5 mód az alkalmazás optimalizálására a magas felhasználói megtartás érdekében

A Statista mobilalkalmazások felhasználói megtartási arányai szerint a mobilalkalmazások felhasználói 55%-a egy hónappal a letöltés után elhagyja az alkalmazást. Ez a szám három hónap elteltével 68%-ra nő. A Localytics még riasztóbb statisztikát közöl: a mobilalkalmazás-felhasználók 21%-a elhagyja az alkalmazást, miután csak egyszer indította el. A mai felhasználók a letöltés után sem maradnak ott, hogy megtapasztalják az alkalmazást. Ez azt jelenti, hogy a felhasználók megtartását az alkalmazás teljes tervezési és fejlesztési folyamata során figyelembe kell venni, és amikor csak lehetséges, a döntéshozatalt kell irányítani.
A megtartási arány a legőszintébb és leghatékonyabb módja egy alkalmazás sikerének és általános egészségi állapotának mérésére. Jobb mutatója ezeknek a céloknak, mint a letöltések száma, mivel a letöltések nem egyenlőek az aktív felhasználókkal. Emellett jobb mutatója az alkalmazás egészségének, mint az elkötelezettség, mivel az elkötelezettségi arányok jelentősen eltérhetnek az egyes alkalmazáskategóriák között. A felhasználói megtartási arányok rámutatnak arra, hogy az alkalmazásod növekszik, stabil vagy a hanyatlás jeleit mutatja, és ezeket az ingadozásokat közvetlenül befolyásolják az általad hozott döntések.
Ez a cikk néhány alapvető tippet ad a megfelelő elemek elemzéséhez és nyomon követéséhez a megtartási arányok fenntartásához és a mobil UX-dizájn optimalizálásához. Először is nézzük meg, mi is az a felhasználói megtartás, és hogyan lehet kiszámítani.
Mi az a megtartási arány?
Az alkalmazás megtartási aránya azoknak a felhasználóknak a százalékos aránya, akik bizonyos számú nap elteltével még mindig használják az alkalmazást az első megnyitás óta
Ha például 100 felhasználó nyitja meg az alkalmazást először az első napon, és 40 indítja el újra a következő napon, akkor az alkalmazás első napi megtartási aránya 40 felhasználó 100-ból, vagyis 40%. Ha az eredeti 100-ból tíz használja az alkalmazást a hónap végén, akkor a hónap megtartási aránya 10%.

A “klasszikus” megtartási arány mérésének módja az, hogy elosztjuk azon felhasználók számát, akik a letöltés óta (N nap) bármelyik napon újra megnyitották az alkalmazást, azon felhasználók számával, akik a letöltés napján indították el először. A megtartási ráták további típusait itt találja.
Hogyan segíthet optimalizálni mobilalkalmazását a lehető legnagyobb mértékű felhasználói megtartás érdekében? Íme öt tipp, hogyan teheti ezt meg.
Kezdje meg korán az elemzést

A mobilalkalmazásokkal foglalkozó szakemberek gyakori hibája, hogy nem integrálnak analitikai platformot, amíg az alkalmazásuk meg nem jelenik. Ez túl késői időpont, ha optimalizálni szeretné az UX-et és növelni a felhasználók megtartását. Addigra funkciókérésekkel, teljesítmény- és használhatósági kérdésekkel bombázzák, amelyek mindig a prioritási lista élén fognak állni. Nem az idő lesz az egyetlen dolog, amiből hiányozni fog: ha addig a pontig nem gyűjtött adatokat és nem használt analitikai eszközt, akkor nem lesz semmije, amire a termékkel kapcsolatos döntéseit alapozhatná.
Ez az, amiért elengedhetetlen, hogy azonnal elkezdjen használni egy analitikai eszközt, és még az alkalmazás tesztelési fázisában is alkalmazza azt. Az akciókohorszok például kritikus eszközként használhatók a felhasználói megtartás elemzésére. Segítségükkel megértheti, hogy a felhasználók milyen gyakran térnek vissza egy meghatározott időszak alatt. A kohorsz eszközének felturbózása érdekében fontolja meg a felhasználói munkamenet-felvételek használatát mellette. Így pontosan láthatja, hogy az egyes felhasználók hogyan lépnek interakcióba az alkalmazással – az elvándorló és a maradó felhasználók esetében.
Optimalizálja az onboarding élményt

