Come costruire semplici moduli per il tuo sito web con Free WordPress Form Maker
Se lo scopo del tuo sito è di viaggiare, divertirsi, informare, persuadere o fare marketing, devi interagire con i visitatori del tuo sito web per conoscere la loro posizione, attirare la loro attenzione in modo da guidarli all’azione che vuoi che facciano.
Se volete interagire con i visitatori del vostro sito web in modo efficiente, i moduli web sono al primo posto. Con i moduli web, è possibile ottenere abbonati, opinioni degli utenti, ottenere dati oggetto (come immagini di profilo, documenti ecc.) dei vostri utenti e molto altro ancora.
Tuttavia, se non avete alcuna conoscenza di codifica, creare moduli web sarà davvero difficile per voi. Non preoccupatevi! Oggi in questo tutorial vi mostreremo come potete facilmente creare moduli web con WordPress. Ora, immergiamoci!
Punti da ricordare quando si usa un WordPress Form Maker
Mentre si crea un modulo con un WordPress Form Plugin gli utenti dovrebbero considerare le seguenti best practice:
- Non includere mai troppi campi in un modulo. La ricerca suggerisce che i moduli con meno campi hanno più tassi di conversione.
- Non usare mai campi ridondanti o irrilevanti sul modulo.
- Il design del modulo dovrebbe essere pulito, ordinato e visivamente attraente.
- Utilizza una pagina di ringraziamento o una pagina di conferma quando un utente invia un modulo.
- Puoi usare il campo re sul tuo modulo per prevenire lo spamming.
- Se devi abbellire il tuo modulo con molti campi consequenziali, puoi usare moduli multistep. Ma, mantenete i passi entro due o tre in modo da poter avere più conversioni.
- Utilizzate il testo di aiuto dove è necessario. Significa che alcuni campi possono sembrare molto tecnici e l’uso del testo di aiuto lo renderà comprensibile per i tuoi visitatori che non hanno alcuna conoscenza tecnica.
- Le etichette dovrebbero essere correttamente allineate e precise.
- Controlla se il modulo è mobile responsive.
- Se qualche informazione inserita dall’utente è sbagliata allora mostragli un messaggio di errore con dettagli.
- Puoi sempre fare il test A/B per vedere quale tipo di design del modulo è più efficace.
4 semplici passi per creare un modulo con WordPress Form Builder
Questo tutorial approfondito vi aiuterà a creare moduli web gratuitamente utilizzando un plugin per moduli WordPress.

weForms è un plugin gratuito, facile da usare, mobile responsive WordPress form builder che è adatto sia per i principianti che per gli utenti avanzati.
Al momento, il plugin ha 5000+ installazioni attive con un impressionante rating di cinque stelle. Questo plugin per moduli WordPress può essere utilizzato per creare qualsiasi tipo di moduli per il tuo sito WordPress.
Ecco come è possibile creare moduli interattivi utilizzando weForms.
Step 1: Installare il plugin “weForms”
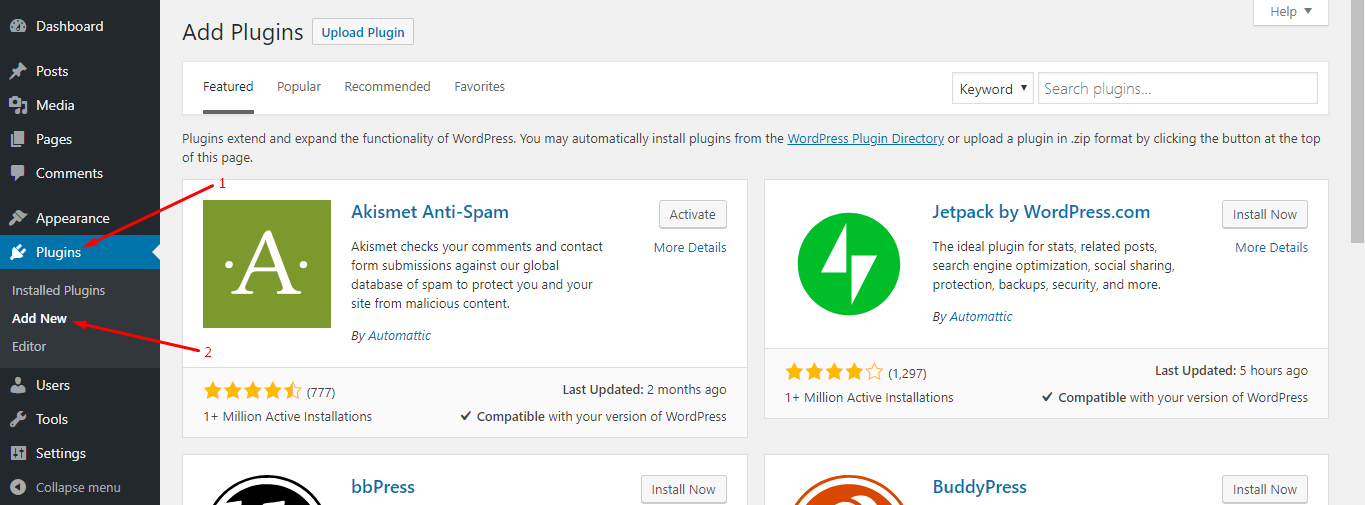
Navigate nella vostra dashboard di amministrazione WP → Plugins → Aggiungi nuovo.

