Come personalizzare la pagina del negozio WooCommerce – La guida completa

La pagina del negozio è dove mostri i tuoi prodotti quindi è una delle pagine più importanti del tuo negozio. Ecco perché dovrebbe avere un design attraente e user-friendly. Tuttavia, la pagina del negozio è un componente pre-progettato del tuo negozio e non ha uno strumento integrato per cambiare il suo aspetto. Tuttavia, questo non significa che non puoi cambiarla del tutto. In questa guida, imparerai come personalizzare la pagina del negozio di WooCommerce utilizzando tre metodi diversi: manualmente, con un costruttore di pagine e con i plugin.
Che cos’è la pagina del negozio di WooCommerce e perché dovresti personalizzarla?
Una pagina del negozio, come definita da WooCommerce, è “un segnaposto per un archivio di tipo post per prodotti”. In poche parole, è la pagina dove visualizzi i tuoi prodotti, quindi è vitale per il successo del tuo business. Prima di andare a vedere come puoi modificarla, diamo un’occhiata al perché dovresti personalizzare la pagina del negozio WooCommerce.
Ora, immagina di entrare in un negozio per comprare qualcosa. Cosa determina la tua soddisfazione nel processo di acquisto? Una delle cose più importanti è come sono disposti i prodotti e quanto facilmente puoi trovare quello che stai cercando. Viviamo in un mondo interconnesso grazie a Internet. E, specialmente nel periodo della pandemia globale, lo shopping si è spostato dai negozi fisici a quelli online. Si prevede che nei prossimi 20 anni, circa il 95% di tutti gli acquisti sarà online.
La gente fa acquisti online perché è più facile e veloce (o almeno dovrebbe esserlo). Quindi, come disponi i tuoi prodotti sulla pagina del negozio WooCommerce e come li mostri ai tuoi clienti può fare una grande differenza. Non solo per le conversioni e le entrate, ma anche per la reputazione del tuo negozio. Come puoi fare una buona impressione sui tuoi clienti quando raggiungono la pagina del tuo negozio? La chiave è avere un design attraente e user-friendly che renda facile il processo di acquisto. Questo è più facile a dirsi che a farsi.
Tuttavia, in questa guida, ti mostreremo come ottenere il pieno controllo sul design della pagina del negozio WooCommerce.
Come personalizzare la pagina del negozio WooCommerce: Una guida passo dopo passo
In questa sezione, vi mostreremo come personalizzare la pagina del negozio utilizzando tre metodi diversi:
- Manualmente
- Con un costruttore di pagine
- Con i plugin
1) Personalizzare la pagina del negozio WooCommerce manualmente
Primo, vediamo come personalizzare la pagina del negozio WooCommerce senza fare affidamento su un costruttore di pagine o un plugin. Il più grande vantaggio di questo metodo è che non aggiungerai nessuna applicazione di terze parti al tuo sito. Anche se questo non dovrebbe richiedere più di qualche minuto perché non faremo alcuna codifica difficile, è meglio se hai qualche abilità di codifica di base.
Passo 1: Creare un tema figlio
Se non hai creato un tema figlio per il tuo tema fino a questo punto, è ora che tu ne abbia uno. Ti consigliamo un tema figlio perché se fai delle modifiche al tuo tema e poi lo aggiorni, i nuovi file sostituiranno i vecchi e perderai le modifiche. Tuttavia, puoi evitarlo personalizzando il tuo tema dal tema figlio. Puoi creare un tema figlio usando diversi metodi. Puoi usare un plugin per il tema figlio o codificarlo da solo. Per maggiori informazioni su entrambi i metodi, controlla la nostra guida su come creare un tema figlio in WordPress.
Step 2: Crea la struttura delle cartelle nel tuo tema figlio
Ora, useremo un client FTP per cambiare i file del sito web. Se non hai un account FTP, ti consigliamo il software FileZilla ma puoi usare qualsiasi client che ti piace. Dopo aver creato il tema figlio, vai ai file del tuo sito e segui questo percorso: /wp-content/themes/your-theme.
Diciamo che hai creato un tema figlio per il tema Twenty Twenty. Il nome della cartella dovrebbe essere qualcosa come twentytwenty-child-theme. Poi, cliccate su di essa e create una cartella chiamata WooCommerce. Dopo di che, creare un file chiamato archive-product.php, che è il file template della pagina del negozio. Hai creato una pagina di negozio WooCommerce nel tuo negozio, ma è vuota, quindi ora devi aggiungere del contenuto.
Step 3: Creare il contenuto per la tua pagina di negozio
Tieni presente che qualsiasi cosa tu scriva nell’editor di testo del file archive-product.php apparirà sulla pagina del negozio, e i tuoi clienti la vedranno. Qui puoi usare un po’ di codice per fare la tua magia con la pagina del negozio. Tuttavia, se non sei sicuro di come farlo, vai al passo successivo.
Passo 4: Creare un modello di pagina negozio
Invece di creare una pagina negozio WooCommerce da zero, puoi usare un modello esistente e adattarlo. Per questo, torna al tema padre e cerca il file single.php o index.php. Se vedi uno dei due, copialo e incollalo nella cartella WooCommerce che hai creato nel passo 2. Se vedi entrambi i file, copia single.php. Poi, cancella il file archive-product.php e cambia il nome del file che hai appena incollato qui in archive-product.php.
Con questo, useremo il file post template come pagina del tuo negozio ma sembrerà una pagina prodotto. Tuttavia, questo non è l’ideale. Tu vuoi che la tua pagina del negozio di WooCommerce abbia l’aspetto di una pagina del negozio, non di una pagina del prodotto. Per personalizzarla, useremo alcuni shortcodes.
Passo 5: Personalizzare la pagina del negozio usando shortcodes
Primo, dividere i prodotti in colonne o righe. Per esempio, se vuoi visualizzare i tuoi prodotti in 2 colonne di 6 prodotti al massimo, devi incollare il seguente codice nell’archivio-prodotto.php:
Se non sei sicuro di come farlo, segui questi passi:
- Apri il file archive-product.php
- Cancella il testo tra <mainsite-main” role=”main”> e </main><!- #main ->. Nota che non devi rimuovere queste due linee di codice ma solo quello che c’è tra di esse
- Aggiungi questa linea di codice nello spazio lasciato da quello che hai appena cancellato:
<?php echo do_shortcode ('') ?> - Salva le modifiche
- Congratulazioni! Hai appena costruito una nuova pagina del negozio WooCommerce!
Ti consigliamo di giocare e personalizzare la pagina del negozio usando shortcodes o tramite codice per dargli l’aspetto perfetto per il tuo business. Per ulteriori idee su come personalizzare il tuo negozio con un po’ di codice, dai un’occhiata alla nostra guida su come modificare la pagina del negozio WooCommerce programmaticamente.
2) Personalizzare la pagina del negozio WooCommerce con Page Builder
Anche se il metodo precedente ti fa risparmiare tempo, può essere difficile per le persone senza competenze di codifica. Ecco perché qui mostreremo un modo più semplice per ottenere il trucco senza dover modificare i file del tuo tema. In questa sezione, imparerai come personalizzare la pagina del negozio WooCommerce usando il tuo page builder. Con i costruttori di pagine, puoi cambiare il design della pagina del negozio, il layout, i tipi di prodotto e i prodotti da visualizzare.
Inoltre, non avrai bisogno di scrivere alcun codice o modificare i file del tema. Indipendentemente dal fatto che tu stia usando Elementor, Visual Composer, Divi, o qualsiasi altro costruttore di pagine, questo metodo è compatibile con tutti loro.
NOTA: Non avrai bisogno di scrivere alcuna riga di codice, ma sarebbe utile se hai familiarità con gli shortcodes di WooCommerce. La nostra guida sugli shortcodes è un buon punto di partenza. Ora, diamo un’occhiata a come personalizzare la pagina del tuo negozio usando un costruttore di pagine. Per fare questo, ci sono due passi principali:
- Crea una pagina per mostrare i tuoi prodotti con un costruttore di pagine
- Rendi quella pagina la tua pagina del negozio
Passo 1: Crea una pagina di elenco con il costruttore di pagine e riempila di contenuti
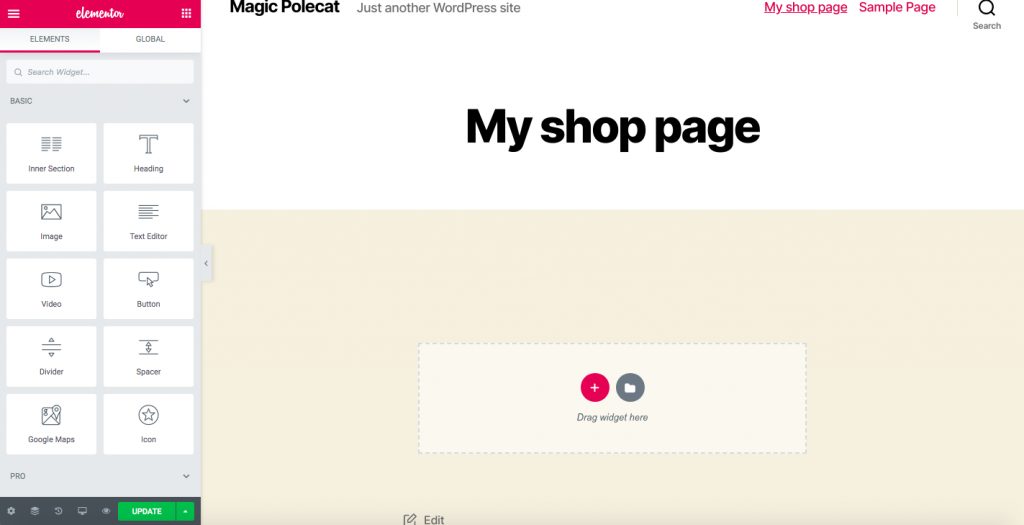
Presumo che tu abbia familiarità con il costruttore di pagine, quindi qui non ti spiegheremo come utilizzarlo. In questa guida, useremo Elementor come nostro costruttore di pagine. La prima cosa che dovete fare è creare una nuova pagina:

