Jak dostosować stronę sklepu WooCommerce – Kompletny poradnik

Strona sklepu to miejsce, w którym wyświetlasz swoje produkty, więc jest to jedna z najważniejszych stron w Twoim sklepie. Dlatego też powinna mieć atrakcyjny i przyjazny dla użytkownika wygląd. Jednakże, strona sklepu jest wstępnie zaprojektowanym komponentem Twojego sklepu i nie posiada wbudowanego narzędzia do zmiany jej wyglądu i sposobu działania. Nie oznacza to jednak, że nie możesz jej w ogóle zmienić. W tym przewodniku dowiesz się, jak dostosować stronę sklepu WooCommerce za pomocą trzech różnych metod: ręcznie, za pomocą kreatora stron i za pomocą wtyczek.
Co to jest strona sklepu WooCommerce i dlaczego powinieneś ją dostosować?
Strona sklepu, zgodnie z definicją WooCommerce, jest „placeholder dla archiwum typu postu dla produktów”. Mówiąc prościej, jest to strona, na której wyświetlasz swoje produkty, więc jest to niezbędne dla sukcesu Twojej firmy. Zanim przejdziemy do tego, jak możesz go edytować, spójrzmy na to, dlaczego powinieneś dostosować stronę sklepu WooCommerce.
Teraz wyobraź sobie, że wchodzisz do sklepu, aby coś kupić. Co decyduje o Twojej satysfakcji z procesu zakupowego? Jedną z najważniejszych rzeczy jest to, jak ułożone są produkty i jak łatwo możesz znaleźć to, czego szukasz. Żyjemy w świecie połączonym dzięki Internetowi. A szczególnie w czasach globalnej pandemii, zakupy przeniosły się ze sklepów fizycznych do internetowych. Przewiduje się, że w ciągu najbliższych 20 lat, około 95% wszystkich zakupów będzie dokonywanych w Internecie.
Ludzie robią zakupy w Internecie, ponieważ jest to łatwiejsze i szybsze (a przynajmniej powinno być). Tak więc sposób, w jaki układasz swoje produkty na stronie sklepu WooCommerce i jak wyświetlasz je swoim klientom, może mieć duże znaczenie. Nie tylko dla Twoich konwersji i przychodów, ale także dla reputacji Twojego sklepu. Jak możesz zrobić dobre wrażenie na swoich klientach, gdy trafią na stronę Twojego sklepu? Kluczem jest posiadanie atrakcyjnego i przyjaznego dla użytkownika projektu, który ułatwi proces zakupu. To łatwiej powiedzieć niż zrobić.
Jednakże w tym przewodniku pokażemy Ci, jak uzyskać pełną kontrolę nad projektem strony sklepu WooCommerce.
How to Customize WooCommerce Shop Page: A step-by-step Guide
W tej sekcji pokażemy, jak dostosować stronę sklepu za pomocą trzech różnych metod:
- Ręcznie
- Z konstruktorem stron
- Z wtyczkami
1) Dostosowywanie strony sklepu WooCommerce Ręcznie
Po pierwsze, zobaczmy, jak dostosować stronę sklepu WooCommerce bez polegania na konstruktorze stron lub wtyczce. Największą zaletą tej metody jest to, że nie będziesz dodawać żadnych aplikacji stron trzecich do swojej witryny. Mimo że nie powinno to zająć więcej niż kilka minut, ponieważ nie będziemy wykonywać żadnego trudnego kodowania, lepiej jest, jeśli masz jakieś podstawowe umiejętności kodowania.
Krok 1: Utwórz motyw dziecka
Jeśli nie utworzyłeś motywu dziecka dla swojego motywu do tego momentu, najwyższy czas, abyś go miał. Zalecamy motyw potomka, ponieważ jeśli wprowadzisz zmiany w swoim motywie, a następnie go zaktualizujesz, nowe pliki zastąpią stare i stracisz zmiany. Jednakże, możesz tego uniknąć dostosowując swój motyw z motywu dziecka. Możesz utworzyć motyw dziecka za pomocą różnych metod. Możesz użyć wtyczki motywu dziecka lub zakodować go samodzielnie. Aby uzyskać więcej informacji na temat obu metod, sprawdź nasz przewodnik, jak utworzyć motyw dziecka w WordPress.
Krok 2: Utwórz strukturę folderów w swoim motywie dziecka
Teraz użyjemy klienta FTP, aby zmienić pliki witryny. Jeśli nie masz konta FTP, polecamy oprogramowanie FileZilla, ale możesz użyć dowolnego klienta, który Ci się podoba. Po utworzeniu motywu dziecka, przejdź do plików swojej witryny i podążaj tą trasą: /wp-content/themes/your-theme.
Powiedzmy, że utworzyłeś motyw dziecka dla motywu Twenty Twenty. Nazwa folderu powinna być czymś w rodzaju twentytwenty-child-theme. Następnie kliknij go i utwórz folder o nazwie WooCommerce. Po tym, utwórz plik o nazwie archive-product.php, który jest plikiem szablonu strony sklepu. Utworzyłeś stronę sklepu WooCommerce w swoim sklepie, ale jest ona pusta, więc teraz musisz dodać trochę treści.
Krok 3: Utwórz treść dla strony sklepu
Pamiętaj, że cokolwiek napiszesz w edytorze tekstu w pliku archive-product.php, pojawi się to na stronie sklepu i zobaczą to Twoi klienci. Tutaj możesz użyć trochę kodowania, aby zadziałać magicznie na stronie Twojego sklepu. Jeśli jednak nie jesteś pewien, jak to zrobić, przejdź do następnego kroku.
Krok 4: Utwórz szablon strony sklepu
Zamiast tworzyć stronę sklepu WooCommerce od zera, możesz użyć istniejącego szablonu i dostosować go. Aby to zrobić, wróć do motywu nadrzędnego i poszukaj pliku single.php lub index.php. Jeśli widzisz jeden z tych dwóch, skopiuj go i wklej do folderu WooCommerce, który utworzyłeś w kroku 2. Jeśli widzisz oba pliki, skopiuj single.php. Następnie usuń plik archive-product.php i zmień nazwę pliku, który właśnie wkleiłeś, na archive-product.php.
W ten sposób użyjemy pliku szablonu postu jako strony sklepu, ale będzie on wyglądał jak strona produktu. Jednakże, nie jest to idealne rozwiązanie. Chcesz, aby Twoja strona sklepu WooCommerce wyglądała jak strona sklepu, a nie strona produktu. Aby go dostosować, użyjemy niektórych shortcodes.
Krok 5: Dostosuj stronę sklepu za pomocą shortcodes
Po pierwsze, podziel produkty na kolumny lub rzędy. Na przykład, jeśli chcesz wyświetlać swoje produkty w 2 kolumnach po 6 produktów, musisz wkleić następujący kod do archiwum-produktów.php:
Jeśli nie jesteś pewien jak to zrobić, wykonaj następujące kroki:
- Otwórz plik archive-product.php
- Usuń tekst pomiędzy <mainsite-main” role=”main”> a </main><!- #main ->. Zwróć uwagę, że nie powinieneś usuwać tych dwóch linii kodu, ale tylko to, co jest pomiędzy nimi
- Dodaj tę linię kodu do miejsca, które pozostało po tym, co właśnie usunąłeś:
<?php echo do_shortcode ('') ?> - Zapisz zmiany
- Gratulacje! Właśnie zbudowałeś nową stronę sklepu WooCommerce!
Zalecamy, abyś bawił się i dostosowywał stronę sklepu za pomocą shortcodes lub poprzez kodowanie, aby nadać jej idealny wygląd i styl dla Twojej firmy. Aby uzyskać więcej pomysłów na to, jak dostosować swój sklep za pomocą odrobiny kodowania, sprawdź nasz przewodnik po tym, jak edytować stronę sklepu WooCommerce programowo.
2) Dostosuj stronę sklepu WooCommerce za pomocą kreatora stron
Mimo że poprzednia metoda oszczędza trochę czasu, może być trudna dla osób bez umiejętności kodowania. Dlatego tutaj pokażemy łatwiejszy sposób na zrobienie tej sztuczki bez konieczności modyfikowania plików motywu. W tej sekcji dowiesz się, jak dostosować stronę sklepu WooCommerce za pomocą kreatora stron. Dzięki kreatorom stron możesz zmienić wygląd strony sklepu, układ, typy produktów i produkty do wyświetlenia.
Na dodatek, nie będziesz musiał pisać żadnego kodu ani modyfikować plików motywu. Niezależnie od tego, czy używasz Elementora, Visual Composer, Divi, czy jakiegokolwiek innego kreatora stron, ta metoda jest kompatybilna z nimi wszystkimi.
UWAGA: Nie będziesz musiał pisać żadnej linii kodu, ale pomogłoby, gdybyś był zaznajomiony z shortcodes WooCommerce. Nasz przewodnik po shortcodes jest dobrym punktem wyjścia. Teraz przyjrzyjmy się, jak dostosować stronę sklepu za pomocą kreatora stron. Aby to zrobić, należy wykonać dwa główne kroki:
- Utwórz stronę do wyświetlania produktów za pomocą kreatora stron
- Uczyń tę stronę swoją stroną sklepu
Krok 1: Utwórz stronę z listingiem za pomocą kreatora stron i wypełnij ją treścią
Zakładam, że wszyscy znacie kreator stron, więc nie będziemy tutaj wyjaśniać, jak go używać. W tym poradniku, użyjemy Elementora jako naszego page buildera. Pierwszą rzeczą, którą musisz zrobić jest stworzenie nowej strony:

