Come creare i Meta Box di WordPress
Informazioni sull’autore
Scrittore a WP TavernPiù suJustin↬
- 11 min read
- WordPress,Funzioni,Tecniche (WP)
- Salvato per la lettura offline
- Condividi su Twitter, LinkedIn
Questo articolo è stato aggiornato l’ultima volta il 13 aprile 2017.


Creare meta box personalizzati è estremamente semplice, almeno lo è una volta che avete creato il vostro primo utilizzando gli strumenti integrati nel codice di base di WordPress. In questo tutorial, vi guiderò attraverso tutto ciò che dovete sapere sui meta box:
- Creare i meta box.
- Utilizzare i meta box con qualsiasi tipo di post.
- Gestire la validazione dei dati.
- Salvare i meta dati personalizzati.
- Recuperare i meta dati personalizzati sul front end.
Nota: Quando uso il termine “post” in questo tutorial, mi riferisco a un post di qualsiasi tipo, non solo al tipo di post predefinito del blog fornito con WordPress.
Cos’è un post meta box?
Un post meta box è un box trascinabile mostrato nella schermata di modifica del post. Il suo scopo è di permettere all’utente di selezionare o inserire informazioni oltre al contenuto principale del post. Queste informazioni dovrebbero essere collegate al post in qualche modo.
Generalmente, due tipi di dati vengono inseriti nei meta box:
- Metadati (cioè campi personalizzati),
- Taxonomy terms.
Naturalmente, ci sono altri possibili usi, ma questi due sono i più comuni. Per gli scopi di questo tutorial, imparerai come sviluppare meta box che gestiscono i metadati personalizzati dei post.
Che cosa sono i metadati dei post?
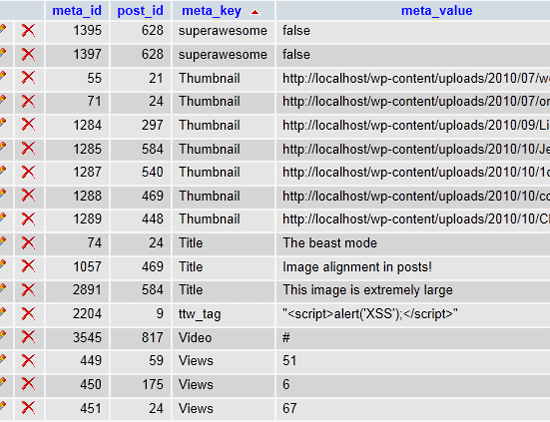
I metadati dei post sono dati che vengono salvati nella tabella wp_postmeta del database. Ogni voce è salvata come quattro campi in questa tabella:
-
meta_id: Un ID unico per questo specifico metadato. -
post_id: L’ID del post a cui questo metadato è collegato. -
meta_key: Una chiave usata per identificare i dati (ci lavorerai spesso). -
meta_value: Il valore dei metadati.
Nella seguente schermata, puoi vedere come appare nel database.

Quando arrivi al dunque, i metadati sono solo coppie chiave/valore salvate per un post specifico. Questo ti permette di aggiungere tutti i tipi di dati personalizzati ai tuoi post. È particolarmente utile quando stai sviluppando tipi di post personalizzati.
L’unico limite è la tua immaginazione.
Nota: Una cosa da tenere a mente è che una singola meta chiave può avere più valori meta. Questo non è un uso comune, ma può essere estremamente potente.
Lavorare con i metadati dei post
A questo punto, probabilmente avrai voglia di costruire dei meta box personalizzati. Tuttavia, per capire come i meta box personalizzati siano utili, devi capire come aggiungere, aggiornare, cancellare e ottenere i metadati dei post.
Potrei scrivere un libro sui vari modi di usare i metadati, ma non è lo scopo principale di questo tutorial. Potete usare i seguenti link per imparare come funzionano le funzioni dei post meta in WordPress se non avete familiarità con esse.
- add_post_meta()”): Aggiunge i metadati del post.
- update_post_meta()”): Aggiorna i metadati del post.
- delete_post_meta()”): Cancella i metadati del post.
- get_post_meta()”): Recupera i metadati dei post.
Il resto di questo tutorial presuppone che tu abbia almeno familiarità con il funzionamento di queste funzioni.
