WordPress.com
Il Customizer è dove andrai per portare il Tema del tuo sito al livello successivo. Da questa sezione, puoi cambiare il titolo del tuo sito e la tagline, aggiungere widget a una barra laterale o al piè di pagina, creare menu, cambiare le impostazioni della tua homepage e altro ancora.
Alcune opzioni trovate nel Customizer saranno diverse in base ai diversi temi. Le caratteristiche più comuni sono coperte qui sotto.
Tabella dei contenuti
Per accedere al Customizer:
- Vai a Aspetto
- Seleziona Personalizza.


Per navigare nel Customizer

- Clicca la X in alto a sinistra per uscire dal Customizer.
- Clicca il pulsante blu a destra della X per salvare le modifiche o salvare la bozza.
- Clicca l’icona delle impostazioni accanto al pulsante blu per cambiare l’azione in Salva modifiche, Salva bozza, o Pianifica una data per le tue modifiche al Customizer. Una volta salvata la bozza avrai la possibilità di condividere un link di anteprima con persone che non hanno accesso al tuo Customizer.
- Opzioni di menu addizionali possono essere visualizzate a seconda del tema che stai usando.
- In fondo al menu del Customizer, puoi nascondere i controlli del customizer, o, visualizzare il tuo sito in un simulatore desktop, tablet o mobile.
Customizer Controls

I Customizer Controls sono pulsanti su cui puoi cliccare per nascondere il Customizer e visualizzare il tuo sito/blog come apparirebbe su un desktop, un tablet o un dispositivo mobile.
L’icona della matita
Alcuni elementi nell’anteprima del customizer avranno un’icona a forma di matita accanto all’elemento. Questa è una scorciatoia per i controlli del customizer per modificare quell’elemento specifico.
I tuoi visitatori non vedranno queste icone. Appaiono solo ai proprietari o agli amministratori del sito.

Il link Hai bisogno di aiuto per configurare il tuo sito? in cima ai controlli del Customizer è un link alla panoramica del tema e alle istruzioni di configurazione.
Indice
Draft, Schedule, & Share Preview
Il Customizer permette anche all’amministratore di creare modifiche e salvarle come bozze prima di salvare le modifiche sul sito live. Questa è una grande caratteristica se usata insieme alla funzionalità di pianificazione delle bozze del Customizer.
Dopo aver apportato modifiche alle impostazioni del Customizer, un’icona a forma di ingranaggio apparirà accanto al pulsante Pubblica.
- Salva modifiche – Questo è scelto per impostazione predefinita, selezionando questo vi permetterà di pubblicare le modifiche sul vostro sito live
- Salva bozza – Questa opzione cambierà il pulsante blu Salva modifiche in un pulsante Salva bozza, selezionando questo pulsante salva le modifiche del Customizer senza pubblicarle sul sito live. Il pulsante dirà quindi Bozza salvata in lettere grigie.
- Pianifica – Puoi scegliere di spingere le modifiche dal vivo in una data e ora di tua scelta.
- Condividi link di anteprima – Una volta che il Customizer è salvato come bozza o pianificato, un’anteprima delle modifiche può essere condivisa con i collaboratori condividendo il link in fondo al pannello Azioni.

Indice
Identità del sito
Logo – Aggiungi un logo una volta e verrà automaticamente visualizzato in ogni tema che supporta i loghi.
Titolo del sito – Il titolo del tuo sito appare in cima al tuo sito nella testata. Questo è un ottimo posto per mettere il nome della tua azienda o del tuo blog.
Tagline – La tagline apparirà in uno stile più sommesso vicino al tuo Site Title. Una tagline è utile per una citazione o una breve dichiarazione di missione (una frase).
Icona del sito – Le icone del sito sono ciò che si vede nelle schede del browser, nelle barre dei segnalibri e nelle applicazioni mobili di WordPress.

Credito del piè di pagina – Questo è un link di ritorno a WordPress.com. Puoi scegliere come visualizzarlo.

Il Footer Credit può essere rimosso con il piano WordPress.com Business o superiore.
Tabella dei contenuti
Colori &Sfondi
Diversi temi hanno diverse opzioni di colore. Alcuni hanno un’opzione molto semplice di cambiare il colore primario, mentre altri forniscono palette di colori e opzioni di immagini di sfondo.
Siccome non tutti i temi sono uguali, la tua sezione Colori &Sfondi potrebbe avere impostazioni diverse da quelle mostrate qui a destra.
Uno dei molti temi con le opzioni mostrate a destra è il tema Sketch.
Sapevi che puoi cambiare le impostazioni dei colori dei diversi blocchi all’interno dell’Editor dei blocchi? Quindi, anche se il tuo tema non ha una sezione Colori &Sfondi, puoi aggiungere colore alle tue pagine e post usando le Impostazioni colore sotto le impostazioni dei blocchi per blocchi specifici.

Indice
Fonts & Immagini dell’intestazione
Alcuni temi includono anche diverse opzioni di Font e Immagini dell’intestazione.
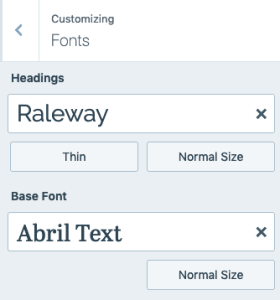
Fonts
Quando un’opzione del menu Font è presente nel Customizer, puoi usarla per cambiare le intestazioni e il Font di base.
Gli stili dei font delle intestazioni possono essere cambiati con diversi font-faces, peso e dimensione.
Il Font di base si riferisce al font usato nel corpo del tuo sito. Il font-face e la dimensione del font di base possono essere cambiati.

