Webflow Review and Pricing: Is Webflow The Best Website Builder for 2021?
Jedna rzecz jest pewna. Rozwój technologii nadal napędza wzrost ecommerce. I dość wykładniczo, aby powiedzieć co najmniej, z platform ecommerce biorąc centrum sceny.
Oczywiście, numery cyfrowych kupców stopniowo biorąc platformy ecommerce były imponujące. Ale, czy kiedykolwiek czułeś, że branża może być może zrobić lepiej? Że tak naprawdę nie osiągnęliśmy jeszcze optymalnego wzrostu?
Właśnie w to wierzy zespół Webflow. Podczas gdy wielu graczy w branży nadal chwali rozwijającą się technologię, Bryant Chou- dyrektor ds. technologii- uważa, że jeszcze nic nie widzieliśmy.
Według niego, większość przedsiębiorstw online jest zbudowana na starych platformach, które są coraz bardziej zbędne w erze mobilnej.
A oto jak Webflow postanowił odpowiedzieć…
Webflow Review: Overview
Webflow jest wokół bloku od 2013 roku, kiedy to został uruchomiony przez Chou wraz z Sergie Magdalin i Vlad Magdalin.
Przez lata, znaliśmy go jako wizualne rozwiązanie CMS, które łączy profesjonalne funkcjonalności projektowania bez kodu z przyjaznością dla użytkownika typowych konstruktorów stron internetowych. Zasadniczo, Webflow oferował środowisko projektowania skoncentrowane na Photoshopie do budowania stron internetowych.
Do tej pory, to podejście prawdopodobnie działało dobrze dla firmy, biorąc pod uwagę obecną bazę użytkowników Webflow, liczącą ponad pół miliona właścicieli stron internetowych.
Mimo tego sukcesu, zespół stojący za Webflow zdecydował się na dalszą ekspansję i spróbowanie szczęścia w przestrzeni platform handlu elektronicznego. I tak, Webflow Ecommerce został konsekwentnie uruchomiony w marcu 2018 roku, aby zaspokoić potrzeby małych firm, które jeszcze nie zostały zaspokojone.
Pierwsza przyszła wersja Beta, która pozornie dostosowała całe ramy Webflow. Dostawca systematycznie morphed w platformę z następującymi rozwiązaniami:
- Webflow Ecommerce: Zarządzanie i rozwój sklepów internetowych.
- Webflow Editor: Funkcje dostosowywania witryny.
- Webflow CMS: Powers cały framework zarządzania treścią.
- Webflow Interactions: Zapewnia szeroki zakres funkcji graficznych dla animacji.
- Webflow Designer: Sprawia, że stajesz się rzeczywistym projektantem stron internetowych bez skomplikowanego kodowania.
- Webflow Hosting: Zajmuje się domenami i ogólnym hostingiem.
Z samej tej listy, założę się, że teraz masz pomysł na ich nowy zestaw produktów. Webflow jest po prostu stara się ułatwić małym firmom z pełnym stosem cyfrowych rozwiązań ecommerce.
Now, to jest ekscytujące musisz przyznać. Ale z drugiej strony, nie jest to łatwe zadanie. Potrzeba bardzo dużej ilości zasobów, aby zbudować i wspierać tak wszechstronną platformę. Dlatego też zrozumiałe jest, że chociaż pierwsza beta rozwiązania ecommerce była znacznie szersza, wciąż brakowało jej kilku funkcji tu i tam.
Ale wiecie co? Zespół rozwoju Webflow podobno zebrał informacje zwrotne od szerokiego grona użytkowników. Obiecali, że wykorzystają je do ulepszenia kolejnych wersji oprogramowania.
Byłem więc dość ciekawy zmian, jakie zobaczymy po drodze. Na szczęście nie czekałem tak długo, ponieważ platforma ecommerce została niedawno zaktualizowana w listopadzie 2018 r.

Według Webflow, ich nowa publiczna wersja Beta jest teraz bardziej solidna, z bogatym wachlarzem funkcjonalności do budowania i zarządzania sklepami internetowymi.
Czy to jest?
No cóż, przekonajmy się. Ta recenzja Webflow Ecommerce obejmuje wszystkie podstawowe funkcje, które można uzyskać w publicznej wersji Beta, odpowiednią strukturę cenową, plus wszelkie godne uwagi słabości.
Webflow Review: Features
Webflow Design and Customization of Online Stores
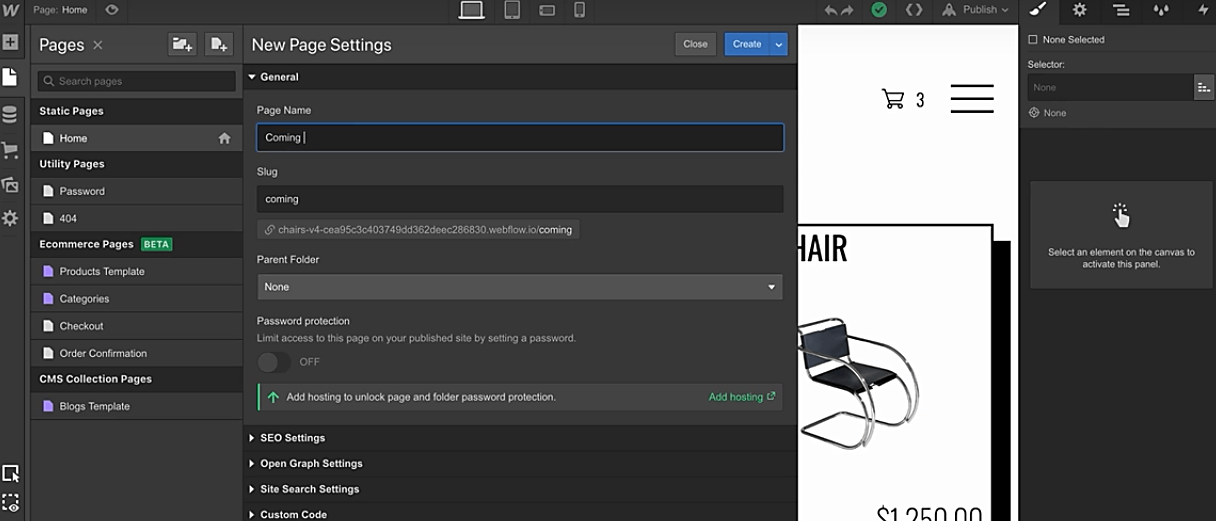
Stos Webflow Ecommerce zaczyna się od wizualnego kreatora stron internetowych, który jest pozornie zaprojektowany z kompleksowymi ramami, które obsługują cały proces tworzenia witryny – od projektowania i edycji do dostosowywania i publikowania.
Jedną z rzeczy, które lubię w tym konkretnym modelu, jest jego elastyczność. Nie ogranicza Cię on do standardowej struktury ecommerce. Zamiast tego, masz wolność, aby być kreatywnym i skonfigurować każdy rodzaj niestandardowej strony internetowej, o której możesz pomyśleć.

