Photoshopでリアルな水の反射効果を作成する方法
このチュートリアルでは、リアルな水の反射効果を作成することができます。
このPhotoshopチュートリアルは、かなり高度なテクニックを使用していますが、各ステップで詳しい説明があるため、初心者でも簡単に理解できるはずです。
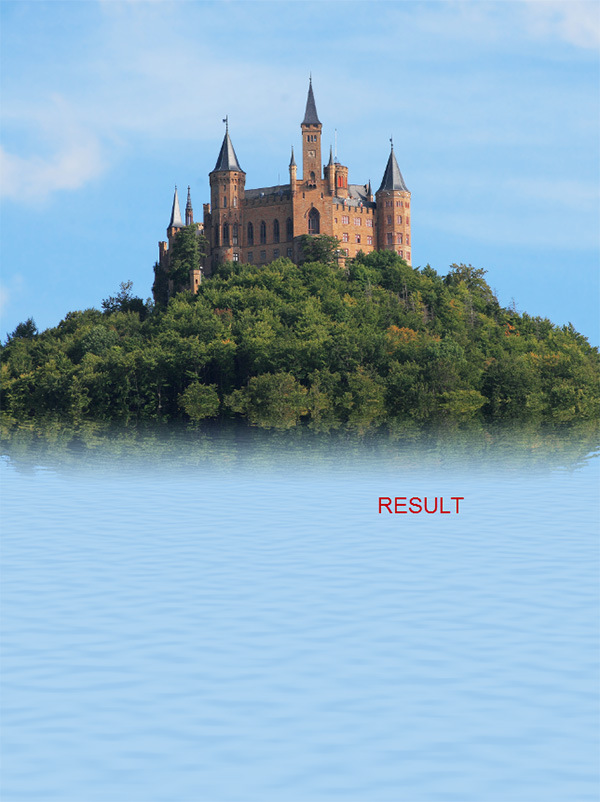
最終画像
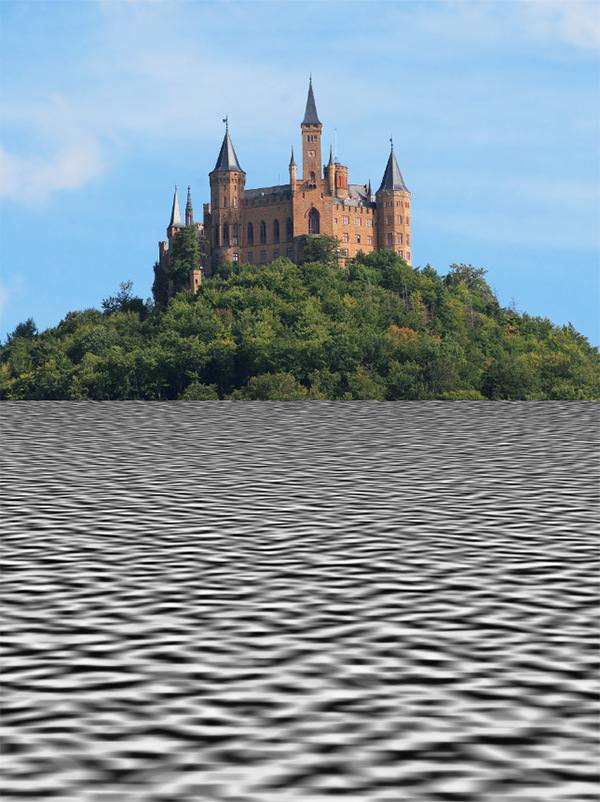
いつものように、これが今回作成する最終画像です:
リソース
- Castle
ステップ 1
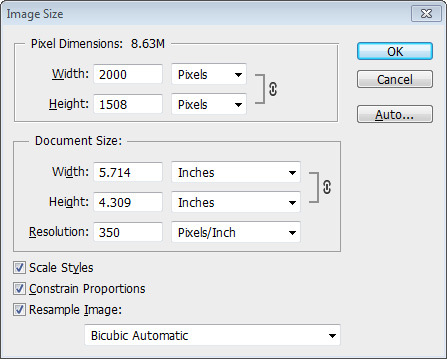
城画像を開いてください。 この画像はかなり大きいので、少しサイズを小さくしてみましょう。 Ctrl + Alt + Iキーで画像サイズウィンドウを開き、以下の設定を使用します:
ステップ2
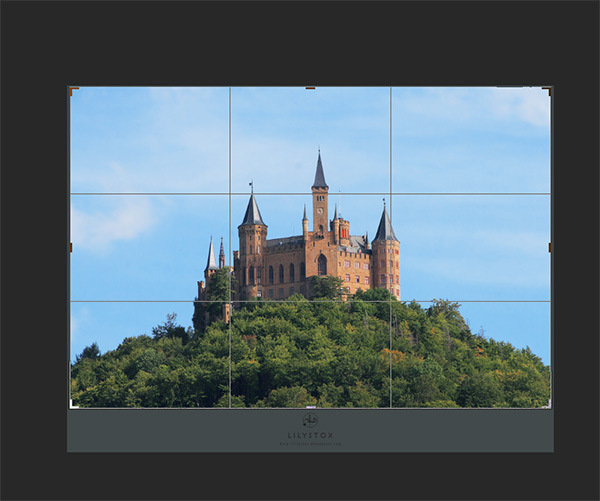
トリミングツールを選択し、上下のハンドルをドラッグして、作者の商標と、上部、左、右余白にある余計な画素を削除します(心配しないでください、完全に合法です。 
ステップ 3
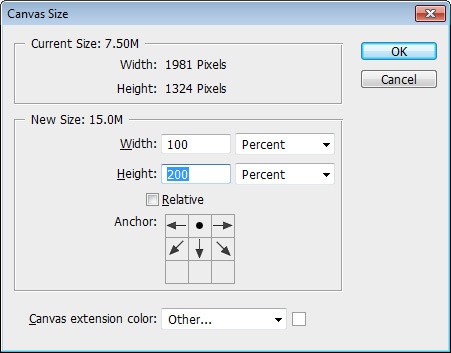
Ctrl+Jキーを押して背景レイヤーを複製します。このレイヤーを「反射」と名付けます。 Ctrl + Alt + C を押してキャンバスサイズ ウィンドウを開き、以下の設定を選択します。

