Come aggiungere il link di logout di WordPress al menu di navigazione
Vuoi aggiungere un link di logout di WordPress al tuo sito?
Se gestisci un sito di membership, un forum bbPress, un negozio eCommerce o un sistema di gestione dell’apprendimento (LMS) utilizzando WordPress, avere un link di logout prominente è utile per i tuoi utenti.
In questo articolo, vi mostreremo come aggiungere il link di logout di WordPress al vostro menu di navigazione, così come ad altre aree del vostro sito.

Il link di logout per WordPress
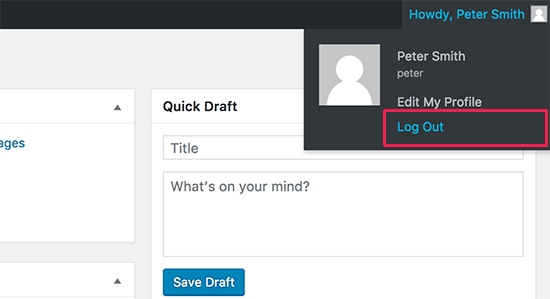
Normalmente potete uscire dal vostro sito WordPress cliccando sul link di logout. Questo link si trova sotto l’immagine del tuo profilo nell’angolo in alto a destra della barra di amministrazione di WordPress.
Tutto quello che devi fare è portare il mouse sul tuo nome utente, e apparirà nel menu a discesa.

Nel caso in cui tu o l’amministratore del tuo sito abbiate disabilitato la barra di amministrazione di WordPress, allora non sarete in grado di vedere il link di logout di WordPress.
La cosa buona è che il link di logout di WordPress può essere direttamente accessibile per uscire dalla vostra sessione corrente di WordPress.
Il link di logout per il tuo sito WordPress assomiglia a questo:
http://example.com/wp-login.php?action=logout
Non dimenticare di sostituire example.com con il tuo nome di dominio.
Puoi accedere a questo link direttamente nella finestra del tuo browser per uscire dal tuo sito WordPress.
Quando visiti il link di logout WordPress, ti porterà a una pagina di avviso. Dovrai cliccare sul link di logout per confermare che vuoi davvero uscire.

Puoi anche aggiungere manualmente questo link di logout ovunque sul tuo sito WordPress. Diamo un’occhiata a come farlo.
Video Tutorial
Se non ti piace il video o hai bisogno di altre istruzioni, allora continua a leggere.
Aggiungi il link di logout nei menu di navigazione di WordPress
Aggiungi il link di logout di WordPress nel menu di navigazione del tuo sito lo renderà facilmente accessibile da qualsiasi pagina del tuo sito.
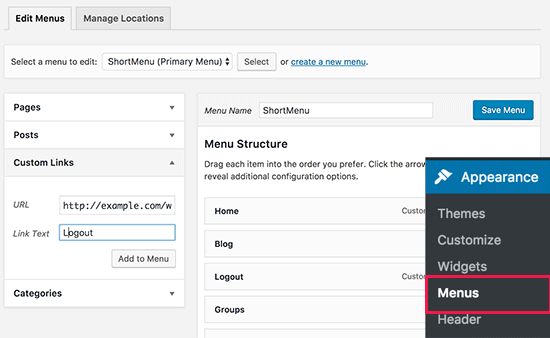
Semplicemente vai alla pagina Aspetto ” Menu nella tua amministrazione di WordPress. Dopo di che, è necessario fare clic sulla scheda collegamenti personalizzati per espanderla e aggiungere il link di logout nel campo URL.

Una volta che hai finito, clicca sul pulsante ‘Aggiungi al menu’, e noterai il link apparire nella colonna di destra. Puoi regolare la sua posizione semplicemente trascinandolo in alto o in basso.
Non dimenticare di cliccare sul pulsante ‘Salva menu’ per memorizzare le tue modifiche.
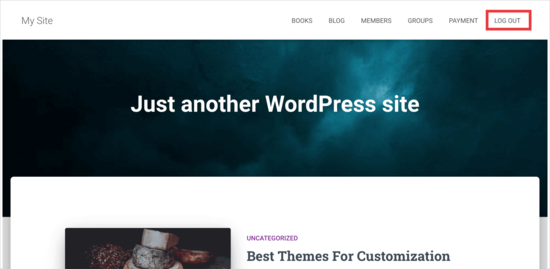
Ora puoi visitare il tuo sito web per vedere il link di logout nel tuo menu di navigazione.

Il problema di aggiungere il link di logout nel menu è che è visibile a tutti gli utenti (sia loggati che non). Ha senso mostrare il link di logout solo agli utenti che sono effettivamente connessi.
Puoi farlo seguendo le nostre istruzioni su come mostrare diversi menu agli utenti connessi.
Aggiungi il link di logout di WordPress nel widget della barra laterale
WordPress ha un widget predefinito chiamato Meta. Questo widget mostra un mucchio di link utili tra cui un link di logout o login per gli utenti.

Alcune persone trovano che gli altri link nel widget Meta non siano altrettanto utili.
In alternativa, puoi anche aggiungere un testo semplice o un widget HTML personalizzato con il link di logout in semplice HTML. Ecco il codice HTML che dovrai aggiungere:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Aggiungimento di un link dinamico di login / logout in WordPress
Se si aggiunge manualmente un link di logout in WordPress, allora il problema è che non cambia in base allo stato di login dell’utente.
Per risolvere questo problema, è possibile utilizzare un plugin per visualizzare dinamicamente il link di login o logout in base alla sessione dell’utente.
Prima di tutto, è necessario installare il plugin Login o Logout Menu Item. Per i dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Dopo aver installato e attivato il plugin, andrete in Aspetto ” Menu nel vostro admin di WordPress e aggiungerete il link Login/Logout al vostro menu.

Dopo aver premuto ‘Salva Menu’ e controllato il vostro sito WordPress, vedrete il link nel vostro menu.

Quando ci clicchi sopra, ti porterà a una pagina per il login, o se sei già loggato, ti farà uscire.
Questo metodo funziona anche con WooCommerce, MemberPress e altre piattaforme eCommerce WordPress.
Speriamo che questo articolo ti abbia aiutato a trovare il link diretto di logout di WordPress e ad aggiungerlo al tuo menu di navigazione. Potreste anche voler vedere la nostra guida su come aggiungere un pulsante di chiamata in WordPress, e come tracciare i clic dei link / pulsanti in WordPress per prendere decisioni basate sui dati.
Se ti è piaciuto questo articolo, allora iscriviti al nostro canale YouTube per i video tutorial di WordPress. Potete anche trovarci su Twitter e Facebook.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress.