5 sätt att optimera din app för att behålla många användare

Enligt statistiken från Statista över hur många användare som behåller en mobilapp kommer 55 % av användarna att överge en app en månad efter att de laddat ner den. Den siffran ökar till 68 % efter tre månader. Localytics ger en ännu mer alarmerande statistik: 21 % av mobilappanvändarna kommer att överge en app efter att bara ha startat den en gång. Dagens användare stannar inte ens kvar för att uppleva appen efter att ha laddat ner den. Detta innebär att man bör ta hänsyn till användarretention under hela appdesign- och utvecklingsprocessen och styra beslutsfattandet när det är möjligt.
Retention rate är det ärligaste och effektivaste sättet att mäta en apps framgång och allmänna hälsa. Det är en bättre indikator för dessa mål än antalet nedladdningar eftersom nedladdningar inte är lika med aktiva användare. Det är också en bättre indikator på appens hälsa än engagemang eftersom engagemanget kan variera avsevärt mellan olika appkategorier. Användarretentionsgraden visar om din app växer, är stabil eller visar tecken på nedgång, och dessa svängningar påverkas direkt av de beslut du fattar.
Denna artikel ger dig några viktiga tips om hur du analyserar och övervakar rätt element för att hålla uppe din retentionsgrad och optimera din mobila UX-design. Låt oss först ta en titt på vad användarretention är och hur man beräknar den.
Vad är retention rate?
En apps retentionsgrad är den procentuella andelen användare som fortfarande använder appen efter ett visst antal dagar sedan de öppnade den för första gången
Till exempel, om 100 användare öppnar appen för första gången på dag 1, och sedan 40 startar den igen nästa dag, är appens retentionsgrad på dag 1 40 användare av 100 eller 40 %. Om tio av de ursprungliga 100 använder appen i slutet av månaden är månadens retentionsgrad 10 %.

Sättet att mäta den ”klassiska” retentionsgraden är att dividera antalet användare som öppnat appen igen en viss dag sedan de laddade ner den (dag N) med antalet användare som startade appen för första gången samma dag som de laddade ner den. Du kan hitta fler typer av retention rate här.
Hur kan du hjälpa till att optimera din mobilapp för högsta möjliga användarretention? Här är fem tips på hur du kan göra just det.
Get In Analytics Early

Ett vanligt misstag som görs av yrkesverksamma inom mobilappar är att inte integrera en analysplattform förrän appen är publicerad. Det är alldeles för sent i spelet om du vill optimera din UX och öka din användarretention. Vid den tidpunkten kommer du att bombarderas med funktionsförfrågningar, prestanda och användbarhetsfrågor som alltid kommer att stå högst upp på din prioriteringslista. Det är inte bara tid som kommer att saknas: om du inte har samlat in data och använt ett analysverktyg fram till dess kommer du inte att ha något att basera dina produktbeslut på.
Det är därför det är viktigt att börja använda ett analysverktyg genast och implementera det även i testfasen av din app. Till exempel kan åtgärdskohorter användas som ett viktigt verktyg för att analysera användarretention. De låter dig förstå hur ofta användarna återkommer under en viss tidsperiod. För att stärka ditt kohortverktyg kan du överväga att använda inspelningar av användarsessioner tillsammans med det. På så sätt kan du se exakt hur varje användare interagerar med din app – användare som slänger sig och användare som stannar kvar.
Optimera onboarding-upplevelsen

Andrew Chen hävdar att ”det bästa sättet att böja kurvan för bibehållande av användandet är att inrikta sig på de första dagarna av användandet, och i synnerhet det första besöket”. Det betyder en sak: din introduktion måste vara perfekt. Onboarding är det främsta testet för appens användarupplevelse. De dåliga nyheterna? Du har bara 20 sekunder på dig att göra ett gott intryck.
Det finns många användbara tips för att skapa en utmärkt användarupplevelse vid onboarding. Många av dem är dos: håll det kort, visa upp appens unika fördelar och visa hur många onboarding-skärmar som återstår med en framstegsindikator. Nyckeln är att hålla användarna informerade, engagerade och glada att börja använda appen, utan att trötta ut dem.
Då finns det don’ts. Bombardera inte dina användare med meddelanden i appen direkt från början. Be dem inte att betygsätta din app innan de har haft en chans att slutföra onboarding. Ett råd som många app-proffs inte tar till sig tillräckligt ofta är: tvinga inte dina användare att registrera sig innan de har haft en chans att kolla in appen.
Inspireras av en anmärkningsvärd onboarding för användare genom att titta på apparna Headspace, Slack och Duolingo.
Säkerställ frustrationsfria gester

