How To Build Simple Forms For Your Website With Free WordPress Form Maker
Czy celem Twojej witryny jest podróżowanie, rozrywka, informowanie, przekonywanie lub marketing, musisz mieć do interakcji z odwiedzających witrynę, aby poznać ich stanowisko, przyciągnąć ich uwagę, tak aby doprowadzić ich do działania, które chcesz, aby zrobili.
Jeśli chcesz, aby współdziałać z odwiedzających witrynę skutecznie, formularze internetowe pochodzą najpierw do miejsca. Z formularzy internetowych, można uzyskać subskrybentów, opinie użytkowników, uzyskać dane obiektów (jak zdjęcia profilowe, dokumenty itp.) swoich użytkowników i wiele więcej.
Jednakże, jeśli nie masz żadnego know-how kodowania, tworzenie formularzy internetowych będzie naprawdę trudne dla Ciebie. Nie martw się! Dzisiaj w tym samouczku pokażemy Ci, jak możesz łatwo tworzyć formularze internetowe z WordPress. Teraz zanurzmy się w tym!
Punkty do zapamiętania podczas korzystania z WordPress Form Maker
Podczas tworzenia formularza za pomocą wtyczki WordPress Form użytkownicy powinni rozważyć następujące najlepsze praktyki:
- Nigdy nie uwzględniaj zbyt wielu pól na formularzu. Badania sugerują, że formularze z mniejszą liczbą pól mają większe współczynniki konwersji.
- Nigdy nie używaj zbędnych lub jakichkolwiek nieistotnych pól na formularzu.
- Projekt formularza powinien być czysty, niezagracony i atrakcyjny wizualnie.
- Użyj strony podziękowania lub strony potwierdzenia, gdy użytkownik przesyła formularz.
- Możesz użyć pola re na swoim formularzu, aby zapobiec spamowaniu.
- Jeśli musisz upiększyć swój formularz z wieloma konsekwentnymi polami, możesz użyć formularzy wieloetapowych. Ale, utrzymuj kroki w granicach dwóch lub trzech, abyś mógł mieć więcej konwersji.
- Używaj tekstu pomocy tam, gdzie jest to konieczne. Oznacza to, że niektóre pola mogą wydawać się bardzo techniczne, a użycie tekstu pomocy sprawi, że będzie on zrozumiały dla odwiedzających, którzy nie mają żadnej wiedzy technicznej.
- Etykiety powinny być prawidłowo wyrównane i precyzyjne.
- Sprawdź, czy formularz jest responsywny na urządzenia mobilne.
- Jeśli jakakolwiek informacja wprowadzona przez użytkownika jest błędna, pokaż mu komunikat o błędzie ze szczegółami.
- Zawsze możesz wykonać test A/B, aby zobaczyć, który typ projektu formularza jest bardziej skuteczny.
4 proste kroki do stworzenia formularza z WordPress Form Builder
Ten dogłębny samouczek pomoże Ci stworzyć formularze internetowe za darmo przy użyciu wtyczki formularza WordPress.

weForms to darmowa, łatwa w użyciu, responsywna na urządzenia mobilne wtyczka WordPress form builder, która jest odpowiednia zarówno dla początkujących, jak i zaawansowanych użytkowników.
Obecnie wtyczka ma 5000+ aktywnych instalacji z imponującą pięciogwiazdkową oceną. Ta wtyczka formularza WordPress może być używana do tworzenia dowolnego typu formularzy dla Twojej witryny WordPress.
Oto jak możesz tworzyć interaktywne formularze za pomocą weForms.
Krok 1: Zainstaluj wtyczkę „weForms”
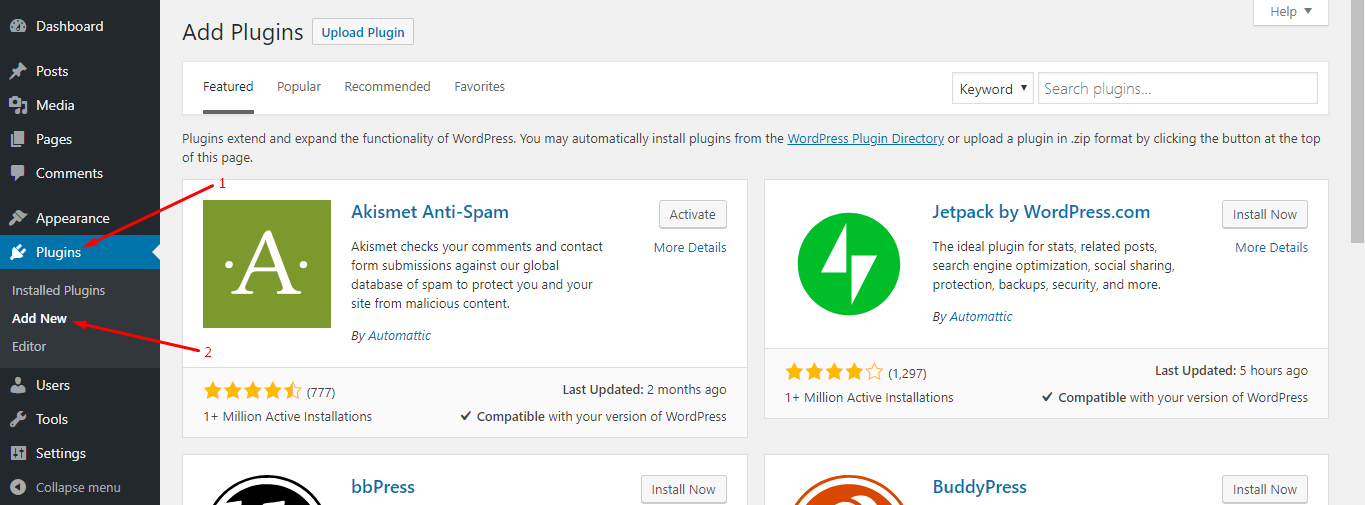
Nawiguj do swojego WP Admin Dashboard → Plugins → Add New.