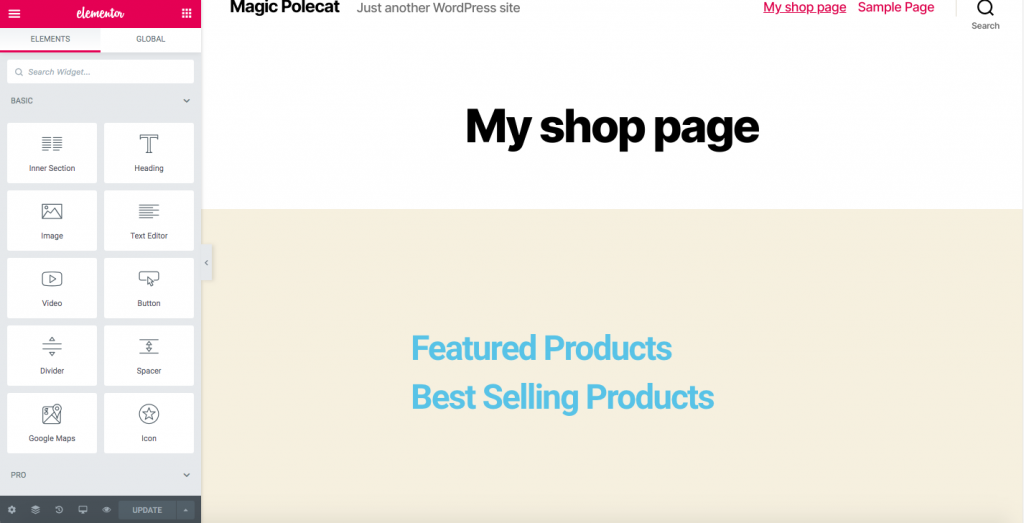
Normalnie, w Twoim sklepie WooCommerce, wyświetlasz produkty wyróżnione, najlepiej sprzedające się i nowo przybyłe. Tutaj utworzymy stronę sklepu z wyróżnionymi i najlepiej sprzedającymi się produktami.

Teraz dodajmy trochę treści do strony. Aby to zrobić, użyjemy niektórych shortcodes WooCommerce. Istnieje wiele shortcodes, których możesz użyć w zależności od kategorii produktów, które chcesz wyświetlić. Oto niektóre z tych, które się przydadzą:
Podążając za naszym przykładem, dodamy wyróżnione produkty do naszej strony sklepu za pomocą
shortcode. Aby to zrobić:
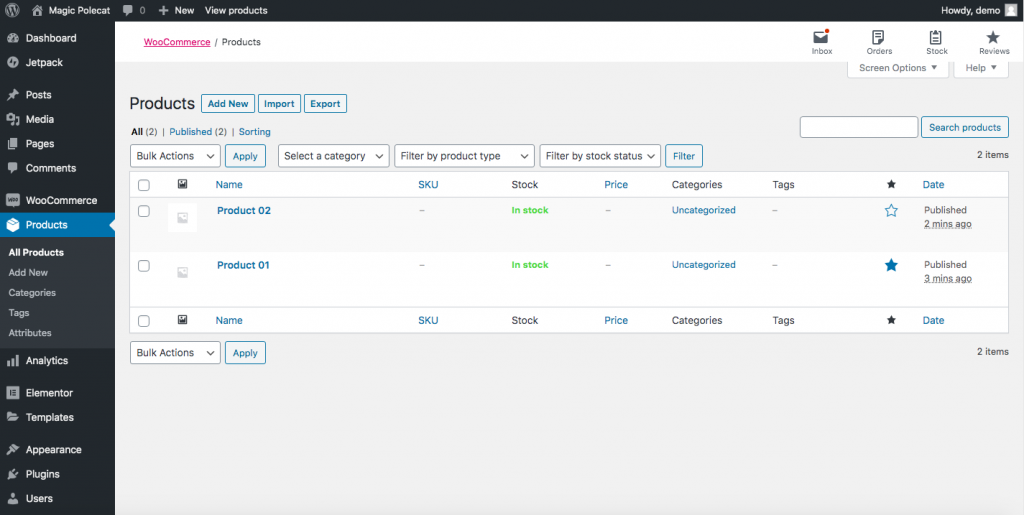
- Przejdź do swojego pulpitu administracyjnego WordPress > Strona Produkty. Wybierz swoje wyróżnione produkty, klikając ikonę gwiazdy po prawej stronie.