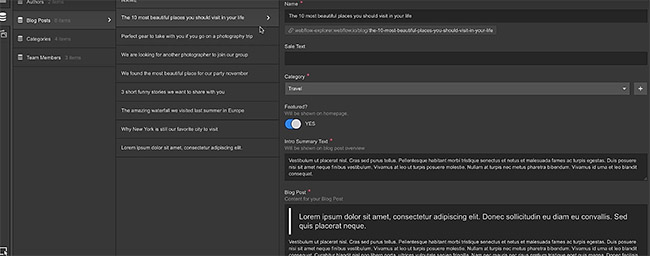
Jeśli lubisz blogowanie, na przykład, możesz stworzyć swój własny dynamiczny blog- kompletny z funkcjami ecommerce. I to obejmuje integrację różnych list produktów do swoich postów.
Możesz również wykorzystać go do szybkiego budowania unikalnych stron marketingowych i konwersji. Pochodzi z bogatym wachlarzem elementów, które można dodać do odpowiednich stron, przed dostosowaniem ich do przechwytywania i konwersji klientów.

Cóż, możesz zacząć od zera i zbudować cały sklep ecommerce od podstaw. Możesz też skorzystać z szablonów Webflow jako skrótu, aby w wygodny sposób stworzyć profesjonalnie zaprojektowaną stronę. Twoje opcje są zróżnicowane, dzięki rynkowi, który zawiera zarówno darmowe, jak i płatne układy dla sklepów internetowych.
I tak, są one również dość elastyczne. Możesz je edytować w szerokim zakresie, aby dostosować cały projekt, a następnie opublikować sklep z unikalną marką.
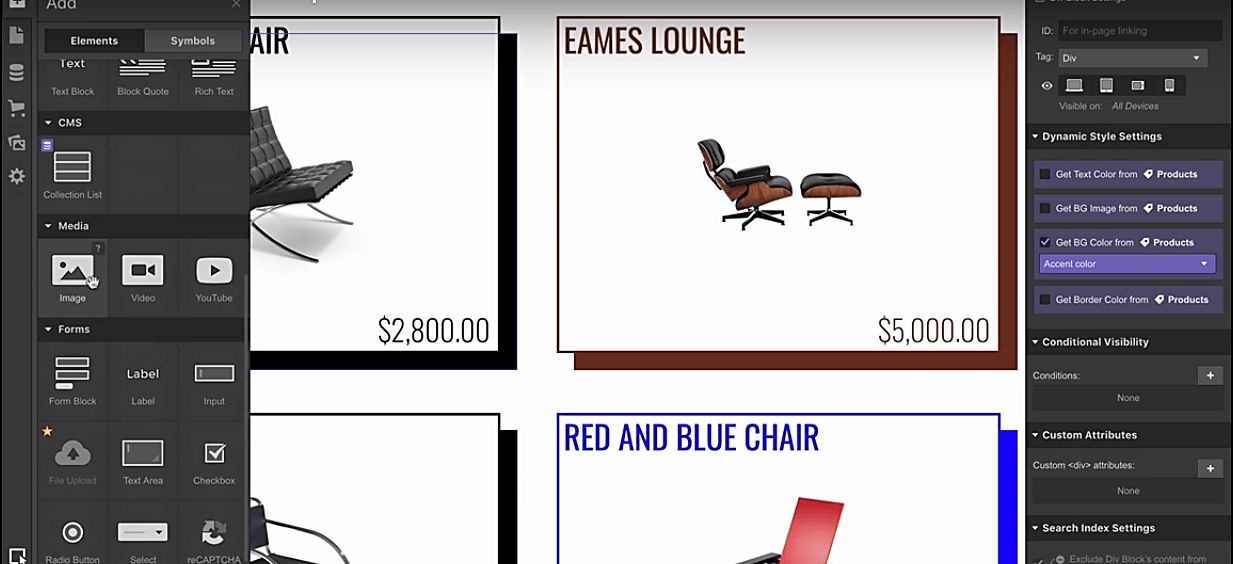
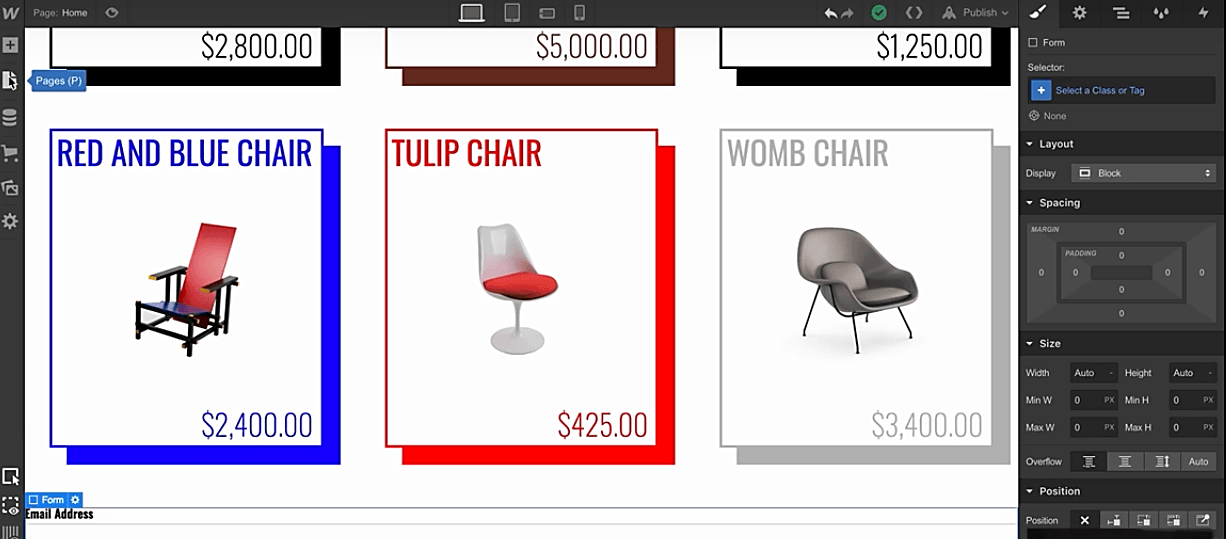
Jeśli tworzysz strony produktów, na przykład, Webflow pozwala na dostosowanie nawet podstawowego schematu produktu i ewentualnie zmianę jego ogólnej struktury. Innymi słowy, możesz rozszerzyć domyślne pola produktów, wprowadzając specjalne podkategorie i opisy.
W tym kontekście, przemyślanym sposobem na zwrócenie uwagi na konkretne przedmioty byłoby przypisanie im unikalnego koloru akcentującego, a następnie połączenie go z mikroskopem i niestandardowymi obrazami.

