WooCommerce
Maile transakcyjne są kluczowym elementem procesu realizacji zamówienia. Aktualizują one Twoich klientów o statusie ich zamówienia, dostarczają cennych informacji o polityce i zwrotach, a także są okazją do zachęcania do powtórnej sprzedaży.
W rzeczywistości e-maile transakcyjne otrzymują od czterech do ośmiu razy więcej otwarć i kliknięć niż inne typy e-maili, ale tylko 70% firm je personalizuje.
Jasne jest, że klienci cenią e-maile transakcyjne. Ale jeśli są one ogólne, jest prawdopodobne, że Twoi klienci po prostu rzucą okiem na informacje, których potrzebują i przejdą dalej. Jest to duża niewykorzystana szansa!
Dostosowywanie treści wiadomości e-mail pomaga budować zaufanie klientów poprzez dostarczanie pomocnych informacji, które pozwolą im w pełni wykorzystać Twoje produkty. Używanie własnych kolorów, czcionek i języka wzmacnia Twoją markę, zapewnia spójność i pomaga Ci zostać zapamiętanym. A włączenie powiązanych produktów i kodów kuponów może nawet prowadzić do dodatkowych zakupów.
WooCommerce zapewnia wbudowaną funkcjonalność, która automatycznie wysyła e-maile do klientów w oparciu o ich status zamówienia. Jak możesz je dostosować, aby najlepiej pasowały do Twojego biznesu i marki?
Jak edytować emaile transakcyjne
Aby zobaczyć i zaktualizować ustawienia emaili, zaloguj się do panelu administracyjnego swojej witryny. W menu po lewej stronie kliknij WooCommerce → Ustawienia.
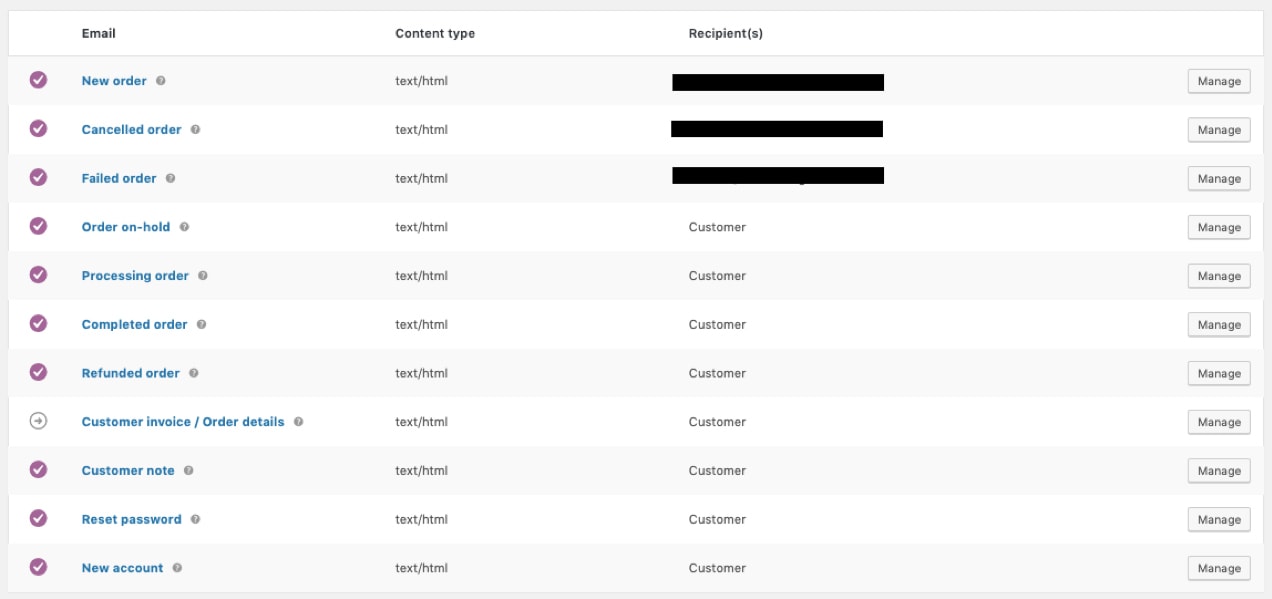
Tam znajdziesz kilka zakładek opcji na górze. Kliknij E-mail, aby wyświetlić następujące szablony:
- Nowe zamówienie – Wysyłane do administratora sklepu, aby powiadomić go o nowym zamówieniu złożonym w jego witrynie.
