Come aggiungere JavaScript a WordPress
Aggiungere JavaScript a una pagina HTML è semplice: si aggiunge un tag script nella sezione <head> del codice HTML. Ma in WordPress, aggiungere JavaScript è più complesso, perché non si modificano direttamente i modelli HTML. Invece ci si affida a un’API dedicata di WordPress per la gestione del codice JavaScript.
In questo articolo, daremo un’occhiata approfondita a questa API fondamentale, e impareremo come aggiungere JavaScript a WordPress.
Insieme faremo:
- Per comprendere a fondo l’API degli script.
- Impareremo come rendere gli script disponibili tramite un identificatore unico registrandoli.
- Scopriremo come possiamo emettere gli script sulla pagina tramite enqueue.
- Capire quando registrare prima uno script e quando enqueue direttamente.
- Eseguire l’output nel giusto ordine per tenere conto delle dipendenze tra gli script.
- Assicurati che i tuoi visitatori vedano sempre le ultime versioni dei tuoi script cancellando la cache del browser.
- Impara ad aggiungere gli script al piè di pagina invece che all’intestazione.
- Vedi come aggiungere gli script al frontend, e limitarli a pagine specifiche.
- Capisci come gli script possono essere aggiunti alle varie schermate dell’amministrazione.
- Conoscete le specifiche dell’uso di JavaScript con Gutenberg.
- Fate una panoramica su come risolvere i problemi con gli script.
- Vedete i problemi comuni che gli sviluppatori incontrano quando usano le API degli script.
Capire il funzionamento interno delle API degli script
In WordPress, JavaScript non viene mai aggiunto direttamente a una pagina. Invece tu dici a WordPress quali script vuoi usare e come. L’API degli script trasformerà queste informazioni in tag HTML script ben formati e li mostrerà nell’header o nel footer HTML della pagina.
Ci sono due passi per aggiungere uno script a WordPress:
- Registrazione dello script: Aggiungendolo al registro centrale di tutti i file JavaScript utilizzati in un sito.
- Enqueuing the script: Aggiungerlo alla lista degli script da emettere sulla pagina.
Questo viene fatto attraverso le funzioni wp_register_script e wp_enqueue_script.
Per controllare dove gli script vengono emessi, vengono utilizzati degli hook specifici. Ci sono ganci per:
- Il frontend: il tema visibile all’utente.
- L’area di amministrazione: usata dagli utenti registrati per modificare il contenuto
- Schermi e blocchi Gutenberg: permette di usare gli script insieme all’editor di blocchi Gutenberg, sia sul frontend che nell’area di amministrazione.
Guarderemo in dettaglio questi singoli pezzi, iniziando da come WordPress identifica gli script.
Usare i nomi per designare gli script con wp_register_script
Per registrare uno script con WordPress, è necessario fornire due dati:
- Un handle, che è una stringa di testo che identifica un particolare file JavaScript. Questo handle deve essere unico tra tutti gli script registrati.
- Un URL al file JavaScript.
Se volessimo registrare uno script utilizzato in un tema per essere visualizzato sul frontend, questo è il codice che usereste:
Code language: JavaScript (javascript)
Per spiegare il codice:
- La registrazione dello script viene effettuata in una funzione di callback.
- La funzione di registrazione dello script è aggiunta a un’azione.
- Il primo argomento di
wp_register_script()è l’handle. - L’handle dello script è preceduto da uno slug di progetto unico per evitare conflitti di nome.
- Il secondo argomento di
wp_register_script()è l’URL. - Un URL assoluto è usato per caricare lo script.
- Lo script è caricato dal tema padre usando
get_template_directory_uri().
Ora che abbiamo registrato il nostro script, possiamo metterlo in coda.
Cancellare gli script con wp_enqueue_script
Se ora volessimo citare questo script nel frontend, useremmo questo codice:
Code language: JavaScript (javascript)
Poiché WordPress conosce il nostro script, dobbiamo solo usare il suo handle, che è il primo argomento usato da wp_enqueue_script().
Non è necessario registrare gli script prima di poterli citare. Le funzioni wp_register_script() e wp_enqueue_script() usano gli stessi argomenti.
Questo perché l’enqueuing di uno script registrerà anche lo script se l’handle non esiste già.
Quindi un modo più breve di scrivere il nostro codice sarebbe il seguente:
Code language: JavaScript (javascript)
Quando dovresti registrare uno script prima dell’enqueuing?
L’approccio predefinito è di enqueue direttamente gli script, saltando il passo di registrazione. Ma ci sono due scenari in cui ha senso registrare prima gli script:
- Vuoi fornire un insieme di librerie JavaScript agli sviluppatori. Questo è ciò che WordPress Core fa con il suo set di script predefiniti.
- Vuoi usare lo stesso script in diversi contesti. Un esempio potrebbe essere uno script usato sia nel frontend che nell’amministrazione.