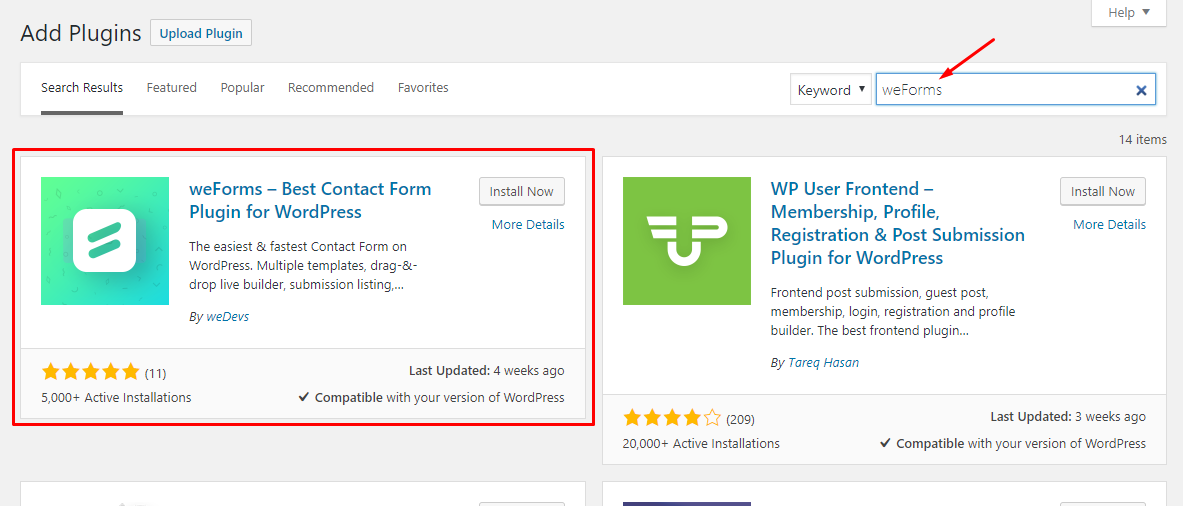
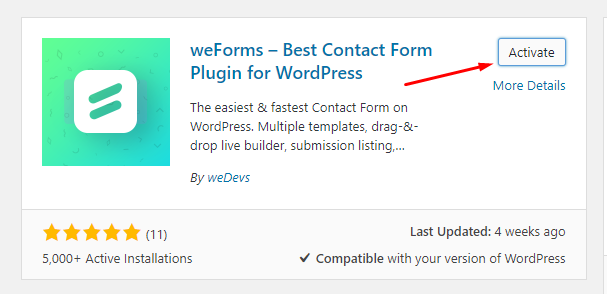
Poi, digitate “weForms” nella barra di ricerca. Dopo di che troverai il plugin nei risultati della ricerca:

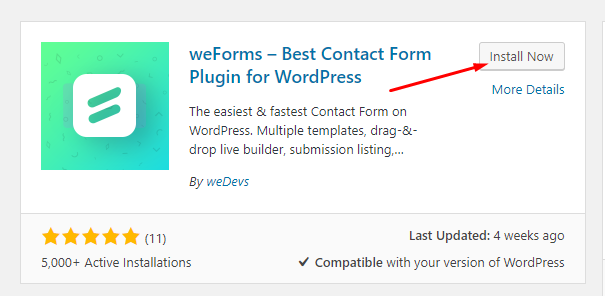
Clicca sul pulsante “Install Now” per installare il plugin.

Dopo aver installato il plugin, premi il pulsante “Activate” per rendere il plugin attivo e funzionante:

Step 2: Selezionare un template
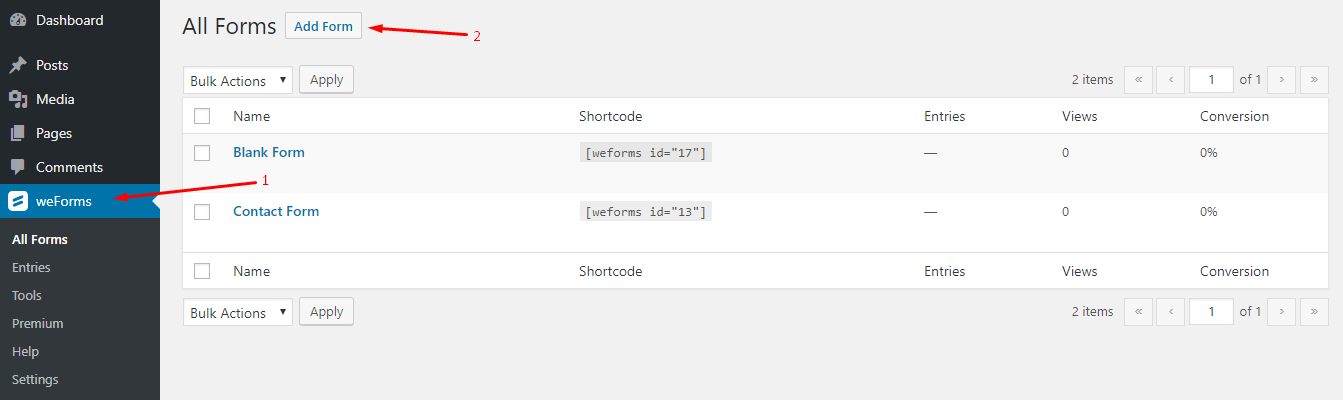
Naviga verso WP Admin Dashboard → weForms → Add Form.