- Anulowane zamówienie – Wysyłane do administratora sklepu, aby powiadomić go o anulowanym zamówieniu.
- Nieudane zamówienie – Wysyłane do administratora sklepu, aby powiadomić go o nieudanym zamówieniu.
- Order On-Hold – Zawiera szczegóły zamówienia po jego wstrzymaniu.
- Order Processing – Wysyłane po dokonaniu płatności; zawiera szczegóły zamówienia.
- Order Completed – Wysyłane do klientów, gdy ich zamówienia są oznaczone jako zakończone; wskazuje, że zamówienie zostało wysłane.
- Order Refunded – Wysyłane do klientów, gdy zamówienie jest refundowane.
- Customer Invoice – Wysyłane do klientów; zawiera informacje o zamówieniu i łącza płatności.
- Customer Note – Wysyłane, gdy notatka klienta jest dodawana w pulpicie nawigacyjnym.
- Reset hasła – Wysyłane do klienta po zgłoszeniu żądania zresetowania hasła.
- Nowe konto – Wysyłane do klienta po utworzeniu konta klienta.

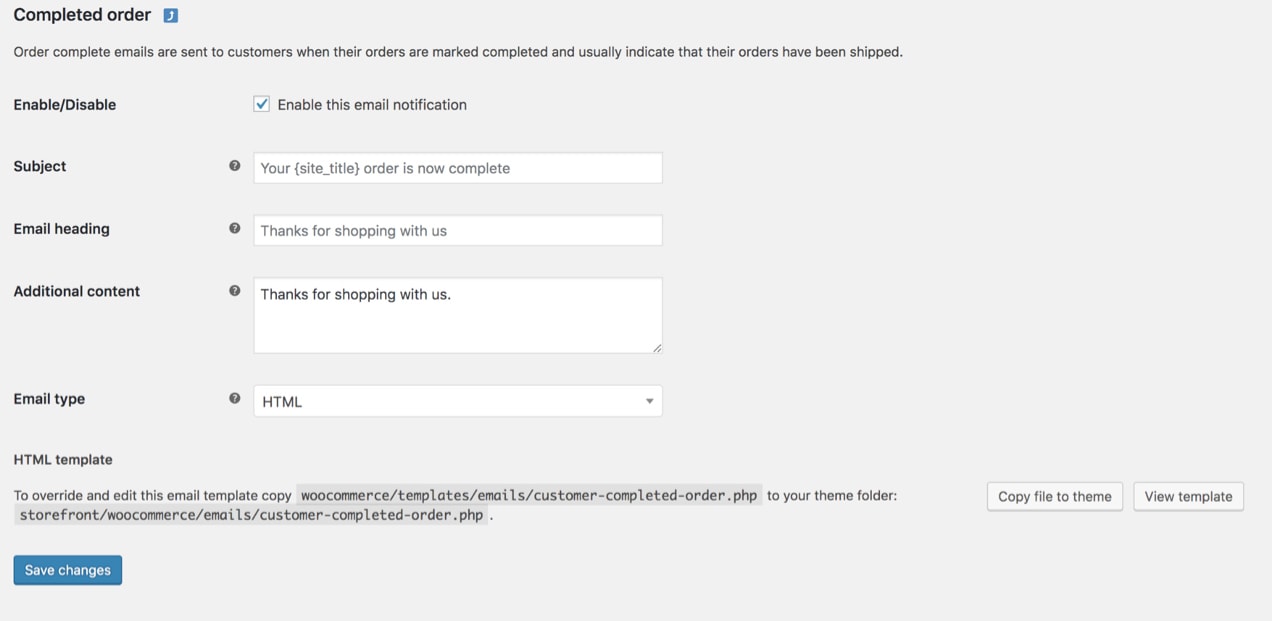
Kliknij przycisk Zarządzaj po prawej stronie szablonu wiadomości e-mail, który chcesz edytować. Możesz tam dostosować temat, nagłówek, treść i typ wiadomości e-mail.