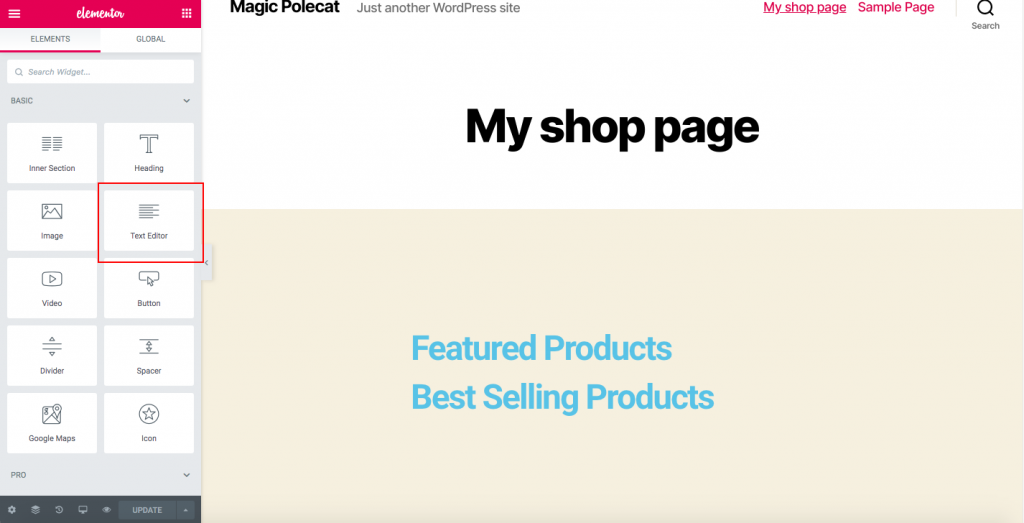
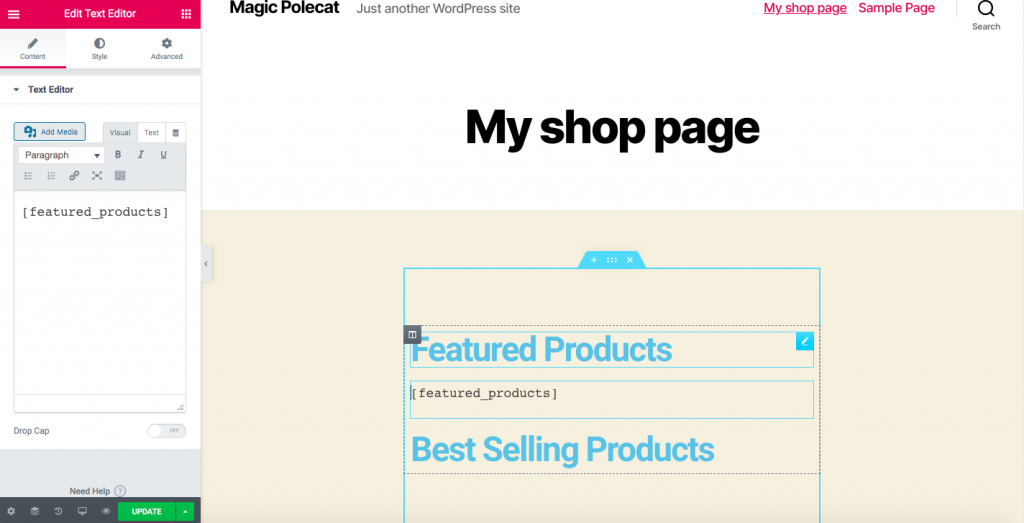
- Z poziomu strony edycji przeciągnij edytor tekstu w dół poniżej strony Featured Products.

- Kopiuj
shortcode i wklej go tam.

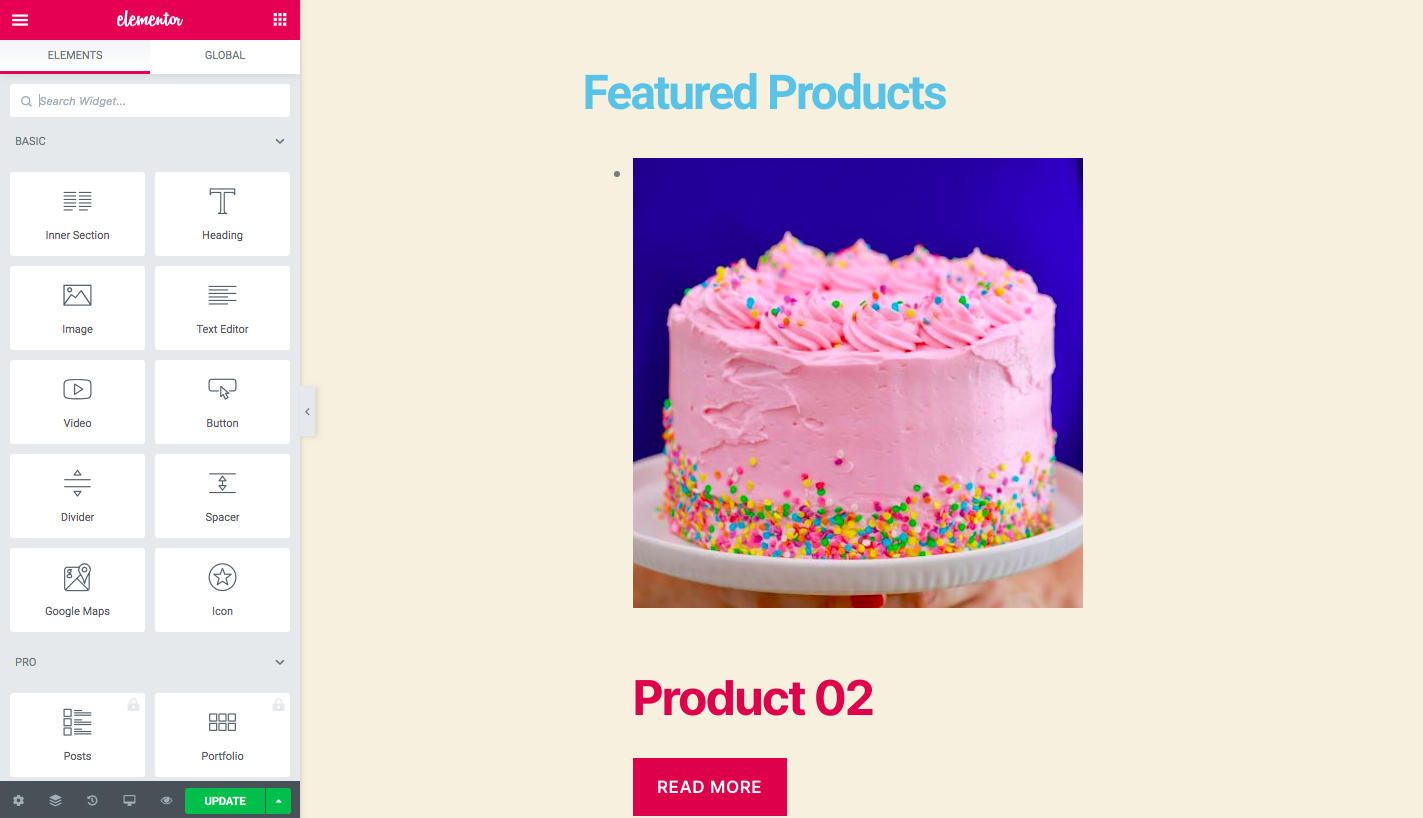
- Kliknij Aktualizuj, a Twoje produkty zostaną wyświetlone, jak pokazano poniżej:

Tak samo, dla Best Sellers, możesz użyć
shortcode, dla produktów ostatnio opublikowanych użyjesz
i tak dalej. Do Ciebie należy decyzja, jakiego typu produkty chcesz wyświetlać na stronie sklepu. Należy również pamiętać, że istnieją atrybuty shortcode, które mogą być potrzebne:
- Ustaw liczbę kolumn
- Ograniczyć liczbę wyświetlanych produktów
Na przykład, jeśli chcesz wyświetlić 2 kolumny po 6 produktów max, użyjesz czegoś takiego:
Skróty są bardzo potężne i dość łatwe w użyciu. Zalecamy więc sprawdzenie naszego przewodnika po shortcodes WooCommerce, aby w pełni je wykorzystać.
Krok 2: Uczyń nowo utworzoną stronę swoją stroną sklepu
Po utworzeniu nowej strony, musisz uczynić ją stroną sklepu WooCommerce. Aby to zrobić, zalecamy zainstalowanie motywu dziecka. Jeśli jeszcze go nie utworzyłeś, zalecamy użycie Child Theme Configurator lub innej wtyczki motywu dziecka, którą lubisz. Tutaj, będziemy kontynuować zakładając, że zainstalowałeś i utworzyłeś motyw dziecka.
- Uzyskaj adres URL swojej nowo utworzonej strony
- Przejdź do pulpitu nawigacyjnego WordPress
- Kliknij Wygląd > Edytor motywów, a następnie kliknij przycisk Rozumiem, jeśli zobaczysz wyskakujące okienko
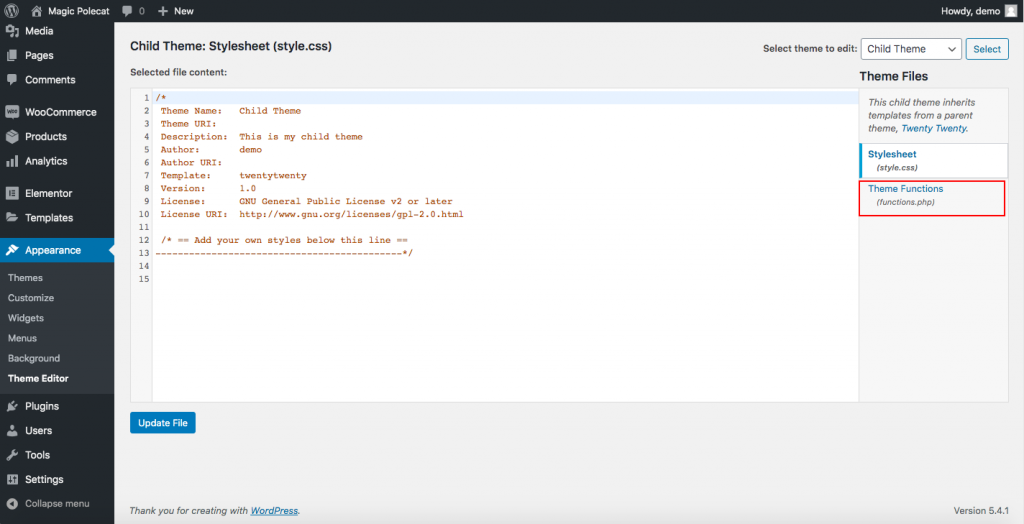
- Po tym, zostaniesz przeniesiony na stronę, gdzie będziesz mógł uzyskać dostęp do plików Theme Function po prawej stronie