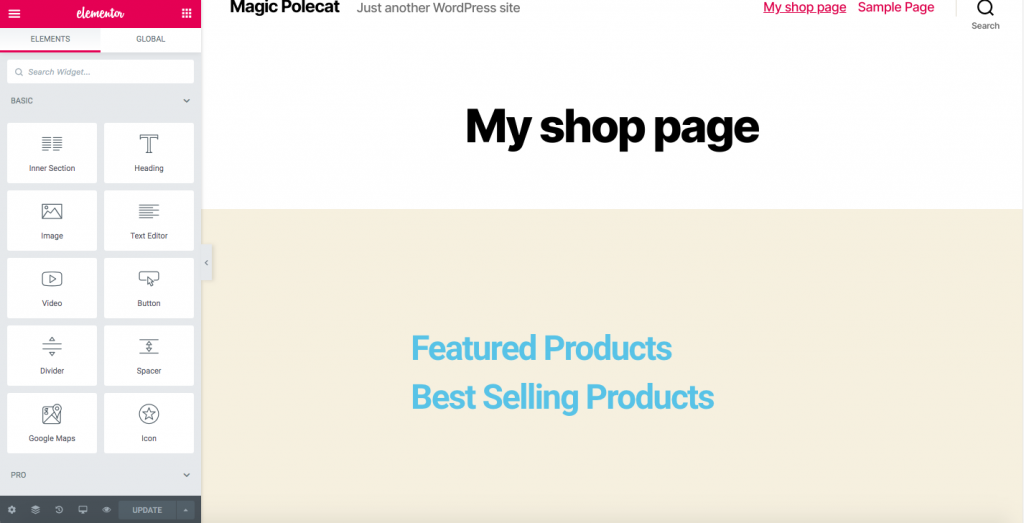
Normalmente, nel vostro negozio WooCommerce, dovreste visualizzare i prodotti in vetrina, i più venduti e i nuovi arrivi. Qui, creeremo una pagina del negozio con i prodotti in primo piano e quelli più venduti.

Ora, aggiungiamo del contenuto alla pagina. Per farlo, useremo alcuni codici brevi di WooCommerce. Ci sono molti codici brevi che puoi usare a seconda delle categorie di prodotti che vuoi visualizzare. Questi sono alcuni di quelli che ci torneranno utili:
Seguendo il nostro esempio, aggiungeremo prodotti in vetrina alla nostra pagina del negozio usando lo shortcode
. Per fare questo:
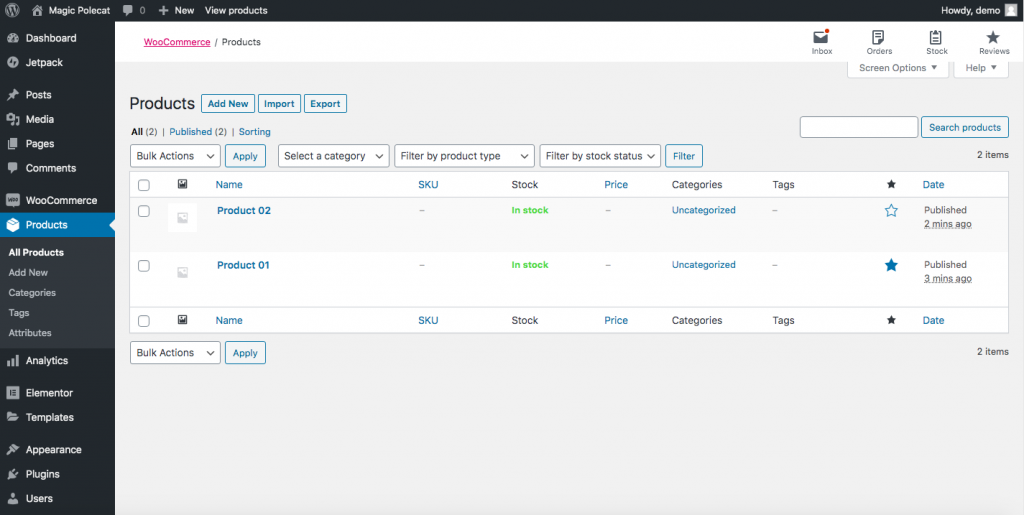
- Vai al tuo cruscotto amministrativo di WordPress >Pagina Prodotti. Seleziona i tuoi prodotti in vetrina cliccando l’icona della stella sulla destra.