Pole Dodatkowa treść może być szczególnie pomocne w przypadku wiadomości e-mail wysyłanych do klientów, takich jak wiadomość o zrealizowanym zamówieniu. Dodanie specjalnej notki z podziękowaniem pomoże Twoim kupującym poczuć się docenionym i doda odrobinę osobowości marki.
Rozważ również włączenie linków do informacji o gwarancji, zasad zwrotu i innej dokumentacji, która dotyczy wszystkich Twoich produktów. Klienci powinni mieć łatwy dostęp do wszystkiego, co muszą wiedzieć po dokonaniu zakupu.
Common Design Customizations
Jeśli przewiniesz poniżej listy szablonów wiadomości e-mail w Ustawieniach WooCommerce → E-maile, zobaczysz globalne opcje dostosowywania dla wszystkich swoich wiadomości e-mail. Zauważ, że zmiana tych opcji zaktualizuje wszystkie twoje szablony e-maili jednocześnie.
Możesz dokonać zmian w:
- Header Image – Obraz, który chciałbyś wyświetlić na górze wszystkich wiadomości e-mail. Możesz użyć tutaj swojego logo lub innych obrazów marki.
- Tekst stopki – Informacje znajdujące się na dole każdego emaila. Zamieść link do swojej strony internetowej oraz informacje kontaktowe, aby ułatwić klientom kontakt z Tobą.
- Kolor bazowy – Kolor używany dla nagłówków, linków oraz tła tytułu emaila.
- Kolor tła – Kolor używany dla tła emaila.
