Rassegna e prezzi di Webflow: Webflow è il miglior costruttore di siti web per il 2021?
Una cosa è certa. Lo sviluppo della tecnologia continua a guidare la crescita dell’e-commerce. E a dir poco in modo esponenziale, con le piattaforme di ecommerce al centro della scena.
Ovviamente, i numeri dei commercianti digitali che progressivamente adottano le piattaforme di ecommerce sono stati impressionanti. Ma, avete mai pensato che l’industria potrebbe forse fare meglio? Che in realtà dobbiamo ancora raggiungere una crescita ottimale?
Ebbene, questo è ciò che crede il team di Webflow. Mentre molti attori del settore continuano a lodare la tecnologia in via di sviluppo, Bryant Chou – il chief technology officer – crede che non abbiamo ancora visto nulla.
Secondo lui, la maggior parte delle imprese online sono costruite su vecchie piattaforme che sono sempre più ridondanti nell’era mobile.
E qui è come Webflow ha scelto di rispondere…
Webflow Review: Panoramica
Webflow è stato intorno al blocco dal 2013 quando è stato lanciato da Chou insieme a Sergie Magdalin e Vlad Magdalin.
Nel corso degli anni, lo abbiamo conosciuto come soluzione CMS visiva che fonde funzionalità di progettazione professionale senza codice con la facilità d’uso dei tipici costruttori di siti web. Ha essenzialmente offerto un ambiente di design incentrato su Photoshop per la costruzione di siti web.
Finora, questo approccio ha probabilmente funzionato bene per l’azienda, considerando l’attuale base di utenti di Webflow di oltre mezzo milione di proprietari di siti web.
Nonostante questo successo, il team dietro Webflow ha deciso di espandersi ulteriormente, e tentare la fortuna nello spazio della piattaforma ecommerce. E così, Webflow Ecommerce è stato conseguentemente lanciato nel marzo 2018 per soddisfare le esigenze delle piccole imprese che devono ancora essere soddisfatte.
Prima è arrivata la versione Beta, che apparentemente ha adeguato l’intera struttura di Webflow. Il fornitore si è sistematicamente trasformato in una piattaforma con le seguenti soluzioni:
- Webflow Ecommerce: Gestione e crescita dei negozi online.
- Webflow Editor: Funzioni di personalizzazione del sito.
- Webflow CMS: Alimenta l’intera struttura di gestione dei contenuti.
- Interazioni di Webflow: Fornisce una vasta gamma di caratteristiche grafiche per le animazioni.
- Webflow Designer: Ti rende un vero e proprio web designer senza codifica complessa.
- Webflow Hosting: Si occupa di domini e web hosting in generale.
Da questa lista da sola, scommetto che ora avete l’idea dietro la loro nuova serie di prodotti. Webflow sta semplicemente cercando di facilitare le piccole imprese con uno stack completo di soluzioni digitali ecommerce.
Ora, questo è eccitante si deve ammettere. Ma di nuovo, non è un compito facile. Ci vuole una grande quantità di risorse per costruire e supportare una piattaforma così versatile. Ecco perché è comprensibile che anche se la prima soluzione ecommerce Beta era considerevolmente ampia, mancava ancora un paio di caratteristiche qua e là.
Ma, sapete una cosa? Il team di sviluppo di Webflow ha riferito di aver raccolto feedback da una vasta gamma di utenti. Hanno promesso di usarli per migliorare le versioni successive del software.
Quindi, ero abbastanza curioso di sapere quali cambiamenti avremmo visto lungo la strada. Per fortuna, non ho aspettato così a lungo poiché la piattaforma ecommerce è stata recentemente aggiornata nel novembre 2018.

Secondo Webflow, la loro nuova versione Beta pubblica è ora più robusta, con una ricca serie di funzionalità per la costruzione e la gestione di negozi online.
Oppure lo è?
Beh, scopriamolo. Questa recensione di Webflow Ecommerce copre tutte le caratteristiche principali che si ottengono sulla versione Beta pubblica, la struttura dei prezzi corrispondente, più eventuali punti deboli degni di nota.
Rassegna Webflow: Caratteristiche
Webflow Design e personalizzazione dei negozi online
Lo stack Webflow Ecommerce inizia con un costruttore di siti web visuali, che è apparentemente progettato con un quadro completo che supporta l’intero processo di creazione del sito, dalla progettazione e modifica alla personalizzazione e pubblicazione.
Una cosa che mi piace di questo particolare modello è la sua flessibilità. Non ti limita a una struttura standard di ecommerce. Invece, hai la libertà di essere creativo e impostare qualsiasi tipo di pagina web personalizzata che potresti pensare.

Se ti piace il blogging, per esempio, ti è permesso di creare il tuo blog dinamico, completo di funzionalità ecommerce. E questo include l’integrazione di vari elenchi di prodotti nei tuoi post.
Puoi anche capitalizzare su di esso per costruire rapidamente pagine uniche di marketing e conversione. Viene fornito con una ricca gamma di elementi che è possibile aggiungere alle pagine pertinenti, prima di personalizzarle per catturare e convertire i clienti.

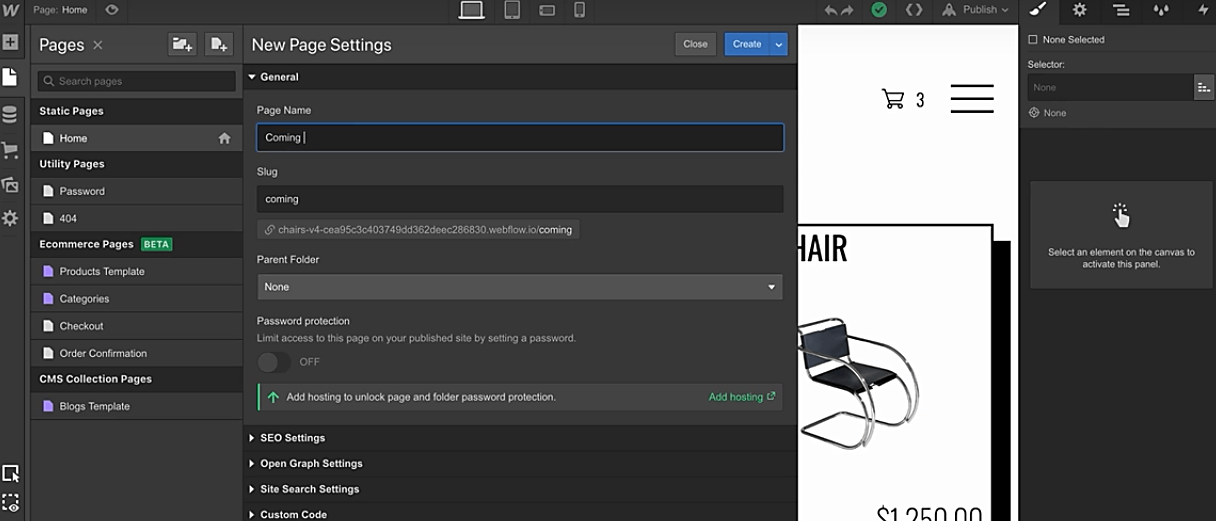
Ebbene, è possibile iniziare da zero e costruire il vostro intero negozio ecommerce da zero. Oppure, si può approfittare dei modelli di Webflow come una scorciatoia per ottenere comodamente un sito web dal design professionale. Le tue opzioni qui sono diverse, grazie a un mercato che presenta sia layout gratuiti che a pagamento per i negozi online.
E sì, sono anche abbastanza flessibili. Puoi modificarli ampiamente per aggiustare l’intero design, e successivamente pubblicare un negozio con un marchio unico.
Se stai creando pagine di prodotti, per esempio, Webflow ti permette di ritoccare anche lo schema del prodotto sottostante, ed eventualmente cambiare la sua struttura generale. In altre parole, è possibile estendere i campi prodotto predefiniti introducendo sottocategorie e descrizioni speciali.
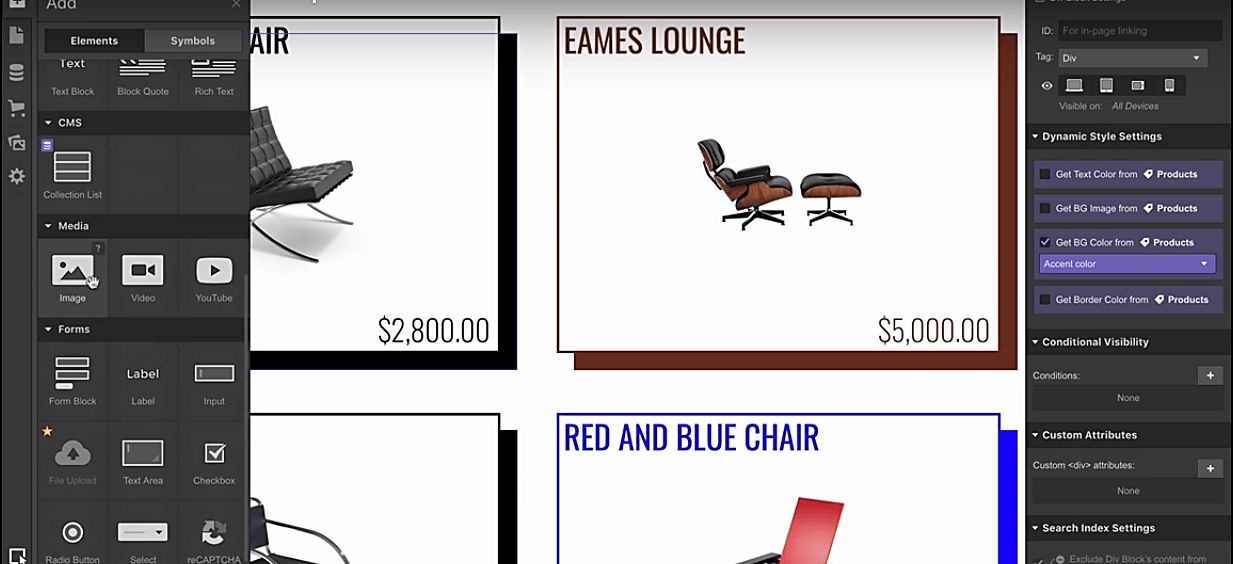
Detto questo, un modo ponderato per attirare l’attenzione su articoli specifici potrebbe essere l’assegnazione di un colore d’accento unico, poi magari combinandolo con microscopia e immagini personalizzate.

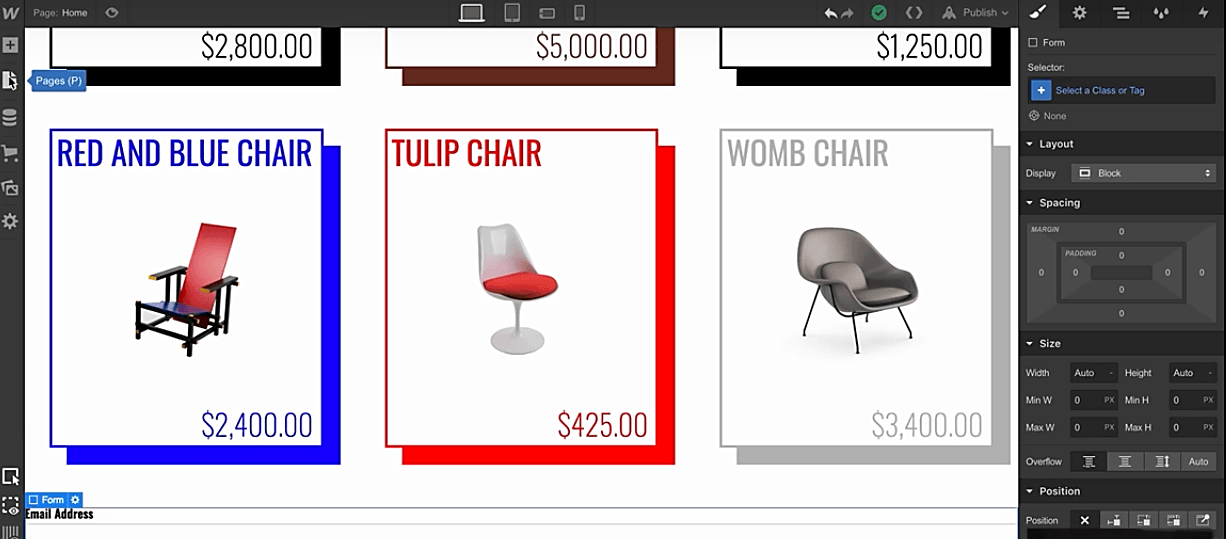
Per quanto riguarda l’organizzazione dei prodotti, si potrebbe considerare un modello di disposizione dinamico ma semplice da navigare. E no, non deve essere una tipica griglia. Questo è probabilmente un po’ troppo noioso ormai. Inoltre, Webflow ti permette di giocare creativamente con idee che potrebbero eccitare i visitatori del tuo sito.
In effetti, non limita i tuoi articoli alle pagine dei prodotti. Puoi distribuirli a più sezioni del sito per migliorare il tuo imbuto di conversione dei lead.
E parlando di conversione, noterai che Webflow Ecommerce va oltre i prodotti per fornire strumenti aggiuntivi per progettare e personalizzare il carrello del tuo negozio. Puoi rendere l’intero processo intuitivo e divertente per i tuoi clienti adottando uno dei design predefiniti del carrello, poi magari combinandolo con animazioni speciali.
Ora, va da sé che un grande carrello della spesa richiede una pagina di checkout altrettanto attraente. Fortunatamente, Webflow ti permette di modificare anche la pagina di checkout per completare l’intero negozio. Il suo canvas visivo vi garantisce lo stesso livello di flessibilità delle altre pagine web.
Webflow Online Store Management
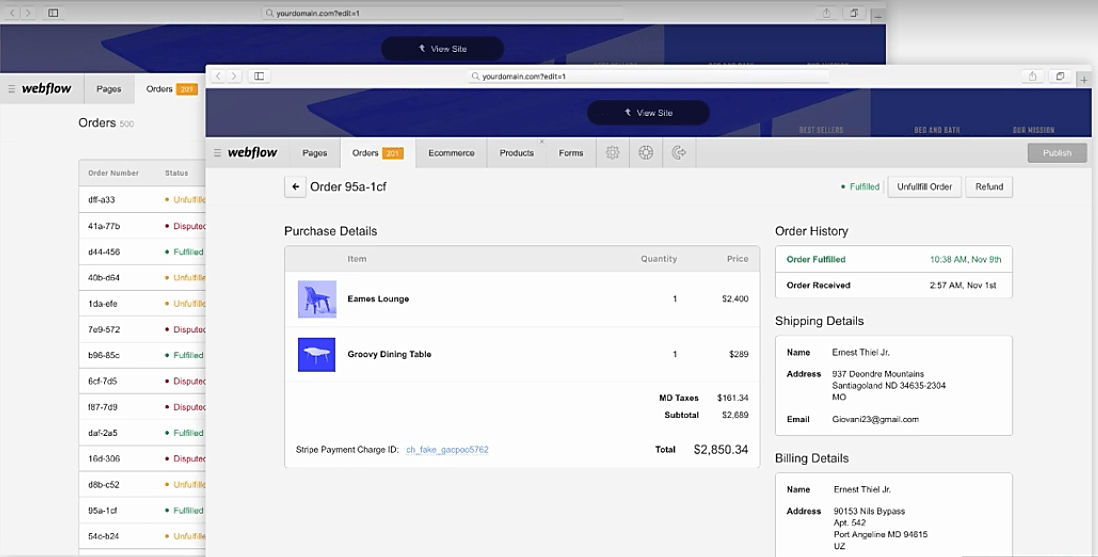
Dopo aver creato un sito ecommerce, arriva il processo spesso noioso di gestire l’intero negozio. Ora, Webflow cerca di eliminare le sfide semplificando l’intera struttura attraverso una pipeline ben strutturata per la gestione dei clienti, degli ordini, dei pagamenti e dell’inventario.
Quando i clienti fanno acquisti, per esempio, gli ordini vengono immediatamente trasferiti al tuo editor client-friendly. Questo è essenzialmente il luogo in cui non solo visualizzi gli ordini in sospeso, ma segui anche le informazioni sui clienti corrispondenti, quindi segui i progressi successivi.

Ora, aspetta un minuto. E il processo di pagamento?
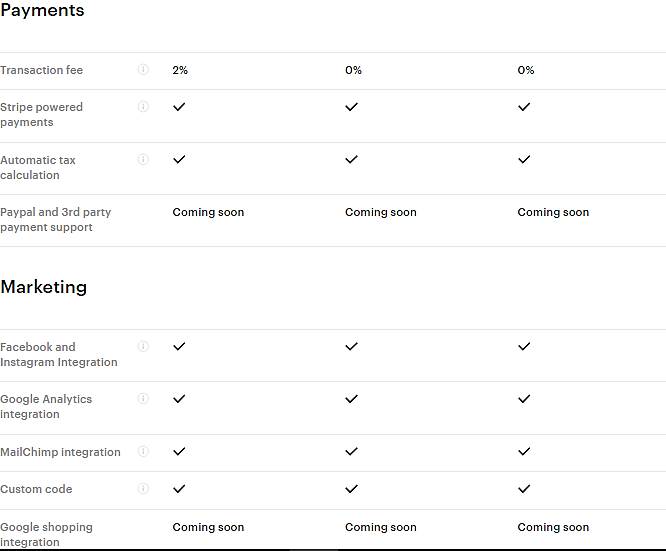
Beh, naturalmente, il sistema genererà anche i dettagli di pagamento applicati ad ogni ordine. Ma, ecco il colpo di scena – si scopre che Webflow supporta solo un gateway di pagamento.
Ok, so che probabilmente preferiresti andare con PayPal se fossi limitato a una singola opzione. Ma, sfortunatamente, non è questo il caso.
Anche se PayPal è la soluzione di pagamento online più espansiva finora, Webflow deve ancora integrarla nella piattaforma. L’azienda è stata solo in grado di collaborare con Stripe per facilitare le transazioni online.
Bene, Stripe potrebbe non essere così grande come PayPal, ma può accettare pagamenti in più di 130 paesi. È anche ammirevolmente sicuro, con caratteristiche come l’apprendimento automatico di Stripe Radar per la prevenzione e l’analisi delle frodi. Poi, per finire, va oltre i pagamenti regolari per fornire supporto per i rimborsi e la risoluzione delle controversie.
Purtroppo, solo i commercianti in 26 paesi possono aprire e gestire gli account Stripe. Il resto deve aspettare che Webflow sviluppi il supporto per altri gateway.
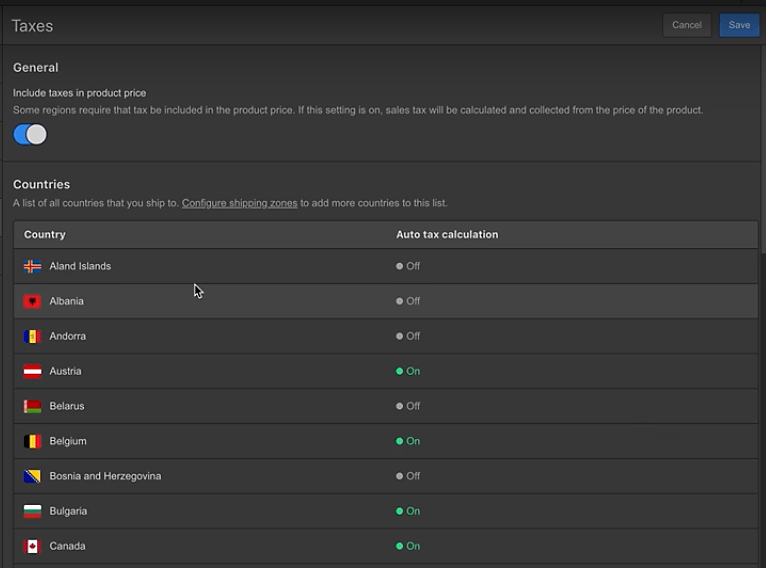
In compenso, almeno il sistema può calcolare e addebitare automaticamente l’IVA più l’imposta sulle vendite per gli acquirenti con sede in Australia, UE, Canada e Stati Uniti, ma questo è praticamente tutto per ora. Le altre regioni devono aspettare fino a quando Webflow introdurrà una funzione per le regole di aliquote fiscali manuali.