A jeśli chodzi o organizację produktów, możesz rozważyć dynamiczny, ale prosty w nawigacji schemat aranżacji. I nie, nie musi to być typowa siatka. To już chyba trochę zbyt nudne. Poza tym, Webflow pozwala ci na kreatywną zabawę z pomysłami, które mogą podniecić odwiedzających twoją witrynę.
Jako ciekawostka, nie ogranicza twoich elementów do stron produktów. Możesz je rozpowszechniać w wielu sekcjach witryny, aby zwiększyć lejek konwersji ołowiu.
A mówiąc o konwersji, zauważysz, że Webflow Ecommerce wykracza poza produkty, aby zapewnić dodatkowe narzędzia do projektowania i dostosowywania koszyka sklepu. Możesz uczynić cały proces intuicyjnym i zabawnym dla swoich klientów, przyjmując jeden z domyślnych projektów koszyka, a następnie być może łącząc go ze specjalnymi animacjami.
Teraz, rozumie się samo przez się, że świetny koszyk wymaga równie atrakcyjnej strony kasy. Na szczęście, Webflow pozwala modyfikować nawet stronę kasy, aby uzupełnić cały sklep. Jego wizualne płótno daje Ci ten sam poziom elastyczności, co inne strony internetowe.
Webflow Zarządzanie sklepem internetowym
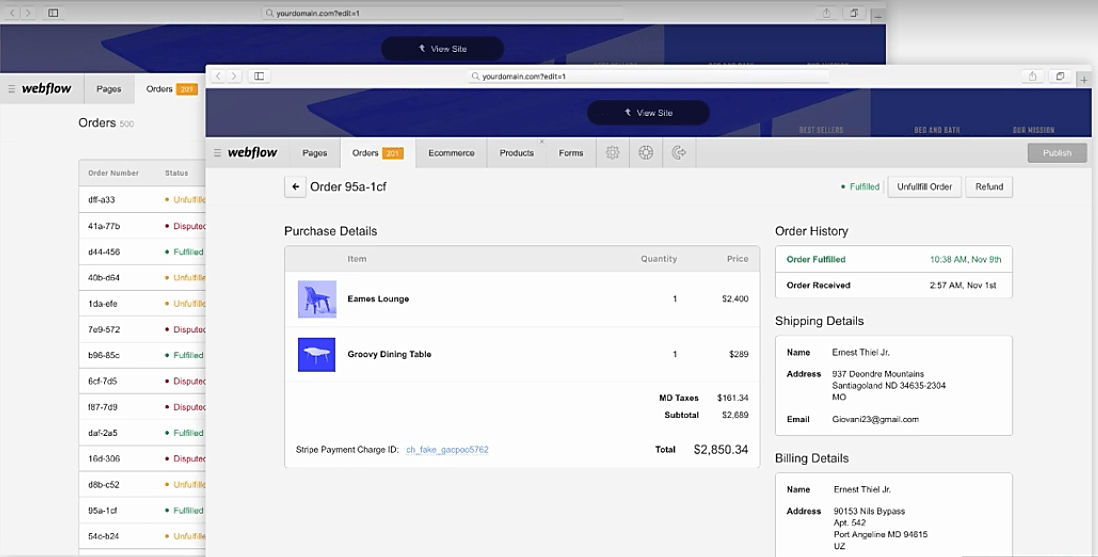
Po skonfigurowaniu witryny ecommerce, przychodzi często żmudny proces zarządzania całym sklepem. Teraz, Webflow stara się wyeliminować te wyzwania, upraszczając całe ramy poprzez dobrze zorganizowany potok zarządzania klientami, zamówieniami, płatnościami i zapasami.
Gdy klienci dokonują zakupów, na przykład, zamówienia są natychmiast przenoszone do przyjaznego dla klienta edytora. Jest to miejsce, w którym nie tylko przeglądasz oczekujące zamówienia, ale także śledzisz odpowiednie informacje o kliencie, a następnie postępy w ich realizacji.

Teraz, poczekaj chwilę. A co z procesem płatności?
Oczywiście, system wygeneruje również szczegóły dotyczące płatności dla każdego zamówienia. Ale, tu jest haczyk – okazuje się, że Webflow obsługuje tylko jedną bramkę płatności.
Ok, wiem, że prawdopodobnie wolałbyś wybrać PayPal, gdybyś był ograniczony do jednej opcji. Ale, niestety, nie jest tak w tym przypadku.
Ale PayPal jest najbardziej ekspansywnym rozwiązaniem płatności online do tej pory, Webflow jeszcze nie zintegrował go z platformą. Firma była w stanie tylko współpracować z Stripe, aby ułatwić transakcje online.
Cóż, Stripe może nie być tak ogromny jak PayPal, ale może akceptować płatności w ponad 130 krajach. Jest również godny podziwu pod względem bezpieczeństwa, z funkcjami takimi jak uczenie maszynowe Stripe Radar do zapobiegania oszustwom i analizy. Na domiar złego, wykracza poza zwykłe płatności, zapewniając wsparcie refundacji oraz rozstrzyganie sporów.
Niestety, tylko sprzedawcy w 26 krajach mogą otwierać i prowadzić konta Stripe. Reszta musi poczekać, aż Webflow rozwinie wsparcie dla innych bramek.
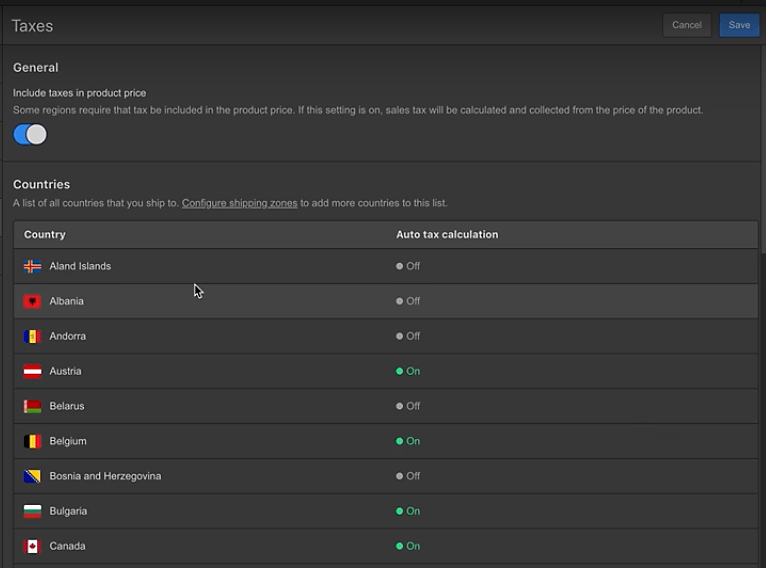
Po drugiej stronie, przynajmniej system może automatycznie obliczać i naliczać VAT oraz podatek od sprzedaży dla kupujących z Australii, UE, Kanady i USA. Inne regiony muszą czekać, aż Webflow wprowadzi funkcję ręcznego ustalania stawek podatkowych.

