WooCommerce
Dina produkter är unika – det bör även produktsidorna som presenterar dem vara. Standardmallen för WooCommerce-produktsidor passar bra för många webbutiker, men du kanske vill ha något som speglar dina produkters individuella stil och fördelar.
Du behöver inte vara en utvecklare för att sätta din egen prägel på produktsidorna tack vare några tillägg från WooCommerce (och en kärnfunktion i WooCommerce).
Produkttillägg
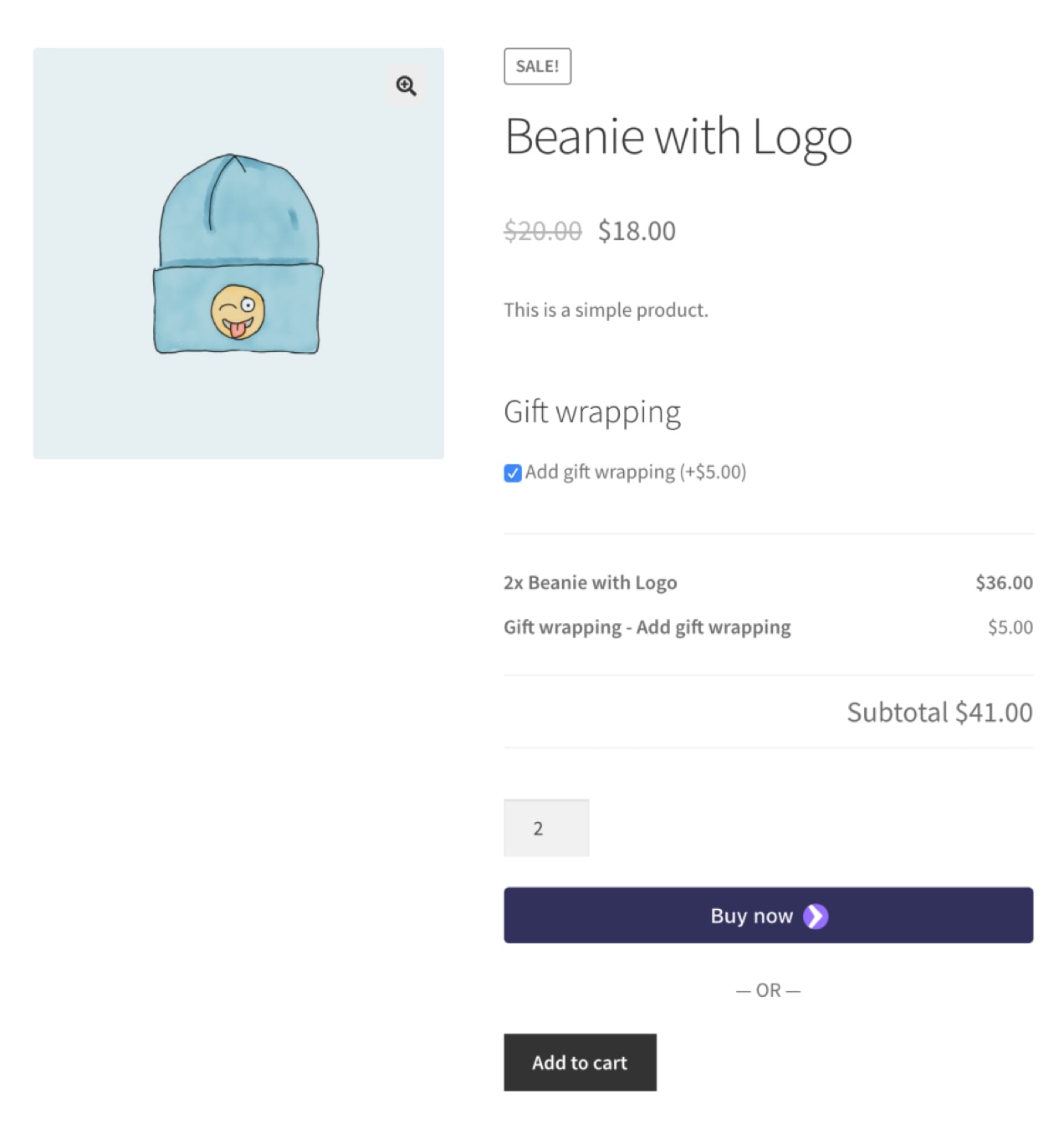
Utvidgningen Produkttillägg lägger till fler fält på dina produktsidor så att kunderna kan anpassa sina köp. Lägg ut alternativ med hjälp av textrutor, kryssrutor eller dropdowns och lägg till variationer med exempelbilder – inkludera dem för enskilda produkter eller för hela din katalog.

Perfekt för: E-handelsbutiker som erbjuder ytterligare alternativ som presentinslagning och monogrammering.
