5 façons d’optimiser votre application pour une rétention élevée des utilisateurs

Selon les taux de rétention des utilisateurs d’applications mobiles de Statista, 55% des utilisateurs d’applications mobiles abandonneront une application un mois après l’avoir téléchargée. Ce chiffre passe à 68 % après trois mois. Localytics donne une statistique encore plus alarmante : 21 % des utilisateurs d’applications mobiles abandonnent une application après l’avoir lancée une seule fois. Les utilisateurs d’aujourd’hui ne resteront même pas pour découvrir l’application après l’avoir téléchargée. Cela signifie que la rétention des utilisateurs doit être prise en compte tout au long du processus de conception et de développement de l’app, et doit guider la prise de décision chaque fois que possible.
Le taux de rétention est le moyen le plus honnête et le plus efficace de mesurer le succès et la santé globale d’une app. C’est un meilleur indicateur de ces objectifs que le nombre de téléchargements, car les téléchargements ne sont pas synonymes d’utilisateurs actifs. Il s’agit également d’un meilleur indicateur de la santé de l’application que l’engagement, car les taux d’engagement peuvent varier considérablement d’une catégorie d’application à l’autre. Les taux de rétention des utilisateurs indiquent si votre application est en croissance, stable ou montre des signes de déclin, et ces fluctuations sont directement affectées par les décisions que vous prenez.
Cet article vous donnera quelques conseils essentiels pour analyser et surveiller les bons éléments afin de maintenir vos taux de rétention et d’optimiser votre conception UX mobile. Voyons d’abord ce qu’est la rétention des utilisateurs, et comment la calculer.
Qu’est-ce que le taux de rétention ?
Le taux de rétention d’une application est le pourcentage d’utilisateurs qui utilisent encore l’application après un certain nombre de jours depuis qu’ils l’ont ouverte pour la première fois
Par exemple, si 100 utilisateurs ouvrent l’application pour la première fois le jour 1, puis 40 la lancent à nouveau le jour suivant, alors le taux de rétention du jour 1 de l’application est de 40 utilisateurs sur 100 ou 40%. Si sur les 100 initiaux, dix utilisent l’appli à la fin du mois, alors le taux de rétention de ce mois est de 10%.

La façon de mesurer le taux de rétention « classique » est de diviser le nombre d’utilisateurs qui ont rouvert l’appli un jour donné depuis qu’ils l’ont téléchargée (jour N) par le nombre d’utilisateurs qui l’ont lancée pour la première fois le jour où ils l’ont téléchargée. Vous pouvez trouver d’autres types de taux de rétention ici.
Comment pouvez-vous aider à optimiser votre application mobile pour obtenir la meilleure rétention possible des utilisateurs ? Voici cinq conseils pour y parvenir.
Partez tôt dans l’analytique

Une erreur courante commise par les professionnels de l’application mobile est de ne pas intégrer une plateforme d’analyse avant la publication de leur application. C’est beaucoup trop tard si vous voulez optimiser votre UX et augmenter la rétention de vos utilisateurs. À ce moment-là, vous serez bombardé de demandes de fonctionnalités, de performances et de questions d’ergonomie qui seront toujours en tête de votre liste de priorités. Le temps ne sera pas la seule chose qui vous manquera : si vous n’avez pas collecté de données et utilisé un outil d’analyse jusqu’à ce moment-là, vous n’aurez rien sur quoi baser vos décisions relatives au produit.
C’est pourquoi il est essentiel de commencer à utiliser un outil d’analyse dès maintenant et de le mettre en œuvre même pour la phase de test de votre application. Par exemple, les cohortes d’actions peuvent être utilisées comme un outil essentiel pour analyser la rétention des utilisateurs. Elles vous permettent de comprendre à quelle fréquence les utilisateurs reviennent sur une période donnée. Pour renforcer votre outil de cohorte, envisagez d’utiliser des enregistrements de sessions d’utilisateurs en parallèle. De cette façon, vous serez en mesure de voir précisément comment chaque utilisateur interagit avec votre application – les utilisateurs qui churnent et pour les utilisateurs qui restent.
Optimiser l’expérience d’onboarding

