How to List Categories in WordPress Using the Categories API
W poprzednim artykule zobaczyliśmy, jak łatwo pracować z kategoriami w WordPressie. Omówiliśmy, jak możemy posortować nasze posty w różne kategorie, które następnie można edytować lub usunąć.
Po omówieniu podstaw, nadszedł czas, aby przyjrzeć się czemuś, co będzie bardziej interesujące dla programistów: interfejsowi API kategorii oraz sposobom pobierania i wyświetlania danych kategorii.
Podobnie jak interfejs API menedżera linków, interfejs API kategorii jest dużym tematem, nawet większym pod względem liczby dostępnych funkcji. W tym artykule zajmiemy się jedną z funkcji, która jest przydatna, gdy chcemy wyświetlić listę naszych kategorii.
Listowanie kategorii
W API Menadżera Linków znajdziemy ważną funkcję, która pozwala nam na wylistowanie naszych linków. Nie jest więc niespodzianką, że to samo znajdziemy w API Kategorie: wp_list_categories(), to jest funkcja, z którą będziemy tutaj pracować.
Podstawowo, musisz wywołać tę funkcję w miejscu, w którym chcesz zobaczyć swoje kategorie wymienione.
wp_list_categories();
Jak możesz sobie wyobrazić, ten wynik jest całkowicie konfigurowalny. Aby dostosować go do naszych potrzeb, możemy przekazać argument do tej funkcji: tablicę zawierającą wartości dla opcji, które chcemy ustawić. Przyjrzyjmy się niektórym z dostępnych opcji.
Wybieranie kategorii do wyświetlenia
Zanim zobaczymy, jak dostosować dane wyjściowe, zaczniemy od kilku opcji, które pozwalają nam wybrać, co ma być wyświetlane.
Włącz i wyklucz kategorie
Po pierwsze, znajdziemy opcję include, która akceptuje listę identyfikatorów kategorii do wyświetlenia. Gdy użyjesz tej opcji, wp_list_categories() wyświetli tylko kategorie o podanych przez Ciebie identyfikatorach. Możesz wskazać jedno lub więcej ID. Jeśli chcesz wskazać dwa lub więcej identyfikatorów, musisz oddzielić te liczby przecinkiem.
$args = array('include' => '15,16,9');wp_list_categories($args);Jeśli z drugiej strony nie chcesz wybierać, co ma być wyświetlane, ale raczej czego nie wyświetlać, opcja exclude jest dla ciebie. Można jej używać dokładnie tak samo jak include .
$args = array('exclude' => '15,16,9');Zauważ, że jeśli chcesz użyć opcji exclude, include musi być pusta (jej wartość domyślna). W przeciwnym razie wygra opcja include i wyświetlone zostaną tylko przekazane do niej kategorie.
Inną opcją wykluczania kategorii jest exclude_tree. Ponownie przyjmuje ona oddzieloną przecinkami listę identyfikatorów kategorii do wykluczenia. Różnica polega na tym, że wykluczy ona wybrane kategorie i wszystkie ich dzieci. Zauważ, że aby zobaczyć działanie tej opcji, musisz ustawić opcję hierarchical na 0 (poniżej zobaczymy, co ta opcja robi).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);Ordering the Output
Domyślnie kategorie są wyświetlane w porządku alfabetycznym. Możesz zmodyfikować to zachowanie dzięki opcji orderby, która przyjmuje łańcuch znaków. Możesz wybrać spośród następujących opcji: ID, aby uporządkować kategorie według ich ID (nie, naprawdę?), name, aby posortować je alfabetycznie (wartość domyślna), slug, aby posortować je w kolejności alfabetycznej ich slug, oraz count, aby uporządkować je według liczby postów, które zawierają.
Wybraną kolejność można odwrócić, ustawiając DESC (malejąco) jako wartość dla opcji order (domyślnie opcja ta jest ustawiona na ASC (rosnąco)).
W poniższym przykładzie wymieniamy kategorie według liczby zawartych w nich postów: ponieważ kolejność jest odwrócona, kategoria zawierająca największą liczbę postów zostanie wyświetlona jako pierwsza.