- Kliknij plik functions.php, i wklej ten kod na jego końcu:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
WAŻNE: Proszę skopiować i wkleić kod tak jak jest bez usuwania czegokolwiek, i pamiętaj, aby zastąpić swój adres URL w ramach wp_redirect(”) Następnie zaktualizuj plik i to wszystko! Właśnie utworzyłeś niestandardową stronę sklepu WooCommerce.
3) Dostosuj stronę sklepu WooCommerce za pomocą wtyczek
W tej sekcji dowiesz się, jak dostosować stronę sklepu w WooCommerce za pomocą wtyczek. Pokażemy ci, jak to zrobić, używając zarówno darmowych, jak i premium narzędzi.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
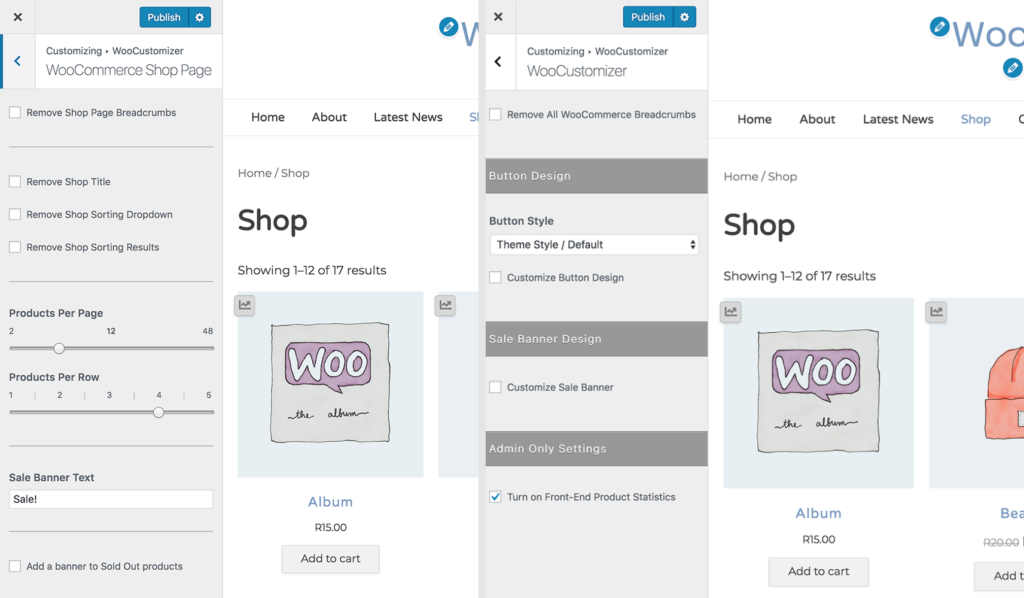
 WooCustomizer to doskonała wtyczka do dostosowywania strony sklepu WooCommerce. Pozwala na edycję produktu, koszyka, konta użytkownika i stron kasowych za pomocą kilku kliknięć. Ta wtyczka ma wiele funkcji i pozwala spersonalizować cały sklep WooCommerce. Skupiając się na opcjach dostosowywania strony sklepu, z WooCustomizer możesz:
WooCustomizer to doskonała wtyczka do dostosowywania strony sklepu WooCommerce. Pozwala na edycję produktu, koszyka, konta użytkownika i stron kasowych za pomocą kilku kliknięć. Ta wtyczka ma wiele funkcji i pozwala spersonalizować cały sklep WooCommerce. Skupiając się na opcjach dostosowywania strony sklepu, z WooCustomizer możesz:
- Edytować strony sklepu z ponad 20 ustawieniami do wyboru
- Usuwać lub edytować elementy ze stron WooCommerce Shop, archiwum i produktów
- Usuwać okruszki chleba WooCommerce ze stron sklepu i produktów
- Usuwać lub edytować elementy strony sklepu, takie jak sekcja kuponów na stronie koszyka, lub tekst rozwijanej listy kuponów do koszyka
- Dodaj pasek wyszukiwania produktów AJAX i wyskakujące okienko szybkiego podglądu produktów na stronach sklepu
- Dodaj pasek wyszukiwania produktów AJAX i wyskakujące okienko szybkiego podglądu produktówna stronach sklepu
- Dostosuj liczbę produktów na wiersz i stronę na stronach sklepu
- Zmień liczbę kolumn wyświetlanych na stronach sklepu i archiwum
- Dodaj szybki podgląd produktów, aby umożliwić klientom przeglądać produkty ze strony sklepu
- Edytuj banery sprzedaży na stronie sklepu i archiwum
- I wiele więcej
 Warto zauważyć, że WooCustomizer nie zastępuje twoich stron WooCommerce lub szablonów. Po prostu dodaje dodatkowe opcje stylizacji na swoim motywie na elementach, które wybierzesz do edycji. Nawet jeśli WooCustomizer ma wiele funkcji do edycji strony sklepu WooCommerce, jest również dość łatwy w użyciu. To narzędzie jest wszechstronne i da Ci więcej kontroli nad Twoim sklepem bez potrzeby kodowania czegokolwiek.
Warto zauważyć, że WooCustomizer nie zastępuje twoich stron WooCommerce lub szablonów. Po prostu dodaje dodatkowe opcje stylizacji na swoim motywie na elementach, które wybierzesz do edycji. Nawet jeśli WooCustomizer ma wiele funkcji do edycji strony sklepu WooCommerce, jest również dość łatwy w użyciu. To narzędzie jest wszechstronne i da Ci więcej kontroli nad Twoim sklepem bez potrzeby kodowania czegokolwiek.
Wreszcie, WoooCustomizer jest narzędziem freemium. Ma darmową wersję z podstawowymi funkcjami i 3 plany premium z bardziej zaawansowanymi funkcjami, które zaczynają się od 29 USD rocznie.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) to doskonała wtyczka, która pozwala łatwo tworzyć układy tabel produktów. Z oceną 4,9 na 5 i ponad 5 000 aktywnych instalacji, jest to jedno z najlepszych narzędzi do edycji strony sklepu w WooCommerce.
WC Product Table a freemium tool. Ma darmową wersję z podstawowymi funkcjami i plan pro, który zawiera bardziej rozbudowane funkcje i kosztuje 49 USD rocznie. Tutaj pokażemy ci, jak korzystać z wersji lite, a następnie udzielimy ci kilku wskazówek dotyczących planu pro.
Krok 1: Utwórz WCPT na dowolnej stronie
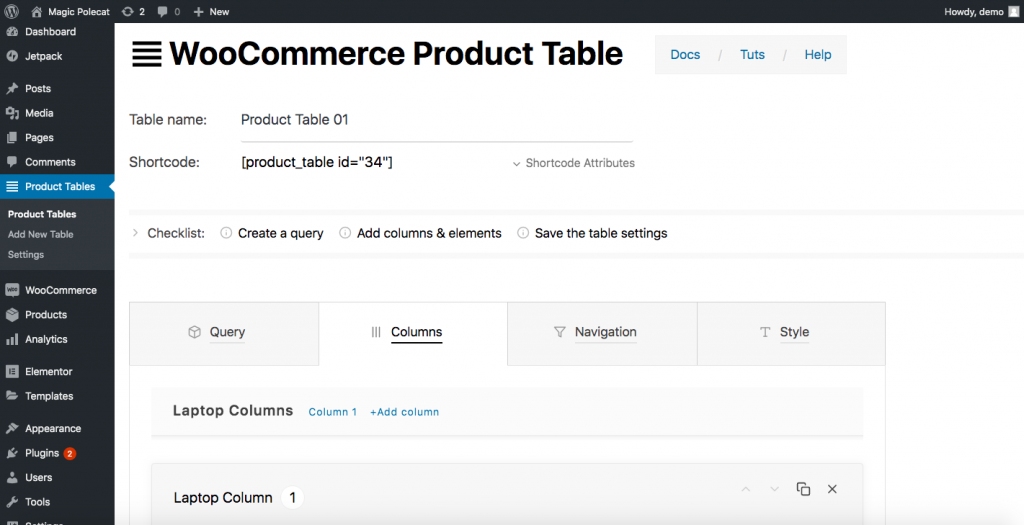
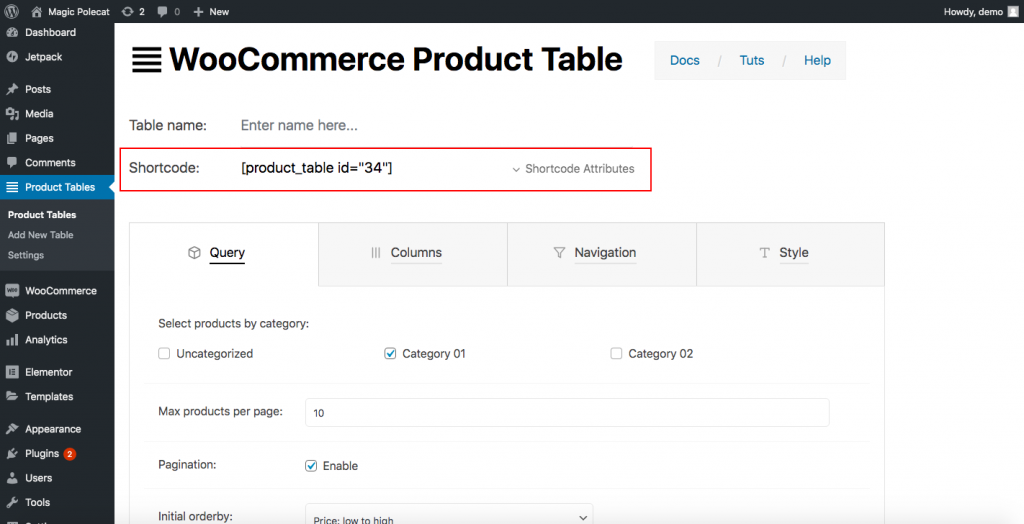
Początkowo musisz pobrać i aktywować wtyczkę. Po tym, zobaczysz Tabele produktów na pasku bocznym pulpitu nawigacyjnego. Kliknij go, naciśnij Dodaj nową tabelę i zostaniesz przeniesiony do strony, na której możesz utworzyć tabelę.

