Wie man eine beeindruckende WordPress-Galerie erstellt (in 3 Schritten)
Bildergalerien gibt es überall im Web. Auf den meisten Websites, die Sie besuchen, gibt es wahrscheinlich mindestens eine Galerie, und das aus gutem Grund. Glücklicherweise ist die Erstellung einer eigenen WordPress-Galerie einfacher, als Sie vielleicht denken. Sie werden wahrscheinlich mehr Zeit damit verbringen, die Bilder auszuwählen, die Sie verwenden möchten, als sie zusammenzustellen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine WordPress-Galerie in drei Schritten erstellen:
- Laden Sie die Bilder hoch, die Sie in Ihre WordPress-Galerie aufnehmen möchten.
- Fügen Sie die Bilder zu Ihrer Galerie hinzu.
- Platzieren Sie Ihre Galerie an einer beliebigen Stelle auf Ihrer Website.
Außerdem stellen wir Ihnen sieben unserer beliebtesten WordPress-Galerie-Plugins vor, damit Sie die Vorteile von Funktionen nutzen können, die die Plattform nicht von Haus aus bietet. Machen wir uns an die Arbeit.
Schritt 1: Laden Sie die Bilder hoch, die Sie in Ihre WordPress-Galerie einbinden möchten
Das erste, was Sie brauchen, um eine WordPress-Galerie einzurichten, ist die Beschaffung einiger Bilder. Für dieses Tutorial werden wir Bilder von Welpen verwenden, um das Ganze etwas aufzulockern.
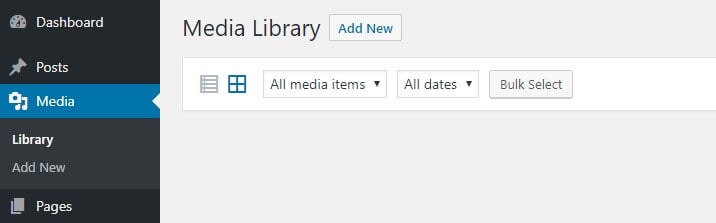
Zuerst loggen Sie sich in Ihr WordPress-Dashboard ein und navigieren zur Registerkarte Medien > Bibliothek. Klicken Sie dort auf die Schaltfläche „Neu hinzufügen“ am oberen Rand des Bildschirms:

Klicken Sie anschließend auf die Schaltfläche „Dateien auswählen“, wodurch sich Ihr lokaler Dateiexplorer öffnet:

Um die Arbeit zu beschleunigen, empfehlen wir Ihnen, alle Bilder, die Sie in Ihrer Galerie platzieren möchten, gleichzeitig hochzuladen. Zu diesem Zweck haben wir auf unserem eigenen Computer einen Ordner mit dem Namen „Welpen“ eingerichtet:

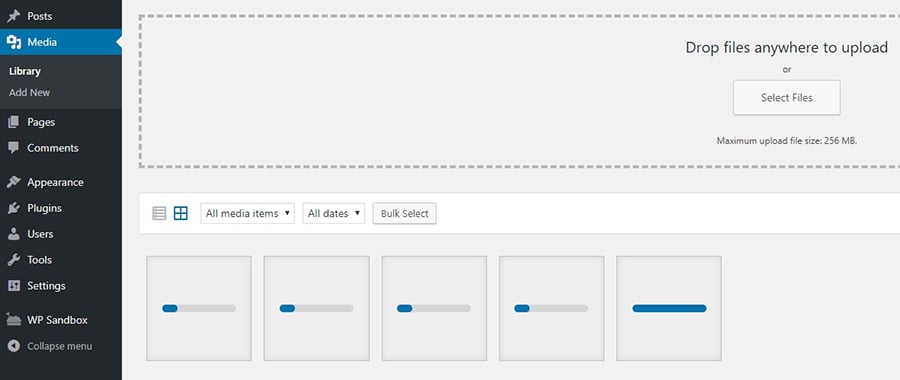
Wenn Sie mehrere Bilder zum gleichzeitigen Hochladen auswählen, zeigt WordPress Ihnen den Fortschritt jedes einzelnen Bildes an:

Gönnen Sie der Plattform ein paar Augenblicke Zeit, bis alle Ihre Uploads abgeschlossen sind. Wie lange dies dauert, hängt von Ihrer Internetgeschwindigkeit sowie von der Größe und Anzahl der Bilder ab, die Sie hochladen.
Wenn Sie feststellen, dass der Upload-Prozess zu lange dauert, sollten Sie ihn abbrechen und Ihre Galeriebilder optimieren, bevor Sie sie auf Ihre Website stellen. Denken Sie daran, dass hochauflösende Grafiken zwar besser aussehen, aber langsamer geladen werden. In den meisten Fällen sollten Sie in der Lage sein, sie zu komprimieren, ohne ihre Qualität zu beeinträchtigen – ein Prozess, der „Bildoptimierung“ genannt wird.
Es gibt viele WordPress-Plugins, die Sie verwenden können, um Ihre Bilder automatisch zu optimieren, sowie einfache browserbasierte Dienste wie TinyPNG:

Wenn Ihre Bilder fertig sind, können Sie zum nächsten Schritt übergehen.
Schritt #2: Fügen Sie die Bilder zu Ihrer WordPress-Galerie hinzu
Nun, da alle Ihre Bilder bereit sind, suchen Sie entweder die Seite, auf der Sie die Galerie platzieren möchten, und öffnen Sie sie mit dem WordPress-Editor oder erstellen Sie einfach eine neue Seite.
Das Hinzufügen der Galerie zur Seite ist sehr einfach. Sie müssen nur den Cursor an die Stelle setzen, an der Sie die Galerie im Editor platzieren möchten, und dann oben auf die Schaltfläche Medien hinzufügen klicken:

Ein neuer Bildschirm mit Optionen zum Platzieren von Bildern aus Ihrer Medienbibliothek, zum Einrichten einer Galerie oder zum Erstellen einer Medienwiedergabeliste wird angezeigt. Entscheiden Sie sich für die Option „Galerie erstellen“ und wählen Sie die Registerkarte „Medienbibliothek“ auf der rechten Seite:

Klicken Sie anschließend auf alle Bilder, die Sie in Ihre Galerie aufnehmen möchten. Wenn Sie alle Bilder ausgewählt haben, wählen Sie die Schaltfläche „Neue Galerie erstellen“ unten rechts auf dem Bildschirm, und schon können Sie loslegen! Im letzten Schritt zeigen wir Ihnen, wie Sie Ihre Galerie platzieren können.
Schritt #3: Fügen Sie Ihre WordPress-Galerie zu Ihrer Website hinzu
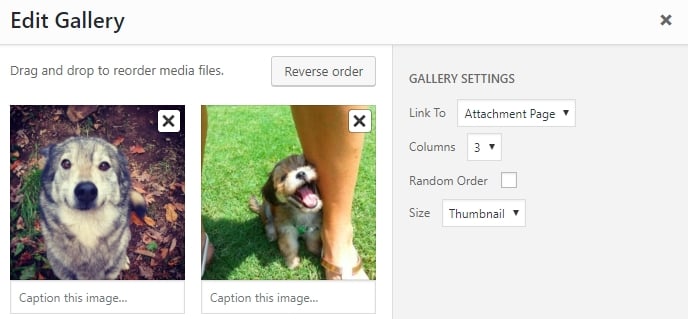
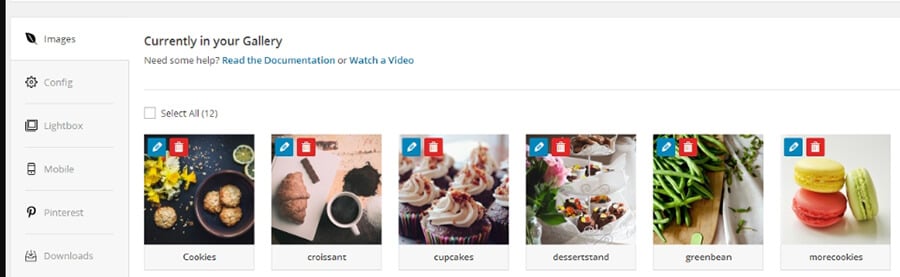
In diesem Stadium sollten Sie einen Bildschirm mit der Bezeichnung „Galerie bearbeiten“ sehen, auf dem alle Bilder angezeigt werden, die Sie in Schritt Nummer zwei hinzugefügt haben. Auf diesem Bildschirm können Sie die Anzahl der Spalten, die Größe der Miniaturansichten und die Reihenfolge der Bilder festlegen.

