5 maneiras de otimizar seu aplicativo para alta retenção de usuários

De acordo com as taxas de retenção de usuários de aplicativos móveis do Statista, 55% dos usuários de aplicativos móveis irão abandonar um aplicativo um mês após o download. Esse número cresce para 68% após três meses. Localytics dá uma estatística ainda mais alarmante: 21% dos usuários de aplicativos móveis irão abandonar um aplicativo depois de lançá-lo apenas uma vez. Os usuários de hoje nem sequer vão ficar para experimentar o aplicativo depois de baixá-lo. Isto significa que a retenção de usuários deve ser levada em conta durante todo o processo de design e desenvolvimento do aplicativo, e deve orientar a tomada de decisão sempre que possível.
Retenção é a forma mais honesta e eficaz de medir o sucesso de um aplicativo e sua saúde em geral. É um indicador melhor desses objetivos do que o número de downloads, uma vez que os downloads não equivalem a usuários ativos. É também um melhor indicador da saúde do aplicativo do que o comprometimento, uma vez que as taxas de comprometimento podem variar significativamente entre categorias de aplicativos. As taxas de retenção de usuários indicam se seu aplicativo está crescendo, estável ou mostrando sinais de declínio, e estas flutuações são diretamente afetadas pelas decisões que você toma.
Este artigo lhe dará algumas dicas essenciais sobre como analisar e monitorar os elementos certos para manter suas taxas de retenção e otimizar seu design UX móvel. Vamos primeiro dar uma olhada no que é retenção de usuários e como calculá-la.
O que é Taxa de Retenção?
A taxa de retenção do aplicativo é a porcentagem de usuários que ainda estão usando o aplicativo após um certo número de dias desde que o abriram pela primeira vez
Por exemplo, se 100 usuários abrirem o aplicativo pela primeira vez no dia 1 e depois 40 o lançarem novamente no dia seguinte, então a taxa de retenção do dia 1 do aplicativo é de 40 usuários em 100 ou 40%. Se dos 100 originais, dez estão usando o aplicativo no final do mês, então a taxa de retenção deste mês é 10%.

A forma de medir a taxa de retenção ‘clássica’ é dividir o número de usuários que abriram o aplicativo novamente em um determinado dia desde que o baixaram (dia N) pelo número de usuários que o lançaram pela primeira vez no dia em que o baixaram. Você pode encontrar mais tipos de taxas de retenção aqui.
Como você pode ajudar a otimizar seu aplicativo móvel para a maior retenção de usuários possível? Aqui estão cinco dicas de como fazer exatamente isso.
Entre em Análise Antecipadamente

Um erro comum cometido por profissionais de aplicativos móveis não é integrar uma plataforma analítica até que seu aplicativo seja publicado. Isso é muito tarde no jogo se você quiser otimizar seu UX e aumentar sua retenção de usuários. Até lá, você será bombardeado com pedidos de funcionalidades, desempenho e questões de usabilidade que estarão sempre no topo da sua lista de prioridades. O tempo não será a única coisa em que você terá falta: se você não estiver coletando dados e usando uma ferramenta analítica até esse ponto, você não terá nada no qual basear suas decisões de produto.
Por isso é essencial começar a usar uma ferramenta analítica imediatamente e implementá-la até mesmo para a fase de teste do seu aplicativo. Por exemplo, os coortes de ação podem ser usados como uma ferramenta crítica para analisar a retenção de usuários. Eles permitem que você entenda com que freqüência os usuários estão retornando durante um período de tempo definido. Para potencializar sua ferramenta de coorte, considere o uso de gravações de sessão de usuário ao lado dela. Dessa forma, você poderá ver precisamente como cada usuário interage com seu aplicativo – usuários que se agitam e para usuários que ficam.
Optimise The Onboarding Experience

