5 maneras de optimizar su aplicación para lograr una alta retención de usuarios

Según las tasas de retención de usuarios de aplicaciones móviles de Statista, el 55% de los usuarios de aplicaciones móviles abandonarán una aplicación un mes después de descargarla. Esa cifra aumenta al 68% después de tres meses. Localytics ofrece una estadística aún más alarmante: el 21% de los usuarios de aplicaciones móviles abandonarán una aplicación después de iniciarla una sola vez. Los usuarios de hoy en día ni siquiera se quedarán para experimentar la aplicación después de descargarla. Esto significa que la retención de usuarios debe tenerse en cuenta durante todo el proceso de diseño y desarrollo de la aplicación, y debe guiar la toma de decisiones siempre que sea posible.
La tasa de retención es la forma más honesta y eficaz de medir el éxito y la salud general de una aplicación. Es un mejor indicador de estos objetivos que el número de descargas, ya que éstas no equivalen a usuarios activos. También es un mejor indicador de la salud de la aplicación que el compromiso, ya que las tasas de compromiso pueden variar significativamente entre las categorías de aplicaciones. Las tasas de retención de usuarios señalan si tu aplicación está creciendo, se mantiene estable o muestra signos de declive, y estas fluctuaciones se ven directamente afectadas por las decisiones que tomes.
Este artículo te dará unos cuantos consejos esenciales para analizar y monitorizar los elementos adecuados para mantener tus tasas de retención y optimizar el diseño de tu UX móvil. Veamos primero qué es la retención de usuarios y cómo calcularla.
¿Qué es la tasa de retención?
La tasa de retención de una aplicación es el porcentaje de usuarios que siguen utilizando la aplicación después de un cierto número de días desde que la abrieron por primera vez
Por ejemplo, si 100 usuarios abren la aplicación por primera vez el primer día, y luego 40 la vuelven a lanzar al día siguiente, entonces la tasa de retención del primer día de la aplicación es de 40 usuarios de 100 o del 40%. Si de los 100 originales, diez utilizan la aplicación al final del mes, la tasa de retención de este mes es del 10%.

La forma de medir la tasa de retención «clásica» es dividir el número de usuarios que volvieron a abrir la aplicación en un día determinado desde que la descargaron (día N) entre el número de usuarios que la lanzaron por primera vez el día que la descargaron. Puedes encontrar más tipos de tasas de retención aquí.
¿Cómo puedes ayudar a optimizar tu aplicación móvil para conseguir la mayor retención de usuarios posible? Aquí hay cinco consejos sobre cómo hacer precisamente eso.
Entra en Analytics temprano

Un error común de los profesionales de las aplicaciones móviles es no integrar una plataforma de analítica hasta que su aplicación está publicada. Eso es demasiado tarde si quieres optimizar tu UX y aumentar la retención de usuarios. En ese momento, te verás bombardeado por peticiones de funcionalidades y cuestiones de rendimiento y usabilidad que siempre estarán en lo más alto de tu lista de prioridades. El tiempo no será lo único que le faltará: si no ha estado recopilando datos y utilizando una herramienta de análisis hasta ese momento, no tendrá nada en lo que basar sus decisiones sobre el producto.
Por eso es esencial empezar a utilizar una herramienta de análisis desde el principio e implementarla incluso para la fase de pruebas de su aplicación. Por ejemplo, las cohortes de acción pueden utilizarse como una herramienta fundamental para analizar la retención de usuarios. Permiten comprender la frecuencia con la que los usuarios regresan durante un periodo de tiempo determinado. Para potenciar su herramienta de cohortes, considere la posibilidad de utilizar las grabaciones de las sesiones de los usuarios. De este modo, podrá ver con precisión cómo interactúa cada usuario con su aplicación: los usuarios que abandonan y los que se quedan.
Optimizar la experiencia de incorporación