- Kolor tła treści – Kolor tła treści emaila.
- Kolor tekstu – Kolor wszystkich treści pisanych emaili.

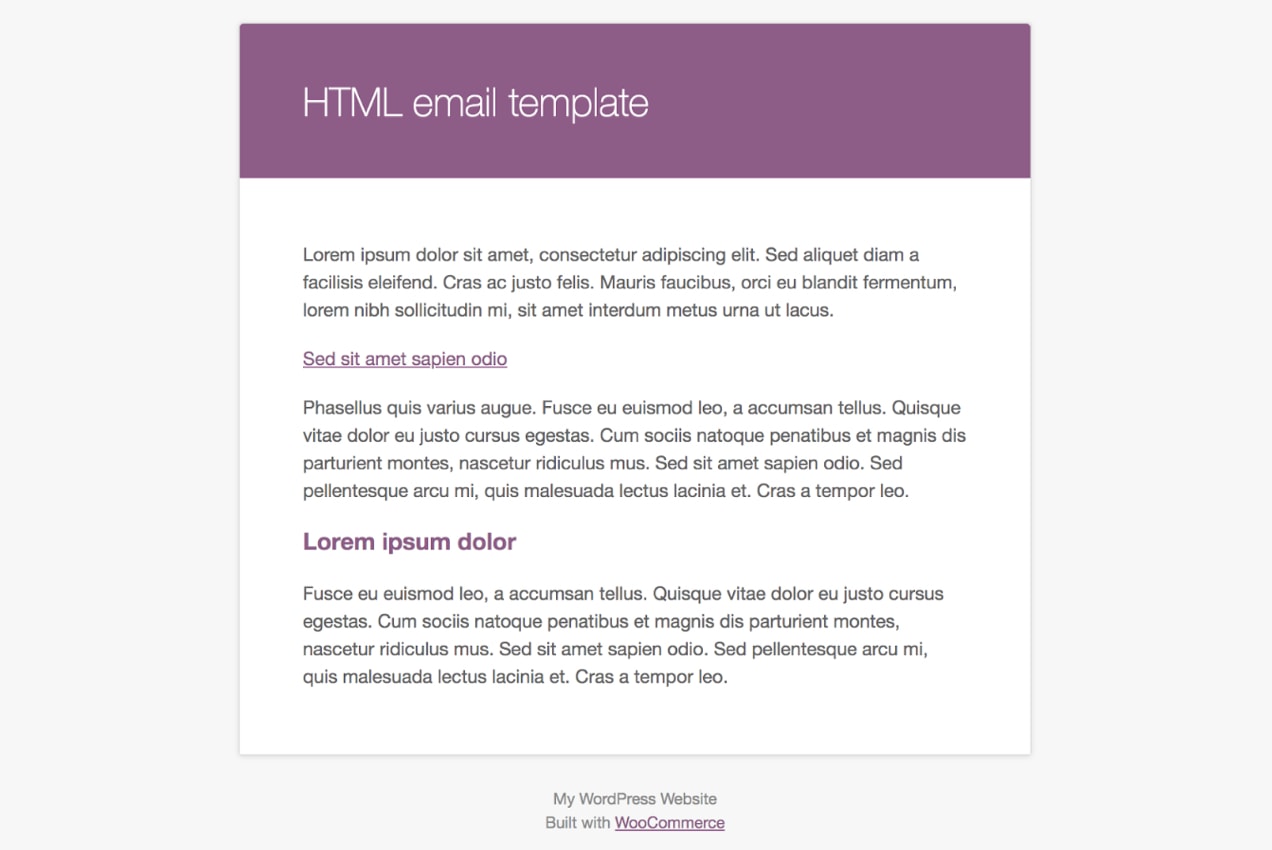
Kliknij link, który mówi, „kliknij tutaj, aby wyświetlić podgląd swojego szablonu email”, aby wyświetlić podgląd swoich emaili z nowymi zmianami.
Uaktualnianie elementów takich jak kolor i czcionka, aby pasowały do twojej strony internetowej i brandingu zapewniają bardziej płynne doświadczenie dla twoich klientów. W końcu, jeśli Twoja strona używa niebieskiego i żółtego schematu kolorów, a e-mail, który otrzymuje klient jest pomarańczowy, może on być zdezorientowany. Jeśli kupujący wie, czego się spodziewać i czuje się komfortowo z marką, jest bardziej prawdopodobne, aby stać się długoterminowym, lojalnym klientem.
Dodawanie informacji specyficznych dla produktu
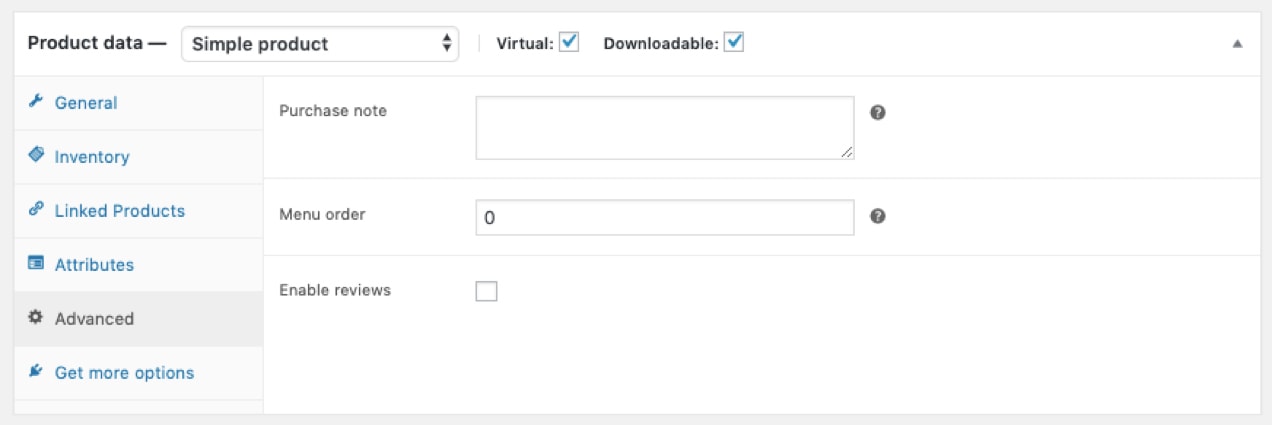
Jeśli sprzedajesz różne rodzaje produktów, możesz chcieć zawrzeć specyficzne informacje, które mają zastosowanie do każdego z nich w e-mailach od klientów. Aby to zrobić, przejdź do sekcji Produkty i kliknij Edytuj pod produktem, który chcesz zmienić. Przewiń w dół do sekcji Dane produktu i kliknij przycisk Zaawansowane. Zobaczysz tam puste pole, w którym możesz dodać Notę Zakupu.

