5 manieren om uw app te optimaliseren voor een hoge gebruikersretentie

Volgens de gebruikersretentiecijfers voor mobiele apps van Statista verlaat 55% van de gebruikers van een mobiele app een maand na het downloaden de app. Dat aantal loopt op tot 68% na drie maanden. Localytics geeft een nog alarmerender cijfer: 21% van de gebruikers van mobiele apps zal een app al na één keer opstarten verlaten. De gebruikers van vandaag blijven niet eens hangen om de app te ervaren nadat ze hem hebben gedownload. Dit betekent dat er tijdens het hele ontwerp- en ontwikkelingsproces van een app rekening moet worden gehouden met de retentie van gebruikers, en dat de besluitvorming waar mogelijk moet worden gestuurd.
Retentiepercentage is de meest eerlijke en effectieve manier om het succes en de algehele gezondheid van een app te meten. Het is een betere indicator van deze doelen dan het aantal downloads, omdat downloads niet gelijk zijn aan actieve gebruikers. Het is ook een betere indicator van de gezondheid van een app dan engagement, aangezien engagementpercentages aanzienlijk kunnen variëren tussen app-categorieën. Gebruikersretentiecijfers geven aan of uw app groeit, stabiel is of tekenen van achteruitgang vertoont, en deze schommelingen worden direct beïnvloed door de beslissingen die u neemt.
Dit artikel geeft u een paar essentiële tips voor het analyseren en monitoren van de juiste elementen om uw retentiepercentages op peil te houden en uw mobiele UX-ontwerp te optimaliseren. Laten we eerst eens kijken naar wat gebruikersretentie is, en hoe u dit kunt berekenen.
Wat is retentiepercentage?
Het retentiepercentage van een app is het percentage gebruikers dat de app nog steeds gebruikt na een bepaald aantal dagen sinds ze de app voor het eerst hebben geopend
Als bijvoorbeeld 100 gebruikers de app op dag 1 voor het eerst openen en 40 de app de volgende dag opnieuw starten, dan is het retentiepercentage van de app op dag 1 40 gebruikers op 100 of 40%. Als van de oorspronkelijke 100 er tien de app aan het einde van de maand gebruiken, dan is het retentiepercentage voor deze maand 10%.

De manier om het ‘klassieke’ retentiepercentage te meten, is het aantal gebruikers dat de app op een bepaalde dag sinds het downloaden (dag N) opnieuw heeft geopend, te delen door het aantal gebruikers dat de app voor het eerst heeft gestart op de dag dat ze de app hebben gedownload. Meer soorten retentiepercentages vindt u hier.
Hoe kunt u helpen uw mobiele app te optimaliseren voor een zo hoog mogelijke gebruikersretentie? Hier volgen vijf tips over hoe u dat kunt doen.
Get In Analytics Early

Een veelgemaakte fout van professionals in mobiele apps is dat ze pas een analytics-platform integreren wanneer hun app is gepubliceerd. Dat is veel te laat in het spel als je je UX wilt optimaliseren en de retentie van je gebruikers wilt verhogen. Tegen die tijd word je gebombardeerd met feature requests, performance en usability zaken die altijd bovenaan je prioriteitenlijstje zullen staan. Tijd is niet het enige wat u tekort komt: als u tot dat moment geen gegevens hebt verzameld en geen analytics tool hebt gebruikt, hebt u niets waarop u uw productbeslissingen kunt baseren.
Daarom is het essentieel om meteen te beginnen met het gebruik van een analytics tool en deze zelfs te implementeren voor de testfase van uw app. Actiecohorten kunnen bijvoorbeeld worden gebruikt als een cruciaal hulpmiddel voor het analyseren van gebruikersbehoud. Hiermee kunt u begrijpen hoe vaak gebruikers over een bepaalde periode terugkeren. Om uw cohort-tool kracht bij te zetten, kunt u overwegen om er opnames van gebruikerssessies naast te gebruiken. Op die manier kunt u precies zien hoe elke gebruiker met uw app omgaat – gebruikers die churnen en gebruikers die blijven.
Optimise The Onboarding Experience