Dość sprawiedliwie. Ale czy te ograniczenia dotyczą również procesu wysyłki?
Na szczęście nie. Chociaż Webflow wciąż pracuje nad wprowadzeniem większej ilości funkcji związanych z realizacją zamówień, jest on dość wszechstronny, jeśli chodzi o wysyłkę produktów.
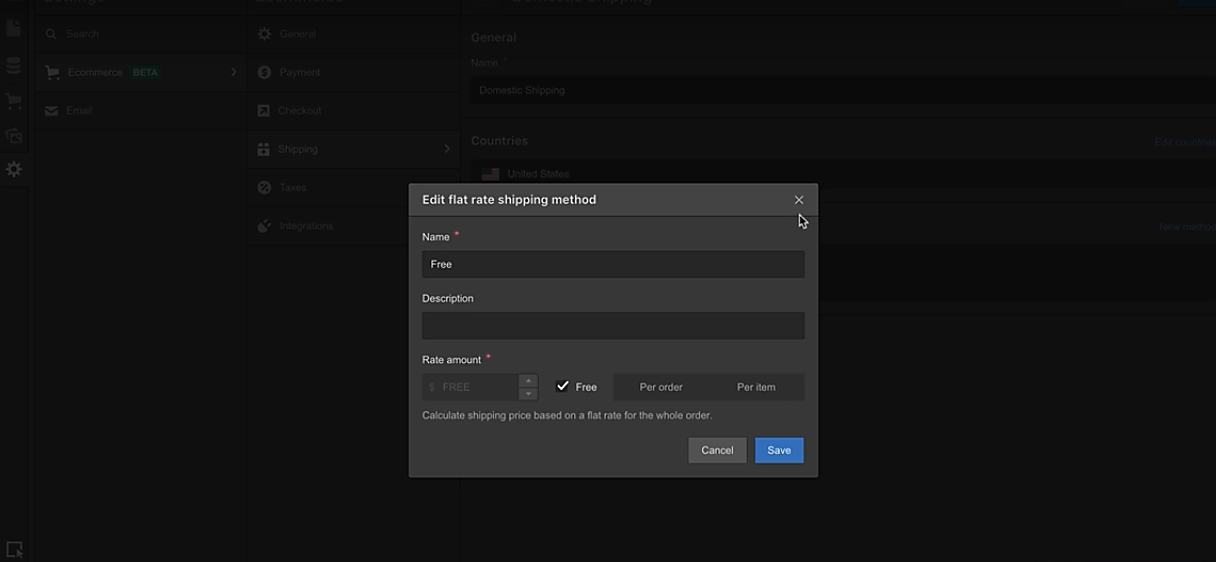
Na początek, pozwala on na zdefiniowanie zasad wysyłki wraz z odpowiadającymi im regionami dostawy dla każdego zamówienia produktu. Następnie idzie do przodu, aby ułatwić różne metody wysyłki i stawki.
W rzeczywistości, można go ustawić, aby automatycznie obliczyć stawki wysyłki zamówienia w oparciu o wagę elementu, ilość i cenę, plus całkowity koszt zamówienia procent. Możliwe jest również postępowanie ze statycznymi stawkami za zamówienie lub za element – w tym za darmo.

Wreszcie, jeśli chodzi o rzeczywistą dostawę produktu, jedną z usług, którą znajdziesz, aby być całkiem poręcznym, jest Zapier. Powiązanie z Webflow pozwala na wybór i wykorzystanie wielu rozwiązań wysyłkowych z szerokiej gamy integracji Zapier.
Webflow Upcoming Features
Do tej pory wspomnieliśmy o kilku słabościach tu i tam. Ale bądźmy szczerzy – ta platforma nadrabia to wszystko swoim szerokim wachlarzem funkcji zoptymalizowanych pod kątem handlu elektronicznego. A biorąc pod uwagę, że jest ona wciąż na etapie Beta, można już powiedzieć, że Webflow z pewnością zmierza we właściwym kierunku.
To powiedziawszy, niektóre z funkcji, które jej twórcy planują wprowadzić w najbliższej przyszłości obejmują:
- Abandoned-cart recovery emails
- Dodatkowe integracje pierwszej strony dla podatków, realizacji, wysyłki, itp.
- Konta klientów i zarządzanie
- Większe raportowanie sprzedaży i wgląd w analitykę
- Produkty cyfrowe i subskrypcje
- Sprzedaż, promocje i rabaty
- Obsługa płatności Amazon PayPal, Apple Pay i Google Pay
- Wielość wariantów produktów
Webflow Review: CMS

Prawie z miejsca można niemal powiedzieć, że nie jest to zwykłe narzędzie CMS. System Webflow CMS jest wyposażony w szereg funkcji zoptymalizowanych nie tylko dla menedżerów treści i redaktorów, ale także dla programistów i projektantów.
Ok, o czym my tu mówimy?
Na początek, stara się on połączyć treść i projekt wizualny w sposób, który pomaga stworzyć całościowy ekosystem witryny bez złożoności kodowania front-end. W skrócie, dostajesz do pracy nad projektami swoich stron internetowych wraz z konkretną treścią.
Proces zasadniczo obejmuje dołączenie pól Kolekcji z szablonem witryny, a następnie przejście do części projektowej, podczas gdy treść jest na układzie. To naprawdę jest takie proste. W końcu, dlatego powinieneś być w stanie dostosować strony odpowiednio bez kłopotów z programowaniem.
Teraz, mogę zgadnąć, o co możesz się martwić w tym momencie. Na szczęście system nie ogranicza Cię do żadnego układu. Możesz swobodnie wprowadzać dodatkowe komponenty, których potrzebujesz, ponieważ wykorzystujesz swój CMS do pozyskiwania danych.
To powiedziawszy, Webflow CMS przydaje się również, gdy musisz wygodnie kontrolować rzeczy, które chcesz, aby zobaczyli odwiedzający twoją stronę. Oprócz umożliwienia cenzurowania zbędnych treści, ułatwia on filtrowanie treści według określonych pól oraz udostępnianie treści na zasadzie warunkowej.
A skoro już o tym mowa, okazuje się, że możliwe jest również dostosowanie systemu wyszukiwania witryny za pomocą Webflow CMS. Innymi słowy, można pracować nad całym wizualnym szkieletem procesu wyszukiwania, aby dokładnie określić rzeczy, do których chcesz, aby ludzie mieli dostęp w wynikach wyszukiwania.
A teraz, jeśli zdarza ci się nosić kapelusz menedżera treści, możesz skorzystać z intuicyjności CMS, aby wprowadzać i formatować treść bez opuszczania strony.
Przy okazji zauważysz, że system ten jest w rzeczywistości dość dynamiczny. Jest wystarczająco elastyczny, aby wspierać dowolną strukturę treści z polami definiowanymi przez użytkownika.
W rzeczywistości udało mi się to osiągnąć bez konieczności zmagania się z trudnościami, które wiążą się z intensywnym kodowaniem. A po ustawieniu idealnej struktury, poszedłem do przodu i bezproblemowo połączyłem ją z moimi projektami układów.
Wystarczająco uczciwie. A co z typami treści obsługiwanymi przez Webflow CMS?
No cóż, w tym rzecz. Możesz polegać na tym systemie w przypadku każdego typu zawartości – liczb, obrazów, symboli, tekstu, jak chcesz. Dodatkowo, obsługuje on szeroki zakres odpowiednich atrybutów niestandardowych, takich jak kolor.
I wiesz co? Możesz nawet połączyć wiele typów zawartości poprzez systematyczne generowanie danych z kilku kolekcji.
Moją ulubioną cechą jest jednak możliwość edycji rzeczy bezpośrednio na stronie internetowej. I nie musi to być praca w trybie offline. Możesz wygodnie pracować nad zawartością witryny na żywo przed opublikowaniem zmian za pomocą jednego kliknięcia.
Co ciekawe, ta funkcjonalność może być rozszerzona na wiele stron jednocześnie. Więc, oczywiście, należy być w stanie wygodnie zaprosić klientów i współpracowników do współpracy odpowiednio. W rzeczywistości, cały system jest dobrze zsynchronizowany, aby odzwierciedlać edycje treści w czasie rzeczywistym.