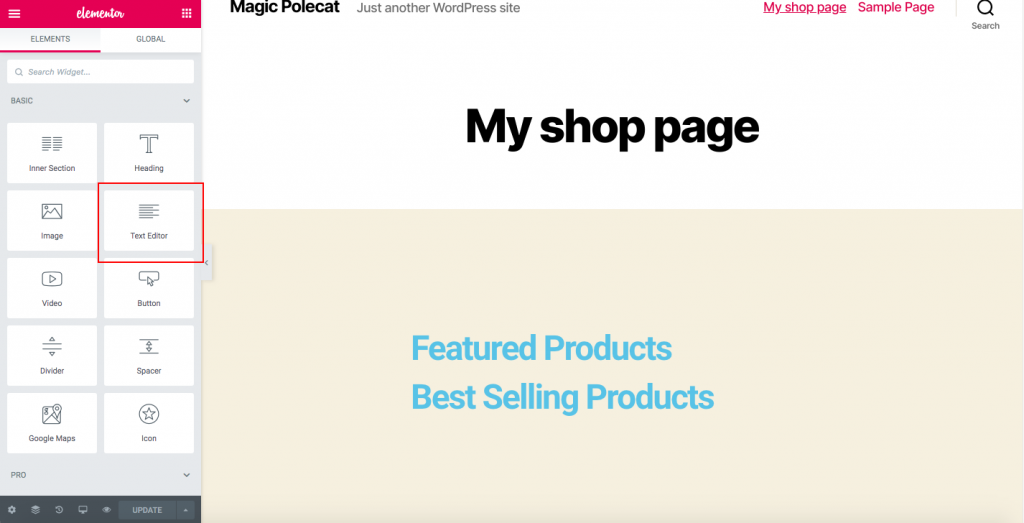
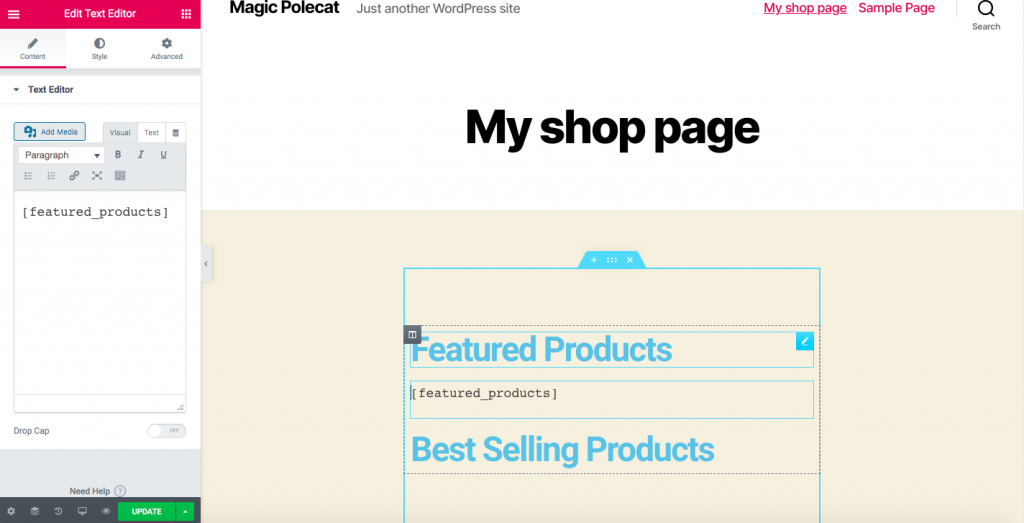
- Dalla pagina di editing, trascina l’editor di testo in basso sotto i prodotti in vetrina.

- Copia lo
shortcode e incollalo lì.

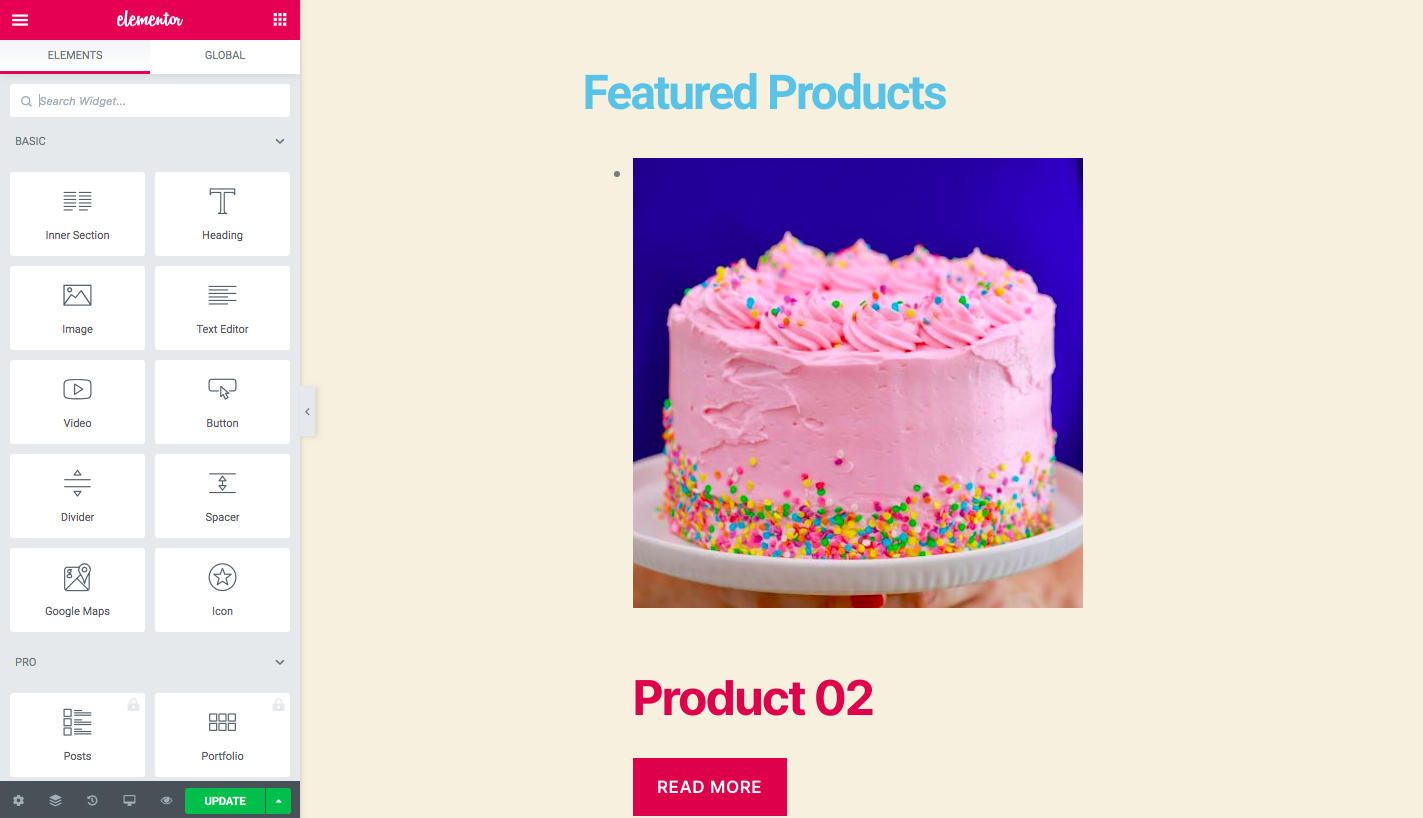
- Clicca su Update, e i tuoi prodotti saranno visualizzati, come mostrato qui sotto:

Proprio così, per i Best Sellers, puoi usare il
shortcode, per i prodotti pubblicati recentemente userai
e così via. Sta a te decidere che tipo di prodotti vuoi visualizzare sulla pagina del negozio. Per favore nota anche che ci sono degli attributi shortcode di cui potresti aver bisogno:
- Imposta il numero di colonne
- Limita il numero di prodotti visualizzati
Per esempio, se vuoi visualizzare 2 colonne di 6 prodotti al massimo, userai qualcosa come questo:
Gli shortcode sono molto potenti e piuttosto facili da usare. Quindi ti consigliamo di dare un’occhiata alla nostra guida sugli shortcode di WooCommerce per sfruttarli al meglio.
Step 2: Rendere la pagina appena creata la tua pagina negozio
Dopo aver creato la nuova pagina, devi renderla la tua pagina negozio di WooCommerce. Per farlo, ti consigliamo di installare un tema figlio. Se non ne hai ancora creato uno, ti consigliamo di usare Child Theme Configurator o qualsiasi altro plugin per temi figli che ti piace. Qui continueremo assumendo che tu abbia installato e creato un tema figlio.
- Prendi l’URL della tua pagina appena creata
- Vai alla dashboard di WordPress
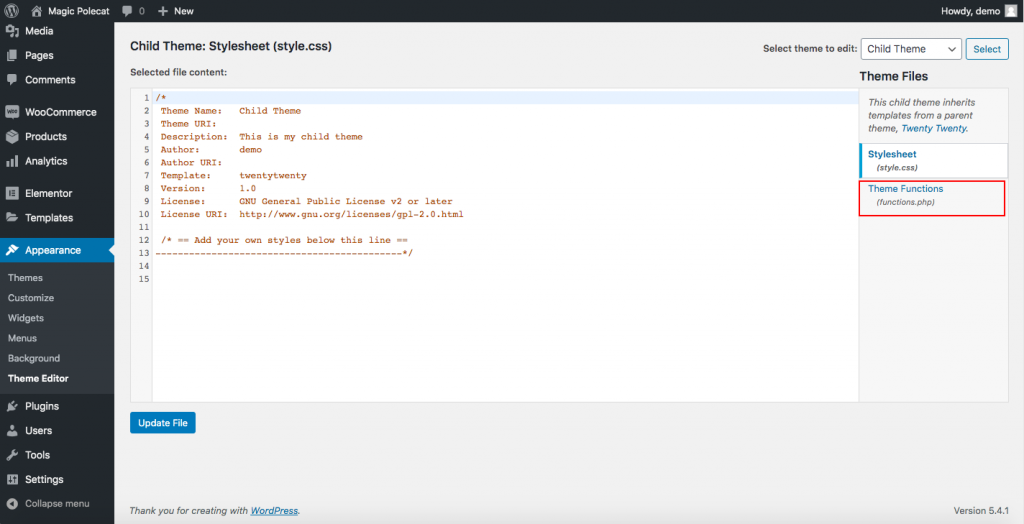
- Clicca Appearance > Theme Editor, e poi clicca su I understand se vedi un pop-up
- Dopo questo, sarai portato ad una pagina dove potrai accedere ai file delle funzioni del tema sulla destra