Andrew Chen stelt dat “de beste manier om de retentiecurve om te buigen is om te focussen op de eerste gebruiksdagen, en met name op het eerste bezoek.” Dat betekent één ding: uw gebruikersonboarding moet perfect zijn. Onboarding is de nummer één test voor de gebruikerservaring van je app. Het slechte nieuws? Je hebt maar 20 seconden om een goede indruk te maken.
Er zijn een heleboel nuttige tips voor het creëren van een uitstekende onboarding gebruikerservaring. Veel ervan zijn dos: houd het kort, laat de unieke voordelen van je app zien en laat met een voortgangsbalk zien hoeveel onboardingsschermen er nog overblijven. De sleutel is om je gebruikers op de hoogte te houden, betrokken en enthousiast om de app te gaan gebruiken, zonder ze te vermoeien.
Dan zijn er don’ts. Niet bombarderen uw gebruikers met in-app berichten recht uit de vleermuis. Vraag ze niet om je app te beoordelen voordat ze een kans hebben gehad om de onboarding te voltooien. Een advies dat veel app-professionals niet vaak genoeg opvolgen is: dwing je gebruikers niet om zich aan te melden voordat ze de kans hebben gehad om de app te bekijken.
Geef inspiratie van een aantal opmerkelijke user onboarding door te kijken naar de apps Headspace, Slack en Duolingo.
Zorg voor frustratievrije gebaren

Een voorbeeld van touch heatmaps. Afbeelding bron: Appsee
Het meten van gebaren-UX wordt steeds belangrijker nu de iPhone de thuisknop loslaat en Xiaomi gebaren op het volledige scherm gaat gebruiken. Dat is fantastisch nieuws voor smartphonegebruikers. Voor professionals in mobiele apps kan het een uitdaging zijn. Het soepel en gebruiksvriendelijk maken van je gebaren is een cruciaal aspect van de algehele gebruikerservaring van je app.
Bij problemen met de bruikbaarheid van gebaren is een vaak vergeten tip: vergeet niet wie je publiek is. Als uw doelgroep bestaat uit mensen die veel onderweg zijn (bijvoorbeeld een app om eten te bestellen of een app om te hardlopen), senioren (bijvoorbeeld een gezondheidsapp) of kinderen (een game- of educatieve app), moet u ervoor zorgen dat uw UI en gebaren zijn geoptimaliseerd voor hun handvaardigheidsniveaus. Voor een nog betere gebruikerservaring moet je de belangrijkste elementen binnen duimbereik plaatsen.
Een ander probleem dat zich kan voordoen bij gebaren voor mobiele apps, zijn gebarengebaseerde bruikbaarheidsproblemen. Deze zijn veel moeilijker vast te stellen omdat ze niet resulteren in een telbare actie die door de meeste analyse-instrumenten kan worden opgepikt. Het sluwste voorbeeld van gebruiksvriendelijkheidsproblemen zijn waarschijnlijk niet-reagerende gebaren. Dit gebeurt wanneer een gebruiker op het scherm tikt, veegt of knijpt en verwacht dat de app zich op een bepaalde manier gedraagt … maar dat niet doet. Het kan een veeg- of tikbeweging zijn die de gebruiker verwacht, maar die u niet hebt geïmplementeerd, of het kan een gebroken link zijn op een knop of pictogram. Gebaren die niet reageren zijn punten van frustratie voor de gebruiker, en als er niet mee wordt omgegaan, kunnen ze leiden tot churn in plaats van retentie. Touch heatmaps zijn doorgaans de beste tool voor het analyseren van de bruikbaarheid van gebaren, omdat ze de fysieke gebaren controleren en niet alleen de interacties die deze gebaren teweegbrengen. Bekijk dit eBook voor meer informatie over touchmaps.
Make Navigation Smooth As Butter

Navigatie is moeilijk om goed te doen. Er zijn veel verschillende manieren om een lay-out of een menu te maken – in dit artikel vindt u enkele voorbeelden van menu-ontwerpen. De manier waarop uw gebruikers door uw app navigeren, is echter bepalend voor de retentie van uw gebruikers.
Gebruikers komen naar een app om specifieke taken uit te voeren. Als ze niet kunnen vinden wat ze zoeken, zullen ze stoppen met proberen en op zoek gaan naar uw concurrenten. Elke actie in verband met de voortgang van het gebruikerspad moet duidelijk eenvoudig zijn, door pictogrammen duidelijk gemarkeerd en zichtbaar te hebben, en de tikken en interacties die nodig zijn om een taak te voltooien tot een minimum te beperken.
Wanneer het aankomt op het vermijden van veelgemaakte navigatiefouten, is de beste regel om in gedachten te houden eenvoud. Vermijd menu’s met te veel of te weinig opties, verberg belangrijke navigatielinks niet en houd navigatiebewegingen en -pictogrammen vertrouwd voor de gebruiker. Houd altijd de reis van de gebruiker in gedachten – maak het eenvoudig, vriendelijk en soepel. Yummly slaagt er bijvoorbeeld in het beste te halen uit zowel het bovenste als het onderste menu, door drie belangrijke schermen onder tabbladen bovenaan het scherm te plaatsen en het onderste menu te wijden aan de zoekfunctie, het gepersonaliseerde gedeelte en de superhandige boodschappenlijstfunctie.
A/B-test Retentie-risicovolle gebieden