A teraz, jeśli chodzi o kodowanie, Webflow CMS jest również dość hojny dla programistów. Można, na przykład, wykorzystać REST API do pracy nad treścią z własnego końca.
A na wypadek, gdybyś chciał wykorzystać inne źródła danych, Webflow CMS API jest w stanie zintegrować się z aplikacjami mobilnymi oraz systemami zarządzania treścią innych firm.
Webflow Review: Hosting
Tak jak inni dostawcy na rynku, Webflow Hosting przychodzi z mnóstwem obietnic. Cóż, można założyć, że superszybkie prędkości ładowania jest jednym z nich. Następnie, oczywiście, gwarantuje 99,9% czasu pracy wraz ze światowej klasy skalowalnością.
Teraz, jak o tym potwierdzić za pomocą odpowiednich testów wydajności?
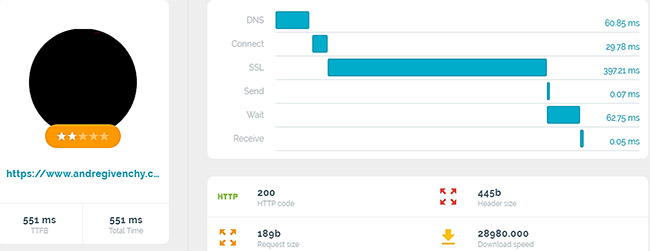
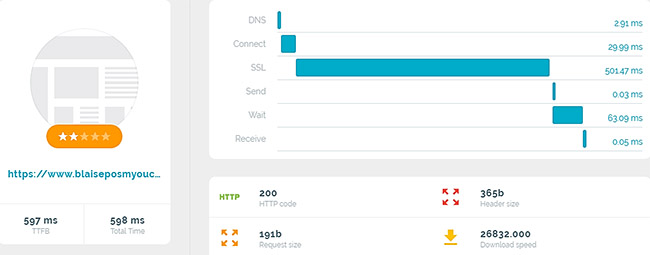
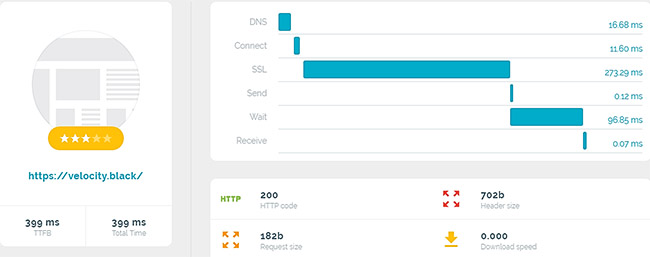
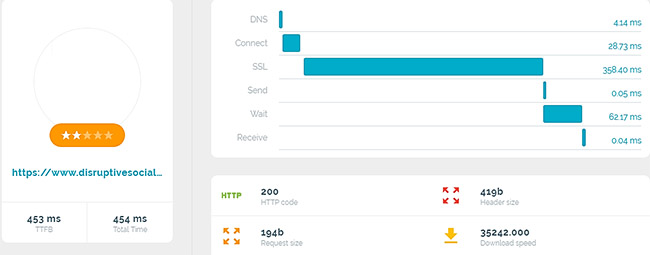
Więc, zacząłem od kompleksowej oceny TTFB. Innymi słowy, uruchomiłem wiele stron internetowych hostowanych przez Webflow za pomocą monitora prędkości ładowania, aby określić, jak długo serwery Webflow potrzebowały na przetworzenie i przekazanie pierwszego bajtu danych.
Jest to najbardziej dokładny sposób testowania ogólnej prędkości serwera, w przeciwieństwie do śledzenia czasu ładowania strony – ponieważ na ten ostatni ma również duży wpływ ilość zawartości strony.
A oto wyniki:




- 551 milisekund
- 597 milisekund
- 399 milisekund
- 453 milisekund
.
W porównaniu z poprzednimi testami, które przeprowadziliśmy na szerokiej gamie dostawców, wydaje się, że są to jedne z najwyższych wartości TTFB, jakie odnotowaliśmy. Dlatego można bezpiecznie stwierdzić, że Webflow Hosting rzeczywiście zapewnia szybkie ładowanie stron.
Ciekawe, jak to osiąga?
Więc, istnieje wiele technologii, które Webflow Hosting podobno wdrożył, aby przyspieszyć prędkość dostarczania. Top wśród nich jest obszerna globalna sieć CDN (sieć dystrybucji treści) dostarczana przez Amazon Cloudfront i Fastly.
W istocie, CDN jest siecią serwerów proxy i odpowiadających im centrów danych, które są umieszczone w wielu pozycjach geograficznych. W konsekwencji, żądanie zawartości strony przez odwiedzającego jest przetwarzane z najbliższego serwera, co ostatecznie oznacza, że przekazywane dane pokonują najkrótszą odległość.
Ale to nie wszystko. Dla optymalnej wydajności, Webflow Hosting najwyraźniej uzupełnił to o wiele innych strategii optymalizacji wydajności.
A żeby zweryfikować to twierdzenie, poszliśmy dalej i potwierdziliśmy, że system jest zgodny z HTTP/2. To, w skrócie, jest nowa wersja protokołu HTTP, która zamiast ustanawiania wielu połączeń z serwerem w celu sekwencyjnego ładowania obrazów witryny, ustanawia jedno połączenie sieciowe, które dostarcza całą zawartość w tym samym czasie.
Teraz zatrzymajmy się na chwilę. Szybkość ładowania może być dobra, ale czy twoja strona faktycznie pozostanie online 24/7?
I tak dokonałem dalszej analizy. Tym razem jednak, skupiłem się na wartościach uptime zarejestrowanych dla witryn hostowanych przez Webflow w okresie 30 dni.
Co ciekawe, końcowy średni wskaźnik uptime dla czterech witryn wyniósł 99,87%. Cóż, nie jest to dokładnie to samo, co obiecane 99,99%, ale bądźmy szczerzy. To wciąż jest godna uwagi liczba. Biorąc wszystko pod uwagę, można więc założyć, że Twoja strona będzie żyła cały dzień i całą noc przez 7 dni w tygodniu.
Webflow Review: Edytor
Dochodząc do wniosku, można założyć, że Edytor Webflow jest całkowicie odrębną sekcją systemu, od miejsca, w którym użytkownicy pracują nad swoją treścią. Jest to w zasadzie replika tego, co widzieliśmy na WordPressie, prawda?
Cóż, podczas gdy jest to całkiem sporo ram, z których przeważnie korzystają platformy CMS, tak się składa, że Webflow podchodzi do całej sprawy inaczej. Zamiast kierować użytkownika do dedykowanego obszaru edycji treści, Webflow Editor pozwala na pracę nad wszystkim bezpośrednio ze strony internetowej.

