5 Wege, um Ihre App für eine hohe Benutzerbindung zu optimieren

Nach Angaben von Statista zu Benutzerbindungsraten für mobile Apps verlassen 55 % der Benutzer einer mobilen App diese einen Monat nach dem Herunterladen. Diese Zahl steigt nach drei Monaten auf 68 % an. Localytics gibt eine noch alarmierendere Statistik an: 21 % der Benutzer von mobilen Apps verlassen eine App, nachdem sie sie nur einmal gestartet haben. Die Nutzer von heute bleiben nicht einmal dabei, um die App nach dem Herunterladen zu testen. Das bedeutet, dass die Benutzerbindung während des gesamten App-Design- und Entwicklungsprozesses berücksichtigt werden sollte und wann immer möglich als Entscheidungsgrundlage dienen sollte.
Die Benutzerbindungsrate ist der ehrlichste und effektivste Weg, um den Erfolg und die allgemeine Gesundheit einer App zu messen. Sie ist ein besserer Indikator für diese Ziele als die Anzahl der Downloads, da Downloads nicht mit aktiven Nutzern gleichzusetzen sind. Sie ist auch ein besserer Indikator für den Gesundheitszustand einer App als das Engagement, da die Engagement-Raten je nach App-Kategorie stark variieren können. Die Benutzerbindungsraten zeigen an, ob Ihre App wächst, stabil ist oder Anzeichen eines Rückgangs aufweist, und diese Schwankungen werden direkt durch die von Ihnen getroffenen Entscheidungen beeinflusst.
In diesem Artikel erhalten Sie einige wichtige Tipps zur Analyse und Überwachung der richtigen Elemente, um Ihre Bindungsraten aufrechtzuerhalten und Ihr mobiles UX-Design zu optimieren. Lassen Sie uns zunächst einen Blick darauf werfen, was Nutzerbindung ist und wie man sie berechnet.
Was ist Retention Rate?
Die Retentionsrate einer App ist der Prozentsatz der Nutzer, die die App nach einer bestimmten Anzahl von Tagen seit dem ersten Öffnen immer noch verwenden
Wenn beispielsweise 100 Nutzer die App am ersten Tag zum ersten Mal öffnen und 40 sie am nächsten Tag erneut starten, beträgt die Retentionsrate der App am ersten Tag 40 von 100 Nutzern oder 40 %. Wenn von den ursprünglichen 100 Nutzern zehn die App am Ende des Monats verwenden, beträgt die Bindungsrate in diesem Monat 10 %.

Die „klassische“ Bindungsrate lässt sich messen, indem man die Anzahl der Nutzer, die die App an einem beliebigen Tag seit dem Herunterladen (Tag N) erneut geöffnet haben, durch die Anzahl der Nutzer teilt, die die App am Tag des Herunterladens zum ersten Mal gestartet haben. Weitere Arten von Bindungsraten finden Sie hier.
Wie können Sie Ihre mobile App für eine möglichst hohe Benutzerbindung optimieren? Hier sind fünf Tipps, wie Sie genau das tun können.
Frühzeitig in die Analyse einsteigen

Ein häufiger Fehler, den Fachleute für mobile Apps machen, ist die Integration einer Analyseplattform erst nach der Veröffentlichung ihrer App. Das ist viel zu spät, wenn Sie Ihre UX optimieren und die Benutzerbindung erhöhen wollen. Zu diesem Zeitpunkt werden Sie mit Funktionsanfragen, Leistungs- und Benutzerfreundlichkeitsfragen bombardiert, die immer ganz oben auf Ihrer Prioritätenliste stehen werden. Nicht nur die Zeit wird Ihnen fehlen: Wenn Sie bis dahin keine Daten gesammelt und kein Analysetool verwendet haben, werden Sie keine Grundlage für Ihre Produktentscheidungen haben.
Deshalb ist es unerlässlich, sofort mit der Verwendung eines Analysetools zu beginnen und es bereits in der Testphase Ihrer App einzusetzen. Aktionskohorten sind zum Beispiel ein wichtiges Instrument zur Analyse der Nutzerbindung. Sie ermöglichen es Ihnen zu verstehen, wie oft die Nutzer über einen bestimmten Zeitraum zurückkehren. Um Ihr Kohorten-Tool zu verbessern, sollten Sie es mit Aufzeichnungen von Benutzersitzungen ergänzen. Auf diese Weise können Sie genau sehen, wie jeder Benutzer mit Ihrer App interagiert – Benutzer, die abwandern, und Benutzer, die bleiben.
Optimieren Sie das Onboarding-Erlebnis