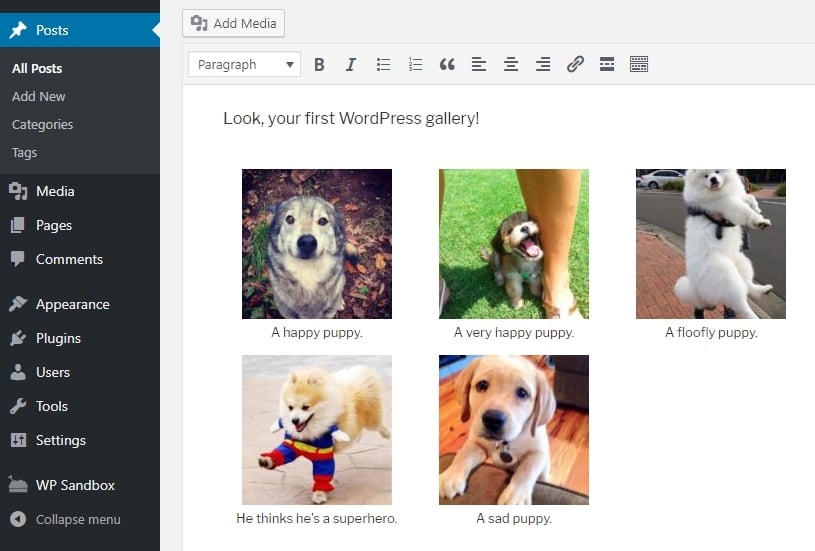
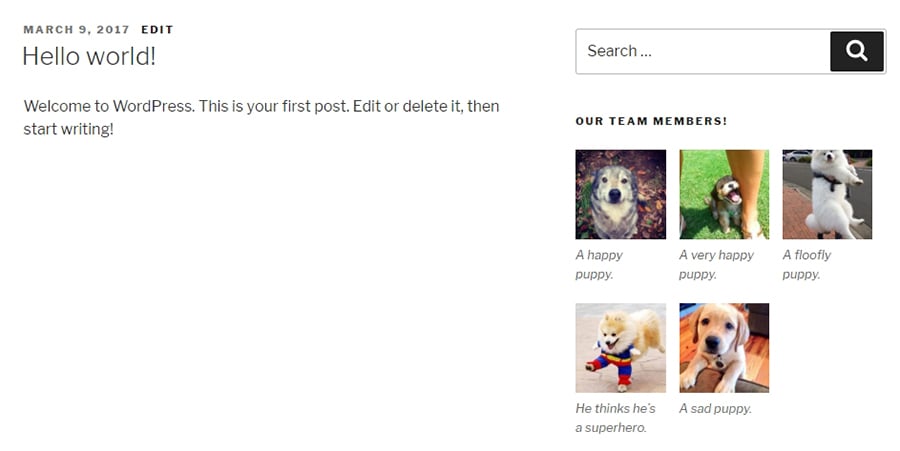
Sie können auch individuelle Bildunterschriften zu jedem Bild hinzufügen und entscheiden, ob sie zu einem Link führen sollen. Standardmäßig leitet WordPress Besucher auf die Seite mit den Dateianhängen weiter, wenn sie auf die einzelnen Bilder klicken, die dann so aussehen:

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Galerie einfügen“, und Ihre Galerie wird im WordPress-Editor angezeigt:

Leider können Sie mit WordPress dieselben Galerien, die Sie auf anderen Seiten eingerichtet haben, nicht wiederverwenden. Wenn Sie eine Galerie kopieren wollen, müssen Sie den Vorgang wiederholen und dieselben Bilder und Einstellungen wählen. Das sollte jedoch nicht lange dauern, da die Bilder bereits auf Ihrer Website vorhanden sind.
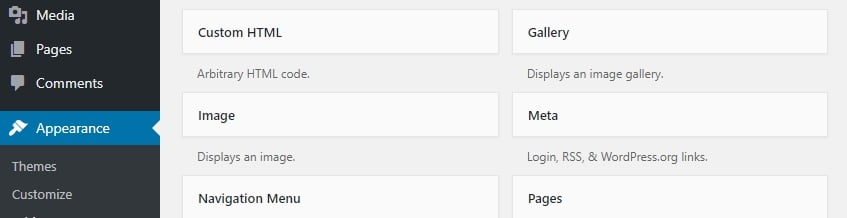
Neben dem Hinzufügen von Bildern zu Ihren Beiträgen und Seiten können Sie auch das WordPress-Galerie-Widget verwenden, um sie in Ihrer Seitenleiste oder Fußzeile zu platzieren. Gehen Sie dazu auf die Registerkarte Darstellung > Widgets und suchen Sie nach dem Galerie-Widget.

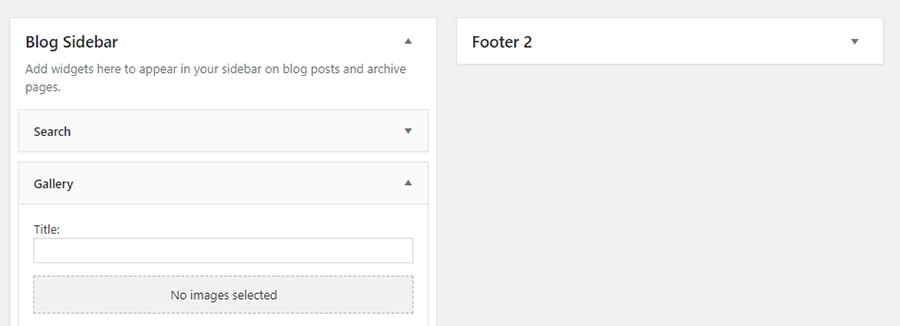
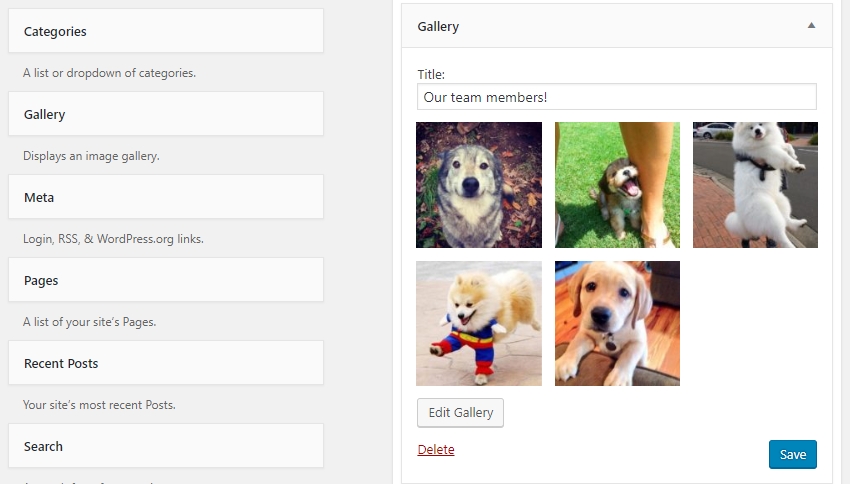
Ziehen Sie nun dieses Widget in Ihre Seitenleiste oder Fußzeile und platzieren Sie es dort, wo Sie es haben möchten. Das Widget fragt Sie dann, welche Bilder Sie in Ihre Galerie aufnehmen möchten.

Beachten Sie, dass Sie diesem Widget auch Bildunterschriften hinzufügen und Ihrer Galerie einen Titel geben können.