Andrew Chen szerint “a megtartási görbe meghajlításának legjobb módja, ha a használat első néhány napját, és különösen az első látogatást célozza meg”. Ez egy dolgot jelent: a felhasználói bevezetésnek telitalálatnak kell lennie. Az onboarding az alkalmazás felhasználói élményének első számú tesztje. A rossz hír? Mindössze 20 másodperce van arra, hogy jó benyomást keltsen.
Egy csomó hasznos tipp van a kiváló felhasználói bevezetési élmény megteremtéséhez. Ezek közül sok a dos: tartsd rövidre, mutasd meg az alkalmazásod egyedi előnyeit, és mutasd meg nekik egy előrehaladási sávval, hogy hány onboarding képernyő van még hátra. A kulcs az, hogy a felhasználókat tájékoztassa, bevonja és izgatottan várja, hogy elkezdjék használni az alkalmazást, anélkül, hogy kifárasztaná őket.
Aztán vannak a don’ts. Ne bombázza a felhasználókat rögtön az alkalmazáson belüli üzenetekkel. Ne kérje őket arra, hogy értékeljék az alkalmazást, mielőtt még esélyük lett volna befejezni az onboardingot. Egy tanács, amelyet sok alkalmazással foglalkozó szakember nem fogad meg elég gyakran: ne kényszerítse a felhasználókat a regisztrációra, mielőtt még esélyük lett volna megnézni az alkalmazást.
Nézze meg a Headspace, a Slack és a Duolingo alkalmazásokat, és inspirálódjon néhány figyelemre méltó felhasználói onboardingról.
Frusztrációmentes gesztusok biztosítása

Egy példa az érintési hőtérképekre. Kép forrása: Appsee
A gesztus UX mérése egyre kritikusabbá válik, ahogy az iPhone eltávolodik a home gombtól és a Xiaomi átveszi a teljes képernyős gesztusokat. Ez fantasztikus hír az okostelefon-felhasználók számára. A mobilalkalmazásokkal foglalkozó szakemberek számára viszont kihívást jelenthet. A gesztusok zökkenőmentessé és könnyen használhatóvá tétele kulcsfontosságú szempont az alkalmazás általános felhasználói élményének szempontjából.
A gesztusok használhatósági problémáinak kezelésénél egy gyakran elfelejtett tipp: ne feledje, hogy ki a célközönsége. Ha a célközönsége mozgásban lévő emberek (például egy ételrendelő alkalmazás vagy egy futóalkalmazás), idősek (például egy egészségügyi alkalmazás) vagy gyerekek (egy játék- vagy oktatási alkalmazás), akkor gondoskodnia kell arról, hogy a felhasználói felület és a gesztusok az ő ügyességi szintjükhöz legyenek optimalizálva. A még jobb felhasználói élmény érdekében a legfontosabb elemeket helyezze hüvelykujjal elérhető közelségbe.
A másik probléma, amely a mobilalkalmazások gesztusaival kapcsolatban felmerülhet, a gesztusalapú használhatósági problémák. Ezeket sokkal nehezebb meghatározni, mivel nem eredményeznek olyan számolható műveletet, amelyet a legtöbb elemző eszköz fel tudna venni. A használhatósági problémák talán legalattomosabb példája a nem reagáló gesztusok. Ezek akkor fordulnak elő, amikor a felhasználó megérinti, áthúzza vagy megcsípi a képernyőt, és elvárja, hogy az alkalmazás egy bizonyos módon viselkedjen… azonban nem így tesz. Ez lehet egy olyan húzás vagy érintés gesztus, amelyet a felhasználó elvár, de Ön nem valósított meg, vagy lehet egy gomb vagy ikon törött linkje. A nem reagáló gesztusok a felhasználók frusztrációját okozzák, és ha nem kezelik őket, akkor megtartás helyett elvándorláshoz vezethetnek. Az érintési hőtérképek általában a legjobb eszközök a gesztusok használhatóságának elemzésére, mivel a fizikai gesztusokat figyelik, és nem csak a gesztusok által létrehozott interakciókat. Ha többet szeretne megtudni róluk, olvassa el ezt az e-könyvet.
Make Navigation Smooth As Butter