Noty Zakupu mogą być używane na wiele sposobów. Możesz zamieścić link do instrukcji obsługi w formacie PDF lub strony, do której klient ma specjalny dostęp. Możesz też zamieścić kod kuponu na zniżkę przy następnym zakupie. Celem jest dostarczenie jak największej ilości cennych informacji, aby klienci pokochali Twoje produkty i chętnie do nich wracali.
Edycja e-maili za pomocą WooCommerce Email Customizer
WooCommerce Email Customizer pozwala Ci mieć większą kontrolę nad Twoimi e-mailami. Używając konfiguratora, możesz zmienić obraz i kolory używane w nagłówkach, treści i stopce wiadomości e-mail.
Możesz podejrzeć swoje zmiany w edytorze na żywo, ale pamiętaj, że to rozszerzenie dostosowuje projekt twoich e-maili, a nie tekst lub treść.

Dostosowywanie e-maili z Mailchimp
Mogą być czasy, że chciałbyś dokonać bardziej obszernych zmian w swoich transakcyjnych e-mailach. Rozszerzenie Mailchimp dla WooCommerce jest jednym ze sposobów, aby to zrobić bez dotykania linii kodu. Plus, możesz zarządzać wszystkimi swoimi wysiłkami e-mail marketingowymi i e-mailami transakcyjnymi w jednym miejscu!
Po zakupie rozszerzenia:
- Po lewej stronie pulpitu nawigacyjnego WordPress kliknij Wtyczki -> Dodaj nowy.
- Wybierz Upload Plugin → Choose File i dodaj plik ZIP, który pobrałeś.
- Kliknij Activate Plugin.
Wtedy zostaniesz przekierowany na stronę Ustawienia, gdzie możesz zsynchronizować swój sklep z Mailchimp i ustawić opcje. Mailchimp zapewnia pełny samouczek, który pomoże Ci zacząć.