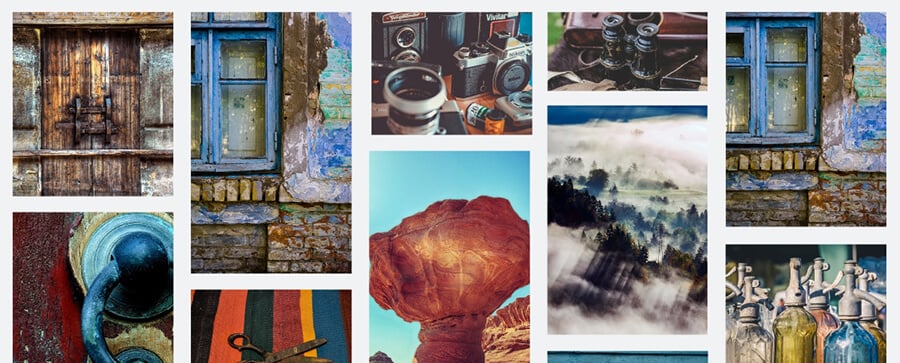
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, und Sie können Ihre Galerie im Frontend sehen.

Wie Sie sehen, ist das Erstellen einer WordPress-Galerie ziemlich einfach.
Die Arten von Galerien, die Sie von Haus aus einrichten können, sind jedoch nicht gerade reich an Funktionen. Wenn Sie Ihre WordPress-Galerien erweitern möchten, müssen Sie auf Plugins zurückgreifen, über die wir im Folgenden sprechen werden.
7 Top WordPress-Galerie-Plugins zur Präsentation Ihrer Bilder
An der Galerie-Funktionalität von WordPress gibt es nichts auszusetzen. Mit den richtigen Plugins erhalten Sie jedoch Zugang zu einer Vielzahl nützlicher neuer Funktionen. Im Folgenden stellen wir Ihnen einige unserer Favoriten vor.
Envira Gallery

Das Envira Gallery Plugin ist eines der benutzerfreundlichsten Plugins, die wir bisher gefunden haben – sein Assistent zur Erstellung von Galerien macht das Erstellen von Galerien einfach und unterhaltsam.

Envira Gallery zielt darauf ab, dass Sie mehrere Galerien erstellen und diese einfach konfigurieren können. Zu diesem Zweck enthält es mehrere WordPress-Galerievorlagen, Diashow-Funktionen und Funktionen zum Teilen in sozialen Medien. Wenn Sie auf der Suche nach einem eleganten WordPress-Galerie-Plugin sind, das auch einfach zu bedienen ist, sollte Envira Gallery eine Ihrer ersten Wahl sein.
Hauptmerkmale:
- Erstellen Sie WordPress-Galerien mit einem eingebauten Assistenten
- Wählen Sie aus mehreren Galerievorlagen
- Richten Sie Bild-Diashows ein
- Erweitern Sie die Funktionalität des Plugins mit Add-ons
Preisgestaltung: Sie können sich für die kostenlose Basisversion des Plugins entscheiden oder eine Pro-Version erwerben, die zusätzliche Funktionen, Support und sogar die Möglichkeit bietet, benutzerdefinierte CSS einzubinden. Der Preis für eine einzelne Website beginnt bei 14$/Jahr.
Photo Gallery by 10web

Photo Gallery by 10web überarbeitet das WordPress-Galerie-System komplett. Es bietet Ihnen mehrere Galerie-Layouts, die Sie verwenden können, einschließlich Diashows, kompakte Alben und mehr. Sie können dieses Plugin auch verwenden, um Lightbox-Effekte zu implementieren, die das Bild in voller Größe öffnen, wenn jemand darauf klickt.

Dieses WordPress-Galerie-Plugin ermöglicht es Ihnen außerdem, sowohl Bilder als auch Videos in dieselbe Galerie aufzunehmen. Sie erhalten auch Zugang zu mehreren Widget-Optionen, anstatt der einzigen, die WordPress von Haus aus bietet. Insgesamt ist dieses Plugin der richtige Weg, wenn Sie Zugang zu so vielen galeriebezogenen Funktionen wie möglich haben möchten.
Schlüsselmerkmale:
- Einrichten von WordPress-Galerien mit einzigartigen Layouts
- Mischen von Bildern und Videos innerhalb derselben Galerie
- Zugang zu Lightbox-Effekten für Ihre WordPress-Galerie
- Verwenden Sie mehrere Arten von Widgets, um Galerien hinzuzufügen
Preise: Das Basis-Plugin ist kostenlos, während es mehrere Premium-Stufen gibt, die mehr Effekte, Themen, Widgets und andere Funktionen bieten, beginnend bei 30 $ für eine Website.
Gallery by Robo