Andrew Chen erklärt, dass „der beste Weg, die Bindungskurve zu biegen, darin besteht, auf die ersten Tage der Nutzung und insbesondere auf den ersten Besuch abzuzielen.“ Das bedeutet vor allem eines: Das Onboarding der Benutzer muss perfekt sein. Onboarding ist der wichtigste Test für das Benutzererlebnis Ihrer App. Die schlechte Nachricht? Sie haben nur 20 Sekunden Zeit, um einen guten Eindruck zu hinterlassen.
Es gibt eine Menge nützlicher Tipps, um ein hervorragendes Onboarding-Erlebnis zu schaffen. Viele davon sind ganz einfach: Fassen Sie sich kurz, stellen Sie die einzigartigen Vorteile Ihrer App heraus und zeigen Sie ihnen mit einem Fortschrittsbalken, wie viele Onboarding-Bildschirme noch verbleiben. Das Wichtigste ist, dass Ihre Benutzer informiert und engagiert sind und sich darauf freuen, die App zu benutzen, ohne sie zu ermüden.
Dann gibt es noch die „Don’ts“. Bombardieren Sie Ihre Nutzer nicht gleich zu Beginn mit In-App-Nachrichten. Bitten Sie sie nicht, Ihre App zu bewerten, bevor sie die Gelegenheit hatten, das Onboarding abzuschließen. Ein Ratschlag, den viele App-Profis nicht oft genug beherzigen, lautet: Zwingen Sie Ihre Nutzer nicht dazu, sich anzumelden, bevor sie eine Chance hatten, die App auszuprobieren.
Lassen Sie sich von bemerkenswerten Nutzer-Onboardings inspirieren, indem Sie sich die Apps von Headspace, Slack und Duolingo ansehen.
Gestalten Sie frustfreie Gesten

Ein Beispiel für Touch-Heatmaps. Bildquelle: Appsee
Die Messung der Gesten-UX wird immer wichtiger, da sich das iPhone vom Home-Button entfernt und Xiaomi Vollbildgesten einführt. Das sind fantastische Neuigkeiten für Smartphone-Nutzer. Für Experten für mobile Anwendungen kann es eine Herausforderung sein. Die reibungslose und einfache Verwendung von Gesten ist ein entscheidender Aspekt der Benutzerfreundlichkeit Ihrer App.
Ein oft vergessener Tipp bei der Lösung von Problemen mit der Benutzerfreundlichkeit von Gesten ist: Denken Sie daran, wer Ihre Zielgruppe ist. Wenn Ihre Zielgruppe Menschen sind, die unterwegs sind (z. B. eine App zum Bestellen von Lebensmitteln oder eine Lauf-App), Senioren (z. B. eine Gesundheits-App) oder Kinder (eine Spiele- oder Bildungs-App), sollten Sie sicherstellen, dass Ihre Benutzeroberfläche und Ihre Gesten für deren Geschicklichkeitsgrad optimiert sind. Für ein noch besseres Nutzererlebnis sollten Sie die wichtigsten Elemente in Reichweite des Daumens platzieren.
Ein weiteres Problem, das bei der Verwendung von Gesten in mobilen Apps auftreten kann, sind auf Gesten basierende Usability-Probleme. Sie sind viel schwieriger festzustellen, weil sie nicht zu einer zählbaren Aktion führen, die die meisten Analysetools erfassen können. Das wohl raffinierteste Beispiel für Benutzerfreundlichkeitsprobleme sind nicht reagierende Gesten. Diese treten auf, wenn ein Benutzer auf den Bildschirm tippt, wischt oder drückt und erwartet, dass sich die App auf eine bestimmte Weise verhält … aber das tut sie nicht. Dabei kann es sich um eine Wisch- oder Tippgeste handeln, die der Benutzer erwartet, die Sie aber nicht implementiert haben, oder es kann sich um einen defekten Link auf einer Schaltfläche oder einem Symbol handeln. Nicht reagierende Gesten sind Punkte, die den Benutzer frustrieren, und wenn sie nicht behandelt werden, können sie zur Abwanderung statt zur Bindung führen. Touch-Heatmaps sind in der Regel das beste Tool für die Analyse der Benutzerfreundlichkeit von Gesten, da sie die physischen Gesten überwachen und nicht nur die Interaktionen, die diese Gesten hervorrufen. Um mehr darüber zu erfahren, lesen Sie dieses eBook.
Make Navigation Smooth As Butter