- Clicca sul file functions.php, e incolla questo codice alla fine di esso:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
IMPORTANTE: Per favore copia e incolla il codice così com’è senza cancellare nulla, e ricordati di sostituire il tuo URL all’interno del wp_redirect(”) Poi, aggiorna il file e questo è tutto! Avete appena creato una pagina negozio WooCommerce personalizzata.
3) Personalizzare la pagina negozio WooCommerce con i plugin
In questa sezione, imparerete come personalizzare la pagina negozio in WooCommerce utilizzando i plugin. Ti mostreremo come farlo usando sia strumenti gratuiti che premium.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
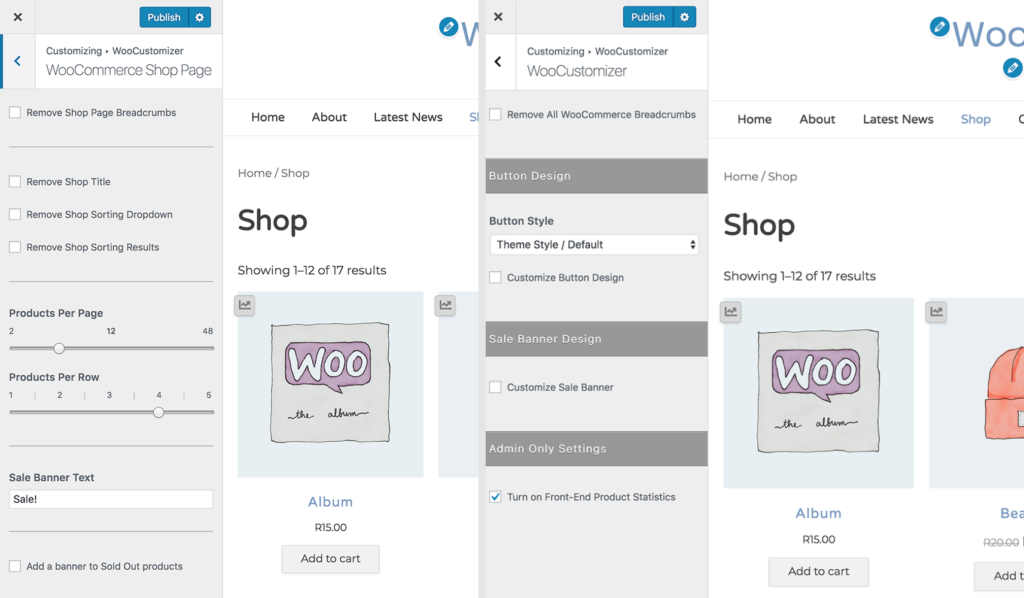
 WooCustomizer è un ottimo plugin per personalizzare la pagina del negozio WooCommerce. Ti permette di modificare il prodotto, il carrello, l’account utente e le pagine di checkout in pochi clic. Questo plugin ha un sacco di funzioni e ti permette di personalizzare tutto il tuo negozio WooCommerce. Concentrandosi sulle opzioni di personalizzazione della pagina del negozio, con WooCustomizer è possibile:
WooCustomizer è un ottimo plugin per personalizzare la pagina del negozio WooCommerce. Ti permette di modificare il prodotto, il carrello, l’account utente e le pagine di checkout in pochi clic. Questo plugin ha un sacco di funzioni e ti permette di personalizzare tutto il tuo negozio WooCommerce. Concentrandosi sulle opzioni di personalizzazione della pagina del negozio, con WooCustomizer è possibile:
- Modificare le pagine del negozio con più di 20 impostazioni tra cui scegliere
- Rimuovere o modificare elementi dalle pagine del negozio, dell’archivio e dei prodotti di WooCommerce
- Eliminare le briciole di pane di WooCommerce dalle pagine del negozio e dei prodotti
- Rimuovere o modificare elementi della pagina del negozio come la sezione coupon sulla pagina del carrello, o il testo per la tendina dei coupon del carrello
- Aggiungi una barra di ricerca prodotti AJAX e una visualizzazione rapida dei prodottisulle tue pagine del negozio
- Personalizza il numero di prodotti per riga e pagina sulle pagine del negozio
- Cambia il numero di colonne visualizzate sulle pagine del negozio e dell’archivio
- Aggiungi la visualizzazione rapida dei prodotti per permettere ai clienti visualizzare i prodotti dalla pagina del negozio
- Modificare i banner di vendita della pagina del negozio e dell’archivio
- E molto di più
 Vale la pena notare che WooCustomizer non sovrascrive le pagine o i modelli di WooCommerce. Aggiunge semplicemente opzioni di stile extra sul tuo tema sugli elementi che scegli di modificare. Anche se WooCustomizer ha un sacco di funzioni per modificare la pagina del tuo negozio WooCommerce, è anche abbastanza facile da usare. Questo strumento è versatile e ti darà più controllo sul tuo negozio senza la necessità di codificare nulla.
Vale la pena notare che WooCustomizer non sovrascrive le pagine o i modelli di WooCommerce. Aggiunge semplicemente opzioni di stile extra sul tuo tema sugli elementi che scegli di modificare. Anche se WooCustomizer ha un sacco di funzioni per modificare la pagina del tuo negozio WooCommerce, è anche abbastanza facile da usare. Questo strumento è versatile e ti darà più controllo sul tuo negozio senza la necessità di codificare nulla.
Infine, WoooCustomizer è uno strumento freemium. Ha una versione gratuita con caratteristiche di base e 3 piani premium con funzionalità più avanzate che partono da 29 USD all’anno.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) è un ottimo plugin che permette di creare facilmente layout di tabelle di prodotti. Con una valutazione di 4.9 su 5 e più di 5.000 installazioni attive, è uno dei migliori strumenti per modificare la pagina del negozio in WooCommerce.
WC Product Table uno strumento freemium. Ha una versione gratuita con funzionalità di base e un piano pro che include caratteristiche più potenti e costa 49 USD all’anno. Qui vi mostreremo come utilizzare la versione lite e poi vi daremo alcuni suggerimenti per il piano pro.
Passo 1: Creare un WCPT su qualsiasi pagina
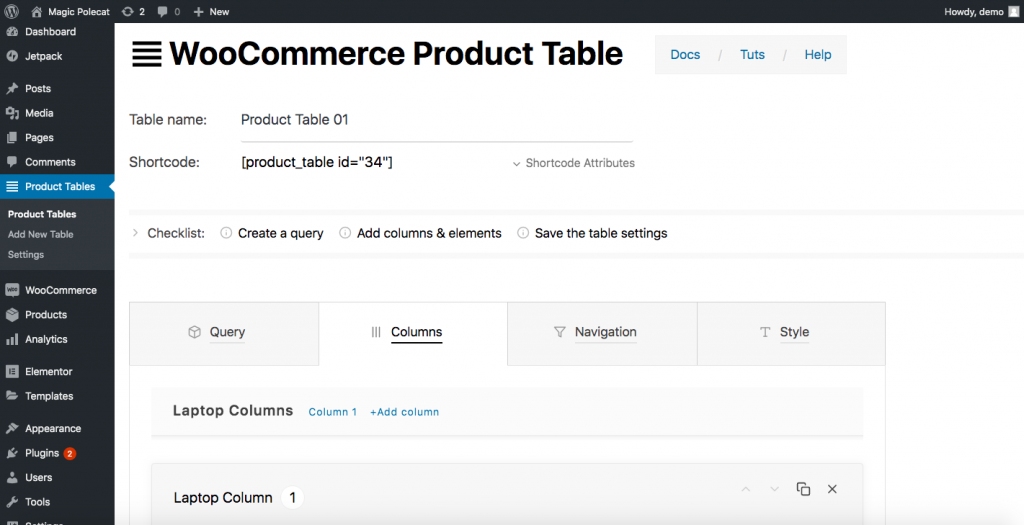
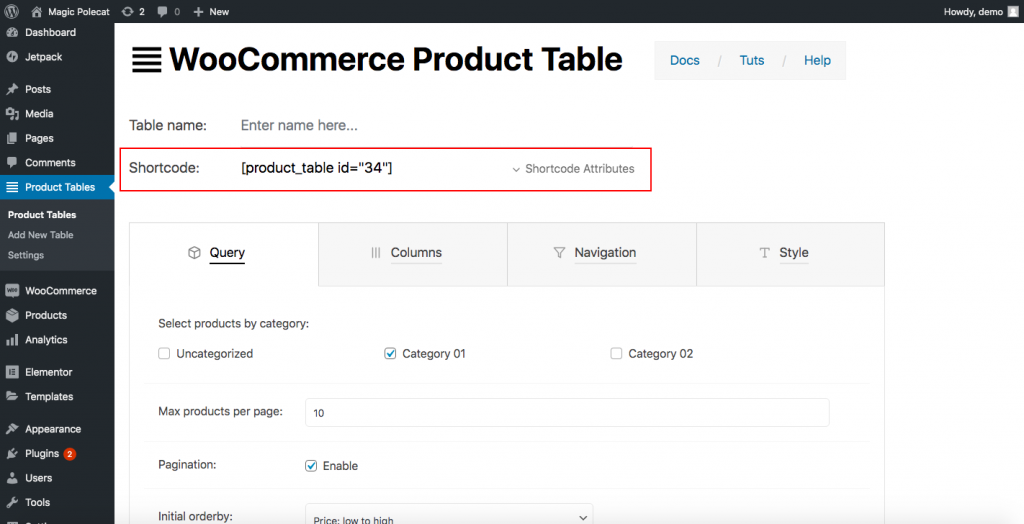
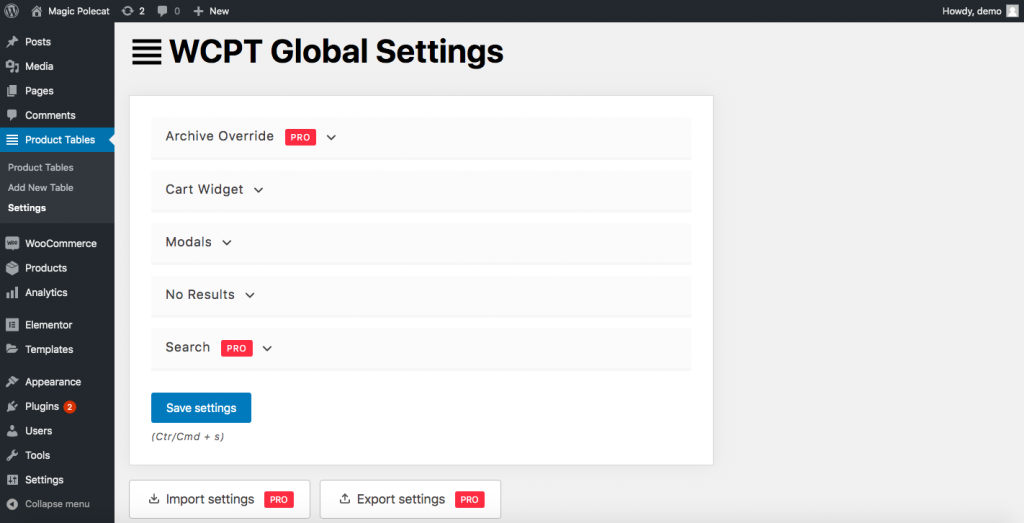
Prima di tutto, è necessario scaricare e attivare il plugin. Dopo di che, vedrai Product Tables nella barra laterale della tua dashboard. Cliccate su di esso, premete Add New Table e sarete portati ad una pagina dove potrete creare una tabella.