Andrew Chen affirme que « la meilleure façon d’infléchir la courbe de rétention est de cibler les premiers jours d’utilisation, et en particulier la première visite. » Cela signifie une chose : l’accueil de vos utilisateurs doit être parfait. L’accueil est le test numéro un de l’expérience utilisateur de votre application. La mauvaise nouvelle ? Vous n’avez que 20 secondes pour faire une bonne impression.
Il existe de nombreux conseils utiles pour créer une excellente expérience utilisateur d’onboarding. Beaucoup d’entre eux sont des dos : faites court, mettez en avant les avantages uniques de votre application, et montrez-leur combien d’écrans d’onboarding il reste avec une barre de progression. La clé est de garder vos utilisateurs informés, engagés et excités de commencer à utiliser l’app, sans les fatiguer.
Puis il y a des choses à ne pas faire. Ne bombardez pas vos utilisateurs de messages in-app dès le départ. Ne leur demandez pas de noter votre application avant qu’ils n’aient eu la chance de terminer l’onboarding. Un conseil que de nombreux professionnels de l’app ne suivent pas assez souvent est le suivant : ne forcez pas vos utilisateurs à s’inscrire avant qu’ils n’aient eu la chance de vérifier l’app.
Inspirez-vous de certains onboarding d’utilisateurs remarquables en regardant les apps Headspace, Slack et Duolingo.
Assurez des gestes sans frustration

Un exemple de heatmaps tactiles. Source d’image : Appsee
Mesurer l’UX des gestes devient de plus en plus critique à mesure que l’iPhone s’éloigne du bouton d’accueil et que Xiaomi adopte les gestes en plein écran. C’est une nouvelle fantastique pour les utilisateurs de smartphones. Pour les professionnels des applications mobiles, cela peut représenter un défi. Rendre vos gestes fluides et faciles à utiliser est un aspect crucial de l’expérience utilisateur globale de votre application.
Lorsque vous traitez des problèmes d’utilisabilité des gestes, un conseil souvent oublié est le suivant : n’oubliez pas qui est votre public. Si votre public cible est composé de personnes en déplacement (par exemple une application de commande de nourriture ou de course à pied), de personnes âgées (par exemple une application de santé) ou d’enfants (une application de jeu ou d’éducation), vous devez vous assurer que votre interface utilisateur et vos gestes sont optimisés pour leurs niveaux de dextérité. Pour une expérience utilisateur encore meilleure, placez vos éléments les plus importants à portée de pouce.
Un autre problème qui peut survenir avec les gestes des applications mobiles est celui de l’utilisabilité basée sur les gestes. Ils sont beaucoup plus difficiles à cerner car ils ne donnent pas lieu à une action dénombrable que la plupart des outils d’analyse peuvent capter. L’exemple le plus sournois de problèmes d’utilisabilité est probablement celui des gestes non réactifs. Cela se produit lorsqu’un utilisateur tape, glisse ou pince l’écran et s’attend à ce que l’application se comporte d’une certaine manière… mais ce n’est pas le cas. Il peut s’agir d’un geste de balayage ou de tapotement que l’utilisateur attend mais que vous n’avez pas mis en œuvre, ou d’un lien brisé sur un bouton ou une icône. Les gestes qui ne répondent pas sont des sources de frustration pour l’utilisateur et, s’ils ne sont pas gérés, ils peuvent conduire à la désaffection plutôt qu’à la fidélisation. Les cartes thermiques tactiles sont généralement le meilleur outil pour analyser l’utilisabilité des gestes, car elles surveillent les gestes physiques et pas seulement les interactions que ces gestes créent. Pour en savoir plus à leur sujet, consultez cet eBook.
Make Navigation Smooth As Butter