Ett exempel på touch heatmaps. Bildkälla: Appsee
Mätning av gesternas användarvänlighet blir allt viktigare i takt med att iPhone lämnar hemknappen och Xiaomi använder sig av gester på hela skärmen. Det är fantastiska nyheter för smartphoneanvändare. För yrkesverksamma inom mobilappar kan det vara en utmaning. Att göra dina gester smidiga och lätta att använda är en avgörande aspekt av appens övergripande användarupplevelse.
När du hanterar problem med användbarhet av gester är ett ofta bortglömt tips: kom ihåg vem din målgrupp är. Om din målgrupp är människor i rörelse (t.ex. en app för matbeställning eller löpning), äldre (t.ex. en hälsoapp) eller barn (en spel- eller utbildningsapp) bör du se till att ditt användargränssnitt och dina gester är optimerade för deras fingerfärdighet. För en ännu bättre användarupplevelse bör du placera dina viktigaste element inom räckhåll för tummen.
Ett annat problem som kan uppstå med gester i mobilappar är gestbaserade användbarhetsproblem. De är mycket svårare att fastställa eftersom de inte resulterar i en räkningsbar handling som de flesta analysverktyg kan fånga upp. Det troligen lurigaste exemplet på användbarhetsproblem är oöppna gester. Detta händer när en användare trycker, sveper eller nyper på skärmen och förväntar sig att appen ska bete sig på ett visst sätt … men det gör den inte. Det kan vara en svep- eller knackgest som användaren förväntar sig men som du inte har implementerat, eller så kan det vara en trasig länk på en knapp eller ikon. Grepp som inte reagerar på användaren är en källa till frustration, och om de inte hanteras kan de leda till att användaren slutar använda sin app i stället för att stanna kvar. Touch heatmaps är vanligtvis det bästa verktyget för att analysera användbarheten av gester eftersom de övervakar de fysiska gesterna och inte bara de interaktioner som gesterna skapar. Om du vill veta mer om dem kan du läsa den här e-boken.
Måttet att göra navigationen smidig som smör

Användare kommer till en app för att utföra specifika uppgifter. Om de inte kan hitta det de letar efter kommer de att sluta försöka och söka sig till dina konkurrenter. Varje åtgärd i samband med användarens resa bör vara uppenbart enkel, genom att ha ikoner som är tydligt markerade och synliga och genom att hålla antalet tryckningar och interaktioner som krävs för att slutföra en uppgift till ett minimum.
När det gäller att undvika vanliga navigeringsfel är den bästa regeln att hålla i minnet enkelhet. Undvik menyer med för många alternativ eller för få, dölj inte viktiga navigeringslänkar och se till att navigationsrörelser och ikoner är bekanta för användaren. Tänk alltid på användarens resa – gör den enkel, vänlig och smidig. Yummly, till exempel, lyckas göra det mesta av både den övre och nedre menyn genom att placera tre viktiga skärmar under flikar högst upp på skärmen och ägna den nedre menyn åt sökfunktionen, det personliga området och den superbekväma funktionen för inköpslistan.
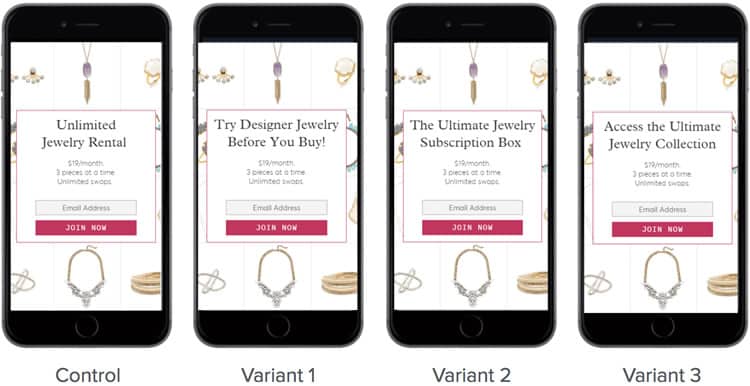
A/B-testning av områden som innebär risk för kvarhållande

Det viktigaste att tänka på när du kör A/B-tester tar oss tillbaka till punkt 1 på den här listan: analys. För att få ut det mesta av dina A/B-tester ska du använda ett robust analysverktyg tillsammans med ditt testverktyg. Här är ett exempel från Optimizely på hur man kör tester för att förstå kundernas beteende och öka retentionen.
Sammanfattning
Verkligheten idag är att alltför många retentionsrelaterade ”beslut” är baserade på gissningar, magkänsla och knäböjande reaktioner. Det innebär att många iterationer slösas bort på detaljer som inte kommer att påverka det verkliga problemet med retention. Sättet att ta sig ur en ineffektiv iterationscykel (eller undvika den från början) är att behandla varje element och interaktion som en del av en hel användarresa – en resa som ska uppmuntra användaren att fortsätta använda produkten. Detta innebär att använda analys- och A/B-testverktyg, optimera gestaltning UX och navigering och uppmuntra användarna att stanna kvar under onboarding. Oavsett om din app är ett riktigt ”konstverk” kommer användarna aldrig att uppleva den fullt ut om din retention rate är svag.
Vill du veta mer?
Om du är intresserad av mobil UX kan du ta online-kursen Mobile User Experience. Den innehåller mallar som du kan använda i dina egna projekt och du får ett branscherkänt certifikat för att förbättra din karriär. Om du däremot vill…
- lär dig alla detaljer om användbarhetstestning
- får lättanvända mallar
- lär dig hur du korrekt kvantifierar användbarheten hos ett system/tjänst/produkt/app/etc
- lär dig hur du kommunicerar resultatet till din ledning
… då kan du kanske ta online-kursen Genomförande av användbarhetstest.
Slutningsvis, om du vill fräscha upp grunderna i UX och användbarhet kan onlinekursen om användarupplevelse ge dig de nödvändiga kunskaperna. Lycka till på din utbildningsresa!
(Ledande bild: PC+ via Pexels)