Bene. Ma queste restrizioni si estendono al processo di spedizione?
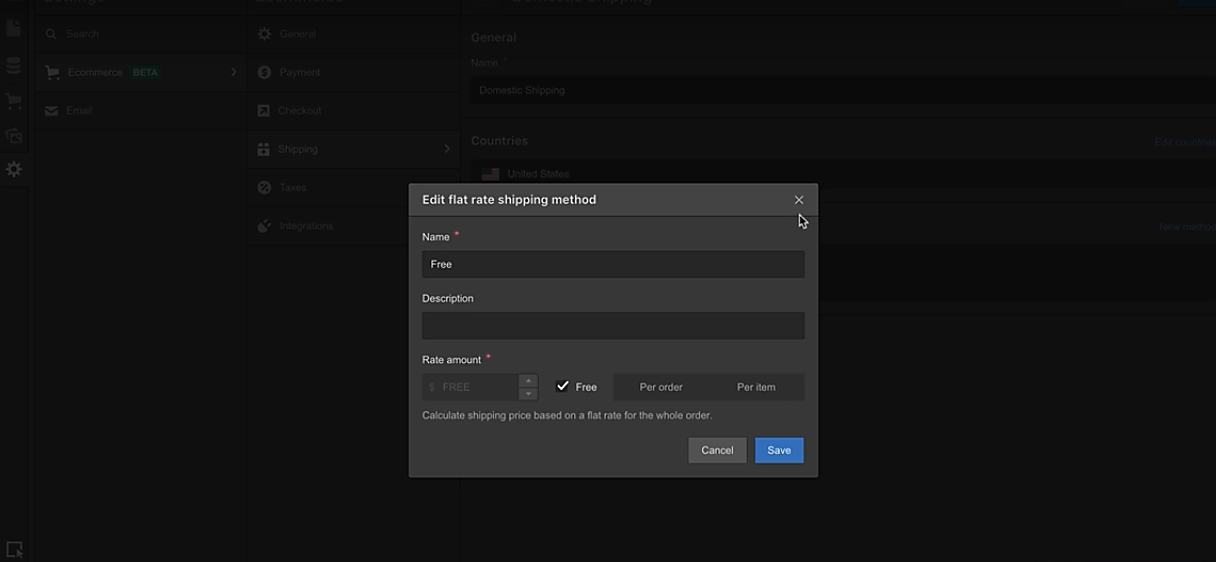
Per fortuna no. Anche se Webflow sta ancora lavorando per introdurre più funzionalità di evasione degli ordini, è abbastanza versatile quando si tratta di spedizione dei prodotti.
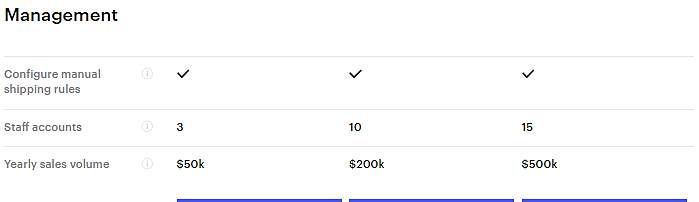
Per cominciare, ti permette di definire le regole di spedizione insieme alle regioni di consegna corrispondenti per ogni ordine di prodotto. Poi va avanti per facilitare i vari metodi di spedizione e le tariffe.
In effetti, è possibile impostarlo per calcolare automaticamente le tariffe di spedizione dell’ordine in base al peso dell’articolo, alla quantità e al prezzo, più la percentuale del costo totale dell’ordine. E’ anche possibile procedere con tariffe statiche per ordine o per articolo, incluse quelle gratuite.

Infine, quando si tratta della consegna effettiva del prodotto, un servizio che troverete abbastanza utile è Zapier. Il collegamento che condivide con Webflow ti permette di scegliere e sfruttare più soluzioni di spedizione dalla vasta gamma di integrazioni di Zapier.
Webflow Upcoming Features
Finora, abbiamo menzionato una serie di punti deboli qua e là. Ma, siamo onesti, questa piattaforma compensa tutto ciò con la sua vasta gamma di caratteristiche ottimizzate per l’e-commerce. E considerando che è ancora in fase Beta, si può già dire che Webflow è certamente diretto nella giusta direzione.
Detto questo, alcune delle caratteristiche che i suoi sviluppatori stanno progettando di introdurre nel prossimo futuro includono:
- Email di recupero del carrello abbandonato
- Integrazioni aggiuntive di prima parte per tasse, realizzazione, spedizione, ecc.
- Conti e gestione dei clienti
- Più rapporti sulle vendite e approfondimenti analitici
- Prodotti digitali e abbonamenti
- Vendite, promozioni e sconti
- Supporto Amazon PayPal, Apple Pay e Google Pay
- Vasta gamma di prodotti
Webflow Review: CMS