Po prostu wchodzisz na stronę i natychmiast zaczynasz zarządzać swoją treścią. To jest tak proste. Nie ma tu żadnych skomplikowanych back-endów.
Oprócz ogólnej prostoty, najlepszą rzeczą w tym frameworku jest to – dostajesz do wglądu cały układ strony, gdy wprowadzasz lub formatujesz swoją treść. W rezultacie, widząc jak wszystko będzie wyglądało po opublikowaniu, powinieneś być w stanie dostosować zawartość bez ingerencji w podstawowy projekt twojej witryny.
Przechodząc z jednej strony na drugą, możesz potrzebować pomocy, aby ułatwić sobie zarządzanie treścią. Edytor Webflow pozwala Ci na zaangażowanie dodatkowych par rąk, aby odciążyć Cię w tym zakresie. Będziesz mógł współpracować w czasie rzeczywistym, jednocześnie mając na oku wszystkie dokonane zmiany treści.
A teraz zgadnij co? Jakby to wszystko nie było wystarczająco proste, Webflow Editor idzie naprzód i zapewnia uzupełniające funkcje zarządzania SEO bezpośrednio na stronie.
Pakiet SEO nie jest nawet dostarczany jako wtyczka. Wszystko jest tam razem z edytorem – od ustawień URL do metaopisów i kontroli Open Graph.
Jeśli chcesz, aby późniejszy proces zarządzania SEO był jeszcze wygodniejszy, po prostu umieść odpowiednie znaczniki jako pola w swoich Kolekcjach. Przyda się to, gdy będziesz musiał systematycznie używać tych danych w swoich metaopisach.
Więc wystarczy jedno kliknięcie, aby opublikować, i voila! Zawartość idzie na żywo.
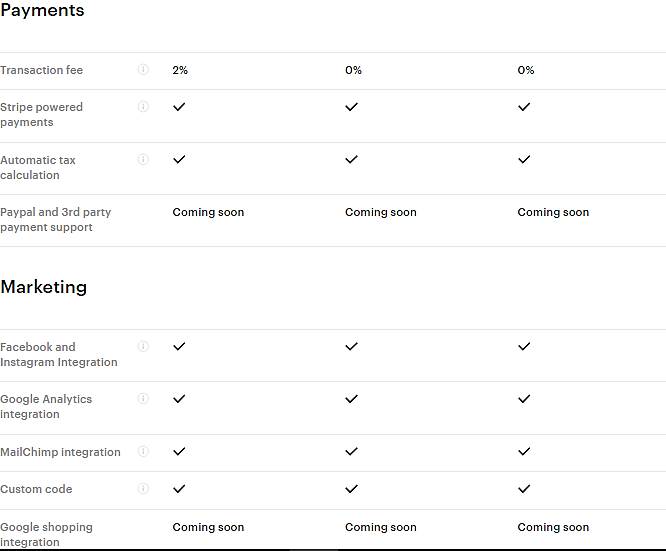
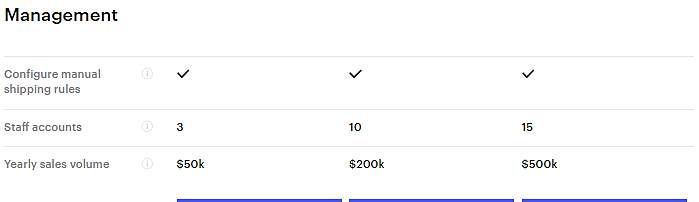
Webflow Ecommerce Review: Ceny
Patrząc na jego listę rozwiązań internetowych, jest całkiem oczywiste, że Webflow jest skierowany do szerokiego grona użytkowników, którzy mają różne potrzeby. Nie tylko małe firmy.
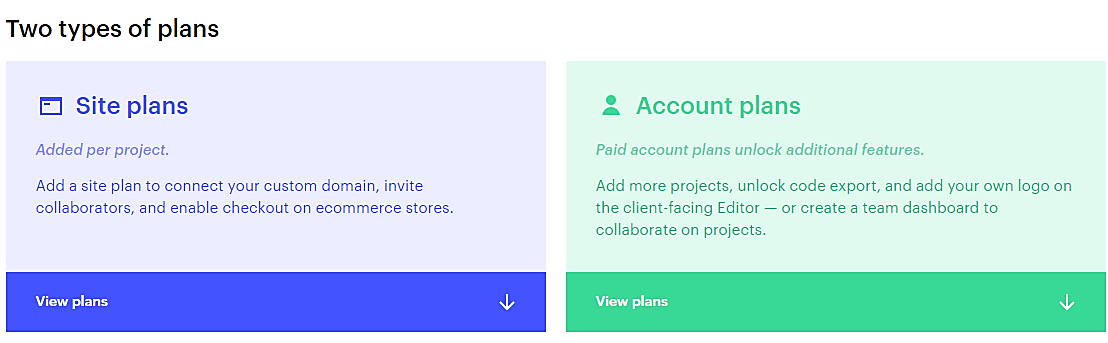
W rezultacie, jej plany cenowe zostały pogrupowane w dwie podstawowe kategorie:
- Plany witryny- Te służą użytkownikom zainteresowanym niestandardowymi stronami internetowymi i sklepami ecommerce.
- Plany kont- Zapewniają zasoby do tworzenia i zarządzania projektami projektowania stron internetowych dla klientów.

Webflow Plany witryn
Istnieją dwa rodzaje planów witryn: Plany strony internetowej i plany Ecommerce.
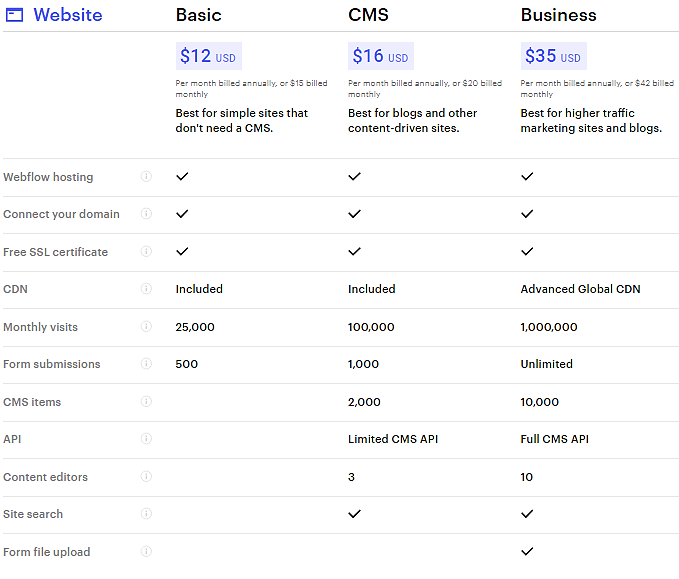
Plany strony internetowej, na początek, zapewniają tylko funkcje dla witryn hostingowych. Trzy pakiety obejmują:
- Basic- $15 za miesiąc rozliczany miesięcznie, lub $12 za miesiąc rozliczany rocznie.
Idealny dla prostych stron internetowych bez CMS.
- CMS- $20 za miesiąc rozliczany miesięcznie lub $16 za miesiąc rozliczany rocznie.
Idealne dla blogów i innych stron, które mocno wykorzystują CMS.
- Business- $42 miesięcznie rozliczane miesięcznie, lub $35 miesięcznie rozliczane rocznie
Idealne dla stron o dużym natężeniu ruchu używanych w marketingu.