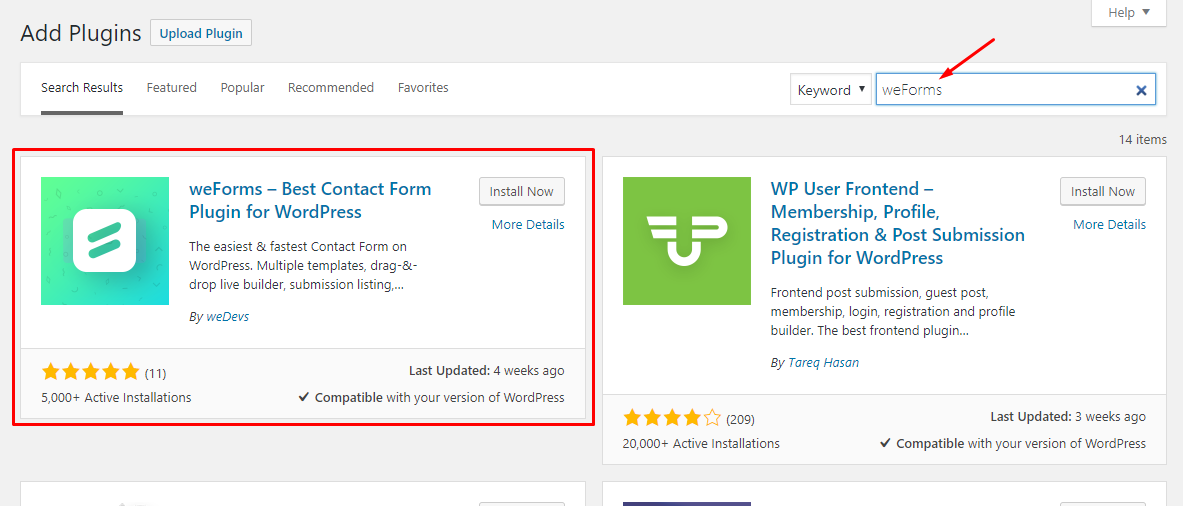
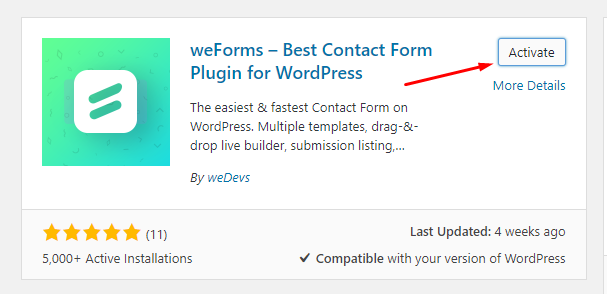
Następnie wpisz „weForms” w pasku wyszukiwania. Po tym znajdziesz wtyczkę w wynikach wyszukiwania:

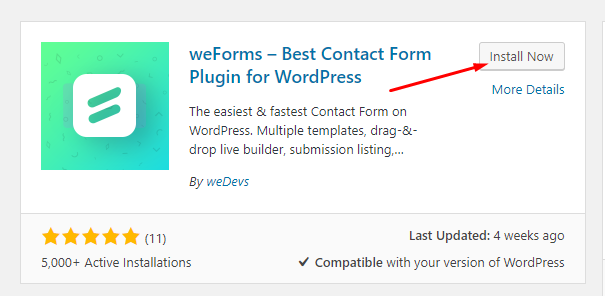
Kliknij na przycisk „Zainstaluj teraz”, aby zainstalować wtyczkę.

Po zainstalowaniu wtyczki naciśnij przycisk „Aktywuj”, aby wtyczka była gotowa do działania:

Krok 2: Wybierz szablon
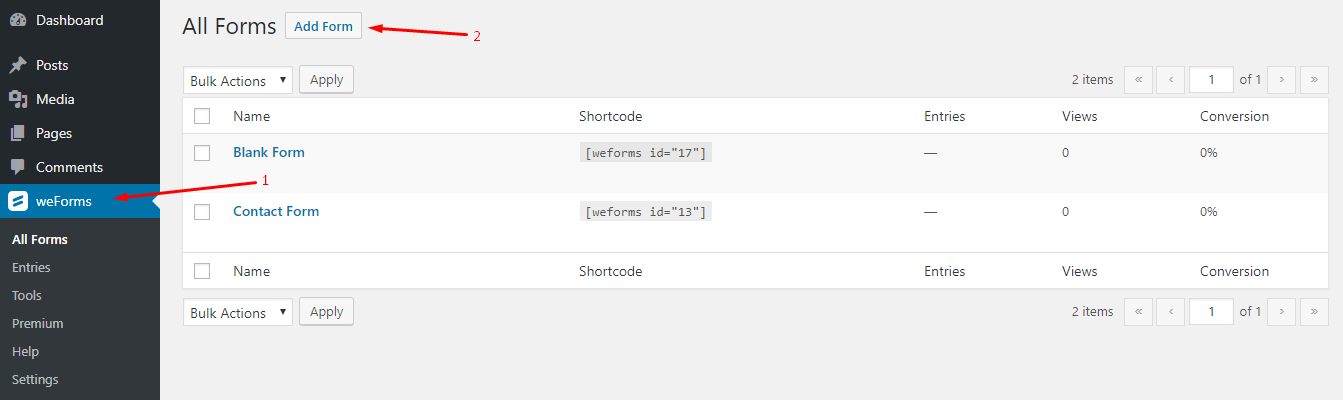
Przejdź do WP Admin Dashboard → weForms → Dodaj formularz.

