WordPress.com
Det är i anpassningsverktyget som du kan ta din webbplats tema till nästa nivå. Från det här avsnittet kan du ändra webbplatsens titel och tagline, lägga till widgetar i en sidebar eller sidfot, skapa menyer, ändra inställningar för hemsidan och mycket mer.
Vissa alternativ som finns i Customizer kommer att vara olika beroende på olika teman. De vanligaste funktionerna behandlas nedan.
Innehållsförteckning
För att komma åt Anpassningsverktyg:
- Gå till Utseende
- Välj Anpassa.


Navigera i Anpassningsverktyget

- Klicka på X:et i det övre vänstra hörnet för att avsluta Anpassningsverktyget.
- Klicka på den blå knappen till höger om X:et för att Spara ändringar eller Spara utkast.
- Klicka på ikonen Inställningar bredvid den blå knappen för att ändra åtgärden till Spara ändringar, Spara utkast eller Schemalägga ett datum när ändringarna i anpassningsverktyget ska börja gälla. När du sparar utkast har du möjlighet att dela en förhandsgranskningslänk med personer som inte har tillgång till din Customizer.
- Det kan hända att ytterligare menyalternativ visas beroende på vilket tema du använder.
- I botten av Customizer-menyn kan du dölja kontrollerna för Customizer eller visa din webbplats i en simulator för datorer, surfplattor eller mobiler.
Anpassarkontroller

Anpassarkontrollerna är knappar som du kan klicka på för att dölja anpassaren och förhandsgranska din webbplats/blogg så som den skulle visas på ett skrivbord, en surfplatta eller en mobil enhet.
Pennikonen
Vissa element i förhandsgranskningen av anpassaren kommer att ha en pennaikon bredvid elementet. Detta är en genväg till anpassningskontrollerna för redigering av det specifika elementet.
Dina besökare kommer inte att se dessa ikoner. De visas endast för webbplatsens ägare eller administratörer.

Länken Behöver du hjälp med att konfigurera din webbplats? högst upp i kontrollerna i anpassningsverktyget är en länk till temats översikt och instruktioner för installation.
Innehållsförteckning
Utkast, schemaläggning, & Dela Förhandsgranskning
Anpassningsverktyget gör det också möjligt för en administratör att skapa ändringar och spara dem som utkast innan ändringarna sparas på den aktiva webbplatsen. Detta är en bra funktion när den används tillsammans med schemaläggningsfunktionen för utkast i Customizer.
När du har gjort ändringar i inställningarna i Customizer visas en kugghjulsikon bredvid knappen Publicera.
- Spara ändringar – Detta väljs som standard, om du väljer detta kan du publicera ändringarna på din livesajt
- Spara utkast – Det här alternativet ändrar den blå knappen Spara ändringar till en Spara utkast-knapp, om du väljer den här knappen sparas ändringarna i anpassningsverktyget utan att de publiceras på din livesajt. På knappen kommer det då att stå Utkast sparat med grå bokstäver.
- Schemaläggning – Du kan välja att lägga ut ändringarna live vid ett datum och en tid som du själv väljer.
- Dela länken för förhandsgranskning – När anpassningsverktyget har sparats som utkast eller schemaläggs kan en förhandsgranskning av ändringarna delas med medarbetare genom att dela länken längst ner i panelen Åtgärd.

Innehållsförteckning
Sajtidentitet
Logotyp – Lägg till en logotyp en gång så visas den automatiskt i alla teman som har stöd för logotyper.
Sajttitel – Din webbplatstitel visas högst upp på din webbplats i rubriken. Detta är ett bra ställe att placera ditt företags- eller bloggnamn.
Tagline – Taglinen visas i en mer dämpad stil i närheten av din webbplatstitel. En tagline är användbar för ett citat eller en kortfattad uppdragsbeskrivning (en mening).
Sajtikon – Webbplatsikoner är vad du ser i webbläsarens flikar, bokmärkesfält och i WordPress mobilappar.

Fotnot – Det här är en länk tillbaka till WordPress.com. Du kan välja hur den ska visas.

Foderkrediten kan tas bort med WordPress.com Business-plan eller högre.
Innehållsförteckning
Färger &Bakgrundsbilder
Olika teman har olika färgalternativ. Vissa har ett mycket grundläggande alternativ för att ändra den primära färgen, medan andra tillhandahåller färgpaletter och alternativ för bakgrundsbilder.
Då alla teman inte är likadana kan ditt avsnitt Färger & Bakgrunder ha andra inställningar än vad som visas här till höger.
Ett av de många teman med de alternativ som visas till höger är Sketch-temat.
Vidste du att du kan ändra färginställningarna för olika block i Blockredigeraren? Så även om ditt tema inte har ett avsnitt Färger & Bakgrunder kan du lägga till färg till dina sidor och inlägg med hjälp av Färginställningar under Blockinställningar för specifika block.

Innehållsförteckning
Fonts & Header Images
En del teman har också olika alternativ för Fonts och Header Images.
Fonts
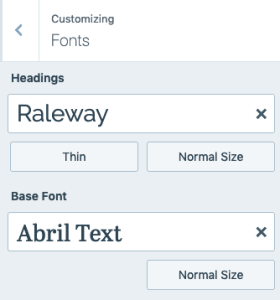
När det finns ett menyalternativ för teckensnitt i anpassningsverktyget kan du använda det för att ändra rubriksnittet och basteckensnittet.
Typsnittet för rubriksnitt kan ändras till olika typsnitt, vikt och storlek.
Basteckensnittet hänvisar till teckensnittet som används i huvuddelen av din webbplats. Grundtypsnittets typsnitt och storlek kan ändras.