Da subito, si può quasi dire che questo non è un normale strumento CMS. Il sistema CMS Webflow viene fornito con una serie di caratteristiche ottimizzate non solo per i gestori e gli editori di contenuti, ma anche per gli sviluppatori e i designer.
Ok, di cosa stiamo parlando qui?
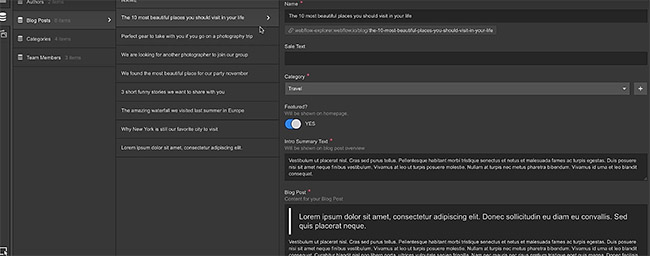
Beh, per cominciare, cerca di combinare il contenuto e il design visivo in un modo che ti aiuta a creare un ecosistema olistico del sito senza la complessità della codifica front-end. In poche parole, puoi lavorare sul design delle tue pagine web insieme al contenuto concreto.
Il processo consiste essenzialmente nel collegare i campi delle collezioni con il tuo modello di sito, quindi procedere con la parte di design mentre il contenuto è sul layout. È davvero così semplice. Alla fine, quindi, dovresti essere in grado di personalizzare le pagine di conseguenza senza i problemi di programmazione.
Ora, posso immaginare di cosa potresti essere preoccupato a questo punto. E no- fortunatamente, il sistema non ti limita a nessun layout. Sei libero di introdurre componenti aggiuntivi di cui hai bisogno man mano che sfrutti il tuo CMS per i dati.
Detto questo, il CMS Webflow è anche utile quando hai bisogno di controllare comodamente le cose che vuoi che i visitatori del tuo sito vedano. Oltre a permettervi di censurare i contenuti ridondanti, facilita il filtraggio dei contenuti in base a campi specifici, più l’utilizzo di contenuti su base condizionale.
E a proposito di questo, si scopre che è anche possibile modificare il sistema di ricerca del vostro sito dal CMS Webflow. In altre parole, puoi lavorare sull’intera struttura visiva del processo di ricerca per determinare le cose precise a cui vorresti che la gente accedesse nei risultati di ricerca.
Ora, se ti capita di indossare anche un cappello da content manager, puoi approfittare dell’intuitività del CMS per introdurre e formattare il contenuto senza lasciare la pagina.
Mentre ci sei, noterai che il sistema è effettivamente molto dinamico. È abbastanza flessibile da supportare qualsiasi struttura di contenuto con campi definiti dall’utente.
In effetti, sono stato in grado di ottenere questo senza dover affrontare le lotte che vengono con la codifica intensa. E dopo aver impostato una struttura ideale, sono andato avanti e l’ho combinata perfettamente con i miei progetti di layout.
Certo. E che dire dei tipi di contenuto supportati da Webflow CMS?
Beh, ecco il punto. Ci si affida a questo sistema per qualsiasi tipo di contenuto: numeri, immagini, simboli, testo, qualsiasi cosa. Inoltre, accoglie una vasta gamma di attributi personalizzati corrispondenti come il colore.
E sapete una cosa? Puoi anche collegare numerosi tipi di contenuto generando sistematicamente dati da diverse collezioni.
La mia caratteristica preferita, tuttavia, è la capacità di modificare le cose direttamente sulla pagina web. E non deve essere necessariamente offline. È possibile lavorare comodamente sul contenuto di un sito dal vivo prima di pubblicare le modifiche con un solo clic.
Interessante, questa funzionalità può essere estesa a più parti contemporaneamente. Quindi, naturalmente, dovreste essere in grado di invitare comodamente i clienti e i vostri colleghi a collaborare di conseguenza. Infatti, l’intero sistema è ben sincronizzato per riflettere le modifiche dei contenuti su tutta la linea in tempo reale.

Ora, quando si tratta di codifica, il CMS Webflow è anche abbastanza generoso con gli sviluppatori. È possibile, ad esempio, sfruttare un’API REST per lavorare sul contenuto dalla propria parte.
E nel caso in cui si desideri sfruttare altre fonti di dati, l’API di Webflow CMS è in grado di integrarsi con applicazioni mobili e sistemi di gestione dei contenuti di terze parti.
Webflow Review: Hosting
Proprio come altri fornitori sul mercato, Webflow Hosting si presenta con un sacco di promesse. Beh, puoi scommettere che la velocità di caricamento super-veloce è una di queste. Poi, naturalmente, garantisce il 99,9% di uptime insieme a una scalabilità di classe mondiale.
Ora, che ne dici di confermarlo con test di performance rilevanti?
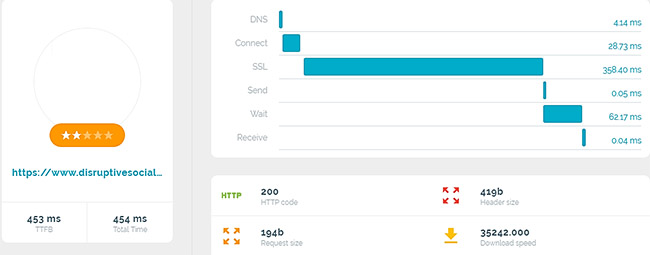
Bene, ho iniziato con una valutazione completa di TTFB. In altre parole, ho eseguito più siti web ospitati da Webflow attraverso un monitor di velocità di caricamento per determinare quanto tempo i server di Webflow hanno impiegato per elaborare e trasmettere il primo byte di dati.
Questo è il modo più accurato di testare la velocità generale del server, al contrario di tracciare i tempi di caricamento della pagina – poiché quest’ultimo è anche pesantemente influenzato dalla quantità di contenuto della pagina.
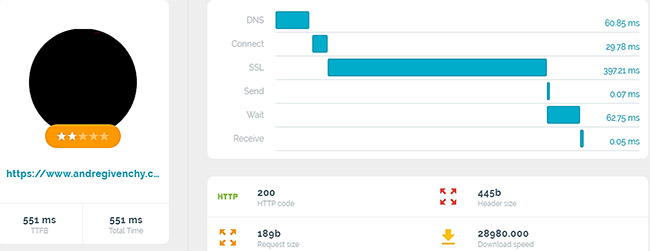
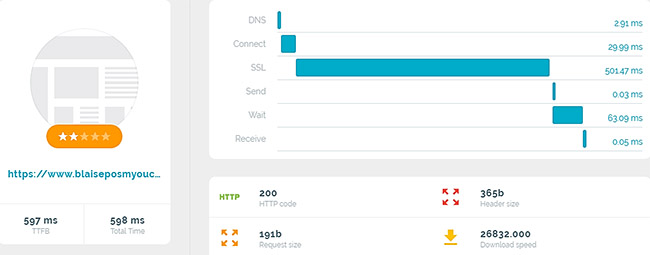
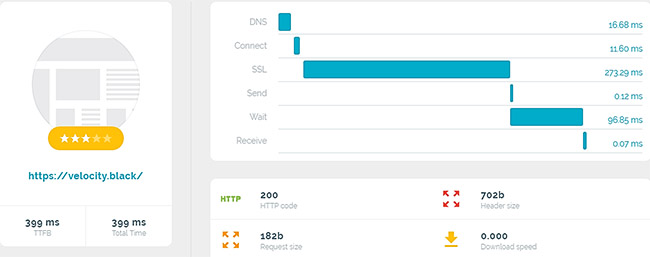
Ecco i risultati:




- 551 millisecondi
- 597 millisecondi
- 399 millisecondi
- 453 millisecondi
Rispetto ai test precedenti che abbiamo condotto su una vasta gamma di provider, questi sono apparentemente tra i più alti valori di TTFB che abbiamo registrato. Pertanto, è sicuro concludere che Webflow Hosting fornisce effettivamente velocità di caricamento delle pagine veloci.
Curioso di come raggiunge questo?
Bene, ci sono un bel numero di tecnologie che Webflow Hosting ha implementato per accelerare la sua velocità di consegna. Al primo posto c’è una vasta rete globale CDN (content distribution network) fornita da Amazon Cloudfront e Fastly.
In sostanza, una CDN è una rete di server proxy e i loro corrispondenti centri dati, che sono collocati in numerose posizioni geografiche. Di conseguenza, la richiesta di contenuto di un visitatore di un sito viene elaborata dal server più vicino, il che significa in definitiva che i dati trasmessi percorrono la distanza più breve.
Ma non è tutto. Per una performance ottimale, Webflow Hosting ha apparentemente integrato questo con molte altre strategie di ottimizzazione delle prestazioni.
E per verificare questa affermazione, siamo andati avanti e abbiamo confermato che il sistema è conforme a HTTP/2. Questo, in breve, è una nuova versione del protocollo HTTP che invece di stabilire più connessioni al server per caricare le immagini del tuo sito in modo sequenziale, stabilisce una singola connessione di rete che consegna tutto il contenuto allo stesso tempo.
Ora fermiamoci un momento. La velocità di caricamento può anche essere buona, ma il tuo sito resterà effettivamente online 24 ore su 24?
E così ho fatto un’altra analisi. Questa volta, però, mi sono concentrato sui valori di uptime registrati per i siti web ospitati da Webflow su un periodo di 30 giorni.
Interessante, il tasso di uptime medio finale per quattro siti web era del 99,87%. Beh, non è esattamente equivalente al 99,99% promesso, ma siamo onesti. Si tratta comunque di una cifra notevole. Tutto sommato, quindi, puoi scommettere che il tuo sito web sarà live tutto il giorno e tutta la notte per 7 giorni alla settimana.
Webflow Review: Editor
A pensarci bene, si potrebbe supporre che l’Editor di Webflow sia una sezione completamente distinta del sistema, da dove gli utenti lavorano sui loro contenuti. Fondamentalmente una replica di ciò che abbiamo visto su WordPress, giusto?
Beh, mentre questo è più o meno un quadro che le piattaforme CMS utilizzano prevalentemente, si dà il caso che Webflow approcci il tutto in modo diverso. Invece di indirizzarti verso un’area dedicata alla modifica dei contenuti, l’editor di Webflow ti permette di lavorare su tutto direttamente dalla tua pagina web.

Tu accedi semplicemente al sito web e inizi subito a gestire i tuoi contenuti. È così semplice. Non ci sono back-end complicati qui.
A parte la sua semplicità generale, la cosa migliore di questo framework è questa: si può vedere l’intero layout della pagina mentre si inserisce o si formatta il contenuto. Di conseguenza, vedendo come tutto risulterà al momento della pubblicazione, dovresti essere in grado di personalizzare ampiamente il contenuto senza interferire con il design fondamentale del tuo sito.
Quando ti sposti da una pagina all’altra, potresti aver bisogno di un aiuto per rendere più facile la gestione del contenuto. Quindi, l’Editor Webflow ti permette di portare un paio di mani in più per togliere la pressione. Sarete in grado di collaborare in tempo reale mentre tenete sotto controllo tutte le modifiche al contenuto apportate.
Ora indovinate un po’? Come se tutto ciò non fosse abbastanza semplice, l’Editor Webflow va avanti e fornisce funzionalità di gestione SEO complementari direttamente sulla pagina.
Il pacchetto SEO non è nemmeno disponibile come plugin. Tutto è proprio lì insieme all’editor, dalle impostazioni dell’URL alle meta-descrizioni e ai controlli Open Graph.
Ebbene, se volete rendere il successivo processo di gestione SEO ancora più conveniente, basta inserire il markup corrispondente come campi nelle vostre collezioni. Questo tornerà utile quando avrai bisogno di usare sistematicamente i dati nelle tue meta-descrizioni.
Detto questo, basta un clic per pubblicare, e voilà! Il contenuto va live.
Rassegna Webflow Ecommerce: Prezzi
Vedendo la sua lista di soluzioni web, è abbastanza evidente che Webflow si rivolge a una vasta gamma di utenti che hanno diverse esigenze. Non solo le piccole imprese.
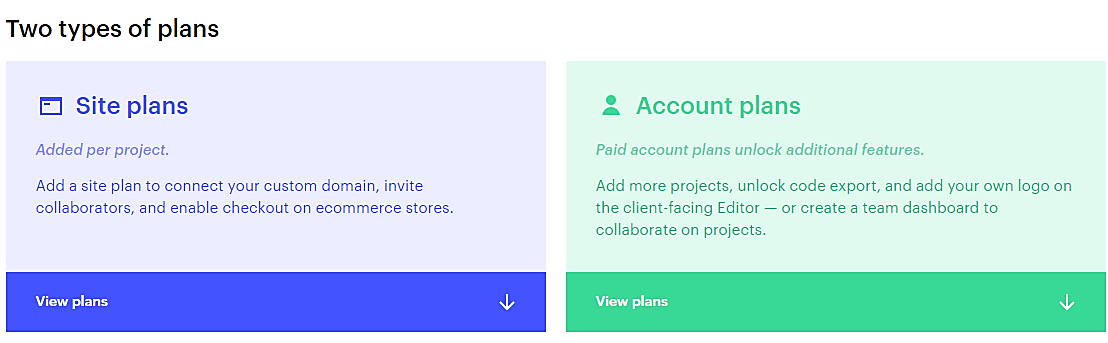
Come risultato, i suoi piani tariffari sono stati raggruppati in due categorie principali:
- Piani del sito- Questi servono gli utenti interessati a siti web personalizzati e negozi di e-commerce.
- Piani account- Forniscono risorse per la creazione e la gestione di progetti di web design per i clienti.

Piani sito Webflow
Ci sono due tipi di piani sito: Piani sito web e piani Ecommerce.
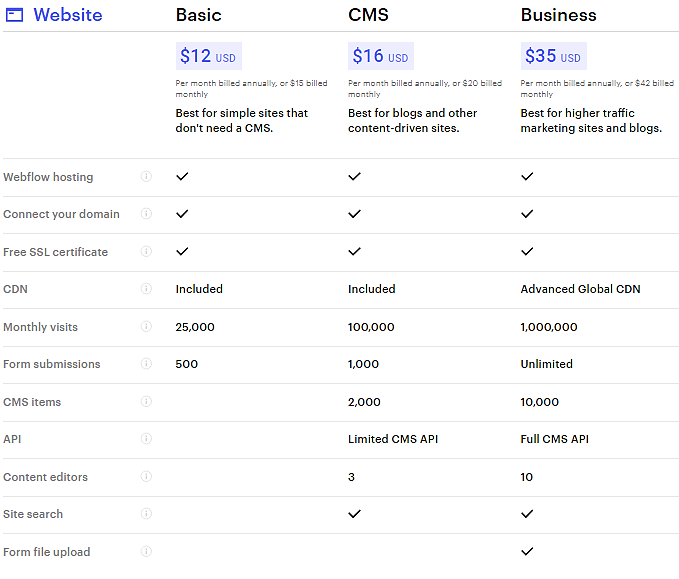
I piani sito web, per cominciare, forniscono solo caratteristiche per l’hosting di siti. I tre pacchetti includono:
- Basic- $15 al mese fatturati mensilmente, o $12 al mese fatturati annualmente.
Ideale per siti web semplici senza CMS.
- CMS- $20 al mese fatturato mensilmente, o $16 al mese fatturato annualmente.
Ideale per blog e altri siti che utilizzano pesantemente il CMS.
- Business- $42 al mese fatturati mensilmente, o $35 al mese fatturati annualmente
Ideale per siti ad alto traffico utilizzati nel marketing.

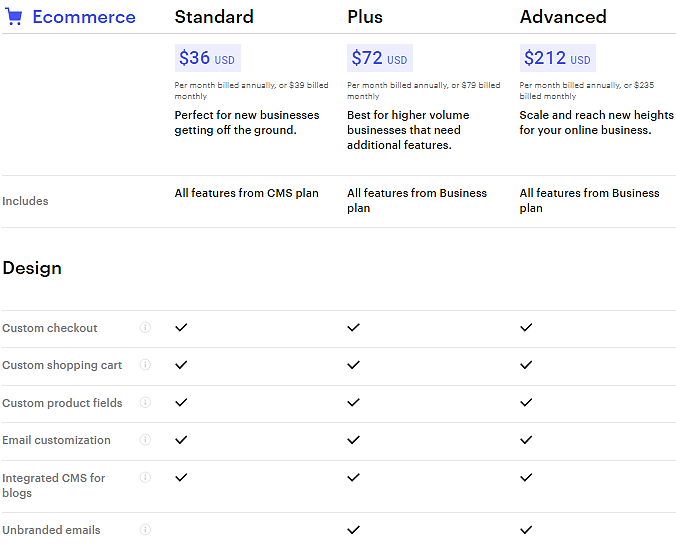
Piani e-commerce, d’altra parte, è la zona per venditori digitali. E questo è fondamentalmente dove si ottiene la piattaforma Webflow Ecommerce.
I pacchetti includono:
- Standard- $39 al mese fatturato mensilmente, o $36 al mese fatturato annualmente.
Per le aziende che stanno iniziando.
- Plus- $79 al mese fatturato mensilmente, o $72 al mese fatturato annualmente.
Per le imprese stabilite che godono di alto traffico.
- Avanzato- $235 al mese fatturati mensilmente, o $212 al mese fatturati annualmente
Per facilitare la crescita del business.



Piani Account Webflow
Ci sono due categorie di piani Account – piani individuali e piani Team.
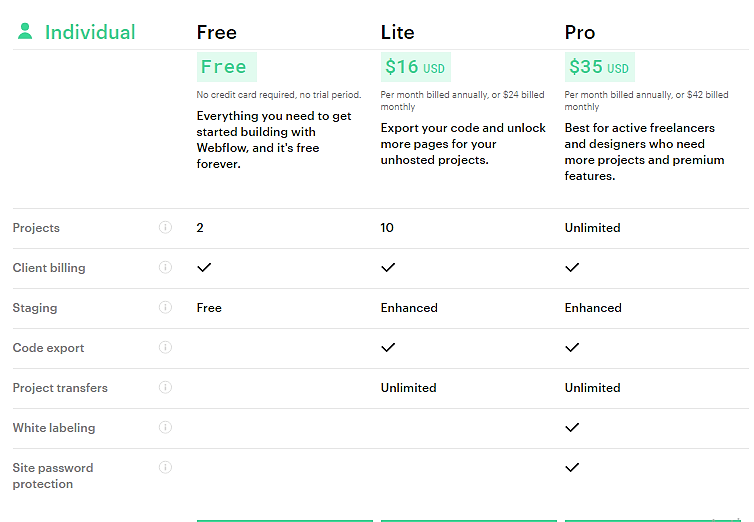
I piani individuali, per cominciare, supportano singoli utenti nella conduzione e gestione di progetti di web design. I pacchetti includono:
I pacchetti includono:
- Free-
Website staging for beginners
- Lite- $24 al mese con fatturazione mensile, o $16 al mese con fatturazione annuale.
Esportazione di codice per designer in crescita
- Pro- $42 al mese fatturati mensilmente, o $35 al mese fatturati annualmente
Per designer avanzati e freelance

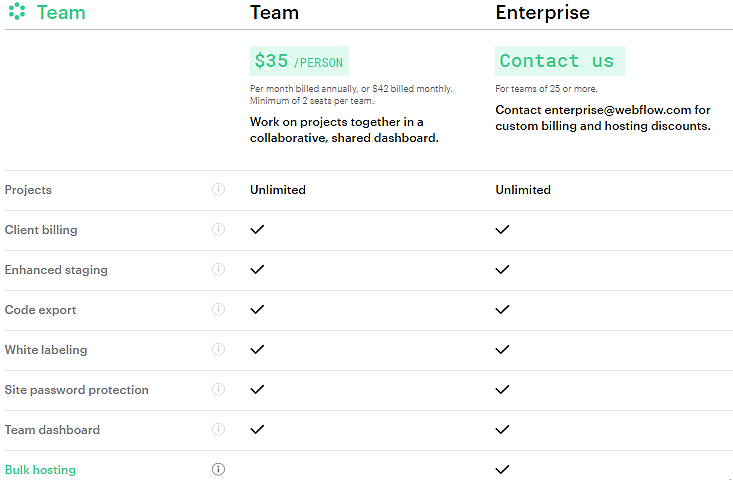
Per finire, i piani Team forniscono caratteristiche per facilitare la collaborazione tra web designer. I pacchetti includono:
- Team- $42 al mese fatturati mensilmente, o $35 al mese fatturati annualmente.
Per la collaborazione tra due designer per team
- Enterprise- Negoziabile
Per progetti di hosting di massa

Webflow Ecommerce Review: Supporto clienti
Tutto sommato, Webflow viene fornito con un set di strumenti piuttosto semplice. Inutile dire che potresti aver bisogno di un po’ di aiuto prima di imparare finalmente le corde.
Fortunatamente, c’è una base di conoscenza completa con linee guida adeguate su quasi tutte le funzionalità dell’e-commerce. L’Università di Webflow presenta una decente collezione di video tutorial su alcuni degli elementi piuttosto complessi.
E non è tutto. Webflow fornisce anche corsi ed eBook per formare i web designer sulla codifica e l’utilizzo di vari strumenti.