Andrew Chen afirma que “a melhor maneira de dobrar a curva de retenção é direcionar os primeiros dias de uso, e em particular a primeira visita”. Isso significa uma coisa: o seu usuário onboarding tem que ser spot-on. Onboarding é o teste número um para a experiência do usuário do seu aplicativo. A má notícia? Você tem apenas 20 segundos para causar uma boa impressão.
Existem muitas dicas úteis para criar uma excelente experiência de onboarding para o usuário. Muitas delas são dosadas: mantenha-as curtas, mostre as vantagens únicas do seu aplicativo e mostre quantas telas de onboarding permanecem com uma barra de progresso. A chave é manter seus usuários informados, envolvidos e animados para começar a usar o aplicativo, sem cansá-los.
Então, não há o que fazer. Não bombardeie os seus usuários com mensagens em tempo real. Por favor, não peça a eles para avaliar seu aplicativo antes que eles tenham tido a chance de completar o onboarding. Um conselho que muitos profissionais de aplicação não aceitam com frequência suficiente é: não force seus usuários a se inscreverem antes que eles tenham tido a chance de checar a aplicação.
>
E inspire-se em algum usuário notável do onboarding olhando para as aplicações Headspace, Slack, e Duolingo.
>
Cuidere Gestos Sem Frustração

Um exemplo de heatmaps de toque. Fonte da imagem: Appsee
Gesto de Medição UX está a tornar-se cada vez mais crítico à medida que o iPhone se afasta do botão de casa e a Xiaomi adopta gestos em ecrã inteiro. Isso é uma notícia fantástica para os utilizadores de smartphones. Para os profissionais de aplicações móveis, pode ser um desafio. Fazer seus gestos suaves e fáceis de usar é um aspecto crucial da experiência geral do seu aplicativo.
Ao lidar com problemas de usabilidade por gestos, uma dica muitas vezes esquecida é: lembre-se de quem é o seu público. Se o seu público-alvo são pessoas em movimento (por exemplo, um aplicativo de pedido de alimentos ou um aplicativo em execução), idosos (por exemplo, um aplicativo de saúde) ou crianças (um aplicativo de jogos ou educação), você deve se certificar de que sua IU e gestos sejam otimizados para seus níveis de destreza. Para uma experiência ainda melhor para o usuário, coloque seus elementos mais importantes ao alcance do polegar.
Um outro problema que pode surgir com os gestos de um aplicativo móvel são os problemas de usabilidade baseados em gestos. Eles são muito mais difíceis de serem localizados porque não resultam em uma ação contábil que a maioria das ferramentas analíticas pode pegar. Provavelmente, o exemplo mais manhoso de problemas de usabilidade são os gestos não responsivos. Estes acontecem quando um usuário toca, desliza ou belisca a tela e espera que o aplicativo se comporte de uma certa forma … no entanto, não se comporta. Pode ser um gesto de deslizar ou tocar que o usuário espera mas que não implementou, ou pode ser um link quebrado em um botão ou ícone. Os gestos que não respondem são pontos de frustração do utilizador e, se não forem manuseados, podem levar à agitação em vez da retenção. Os heatmaps de toque são normalmente a melhor ferramenta para analisar a usabilidade dos gestos porque monitorizam os gestos físicos e não apenas as interacções que esses gestos criam. Para saber mais sobre eles, consulte este eBook.
Make Navigation Smooth As Butter

Navigação é difícil de acertar. Há muitas maneiras diferentes de criar um layout ou um menu – você encontrará alguns exemplos de designs de menus neste artigo. No entanto, a retenção de usuários irá se correlacionar diretamente com a forma como seus usuários navegam no seu aplicativo.
Os usuários vêm a um aplicativo para executar tarefas específicas. Se eles não conseguem encontrar o que estão procurando, eles vão parar de tentar e vão procurar seus concorrentes. Toda ação associada ao progresso da jornada do usuário deve ser obviamente simples, tendo ícones claramente marcados e visíveis, e mantendo os toques e interações necessárias para completar uma tarefa no mínimo.
Quando se trata de evitar erros comuns de navegação, a melhor regra a ter em mente é a simplicidade. Evite menus com muitas opções ou muito poucas, não esconda links de navegação importantes e mantenha os gestos e ícones de navegação familiarizados com o usuário. Tenha sempre em mente a viagem do usuário – torne-a simples, amigável e suave. Yummly, por exemplo, consegue tirar o máximo partido dos menus superior e inferior, colocando três ecrãs-chave sob separadores no topo do ecrã e dedicando o menu inferior à função de pesquisa, à área personalizada e à funcionalidade de lista de compras super-conveniente.
A/B Test Retention-Risking Areas