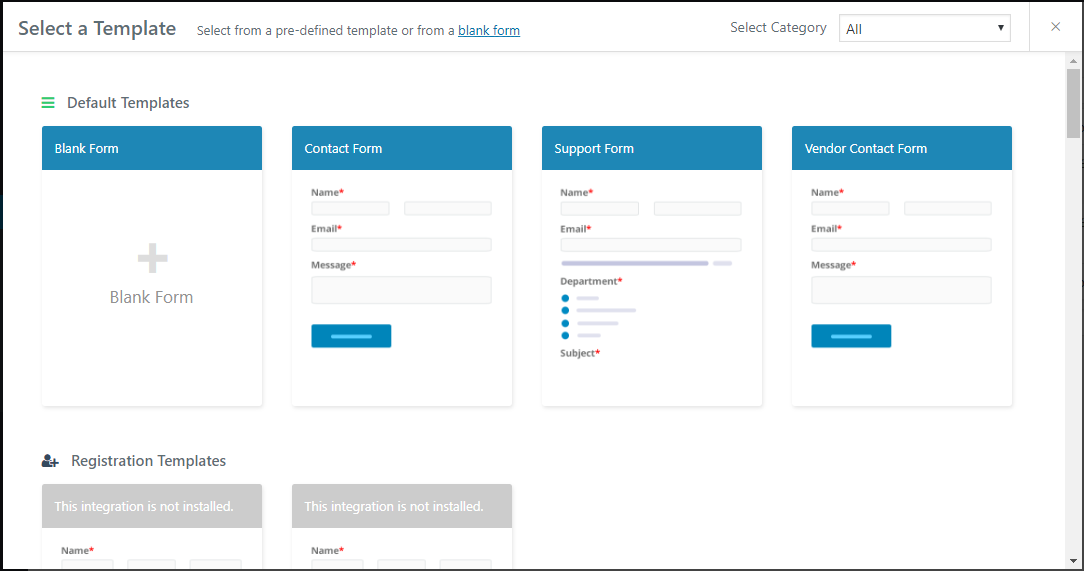
Po kliknięciu na przycisk „Dodaj formularz”, otrzymasz kilka predefiniowanych szablonów, które pomogą Ci szybciej tworzyć formularze:

Jeśli chcesz tworzyć formularze od zera, użyj szablonu Pusty formularz w przeciwnym razie wybierz szablon, który odpowiada Twoim potrzebom.
Krok 3: Utwórz formularz używając kreatora formularzy
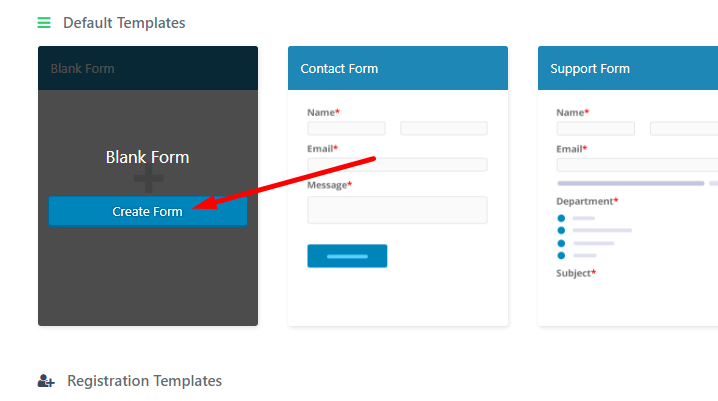
Jeśli najedziesz myszką na szablon Pusty formularz to znajdziesz przycisk „Utwórz formularz”.