Gestire le dipendenze
Spesso si scrive codice JavaScript che si basa su una o più librerie. Un esempio comune è il codice che usa jQuery. In questo caso, il codice ha bisogno di jQuery per funzionare, è quindi una dipendenza del codice.
Gli script che dipendono da jQuery devono essere caricati dopo la libreria. WordPress assiste gli sviluppatori in casi come questo permettendo loro di indicare le dipendenze degli script.
Le dipendenze sono il terzo argomento passato a wp_register_script o wp_enqueue_script. Deve essere un array con gli handle degli script delle dipendenze.
Quindi per aggiungere la libreria jQuery in bundle con WordPress, useremmo il seguente codice:
Code language: JavaScript (javascript)
Ovviamente potete usare più di una dipendenza. L’ordine delle maniglie nell’array delle dipendenze non ha importanza.
Code language: JavaScript (javascript)
Non sei limitato ad usare le librerie JavaScript fornite con WordPress come dipendenze. Qualsiasi script può essere una dipendenza di un altro. Tuttavia, qualsiasi dipendenza utilizzata deve essere registrata o messa in coda prima di poter essere utilizzata.
Code language: JavaScript (javascript)
Browser cache busting
Il caricamento di file di script e fogli di stile richiede tempo, durante il quale il rendering di una pagina è bloccato. I browser cercano quindi di evitare di caricare file che hanno già caricato in precedenza. Lo fanno memorizzandoli nella loro cache.
E questo ha senso: se un file non è cambiato, ed è disponibile nella cache del browser, non c’è bisogno di prenderlo di nuovo dal server. Ma se il file cambia, il browser deve andare a recuperarlo di nuovo. Forzare il browser a usare la versione live invece di quella nella cache è chiamato browser cache busting.
I browser usano il nome del file per scoprire quali risorse hanno una nuova versione disponibile. Un approccio per cambiare questo nome di file è quello di aggiungere una stringa di query, come ?this=that.
Di default WordPress utilizza il suo numero di versione come stringa di query. Se facciamo l’enqueue di uno script come visto nella sezione precedente, WordPress emetterebbe il seguente tag script sulla versione 5.3.0:
Code language: HTML, XML (xml)
Nei vostri progetti, volete ottenere due cose:
- Evitare che gli aggiornamenti di WordPress distruggano la cache del browser di tutti gli script che avete enqueued.
- Assicurarsi che i visitatori vedano l’ultima versione dello script che sono stati modificati.
Per fare ciò, è possibile passare una stringa di versione alle funzioni wp_register_script e wp_enqueue_script come quarto argomento.
Code language: JavaScript (javascript)
L’esempio di codice utilizza un numero di versione, che ha senso per le librerie. Per gli script personalizzati che non seguono uno stretto versioning, si può usare una data: 2019-12-07.
Il tema predefinito di TwentyTwenty usa la versione del tema (codice semplificato per leggibilità):
Code language: PHP (php)
Questo significa che ogni volta che viene rilasciata una nuova versione del tema, la cache del browser per tutti gli script viene rotta. In pratica questo significa che i browser finiscono per ricaricare gli script che non sono stati cambiati, il che è uno svantaggio. Il lato positivo è che questo assicura che non ci siano mai problemi con i visitatori che usano versioni vecchie di uno script.
Inoltre questo richiede un piccolo sforzo di manutenzione da parte degli sviluppatori. Tutto quello che devono fare è aggiornare la versione del tema per una nuova release, e il cache busting ha effetto.
Aggiungimento di script nel footer
Per default il browser ferma tutto il lavoro mentre carica ed esegue un file JavaScript. Questo significa che l’output visivo visto dai visitatori nel loro browser non cambia durante quel periodo. Gli script che bloccano il rendering di una pagina sono chiamati render-blocking.
Vedremo più avanti come si può evitare questo tipo di script. Ma per ora vogliamo concentrarci su un’altra ottimizzazione delle prestazioni: l’aggiunta di script nel footer.
Di default, WordPress aggiunge gli script nell’header, cioè prima del tag HTML di chiusura </head>. Tutto il contenuto visibile di una pagina fa parte della sezione <body>. Ciò significa che finché il browser non ha finito la sezione head, i visitatori vedranno una pagina bianca.
Per evitare questo, gli script possono essere aggiunti invece nel footer, cioè prima del tag di chiusura </body>. In questo modo il contenuto della pagina è già visibile, e l’esperienza del visitatore è migliore.
Per farlo, passate true come quinto argomento di wp_register_script o wp_enqueue_script:
Code language: JavaScript (javascript)
Attenzione però a quando usate script con dipendenze. Lo script stesso e tutte le dipendenze devono essere registrate nel footer. Altrimenti tutti gli script saranno messi nell’intestazione.