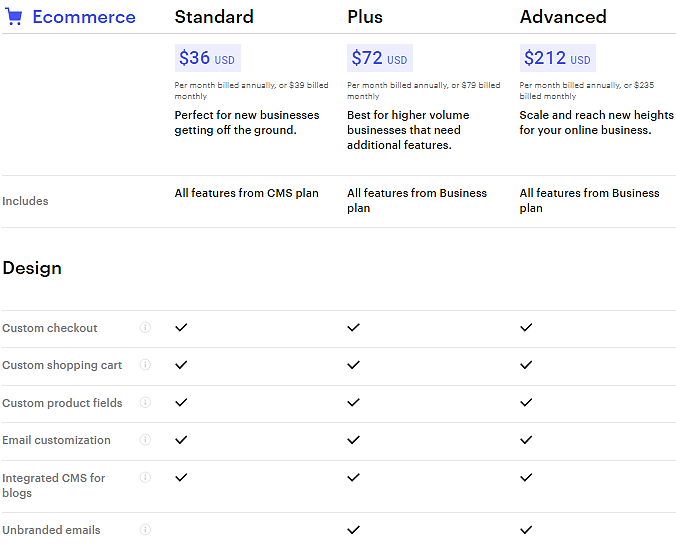
Plany handlowe, z drugiej strony, to strefa dla sprzedawców cyfrowych. I to jest w zasadzie miejsce, w którym otrzymujesz platformę Webflow Ecommerce.
Pakiety obejmują:
- Standard- $39 miesięcznie rozliczane miesięcznie, lub $36 miesięcznie rozliczane rocznie.
Dla firm rozpoczynających działalność.
- Plus- $79 miesięcznie rozliczane miesięcznie, lub $72 miesięcznie rozliczane rocznie.
Dla firm o ugruntowanej pozycji, cieszących się dużym natężeniem ruchu.
- Advanced- $235 miesięcznie rozliczane miesięcznie lub $212 miesięcznie rozliczane rocznie
Dla ułatwienia zwiększonego rozwoju firmy.



Plany kont Webflow
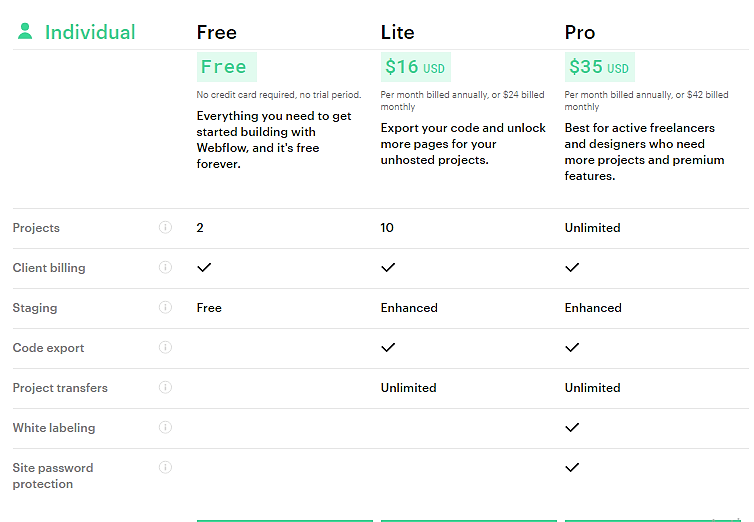
Istnieją dwie kategorie planów kont – plany indywidualne i plany zespołowe.
Plany indywidualne, na początek, wspierają pojedynczych użytkowników w prowadzeniu i zarządzaniu projektami projektowania stron internetowych. Pakiety obejmują:
Pakiety obejmują:
- Darmowe-
Website staging dla początkujących
- Lite- $24 miesięcznie rozliczane miesięcznie, lub $16 miesięcznie rozliczane rocznie.
Eksportowanie kodu dla rozwijających się projektantów
- Pro- $42 za miesiąc rozliczany miesięcznie lub $35 za miesiąc rozliczany rocznie
Dla zaawansowanych projektantów i freelancerów

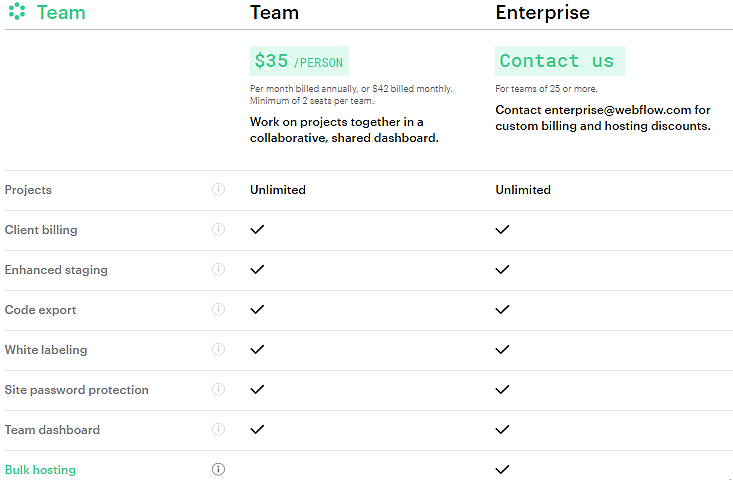
Wreszcie, plany zespołowe zapewniają funkcje ułatwiające współpracę między projektantami stron internetowych. Pakiety obejmują:
- Team- $42 za miesiąc rozliczany miesięcznie, lub $35 za miesiąc rozliczany rocznie.
Dla współpracy dwóch projektantów w zespole
- Enterprise- Do negocjacji
Dla masowych projektów hostingowych

Webflow Ecommerce Review: Wsparcie klienta
Wszystkie rozważane rzeczy, Webflow pochodzi z dość prostym zestawem narzędzi. Nie trzeba dodawać, że możesz potrzebować trochę pomocy, zanim w końcu nauczysz się lin.
Na szczęście, istnieje obszerna baza wiedzy z odpowiednimi wskazówkami na temat prawie wszystkich funkcjonalności handlu elektronicznego. Uniwersytet Webflow posiada przyzwoitą kolekcję samouczków wideo na temat niektórych z dość złożonych elementów.
I to nie wszystko. Webflow zapewnia również kursy i eBooki do szkolenia projektantów stron internetowych w zakresie kodowania i wykorzystywania różnych narzędzi.