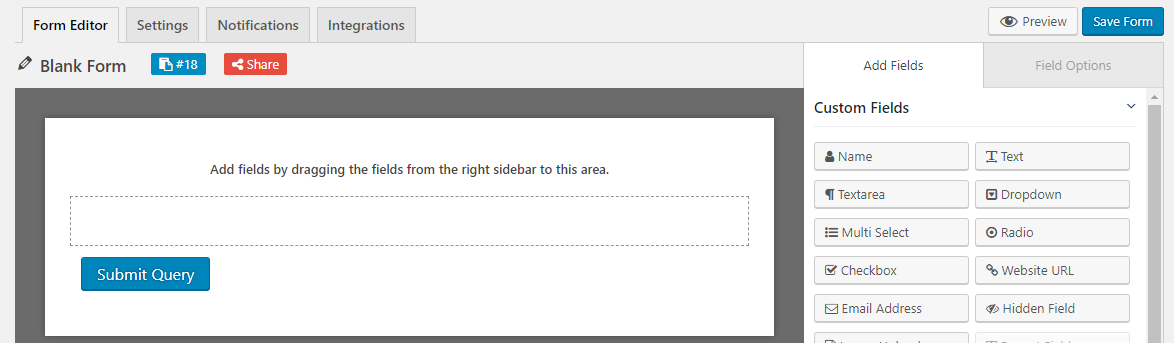
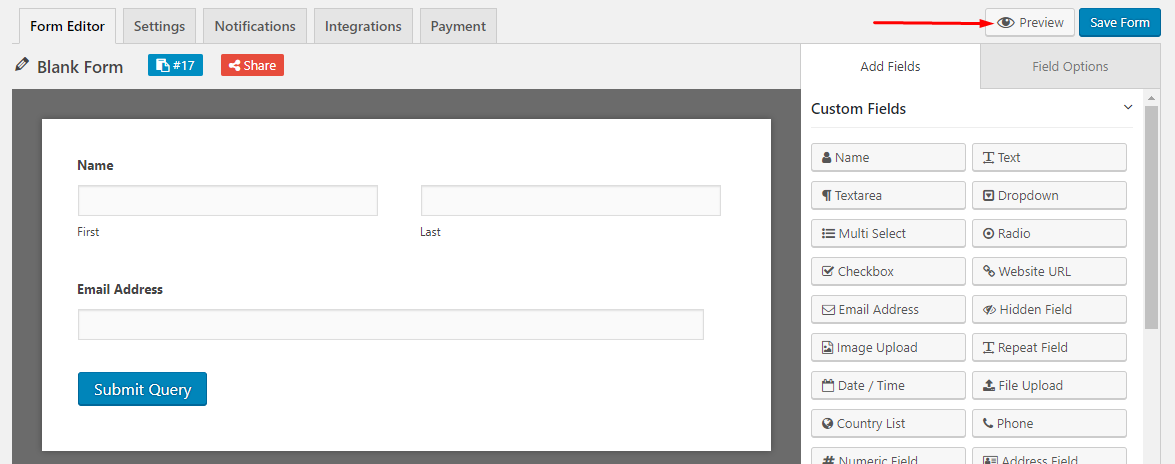
Kliknięcie tego przycisku spowoduje przejście do edytora formularzy:

Załóżmy, że chcesz utworzyć formularz subskrypcji dla swoich subskrybentów i chcesz uwzględnić w nim następujące pola:
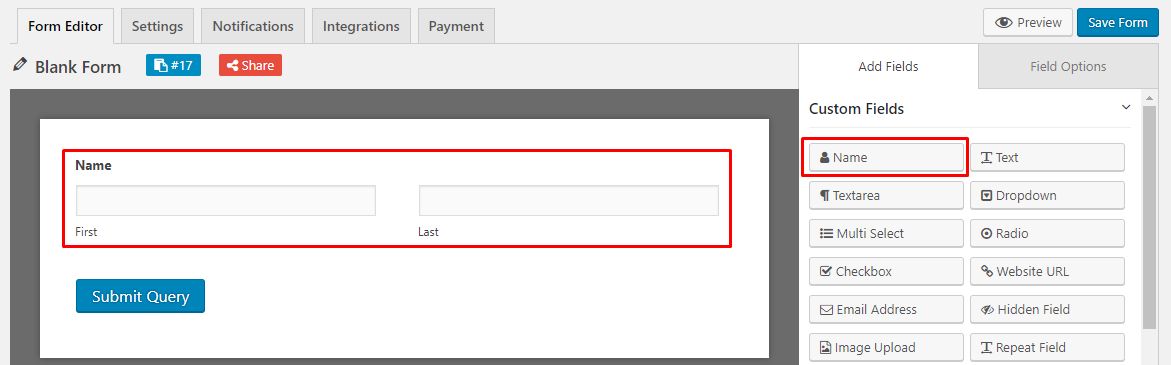
- Nazwa: Aby wprowadzić to pole, po prostu kliknij na pole „Nazwa” bezpośrednio z opcji Dodaj pola w edytorze formularzy.

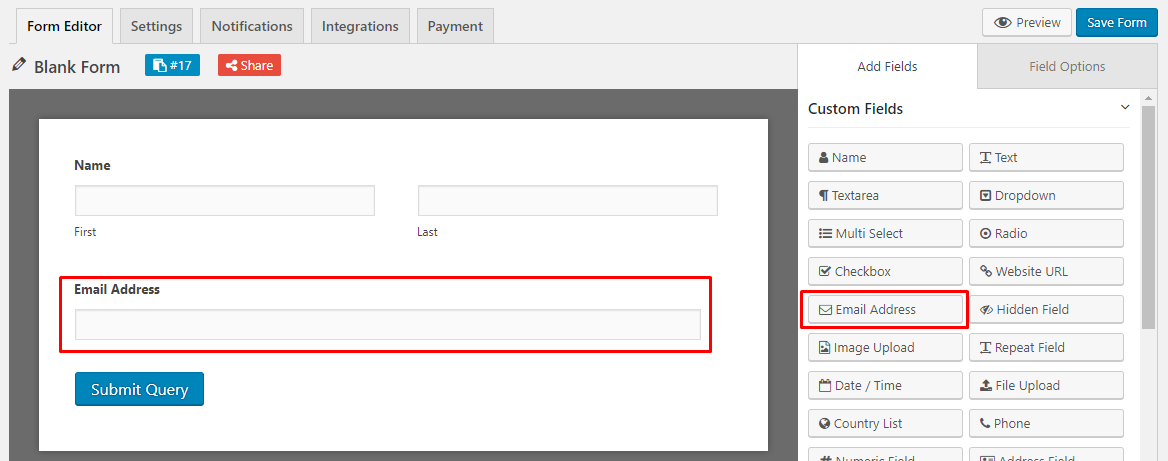
- Email: Użyj pola „Adres e-mail”, aby uwzględnić tę opcję w formularzu, który chcesz utworzyć.