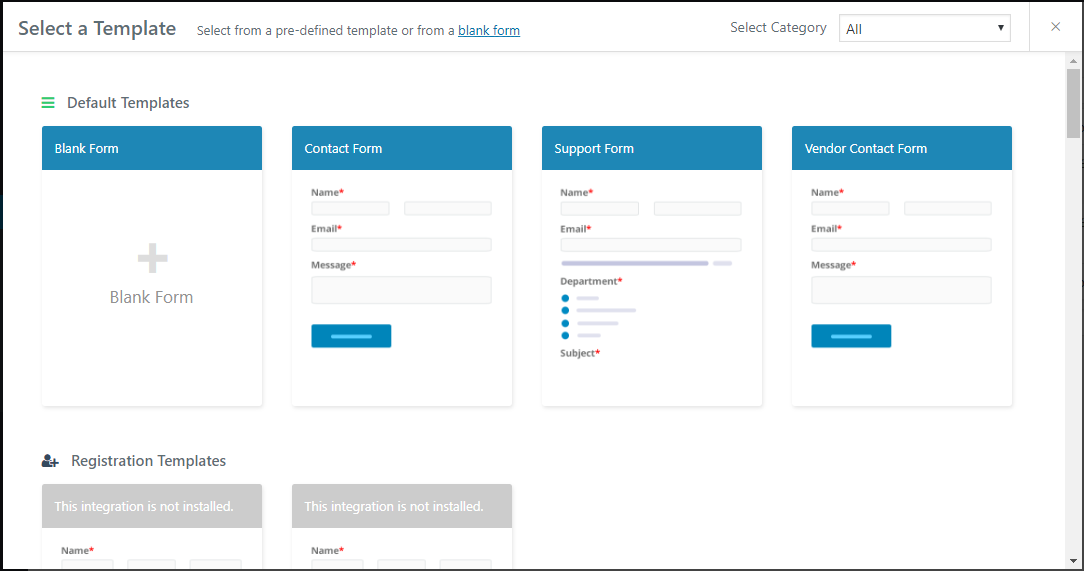
Dopo aver cliccato sul pulsante “Aggiungi modulo”, otterrai una serie di modelli predefiniti che ti aiuteranno a creare moduli più velocemente:

Se vuoi creare moduli da zero allora usa il modello Blank Form altrimenti scegli un modello adatto alle tue esigenze.
Passo 3: Creare un modulo usando il form maker
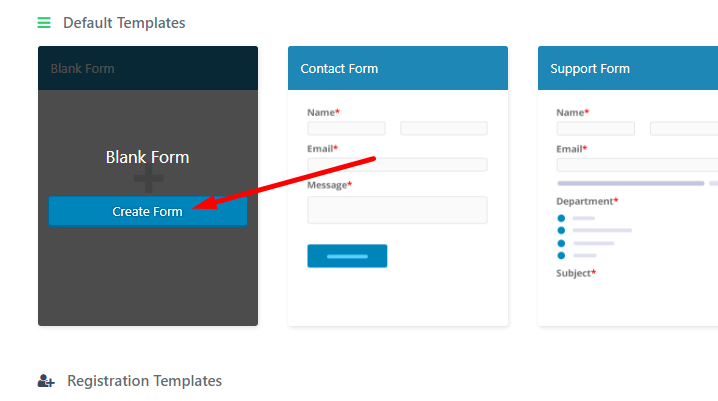
Se passi il mouse sul modello Blank Form troverai un pulsante “Create Form”.