A navigációt nehéz jól megcsinálni. Rengeteg különböző módja van egy elrendezés vagy egy menü létrehozásának – ebben a cikkben találsz néhány példát a menük kialakítására. A felhasználók megtartása azonban közvetlenül összefügg azzal, hogy a felhasználók hogyan navigálnak az alkalmazásban.
A felhasználók azért jönnek egy alkalmazáshoz, hogy meghatározott feladatokat hajtsanak végre. Ha nem találják meg, amit keresnek, abbahagyják a próbálkozást, és a versenytársaidat keresik. A felhasználói útvonal előrehaladásához kapcsolódó minden műveletnek nyilvánvalóan egyszerűnek kell lennie, azáltal, hogy az ikonok jól láthatóak és jelölve vannak, és a feladat elvégzéséhez szükséges koppintásokat és interakciókat a minimálisra kell csökkenteni.
A gyakori navigációs hibák elkerülése során a legjobb szabály, amit szem előtt kell tartani, az egyszerűség. Kerülje a túl sok vagy túl kevés lehetőséget tartalmazó menüket, ne rejtse el a fontos navigációs linkeket, és a navigációs gesztusok és ikonok legyenek ismerősek a felhasználó számára. Mindig tartsa szem előtt a felhasználói utat – legyen egyszerű, barátságos és zökkenőmentes. A Yummly például úgy tudja a legtöbbet kihozni a felső és az alsó menüből, hogy három kulcsfontosságú képernyőt a képernyő tetején lévő fülek alatt helyez el, az alsó menüt pedig a keresési funkciónak, a személyre szabott területnek és a szuperkényelmes bevásárlólista funkciónak szenteli.
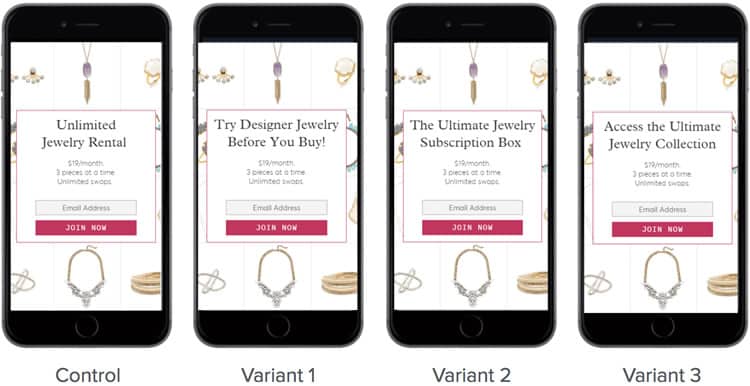
A/B teszt a megtartás szempontjából kockázatos területeken

Ha még nem döntötte el, hogy mi a legjobb módja a megtartási arányok javításának, akkor egy A/B-teszttel megmártózhat a vízben. Az A/B tesztelés egyszerű és hatékony módja annak, hogy megértsd, milyen döntéseket hoznak a felhasználók az alkalmazásodban. Segítenek továbbá javítani a döntéshozatali folyamatot azokkal a termékbeállításokkal kapcsolatban, amelyek növelhetik a felhasználók megtartását. Menj előre, és futtass annyi A/B tesztet, amennyit csak tudsz – megfontolhatod, hogy egyszerre több A/B tesztet is futtass az alkalmazásodban.
A legfontosabb dolog, amit szem előtt kell tartanod az A/B tesztek futtatásakor, visszavezet minket a lista 1. pontjához: az analitika. Ahhoz, hogy a legtöbbet hozza ki az A/B tesztekből, használjon egy robusztus analitikai eszközt a tesztelési eszköz mellett. Íme egy példa az Optimizelytől a tesztek futtatására az ügyfelek viselkedésének megértése és a megtartás növelése érdekében.
Összefoglaló
A valóság ma az, hogy túl sok megtartással kapcsolatos “döntés” alapul találgatásokon, megérzéseken és térdreakciókon. Ez azt jelenti, hogy sok iterációt pazarolnak el olyan részletekre, amelyek nem befolyásolják a valódi megtartási problémát. A nem hatékony iterációs ciklusból úgy lehet kilépni (vagy eleve elkerülni), ha minden egyes elemet és interakciót egy teljes felhasználói út részeként kezelünk – amely arra ösztönzi a felhasználót, hogy továbbra is használja a terméket. Ez magában foglalja az analitikai és A/B tesztelési eszközök használatát, a gesztus UX és a navigáció optimalizálását, valamint a felhasználók ösztönzését arra, hogy maradjanak a bevezetés során. Nem számít, hogy az alkalmazásod egy igazi “műalkotás”, a felhasználók sosem fogják teljesen átélni, ha a megtartási arány gyenge.
Még többet szeretnél megtudni?
Ha érdekel a mobil UX, elvégezheted a Mobile User Experience online tanfolyamot. Olyan sablonokat tartalmaz, amelyeket saját projektjeidben is felhasználhatsz, és egy iparági szinten elismert tanúsítványt kapsz, amely javítja a karrieredet. Ha viszont szeretnéd…
- megismerni a használhatósági tesztelés minden részletét
- kapni könnyen használható sablonokat
- megtanulni, hogyan kell megfelelően számszerűsíteni egy rendszer/szolgáltatás/termék/alkalmazás/stb. használhatóságát
- megismerni, hogyan kell kommunikálni az eredményt a vezetőség felé
… akkor elvégezheted a Használhatósági tesztelés végzése online tanfolyamot.
Végül, ha szeretné felfrissíteni az UX és a használhatóság alapjait, a Felhasználói élmény online tanfolyam megadhatja a szükséges ismereteket. Sok sikert a tanuláshoz!
(Vezető kép: PC+ via Pexels)