$args = array('orderby' => 'count','order' => 'DESC');Limit the Number of Displayed Categories
Gdy już uporządkowaliśmy nasze kategorie, możemy chcieć ograniczyć liczbę wyświetlanych pozycji. Można to osiągnąć za pomocą opcji number. Domyślnie opcja ta jest ustawiona na null i nie ma ograniczenia, więc wszystkie kategorie są wyświetlane. Określając liczbę, można zdefiniować maksymalną liczbę kategorii do wyświetlenia. Na przykład, możemy wyświetlić listę pięciu najczęściej używanych kategorii.
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);Ten przykład wymienia kategorie z największą liczbą postów. Innym rozwiązaniem jest ukrycie nieużywanych kategorii. Aby to zrobić, możemy użyć hide_empty, boolean ustawiony na 1 domyślnie: puste kategorie nie są wyświetlane. Możesz zdecydować się na ich wyświetlanie ustawiając to na 0.
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);Specifying Details to be Displayed
Szczegóły są ważne i zawsze są takie, które chcemy uwzględnić.
Counters!
Na przykład możesz chcieć wyświetlić liczbę postów zawartych w każdej kategorii. Aby to wyświetlić, możesz użyć opcji show_count i ustawić ją na 1. Domyślnie ten boolean jest ustawiony na 0 i ta liczba nie jest wyświetlana.
$args = array('show_count' => 1);Zauważ, że post w kategorii dziecka zostanie również dodany do całkowitej liczby postów jego rodzica. Na przykład poniższy zrzut ekranu jest zrobiony z trzema postami w kategorii „Moje życie”: podczas gdy jest tylko jeden post w tej kategorii, dwa pozostałe są w kategoriach dzieci.

Możesz zmodyfikować to zachowanie dzięki opcji pad_counts. Jeśli ustawisz ją na 0, liczniki rodziców będą wyświetlały tylko liczbę postów w tych kategoriach rodziców i nie będą zawierały postów w ich kategoriach dziecięcych.
$args = array('show_count' => 1,'pad_counts' => 0);
Opisy kategorii
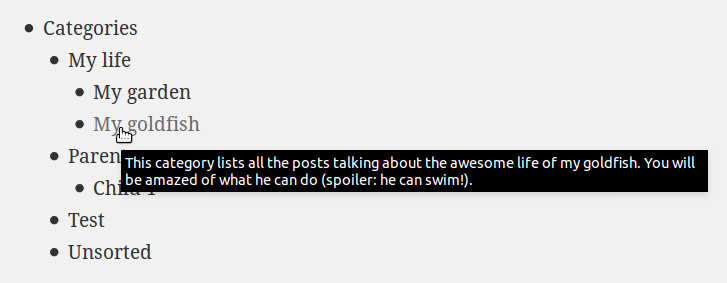
Jak widzieliśmy w naszym poprzednim artykule, możemy ustawić opis dla naszych kategorii. Opis ten może być wyświetlany za pomocą opcji use_desc_for_title. Jest to boolean ustawiony domyślnie na 1: opisy są wyświetlane w atrybucie title linków na liście. Jeśli nie chcesz widzieć tego opisu, możesz ustawić to na 0.
$args = array('use_desc_for_title' => 1);
Feeds
Tak jak WordPress generuje kanał dla twoich postów, tworzy również jeden dla każdej kategorii. Odwiedzający mogą wybrać, aby śledzić tylko aktualizacje kategorii, którymi są zainteresowani, jeśli nie lubią wszystkich twoich treści.
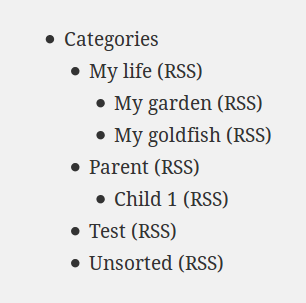
Linki do tych kanałów mogą być wyświetlane na liście naszych kategorii, dzięki opcji feed. Domyślnie opcja ta jest ustawiona na pusty ciąg znaków i linki nie są wyświetlane. Poniższy kod pokazuje jak włączyć tę opcję.
$args = array('feed' => 'RSS');
Domyślnie linkowanym kanałem jest kanał RSS2. Ale WordPress może generować więcej typów kanałów. Jeśli wolisz na przykład Atom, możesz zmusić WordPressa do pokazania tego typu kanału zamiast kanału RSS2.