Navigation ist schwer zu bewerkstelligen. Es gibt viele verschiedene Möglichkeiten, ein Layout oder ein Menü zu erstellen – einige Beispiele für Menüdesigns finden Sie in diesem Artikel. Wie auch immer, Ihre Benutzerbindung wird direkt damit korrelieren, wie Ihre Benutzer durch Ihre App navigieren.
Benutzer kommen zu einer App, um bestimmte Aufgaben zu erledigen. Wenn sie nicht finden können, was sie suchen, werden sie aufhören, es zu versuchen und nach Ihren Konkurrenten suchen. Jede Aktion, die mit dem Fortschreiten der User Journey zusammenhängt, sollte offensichtlich einfach sein, indem die Symbole deutlich gekennzeichnet und sichtbar sind und die für die Erledigung einer Aufgabe erforderlichen Berührungen und Interaktionen auf ein Minimum beschränkt werden.
Wenn es darum geht, häufige Navigationsfehler zu vermeiden, ist die beste Regel, die man sich merken sollte, Einfachheit. Vermeiden Sie Menüs mit zu vielen oder zu wenigen Optionen, verstecken Sie keine wichtigen Navigationslinks und halten Sie die Navigationsgesten und -symbole für den Benutzer vertraut. Denken Sie immer an den Weg des Nutzers – machen Sie ihn einfach, freundlich und reibungslos. Yummly zum Beispiel schafft es, sowohl das obere als auch das untere Menü optimal zu nutzen, indem es drei wichtige Bildschirme unter Registerkarten am oberen Rand des Bildschirms platziert und das untere Menü der Suchfunktion, dem personalisierten Bereich und der superpraktischen Einkaufslistenfunktion widmet.
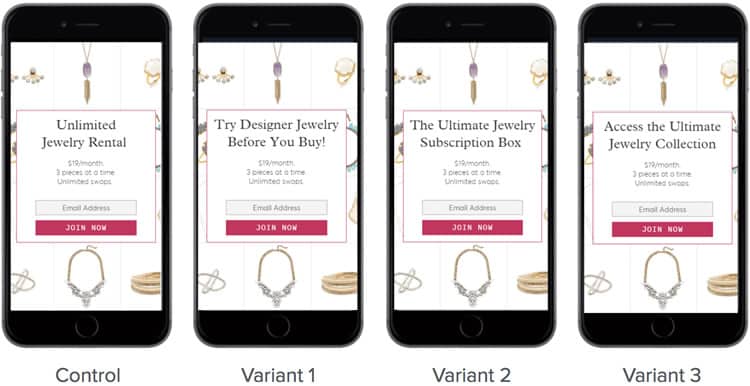
A/B-Test von Retention-Risikobereichen

Wenn Sie unschlüssig sind, wie Sie Ihre Retention-Raten am besten verbessern können, können Sie mit einem A/B-Test Ihre Zehen ins Wasser tauchen. A/B-Tests sind ein einfaches und effizientes Mittel, um zu verstehen, welche Entscheidungen Ihre Nutzer in Ihrer App treffen. Sie helfen Ihnen auch dabei, Ihre Entscheidungsfindung bezüglich der Produktverbesserungen zu verbessern, die Ihre Benutzerbindung erhöhen könnten. Führen Sie so viele A/B-Tests wie möglich durch – Sie können auch mehrere A/B-Tests gleichzeitig in Ihrer App durchführen.
Das Wichtigste, was Sie bei der Durchführung von A/B-Tests beachten sollten, führt uns zurück zu Punkt 1 auf dieser Liste: die Analyse. Um das Beste aus Ihren A/B-Tests herauszuholen, verwenden Sie neben Ihrem Testtool ein robustes Analysetool. Hier ein Beispiel von Optimizely für die Durchführung von Tests, um das Kundenverhalten zu verstehen und die Kundenbindung zu erhöhen.
Zusammenfassung
Die Realität ist, dass zu viele „Entscheidungen“ im Zusammenhang mit der Kundenbindung auf Vermutungen, Bauchgefühlen und Kurzschlussreaktionen beruhen. Das bedeutet, dass viele Iterationen für Details verschwendet werden, die keinen Einfluss auf das eigentliche Problem der Kundenbindung haben. Der Weg, um aus einem ineffizienten Iterationszyklus herauszukommen (oder ihn von vornherein zu vermeiden), besteht darin, jedes Element und jede Interaktion als Teil einer ganzen User Journey zu behandeln – einer Reise, die den Benutzer ermutigen soll, das Produkt weiter zu nutzen. Dazu gehört der Einsatz von Analyse- und A/B-Testing-Tools, die Optimierung der Gesten-UX und der Navigation sowie die Ermutigung der Nutzer, während des Onboarding weiterzumachen. Auch wenn Ihre App ein echtes „Kunstwerk“ ist, werden die Nutzer sie nie vollständig erleben, wenn die Verweildauer zu gering ist.
Möchten Sie mehr erfahren?
Wenn Sie sich für mobile UX interessieren, können Sie den Online-Kurs über Mobile User Experience besuchen. Er enthält Vorlagen, die Sie in Ihren eigenen Projekten verwenden können, und Sie erhalten ein branchenweit anerkanntes Zertifikat, das Ihre Karriere voranbringt. Wenn Sie hingegen…
- alle Details des Usability-Tests kennenlernen möchten
- einfach zu verwendende Vorlagen erhalten
- lernen, wie man die Usability eines Systems/Dienstes/Produkts/Apps/etc. richtig quantifiziert
- lernen, wie man das Ergebnis dem Management mitteilt
… dann könnten Sie den Online-Kurs ConductingUsability Testing belegen.
Wenn Sie schließlich die Grundlagen von UX und Usability auffrischen wollen, könnte der Online-Kurs User Experience Ihnen das nötige Wissen vermitteln. Viel Glück auf Ihrer Lernreise!
(Lead image: PC+ via Pexels)