Jak dodać JavaScript do WordPressa
Dodanie JavaScript do strony HTML jest proste: dodajesz znacznik skryptu do sekcji <head> kodu HTML. Ale w WordPressie dodawanie JavaScript jest bardziej skomplikowane, ponieważ nie zmieniasz bezpośrednio szablonów HTML. Zamiast tego polegasz na dedykowanym API WordPressa do obsługi kodu JavaScript.
W tym artykule przyjrzymy się dogłębnie temu podstawowemu API i dowiemy się, jak dodać JavaScript do WordPressa.
Wspólnie będziemy:
- Zrozumieć dogłębnie API skryptów.
- Dowiemy się, jak udostępniać skrypty za pomocą unikalnego identyfikatora poprzez ich rejestrację.
- Odkryjemy, jak możemy wyprowadzać skrypty na stronę poprzez ich enqueueing.
- Zrozumiemy, kiedy najpierw zarejestrować skrypt, a kiedy bezpośrednio enqueue.
- Wykonamy skrypt we właściwej kolejności, aby uwzględnić zależności między skryptami.
- Zapewnij, że twoi goście zawsze widzą najnowsze wersje twoich skryptów poprzez wyczyszczenie pamięci podręcznej przeglądarki.
- Naucz się dodawać skrypty do stopki strony zamiast do nagłówka.
- Zobacz jak dodawać skrypty do frontendu, i ograniczać je do określonych stron.
- Zrozum jak skrypty mogą być dodawane do różnych ekranów w administracji.
- Zapoznaj się ze specyfiką używania JavaScript z Gutenbergiem.
- Zapoznaj się ze sposobami debugowania problemów ze skryptami.
- Zapoznaj się z typowymi problemami, na które napotykają programiści podczas korzystania z API skryptów.
Zrozumienie wewnętrznego działania API skryptów
W WordPressie JavaScript nigdy nie jest bezpośrednio dodawany do strony. Zamiast tego mówisz WordPressowi, których skryptów chcesz użyć i w jaki sposób. Scripts API przekształci te informacje w dobrze uformowane znaczniki HTML script i wyprowadzi je w nagłówku lub stopce HTML strony.
Są dwa kroki dodawania skryptu do WordPressa:
- Rejestrowanie skryptu: Dodanie go do centralnego rejestru wszystkich plików JavaScript używanych na stronie.
- Enqueuing the script: Dodanie go do listy skryptów do wyprowadzenia na stronie.
Odbywa się to za pośrednictwem funkcji wp_register_script i wp_enqueue_script.
Aby kontrolować, gdzie wyprowadzane są skrypty, używane są określone haki. Istnieją haki dla:
- Frontend: motyw widoczny dla użytkownika.
- Obszar administracyjny: używany przez zalogowanych użytkowników do edycji treści
- Ekrany i bloki Gutenberg: pozwala na używanie skryptów wraz z edytorem bloków Gutenberg, zarówno na frontendzie, jak i w obszarze administracyjnym.
Przyjrzymy się szczegółowo tym poszczególnym elementom, zaczynając od tego, jak WordPress identyfikuje skrypty.
Używanie nazw do oznaczania skryptów za pomocą wp_register_script
Aby zarejestrować skrypt w WordPressie, należy podać dwie części danych:
- Uchwyt, czyli ciąg tekstowy identyfikujący konkretny plik JavaScript. Ten uchwyt musi być unikalny wśród wszystkich zarejestrowanych skryptów.
- Adres URL do pliku JavaScript.
Jeśli chcielibyśmy zarejestrować skrypt używany w motywie, aby był wyprowadzany na frontend, oto kod, którego byśmy użyli:
Code language: JavaScript (javascript)
W celu wyjaśnienia kodu:
- Rejestracja skryptu odbywa się w funkcji wywołania zwrotnego.
- Funkcja rejestracji skryptu jest dodawana do akcji.
- Pierwszym argumentem
wp_register_script()jest uchwyt. - Uchwyt skryptu jest poprzedzony unikalnym slugiem projektu, aby zapobiec konfliktom nazw.