Aby wybrać typ kanału, który chcesz zobaczyć wyświetlany, możesz określić dowolną z następujących opcji : atom, rss, rss2 i rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');Wreszcie, jeśli wolisz używać obrazu do łączenia się ze swoimi kanałami RSS, możesz wskazać adres URL obrazu, który chcesz zobaczyć w opcji feed_image. Tekst w opcji feed stanie się wtedy tekstem alternatywnym dla obrazka.
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');Is This Category the Current One?
Jeśli użyjesz wp_list_categories() na stronie archiwum (w szablonie archive.php), możesz zauważyć, że bieżąca kategoria (ta wyświetlana przez stronę archiwum) jest wyróżniona: znacznik li zamykający łącze do tej kategorii ma o jedną klasę więcej niż pozostałe, o nazwie current-cat. Nie musisz nic robić, aby aktywować to zachowanie, ani nie możesz go dezaktywować (ale możesz nie używać go w swoim CSS!).
Jednakże, być może jest to zachowanie, które chciałbyś zobaczyć na większej ilości stron, na przykład tych, które wyświetlają posty. Dobra wiadomość jest taka, że możesz to zrobić, dzięki opcji current_category. Ten boolean jest domyślnie ustawiony na 0. Ustawiając go na 1 bieżąca kategoria zostanie podświetlona przy pomocy wcześniej przytoczonej klasy.
$args = array('current_category' => 1); Dla przykładu, załóżmy, że wyświetlamy listę naszych kategorii na szablonie single.php. Następnie, dzięki poprzedniej tablicy, kategoria bieżącego postu jest podświetlona dzięki klasie current-cat. Wszystko, co musimy teraz zrobić, aby ją wyświetlić, to dodać odpowiedni CSS.
Wyświetlanie hierarchii
Jeśli masz wiele kategorii, dobrym pomysłem jest zorganizowanie ich w logiczną hierarchię, w której znajdziemy kategorie nadrzędne, a pod nimi ich dzieci. Istnieje kilka opcji obsługi wyświetlania hierarchii.
Najpierw przyjrzymy się hierarchical. Jest to boolean ustawiony domyślnie na 1, przy czym wp_list_categories() pokazuje hierarchię między kategoriami (z rodzicami i dziećmi), dokładnie tak, jak na zrzutach ekranu od początku tego artykułu. Jeśli nie chcesz pokazać hierarchii, możesz ustawić ją na 0: twoje kategorie będą wtedy wymienione w jednej kolumnie bez wcięcia kategorii dziecięcych.
Zauważ efekt uboczny hierarchical: jeśli zdecydujesz się na wyświetlanie hierarchii, to kategorie rodziców będą zawsze wyświetlane, nawet jeśli są puste, a opcja hide_empty jest ustawiona na 1.
// Don't show me the hierarchy$args = array('hierarchical' => 0);Możesz również użyć hierarchii do innych rzeczy, takich jak wyświetlanie dzieci danej kategorii, używając child_of . Moglibyśmy to opisać jako przeciwieństwo exclude_tree: dajemy mu ID kategorii, a wp_list_categories() wyświetli tylko jej dzieci. Nazwa kategorii nadrzędnej nie jest jednak wyświetlana.
// Show me all the children of this category$args = array('child_of' => 14);W przeciwieństwie do exclude_tree, do child_of możemy przekazać tylko pojedyncze ID.
Opcja depth pozwala kontrolować liczbę poziomów, które mogą być wyświetlane na liście. Może to być przydatne, jeśli uwielbiasz kategorie i masz złożone drzewo z wieloma generacjami. Domyślnie jest ona ustawiona na 0 i pokazuje wszystkie generacje. Poniższy przykład pokazuje tylko dwa poziomy kategorii: rodziców i ich dzieci pierwszego poziomu. Jeśli te dzieci mają swoje własne kategorie dziecięce, nie będą one pokazane.