- Om du är en klädbutik som erbjuder broderi, låt kunderna skriva in den text de vill ha broderad innan de går till kassan så att du inte behöver nå ut efter köpet.
- Om du säljer accentkuddar kan du erbjuda alternativ för tyg, storlek eller stil.
- Om du säljer smycken kan du låta kunderna välja det citat de vill ha ingraverat på smycket.
- Om du erbjuder produkter som kan ges bort kan du inkludera alternativ för presentförpackning eller ett tackbrev.
- Om du säljer elektronik, låt kunderna köpa en garanti som skyddar produkten.
- Om du är en ideell organisation, låt personer som stödjer dig inkludera en donation i samband med deras köp av varor.
Välj om du vill ta betalt för varje tillägg eller erbjuda anpassningar gratis. Det är ett flexibelt sätt att ge kunderna de alternativ de behöver.
Lär dig mer om produkttillägg.
Variationsmönster och foton
Om din produkt har färg- eller mönstervariationer vill kunderna se dem i aktion. Tillägget Variation Swatches and Photos visar variationer – stilar, storlekar, mönster, färger etc. – med en bild eller ett färgmönster för att ge kunderna en bättre uppfattning om exakt vad de köper och förbättra utformningen av dina produktsidor.
Perfekt för: E-handelsbutiker med variabla produkter.
- Om du säljer T-shirts kan du visa färgalternativ.
- Om du säljer glasögon kan du visa alla dina ramalternativ.
- Om du säljer smycken, framhäv de hängen som kunderna kan välja mellan.
- Om du säljer skateboards, inkludera bilder på de mönster du erbjuder.
Lär dig mer om Variation Swatches and Photos (Variationssvarv och foton) och se det i praktiken.
WooCommerce 360º Image
Med WooCommerce 360º Image kan du lägga till en dynamisk, anpassad 360º-bildrotation på produktsidorna så att kunderna kan fokusera på produktdetaljer. Lägg till en grupp bilder i ett produktgalleri och den presenterade bilden ersätts med en vacker 360º bild som kunderna kan rotera för att se alla aspekter av produkten. Den är också helt responsiv, så att shoppare på mobila enheter får samma fantastiska upplevelse.
Perfekt för: E-handelsbutiker som vill ge kunderna en upplevelse som att fysiskt hålla i en produkt.
- Om du säljer möbler kan kunderna förstå stilen från alla vinklar.
- Om du säljer bildelar kan kunderna undersöka de närliggande detaljer som är viktiga för dem.
- Om du säljer klockor kan kunderna zooma in varje nyans, gravyr och funktion.
Lär dig mer om WooCommerce 360º Image.
Produktvideo för WooCommerce
Videor är ett kraftfullt sätt att visa upp dina produkter i aktion. Använd tillägget Product Video for WooCommerce för att lägga till videor i ditt galleri med produktbilder eller för att ersätta presenterade bilder med videor. Ladda upp videorna till ditt WordPress-mediebibliotek eller bädda in dem från tredjepartstjänster som Vimeo eller YouTube.
Perfekt för: E-handelsbutiker med produkter som bäst visas i aktion
- Om du säljer elverktyg kan du visa hur stort verktyget är och hur det fungerar.
- Om du säljer kläder kan du visa hur ett plagg passar till olika kroppstyper och hur det går att kombinera med andra plagg.
- Om du säljer leksaker, inkludera klipp av barn som leker med dina produkter och vittnesmål från nöjda föräldrar.
Lär dig mer om produktvideo för WooCommerce.
