WordPress ギャラリーの作成方法 (3 つのステップ)
画像ギャラリーはウェブ上のどこにでもあります。 実際、あなたがよく訪れるサイトのほとんどは、少なくとも 1 つのギャラリーをどこかに備えているでしょうし、それには十分な理由があります。 幸い、あなた自身の WordPress ギャラリーを作成することは、あなたが想像するよりも簡単です。
この記事では、3 つのステップで WordPress ギャラリーを作成する方法を説明します。
その上で、お気に入りの WordPress ギャラリー プラグイン 7 つを紹介しますので、プラットフォームが提供しない機能を利用することができます。 それでは、作業を始めましょう。
Step #1: WordPress ギャラリーに含めたい画像をアップロードする
WordPress ギャラリーを設定するために最初に必要なことは、いくつかの画像を入手することです。 このチュートリアルでは、場を盛り上げるために、子犬の写真を使用します。
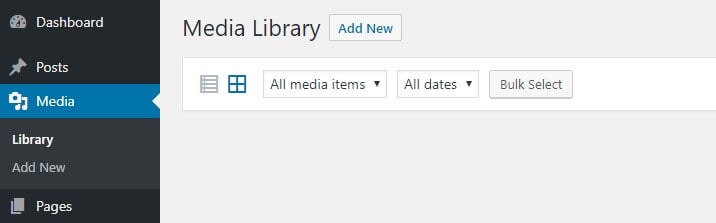
まず、WordPress ダッシュボードにログインし、「メディア > ライブラリ」タブに移動します。

次に、ファイルを選択ボタンをクリックし、ローカルのファイル エクスプローラを開きます。 そのために、自分のコンピュータに puppy というフォルダを設定します。

一度にアップロードする複数の画像を選択すると、WordPress はそれぞれの画像の進行状況を個別に表示します。 この時間は、インターネットの速度、アップロードする画像のサイズと数によって異なります。
アップロード プロセスに時間がかかりすぎる場合は、アップロードをキャンセルして、Web サイトにアップロードする前にギャラリー画像を最適化することをお勧めします。 高解像度のグラフィックは見栄えがよくなる傾向がありますが、読み込みが遅くなることに留意してください。 ほとんどの場合、品質に影響を与えずに圧縮することができるはずです。これは「画像の最適化」と呼ばれるプロセスです。
画像を自動的に最適化するために使用できる WordPress プラグインは数多くあり、TinyPNG などのブラウザベースのサービスも利用できます。
Step #2: WordPress ギャラリーに画像を追加する
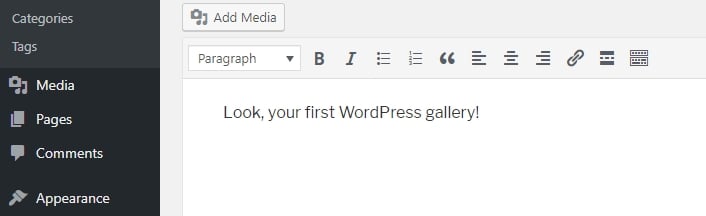
すべての画像の準備ができたので、ギャラリーを配置したいページを見つけて、WordPress エディタを使用して開くか、新しいページを単に作成します。 エディター内でギャラリーを配置したい場所にカーソルを置き、上部にある [メディアを追加] ボタンをクリックするだけです:

新しい画面が表示されたら、メディア ライブラリから画像を配置、ギャラリーを設定、またはメディアのプレイリストを作成するオプションが表示されます。 ギャラリーの作成] オプションを選択し、その右側にある [メディア ライブラリ] タブを選択します:

次に、ギャラリーで使用するすべての画像をクリックします。 すべて選択したら、画面右下の [新しいギャラリーを作成] ボタンを選択すれば完了です。
Step #3: ウェブサイトにWordPressギャラリーを追加する
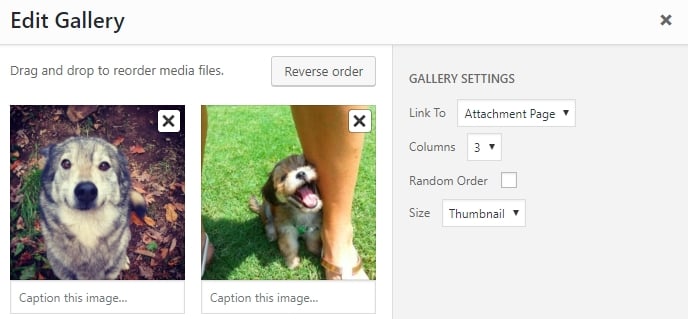
この段階では、ギャラリーの編集と書かれた画面が表示され、ステップ番号2で追加したすべての画像が表示されているはずです。 この画面では、ギャラリーが含む列数、サムネイルのサイズ、画像の順序を選択できます。

また、各画像に個別のキャプションを追加し、それらが何かにリンクするかどうかを決定することができます。 デフォルトでは、WordPress は、訪問者が各画像をクリックすると、次のようなファイル添付ページに誘導します:

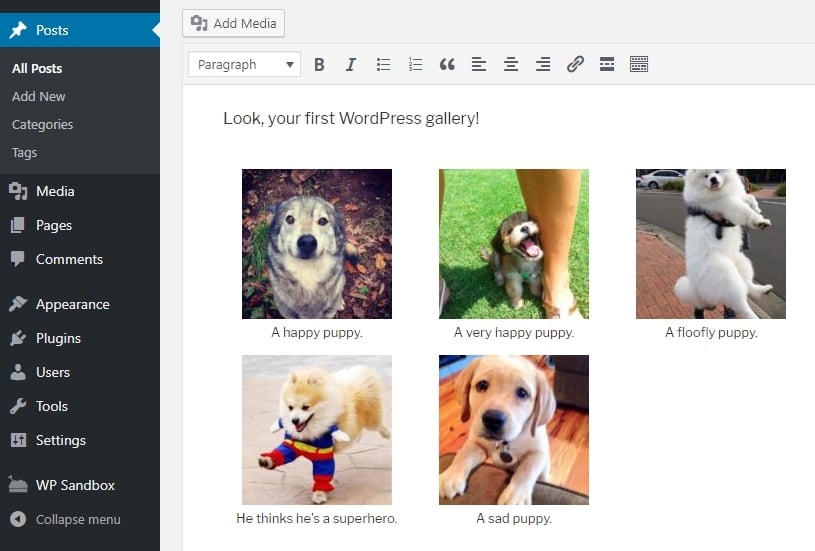
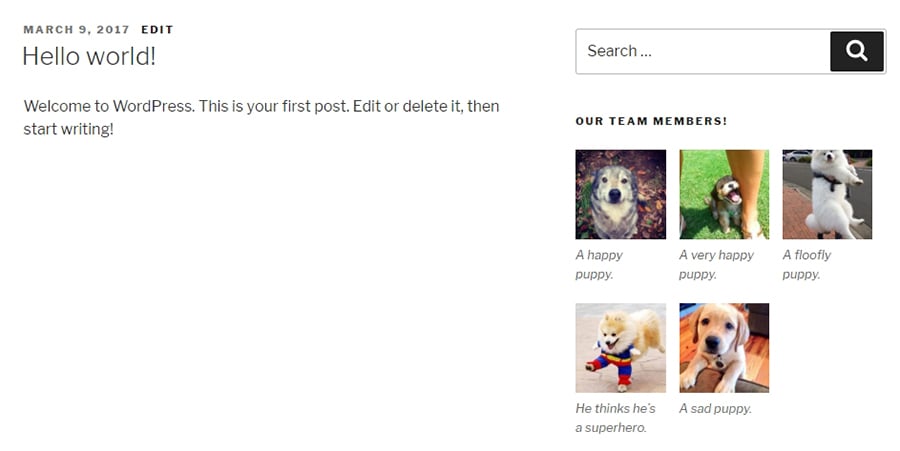
完了したら、ギャラリーの挿入ボタンをクリックすると、WordPress エディタ内にギャラリーが表示されます:

残念ながら、WordPress では他のページで設定した同じギャラリーを再利用することができません。 ギャラリーをコピーしたい場合は、同じ画像と設定を選択して、このプロセスを繰り返す必要があります。
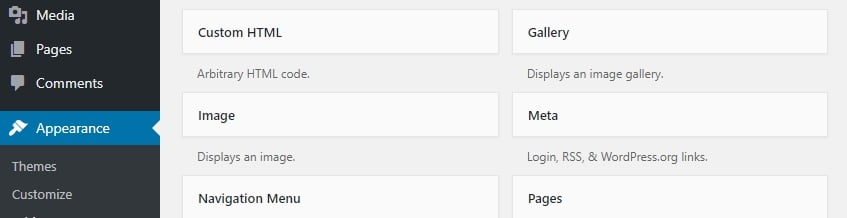
投稿やページに画像を追加する以外に、WordPress ギャラリー ウィジェットを使用して、サイドバーまたはフッターに画像を配置することもできます。