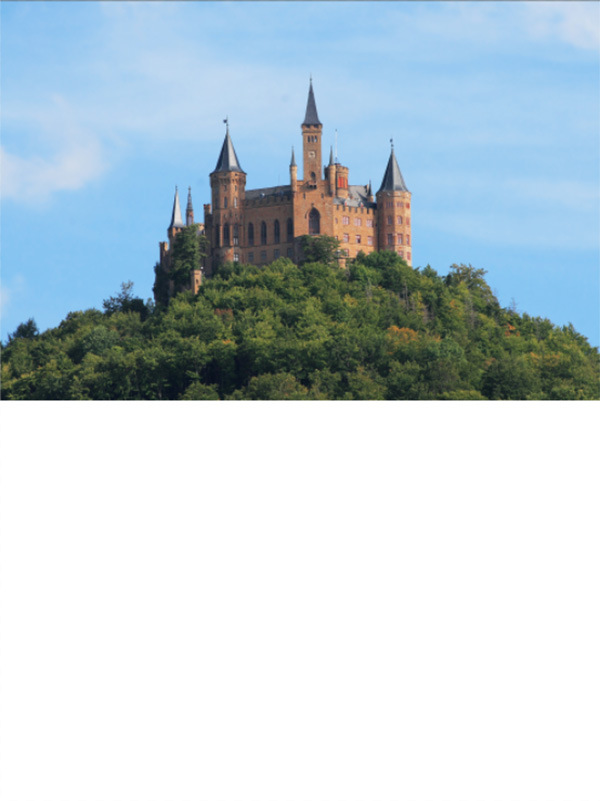
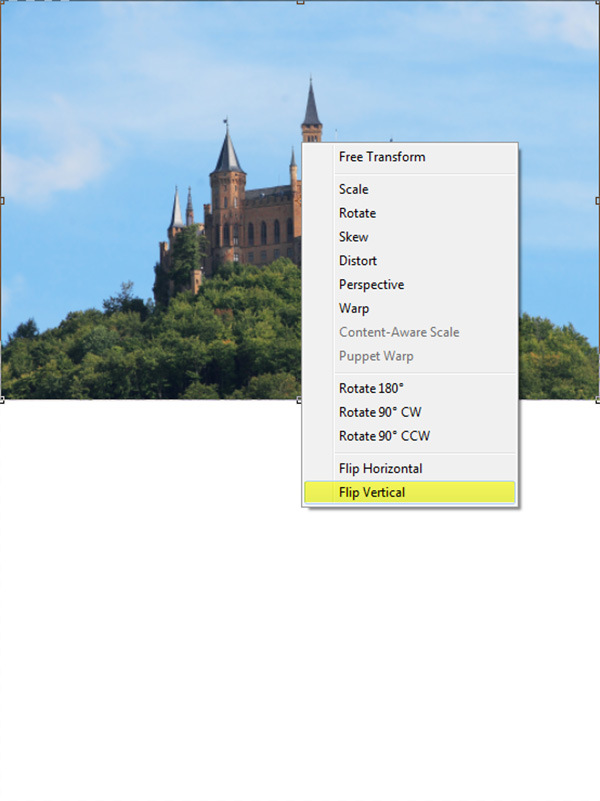
アクティブにするために「反射」レイヤーをクリックして Ctrl + T を押して自由変形を入力します。 画像上で右クリックし、「垂直方向に反転」を選択します。 