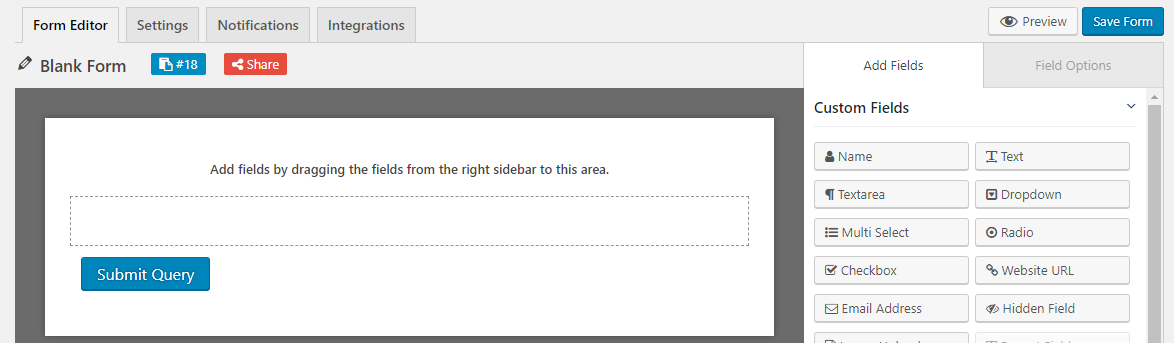
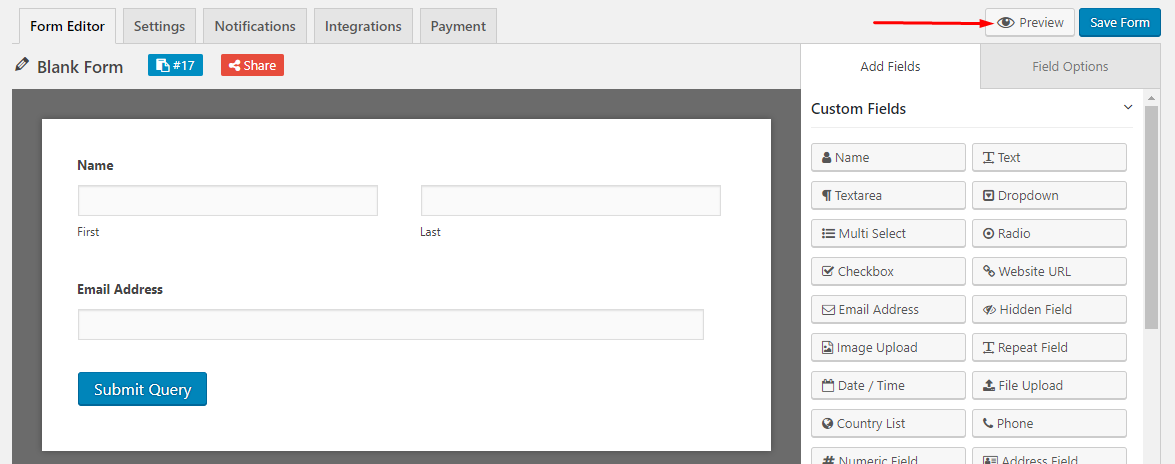
Cliccando sul pulsante ti porterà all’editor del modulo:

Assumiamo che vuoi creare un modulo di iscrizione per i tuoi abbonati e vuoi includere i seguenti campi nel modulo:
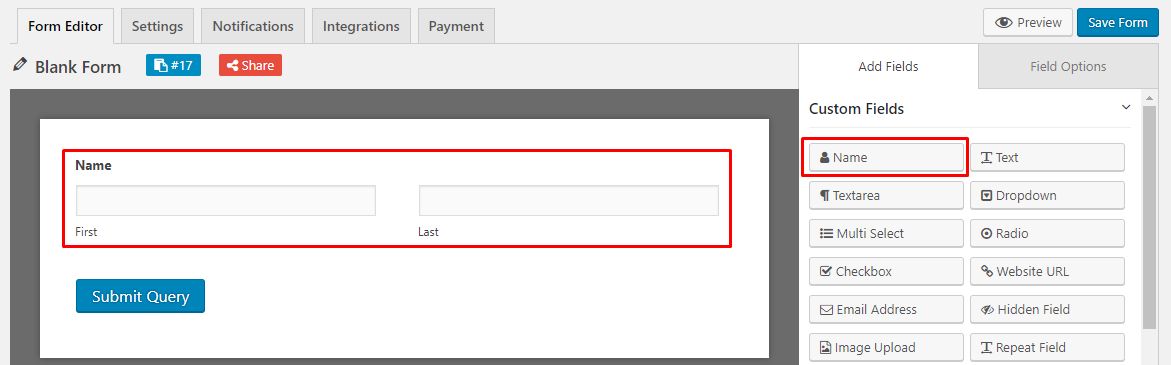
- Nome: Per inserire questo campo, clicca semplicemente sul campo “Nome” a destra dalle opzioni Aggiungi campi dell’editor del modulo.

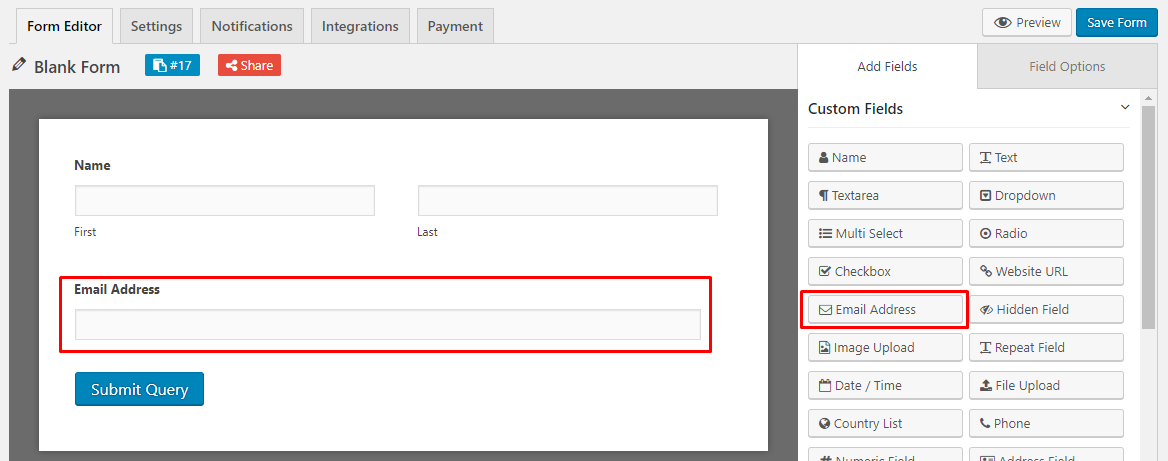
- Email: Usa il campo “Email Address” per includere questa opzione nel modulo che vuoi creare.

