Come creare tassonomie personalizzate in WordPress
Vuoi creare tassonomie personalizzate in WordPress?
Di default, WordPress ti permette di organizzare i tuoi contenuti con categorie e tag. Ma con le tassonomie personalizzate, è possibile personalizzare ulteriormente il modo in cui si ordina il contenuto.
In questo articolo, vi mostreremo come creare facilmente tassonomie personalizzate in WordPress con o senza l’uso di un plugin.

Mentre la creazione di tassonomie personalizzate è potente, c’è molto da coprire. Per aiutarvi a impostarlo correttamente, abbiamo creato una facile tabella di contenuti qui sotto:
- Che cos’è una tassonomia WordPress?
- Come creare tassonomie personalizzate in WordPress
- Creare tassonomie personalizzate con un plugin (il modo più semplice)
- Creare tassonomie personalizzate manualmente (con codice)
- Visualizzare Tassonomie personalizzate
- Aggiungimento di tassonomie per i post personalizzati
- Aggiungimento di tassonomie personalizzate al menu di navigazione
- Porta avanti le tassonomie di WordPress
Cos’è una tassonomia di WordPress?
Una tassonomia WordPress è un modo per organizzare gruppi di post e tipi di post personalizzati. La parola tassonomia deriva dal metodo di classificazione biologica chiamato tassonomia di Linneo.
Di default, WordPress viene fornito con due tassonomie chiamate categorie e tag. Puoi usarle per organizzare i post del tuo blog.
Tuttavia, se stai usando un tipo di post personalizzato, le categorie e i tag potrebbero non essere adatti a tutti i tipi di contenuto.
Per esempio, puoi creare un post type personalizzato chiamato ‘Books’ e ordinarlo usando una tassonomia personalizzata chiamata ‘topics’.
Puoi aggiungere termini di argomento come Avventura, Romanticismo, Horror, e altri argomenti di libri che vuoi. Questo permetterebbe a te e ai tuoi lettori di ordinare facilmente i libri per ogni argomento.
Le tassonomie possono anche essere gerarchiche, il che significa che puoi avere argomenti principali come Fiction e Nonfiction. Poi avresti dei sotto-argomenti sotto ogni categoria.
Per esempio, Fiction avrebbe Avventura, Romanticismo e Orrore come sotto-argomenti.
Ora che sai cos’è una tassonomia personalizzata, impariamo come creare tassonomie personalizzate in WordPress.
Come creare tassonomie personalizzate in WordPress
Utilizzeremo due metodi per creare tassonomie personalizzate. In primo luogo, useremo un plugin per creare tassonomie personalizzate.
Per il secondo metodo, vi mostreremo il metodo del codice, e come usarlo per creare le vostre tassonomie personalizzate senza usare un plugin.
Creare tassonomie personalizzate in WordPress (Video Tutorial)
Se preferisci le istruzioni scritte, allora continua a leggere.
Creare tassonomie personalizzate con un plugin (The Easy Way)
La prima cosa che devi fare è installare e attivare il plugin Custom Post Type UI. Per i dettagli, consultate la nostra guida su come installare un plugin per WordPress.
In questo tutorial, abbiamo già creato un post type personalizzato e lo abbiamo chiamato ‘Books’. Quindi assicuratevi di avere un post type personalizzato creato prima di iniziare a creare le vostre tassonomie.
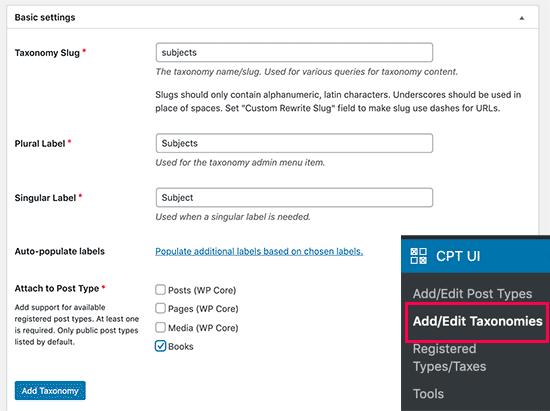
In seguito, andate su CPT UI ” Add/Edit Taxonomies voce di menu nell’area di amministrazione di WordPress per creare la vostra prima tassonomia.

In questa schermata, dovrete fare quanto segue:
- Crea il tuo slug di tassonomia (questo andrà nel tuo URL)
- Crea l’etichetta plurale
- Crea l’etichetta singolare
- Auto-popola le etichette
Il tuo primo passo è creare uno slug per la tassonomia. Questo slug è usato nell’URL e nelle query di ricerca di WordPress.
Questo può contenere solo lettere e numeri, e sarà automaticamente convertito in lettere minuscole.
Poi, compilerai i nomi plurali e singolari per la tua tassonomia personalizzata.
Da qui, hai la possibilità di cliccare sul link ‘Popola etichette aggiuntive basate sulle etichette scelte’. Se lo fai, il plugin compilerà automaticamente il resto dei campi delle etichette per te.
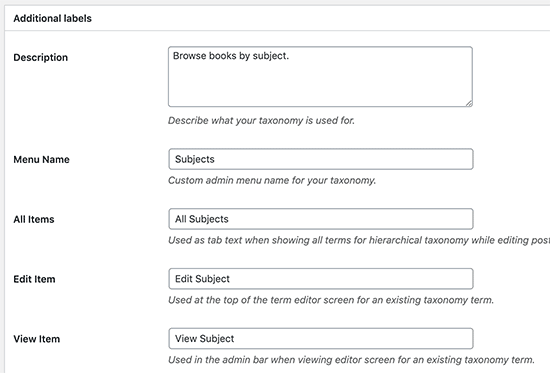
Ora, scorri in basso fino alla sezione ‘Etichette aggiuntive’. In quest’area, puoi fornire una descrizione del tuo tipo di post.

Queste etichette vengono utilizzate nella tua dashboard di WordPress quando stai modificando e gestendo il contenuto per quella particolare tassonomia personalizzata.
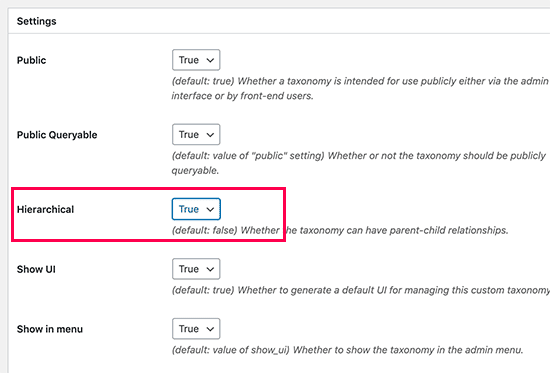
Prossimamente, abbiamo l’opzione impostazioni. In quest’area, puoi impostare diversi attributi per ogni tassonomia che crei. Ogni opzione ha una descrizione che dettaglia cosa fa.

Nella schermata qui sopra, vedrai che abbiamo scelto di rendere questa tassonomia gerarchica. Ciò significa che la nostra tassonomia “Soggetti” può avere dei sotto-argomenti. Per esempio, un soggetto chiamato Fiction può avere sotto-argomenti come Fantasy, Thriller, Mystery, e altri.
Ci sono molte altre impostazioni più in basso nella schermata del vostro cruscotto di WordPress, ma potete lasciarle così come sono per questo tutorial.
Potete ora cliccare sul pulsante ‘Aggiungi tassonomia’ in basso per salvare la vostra tassonomia personalizzata.
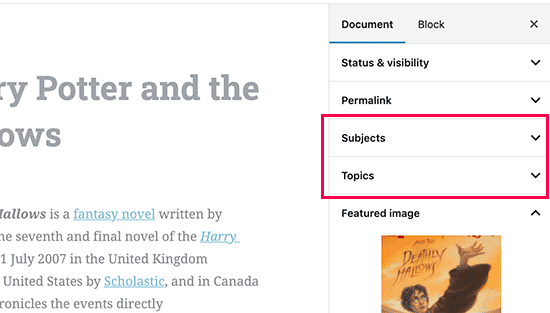
Dopo di che, andate avanti e modificate il tipo di post associato a questa tassonomia nell’editor di contenuti di WordPress per iniziare a usarlo.

