ via Pexels)
.