- Drugi argument
wp_register_script()to adres URL. - Bezwzględny adres URL jest używany do załadowania skryptu.
- Skrypt jest ładowany z motywu nadrzędnego za pomocą
get_template_directory_uri().
Teraz, gdy zarejestrowaliśmy nasz skrypt, możemy go wywołać.
Wykonywanie skryptów za pomocą wp_enqueue_script
Jeśli teraz chcielibyśmy wywołać ten skrypt na frontend, użylibyśmy tego kodu:
Code language: JavaScript (javascript)
Jako że WordPress wie o naszym skrypcie, musimy tylko użyć jego uchwytu, który jest pierwszym argumentem używanym przez wp_enqueue_script().
Nie jest konieczne rejestrowanie skryptów przed ich wywołaniem. Funkcje wp_register_script() i wp_enqueue_script() używają tych samych argumentów.
Wynika to z faktu, że enqueuing skryptu zarejestruje również skrypt, jeśli uchwyt jeszcze nie istnieje.
Więc krótszy sposób napisania naszego kodu byłby następujący:
Code language: JavaScript (javascript)
Kiedy powinieneś zarejestrować skrypt przed enqueuingiem?
Domyślnym podejściem jest enqueue skryptów bezpośrednio, pomijając krok rejestracji. Istnieją jednak dwa scenariusze, w których rejestrowanie skryptów ma sens:
- Chcesz dostarczyć zestaw bibliotek JavaScript programistom. To właśnie robi WordPress Core ze swoim zestawem domyślnych skryptów.
- Chcesz używać tego samego skryptu w różnych kontekstach. Przykładem może być skrypt, który jest używany zarówno na frontendzie, jak i w administracji.
Obsługa zależności
Często będziesz pisał kod JavaScript, który opiera się na jednej lub więcej bibliotekach. Częstym przykładem jest kod używający jQuery. W tym przypadku kod potrzebuje jQuery do działania, jest to zatem zależność kodu.
Skrypty, które zależą od jQuery, muszą być załadowane po bibliotece. WordPress pomaga programistom w przypadkach takich jak ten, pozwalając im wskazać zależności skryptów.
Zależności są trzecim argumentem przekazywanym do wp_register_script lub wp_enqueue_script. Musi to być tablica z uchwytami skryptów zależności.
Więc, aby dodać bibliotekę jQuery dołączoną do WordPressa, użylibyśmy następującego kodu:
Code language: JavaScript (javascript)
Oczywiście możesz użyć więcej niż jednej zależności. Kolejność uchwytów w tablicy zależności nie ma znaczenia.
Code language: JavaScript (javascript)
Nie jesteś ograniczony do używania bibliotek JavaScript dołączonych do WordPressa jako zależności. Każdy skrypt może być zależnością od innego. Jednak każda zależność, której używasz, musi być zarejestrowana lub enqueued, zanim będzie mogła być użyta.
Code language: JavaScript (javascript)
Browser cache busting
Wczytywanie plików skryptów i arkuszy stylów zajmuje czas, podczas którego renderowanie strony jest zablokowane. Przeglądarki starają się więc unikać ładowania plików, które już wcześniej zostały załadowane. Robią to poprzez przechowywanie ich w swojej pamięci podręcznej.
I to ma sens: jeśli plik się nie zmienił i jest dostępny w pamięci podręcznej przeglądarki, nie ma potrzeby, aby pobierać go ponownie z serwera. Ale jeśli plik się zmieni, przeglądarka musi iść i pobrać plik ponownie. Zmuszanie przeglądarki do korzystania z wersji na żywo zamiast z wersji w pamięci podręcznej nazywane jest łamaniem pamięci podręcznej przeglądarki.
Przeglądarki używają nazwy pliku, aby dowiedzieć się, które zasoby mają dostępną nową wersję. Jednym z podejść do zmiany tej nazwy pliku jest dołączenie ciągu zapytania, jak ?this=that.
Domyślnie WordPress używa numeru wersji jako ciągu zapytania. Jeśli enqueue skryptu, jak widać w poprzedniej sekcji, WordPress będzie wyjście następujący tag skryptu na wersji 5.3.0:
Code language: HTML, XML (xml)
W swoich projektach, chcesz osiągnąć dwie rzeczy:
- Zapobiegać aktualizacje WordPress z busting pamięci podręcznej przeglądarki wszystkich skryptów masz enqueued.
- Upewnij się, że odwiedzający widzą najnowszą wersję skryptu, który został zmieniony.
Aby to zrobić, możesz przekazać ciąg wersji do funkcji wp_register_script i wp_enqueue_script jako czwarty argument.
Code language: JavaScript (javascript)
Próbka kodu używa numeru wersji, co ma sens w przypadku bibliotek. W przypadku skryptów niestandardowych, które nie przestrzegają ścisłego wersjonowania, można użyć daty: 2019-12-07.
Domyślny motyw TwentyTwenty używa wersji motywu (kod uproszczony dla czytelności):
Code language: PHP (php)
Oznacza to, że za każdym razem, gdy pojawia się nowa wersja motywu, pamięć podręczna przeglądarki dla wszystkich skryptów zostaje zburzona. W praktyce oznacza to, że przeglądarki w końcu przeładowują skrypty, które nie zostały zmienione, co jest minusem. Plusem jest to, że zapewnia to, że nigdy nie ma żadnych problemów z odwiedzającymi używającymi nieaktualnych wersji skryptu.
W dodatku wymaga to niewielkiego nakładu pracy od deweloperów. Wszystko co muszą zrobić to zaktualizować wersję motywu dla nowego wydania, a cache busting zacznie działać.
Dodawanie skryptów w stopce
Domyślnie przeglądarka zatrzymuje wszystkie inne prace podczas ładowania i wykonywania pliku JavaScript. Oznacza to, że w tym czasie nie zmienia się wizualne wyjście widziane przez odwiedzających w przeglądarce. Skrypty, które blokują renderowanie strony są nazywane render-blocking.
Zobaczymy poniżej, jak można uniknąć tego typu skryptów. Ale na razie chcemy się skupić na innej optymalizacji wydajności: dodawaniu skryptów w stopce.
Domyślnie WordPress dodaje skrypty w nagłówku, czyli przed zamykającym znacznikiem HTML </head>. Cała widoczna zawartość strony jest częścią sekcji <body>. Oznacza to, że dopóki przeglądarka nie zakończy sekcji head, odwiedzający zobaczą białą stronę.
Aby tego uniknąć, skrypty mogą być dodane do stopki zamiast tego, czyli przed zamykającym tagiem </body>. W ten sposób zawartość strony jest już widoczna, a doświadczenie odwiedzającego jest lepsze.
Aby to zrobić, przekaż true jako piąty argument wp_register_script lub wp_enqueue_script:
Code language: JavaScript (javascript)
Ostrożnie jednak, gdy używasz skryptów z zależnościami. Sam skrypt i wszystkie zależności muszą być zapisane w stopce. W przeciwnym razie wszystkie skrypty zostaną umieszczone w nagłówku.
Dodawanie JavaScript na frontend
Aby dodać JavaScript do frontend, czyli części witryny widocznej dla odwiedzających, użyj haka wp_enqueue_scripts.
Ten hak jest uruchamiany na każdej pojedynczej stronie w witrynie. Potrzebujesz tylko skryptu na określonym typie strony. Istnieje kilka sposobów, aby to osiągnąć, w zależności od scenariusza.
Pierwszym z nich jest użycie znaczników warunkowych, które zwracają true lub false w zależności od tego, czy bieżąca strona spełnia określone warunki. Aby dodać skrypt tylko do stron archiwalnych, użyłbyś is_archive(), tak jak poniżej:
Code language: JavaScript (javascript)
Jeśli strona nie jest archiwum, is_archive() zwraca false. Używając ! (nazywanego operatorem Not w PHP) zostanie to zmienione na true. Dodając return, funkcja powróci wcześniej. Oznacza to, że kod do zapisania skryptu nie zostanie osiągnięty.
Ale zamiast szukać warunku, który jest false, możesz oczywiście użyć również warunków, które są true. Możesz użyć więcej niż jednego warunku w sprawdzaniu i nie jesteś ograniczony do używania tylko znaczników warunkowych.
Code language: JavaScript (javascript)
Powyższy snippet kodu dodaje skrypt, który WordPress potrzebuje do obsługi komentarzy w wątku. Skrypt jest wywoływany tylko wtedy, gdy:
- Strona jest pojedyncza: pojedynczy post, strona lub niestandardowy typ postu.
- Jeśli odwiedzający mogą komentować: jest to ustawienie globalne i na post w WordPress.
- Jeśli komentarze wątkowe są włączone: jest to ustawienie, więc pobierana jest wartość odpowiedniej opcji.
Dodawanie JavaScript w obszarze administracyjnym
Aby dodać skrypt do obszaru administracyjnego, czyli części widocznej dla zalogowanych użytkowników, użyj haka admin_enqueue_scripts.
Ten hak jest odpalany na każdej pojedynczej stronie administratora. Jeśli potrzebujesz dodać skrypt tylko do konkretnego ekranu administratora, możesz użyć $hook_suffix, który jest przekazywany przez tę akcję.
Przyrostek haka jest nazwą pliku PHP, który jest aktualnie wyświetlany. Jeśli przejdziesz do Posty > Dodaj nowy, przeglądarka załaduje następujący adres URL: https://example.com/wp-admin/post-new.php. Zmienna $hook_suffix jest więc post-new.php.
Pamiętaj, że ekrany administratora mogą wyglądać tak samo, ale ładują inny plik. Jeśli na przykład edytujesz post, ładowany plik to post.php. Innym przykładem są strony Kategorie i Tagi, które używają pliku edit-tags.php.
Skrypty i edytor bloków Gutenberg
Kiedy edytor bloków Gutenberg został połączony z WordPress Core w wersji 5.0, dodano dwa nowe haki:
-
enqueue_block_editor_assets: Może być używany do enqueue skryptów blokowych na ekranie Block Editor w admin. -
enqueue_block_assets: Może być używany do enqueue skryptów blokowych w administratorze i na frontend.
Haki, które wcześniej widzieliśmy, nadal działają z Gutenbergiem, więc mogą być również używane.
Debugowanie skryptów
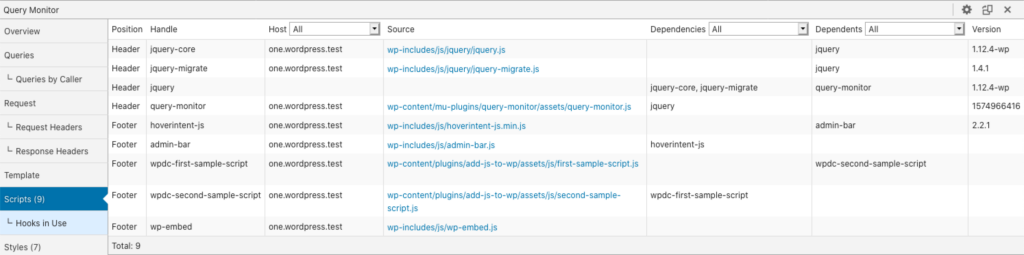
Zaleca się korzystanie z narzędzia deweloperskiego, takiego jak wtyczka Query Monitor, aby pomóc w rozwoju. Posiada ona panel, który pokazuje wszystkie oczekujące skrypty.

Wspólne pułapki
Oto lista typowych scenariuszy.
- Ponowne użycie tego samego uchwytu: Jeśli zarejestrujesz dwa skrypty z tym samym uchwytem, tylko skrypt zarejestrowany jako pierwszy zostanie wzięty pod uwagę. WordPress po cichu zawiedzie przy drugim wywołaniu enqueue.
Zakończenie
To był długi artykuł, ale jak sam zauważyłeś, dodawanie JavaScript do WordPressa to złożony temat. Mam jednak nadzieję, że ten dogłębny przewodnik odpowiedział na wszystkie pytania, które miałeś.
Jeśli czegoś brakuje, proszę daj mi znać. Z przyjemnością zaktualizuję ten artykuł o kolejne informacje.