Come elencare le categorie in WordPress usando l’API Categories
In un articolo precedente abbiamo visto come lavorare facilmente con le categorie in WordPress. Abbiamo coperto come possiamo ordinare i nostri post in diverse categorie, che possono poi essere modificate o cancellate.
Avendo coperto le basi, è ora il momento di dare un’occhiata a qualcosa che sarà di maggiore interesse per gli sviluppatori: l’API Categories, e come recuperare e visualizzare i dati delle categorie.
Come l’API Links Manager, l’API Categories è un grande argomento, ancora più grande in termini di numero di funzioni disponibili. In questo articolo, tratteremo una funzione utile quando vogliamo elencare le nostre categorie.
Elenco delle categorie
Nell’API Links Manager troviamo un’importante funzione che ci permette di elencare i nostri link. Non è quindi una sorpresa che troviamo la stessa cosa nell’API Categories: wp_list_categories(), questa è la funzione con cui lavoreremo qui.
In pratica, dovete chiamare questa funzione nel posto in cui volete vedere elencate le vostre categorie.
wp_list_categories();
Come potete immaginare, questo risultato è interamente personalizzabile. Per modellarlo alle nostre esigenze possiamo passare un argomento a questa funzione: un array contenente i valori per le opzioni che vogliamo impostare. Diamo un’occhiata ad alcune delle opzioni disponibili.
Scegliere le categorie da visualizzare
Prima di vedere come personalizzare l’output, cominceremo con alcune opzioni che ci permettono di scegliere cosa visualizzare.
Includere ed escludere le categorie
Prima troviamo l’opzione include che accetta una lista di ID delle categorie da visualizzare. Quando usi questa opzione, wp_list_categories() visualizzerà solo le categorie con gli ID che gli hai passato. Puoi indicare uno o più ID. Se vuoi indicare due o più ID, devi separare questi numeri con una virgola.
$args = array('include' => '15,16,9');wp_list_categories($args);Se invece non vuoi scegliere cosa visualizzare, ma piuttosto cosa non visualizzare, l’opzione exclude fa per te. Può essere usata esattamente come include .
$args = array('exclude' => '15,16,9');Nota che se vuoi usare l’opzione exclude, include deve essere vuoto (il suo valore predefinito). Altrimenti, l’opzione include vince e solo le categorie passate ad essa saranno visualizzate.
Un’altra opzione per escludere le categorie è exclude_tree. Ancora una volta, accetta una lista separata da virgole di ID delle categorie da escludere. La differenza è che escluderà le categorie selezionate e tutti i loro figli. Nota che, per vedere questa opzione in funzione, devi impostare l’opzione hierarchical a 0 (vedremo di seguito cosa fa questa opzione).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);Ordinamento dell’output
Di default, le categorie sono elencate in ordine alfabetico. Puoi modificare questo comportamento grazie all’opzione orderby, che accetta una stringa. Puoi scegliere tra le seguenti opzioni: ID per ordinare le categorie in base al loro ID (no, davvero?), name per ordinarle in ordine alfabetico (il valore predefinito), slug per ordinarle nell’ordine alfabetico delle loro slug, e count per ordinarle in base al numero di post che contengono.
L’ordine scelto può essere invertito impostando DESC (discendente) come valore per l’opzione order (di default questa opzione è impostata su ASC (crescente)).
Nell’esempio qui sotto, elenchiamo le categorie in base al numero di post che contengono: poiché l’ordine è invertito, la categoria che contiene il maggior numero di post sarà la prima ad essere visualizzata.
$args = array('orderby' => 'count','order' => 'DESC');Limitare il numero di categorie visualizzate
Una volta che abbiamo ordinato le nostre categorie, potremmo voler limitare il numero di elementi elencati. Questo può essere ottenuto usando l’opzione number. Per impostazione predefinita, questa opzione è impostata su null e non c’è limite, quindi vengono mostrate tutte le categorie. Specificando un numero, è possibile definire il numero massimo di categorie da visualizzare. Per esempio, possiamo elencare le cinque categorie più utilizzate.
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);Questo esempio elenca le categorie con il maggior numero di post. Un’altra soluzione è quella di nascondere le categorie inutilizzate. Per farlo possiamo usare hide_empty, una booleana impostata di default su 1: le categorie vuote non vengono mostrate. Puoi scegliere di visualizzarle impostando questo valore a 0.
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);Specificare i dettagli da visualizzare
I dettagli sono importanti, e ce ne sono sempre alcuni che vogliamo includere.
Counters!
Per esempio potresti voler visualizzare il numero di post contenuti in ogni categoria. Per visualizzarlo puoi usare l’opzione show_count e impostarla su 1. Per impostazione predefinita, questa booleana è impostata su 0 e questo conteggio non viene mostrato.