ステップ 5
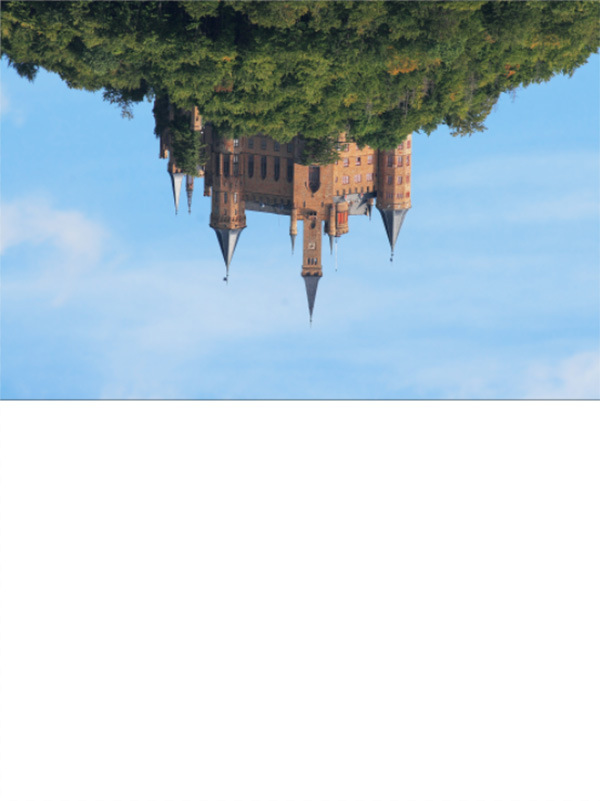
移動ツール (V) を選択し、「反射」レイヤーを選択したままクリックして Shift を押しながら下にドラッグし、下の画像に示すようにレイヤーを下に移動させます。 
Step 6
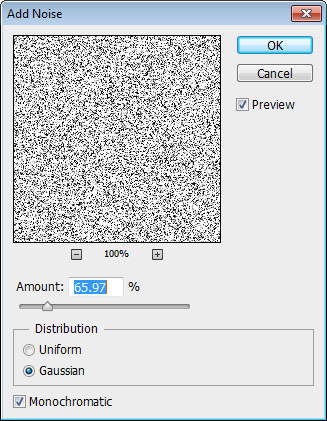
ここで、いくつかの波紋を作成する必要があります。 これを行うには、波紋のような特殊なテクスチャが必要です。このテクスチャを反射レイヤに適用します。 新規ドキュメントを作成し(Ctrl + N)、4000 x 4000の大きさで、テクスチャの作成に取りかかりましょう。 フィルタ > ノイズ > ノイズの追加を選択し、以下に示す設定を使用します。

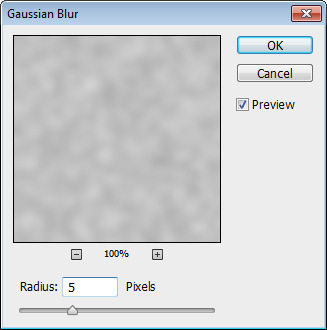
波紋を表現するには、より粗い粒子が必要です。 ノイズレイヤーをぼかし、その後コントラストを上げるというトリックを使用します。 