Storleksdiagram för WooCommerce
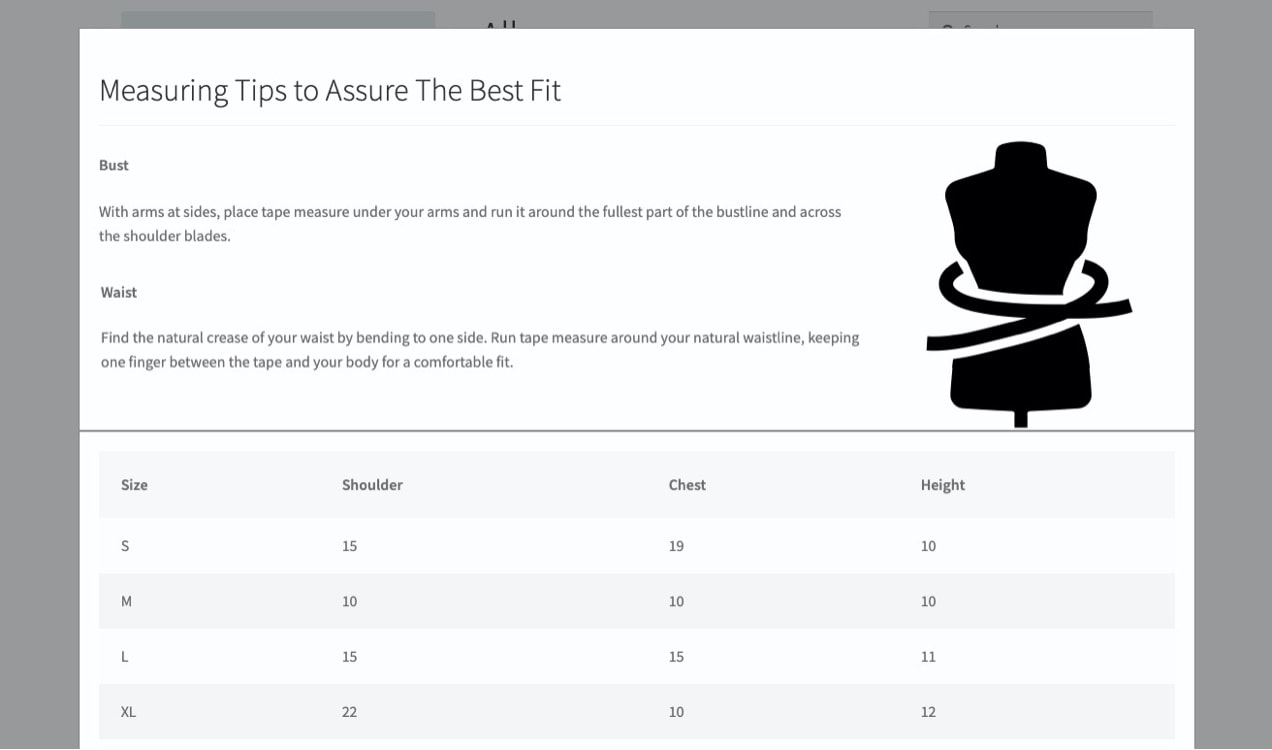
Om du säljer produkter i olika storlekar hjälper ett diagram kunderna att förstå vilken de ska köpa och minskar antalet returer. Tillägget Size Chart for WooCommerce lägger till storleksdiagram till produktsidor – ladda upp dina egna eller skapa ett i din instrumentpanel. Du kan välja att visa diagrammen i produktinformationen eller som en pop-up.

Perfekt för: E-handelsbutiker som säljer produkter i flera olika storlekar
Exempel:
- Om du säljer T-shirts, lägg till ett storleksdiagram med mått på axel, bröst och höjd.
- Om du säljer möbler, lägg till ett storleksdiagram med mått på längd, höjd och djup.
- Om du säljer klistermärken, lägg till ett storleksdiagram med mått på höjd och bredd.
Lär dig mer om storleksdiagram för WooCommerce.
Produktrekommendationer
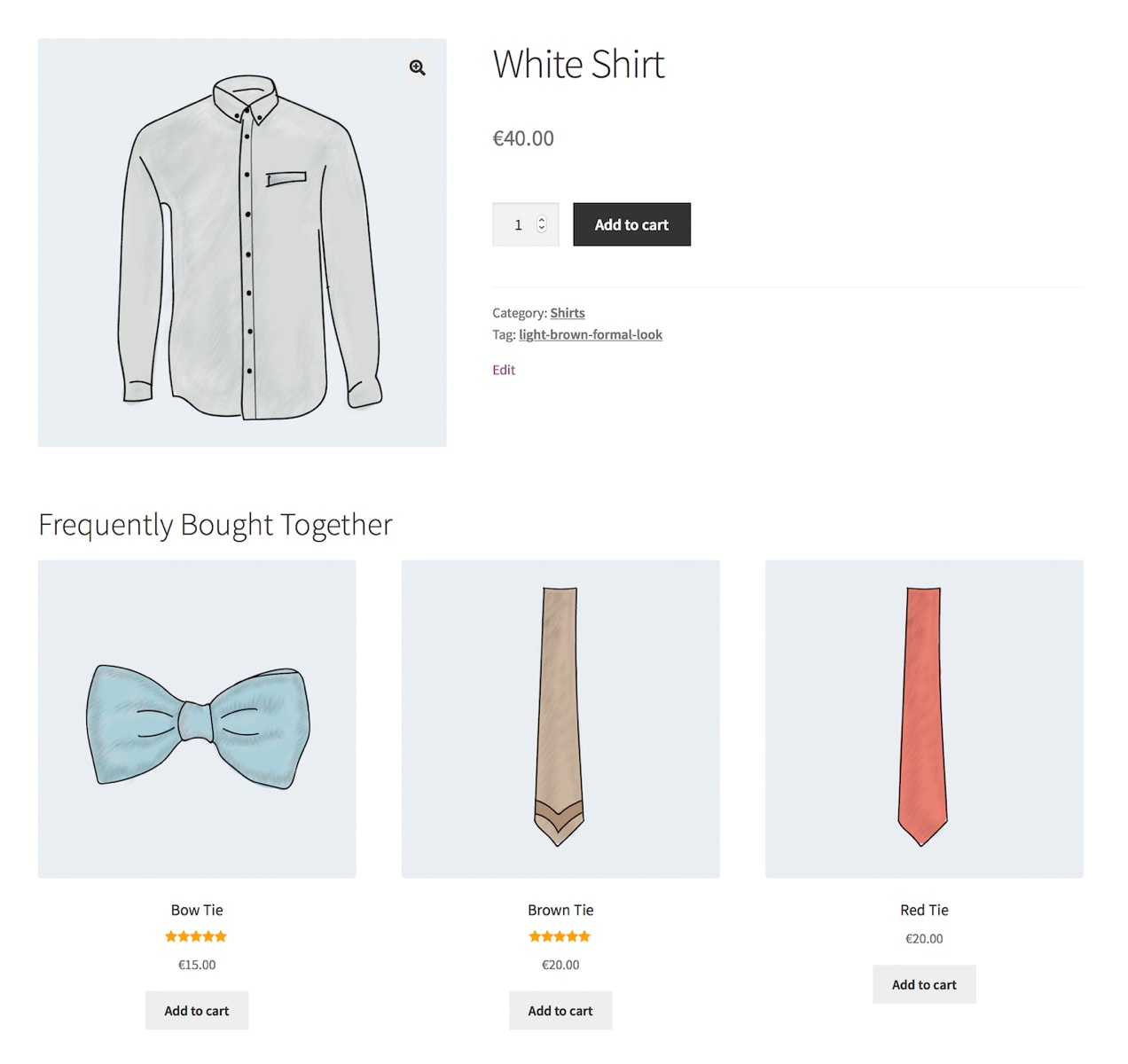
Upsells och cross-sells är effektiva sätt att öka kundernas varukorgar och din totala försäljning. Använd produktrekommendationer för att visa kunderna mer av det de är intresserade av. Lägg till rekommenderade produkter baserat på vad som är populärt, vad som är nytt, vad som är till salu, vad som kompletterar ett utseende med mera. Eller visa dem baserat på vad som redan finns i kundens varukorg.

Perfekt för: E-handelsbutiker med mer än en produkt
- Om du säljer skor kan du rekommendera strumpor eller skosnören.
- Om du säljer örhängen kan du rekommendera armband och halsband från samma kollektion.
- Om du säljer leksaker kan du rekommendera pussel som liknar det som en kund har i sin varukorg.
- Om du säljer växter kan du rekommendera andra populära sorter eller jordtillägg.
Lär dig mer om produktrekommendationer.
Enkla CSS-ändringar, inget tillägg krävs