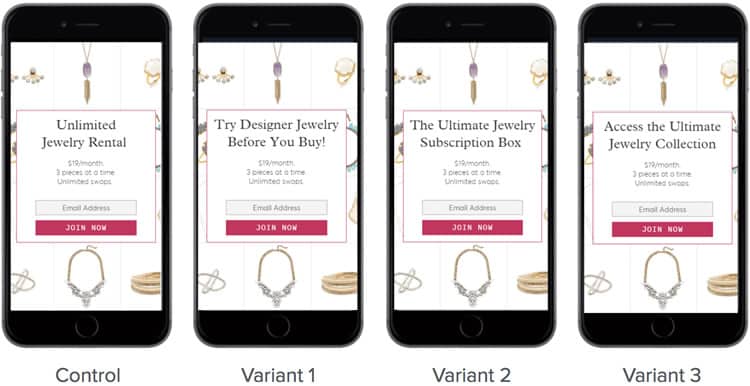
Als u nog twijfelt over de beste manier om uw retentie te verbeteren, kunt u een duik in het water nemen met een A/B-test. A/B-tests zijn een eenvoudige en efficiënte manier om inzicht te krijgen in de beslissingen die uw gebruikers in uw app nemen. Ze helpen u ook uw besluitvormingsproces te verbeteren over de productaanpassingen die uw gebruikersretentie zouden kunnen verhogen. Ga je gang en voer zoveel A/B-tests uit als je kunt – je kunt overwegen om meerdere A/B-tests tegelijkertijd in je app uit te voeren.
Het belangrijkste om in gedachten te houden bij het uitvoeren van A/B-tests brengt ons terug naar punt # 1 op deze lijst: analytics. Om het meeste uit je A/B testen te halen, gebruik je een robuuste analytics tool naast je test tool. Hier is een voorbeeld van Optimizely over het uitvoeren van tests om klantgedrag te begrijpen en retentie te verhogen.
Samenvatting
De realiteit van vandaag is dat te veel retentiegerelateerde “beslissingen” zijn gebaseerd op giswerk, onderbuikgevoelens en voorspelbare reacties. Dat betekent dat veel iteraties worden verspild aan details die geen invloed hebben op het echte retentieprobleem. De manier om uit een inefficiënte iteratiecyclus te komen (of deze überhaupt te vermijden) is om elk element en elke interactie te behandelen als onderdeel van een hele gebruikersreis – een reis die de gebruiker moet aanmoedigen om het product te blijven gebruiken. Dit houdt in dat je analytics en A/B testing tools gebruikt, de gebaren UX en navigatie optimaliseert, en gebruikers aanmoedigt om te blijven tijdens de onboarding. Het maakt niet uit of je app een waar kunstwerk is, gebruikers zullen hem nooit volledig ervaren als je retentiegraad laag is.
Wil je meer leren?
Als je geïnteresseerd bent in mobiele UX, kun je de onlinecursus Mobiele gebruikerservaring volgen. De cursus bevat sjablonen die je in je eigen projecten kunt gebruiken en je krijgt een door de branche erkend certificaat om je carrière te verbeteren. Als u daarentegen…
- alle details van Usability Testing
- krijgt
- gebruikelijke sjablonen
- leert hoe u de bruikbaarheid van een systeem/dienst/product/app/etc
- goed kunt kwantificeren
- leert hoe u het resultaat communiceert met uw management
… dan kunt u de online cursus ConductingUsability Testing volgen.
Ten slotte, als je de basis van UX en Usability wilt bijspijkeren, kan de online cursus User Experience je de nodige kennis bijbrengen. Veel succes op uw leerreis!
(Hoofdafbeelding: PC+ via Pexels)