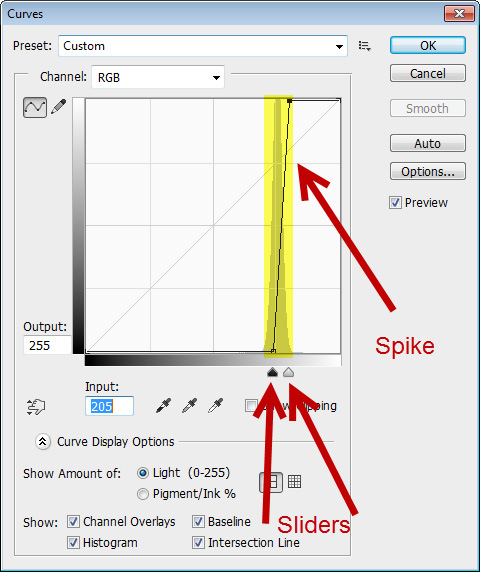
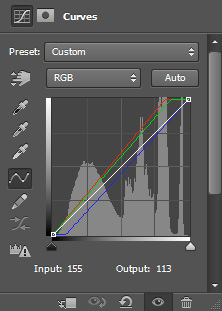
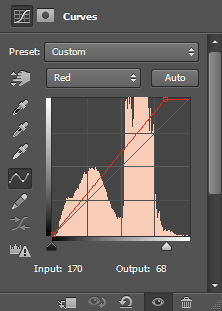
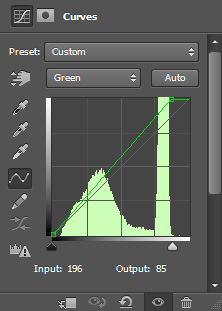
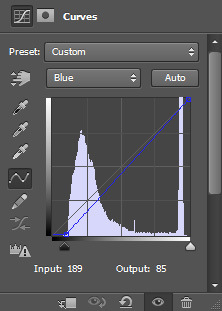
次にイメージ > 調整 > 曲線を選択し、左右のスライダーをスパイクに向かってドラッグします。 

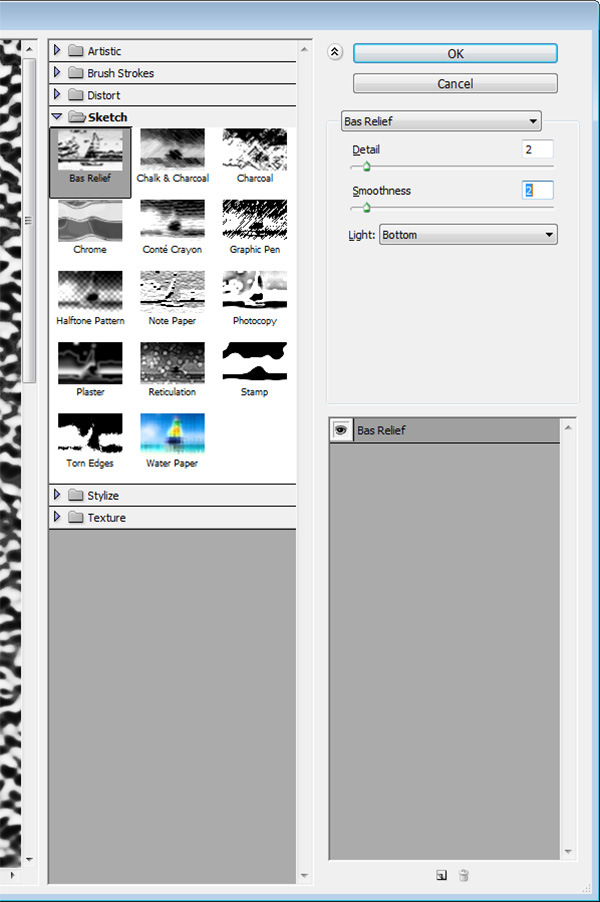
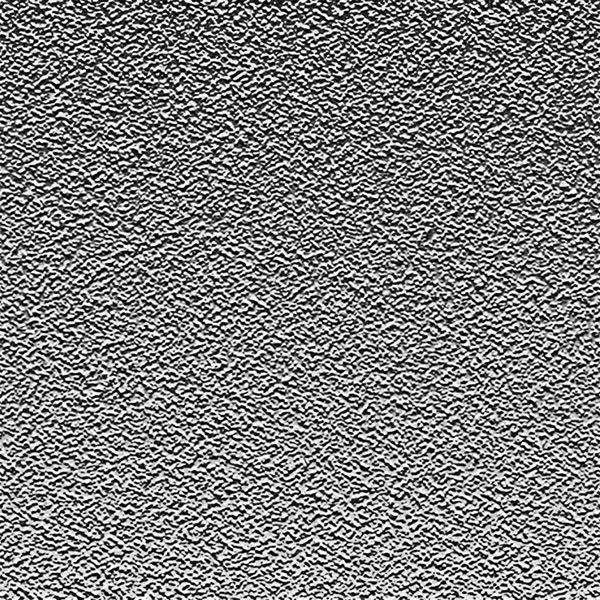
フィルター > フィルターギャラリー、を選択しスケッチフォルダ内のバスレリーフフィルターを選択します。 ディテールに2、スムースネスに2の値を使用します。 これで、このテクスチャが波紋のように見えるようになりました。 

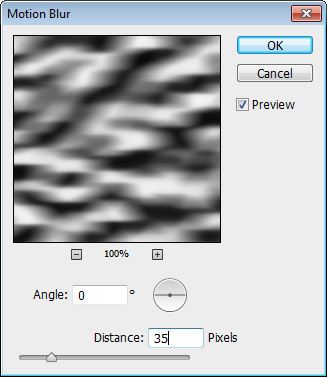
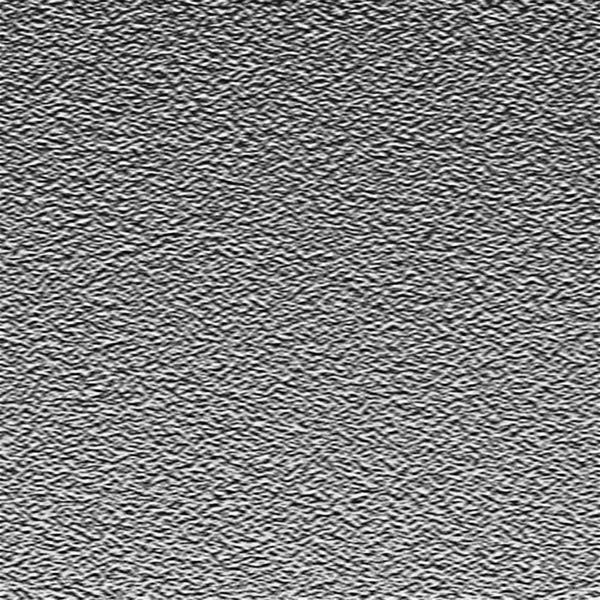
35px Motion Blur (Filter > Blur > Motion Blur) を適用して、より滑らかで細長い波を実現します。

ステップ 7
Ripples Texture を反射レイヤーと一致させていきます。 これを実現するには、一時的にテクスチャを元のドキュメント(城のドキュメント)に移動する必要があります。 元のドキュメントを選択し、Ctrl + V キーを押して貼り付けます。

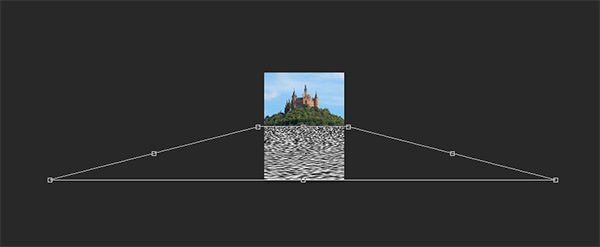
新たに、ドキュメントと同じ視点を実現するために、この波紋のテクスチャを変換してみましょう。 Ctrl + T を押して自由変形を入力します。
イメージの下半分に合うようにテクスチャの高さを下げます。
変形境界内で右クリックし、遠近法を選択します。 上のハンドルを内側に、下のハンドルを外側にドラッグして、以下の私のような変形を実現します。
テクスチャ レイヤーの上側の境界線が「反射」レイヤーの上側の境界線を超えないようにします。 位置合わせを簡単にするために、スナップがアクティブになっていることを確認します(表示 > スナップ)。 

ステップ8
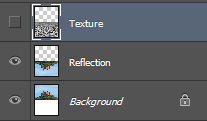
レイヤーパレットで、前のステップで変形したテクスチャレイヤをクリックして、それがアクティブになっていることを確認します。 次にCtrlキーを押しながら「反射」レイヤーをクリックし、そのピクセルを選択状態にします。 Ctrl + J を押して、選択範囲を複製します(テクスチャレイヤー上にあるとき)。 この新しいレイヤーを「テクスチャ」と名付け、前のレイヤー (Layer1) を削除します。
この手順が正しいか確認するために、「反射」レイヤーを Ctrl+クリックし、その後テクスチャレイヤーを Ctrl+ クリックします。 選択された領域は、同じままであるべきです。 