Po skonfigurowaniu Mailchimp dla WooCommerce będziesz mógł:
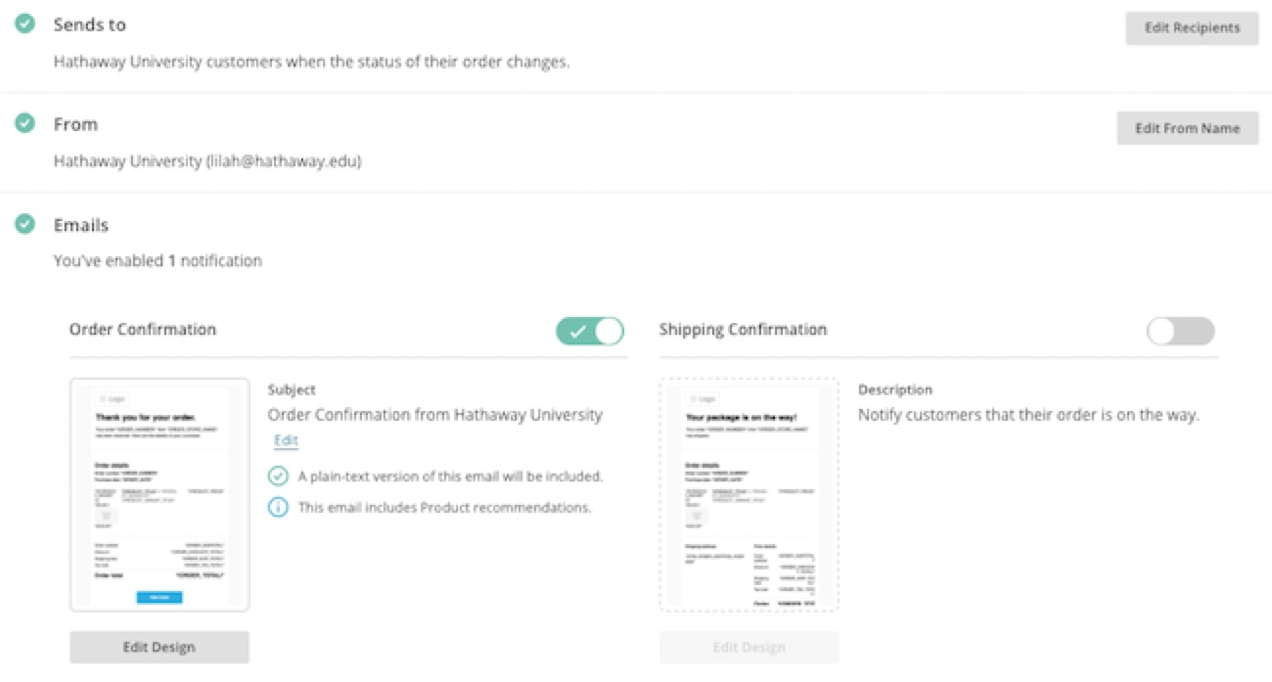
- Dostosuj powiadomienia o zamówieniach, aby dopasować kolory marki, czcionki i inne.
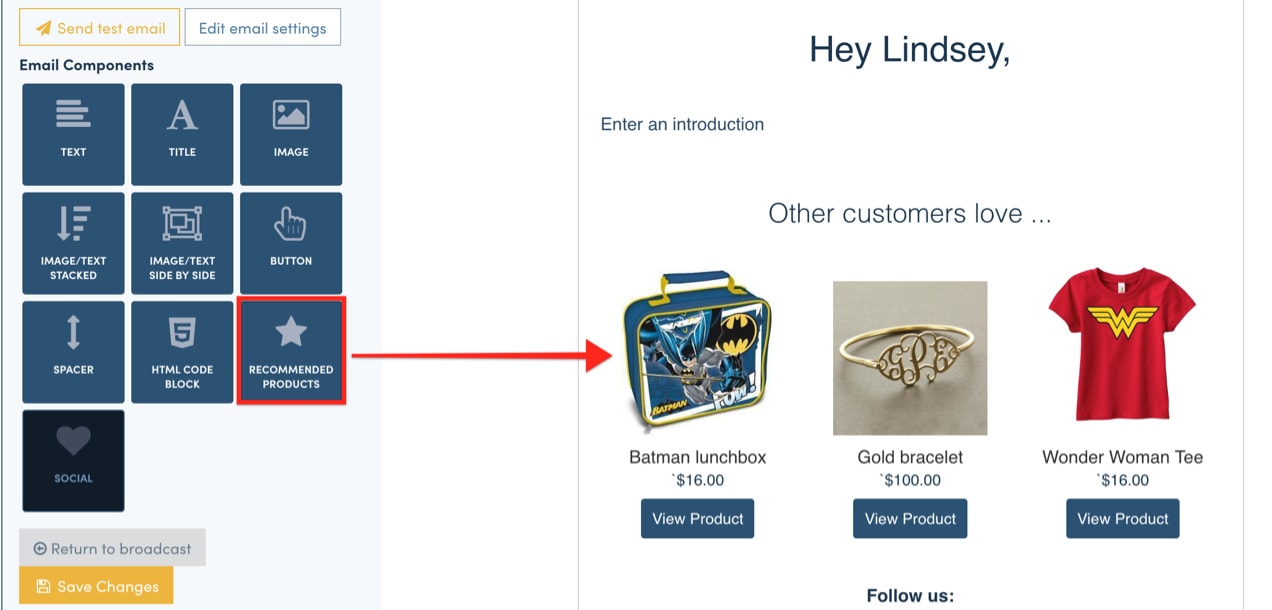
- Dodaj polecane produkty do transakcyjnych wiadomości e-mail.