Gallery by Robo ist ein fantastisches Plugin, wenn Sie ein hohes Maß an Kontrolle über den Stil und das Verhalten Ihrer Galerien wünschen. Wie das vorherige Plugin ermöglicht es Ihnen, aus mehreren Galerie-Layouts für Ihre Website zu wählen. Darüber hinaus können Sie Diashow- und Hover-Effekte hinzufügen, die Schriftart anpassen und sogar Rahmen um Ihre Bilder einfügen.

Neben diesen Stiloptionen passt Gallery by Robo auch die Größe Ihrer Bilder beim Hochladen automatisch an. Diese Einstellung ermöglicht es Ihnen, Platz zu sparen, da die meisten Websites keine riesigen Bilder benötigen. Schließlich stellt dieses Plugin sicher, dass alle Ihre Galerien mobilfreundlich sind.
Alles in allem macht das hohe Maß an Anpassungsmöglichkeiten Gallery by Robo zu einer Top-Option, wenn Sie jeden Aspekt der Galerien Ihrer Website optimieren möchten.
Wichtige Funktionen:
- Wählen Sie aus mehreren Layouts für Ihre WordPress-Galerie
- Fügen Sie verschiedene Arten von Effekten zu Ihren Bildern hinzu
- Automatische Größenanpassung von Bildern beim Hochladen
- Einstellen von Lazy Loading für Galerien mit vielen Elementen
- Erstellen Sie mobilfreundliche Galerien ohne zusätzliche Arbeit auf Ihrer Seite
Preise: Mit der kostenlosen Version können Sie bis zu drei Galerien erstellen, für eine unbegrenzte Premium-Lizenz zahlen Sie 30 Dollar.
GridKit Portfolio Gallery

Obwohl dieses Plugin das Wort „Portfolio“ in seinem Namen trägt, können Sie damit jede Art von WordPress-Galerie erstellen, die Sie möchten. Neben Bildern unterstützt GridKit Portfolio Gallery auch Videos aus verschiedenen Quellen und WooCommerce-Produkte. Außerdem enthält es Social-Sharing-Optionen, so dass Besucher Ihre Arbeit ihren Freunden und Bekannten zeigen können.

Genauso wie die anderen Plugins, die wir bisher gesehen haben, ermöglicht Ihnen dieses, mobilfreundliche Galerien zu erstellen. Es ist auch eine fantastische Option, wenn Sie Kundenlogos präsentieren, Abschnitte für Teammitglieder erstellen und mehr wollen. Insgesamt, wenn Sie für ein Plugin, das sehr flexibel über die Art der Galerien kann es Ihnen helfen, einrichten suchen, ist dies eine intelligente Wahl.
Hauptmerkmale:
- Bild- und Videogalerien einrichten
- WooCommerce-Produkte in einer Galerie präsentieren
- Abschnitte für Teammitglieder erstellen
- Wählen Sie aus mehreren Arten von Layouts für Ihre Galerien
Preisgestaltung: GridKit ist ein kostenloses Plugin, obwohl Sie eine Menge zusätzlicher Funktionen mit einer seiner Pro-Lizenzen erhalten können, die bei einer einmaligen Zahlung von 29,99 $ beginnen.
Responsive Lightbox & Gallery

Bislang haben alle Plugins, die wir überprüft haben, große Änderungen am WordPress-Galerie-System vorgenommen. Responsive Lightbox & Gallery hingegen ist ziemlich unkompliziert. Es ermöglicht Ihnen die Erstellung von responsiven Galerien und enthält Lightbox-Funktionen.