CSS är ett kodningsspråk som kontrollerar utformningen av din webbplats, från typsnitt och färger till knappstorlekar och bakgrunder. Om du har grundläggande CSS-kunskaper kan du navigera till Utseende → Anpassa → Ytterligare CSS i din instrumentpanel och göra följande ändringar:
Ändra typsnittsstorlek för produkttitlar
Använd koden nedan för att ändra storleken på dina produkttitlar till 36px. Ersätt ”36” med vilket nummer du vill.
.woocommerce div.product .product_title {font-size: 36px;}Ändra färgen på produkttitlar
En hex-kod är en sexsiffrig kod som representerar en specifik färg online. Använd koden nedan för att ändra färgen på din produkttitel till hexkod #FF5733. Ersätt hexkoden med vad du vill; du kan använda HTML-färgväljaren för att få fram koden för vilken färg som helst.
.woocommerce div.product .product_title {color: #FF5733;}Gör variationsetiketter feta
Använd koden nedan för att visa dina variationstitlar i fet text.
.woocommerce div.product form.cart .variations label { font-weight: bold;}Italicisera variationsetiketter
Använd koden nedan för att kursivera variationsetiketter.
.woocommerce div.product form.cart .variations label { font-style: italic;}Ändra färgerna på Köp nu-knappen:
Använd den här koden för att ändra bakgrundsfärgen på din Köp nu-knapp. Använd återigen HTML-färgväljaren för att få fram hex-koden för den färg du vill använda.
.woocommerce div.product .button { background: #000000;}Börja anpassa dina produktsidor
WooCommerce handlar om flexibilitet och anpassningsbarhet, vilket är anledningen till att det finns alla verktyg du behöver för att redigera designen och funktionaliteten på produktsidorna. Genom att lägga till fält, videor, storleksdiagram med mera kan dina sidor bli lika unika som de produkter de presenterar.
Se vårt fullständiga tilläggsbibliotek för ännu fler alternativ.