Se non vedi l’opzione del menu Fonts nel Customizer, potresti usare uno dei nostri nuovi temi ottimizzati per Block Editor.
Invece, per cambiare i font globali per il tuo sito, vai su Il mio sito → Pagine/Post e modifica qualsiasi pagina o post sul tuo sito.
Nella sezione superiore del Block Editor cerca il pulsante A.
Questo pulsante ti darà le opzioni di font per il tuo font di intestazione predefinito e il font di base, così come alcuni suggerimenti sulle combinazioni di font ideali.

Se non vedi il menu Fonts nel Customizer o l’opzione Global Styles nell’Editor dei blocchi, il tema che hai selezionato non include modifiche ai font di default. Tuttavia, se sei a tuo agio con i CSS e hai il piano WordPress.com Premium o superiore, puoi modificare il font di qualsiasi tema attraverso Aspetto → Personalizza → CSS aggiuntivo.
Risorse CSS aggiuntive:
* Supporto CSS
* Imparare i CSS
* Trovare il CSS del tuo tema
Immagini dell’intestazione
Se hai un tema che supporta l’aggiunta di un’immagine all’intestazione del tuo sito, puoi selezionare un’immagine attraverso Aspetto →Personalizza → Immagine dell’intestazione.
I temi che supportano le intestazioni generalmente includono informazioni in questa sezione su quale sia la dimensione migliore per la tua intestazione per adattarsi al tema senza soluzione di continuità.

Indice
Menu
Questa opzione del Customizer è usata per gestire i menu di navigazione per i contenuti che hai già pubblicato sul tuo sito. Puoi creare menu e aggiungere elementi per contenuti esistenti come pagine, post, categorie, tag, formati o link personalizzati.
I menu possono essere visualizzati in posizioni definite dal tuo tema o in aree widget aggiungendo un widget “Navigation Menu”.

Se hai creato una nuova pagina o un nuovo post e non viene visualizzato nel tuo menu di navigazione, Aspetto → Personalizza → Menu è il primo posto da controllare. Seleziona un menu da modificare e da qui puoi aggiungere nuove pagine o post. Inoltre, puoi selezionare l’opzione per Aggiungere automaticamente nuove pagine di primo livello a questo menu per avere nuove pagine aggiunte automaticamente al tuo menu.
Indice
Opzioni contenuto
Alcuni temi includono un menu Opzioni contenuto. Le Opzioni contenuto ti permettono di cambiare il modo in cui il tuo contenuto viene visualizzato su pagine specifiche.
Sottolineate di seguito sono alcune delle scelte comuni trovate nelle Opzioni contenuto, tuttavia possono differire per ogni tema che ha questa caratteristica.
- Visualizzazione blog – Scegli tra un post completo o un estratto per il blog e le pagine di archivio.
- Autore Bio – Se visualizzare o meno la tua bio sui singoli post.
- Dettagli del post – Decidi quali dettagli specifici del post visualizzare (data, categorie, tag, autore).
- Immagini in evidenza – Dove le immagini in evidenza devono o non devono essere visualizzate (blog e archivi, singoli post, pagine).

Indice
CSS aggiuntivi
CSS sta per Cascading Style Sheets. È un linguaggio di markup che controlla l’aspetto degli elementi HTML su una pagina web. I CSS personalizzati possono essere aggiunti ai siti con il piano WordPress.com Premium o superiore.
Risorse CSS aggiuntive
- Supporto CSS
- Imparare i CSS
- Trovare i CSS del tuo tema
Indice
Widgets
Un widget è uno strumento che puoi aggiungere alle barre laterali e ai piè di pagina del tuo sito.
Alcuni temi hanno aree di widget multiple, mentre altri offrono solo un’area widget Sidebar o Footer.
Puoi leggere di più su come aggiungere e configurare i widget qui.

Indice
Impostazioni Homepage
Di default, il tuo sito è impostato per mostrare i tuoi ultimi post nella tua homepage. Nel menu Impostazioni Homepage, puoi cambiare ciò che i visitatori vedono quando accedono per la prima volta al tuo sito.
Se non hai nessuna pagina pubblicata non avrai l’opzione “Impostazioni Homepage”.
Puoi impostare il tuo sito come privato, e comunque pubblicare la tua pagina senza preoccuparti che la gente veda il tuo sito e la pagina che hai appena pubblicato.
La tua homepage mostra…
I tuoi ultimi messaggi
Un classico stile da blog, dove i messaggi vengono mostrati in ordine cronologico inverso (dal più recente al più vecchio).
Una pagina statica
Una pagina fissa, o statica, del sito. Molti temi usano questa opzione per visualizzare i contenuti in primo piano. Puoi anche usare questa opzione se non vuoi avere una pagina blog.
Seleziona la tua Homepage dall’elenco delle pagine che hai creato attraverso Il mio sito → Pagine. Poi, seleziona la tua pagina Posts se vuoi avere una pagina che mostra i post del blog.

Indice
Altre opzioni
Diversi temi includono opzioni aggiuntive nei controlli del Customizer. I temi che sono progettati per i portfolio possono avere un menu Portfolio aggiuntivo per personalizzare la visualizzazione del tuo portfolio. Altri avranno Theme Options per opzioni di personalizzazione specifiche per il tema.
Piani versatili e prezzi
-
Gratuito
Meglio per gli studenti
-
Personale
Meglio per gli hobbisti
-
Premium
Migliore per i liberi professionisti
-
Business
Migliore per le piccole imprese
Scegli un piano