Creare tassonomie personalizzate manualmente (con codice)
Questo metodo richiede l’aggiunta di codice al vostro sito WordPress. Se non l’hai mai fatto prima, allora ti consigliamo di leggere la nostra guida su come aggiungere facilmente snippet di codice in WordPress.
1. Creare una tassonomia gerarchica
Iniziamo con una tassonomia gerarchica che funziona come le categorie e può avere termini padre e figlio.
Aggiungi il seguente codice nel file functions.php del tuo tema o in un plugin specifico del sito (consigliato) per creare una tassonomia gerarchica personalizzata come le categorie:
//hook into the init action and call create_book_taxonomies when it firesadd_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );//create a custom taxonomy name it subjects for your postsfunction create_subjects_hierarchical_taxonomy() {// Add new taxonomy, make it hierarchical like categories//first do the translations part for GUI $labels = array( 'name' => _x( 'Subjects', 'taxonomy general name' ), 'singular_name' => _x( 'Subject', 'taxonomy singular name' ), 'search_items' => __( 'Search Subjects' ), 'all_items' => __( 'All Subjects' ), 'parent_item' => __( 'Parent Subject' ), 'parent_item_colon' => __( 'Parent Subject:' ), 'edit_item' => __( 'Edit Subject' ), 'update_item' => __( 'Update Subject' ), 'add_new_item' => __( 'Add New Subject' ), 'new_item_name' => __( 'New Subject Name' ), 'menu_name' => __( 'Subjects' ), ); // Now register the taxonomy register_taxonomy('subjects',array('books'), array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'subject' ), ));}
Non dimenticare di sostituire il nome della tassonomia e le etichette con le tue etichette di tassonomia. Noterai anche che questa tassonomia è associata al tipo di post Books, dovrai cambiarla in qualsiasi tipo di post tu voglia usarla.
2. Creare una tassonomia non gerarchica
Per creare una tassonomia personalizzata non gerarchica come Tags, aggiungi questo codice nel tuo tema functions.php o in un plugin specifico del sito:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it firesadd_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );function create_topics_nonhierarchical_taxonomy() {// Labels part for the GUI $labels = array( 'name' => _x( 'Topics', 'taxonomy general name' ), 'singular_name' => _x( 'Topic', 'taxonomy singular name' ), 'search_items' => __( 'Search Topics' ), 'popular_items' => __( 'Popular Topics' ), 'all_items' => __( 'All Topics' ), 'parent_item' => null, 'parent_item_colon' => null, 'edit_item' => __( 'Edit Topic' ), 'update_item' => __( 'Update Topic' ), 'add_new_item' => __( 'Add New Topic' ), 'new_item_name' => __( 'New Topic Name' ), 'separate_items_with_commas' => __( 'Separate topics with commas' ), 'add_or_remove_items' => __( 'Add or remove topics' ), 'choose_from_most_used' => __( 'Choose from the most used topics' ), 'menu_name' => __( 'Topics' ), ); // Now register the non-hierarchical taxonomy like tag register_taxonomy('topics','books',array( 'hierarchical' => false, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'update_count_callback' => '_update_post_term_count', 'query_var' => true, 'rewrite' => array( 'slug' => 'topic' ), ));}
Nota la differenza tra i 2 codici. Il valore dell’argomento hierarchical è true per le tassonomie di tipo categoria e false per le tassonomie di tipo tag.
Inoltre, nell’array di etichette per la tassonomia non gerarchica tipo tag, abbiamo aggiunto null per gli argomenti parent_item e parent_item_colon che significa che non verrà mostrato nulla nell’UI per creare l’elemento genitore.