Il setup
Prima di costruire meta box, devi avere qualche idea sul tipo di metadati che vuoi usare. Questo tutorial si concentrerà sulla costruzione di un meta box che salva una classe CSS personalizzata per i post, che può essere usata per dare stile ai post.
Inizio insegnandoti a sviluppare un codice personalizzato che fa alcune cose estremamente semplici:
- Aggiunge una casella di input per aggiungere una classe personalizzata per i post (il meta box).
- Salva la post class per la
smashing_post_classmeta key. - Filtra l’hook
post_classper aggiungere la tua post class personalizzata.
Puoi fare cose molto più complesse con i meta box, ma prima devi imparare le basi.
Tutto il codice PHP nelle seguenti sezioni va inserito nel tuo file plugin personalizzato o nel file functions.php del tuo tema.
Costruire un meta box personalizzato per i post
Ora che sai cosa stai costruendo, è il momento di iniziare a immergersi nel codice. I primi due frammenti di codice in questa sezione del tutorial riguardano principalmente l’impostazione di tutto per la funzionalità del meta box.
Siccome volete che il vostro post meta box appaia solo nella schermata dell’editor del post nell’amministrazione, userete gli hook load-post.php e load-post-new.php per inizializzare il codice del meta box.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );La maggior parte degli sviluppatori di WordPress dovrebbe avere familiarità con il funzionamento degli hook, quindi questo non dovrebbe essere niente di nuovo per voi. Il codice di cui sopra dice a WordPress che si vuole sparare la funzione smashing_post_meta_boxes_setup nella schermata dell’editor di post. Il prossimo passo è quello di creare questa funzione.
Il seguente frammento di codice aggiungerà la vostra funzione di creazione di meta box all’hook add_meta_boxes. WordPress fornisce questo gancio per aggiungere i meta box.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Ora, potete entrare nelle cose divertenti.
Nello snippet di codice precedente, avete aggiunto la funzione smashing_add_post_meta_boxes() al gancio add_meta_boxes. Lo scopo di questa funzione dovrebbe essere quello di aggiungere i meta box dei post.
Nel prossimo esempio, creerete un singolo meta box usando la funzione add_meta_box() di WordPress. Tuttavia, puoi aggiungere tutti i meta box che vuoi a questo punto quando sviluppi i tuoi progetti.
Prima di procedere, diamo un’occhiata alla funzione add_meta_box():
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Questo è un ID unico assegnato al tuo meta box. Dovrebbe avere un prefisso unico ed essere HTML valido. -
$title: Il titolo del meta box. Ricordati di internazionalizzarlo per i traduttori. -
$callback: La funzione di callback che visualizza l’output del tuo meta box. -
$screen: Lo schermo o gli schermi su cui mostrare il box (come un tipo di post,link, ocomment). Accetta un singolo ID di schermo, un oggettoWP_Screeno un array di ID di schermo. L’impostazione predefinita è la schermata corrente. -
$context: Dove nella pagina dovrebbe essere mostrato il meta box. Le opzioni disponibili sononormal,advanced, eside. -
$priority: Quanto in alto/basso il meta box dovrebbe avere la priorità. Le opzioni disponibili sonodefault,core,highelow. -
$callback_args: Un array di argomenti personalizzati che puoi passare alla tua funzione$callbackcome secondo parametro.
Il seguente codice aggiungerà il meta box della classe del post alla schermata del post editor.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Hai ancora bisogno di visualizzare l’HTML del meta box. È qui che entra in gioco la funzione smashing_post_class_meta_box() (parametro $callback di cui sopra).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Quello che la funzione di cui sopra fa è visualizzare l’output HTML del tuo meta box. Visualizza un input nonce nascosto (potete leggere di più sui nonce nel Codex di WordPress). Poi visualizza un elemento di input per l’aggiunta di una classe di post personalizzata, così come l’output della classe personalizzata se ne è stata inserita una.