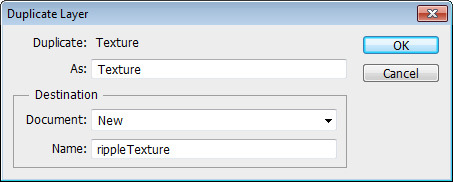
レイヤーパレットで「テクスチャ」レイヤーを右クリックし、ドロップダウン メニューから「レイヤーの複製」を選び、保存先を「新規文書」に設定します。
Step 9
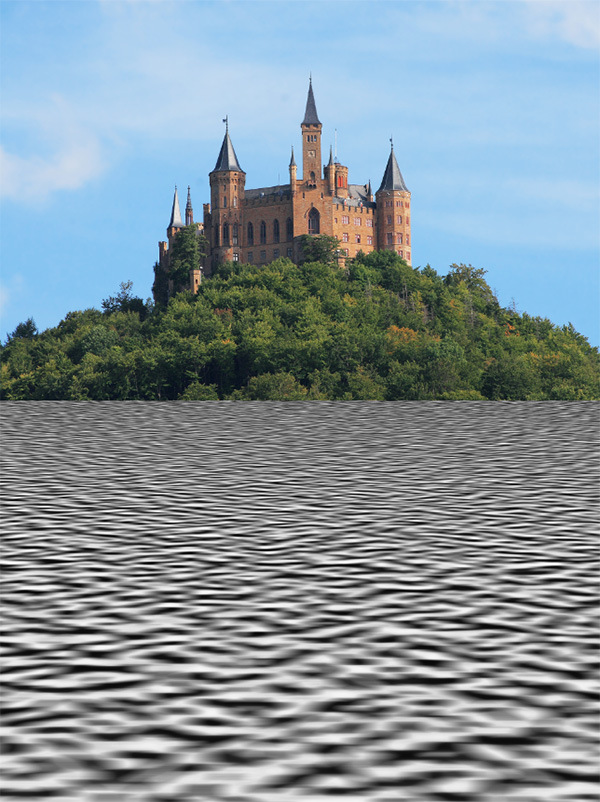
テクスチャの上部に透明な領域があることに気づきましたか。 これを取り除くために、イメージ>を選択し、[トリム]をクリックします。 透明なピクセル]を選択し、[OK]をクリックします。 

ステップ 10
テクスチャドキュメントを閉じ(Ctrl + W)、元のドキュメントに戻ります。 

Step 11
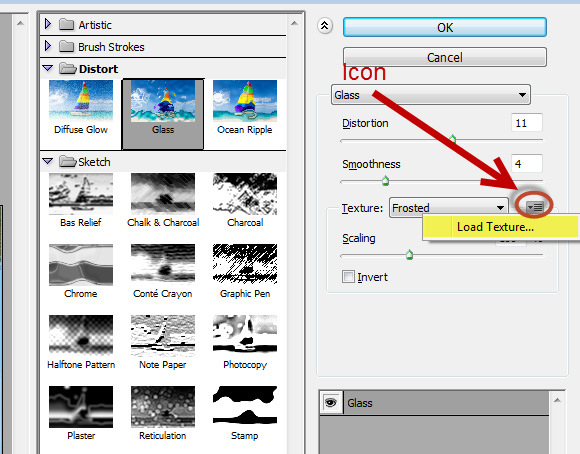
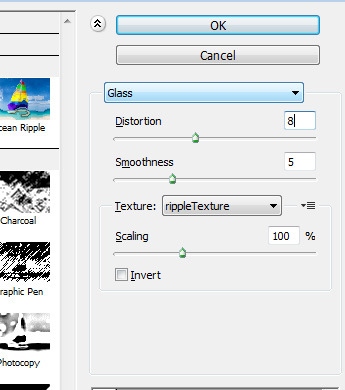
レイヤーパレットで「反射」レイヤーを右クリックし、ドロップダウンメニューから「スマートオブジェクトに変換」を選択します。 ガラス」フィルタ(「歪曲」フォルダ内)を選択します。 テクスチャの名前の横に、小さなアイコンがあることに注意してください。 そのアイコンをクリックし、「テクスチャを読み込む」をクリックします。 
より顕著な効果を得たい場合は、より大きな歪み値を選択します。 微妙な効果を得たい場合は、低い値 (6-7) を選択します。 スマートオブジェクトの良いところは、いつでもフィルタの設定を変更できることです。 ご覧のように、すでに素晴らしい効果が得られています。 