Andrew Chen afirma que «la mejor manera de doblar la curva de retención es centrarse en los primeros días de uso y, en particular, en la primera visita.» Esto significa una cosa: el onboarding del usuario tiene que ser perfecto. El onboarding es la prueba número uno de la experiencia de usuario de tu aplicación. ¿Las malas noticias? Sólo tienes 20 segundos para causar una buena impresión.
Hay muchos consejos útiles para crear una excelente experiencia de usuario en el onboarding. Muchos de ellos son dos: hazlo corto, muestra las ventajas únicas de tu aplicación y muéstrales cuántas pantallas de onboarding quedan con una barra de progreso. La clave es mantener a los usuarios informados, comprometidos y entusiasmados con el uso de la aplicación, sin cansarlos.
Luego hay cosas que no se deben hacer. No bombardee a sus usuarios con mensajes dentro de la aplicación desde el principio. No les pidas que valoren tu aplicación antes de que hayan tenido la oportunidad de completar el onboarding. Un consejo que muchos profesionales de las aplicaciones no siguen con la suficiente frecuencia es: no obligues a tus usuarios a registrarse antes de que hayan tenido la oportunidad de echar un vistazo a la aplicación.
Inspírate en algunos onboarding de usuarios notables echando un vistazo a las aplicaciones Headspace, Slack y Duolingo.
Asegura gestos sin frustración

Un ejemplo de mapas de calor táctil. Fuente de la imagen: Appsee
Medir la UX de los gestos es cada vez más crítico a medida que el iPhone se aleja del botón de inicio y Xiaomi adopta los gestos de pantalla completa. Es una noticia fantástica para los usuarios de smartphones. Para los profesionales de las aplicaciones móviles, puede ser un reto. Hacer que tus gestos sean suaves y fáciles de usar es un aspecto crucial de la experiencia general del usuario de tu aplicación.
Cuando se trata de problemas de usabilidad de gestos, un consejo a menudo olvidado es: recuerda quién es tu público. Si tu público objetivo son personas en movimiento (por ejemplo, una aplicación para pedir comida o para correr), personas mayores (por ejemplo, una aplicación de salud) o niños (una aplicación de juegos o de educación), debes asegurarte de que tu interfaz de usuario y tus gestos están optimizados para sus niveles de destreza. Para mejorar aún más la experiencia del usuario, coloca los elementos más importantes al alcance del pulgar.
Otro problema que puede surgir con los gestos de las aplicaciones móviles son los problemas de usabilidad basados en los gestos. Son mucho más difíciles de determinar porque no dan lugar a una acción contable que la mayoría de las herramientas de análisis puedan recoger. Probablemente, el ejemplo más sigiloso de problemas de usabilidad son los gestos que no responden. Esto ocurre cuando un usuario toca, desliza o pellizca la pantalla y espera que la aplicación se comporte de una manera determinada… pero no lo hace. Puede tratarse de un gesto de deslizamiento o toque que el usuario espera pero que usted no ha implementado, o puede ser un enlace roto en un botón o icono. Los gestos que no responden son puntos de frustración para el usuario y, si no se gestionan, pueden provocar la pérdida de clientes en lugar de la retención. Los mapas de calor táctiles suelen ser la mejor herramienta para analizar la usabilidad de los gestos, ya que controlan los gestos físicos y no sólo las interacciones que crean esos gestos. Para saber más sobre ellos, consulta este eBook.
Haz que la navegación sea suave como la mantequilla

La navegación es difícil de hacer bien. Hay un montón de maneras diferentes de crear un diseño o un menú – encontrarás algunos ejemplos de diseños de menús en este artículo. Sin embargo, la retención del usuario se correlaciona directamente con la forma en que los usuarios navegan por su aplicación.
Los usuarios vienen a una aplicación para realizar tareas específicas. Si no pueden encontrar lo que buscan, dejarán de intentarlo y se irán a buscar a tus competidores. Cada acción asociada al progreso del viaje del usuario debe ser obviamente sencilla, teniendo los iconos claramente marcados y visibles, y manteniendo al mínimo los toques e interacciones necesarios para completar una tarea.
Cuando se trata de evitar errores comunes de navegación, la mejor regla a tener en cuenta es la simplicidad. Evite los menús con demasiadas o muy pocas opciones, no oculte los enlaces de navegación importantes y mantenga los gestos e iconos de navegación familiares para el usuario. Tenga siempre presente el recorrido del usuario: hágalo sencillo, amigable y fluido. Yummly, por ejemplo, consigue sacar el máximo partido a los menús superior e inferior, colocando tres pantallas clave bajo pestañas en la parte superior de la pantalla y dedicando el menú inferior a la función de búsqueda, el área personalizada y la superconveniente función de lista de la compra.
Test A/B Áreas de riesgo de retención