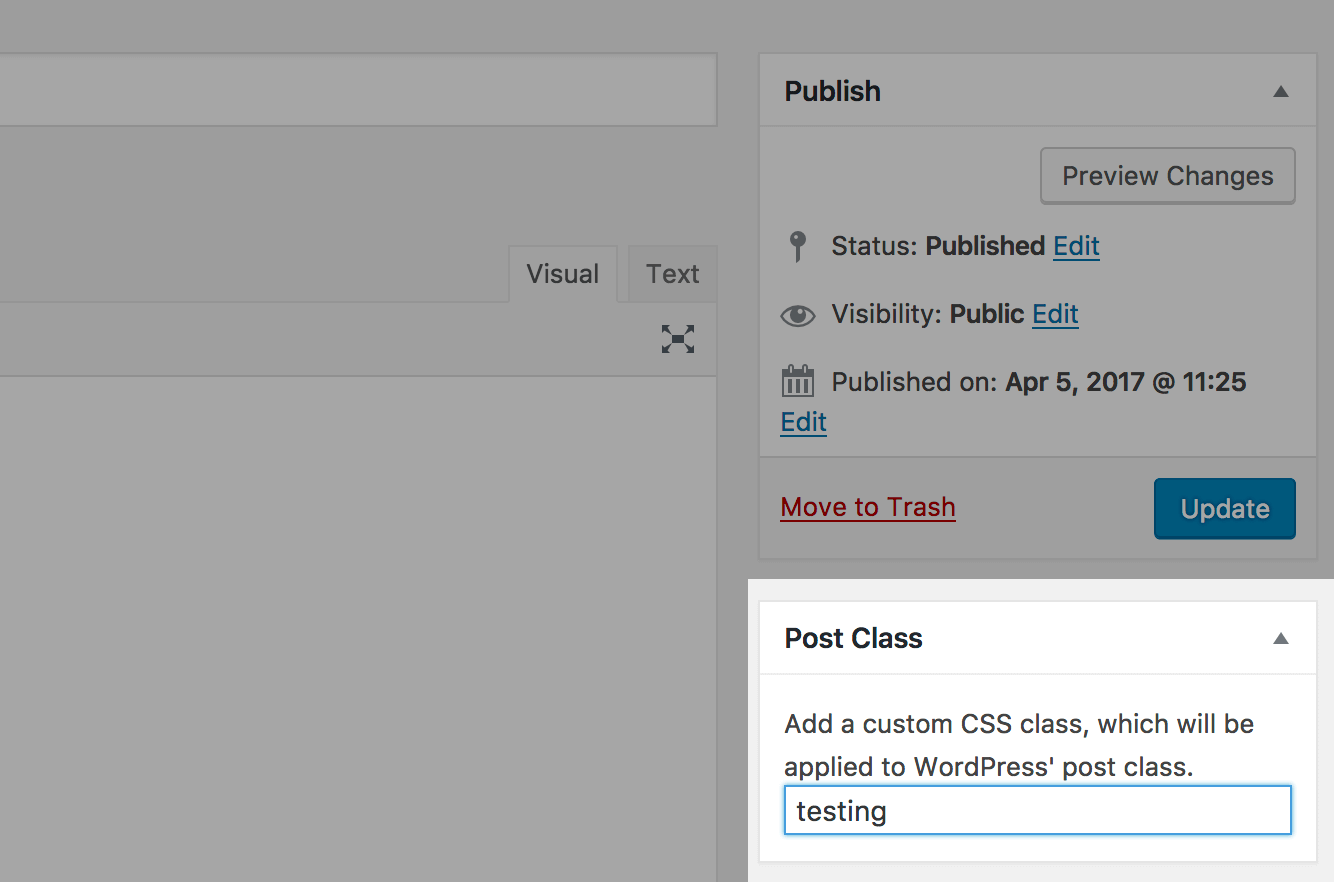
A questo punto, dovreste avere un meta box dall’aspetto gradevole nella schermata di modifica del vostro post. Dovrebbe assomigliare al seguente screenshot.

Il meta box non fa ancora nulla. Per esempio, non salverà la tua classe di post personalizzata. Questo è ciò di cui tratta la prossima sezione di questo tutorial.
Salvare i dati del Meta Box
Ora che hai imparato come creare un meta box, è il momento di imparare come salvare i metadati del post.
Ricordi la funzione smashing_post_meta_boxes_setup() che hai creato prima? Devi modificarla un po’. Vorrai aggiungerci il seguente codice.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Quindi, quella funzione assomiglierà a questa:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Il nuovo codice che stai aggiungendo dice a WordPress che vuoi eseguire una funzione personalizzata sull’hook save_post. Questa funzione salverà, aggiornerà o cancellerà il tuo post meta personalizzato.