Om du inte ser menyalternativet Typsnitt i anpassningsverktyget kanske du använder ett av våra nyare teman som är optimerade för Block Editor.
För att ändra de globala typsnitten för din webbplats går du istället till Min webbplats → Sidor/inlägg och redigerar en sida eller ett inlägg på din webbplats.
I den övre delen av blockredigeraren letar du efter knappen A.
Denna knapp ger dig teckensnittsalternativ för ditt standardtypsnitt för rubriker och bastypsnitt, samt några förslag på idealiska teckensnittspar.

Om du inte ser menyn Teckensnitt i anpassningsverktyget eller alternativet Globala stilar i blockredigeraren innehåller inte det tema du har valt några ändringar av standardtypsnitt. Om du är bekväm med CSS och har WordPress.com Premium-planen eller högre kan du dock ändra typsnittet i alla teman via Utseende → Anpassa → Ytterligare CSS.
Allmänna CSS-resurser:
* CSS-stöd
* Lär dig CSS
* Hitta ditt temas CSS
Headerbilder
Om du har ett tema som har stöd för att lägga till en bild i webbplatsens header, kan du välja en bild via Utseende → Anpassa → Headerbild.
Teman som har stöd för rubriker innehåller i allmänhet information i det här avsnittet om vilken storlek som är bäst för att din rubrik ska passa sömlöst i temat.

Innehållsförteckning
Menyer
Detta anpassningsalternativ används för att hantera navigeringsmenyer för innehåll som du redan har publicerat på din webbplats. Du kan skapa menyer och lägga till objekt för befintligt innehåll som sidor, inlägg, kategorier, taggar, format eller anpassade länkar.
Menyer kan visas på platser som definieras av ditt tema eller i widgetområden genom att lägga till en widget ”Navigation Menu”.

Om du har skapat en ny sida eller ett nytt inlägg och den inte visas i din navigeringsmeny är Utseende → Anpassa → Menyer det första stället att kontrollera. Välj en meny att redigera och härifrån kan du lägga till nya sidor eller inlägg. Du kan också kryssa i alternativet Lägg automatiskt till nya toppsidor till den här menyn för att nya sidor automatiskt ska läggas till i menyn.
Innehållsförteckning
Innehållsalternativ
Vissa teman innehåller en meny för innehållsalternativ. Med innehållsalternativ kan du ändra hur ditt innehåll visas på specifika sidor.
Outlined below are some of the common choices found in Content Options, however they can differ for each theme that has this feature.
- Blog Display – Välj mellan ett helt inlägg eller ett utdrag för blogg- och arkivsidorna.
- Författarbiografi – Om din biografi ska visas eller inte på enskilda inlägg.
- Inläggsdetaljer – Bestäm vilken specifik information om inlägget som ska visas (datum, kategorier, taggar, författare).
- Featured Images – Var featured images ska, eller inte ska, visas (blogg och arkiv, enskilda inlägg, sidor).

Innehållsförteckning
Tillkommande CSS
CSS står för Cascading Style Sheets. Det är ett markupspråk som styr utseendet på HTML-element på en webbsida. Anpassad CSS kan läggas till på webbplatser med WordPress.com Premium-planen eller högre.
Övriga CSS-resurser
- CSS-stöd
- Lär dig CSS
- Hitta ditt temas CSS
Innehållsförteckning
Widgets
En widget är ett verktyg som du kan lägga till i sidofält och sidfötter på din webbplats.
Vissa teman har flera widgetområden medan andra bara erbjuder ett widgetområde för sidebar eller sidfot.
Du kan läsa mer om hur du lägger till och konfigurerar widgets här.

Innehållsförteckning
Inställningar för startsidan
Som standard är din webbplats konfigurerad för att visa dina senaste inlägg på startsidan. I menyn Inställningar för hemsidan kan du ändra vad besökarna ser när de först kommer åt din webbplats.
Om du inte har några publicerade sidor har du inte alternativet ”Inställningar för hemsidan”.
Du kan ställa in din webbplats på privat och ändå publicera din sida utan att behöva vara orolig för att folk ska kunna se din webbplats och den sida du just publicerat.
Din hemsida visar…
Dina senaste inlägg
En klassisk bloggstil, där inläggen visas i omvänd kronologisk ordning (från det nyaste till det äldsta).
En statisk sida
En fast, eller statisk, sida på webbplatsen. Många teman använder det här alternativet för att visa presenterat innehåll. Du kan också använda det här alternativet om du inte vill ha en bloggsida.
Välj din hemsida från listan över sidor som du skapat via Min webbplats → Sidor. Välj sedan sidan Inlägg om du vill ha en sida som visar blogginlägg.

Innehållsförteckning
Andra alternativ
De olika teman innehåller ytterligare alternativ i kontrollerna i Anpassningsverktyg. Teman som är utformade för portföljer kan ha en extra portföljmeny för att anpassa hur portföljen visas. Andra har temaalternativ för specifika anpassningsalternativ för temat.
Mångsidiga planer och priser
-
Gratis
Bäst för studenter
-
Personligt
Bäst för hobbyister
-
Premium
Bäst för frilansare
-
Business
Bäst för småföretag
Välj en plan