$args = array('depth' => 2);Zauważ, że depth jest powiązany z hierarchical. W rzeczywistości, jeśli ustawisz hierarchical na 0, nadanie wartości depth będzie bezużyteczne: wszystkie kategorie zostaną pokazane, niezależnie od ich poziomów w drzewie. Wręcz przeciwnie, można również nadpisać wartość hierarchical wartością depth w jednym przypadku: ustawiamy depth na -1. Skutkiem tej wartości jest wyświetlenie wszystkich kategorii bez żadnych relacji. Wszystkie kategorie będą wyświetlane w jednej kolumnie, nawet jeśli hierarchical jest ustawione na 1.
Kontrola wyjścia
Domyślnie wp_list_categories() wyświetla listę naszych kategorii. Jeśli tego nie chcesz i wolisz przechowywać wynik w zmiennej, aby wyświetlić go później, możesz ustawić echo na 0.
$args = array('echo' => 0);$cats = wp_list_categories($args);To może być przydatne, jeśli chcesz zmodyfikować listę przed jej wyświetleniem.
Następnie przyjrzyjmy się show_option_none. Domyślnie, jeśli wp_list_categories() nie znajdzie żadnej kategorii (może się to zdarzyć, jeśli na przykład inne opcje są zbyt restrykcyjne), wyświetla tekst „Brak kategorii”. Możesz zmienić ten tekst na taki, jaki chcesz, używając tej opcji.
$args = array('show_option_none' => 'Nothing found :(');Następny title_li. W naszych testach mogłeś zauważyć, że lista kategorii jest zamknięta w elemencie innej listy. Może to być przydatne, jeśli używasz wp_list_categories() na przykład w menu. Co więcej, WordPress wyświetla tytuł dla tej listy, który domyślnie brzmi „Kategorie”.
Możesz zmodyfikować ten domyślny tytuł lub nawet go wyłączyć, bawiąc się z title_li. Akceptuje ona łańcuch znaków, który jest tytułem do wyświetlenia. Jeśli dasz tej opcji pusty łańcuch, lista kategorii w ogóle nie będzie zamknięta w innej liście.
$args = array('title_li' => 'My awesome categories');Uważaj: jeśli wyłączysz wyświetlanie listy pustym łańcuchem, musisz zamknąć swoją listę w znacznikach ul!
Nie lubisz list? Spodoba Ci się opcja style: domyślnie jest ona ustawiona na list, a wp_list_categories() wyświetla kategorie jako elementy listy. Jeśli ustawisz style na none, twoje kategorie będą oddzielone tagami br.
$args = array('style' => 'none');Wreszcie, możesz poprosić WordPressa o wyświetlenie linku do wszystkich twoich kategorii dzięki opcji show_option_all. Podajesz ciąg znaków do tej opcji, a WordPress wyświetli nowy link, wskazujący na wszystkie Twoje kategorie.
$args = array('show_option_all' => 'All categories');Zakończenie
To tyle, jeśli chodzi o wp_list_categories(). Liczba opcji dostępnych dla tej funkcji jest całkiem spora, jak widać.
Oczywiście, API Kategorie nie ogranicza się do tej funkcji. Jest to jednak ważna funkcja: jeśli nie masz żadnych konkretnych potrzeb i chcesz mieć tylko podstawową listę kategorii, nie szukaj innej funkcji, ta jest najprostszą opcją!
Zauważ, że nie mówiliśmy w tym artykule o wp_dropdown_categories(). Ta funkcja wyświetla nasze kategorie w rozwijanym elemencie HTML. Podobnie jak wp_list_categories(), jej wynik może być w pełni dostosowany dzięki szeregowi opcji. Opcje te są podobne do tych dostępnych w wp_list_categories(), więc nie będziemy ich tutaj opisywać. Jedyną trudnością jest to, że niektóre opcje mają inne wartości domyślne. Aby dowiedzieć się więcej o wp_dropdown_categories(), możesz przejść do Codexu WordPressa.
Ale są jeszcze inne przypadki: co jeśli chcemy wyświetlić nasze kategorie w specjalny sposób? W tym przypadku, wp_list_categories() nie jest wystarczająco elastyczny, ponieważ musimy zbudować własne drzewo DOM. Dlatego też w następnym artykule przyjrzymy się kilku innym przydatnym funkcjom w API Kategorie.