Come potete vedere, dovrete specificare:
- Nome della tabella: nel nostro esempio, l’abbiamo chiamata Product Table 01
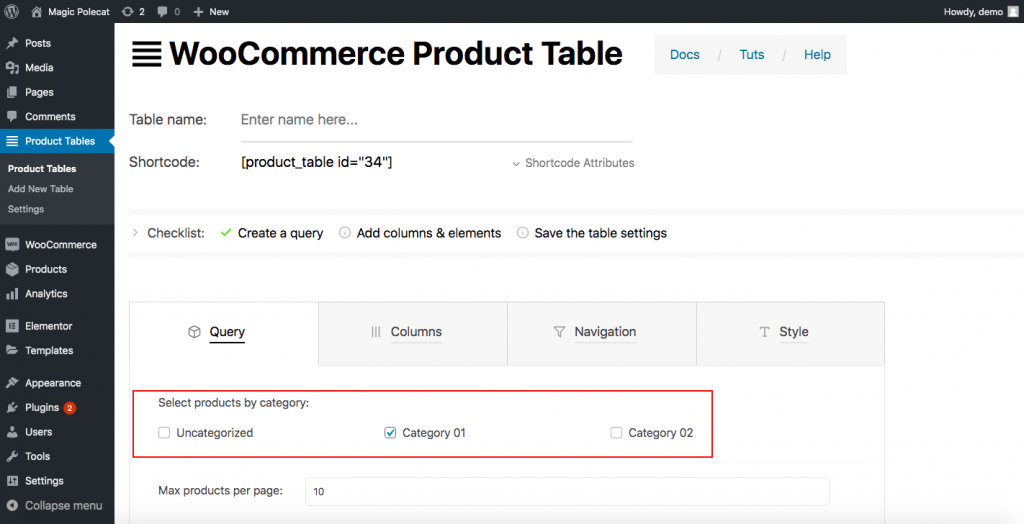
- Product Category: Sotto la scheda Query, vedrai le categorie che hai. Selezionane una per la tua tabella

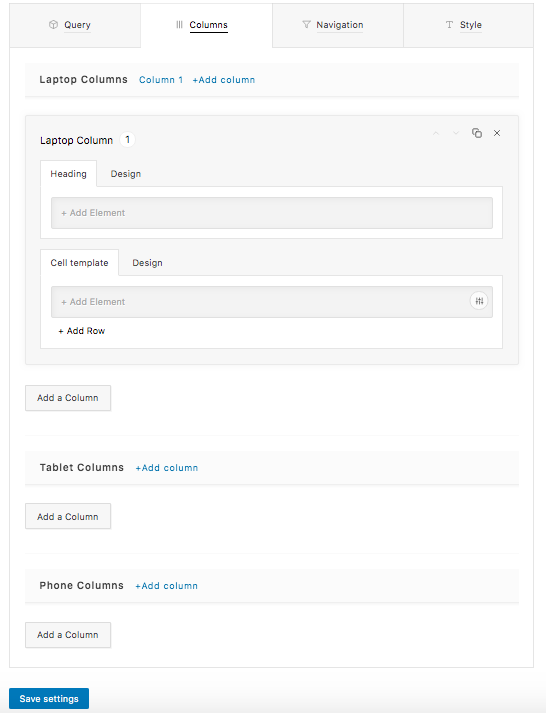
- Informazioni colonna: Poi, vai alla scheda Colonne. Qui dovrai disegnare la tabella che vuoi. Dovrai decidere quante colonne vuoi e poi disegnare ognuna di esse. WC Product Table ti dà opzioni non solo per i portatili ma anche per le colonne dei telefoni e dei tablet. Quindi puoi specificare tutte le opzioni che vuoi per ogni tipo di dispositivo, compresa l’intestazione, il modello di cella e il design (font, allineamento, colore del carattere, colore dello sfondo e altro.)

Una volta che hai creato le colonne che vuoi, clicca su Salva impostazioni, e sei a posto.
Step 2: Incolla la tua tabella su una nuova pagina
Utilizzando uno shortcode, puoi visualizzare la tabella che hai creato al passo 1 ovunque tu voglia. Basta copiare lo shortcode:

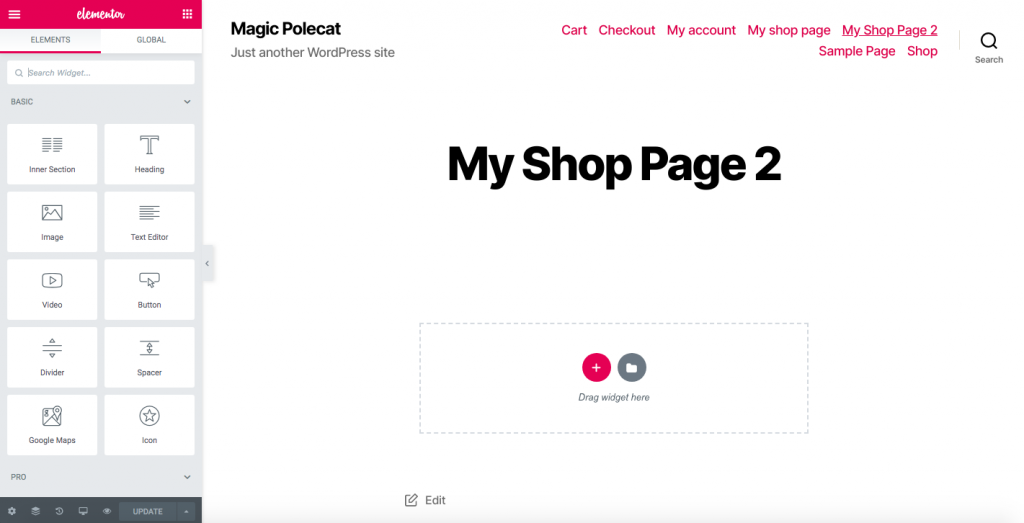
Ora, visualizziamo la tabella su una nuova pagina usando lo shortcode. A questo punto, possiamo assumere che tu abbia familiarità con la creazione di una nuova pagina. Quindi usando un costruttore di pagine, clicca su Pages > Add New e dagli un nome. Per esempio, My Shop Page 2. Se stai usando Elementor, vedrai qualcosa di simile a questo:

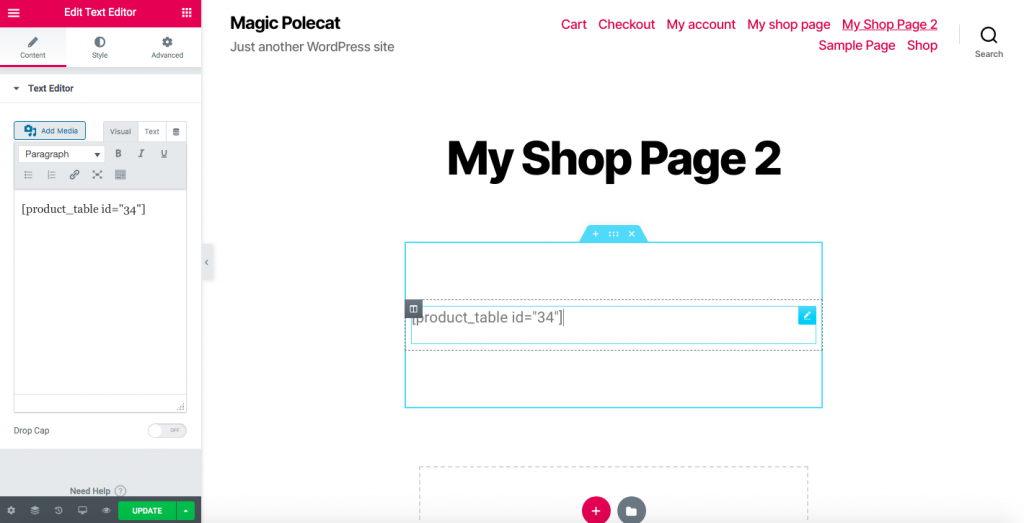
Trascina in basso l’editor di testo e incolla lo shortcode che hai appena copiato.

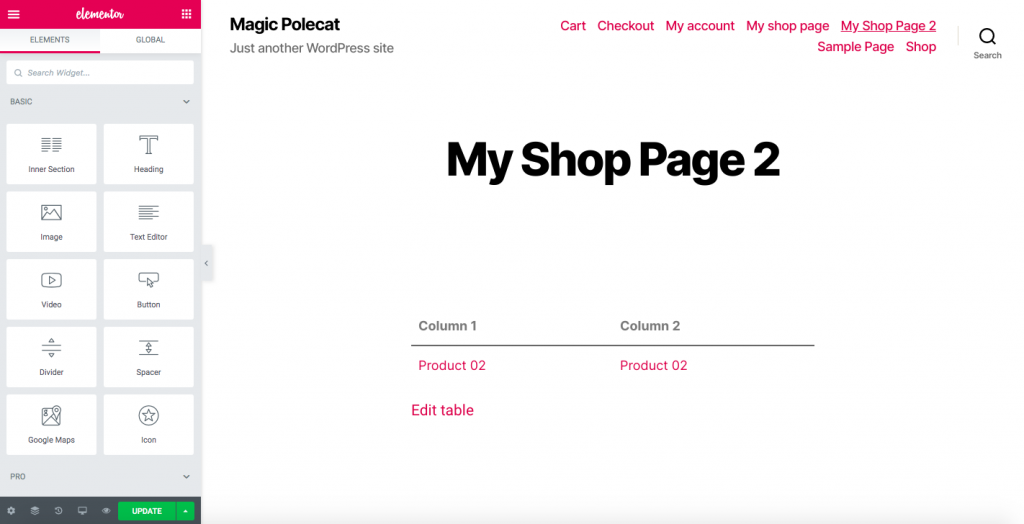
Ora avrai una pagina con uno stile di tabella prodotti.

Step 3: Reindirizzare i clienti alla nuova pagina del tuo negozio
Per reindirizzare i tuoi clienti alla nuova pagina del negozio, avrai bisogno di un plugin di reindirizzamento. Questo strumento reindirizzerà i clienti dalla pagina predefinita del negozio WooCommerce alla nuova pagina che avete creato nel passo 2. La maggior parte di questi plugin sono monouso e molto facili da usare. Qui useremo Redirection, uno dei plugin di reindirizzamento più popolari, ma qualsiasi strumento simile farà il lavoro.

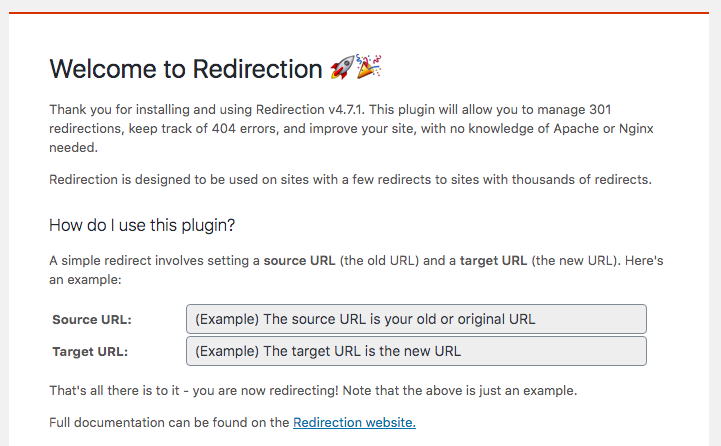
Dopo aver attivato il plugin, andate su Tools > Redirection, e vedrete questo messaggio: 
- Nell’URL di origine, incolla il link della pagina predefinita del negozio
- Nell’URL di destinazione, incolla il link della tua nuova pagina del negozio
- Poi clicca su Start Setup
- Ecco fatto! Ecco come personalizzare la pagina del tuo negozio WooCommerce con un plugin gratuito!
NOTA: Si prega di notare che l’utilizzo di questo metodo può influenzare i risultati SEO come i motori di ricerca di solito non favoriscono i principi di reindirizzamento.
PRO TIP
Se non si vuole influenzare il SEO, è possibile utilizzare la versione pro del plugin WooCommerce Product Table. Oltre ad avere funzionalità più avanzate, viene fornito anche con la funzione Archive Override.
Con questa funzionalità, è possibile sostituire le griglie predefinite di WooCommerce con le vostre tabelle dei prodotti non solo sulla pagina del negozio ma anche su qualsiasi pagina di archivio come attributo, categoria, tag e ricerca. Per attivare questa funzione, vai su WP Dashboard > Tabelle prodotti > Impostazioni > Sovrascrittura archivio. 
3.3) WooCommerce Product Table by Barn2
Un’altra eccellente opzione per modificare la pagina del negozio è il plugin WooCommerce Product Table di Barn2. È uno strumento premium che parte da 89 USD all’anno ed è molto facile da usare. Questo add-on ti assiste nell’elencare i tuoi prodotti in un layout a tabella, e poi inserirli nella pagina del negozio. Con questo metodo, sarete in grado di trasformare il design predefinito della pagina del negozio in una tabella.
Step 1
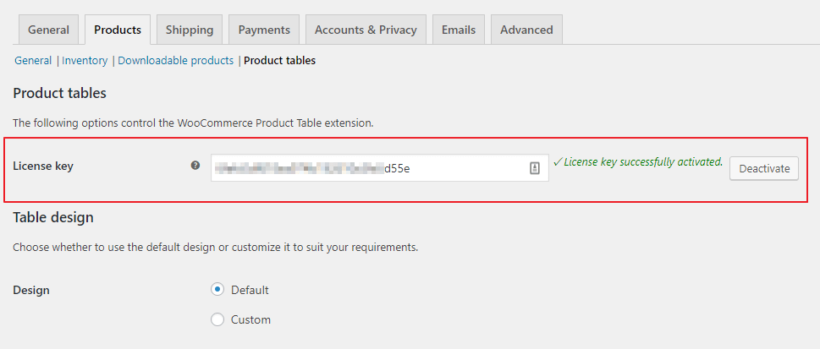
Installare e attivare il plugin WooCommerce Product Table. Poi, vai alla scheda WooCommerce e clicca su Impostazioni > Prodotti. Sotto la scheda Products, vedrete la sezione Product tables. Qui, inserire la chiave di licenza del plugin che avete ottenuto al momento dell’acquisto del plugin.