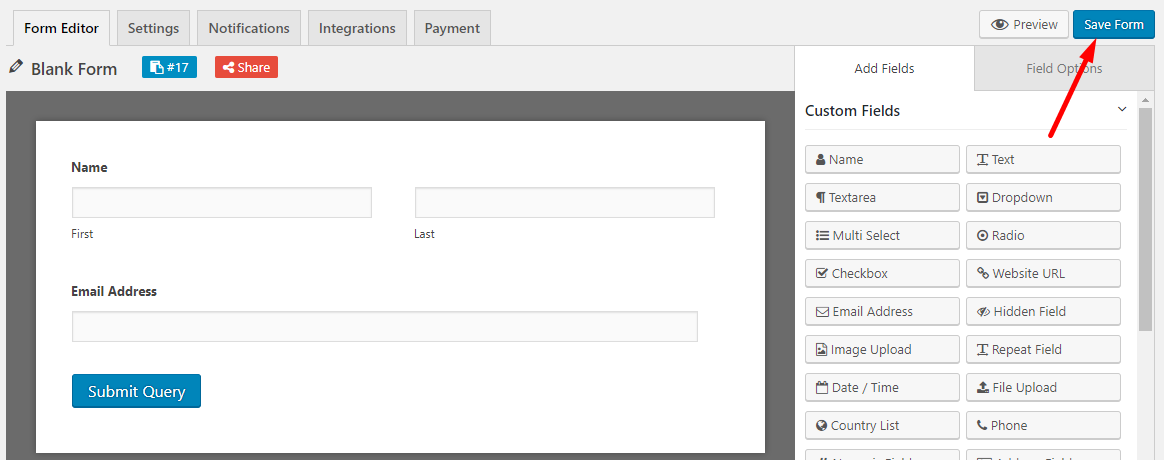
Ora, clicca sul pulsante “Salva modulo” per salvare i dati del modulo che hai appena inserito.

La cosa più interessante è che puoi anche vedere in anteprima il modulo appena creato dal frontend usando il pulsante “Anteprima”. Clicca sul pulsante “Anteprima” per vedere come appare il modulo da frontend:

Passo 4: Pubblicare il modulo
Ci sono due metodi per pubblicare un modulo. Uno è l’utilizzo del metodo shortcode e l’altro è l’utilizzo del metodo del pulsante “Aggiungi modulo di contatto”.
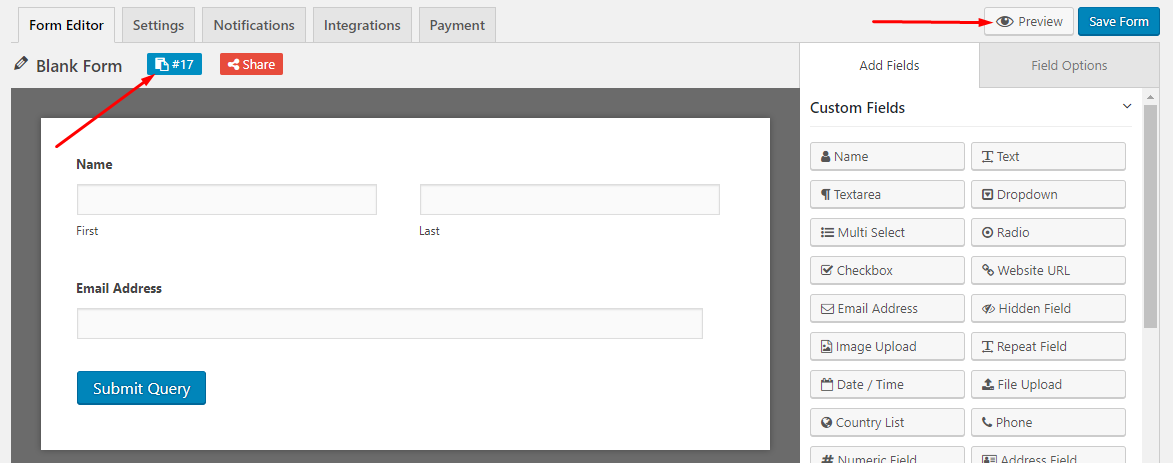
Metodo 1: Utilizzo dello shortcode
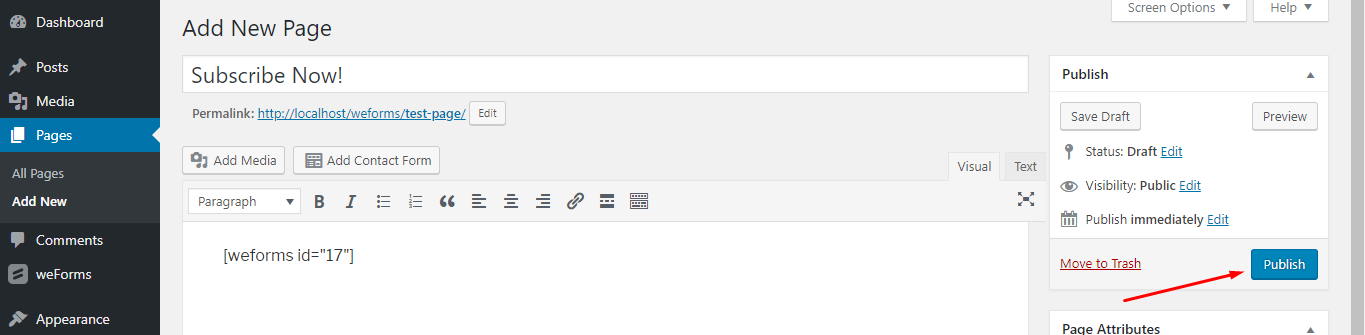
Poi, devi copiare lo shortcode e incollare il codice in una pagina o in un post. Se clicchi sullo shortcode, il codice sarà automaticamente copiato negli appunti:

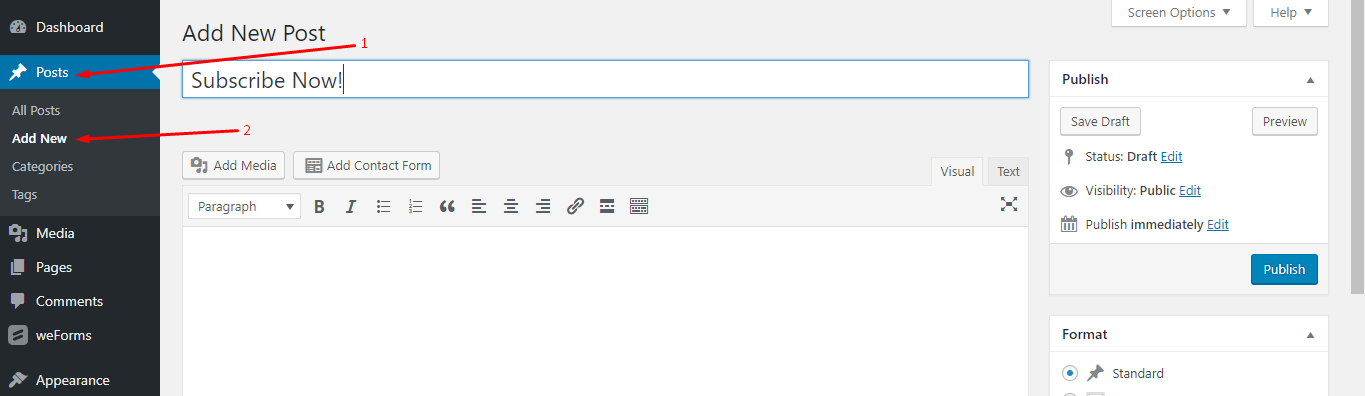
Per pubblicare il modulo, crea un nuovo post o una nuova pagina e incolla lo shortcode. Qui, stiamo creando un nuovo post:

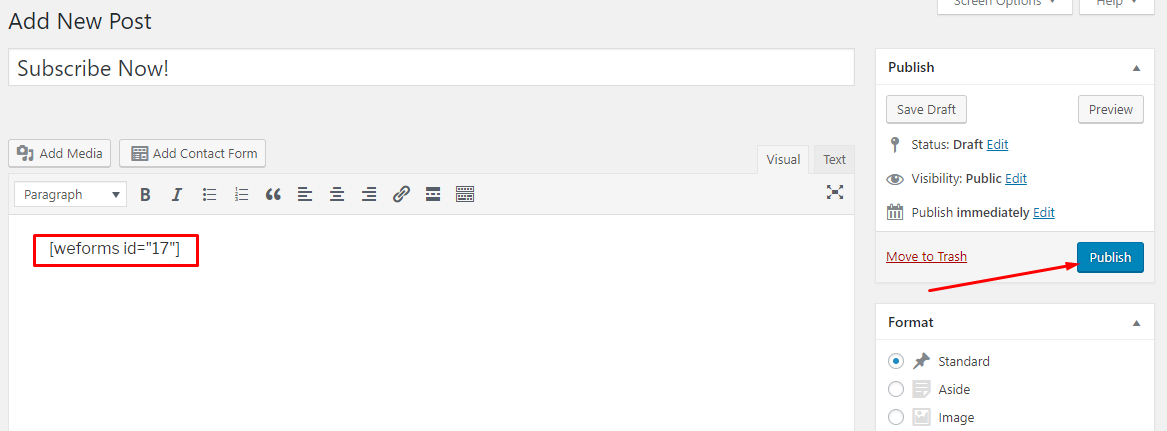
Poi, incolla lo shortcode e premi il pulsante “Pubblica”:

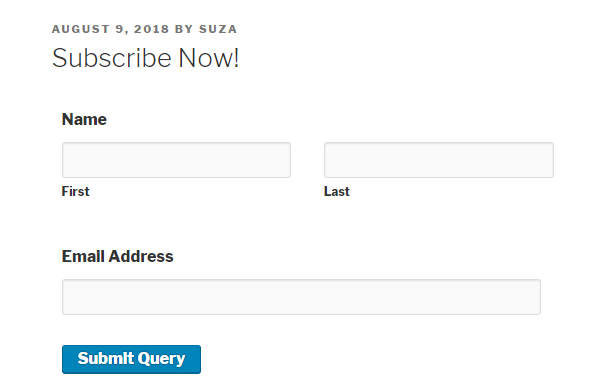
Ora, hai finito di creare un semplice modulo “Iscrizione” per i tuoi visitatori. Ecco un’anteprima dal frontend:

Metodo 2: Usando il pulsante “Aggiungi modulo di contatto”
Questo metodo è molto più facile del metodo 1, poiché puoi selezionare direttamente il modulo senza dover copiare lo shortcode.
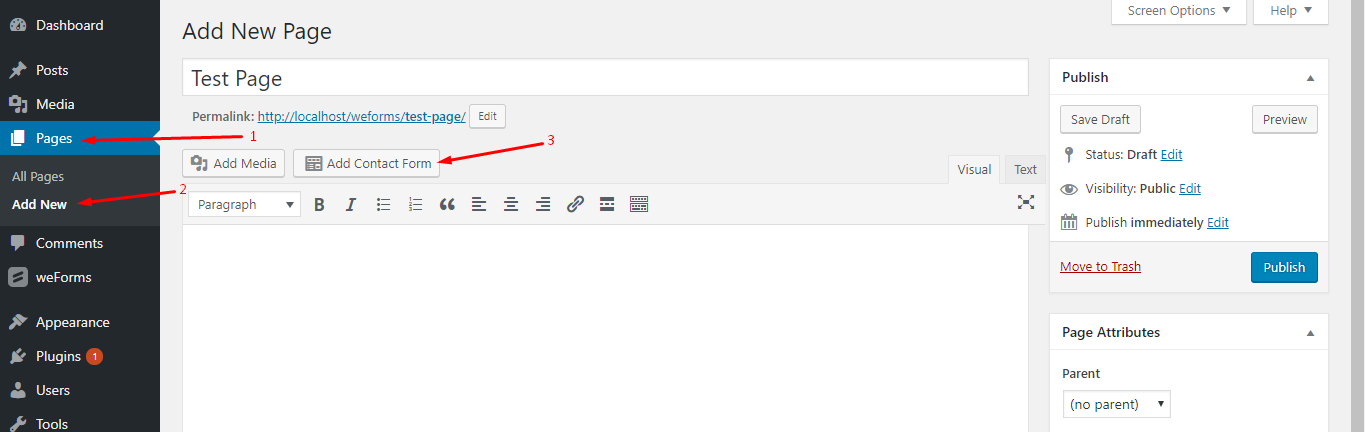
Vai su WP Admin Dashboard → Pagine → Aggiungi nuovo → Clicca sul pulsante “Aggiungi modulo di contatto”:

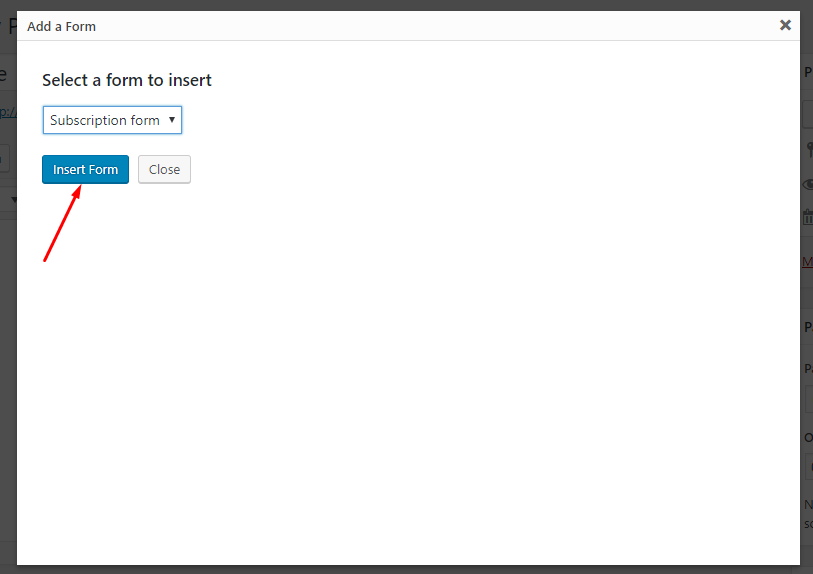
Ora, puoi selezionare qualsiasi modulo da un menu a discesa:

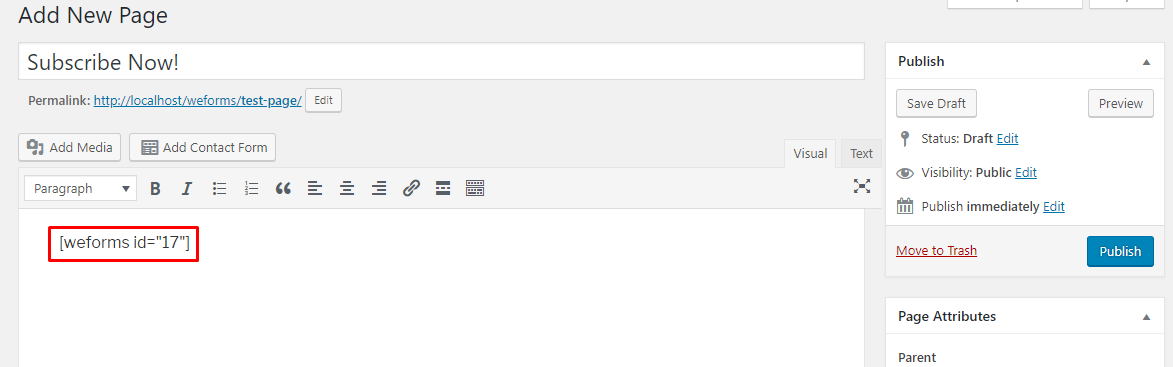
Usa il pulsante “Inserisci modulo” per completare la selezione. Vedrai che lo shortcode è stato automaticamente incollato lì:

Finalmente, premi il pulsante “Pubblica” per pubblicare il modulo.