Finora, Webflow ha fatto un buon lavoro per introdurre i suoi utenti alla nuova piattaforma di e-commerce. C’è un’intera sezione del sito dedicata a belle animazioni che spiegano l’intero framework.
Bene, se ti senti un po’ chiacchierone, potresti controllare il suo attivo forum della comunità. È un buon posto per condividere idee e raggiungere altri individui che la pensano come te.
Nel caso in cui tu abbia problemi a creare un sito web o a gestire il tuo negozio ecommerce, puoi risparmiarti un mal di testa semplicemente assumendo un esperto per gestire tutto. La sezione degli esperti di Webflow ti mette in contatto con persone e agenzie di talento che si occupano di marketing, migrazione, sviluppo e design di siti web.
Detto questo, potresti anche avere problemi potenzialmente gravi che richiedono il coinvolgimento diretto di Webflow. Purtroppo, gli utenti regolari possono solo entrare in contatto con il team di supporto clienti attraverso un modulo di contatto web. Webflow sostiene che i loro agenti sono disponibili dal lunedì al venerdì 6AM-6PM PST.
Bene, almeno gli utenti abbonati, d’altra parte, si qualificano per il supporto prioritario.
Webflow Review: Pro e contro
Pro di Webflow
- Se il tuo budget è particolarmente basso, non devi sottoscrivere un piano a pagamento. È ancora possibile utilizzare Webflow gratuitamente su base permanente.
- Il progettista di siti web Webflow combina HTML, CSS e capacità JavaScript per offrire un editor drag-and-drop intuitivo e facile da usare. Di conseguenza, gestisce il codice sottostante mentre voi costruite il vostro sito visivamente.
- Gli strumenti ecommerce e CMS di Webflow sono reattivi e facili da manipolare. Non hai bisogno di esperienza di codifica per progettare e lanciare il tuo sito.
- L’editor di Webflow facilita la modifica dei contenuti on-page.
- Anche se Webflow ottimizza automaticamente i siti web per il SEO, fornisce comunque funzioni avanzate di gestione SEO su tutti i piani a pagamento.
- Il costruttore di siti web di Webflow fornisce una serie di modelli progettati professionalmente per tutte le principali categorie di siti, sia gratuiti che premium.
- Tutti i piani di Webflow sono dotati di una serie di funzioni di sicurezza, tra cui SSL gratuito, oltre a backup e versioning.
- Webflow ottimizza automaticamente i suoi siti web per i dispositivi mobili.
- L’ecosistema Webflow supporta una serie di potenti integrazioni di terze parti.
Costi di Webflow
- L’editor di siti Webflow drag and drop non supporta ampie personalizzazioni tramite codifica.
- Sebbene l’offerta di vari pacchetti di funzionalità attraverso diverse opzioni di piano aiuta Webflow a soddisfare una vasta gamma di utenti, l’intero processo di selezione diventa confuso per gli utenti.
- Le numerose caratteristiche e gli strumenti forniti da Webflow fanno sembrare l’intera piattaforma complicata. Quindi ci vuole un po’ di tempo per abituarsi.
- Webflow può rivelarsi costoso per gli utenti con requisiti relativamente basilari del sito.
Wordflow è meglio di WordPress?
WordPress è un sistema di gestione dei contenuti open source basato su PHP. Offre una grande varietà di modelli, che sono tutti principalmente destinati ad aiutarti a mettere facilmente su un sito web completo. Oltre a questo, si ottengono numerose opzioni di plugin dal suo mercato e da altre piattaforme sul web. Pertanto, si dovrebbe essere in grado di trovare più o meno tutto il necessario per un tipico sito personale o di e-commerce.
Tuttavia, e piuttosto sfortunatamente, mentre è effettivamente possibile costruire un sito standard WordPress senza codifica, le vostre capacità sono abbastanza limitate. Se vuoi un sito WordPress dinamicamente provvisto di ecommerce, avrai bisogno di uno sviluppatore per gestire circa la metà del lavoro. Alcune delle funzionalità di WordPress sono meglio personalizzate dagli sviluppatori web.
Anche se Webflow non può corrispondere al livello di WordPress di integrazioni di terze parti, fornisce un sistema molto più amichevole di costruire e gestire siti web. È possibile impostare un sito e-commerce completo senza codifica.
Webflow è meglio di Squarespace?
Webflow e SquareSpace sono entrambi nella fascia dei costruttori di siti web dominanti. Puoi comodamente sfruttare le loro caratteristiche premium per impostare e personalizzare siti personali, aziendali e di e-commerce di alta qualità, senza alcuna abilità tecnica nella codifica.
Ma le cose cambiano quando si tratta di sviluppo web tecnico. Anche se Webflow è commercializzato come un CMS visivo, offre molto di più ai codificatori di quanto SquareSpace sia in grado di fare. Di conseguenza, gli sviluppatori web fanno meglio a sfruttare Webflow quando si tratta di gestione e consegna di progetti clienti complessi.
I non codificatori, d’altra parte, possono scegliere uno dei due a seconda delle loro reali esigenze degli utenti.
Webflow è meglio di Wix?
Webflow e Wix sono entrambi sistemi potenti con molte caratteristiche avanzate per sviluppatori web e non codificatori. Sono dotati di costruttori di siti web responsive drag and drop, insieme a una vasta gamma di modelli professionali personalizzabili. Quindi, naturalmente, si dovrebbe essere in grado di creare un sito web solido su entrambi.
Detto questo, vale la pena notare che Wix ha un ecosistema più versatile che supporta la codifica personalizzata e la creazione di back-end personalizzati. Supera anche Webflow quando si tratta di plugin e integrazioni di terze parti.
Tuttavia, le cose cambiano quando si passa alle funzionalità CMS. Webflow offre una piattaforma CMS completa che si rivolge ampiamente a sviluppatori, designer e gestori di contenuti. Wix, d’altra parte, non è un CMS dedicato. Fornisce solo applicazioni ed elementi che operano come parte di un CMS.
Tutto sommato, la tua scelta finale tra questi due dipende dalle tue precise esigenze. Se sei un non-codificatore, ti consiglierei di attenerti all’intuitività di Webflow. Ma, se sei uno sviluppatore alla ricerca di un sistema con capacità di personalizzazione avanzate, dovresti considerare di andare con Wix.
Chi dovrebbe considerare Webflow come una piattaforma e-commerce?
Finora, Webflow Ecommerce è apparentemente ottimizzato per le piccole imprese. I suoi strumenti non sono abbastanza avanzati per gestire le medie e grandi imprese – a differenza delle sue caratteristiche di sviluppo di siti web, che possono comodamente servire grandi team.
In tutta onestà, tuttavia, è ancora troppo presto per fare un verdetto conclusivo. Il bambino non è ancora del tutto fuori dal grembo materno.
Possiamo solo aspettare che guadagni trazione per fare una conclusione più accurata. A pensarci bene, tutto è possibile nel prossimo futuro. Webflow potrebbe anche trasformarsi in qualcos’altro.
Per ora, possiamo solo sederci e aspettare di testare le caratteristiche aggiuntive man mano che si sviluppano.
Davis Porter
Davis Porter è un esperto di ecommerce B2B e B2C che è particolarmente ossessionato dalle piattaforme di vendita digitale, marketing online, soluzioni di hosting, web design, tecnologia cloud e software di gestione delle relazioni con i clienti. Quando non sta testando varie applicazioni, probabilmente lo troverete a costruire un sito web o a tifare Arsenal F.C.