La navigation est difficile à réaliser correctement. Il existe de nombreuses façons de créer une mise en page ou un menu – vous trouverez quelques exemples de conceptions de menu dans cet article. Cependant, votre rétention des utilisateurs sera directement corrélée à la façon dont vos utilisateurs naviguent dans votre application.
Les utilisateurs viennent sur une application pour effectuer des tâches spécifiques. S’ils ne trouvent pas ce qu’ils cherchent, ils cesseront d’essayer et iront chercher vos concurrents. Chaque action associée à la progression du parcours utilisateur doit être évidemment simple, en ayant des icônes clairement marquées et visibles, et en limitant au maximum les tapotements et les interactions nécessaires pour accomplir une tâche.
Lorsqu’il s’agit d’éviter les erreurs de navigation courantes, la meilleure règle à garder en tête est la simplicité. Évitez les menus avec trop d’options ou trop peu, ne cachez pas les liens de navigation importants et gardez les gestes et les icônes de navigation familiers à l’utilisateur. Gardez toujours à l’esprit le parcours de l’utilisateur – rendez-le simple, convivial et fluide. Yummly, par exemple, parvient à tirer le meilleur parti des menus supérieur et inférieur, en plaçant trois écrans clés sous des onglets en haut de l’écran et en consacrant le menu inférieur à la fonction de recherche, à la zone personnalisée et à la fonction super pratique de liste d’achats.
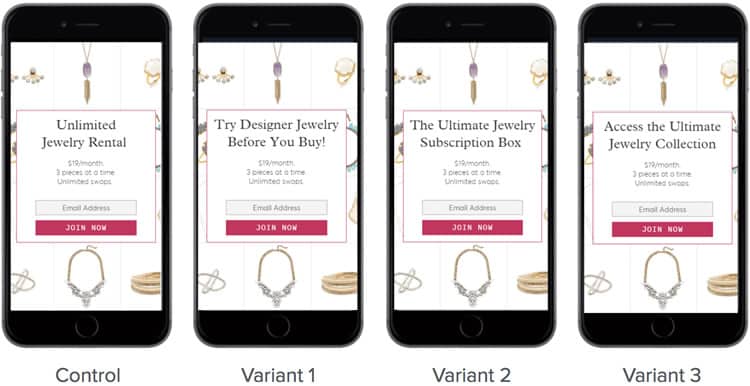
Test A/B des zones à risque de rétention

Si vous êtes indécis sur la meilleure façon d’améliorer vos taux de rétention, vous pouvez tremper vos orteils dans l’eau avec un test A/B. Les tests A/B sont un moyen simple et efficace de comprendre les décisions que prennent vos utilisateurs dans votre application. Ils vous aident également à améliorer votre processus de prise de décision concernant les ajustements du produit qui pourraient augmenter votre taux de fidélisation des utilisateurs. Allez-y et lancez autant de tests A/B que possible – vous pouvez envisager d’avoir plusieurs tests A/B en cours d’exécution dans votre application en même temps.
La chose la plus importante à garder à l’esprit lors de l’exécution de tests A/B nous ramène au point n°1 de cette liste : l’analyse. Pour tirer le meilleur parti de vos tests A/B, utilisez un outil d’analyse robuste parallèlement à votre outil de test. Voici un exemple d’Optimizely sur l’exécution de tests pour comprendre le comportement des clients et augmenter la fidélisation.
Summary
La réalité aujourd’hui est que trop de « décisions » liées à la fidélisation sont basées sur des suppositions, des sentiments instinctifs et des réactions instinctives. Cela signifie que de nombreuses itérations sont gaspillées sur des détails qui n’affecteront pas le véritable problème de rétention. La façon de sortir d’un cycle d’itération inefficace (ou de l’éviter en premier lieu) est de traiter chaque élément et chaque interaction comme faisant partie d’un parcours complet de l’utilisateur – un parcours qui devrait encourager l’utilisateur à continuer à utiliser le produit. Cela implique l’utilisation d’outils d’analyse et de tests A/B, l’optimisation de l’interface utilisateur et de la navigation, et l’incitation des utilisateurs à rester sur place pendant la phase d’accueil. Peu importe si votre application est une véritable » œuvre d’art « , les utilisateurs n’en feront jamais l’expérience complète si votre taux de rétention est faible.
Vous voulez en savoir plus ?
Si l’UX mobile vous intéresse, vous pouvez suivre le cours en ligne sur l’expérience utilisateur mobile. Il comprend des modèles que vous pouvez utiliser dans vos propres projets et vous obtiendrez un certificat reconnu par l’industrie pour améliorer votre carrière. Si, d’autre part, vous souhaitez…
- apprendre tous les détails des tests d’utilisabilité
- obtenir des modèles faciles à utiliser
- apprendre à quantifier correctement l’utilisabilité d’un système/service/produit/application/etc
- apprendre à communiquer le résultat à votre direction
… alors vous pourriez suivre le cours en ligne Conduire des tests d’utilisabilité.
Enfin, si vous voulez rafraîchir les bases de l’UX et de l’utilisabilité, le cours en ligne sur l’expérience utilisateur pourrait vous fournir les connaissances nécessaires. Bonne chance dans votre parcours d’apprentissage !
(Image principale : PC+ via Pexels)
.