$args = array('show_count' => 1);Nota che un post in una categoria figlia sarà anche aggiunto al numero totale di post del suo genitore. Per esempio, lo screenshot qui sotto è preso con tre post nella categoria “La mia vita”: mentre c’è solo un post in questa categoria, gli altri due sono nelle categorie figlie.

Puoi modificare questo comportamento grazie all’opzione pad_counts. Se la imposti a 0, i conteggi dei genitori mostreranno solo il numero di post nelle categorie dei genitori e non includeranno i post nelle categorie figlie.
$args = array('show_count' => 1,'pad_counts' => 0);
Descrizioni delle categorie
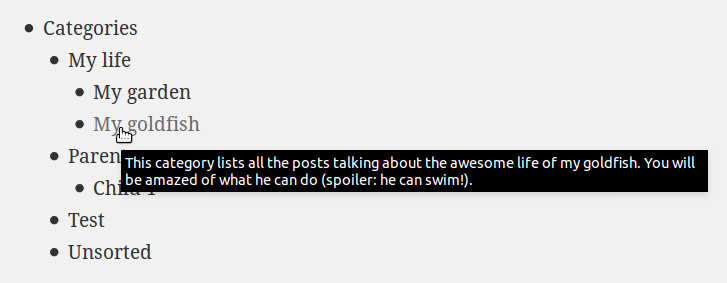
Come abbiamo visto nel nostro articolo precedente, possiamo impostare una descrizione per le nostre categorie. Questa descrizione può essere visualizzata con l’opzione use_desc_for_title. È un booleano impostato di default su 1: le descrizioni vengono visualizzate nell’attributo title dei link della lista. Se non vuoi vedere questa descrizione puoi impostarla a 0.
$args = array('use_desc_for_title' => 1);
Feeds
Come WordPress genera un feed per i tuoi post, ne crea anche uno per ogni categoria. I visitatori possono scegliere di seguire solo gli aggiornamenti delle categorie che li interessano, se non gli piacciono tutti i tuoi contenuti.
I link a questi feed possono essere mostrati nella lista delle nostre categorie, grazie all’opzione feed. Di default questa opzione è impostata su una stringa vuota e i link non vengono mostrati. Il codice qui sotto mostra come abilitare questa opzione.
$args = array('feed' => 'RSS');
Di default, il feed collegato è quello RSS2. Ma WordPress può generare altri tipi di feed. Se preferisci Atom per esempio, puoi forzare WordPress a mostrare questo tipo di feed invece di quello RSS2.
Per selezionare il tipo di feed che vuoi vedere visualizzato puoi specificare una delle seguenti opzioni: atom, rss, rss2 e rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');Infine, se preferisci usare un’immagine per collegare i tuoi feed RSS, puoi indicare l’URL dell’immagine che vuoi vedere nell’opzione feed_image. Il testo nell’opzione feed diventerà allora il testo alternativo per l’immagine.
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');Is This Category the Current One?
Se usi wp_list_categories() in una pagina di archivio (nel template archive.php), puoi vedere che la categoria corrente (quella visualizzata dalla pagina di archivio) è evidenziata: il tag li che racchiude il link a questa categoria ha una classe in più rispetto alle altre, chiamata current-cat. Non devi fare nulla per attivare questo comportamento, e non puoi disattivarlo (ma sei libero di non usarlo nel tuo CSS!).
Tuttavia, forse è un comportamento che vorresti vedere su più pagine, come quelle che visualizzano un post. La buona notizia è che puoi, grazie all’opzione current_category. Questa booleana è impostata di default a 0. Impostandola su 1 la categoria corrente sarà evidenziata con la classe precedentemente citata.
$args = array('current_category' => 1);Per esempio, supponiamo di visualizzare la lista delle nostre categorie sul template single.php. Quindi, con l’array precedente, la categoria del post corrente è evidenziata grazie alla classe current-cat. Tutto quello che dobbiamo fare ora per visualizzarla è aggiungere il CSS appropriato.
Mostra la gerarchia
Se avete molte categorie, è una buona idea organizzarle in gerarchie logiche, dove troviamo le categorie genitori e i loro figli sotto di esse. Ci sono diverse opzioni per gestire la visualizzazione delle gerarchie.
Prima guardiamo hierarchical. Si tratta di un booleano impostato di default su 1, per cui wp_list_categories() mostra la gerarchia tra le categorie (con genitori e figli), esattamente come negli screenshot dall’inizio di questo articolo. Se non vuoi mostrare la tua gerarchia puoi impostarla a 0: le tue categorie saranno allora elencate in una sola colonna senza rientrare le categorie figlie.
Nota l’effetto collaterale di hierarchical: se scegli di mostrare la gerarchia, allora le categorie madri saranno sempre mostrate, anche se sono vuote e l’opzione hide_empty è impostata su 1.