ステップ 12
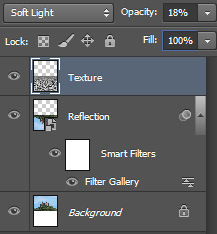
水には反射の質があり、この反射にはこの質が欠けています。 ステップ17でオフにした「テクスチャ」レイヤーを覚えていますか?
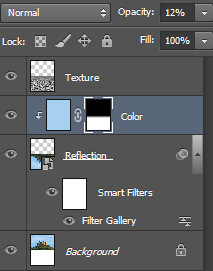
ブレンドモードをソフトライトに変更し、不透明度を 18% に下げると、「反射」レイヤーが反射の質を獲得したことに気づきます。 

ステップ 13
通常は水は空の色/色合いをしています。 これを画像でやってみましょう。 ブラシツール(B)を選択し、空の青色のどこかでAltキーを押しながらクリックし、色をサンプリングします(色をサンプリングするということは、サンプラーの先端にある色が描画色になるということです)
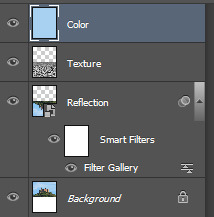
新しいレイヤーを作成し、描画色でレイヤーを埋めます(Alt + Backspace)。 このレイヤーを「カラー」と名付けます。
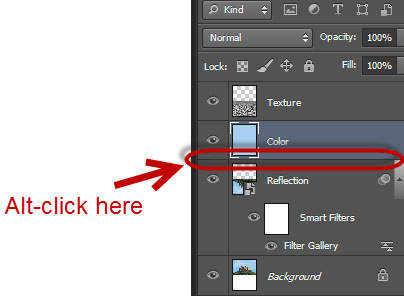
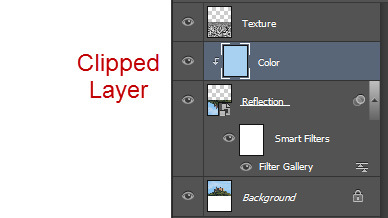
「カラー」レイヤーを「テクスチャ」レイヤーのすぐ下に移動します(クリック&ドラッグで移動します)。 その後、Alt キーを押しながら、レイヤーパレットで 2 つのレイヤーの間をクリックして、「カラー」レイヤーを「反射」レイヤーに切り取ります。

Dボタンでデフォルトカラーにリセット、Xボタンで切り替え。
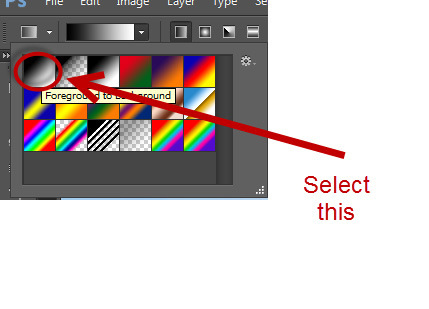
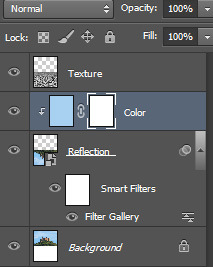
レイヤー>レイヤーマスク>すべてを表示で「カラー」レイヤーにレイヤーマスクを追加します。 グラデーションツール(G)を選択し、上のオプションバーから「前景から背景へ」を選択します。

Step 14
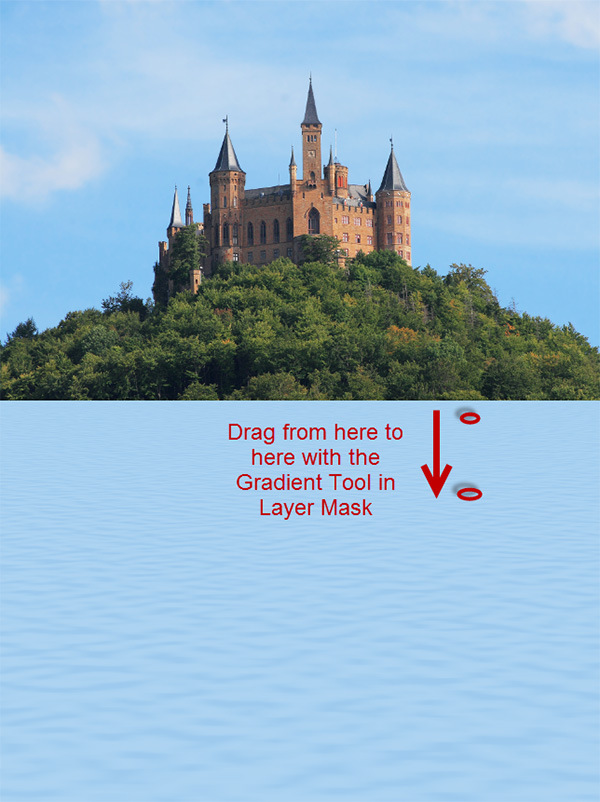
グラデーションツールを選択したまま、下の画像にあるようにシフトキーを押しながら下方向にドラッグし、レイヤマスクをクリックしてください。 