Tocchi bonus: Utilizzare il pulsante “Condividi” per condividere i tuoi moduli WordPress con chiunque
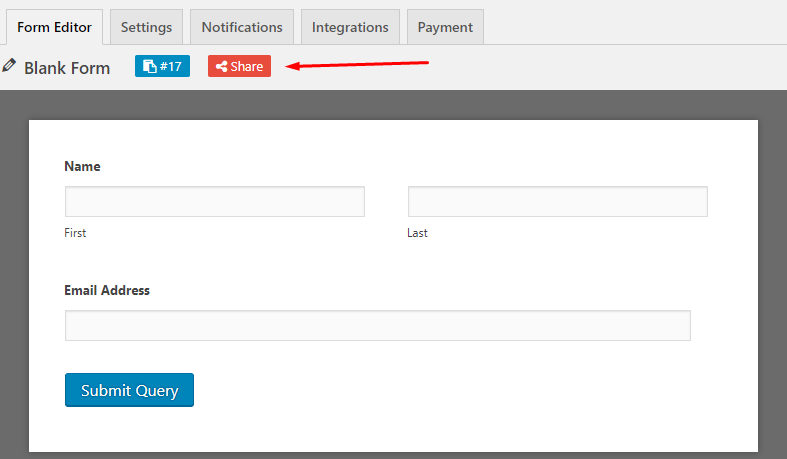
Puoi semplicemente cliccare sul pulsante “Condividi” per utilizzare il link per visualizzare il modulo a qualsiasi persona e ottenere una risposta da quella persona. Per farlo, basta cliccare sul pulsante “Condividi”:

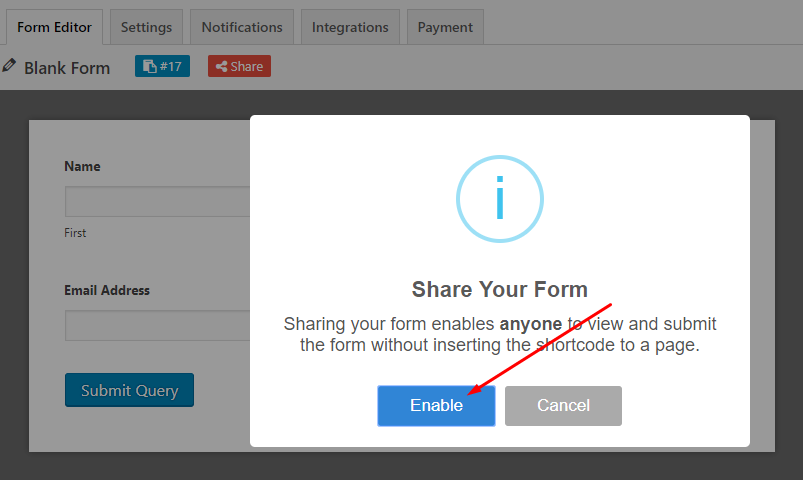
Poi, premi il pulsante “Abilita”:

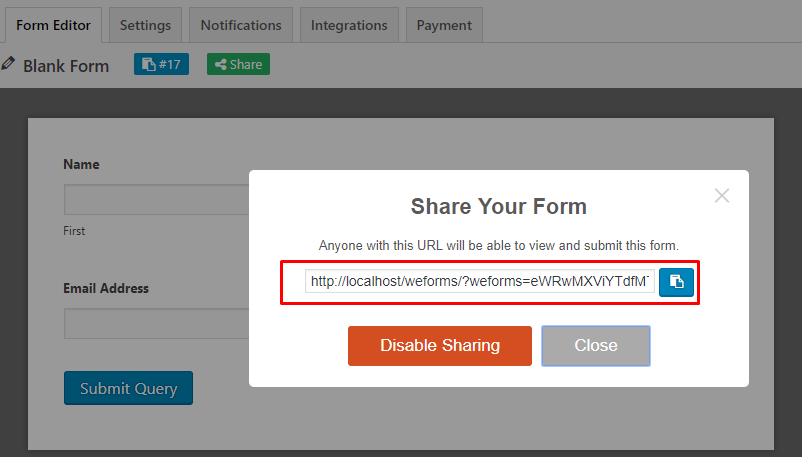
Ora, avrai l’URL del modulo:

Discorso conclusivo
La costruzione di un modulo con weForms vi darà un’esperienza senza problemi perché supporta quasi tutti i campi all’avanguardia come re, funzionalità multistep, usabilità mobile, google maps e così via.
Anche se la versione premium include tutte le funzionalità avanzate, la versione gratuita può anche essere sufficiente se siete appena agli inizi con i moduli per il vostro sito WordPress. Segui il link qui sotto per ottenere la versione gratuita ora!
Scarica weForms GRATIS!