Passo 2
- Primo, aggiungi le tabelle dei prodotti alla pagina del negozio e alle pagine delle categorie date
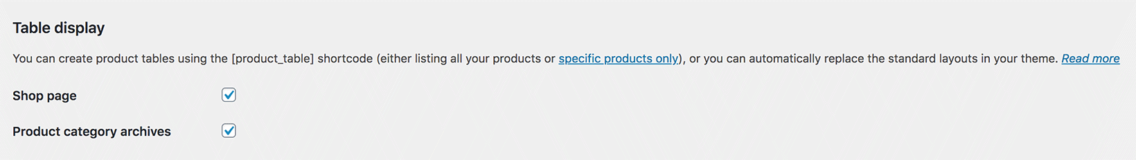
- Torna alla pagina delle impostazioni del plugin > Visualizzazione tabelle, e scegli la posizione per il layout della tua tabella dei prodotti

- Spunta la pagina del negozio
- Quindi, spunta gli archivi delle categorie di prodotti se vuoi visualizzare le tabelle dei prodotti su tutte le pagine delle categorie di prodotti, gli archivi delle tasse dei prodotti e i risultati della ricerca
- Salva le modifiche
Passo 3
Fai le modifiche alle tabelle come vuoi. La pagina delle impostazioni di WooCommerce Product Table è molto intuitiva. A differenza di WC Product Table di WC Product Table, lo strumento Barn2 non ti chiede di creare e configurare ogni colonna che lo rende più facile da usare.
Bonus: Come risolvere il problema della pagina bianca del negozio di WooCommerce?
La pagina bianca del negozio è uno dei problemi più comuni in WooCommerce. Ci sono molte ragioni per cui la pagina del negozio non mostra alcun prodotto, ma qui ti mostreremo come risolvere i problemi più comuni.
- Configurazione della pagina del negozio: Vai su WooCommerce > Impostazioni > Prodotti e assicurati che stai usando la pagina corretta sotto la pagina Negozio
- Compatibilità dei plugin: I tuoi plugin possono causare conflitti facendo apparire la pagina Shop vuota. Per risolverlo, disattiva tutti i tuoi plugin e controlla quale sta causando il problema
- Permalinks: Vai a Settings > Permalinks e salva per aggiornare i permalink
- Visibilità del catalogo: Assicurati che la visibilità del catalogo sia impostata correttamente. Vai su WooCommerce > Prodotti e assicurati che i prodotti non siano impostati come nascosti
Per maggiori informazioni su questi problemi, controlla la nostra guida su come risolvere il problema della pagina vuota del negozio WooCommerce.
Passi iniziali
Prima di eseguire uno dei tre metodi di personalizzazione, ti consigliamo vivamente di utilizzare un tema figlio. Puoi usare un plugin o crearlo programmaticamente. Un tema figlio eredita tutti gli elementi di design del tema padre, quindi hai una copia di quel tema rendendolo più sicuro. Perché? Perché se modifichi direttamente i file del tema padre, tutte le tue modifiche saranno sovrascritte quando aggiorni il tema.
Con un tema figlio, puoi cambiare i suoi file senza perdere alcun dato dopo un aggiornamento. Per di più, un saggio proprietario di siti non incasinerebbe mai i file del tema originale. A parte questo, tieni presente che la pagina del negozio è una pagina preimpostata di WooCommerce, quindi è compatibile con tutti i temi di WordPress. Tuttavia, dal momento che si consiglia di utilizzare temi figli in due dei tre metodi, ci potrebbero essere problemi di compatibilità. Se questo è il caso, puoi dare un’occhiata alla documentazione di WooCommerce per problemi di terze parti.
Conclusione
Tutto sommato, il design della pagina del negozio e come mostri i tuoi prodotti può avere un grande impatto sulle tue conversioni. In WooCommerce, la pagina del negozio è pre-costruita e anche se ci sono alcune opzioni per modificare il suo layout, sono piuttosto limitate. Quindi, personalizzarla usando uno dei tre metodi descritti in questa guida ti farà distinguere dalla folla. Inoltre, rappresenterà meglio la tua attività e mostrerà professionalità ai tuoi clienti. Ti abbiamo mostrato come personalizzare la pagina del negozio usando tre metodi diversi:
- Manualmente
- Con i page builder
- Con i plugin
Tutti hanno i loro pro e contro, ma tutti porteranno a termine il lavoro, quindi usa quello più adatto alle tue esigenze e capacità. Se non hai competenze di codifica, puoi modificare la pagina del negozio con il tuo page builder o con i plugin. Noi raccomandiamo WooCustomizer perché è facile da usare, ti fornisce un sacco di funzioni per ottimizzare il tuo negozio, e ha una versione gratuita.
Infine, se hai una forte presenza nei social media, dovresti considerare di collegare Facebook Shop a WooCommerce. In questo modo, sarete in grado di caricare il vostro catalogo prodotti su Facebook in modo che gli utenti possano visualizzare i prodotti e andare direttamente alla pagina di checkout del vostro sito per completare l’acquisto. Se vuoi personalizzare altre sezioni del tuo negozio, controlla alcune di queste guide:
- Come personalizzare la pagina del mio account in WooCommerce
- Personalizza il pulsante Aggiungi al carrello in WooCommerce
- Come modificare il WooCommerce Checkout (Coding & Plugins)
- Come personalizzare la pagina dei prodotti WooCommerce in Divi
Ora è il tuo momento di sfruttare al massimo e ottimizzare la pagina del tuo negozio WooCoommerce. Hai provato uno di questi metodi? Qual è il tuo preferito? Facci sapere cosa ne pensi e facci sapere se hai qualche domanda!