// Don't show me the hierarchy$args = array('hierarchical' => 0);Puoi anche usare la gerarchia per fare altre cose come mostrare i figli di una data categoria usando child_of . Potremmo descriverlo come l’opposto di exclude_tree: gli diamo l’ID di una categoria e wp_list_categories() mostrerà solo i suoi figli. Tuttavia, il nome della categoria madre non viene visualizzato.
// Show me all the children of this category$args = array('child_of' => 14);A differenza di exclude_tree, possiamo passare solo un singolo ID a child_of.
L’opzione depth ti permette di controllare il numero di livelli che possono essere visualizzati nella lista. Può essere utile se ami le categorie e hai un albero complesso con molte generazioni. Per impostazione predefinita è impostata su 0 e mostra tutte le generazioni. L’esempio qui sotto mostra solo due livelli di categorie: i genitori e i loro figli di primo livello. Se questi figli hanno le loro categorie figlie, non saranno mostrate.
$args = array('depth' => 2);Nota che depth è collegato a hierarchical. Infatti, se imposti hierarchical a 0, dare un valore a depth sarà inutile: tutte le categorie saranno mostrate, indipendentemente dai loro livelli nell’albero. Al contrario, si può anche sovrascrivere il valore di hierarchical con depth in un caso: si imposta depth a -1. L’effetto di questo valore è di visualizzare tutte le categorie senza alcuna relazione. Tutte le categorie saranno mostrate in una colonna, anche se hierarchical è impostato a 1.
Controllo dell’output
Di default, wp_list_categories() mostra la lista delle nostre categorie. Se non lo vuoi e preferisci memorizzare il risultato in una variabile per visualizzarlo in seguito, puoi impostare echo su 0.
$args = array('echo' => 0);$cats = wp_list_categories($args);Questo può essere utile se vuoi modificare la lista prima di visualizzarla.
Prossimo, guardiamo show_option_none. Per default, se wp_list_categories() non trova nessuna categoria (può succedere se le altre opzioni sono troppo restrittive, per esempio), mostra il testo “Nessuna categoria”. Puoi cambiarlo con il testo che vuoi usando questa opzione.
$args = array('show_option_none' => 'Nothing found :(');Next title_li. Nei nostri test, potresti aver notato che la lista delle categorie è incapsulata in un elemento di un’altra lista. Questo può essere utile se usi wp_list_categories() in un menu per esempio. Inoltre, WordPress visualizza un titolo per questa lista, che è di default “Categories”.
È possibile modificare questo titolo di default o addirittura disabilitarlo giocando con title_li. Accetta una stringa, che è il titolo da visualizzare. Se dai a questa opzione una stringa vuota, la lista delle categorie non sarà affatto incapsulata in un’altra lista.
$args = array('title_li' => 'My awesome categories');Attenzione: se disabiliti la visualizzazione della lista con una stringa vuota, devi racchiudere la tua lista nei tag ul!
Non ti piacciono le liste? Ti piacerà l’opzione style: di default è impostata su list e wp_list_categories() visualizza le categorie come elementi della lista. Se imposti style a none, le tue categorie saranno separate da tag br.
$args = array('style' => 'none');Infine, puoi chiedere a WordPress di visualizzare un link a tutte le tue categorie grazie all’opzione show_option_all. Tu dai una stringa a questa opzione, e WordPress mostrerà un nuovo link che punta a tutte le tue categorie.
$args = array('show_option_all' => 'All categories');Conclusione
Questo è tutto per wp_list_categories(). Il numero di opzioni disponibili per questa funzione è piuttosto grande, come puoi vedere.
Ovviamente, l’API Categories non si limita a questa funzione. Tuttavia, è una funzione importante: se non hai nessun bisogno specifico e vuoi solo una lista base di categorie, non cercare un’altra funzione, questa è la tua opzione più semplice!
Nota che non abbiamo parlato in questo articolo di wp_dropdown_categories(). Questa funzione visualizza le nostre categorie in un elemento HTML a tendina. Come wp_list_categories(), il suo output può essere completamente personalizzato grazie a una serie di opzioni. Queste opzioni sono simili a quelle disponibili con wp_list_categories(), quindi non le descriveremo qui. L’unica difficoltà è che alcune opzioni hanno altri valori predefiniti. Per saperne di più su wp_dropdown_categories(), puoi andare al Codex di WordPress.
Ma ci sono ancora altri casi: cosa succede se vogliamo visualizzare le nostre categorie in un modo speciale? In questo caso, wp_list_categories() non è abbastanza flessibile, poiché dobbiamo costruire il nostro albero DOM. Ecco perché, nel prossimo articolo, daremo un’occhiata ad alcune altre utili funzioni dell’API Categories.