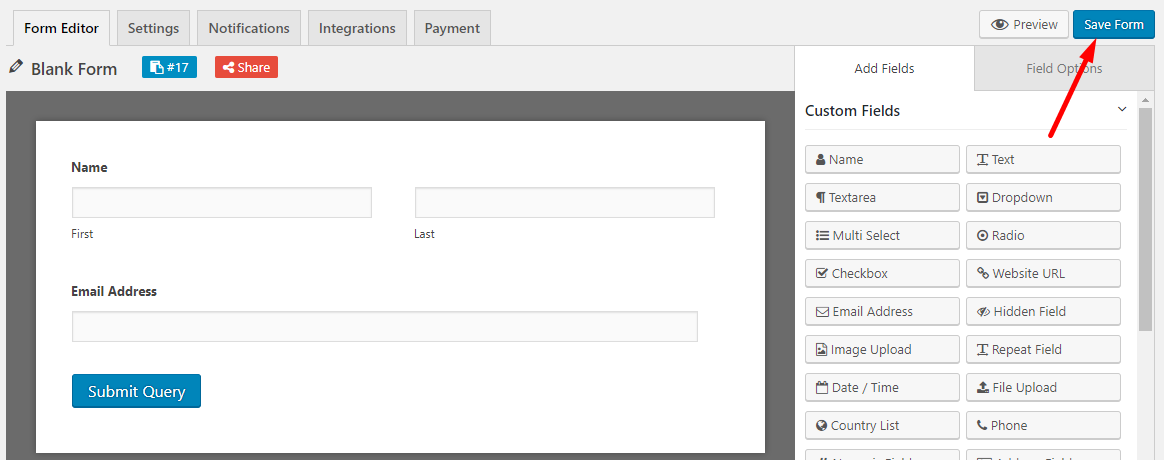
Teraz, kliknij na przycisk „Zapisz formularz”, aby zapisać dane formularza, które właśnie wprowadziłeś.

Co ciekawsze, możesz również wyświetlić podgląd nowo utworzonego formularza z poziomu frontendu za pomocą przycisku „Podgląd „. Kliknij na przycisk „Podgląd” aby zobaczyć jak formularz wygląda z poziomu frontend:

Krok 4: Opublikuj formularz
Istnieją dwie metody publikowania formularza. Jedną z nich jest użycie metody shortcode, a drugą jest użycie metody przycisku „Dodaj formularz kontaktowy”.
Metoda 1: Używanie shortcode
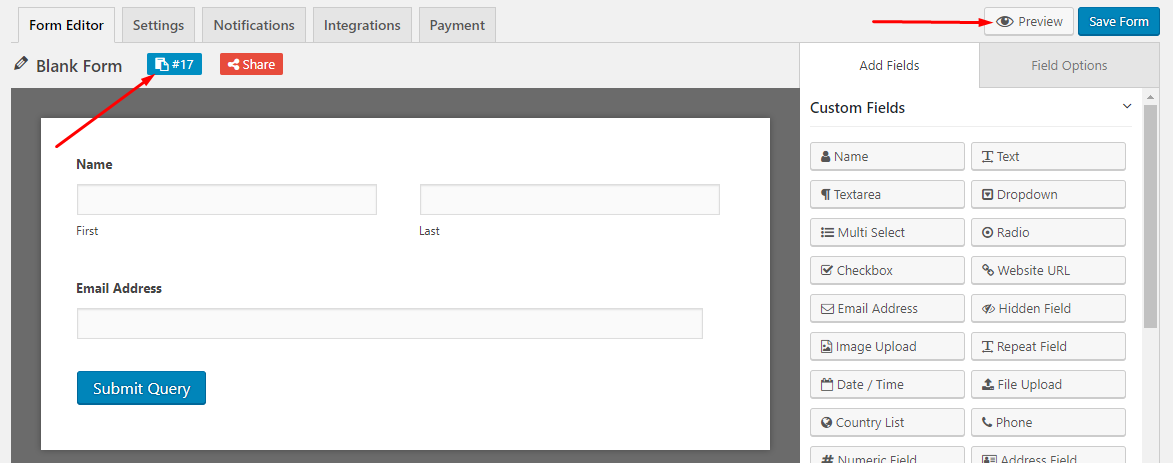
Następnie musisz skopiować shortcode i wkleić kod do strony lub postu. Jeśli klikniesz na shortcode, kod zostanie automatycznie skopiowany do schowka:

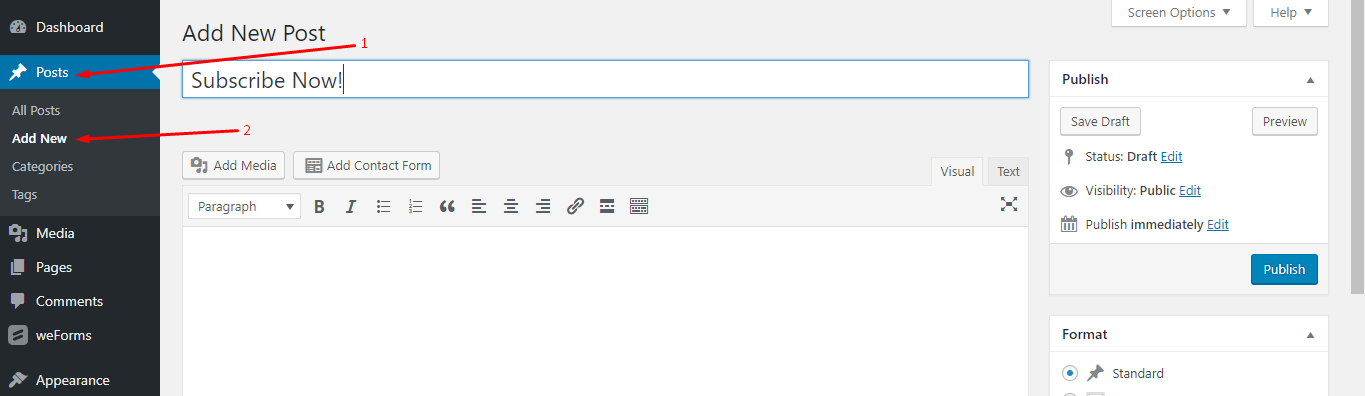
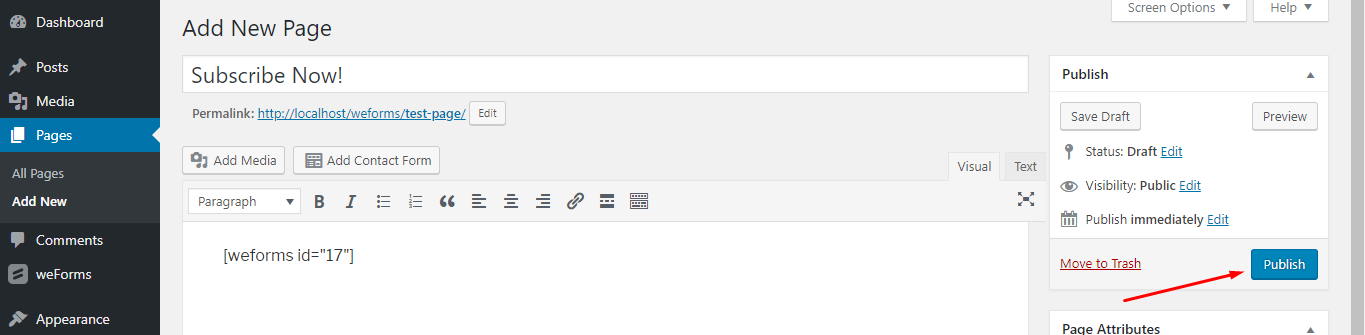
Aby opublikować formularz, utwórz nowy post lub nową stronę i wklej tam shortcode. Tutaj tworzymy nowy post:

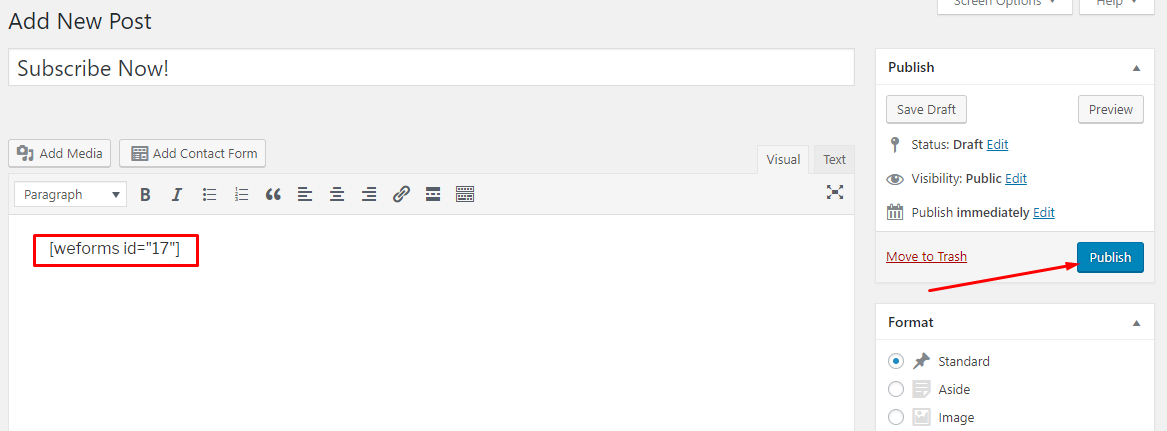
Następnie wklej shortcode i naciśnij przycisk „Opublikuj”:

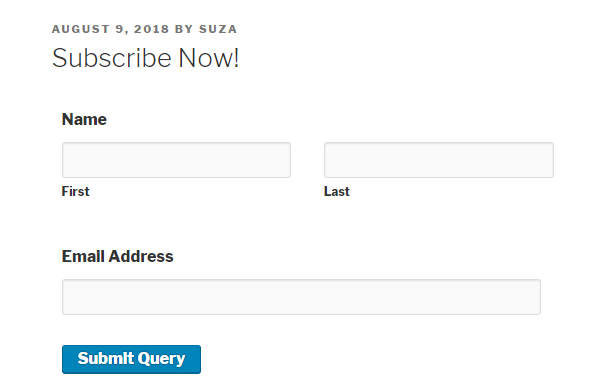
Teraz skończyłeś tworzyć prosty formularz „Subskrypcji” dla odwiedzających. Oto podgląd z frontend:

Metoda 2: Używając przycisku „Dodaj formularz kontaktowy”
Ta metoda jest znacznie łatwiejsza niż metoda 1, ponieważ możesz bezpośrednio wybrać formularz bez konieczności kopiowania shortcode.
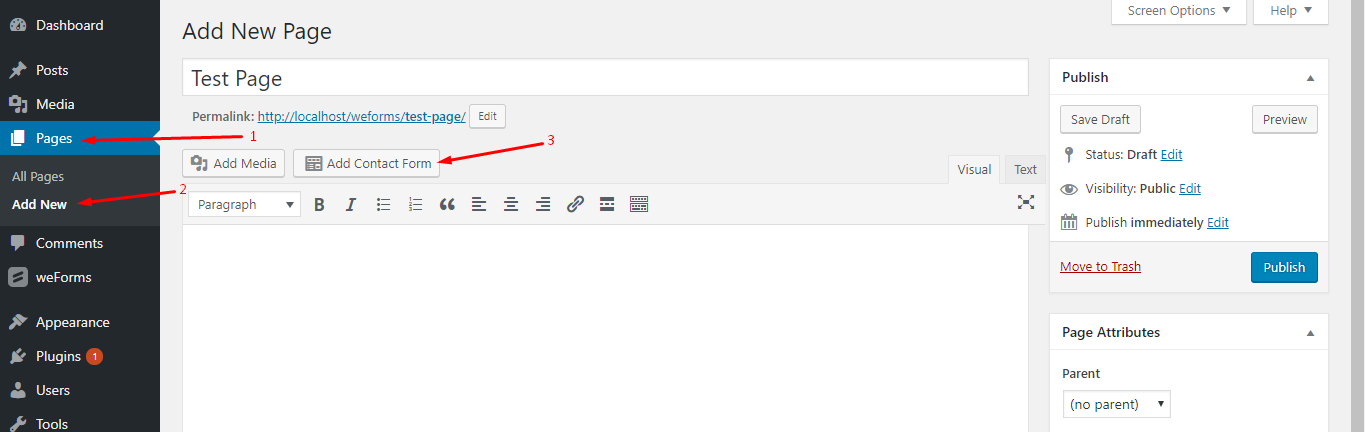
Go to WP Admin Dashboard → Pages → Add New → Kliknij przycisk „Dodaj formularz kontaktowy”:

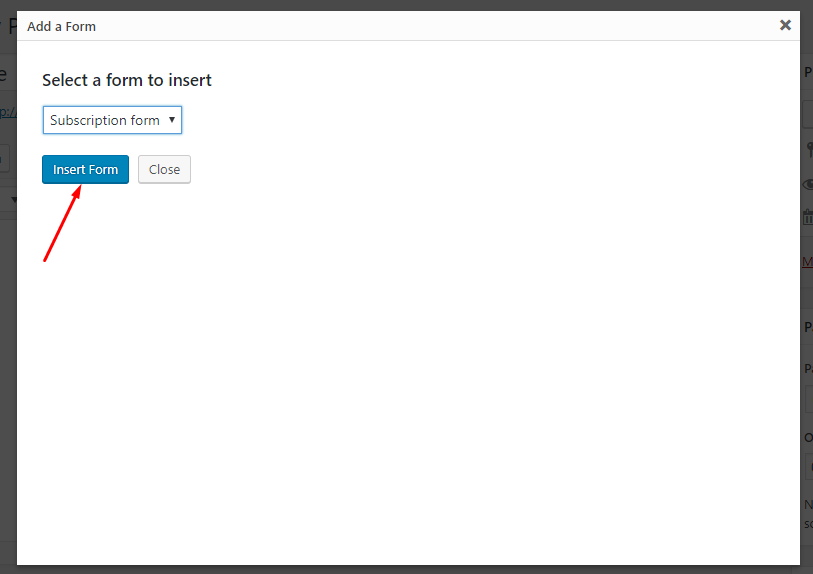
Teraz możesz wybrać dowolny formularz z menu rozwijanego:

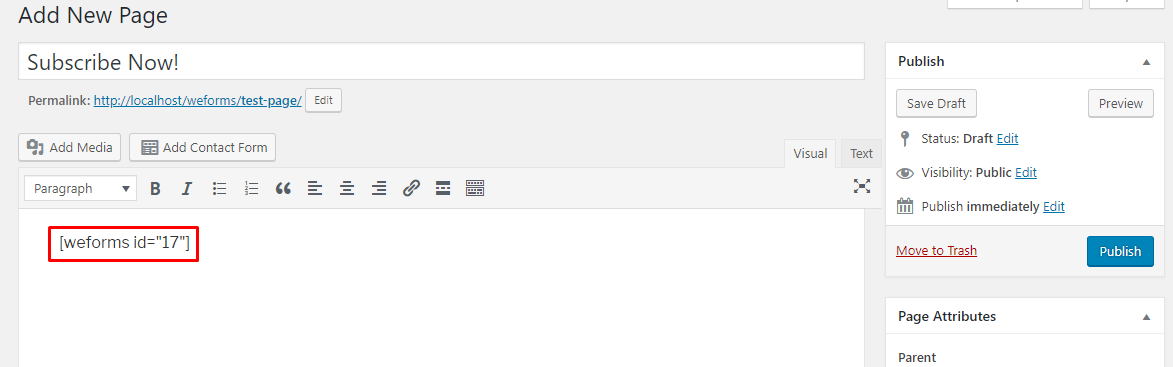
Użyj przycisku „Wstaw formularz”, aby sfinalizować wybór. Zobaczysz, że shortcode został tam automatycznie wklejony:

Na koniec uderz w przycisk „Opublikuj”, aby opublikować formularz.

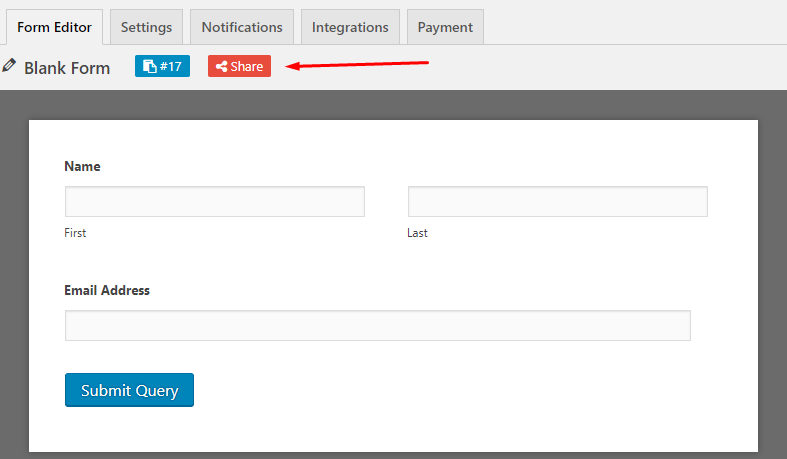
Wskazówki bonusowe: Korzystanie z przycisku „Udostępnij”, aby udostępnić swoje formularze WordPress komukolwiek
Możesz po prostu kliknąć przycisk „Udostępnij”, aby użyć linku do wyświetlenia formularza dowolnej osobie i uzyskać odpowiedź od tej osoby. Aby to zrobić, po prostu kliknij przycisk „Udostępnij”:

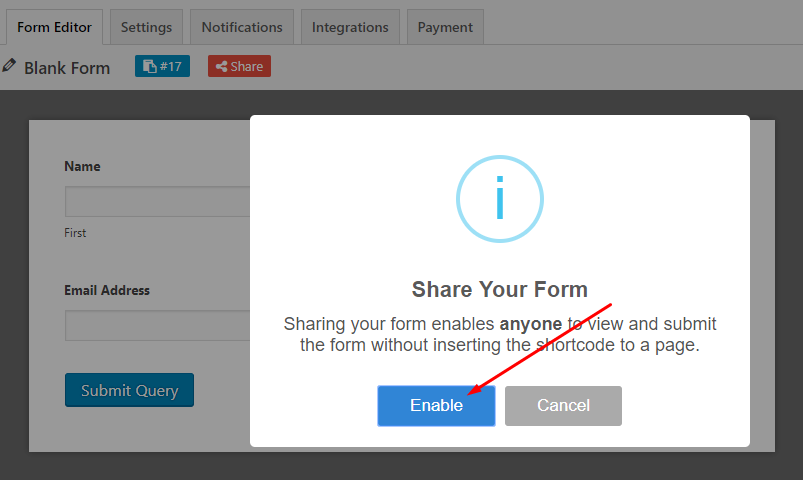
Następnie naciśnij przycisk „Włącz”:

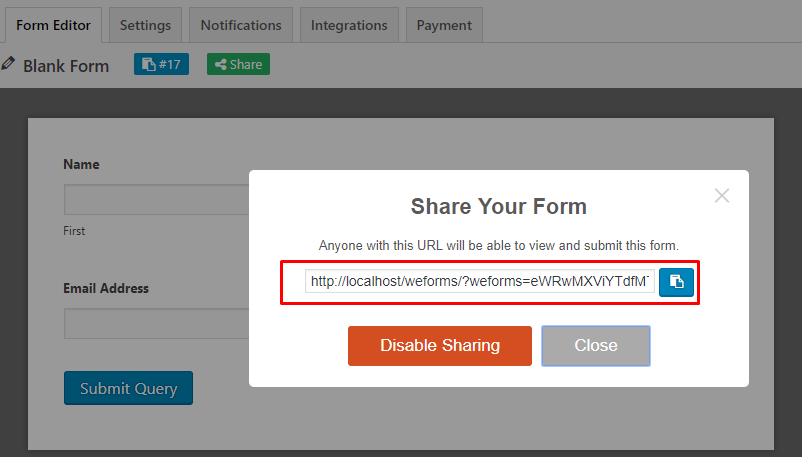
Teraz otrzymasz adres URL formularza:

Mowa końcowa
Budowanie formularzy za pomocą weForms da ci bezproblemowe doświadczenie, ponieważ obsługuje prawie wszystkie najnowocześniejsze pola, takie jak re, funkcjonalność wieloetapowa, użyteczność mobilna, mapy google i tak dalej.
Chociaż wersja premium zawiera wszystkie zaawansowane funkcje, bezpłatna wersja może również wystarczyć, jeśli dopiero zaczynasz od formularzy dla swojej witryny WordPress. Podążaj za linkiem poniżej, aby uzyskać bezpłatną wersję teraz!
Ściągnij weForms za darmo!