Sie können das Verhalten Ihrer Lightboxen konfigurieren, zwischen drei grundlegenden Galerielayouts wählen und sogar Widgets verwenden, um Ihre Bilder dort zu platzieren, wo Sie es wünschen. Dies ist eines der intuitivsten WordPress-Galerie-Plugins, die wir getestet haben, und es ist ein nützliches Tool, wenn Sie etwas Einfaches suchen.
Schlüsselmerkmale:
- Einrichten von einfachen, mobilfreundlichen Galerien
- Wählen Sie zwischen drei Layouts für Ihre Bilder
- Konfigurieren Sie die Lightbox-Einstellungen Ihrer Galerien
Preise: Dieses Plugin ist kostenlos im WordPress Plugin Directory erhältlich. Sie können auch Erweiterungen dafür auf der Website des Entwicklers erwerben.
Videogalerie – YouTube-Galerie

Es gibt viele Plugins, mit denen Sie Videos zu Ihren WordPress-Galerien hinzufügen können. Allerdings konzentrieren sich nur wenige von ihnen hauptsächlich auf Videogalerien, weshalb wir dieses Plugin so sehr mögen.

Mit Video Gallery – YouTube Gallery können Sie reaktionsschnelle Sammlungen von Videos einrichten. Sie können Links zu verschiedenen Videoplattformen wie YouTube und Vimeo erstellen, Effekte zu Ihren Miniaturansichten hinzufügen, Leuchtkästen einbinden und vieles mehr. Außerdem können Sie Ihre Videogalerien mithilfe eines einfachen Shortcode-Systems überall auf Ihrer Website platzieren.
Schlüsselmerkmale:
- Ziehen Sie Videos von YouTube, Vimeo oder aus den Dateien Ihrer Website
- Platzieren Sie Ihre Videogalerien manuell oder mithilfe von Shortcodes
- Wählen Sie aus mehreren Themen und Layouts für Ihre Galerien
Preisgestaltung: Dieses Plugin ist völlig kostenlos.
Fotogalerie

Obwohl es nicht den originellsten Namen hat, ist Photo Gallery immer noch eine unserer Top-Picks. Es bietet einen sehr umfassenden Ansatz für WordPress-Galerien und umfasst fast alle Funktionen, die wir bisher in anderen Plugins gesehen haben.

Mit diesem Tool können Sie zum Beispiel Hover- und Übergangseffekte zu Ihren Galeriebildern hinzufügen. Es unterstützt auch die Kategorisierung von Bildern und die Navigation in der Galerie, was die Suche in umfangreichen Bibliotheken vereinfacht. Darüber hinaus bietet die Fotogalerie die Möglichkeit, Videos zu Ihren Galerien hinzuzufügen, kann Ihre Bilder in Zeitlupe laden und verfügt sogar über Funktionen für die Weitergabe in sozialen Netzwerken.
Wenn Sie das Erscheinungsbild und das Verhalten Ihrer Website genau steuern möchten, ist dieses Plugin genau das Richtige für Sie. Damit können Sie jeden Aspekt Ihrer Galerien optimieren.
Schlüsselmerkmale:
- Fügen Sie Ihren Galerien mehrere Hover- und Übergangseffekte hinzu
- Kategorisieren Sie Ihre Bilder und aktivieren Sie die Navigation innerhalb Ihrer WordPress-Galerie
- Fügen Sie Ihren WordPress-Galerien Videos und Schaltflächen zum Teilen in sozialen Netzwerken hinzu
- aktivieren Sie Lazy Loading
Preisgestaltung: Mit der kostenlosen Version dieses Plugins können Sie bis zu zwei Galerien erstellen und sie auf Posts oder Seiten platzieren. Die Premium-Versionen, die bei einer einmaligen Zahlung von 33 $ beginnen, ermöglichen es Ihnen, unbegrenzt viele Galerien zu erstellen und sie an mehr Stellen zu platzieren, und bieten außerdem einige praktische Extras.
Fazit
WordPress-Galerien sind einfache, aber nützliche Elemente. Das Einrichten einer WordPress-Fotogalerie ist einfach, auch wenn Sie vielleicht eine Weile damit verbringen möchten, die Bilder auszuwählen, die Sie hinzufügen möchten. Sobald Ihre Galerie fertig ist, müssen Sie sie nur noch an der gewünschten Stelle auf Ihrer Website platzieren. Natürlich können Sie auch ein spezielles WordPress-Galerie-Plugin verwenden, um mehr Anpassungsmöglichkeiten zu erhalten.