- Skonfiguruj porzucone wiadomości e-mail dotyczące koszyka.
- Śledź i segmentuj klientów na podstawie historii zakupów i częstotliwości.
Segmentacja odbiorców Mailchimp jest jedną z najbardziej wartościowych metod wysyłania spersonalizowanych wiadomości e-mail. Jest to świetny sposób, aby zachęcić do dodatkowych zakupów w oparciu o dokładne produkty, które Twoi klienci już kupili. W rzeczywistości możesz segmentować swoją publiczność na podstawie sumy zamówienia, kwoty wydanej przez cały okres użytkowania, daty zakupu i innych.
Możesz również dodać blok kodu promocyjnego do swoich wiadomości e-mail. To zachęca do powtórnych zakupów poprzez dostarczenie zachęty w postaci kodu kuponu. Najlepszym miejscem do włączenia tego jest w transakcyjnej wiadomości e-mail, który jest wysyłany po zamówienie jest dostarczany do klienta i mieli szansę wypróbować swój produkt. Jeśli wyślesz go zbyt wcześnie, mogą być po prostu zirytowani, że nie mogli go użyć na ich oryginalnym zakupie.
Dlaczego jest to tak skuteczne? Powiedzmy, że Twój klient otrzymuje swoje zamówienie, otwiera je i jest zachwycony. Używają go przez kilka dni i działa dokładnie tak, jak chcą. Następnie otwierają swój e-mail i dostają wiadomość z rabatem lub darmową wysyłką z ich następnego zakupu. Ponieważ Twój produkt jest już na topie, jest bardziej prawdopodobne, że zamówią kolejny dla siebie lub kupią go jako prezent.
Istnieją niezliczone sposoby, które możesz wykorzystać w Mailchimp, aby dostosować swoje e-maile i uczynić je tak skutecznymi, jak to tylko możliwe. Dowiedz się więcej o opcjach.

Dostosowywanie e-maili z Jilt
Jilt zapewnia inną bezkodową alternatywę do dostosowywania swoich e-maili WooCommerce. Ich edytor drag-and-drop upraszcza proces projektowania i pozwala dodać wszystko, od standardowych informacji o zamówieniu do obrazów, powiązanych produktów, kodów kuponów i przycisków.
Po założeniu darmowego konta Jilt i zainstalowaniu rozszerzenia WooCommerce, możesz użyć Jilt do stworzenia segmentów odbiorców. Segmenty te pozwalają na:
- Wysyłanie powiadomień o wysyłce, które są dostosowane w oparciu o lokalizację kupującego. Na przykład, jeśli Twój klient jest międzynarodowy, możesz chcieć wysłać mu informacje o procesie celnym.
- Dostosuj wiadomości e-mail z potwierdzeniem zamówienia, aby tylko klienci, którzy po raz pierwszy otrzymali instrukcje dotyczące rozpoczęcia pracy.
- Dołączaj specjalne kody kuponów lub wiadomości z podziękowaniami dla klientów, którzy wydają powyżej określonej kwoty lub są „VIP-ami”, czyli długoletnimi nabywcami.
Opcje dostosowywania są praktycznie nieograniczone i zostały zaprojektowane, aby zachęcić do powtarzania zakupów i zapewnić najbardziej bezproblemowy proces zamówienia możliwy dla Twoich lojalnych klientów.