Quando salvi il post meta, la tua funzione ha bisogno di eseguire una serie di processi:
- Verifica il nonce impostato nella funzione meta box.
- Controlla che l’utente attuale abbia il permesso di modificare il post.
- Prendi il valore di input postato da
$_POST. - Decidi se il meta deve essere aggiunto, aggiornato o cancellato in base al valore postato e al vecchio valore.
Ho lasciato la seguente funzione un po’ generica in modo che tu abbia un po’ di flessibilità quando sviluppi i tuoi meta box. È l’ultimo frammento di codice di cui avrai bisogno per salvare i metadati per il tuo post class meta box personalizzato.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}A questo punto, puoi salvare, aggiornare o cancellare i dati nel meta box “Post Class” che hai creato dalla schermata del post editor.
Utilizzare i metadati dai meta box
Allora hai un meta box personalizzato per il post che funziona, ma hai ancora bisogno di fare qualcosa con i metadati che salva. Questo è lo scopo della creazione di meta box. Cosa fare con i tuoi metadati cambierà da progetto a progetto, quindi questo non è qualcosa a cui posso rispondere per te. Tuttavia, imparerete come utilizzare i metadati del meta box che avete creato.
Siccome state costruendo un meta box che permette all’utente di inserire una classe di post personalizzata, avrete bisogno di filtrare l’hook post_class di WordPress in modo che la classe personalizzata appaia accanto alle altre classi di post.
Ricordate la funzione get_post_meta() di molto prima nel tutorial? Ti servirà anche quella.
Il codice seguente aggiunge la classe personalizzata del post (se ne è stata data una) dal tuo meta box personalizzato.
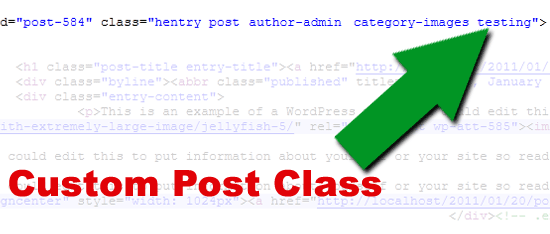
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Se guardi il codice sorgente della pagina in cui questo post è mostrato sul front end del sito, vedrai qualcosa come il seguente screenshot.

Fico, vero? Puoi usare questa classe personalizzata per stilizzare i post come vuoi nel foglio di stile del tuo tema.
Sicurezza
Una cosa che dovresti tenere a mente quando salvi i dati è la sicurezza. La sicurezza è un argomento lungo e non rientra nello scopo di questo articolo. Tuttavia, ho pensato che fosse meglio almeno ricordarti di tenere a mente la sicurezza.
Ti è già stato dato un link che spiega i nonces prima in questo tutorial. L’altra risorsa che voglio fornirvi è la guida di WordPress Codex sulla convalida dei dati. Questa documentazione sarà il tuo migliore amico quando imparerai a salvare i metadati dei post e ti fornirà gli strumenti di cui avrai bisogno per mantenere sicuri i tuoi plugin/temi.
Punti bonus a chiunque riesca a nominare tutte le misure di sicurezza utilizzate in questo tutorial.
Creare una Meta Box personalizzata
Una volta che hai copiato, incollato e provato i pezzi di codice di questo tutorial, ti incoraggio a provare qualcosa di ancora più complesso. Se vuoi davvero vedere quanto potenti possano essere i meta box e i metadati dei post, prova a fare qualcosa con una singola meta chiave e più valori meta per quella chiave (è impegnativo).
Spero che questo tutorial ti sia piaciuto. Sentitevi liberi di porre domande sulla creazione di meta box nei commenti qui sotto.
Altre letture
- Estendere WordPress con i campi personalizzati
- Migliore gestione delle immagini con WordPress
- Punti di forza di WordPress per sviluppatori e consulenti di template
- Come integrare Facebook con WordPress
- Una guida dettagliata ai modelli di pagina personalizzati di WordPress
- Costruire una pagina di archivio personalizzata per WordPress
- Come usare l’autocaricamento e un contenitore di plugin nei plugin
- La guida completa ai tipi di post personalizzati