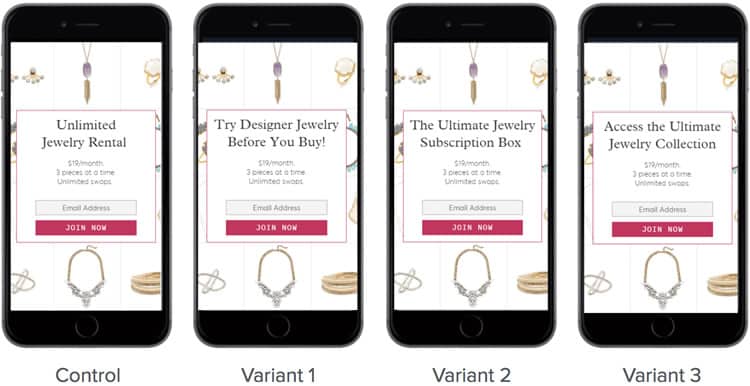
Si está indeciso sobre la mejor manera de mejorar sus tasas de retención, puede sumergirse en el agua con una prueba A/B. Las pruebas A/B son una forma sencilla y eficaz de entender las decisiones que toman tus usuarios en tu aplicación. También te ayudan a mejorar tu proceso de toma de decisiones sobre los ajustes del producto que podrían aumentar la retención de tus usuarios. Adelante, ejecuta todas las pruebas A/B que puedas; puedes considerar la posibilidad de tener varias pruebas A/B ejecutándose en tu aplicación al mismo tiempo.
Lo más importante a tener en cuenta cuando se ejecutan pruebas A/B nos remite al punto nº 1 de esta lista: la analítica. Para sacar el máximo partido a tus pruebas A/B, utiliza una herramienta de análisis robusta junto con tu herramienta de pruebas. Aquí hay un ejemplo de Optimizely sobre la ejecución de pruebas para entender el comportamiento del cliente y aumentar la retención.
Resumen
La realidad hoy en día es que demasiadas «decisiones» relacionadas con la retención se basan en conjeturas, sentimientos viscerales y reacciones instintivas. Esto significa que se desperdician muchas iteraciones en detalles que no afectarán al verdadero problema de la retención. La forma de salir de un ciclo de iteración ineficaz (o evitarlo en primer lugar) es tratar cada elemento e interacción como parte de un viaje completo del usuario, que debería animarle a seguir utilizando el producto. Esto implica el uso de herramientas de análisis y pruebas A/B, la optimización de la UX gestual y la navegación, y el fomento de la permanencia de los usuarios durante la incorporación. Por mucho que tu aplicación sea una auténtica «obra de arte», los usuarios nunca la experimentarán del todo si tu índice de retención es bajo.
¿Quieres saber más?
Si te interesa la UX móvil, puedes seguir el curso online sobre Experiencia de Usuario Móvil. Incluye plantillas que puedes utilizar en tus propios proyectos y obtendrás un certificado reconocido por el sector para mejorar tu carrera. Si, por el contrario, quieres…
- aprender todos los detalles de las pruebas de usabilidad
- obtener plantillas fáciles de usar
- aprender a cuantificar adecuadamente la usabilidad de un sistema/servicio/producto/aplicación/etc
- aprender a comunicar el resultado a tu dirección
… entonces podrías realizar el curso online ConductingUsability Testing.
Por último, si quieres repasar los fundamentos de la UX y la Usabilidad, el curso online de Experiencia de Usuario podría proporcionarte los conocimientos necesarios. Buena suerte en tu viaje de aprendizaje
(Imagen principal: PC+ vía Pexels)