Aggiungimento di JavaScript sul frontend
Per aggiungere JavaScript al frontend, cioè la parte del sito visibile ai visitatori, usa l’hook wp_enqueue_scripts.
Questo hook viene lanciato su ogni singola pagina di un sito. Avete bisogno di uno script solo su un tipo specifico di pagina. Ci sono diversi approcci per ottenere questo, a seconda dello scenario.
Il primo è quello di utilizzare i tag condizionali, che restituiscono true o false a seconda che la pagina corrente soddisfi determinate condizioni. Per aggiungere uno script solo alle pagine di archivio, useresti is_archive(), come questo:
Code language: JavaScript (javascript)
Se una pagina non è un archivio, is_archive() restituisce false. Usando il ! (chiamato operatore Not in PHP) questo sarà cambiato in true. Aggiungendo il return, la funzione tornerà in anticipo. Questo significa che il codice per l’enqueuing dello script non sarà raggiunto.
Ma invece di cercare una condizione che sia false, potete ovviamente usare anche condizioni che siano true. Potete usare più di una condizione nel controllo, e non siete limitati ad usare solo i tag condizionali.
Code language: JavaScript (javascript)
Lo snippet di codice sopra aggiunge lo script di cui WordPress ha bisogno per gestire i commenti del thread. Lo script viene richiesto solo se:
- La pagina è singolare: un singolo post, pagina o post type personalizzato.
- Se i visitatori possono commentare: questa è un’impostazione globale e per post in WordPress.
- Se i commenti threaded sono abilitati: questa è un’impostazione, quindi viene recuperato il valore dell’opzione corrispondente.
Aggiungimento di JavaScript nell’area di amministrazione
Per aggiungere uno script all’area di amministrazione, cioè la parte visibile agli utenti loggati, usa l’hook admin_enqueue_scripts.
Questo hook viene sparato su ogni singola pagina di amministrazione. Se hai solo bisogno di aggiungere uno script a una specifica schermata di amministrazione, puoi usare il $hook_suffix che viene passato da questa azione.
Il suffisso dell’hook è il nome del file PHP che viene attualmente visualizzato. Se vai su Posts > Add New, il browser caricherà il seguente URL: https://example.com/wp-admin/post-new.php. La variabile $hook_suffix è quindi post-new.php.
Tieni presente che le schermate di amministrazione potrebbero sembrare le stesse, ma caricano un file diverso. Se si modifica un post per esempio, il file caricato è post.php. Un altro esempio sono le pagine Categories e Tags, che usano entrambe il file edit-tags.php.
Scripts e il Gutenberg Block Editor
Quando il Gutenberg Block Editor è stato fuso in WordPress Core nella versione 5.0, sono stati aggiunti due nuovi hooks:
-
enqueue_block_editor_assets: Può essere usato per enqueue gli script di blocco sullo schermo del Block Editor nell’amministrazione. -
enqueue_block_assets: Può essere usato per enqueue gli script di blocco nell’admin e nel frontend.
Gli hook che abbiamo visto in precedenza continuano a funzionare con Gutenberg, quindi possono anche essere usati.
Debugging Scripts
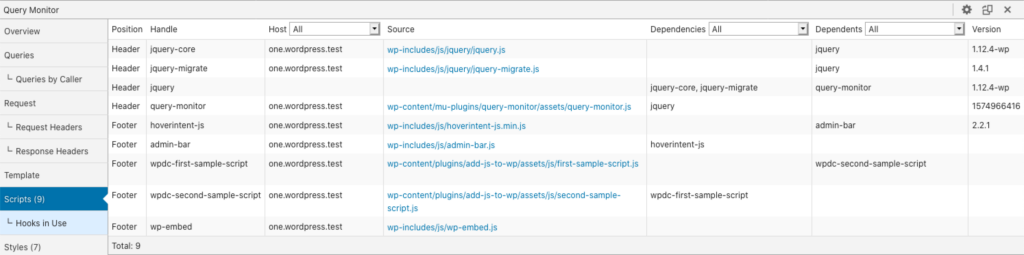
Si raccomanda di usare uno strumento di sviluppo come il plugin Query Monitor per assisterti nello sviluppo. Ha un pannello che mostra tutti gli script in coda.

I trabocchetti comuni
Qui c’è una lista di scenari comuni.
- Riutilizzare lo stesso handle: Se registrate due script con lo stesso handle, solo lo script registrato per primo sarà preso in considerazione. WordPress fallirà silenziosamente sulla seconda chiamata enqueue.
Conclusione
Questo è stato un lungo articolo, ma come avete visto voi stessi, aggiungere JavaScript a WordPress è un argomento complesso. Ma spero che questa guida approfondita abbia risposto a tutte le domande che avevi.
Se manca qualcosa, fammelo sapere. Sarò lieto di aggiornare questo articolo con ulteriori informazioni.
Se manca qualcosa, fatemelo sapere.