Jak widać, będziesz musiał określić:
- Nazwa tabeli: W naszym przykładzie nazwaliśmy ją Tabela produktów 01
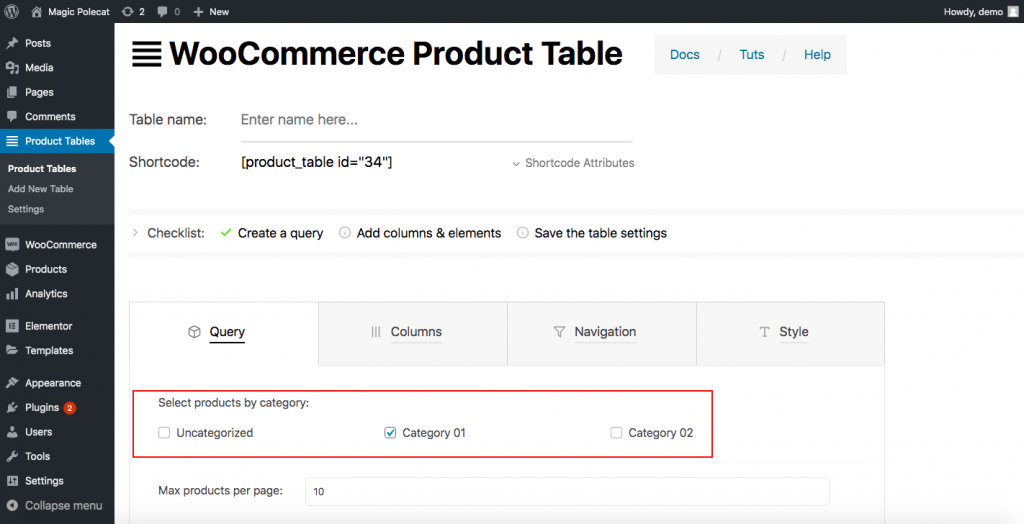
- Kategoria produktu: W zakładce Query zobaczysz kategorie, które posiadasz. Wybierz jedną z nich dla swojej tabeli

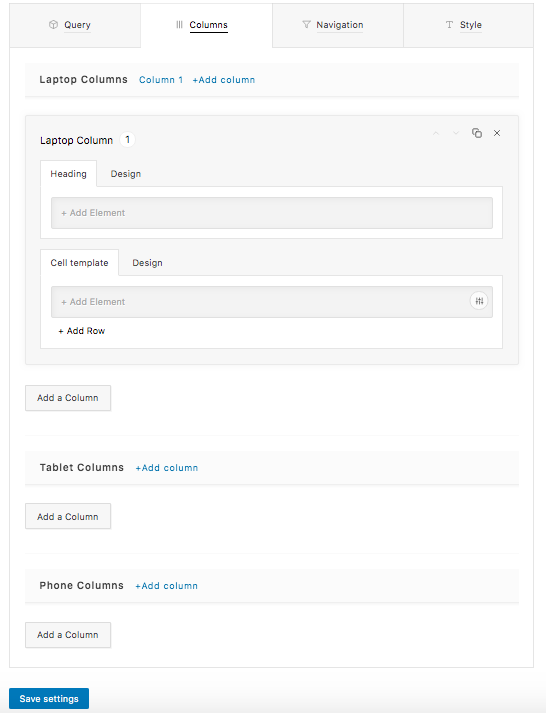
- Informacje o kolumnach: Następnie przejdź do zakładki Kolumny. Tutaj będziesz musiał narysować tabelę, którą chcesz. Będziesz musiał zdecydować, ile kolumn chcesz, a następnie zaprojektować każdą z nich. WC Product Table daje Ci opcje nie tylko dla laptopów, ale także dla kolumn telefonów i tabletów. Możesz więc określić wszystkie opcje, które chcesz dla każdego typu urządzenia, w tym nagłówek, szablon komórki i projekt (czcionka, wyrównanie, kolor czcionki, kolor tła i inne.)

Po utworzeniu żądanych kolumn kliknij przycisk Zapisz ustawienia i wszystko gotowe.
Krok 2: Wklej swoją tabelę na nową stronę
Używając shortcode, możesz wyświetlić tabelę utworzoną w kroku 1, gdziekolwiek chcesz. Po prostu skopiuj shortcode:

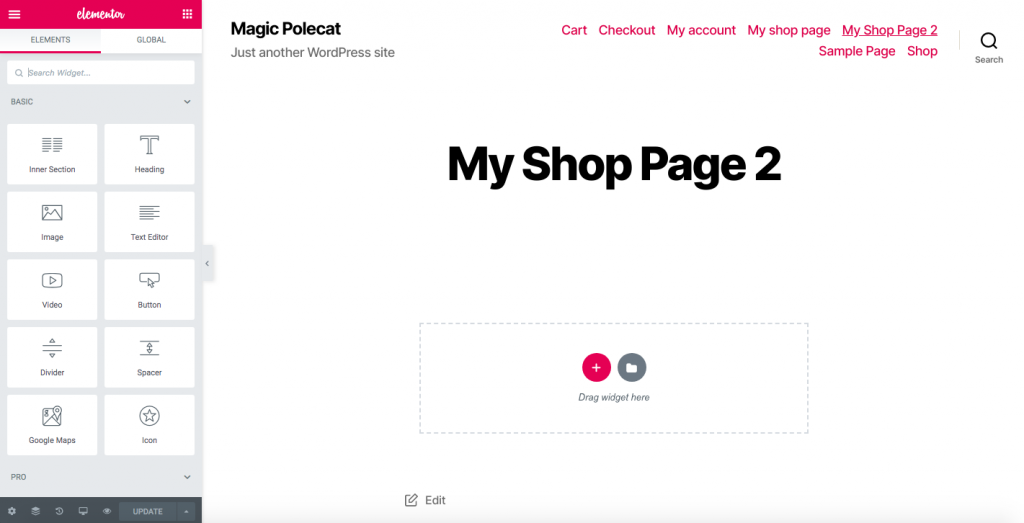
Teraz wyświetlmy tabelę na nowej stronie za pomocą shortcode. W tym momencie możemy założyć, że jesteś zaznajomiony z tworzeniem nowej strony. Więc używając kreatora stron, kliknij Strony > Dodaj nową i nadaj jej nazwę. Na przykład, Mój Sklep Strona 2. Jeśli używasz Elementora, zobaczysz coś takiego:

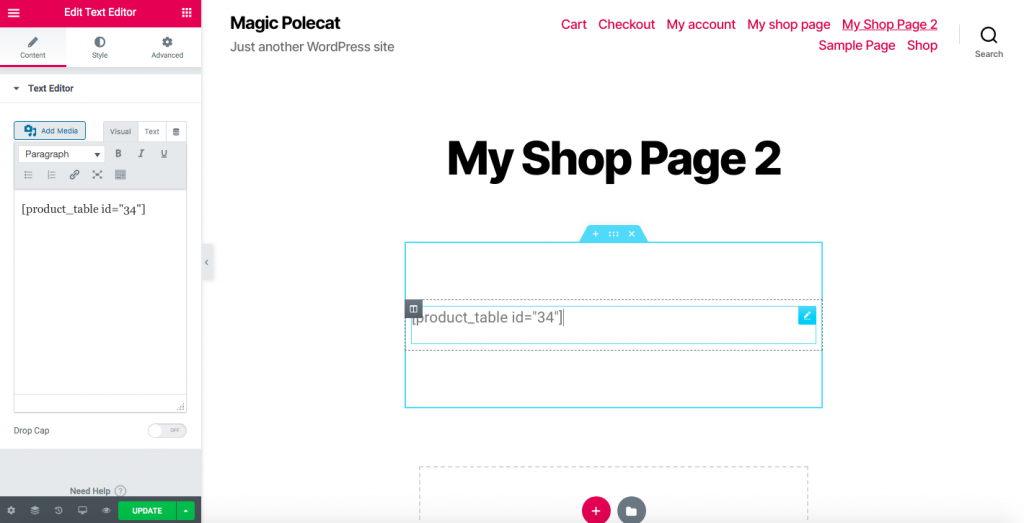
Przeciągnij edytor tekstu w dół i wklej tam shortcode, który właśnie skopiowałeś.