Do tej pory, Webflow wykonuje dobrą robotę przy wprowadzaniu swoich użytkowników do nowej platformy ecommerce. Istnieje cała sekcja witryny poświęcona zgrabnym animacjom wyjaśniającym cały framework.
Cóż, jeśli czujesz się trochę rozmowny, możesz sprawdzić jego aktywne forum społeczności. Jest to dobre miejsce do dzielenia się pomysłami i docierania do innych, podobnie myślących osób.
W przypadku, gdy masz problemy z założeniem strony internetowej lub zarządzaniem sklepem ecommerce, możesz zaoszczędzić sobie bólu głowy, po prostu zatrudniając odpowiedniego eksperta, który zajmie się wszystkim. Sekcja ekspertów Webflow łączy Cię z utalentowanymi osobami i agencjami, które zajmują się marketingiem stron internetowych, migracją, rozwojem i projektowaniem.
Przyznaj, że możesz również doświadczyć potencjalnie poważnych błędów, które wymagają bezpośredniego zaangażowania Webflow. Niestety, zwykli użytkownicy mogą skontaktować się z zespołem obsługi klienta tylko za pośrednictwem formularza kontaktowego. Webflow twierdzi, że ich agenci są dostępni od poniedziałku do piątku w godzinach 6AM-6PM PST.
Cóż, przynajmniej użytkownicy subskrybowani, z drugiej strony, kwalifikują się do priorytetowego wsparcia.
Webflow Review: Pros and Cons
Webflow Pros
- Jeśli twój budżet jest szczególnie niski, nie musisz subskrybować płatnego planu. Możesz nadal używać Webflow za darmo na stałe.
- Projektant stron internetowych Webflow łączy możliwości HTML, CSS i JavaScript, aby dostarczyć intuicyjny i przyjazny dla użytkownika edytor typu „przeciągnij i upuść”. W konsekwencji, obsługuje on podstawowy kod, podczas gdy ty budujesz swoją witrynę wizualnie.
- Narzędzia ecommerce i CMS Webflow są responsywne i łatwe do manipulowania. Nie potrzebujesz doświadczenia w kodowaniu, aby zaprojektować i uruchomić swoją witrynę.
- Edytor Webflow ułatwia edycję treści na stronie.
- Ale Webflow automatycznie optymalizuje witryny pod kątem SEO, nadal zapewnia zaawansowane funkcje zarządzania SEO we wszystkich płatnych planach.
- Kreator stron Webflow oferuje szereg profesjonalnie zaprojektowanych szablonów dla wszystkich głównych kategorii witryn – zarówno darmowych, jak i premium.
- Wszystkie plany Webflow posiadają szereg funkcji bezpieczeństwa, w tym darmowy SSL, plus tworzenie kopii zapasowych i wersji.
- Webflow automatycznie optymalizuje swoje witryny pod kątem urządzeń mobilnych.
- Ekosystem Webflow obsługuje szereg potężnych integracji stron trzecich.
Webflow Cons
- Edytor stron Webflow typu „przeciągnij i upuść” nie obsługuje szerokich dostosowań za pomocą kodowania.
- Choć oferowanie różnych pakietów funkcji za pośrednictwem kilku opcji planu pomaga Webflow zaspokoić potrzeby szerokiego grona użytkowników, cały proces wyboru staje się mylący dla użytkowników.
- Liczne funkcje i narzędzia oferowane przez Webflow sprawiają, że cała platforma wygląda i czuje się skomplikowana. Tak więc potrzeba sporo czasu, aby się przyzwyczaić.
- Webflow może okazać się kosztowny dla użytkowników o stosunkowo podstawowych wymaganiach dotyczących witryny.
Is Webflow Better than WordPress?
WordPress to system zarządzania treścią open source oparty na PHP. Oferuje on szeroką gamę szablonów, z których wszystkie są głównie przeznaczone do pomocy w łatwym tworzeniu kompletnych stron internetowych. Ponadto, można uzyskać liczne opcje wtyczek z jego rynku i innych platform w całej sieci. W związku z tym, powinieneś być w stanie znaleźć całkiem sporo wszystkiego, czego potrzebujesz do typowej osobistej lub ecommerce site.
Jednak, i raczej niestety, podczas gdy jest to rzeczywiście możliwe, aby zbudować standardową witrynę WordPress bez kodowania, twoje możliwości są dość ograniczone. Jeśli chcesz dynamicznie dostarczane ecommerce witrynę WordPress, będziesz potrzebował dewelopera do obsługi około połowy pracy. Niektóre z funkcjonalności na WordPressie są najlepiej dostosowane przez programistów.
Ale Webflow nie może równać się z poziomem WordPressa integracji stron trzecich, zapewnia znacznie bardziej przyjazny system budowania i zarządzania stronami internetowymi. Możesz stworzyć pełnoprawną witrynę ecommerce bez kodowania.
Czy Webflow jest lepszy niż Squarespace?
Webflow i SquareSpace są zarówno w nawiasie dominujących twórców stron internetowych. Możesz wygodnie wykorzystać ich funkcje premium, aby skonfigurować i dostosować wysokiej jakości strony osobiste, biznesowe oraz ecommerce – bez żadnych umiejętności technicznych w zakresie kodowania.
Ale rzeczy się zmieniają, jeśli chodzi o techniczny rozwój stron internetowych. Chociaż Webflow jest sprzedawany jako wizualny CMS, oferuje on koderom o wiele więcej niż SquareSpace. W konsekwencji, twórcy stron internetowych lepiej radzą sobie z wykorzystaniem Webflow, jeśli chodzi o zarządzanie i dostarczanie złożonych projektów klientów.
Niekoderzy, z drugiej strony, mogą wybrać jedno z nich w zależności od ich rzeczywistych potrzeb.
Czy Webflow jest lepszy od Wix?
Webflow i Wix są potężnymi systemami z wieloma zaawansowanymi funkcjami dla twórców stron internetowych i niekoderów. Są wyposażone w responsywne narzędzia do budowania witryn metodą przeciągnij i upuść, wraz z obszernymi tablicami profesjonalnie zaprojektowanych szablonów, które można dostosować. Więc, oczywiście, powinieneś być w stanie stworzyć solidną witrynę na jednym z nich.
To powiedziawszy, warto zauważyć, że Wix ma bardziej wszechstronny ekosystem, który wspiera niestandardowe kodowanie i tworzenie spersonalizowanych back-endów. Przyćmiewa on również Webflow, jeśli chodzi o wtyczki i integracje stron trzecich.
Jednakże, tabele się odwracają, gdy przechodzimy do funkcjonalności CMS. Webflow oferuje kompleksową platformę CMS, która w szerokim zakresie przyciąga deweloperów, projektantów i menedżerów treści. Wix, z drugiej strony, nie jest dedykowanym CMS-em. Zapewnia jedynie aplikacje i elementy, które działają jako część CMS.
Wszystkie rozważane rzeczy, twój ostateczny wybór pomiędzy tymi dwoma zależy od twoich dokładnych potrzeb. Jeśli nie jesteś programistą, radziłbym trzymać się intuicyjności Webflow. Ale, jeśli jesteś deweloperem szukającym systemu z zaawansowanymi możliwościami dostosowywania, powinieneś rozważyć pójście z Wix.
Kto powinien rozważyć Webflow jako Platformę Ecommerce?
Do tej pory, Webflow Ecommerce jest pozornie zoptymalizowany dla małych firm. Jego narzędzia nie są wystarczająco zaawansowane, aby obsługiwać średnie i duże przedsiębiorstwa – w przeciwieństwie do jego funkcji tworzenia stron internetowych, które mogą wygodnie obsługiwać duże zespoły.
W całej uczciwości, jednak nadal jest zbyt wcześnie, aby wydać rozstrzygający werdykt. Dziecko nie jest nawet w pełni z łona matki jeszcze.
Możemy tylko czekać, aż zyskuje trakcji, aby dokonać bardziej dokładne wnioski. Myśląc o tym, wszystko jest możliwe w najbliższej przyszłości. Webflow może nawet przekształcić się w coś zupełnie innego.
Na razie możemy tylko siedzieć i czekać, aby przetestować dodatkowe funkcje, gdy będą się rozwijać.
Davis Porter
Davis Porter jest ekspertem w dziedzinie handlu elektronicznego B2B i B2C, który ma szczególną obsesję na punkcie cyfrowych platform sprzedaży, marketingu online, rozwiązań hostingowych, projektowania stron internetowych, technologii w chmurze oraz oprogramowania do zarządzania relacjami z klientami. Kiedy nie testuje różnych aplikacji, prawdopodobnie można go znaleźć budującego stronę internetową lub kibicującego Arsenalowi F.C.