「色」レイヤーの不透明度を12%に下げます。

ステップ15
ほぼ完了です! 全体的に見栄えを良くするための工夫をしてみましょう。 この画像に必要なのは、ちょっとした色調補正でしょう。 




Step 16
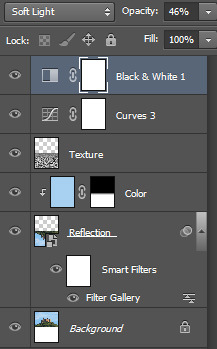
コントラストを上げるために、レイヤー > 新しい調整レイヤー > 黒 & 白を選択し、黒 &白の調整レイヤーを追加します。 このレイヤーのブレンドモードをソフトライトに変更し、不透明度を46%に下げます。

ステップ17
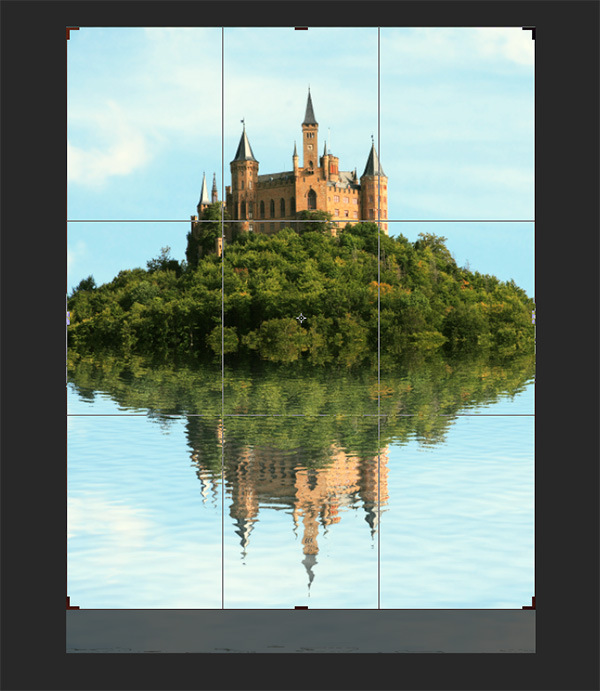
あと少しで完成です。 元のレイヤーを縦に反転させたため、画像が対称的になりすぎています。 また、画像の下側には醜いピクセル痕があります(反射レイヤーにガラスフィルターを適用したときにできました)。 
ステップ 18
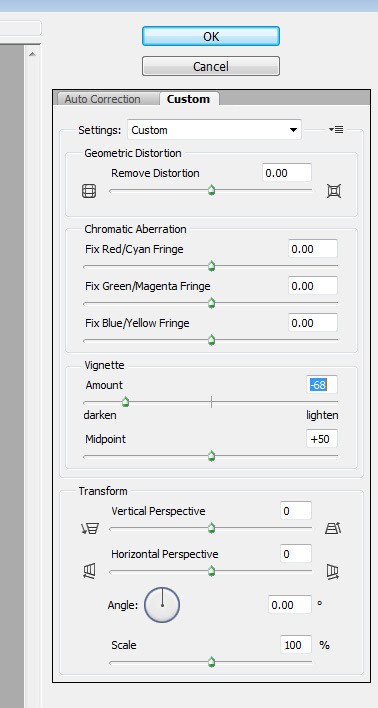
最後に、ビネット効果を追加しましょう。 新規レイヤーを作成し(Ctrl + Shift + Alt + N)、白で塗りつぶします(白を描画色としてAlt + Backspaceキーを押します)。 フィルター > レンズ補正を選択し、カスタムタブでヴィネット量スライダを左方向にドラッグします。 OKを押して、レイヤーのブレンドモードを乗算に変更します。
「カラー」レイヤーが少し強すぎることにお気づきでしょうか。 
その不透明度を12%から7%に下げます。