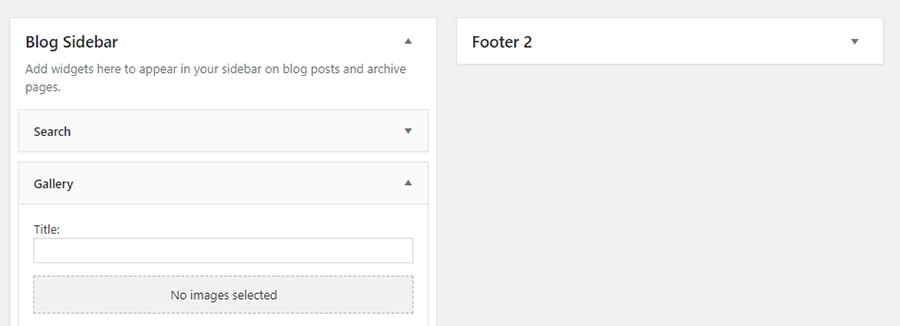
では、そのウィジェットをサイドバーまたはフッターにドラッグし、表示させたい場所に配置します。

このウィジェットにキャプションを追加して、ギャラリーのタイトルを付けることができます。

WordPress のギャラリーの作成はかなり簡単です。
しかし、すぐにセットアップできる種類のギャラリーは、必ずしも機能が豊富ではありません。 WordPress ギャラリーをレベルアップしたい場合は、プラグインを使用する必要があります。
7 Top WordPress Gallery Plugins to Showcase Your Images
WordPress のギャラリー機能には何も問題はありません。 しかし、適切なプラグインを使用することで、多くの便利な新機能にアクセスすることができます。 私たちのベスト ピックをいくつか紹介しましょう。
Envira Gallery

Envira Gallery プラグインは、これまで発見した中で最もユーザー フレンドリーな体験を特徴としています – そのギャラリー構築ウィザードにより、ギャラリーを簡単に楽しく作成することができます。 そのために、複数の WordPress ギャラリー テンプレート、スライドショー機能、およびソーシャル メディア共有機能を備えています。 使いやすく洗練された WordPress ギャラリー プラグインを探しているなら、Envira Gallery はあなたの最初の選択肢の 1 つになるはずです。
主な機能:
- 内蔵のウィザードを使用して WordPress ギャラリーを作成
- 複数のギャラリー テンプレートから選択
- 画像のスライドショーを設定
- ギャラリーへのソーシャルメディア共有機能を追加
- アドオンでプラグインの機能を拡張
価格.priming: このプラグインは、無料の基本バージョンと、追加機能、サポート、およびカスタム CSS を含めるオプションのあるプロバージョンを選択できます。 2439>
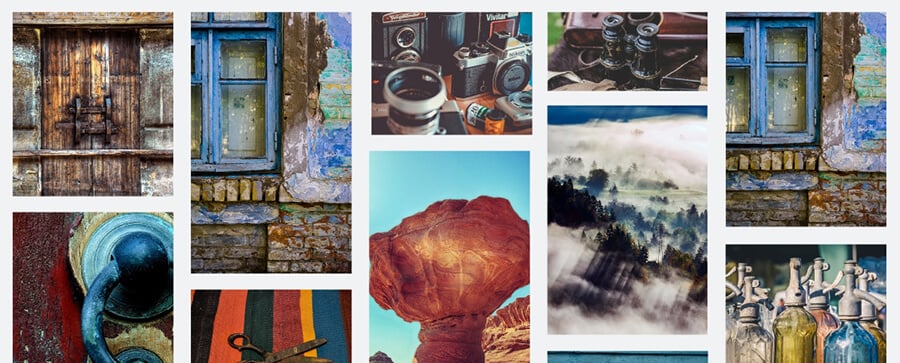
Photo Gallery by 10web

Photo Gallery by 10web は、WordPress ギャラリー システムを完全にオーバーホールします。 スライドショー、コンパクトなアルバムなど、使用できるいくつかのギャラリーレイアウトを提供します。 また、このプラグインを使用して、誰かがそれをクリックしたときにフルサイズの画像を開くライトボックス効果を実装することができます。

さらに、この WordPress ギャラリー プラグインでは、同じギャラリー内で画像と動画の両方を含めることができます。 また、複数のウィジェット オプションにアクセスできるようになり、代わりに WordPress が箱から出している 1 つのウィジェットを使用できるようになります。 全体的に、あなたはできるだけ多くのギャラリー関連の機能にアクセスしたい場合は、このプラグインは、行くための方法です。
主要な機能。
- Set up WordPress galleries using unique layouts
- Mix images and videos within the same gallery
- Get access to lightbox effects for your WordPress gallery
- Use multiple types of widgets to add galleries
価格について: WordPress のギャラリーには、ギャラリー用のウィジェットがあります。
Gallery by Robo