Visualizzazione delle tassonomie personalizzate
Ora che abbiamo creato delle tassonomie personalizzate e abbiamo aggiunto alcuni termini, il vostro tema WordPress ancora non li visualizzerà.
Per poterli visualizzare, dovrete aggiungere del codice al vostro tema WordPress o al tema figlio.
Questo codice dovrà essere aggiunto nei file dei template dove volete visualizzare i termini.
Di solito, è single.php, content.php, o uno dei file all’interno della cartella template-parts nel tuo tema WordPress. Per capire quale file devi modificare, vedi la nostra guida alla gerarchia dei template di WordPress per i dettagli.
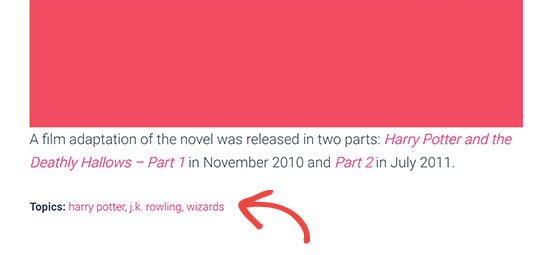
Avrete bisogno di aggiungere il seguente codice dove si desidera visualizzare i termini.
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
Puoi aggiungerlo anche in altri file come archive.php, index.php, e ovunque tu voglia visualizzare la tassonomia.

Di default le tue tassonomie personalizzate usano il template archive.php per visualizzare i post. Tuttavia, puoi creare una visualizzazione personalizzata dell’archivio per loro creando taxonomy-{taxonomy-slug}.php.
Aggiungere tassonomie per i post personalizzati
Ora che sai come creare tassonomie personalizzate, mettiamole in pratica con un esempio.
Creeremo una tassonomia e la chiameremo Non-fiction.
Siccome abbiamo un post type personalizzato chiamato ‘Libri’, è simile a come si crea un normale post sul blog.
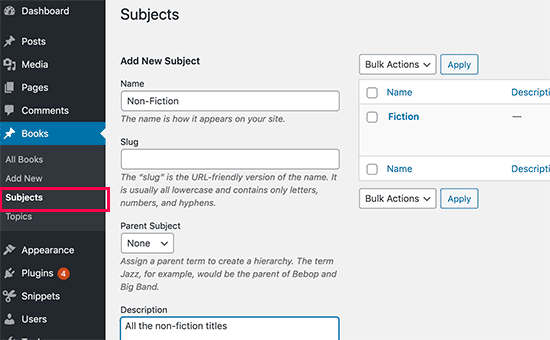
Nella vostra dashboard di WordPress, andate su Books ” Subjects per aggiungere un termine o un soggetto.

In questa schermata, vedrai 4 aree:
- Nome
- Slug
- Parente
- Descrizione
Nel nome, dovrai scrivere il termine che vuoi aggiungere. Puoi saltare la parte slug e fornire una descrizione per questo particolare termine (opzionale).
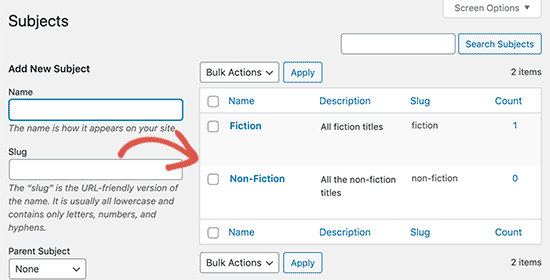
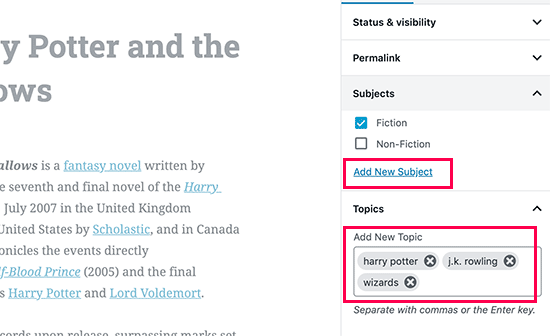
Infine, clicca sul pulsante ‘Add New Subject’ per creare la tua nuova tassonomia.
Il tuo nuovo termine aggiunto apparirà ora nella colonna di destra.

Ora hai un nuovo termine che puoi usare nei tuoi post.
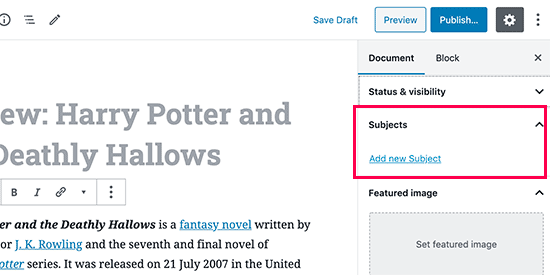
Puoi anche aggiungere termini direttamente mentre modifichi o scrivi contenuti sotto quel particolare tipo di post.
Semplicemente vai alla pagina Libri ” Aggiungi nuovo per creare un post. Nella schermata di modifica del post, troverai l’opzione per selezionare o creare nuovi termini dalla colonna di destra.

Dopo aver aggiunto i termini, puoi andare avanti e pubblicare il contenuto.
Tutti i tuoi post archiviati sotto quel termine saranno accessibili sul tuo sito web sul loro proprio URL. Per esempio, i post archiviati sotto l’argomento Fiction appariranno al seguente URL:
https://example.com/subject/fiction/

Aggiungimento di tassonomie personalizzate al menu di navigazione
Ora che hai creato tassonomie personalizzate, potresti volerle visualizzare nel menu di navigazione del tuo sito.
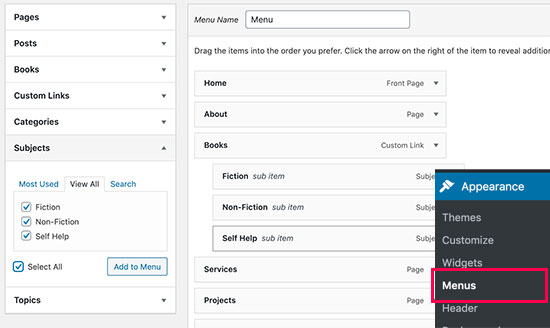
Vai su Aspetto ” Menu e seleziona i termini che vuoi aggiungere sotto la tua scheda di tassonomia personalizzata.

Non dimenticare di cliccare sul pulsante Salva menu per salvare le impostazioni.
Ora puoi visitare il tuo sito web per vedere il tuo menu in azione.

Per maggiori dettagli, consultate la nostra guida passo passo su come creare un menu a tendina in WordPress.
Porta avanti le tassonomie di WordPress
Ci sono un sacco di cose che potete fare con le tassonomie personalizzate. Per esempio, puoi mostrarle in un widget della barra laterale o aggiungere icone di immagini per ogni termine.
È anche possibile aggiungere l’abilitazione del feed RSS per le tassonomie personalizzate in WordPress e consentire agli utenti di sottoscrivere singoli termini.
Se vuoi personalizzare il layout delle tue pagine di tassonomia personalizzate, allora puoi controllare Beaver Themer o Divi. Sono entrambi drag and drop WordPress page builder che consente di creare layout personalizzati senza alcuna codifica.
Speriamo che questo articolo vi abbia aiutato a imparare come creare tassonomie personalizzate in WordPress. Potresti anche voler vedere la nostra guida su come funziona WordPress dietro le quinte, e come creare un tema WordPress personalizzato senza scrivere alcun codice.
Se ti è piaciuto questo articolo, allora iscriviti al nostro canale YouTube per i video tutorial di WordPress. Potete anche trovarci su Twitter e Facebook.