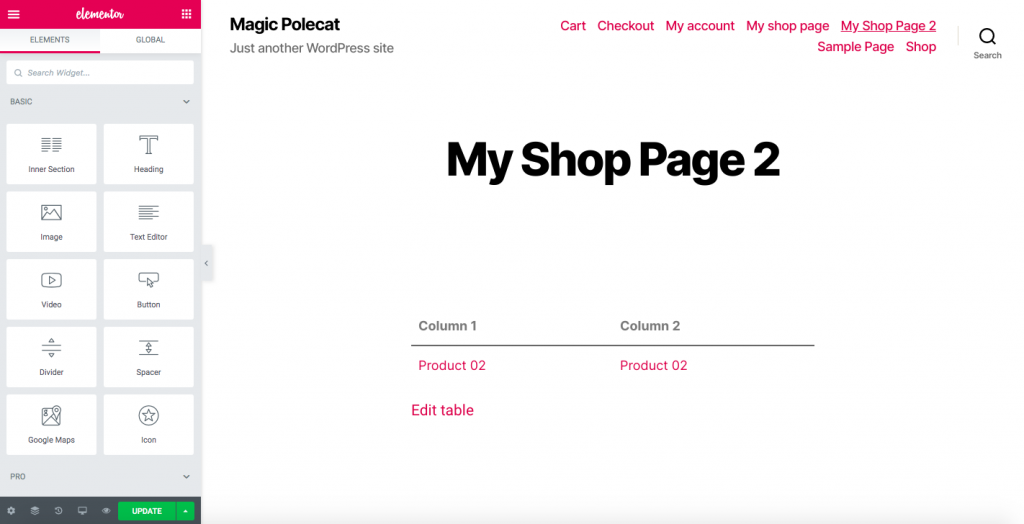
Teraz będziesz miał stronę ze stylem tabeli produktów.

Krok 3: Przekieruj klientów na nową stronę sklepu
Aby przekierować klientów na nową stronę sklepu, będziesz potrzebował wtyczki przekierowującej. To narzędzie przekieruje klientów z domyślnej strony sklepu WooCommerce na nową stronę, którą utworzyłeś w kroku 2. Większość z tych wtyczek jest przeznaczona do jednego celu i bardzo łatwa w użyciu. Tutaj użyjemy Redirection, jednej z najpopularniejszych wtyczek przekierowania, ale każde podobne narzędzie wykona zadanie.

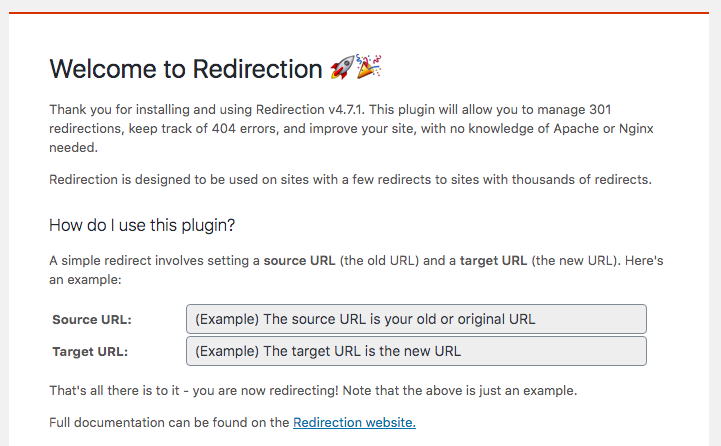
Po aktywacji wtyczki, przejdź do Narzędzia > Przekierowanie, a zobaczysz ten komunikat: 
- W źródłowym adresie URL, wklej link domyślnej strony sklepu
- W docelowym adresie URL, wklej link swojej nowo zbudowanej strony sklepu
- Następnie kliknij przycisk Rozpocznij konfigurację
- To wszystko! W ten sposób dostosowujesz stronę sklepu WooCommerce za pomocą darmowej wtyczki!
UWAGA: Należy pamiętać, że korzystanie z tej metody może wpłynąć na wyniki SEO, ponieważ wyszukiwarki zazwyczaj nie sprzyjają zasadom przekierowania.
PRO TIP
Jeśli nie chcesz wpływać na swoje SEO, możesz użyć wersji pro wtyczki WooCommerce Product Table. Oprócz posiadania bardziej zaawansowanych funkcjonalności, jest również wyposażony w funkcję Archive Override.
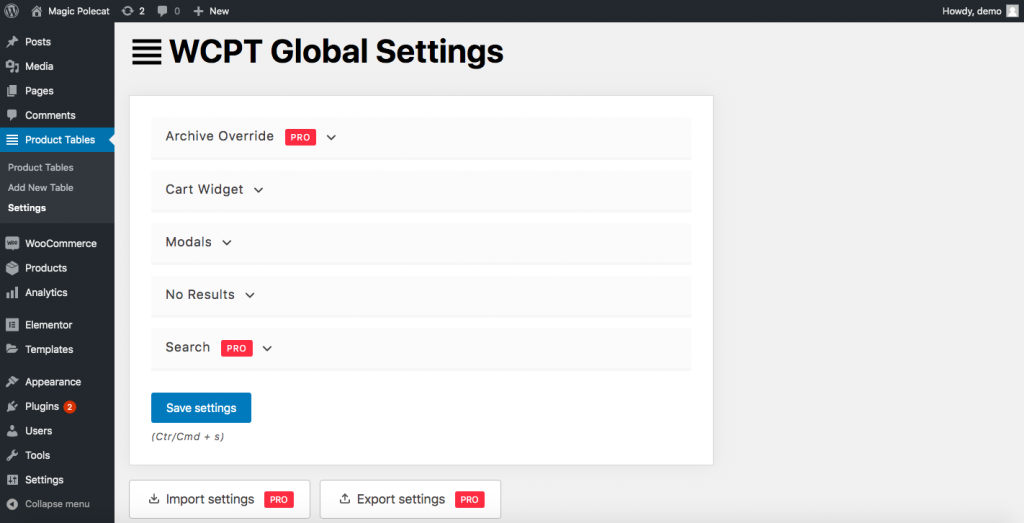
Z tą funkcjonalnością możesz zastąpić domyślne siatki WooCommerce swoimi tabelami produktów nie tylko na stronie sklepu, ale także na dowolnych stronach archiwalnych, takich jak atrybut, kategoria, tag i wyszukiwanie. Aby aktywować tę funkcję, przejdź do WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) WooCommerce Product Table by Barn2
Inną doskonałą opcją do edycji strony sklepu jest wtyczka WooCommerce Product Table autorstwa Barn2. Jest to narzędzie premium, które zaczyna się od 89 USD za rok i jest bardzo łatwe w użyciu. Ten dodatek pomaga w tworzeniu listy produktów w układzie tabeli, a następnie wstawia ją na stronę sklepu. Dzięki tej metodzie będziesz w stanie przekształcić domyślny projekt strony sklepu w tabelę.
Krok 1
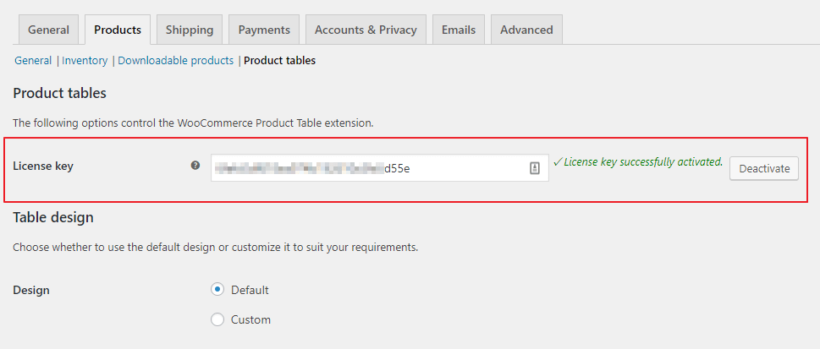
Zainstaluj i aktywuj wtyczkę WooCommerce Product Table. Następnie przejdź do zakładki WooCommerce i kliknij Ustawienia > Produkty. Pod zakładką Produkty zobaczysz sekcję Tabele produktów. Tutaj wprowadź klucz licencyjny wtyczki, który otrzymałeś przy zakupie wtyczki.

Krok 2
- Po pierwsze, dodaj tabele produktów do danej strony sklepu i stron kategorii
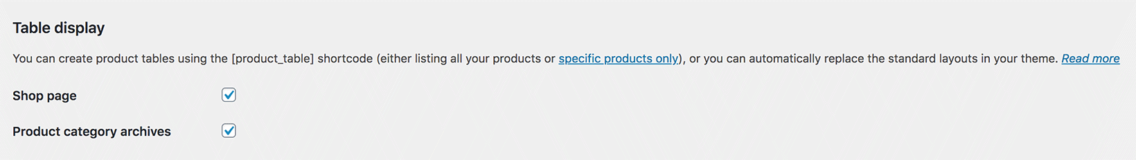
- Wróć do strony ustawień wtyczki > Wyświetlanie tabel i wybierz lokalizację dla swojego układu tabeli produktów

- Zaznacz stronę sklepu
- Następnie, zaznacz Archiwa kategorii produktów, jeśli chcesz wyświetlać tabele produktów na wszystkich stronach kategorii produktów, archiwach podatkowych produktów i wynikach wyszukiwania
- Zapisz zmiany
Krok 3
Wprowadź zmiany w tabelach według własnego uznania. Strona ustawień tabeli produktów WooCommerce jest bardzo intuicyjna. W przeciwieństwie do WC Product Table przez WC Product Table, narzędzie Barn2 nie prosi o utworzenie i skonfigurowanie każdej kolumny, co czyni go łatwiejszym w użyciu.
Bonus: Jak naprawić problem z pustą stroną sklepu WooCommerce?
Pusta strona sklepu jest jednym z najczęstszych problemów w WooCommerce. Istnieje wiele powodów, dla których strona sklepu nie pokazuje żadnych produktów, ale tutaj pokażemy ci, jak naprawić najczęstsze problemy.
- Konfiguracja strony sklepu: Przejdź do WooCommerce > Ustawienia > Produkty i upewnij się, że używasz poprawnej strony pod stroną Sklepu
- Kompatybilność wtyczek: Twoje wtyczki mogą powodować konflikty, dzięki czemu strona Sklepu wydaje się pusta. Aby to naprawić, dezaktywuj wszystkie swoje wtyczki i sprawdź, która z nich powoduje problem
- Permalinki: Przejdź do Ustawienia > Permalinki i zapisz, aby zaktualizować permalinki
- Widoczność katalogu: Upewnij się, że widoczność katalogu jest ustawiona poprawnie. Przejdź do WooCommerce > Produkty i upewnij się, że produkty nie są ustawione jako ukryte
Aby uzyskać więcej informacji na temat tych problemów, sprawdź nasz przewodnik, jak naprawić problem pustej strony sklepu WooCommerce.
Pierwsze kroki
Przed wykonaniem którejkolwiek z trzech metod dostosowywania, zdecydowanie zalecamy użycie motywu dziecka. Możesz użyć wtyczki lub utworzyć go programowo. Motyw dziecka dziedziczy wszystkie elementy projektu motywu nadrzędnego, więc masz kopię tego motywu, co czyni go bezpieczniejszym. Dlaczego? Ponieważ jeśli bezpośrednio edytujesz pliki motywu nadrzędnego, wszystkie twoje zmiany zostaną nadpisane podczas aktualizacji motywu.
Z motywem potomka, możesz zmieniać jego pliki bez utraty danych po aktualizacji. Co więcej, mądry właściciel strony nigdy nie będzie mieszał w oryginalnych plikach motywu. Poza tym pamiętaj, że strona sklepu jest wstępnie ustawioną stroną WooCommerce, więc jest kompatybilna ze wszystkimi motywami WordPress. Jednakże, ponieważ zalecamy używanie motywów dzieci w dwóch z trzech metod, mogą wystąpić problemy z kompatybilnością. Jeśli tak jest, możesz zajrzeć do dokumentacji WooCommerce dla problemów stron trzecich.
Wnioski
Podsumowując, projekt strony sklepu i sposób, w jaki pokazujesz swoje produkty, może mieć duży wpływ na konwersje. W WooCommerce, strona sklepu jest wstępnie zbudowana i chociaż istnieją pewne opcje edycji jej układu, są one dość ograniczone. Dlatego dostosowanie jej za pomocą jednej z trzech metod opisanych w tym poradniku sprawi, że wyróżnisz się z tłumu. Dodatkowo, będzie ona lepiej reprezentować Twoją firmę i pokaże profesjonalizm Twoim klientom. Pokazaliśmy Ci jak dostosować stronę sklepu używając trzech różnych metod:
- Ręcznie
- Z użyciem kreatorów stron
- Z użyciem wtyczek
Wszystkie z nich mają swoje plusy i minusy, ale wszystkie wykonają pracę, więc użyj tej, która najlepiej odpowiada Twoim potrzebom i umiejętnościom. Jeśli nie masz umiejętności kodowania, możesz edytować stronę sklepu za pomocą kreatorów stron lub wtyczek. Polecamy WooCustomizer, ponieważ jest łatwy w użyciu, zapewnia wiele funkcji do optymalizacji sklepu i ma darmową wersję.
Wreszcie, jeśli masz silną obecność w mediach społecznościowych, powinieneś rozważyć połączenie Sklepu Facebook z WooCommerce. W ten sposób będziesz mógł przesłać swój katalog produktów do Facebooka, aby użytkownicy mogli przeglądać produkty i przejść bezpośrednio do strony kasy witryny, aby sfinalizować zakup. Jeśli chcesz dostosować inne sekcje swojego sklepu, sprawdź niektóre z tych przewodników:
- Jak dostosować stronę Moje konto w WooCommerce
- Dostosuj przycisk Dodaj do koszyka w WooCommerce
- Jak edytować WooCommerce Checkout (Kodowanie & Wtyczki)
- Jak dostosować stronę produktu WooCommerce w Divi
Teraz nadszedł Twój czas, aby w pełni wykorzystać i zoptymalizować stronę sklepu WooCoommerce. Czy próbowałeś już którejś z tych metod? Która z nich jest Twoją ulubioną? Daj nam znać, co o nich myślisz i daj nam znać, jeśli masz jakieś pytania!