Gallery by Robo は、ギャラリーのスタイルと動作を高度に制御したい場合、素晴らしいプラグインです。 前のプラグインと同様に、このプラグインは、あなたのサイトに複数のギャラリー レイアウトから選択することができます。 しかし、スライドショーやホバー効果を追加したり、フォント設定をカスタマイズしたり、画像の周りにボーダーを表示したりすることもできます。 ほとんどのサイトでは巨大な画像を必要としないため、この設定によりスペースを節約することができます。 最後に、このプラグインは、すべてのギャラリーがモバイル フレンドリーであることを保証します。
全体として、高度なカスタマイズにより、Gallery by Robo は、サイトのギャラリーのすべての側面を微調整したい場合に最適なオプションとなります。
Key Features:
- WordPress ギャラリー用に複数のレイアウトから選択可能
- 画像にさまざまな種類の効果を追加
- アップロード時に画像を自動的にリサイズ
- 多くの要素を含むギャラリー用に遅延ロードを設定
- モバイル フレンドリーなギャラリーを追加の作業なしで作成
価格: 2439>
GridKit Portfolio Gallery

このプラグインは、その名前に「ポートフォリオ」という言葉が含まれていますが、あなたが望むあらゆるタイプの WordPress ギャラリーの作成に使用することができます。 画像とともに、GridKit Portfolio Gallery は、複数のソースからのビデオ、および WooCommerce 製品もサポートしています。 さらに、ソーシャル共有オプションも含まれているので、訪問者はあなたの作品を友人やコネクションに見せることができます。

これまで見てきた他のプラグインと同様に、このプラグインはモバイル向けのギャラリーを作成することができます。 また、クライアントのロゴを表示したり、チーム メンバーのセクションを作成したりしたい場合にも、素晴らしい選択肢となります。 このプラグインを使用することで、より効果的なギャラリーの作成が可能になります。
Key Features:
- Set up image and video galleries
- Showcase WooCommerce products using a gallery
- Create team member sections
- Choose from multiple types of layout for your galleries
Pricing.Of.Pirates
Responsive Lightbox & Gallery

これまでチェックしたプラグインはすべて、WordPress のギャラリーシステムに大きな変更を加えています。 一方、Responsive Lightbox & Gallery は、非常に簡単です。 ライトボックスの動作を設定し、3 つの基本的なギャラリー レイアウトの中から選択し、さらにウィジェットを使用して画像を好きな場所に配置することができます。 これは、私たちがテストした中で最も直感的な WordPress ギャラリー プラグインの 1 つで、わかりやすいものを探している場合に役立つツールです。
主な機能:
- シンプルでモバイル向けのギャラリーをセットアップ
- 画像のレイアウトを 3 種類から選択
- ギャラリーのライトボックス設定を構成
価格: このプラグインは、WordPress Plugin Directoryから無料でダウンロードできます。 2439>
Video Gallery – YouTube Gallery

WordPress のギャラリーにビデオを追加できるプラグインはたくさんあります。 しかし、ビデオ ギャラリーに主に焦点を当てたものはほとんどありません。

Video Gallery – YouTube Gallery を使用すると、動画の応答性の高いコレクションをセットアップすることができます。 YouTube や Vimeo などの複数の動画プラットフォームへのリンク、サムネイルへの効果の追加、ライトボックスの追加などが可能です。 さらに、シンプルなショートコード システムを使用して、サイト上の任意の場所にビデオ ギャラリーを配置することができます。 このプラグインは完全に無料です。
Photo Gallery

最もオリジナルな名前を持っていませんが、フォトギャラリーはまだ我々のトップピックの一つである。 WordPress ギャラリーへのオールインワン アプローチを特徴とし、他のプラグインでこれまで見てきたほとんどすべての機能が含まれています。

たとえば、このツールでは、ギャラリー画像にホバー効果や遷移効果を追加することが可能です。 また、画像の分類とギャラリー ナビゲーションもサポートしているので、膨大なライブラリをより簡単に調べることができます。 さらに、Photo Gallery には、ギャラリーに動画を追加するオプションがあり、画像を遅延ロードすることができ、ソーシャル共有機能まで付いています。
全体として、サイトの外観と動作を細かく管理するのであれば、このプラグインはあなたの路地を右に行くはずです。 これを使用すると、ギャラリーのあらゆる側面を微調整することができます。
Key Features:
- Add multiple hover and transition effects to your galleries
- Categorize your images and enable navigation within your WordPress gallery
- Add videos and social sharing buttons to your WordPress galleries
- Enable lazy loading
Pricing.Of.Pirates
Effects.Of.Pirates