Tworzenie niestandardowych szablonów za pomocą kodu
Jeśli jesteś programistą lub jesteś wygodny w edycji plików PHP, WooCommerce zapewnia wszystko, czego potrzebujesz do edycji szablonów wiadomości transakcyjnych.
W lewym menu pulpitu nawigacyjnego WordPress wybierz WooCommerce → Ustawienia. Następnie kliknij kartę E-maile u góry. Znajdź wiadomość e-mail, którą chciałbyś dostosować i kliknij przycisk Zarządzaj po prawej stronie. Na dole tej strony znajduje się notatka, która mówi, który szablon PHP jest powiązany z tym e-mailem.
Każdy email transakcyjny składa się z kombinacji szablonów. Pozwala to na większą kontrolę nad dostosowywaniem, dzięki czemu możesz edytować dokładnie to, czego potrzebujesz, bez zajmowania się czymkolwiek innym.
Na przykład, jeśli chcesz edytować tylko nagłówek e-maila, będziesz musiał dokonać edycji tylko w pliku email-header.php. Aby dokonać zmian w stopce, będziesz pracował z plikiem email-footer.php. Aby edytować określony szablon wiadomości e-mail, taki jak faktura klienta, zmienisz customer-invoice.php.
Powiedzmy, że chcesz zmienić kolor linków zawartych w wiadomościach e-mail:
- Skopiuj plik znajdujący się pod adresem
wp-content/plugins/woocommerce/templates/emails/email-styles.phpdo motywu dziecka twojego sklepu. Zauważ, że jeśli dostosujesz motyw rodzica zamiast motywu dziecka, wszelkie zmiany zostaną nadpisane przez aktualizacje motywu. - Znajdź klasę „link” w skopiowanym pliku.
- Edytuj kod, aby zmienić kolor łącza.
.link {color: #a4bf9a;}Możesz dokonać nieskończonej ilości dostosowań. Aby uzyskać więcej informacji na temat struktury szablonów dla wiadomości e-mail WooCommerce, sprawdź dokumentację Template Structure.
WooCommerce Hooks
Haki WooCommerce to świetny sposób na dodanie dodatkowej zawartości do układu wiadomości e-mail. Pamiętaj, że haki pozwolą Ci dodać treść, ale nie zmodyfikują istniejącego tekstu. Aby zmodyfikować tekst, zobacz sekcję powyżej na temat dostosowywania szablonów.
Dodaj poniższe fragmenty do pliku functions.php twojego motywu dziecka. Haki, których używasz, zależą od tego, co chcesz dodać i gdzie chcesz umieścić zawartość.
Poniżej nagłówka:
Aby dodać dodatkową zawartość poniżej nagłówka, użyj haka woocommerce_email_header( $email_heading, $email ):
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}Poniżej tabeli:
Aby dodać dodatkową zawartość poniżej tabeli zamówienia, użyj haka woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email):
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}Powyżej stopki:
Aby dodać dodatkową treść powyżej stopki, użyj haka woocommerce_email_footer($email):
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php}Uwaga: Te haki i opcje dostosowywania są ściśle powiązane z motywem, którego używasz, ze względu na lokalizację pliku functions.php w twoich plikach motywu. Jeśli zmienisz swój motyw, będziesz musiał przenieść zmodyfikowane pliki szablonów lub haki do nowego motywu.
Aby uzyskać więcej informacji na temat haków, przeczytaj naszą dokumentację WooCommerce Hooks..
Zacznij dostosowywać swoje e-maile
Dostosowywanie projektu i treści wiadomości e-mail pomaga bardziej skutecznie aktualizować klientów o postępie zamówienia, promować świadomość marki i zachęcać do ponownej sprzedaży. Bez względu na to, jaki poziom doświadczenia w kodowaniu posiadasz, WooCommerce zapewnia wiele sposobów na wprowadzenie zmian, których potrzebujesz.
.