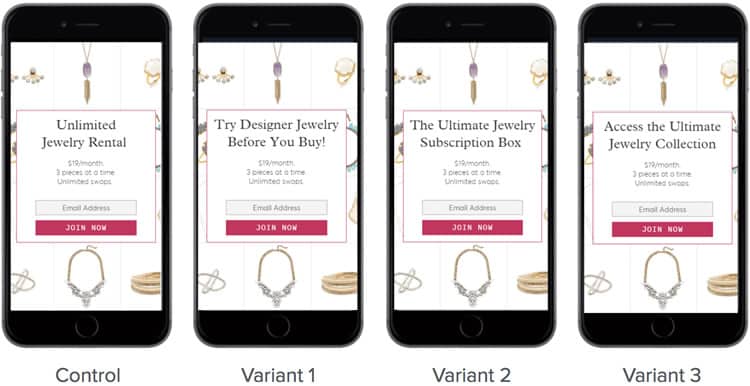
Se estiver indeciso sobre a melhor forma de melhorar as suas taxas de retenção, pode mergulhar os dedos dos pés na água com um teste A/B. O teste A/B é uma forma simples e eficiente de compreender as decisões que os seus utilizadores tomam na sua aplicação. Eles também o ajudam a melhorar seu processo de tomada de decisão sobre os ajustes do produto que podem aumentar sua retenção de usuários. Vá em frente e execute quantos testes A/B você puder – você pode considerar ter vários testes A/B rodando no seu aplicativo ao mesmo tempo.
O mais importante a ter em mente ao executar testes A/B nos leva de volta ao item #1 nesta lista: análise. Para aproveitar ao máximo os seus testes A/B, use uma ferramenta analítica robusta ao lado da sua ferramenta de testes. Aqui está um exemplo da Optimizely sobre a execução de testes para entender o comportamento do cliente e aumentar a retenção.
Resumo
A realidade atual é que muitas “decisões” relacionadas à retenção são baseadas em adivinhações, sentimentos intestinais e reações de joelhos. Isso significa que muitas iterações são desperdiçadas em detalhes que não afetarão o problema real de retenção. A maneira de sair de um ciclo de iteração ineficiente (ou evitá-lo em primeiro lugar) é tratar cada elemento e interação como parte de toda uma jornada do usuário – uma jornada que deve encorajar o usuário a continuar usando o produto. Isto envolve o uso de ferramentas analíticas e de teste A/B, otimizando o gesto UX e a navegação, e encorajando os usuários a permanecerem por perto durante o onboarding. Não importa como seu aplicativo seja uma “obra de arte” de boa fé, os usuários nunca o experimentarão completamente se sua taxa de retenção for fraca.
Quer saber mais?
Se você estiver interessado em UX móvel, você pode fazer o curso onlinecourse on Mobile User Experience. Ele inclui modelos que você pode usar em seus próprios projetos e você receberá um certificado reconhecido pela indústria para melhorar a sua carreira. Se, por outro lado, você gostaria de…
- aprender todos os detalhes do Teste de Usabilidade
- get easy to use templates
- aprender como quantificar corretamente a usabilidade de um sistema/serviço/produto/app/etc
- aprender como comunicar o resultado ao seu gerenciamento
… então você pode fazer o curso online ConductingUsability Testing.
Por último, se você quiser aprimorar os conceitos básicos de UX e Usabilidade, o curso online sobre Experiência do Usuário poderia lhe fornecer os conhecimentos necessários. Boa sorte na sua jornada de aprendizagem!
(Imagem principal: PC+ via Pexels)