WooCommerce
Transaktionsmeddelanden är en viktig del av din orderhanteringsprocess. De uppdaterar dina kunder om deras orderstatus, ger värdefull information om policyer och returer och är möjligheter att uppmuntra till upprepad försäljning.
I själva verket får transaktionsmejl fyra till åtta gånger fler öppningar och klick än andra typer av mejl, men endast 70 % av företagen personaliserar dem.
Det är tydligt att kunderna värdesätter transaktionsmejl. Men om de är generiska är det troligt att dina kunder bara tittar på den information de behöver och går vidare. Detta är ett stort missat tillfälle!
Att anpassa innehållet i dina e-postmeddelanden hjälper till att bygga upp kundernas förtroende genom att tillhandahålla användbar information som gör att de kan få ut det mesta av dina produkter. Att använda dina egna färger, typsnitt och språk stärker ditt varumärke, ger enhetlighet och hjälper dig att bli ihågkommen. Och att inkludera relaterade produkter och kupongkoder kan till och med leda till ytterligare köp.
WooCommerce har en inbyggd funktionalitet som automatiskt skickar e-postmeddelanden till kunderna baserat på deras orderstatus. Hur kan du anpassa dessa för att bäst passa ditt företag och varumärke?
Hur du redigerar dina transaktionsmejl
För att visa och uppdatera e-postinställningar loggar du in på instrumentpanelen för din webbplats. I vänstermenyn klickar du på WooCommerce → Inställningar.
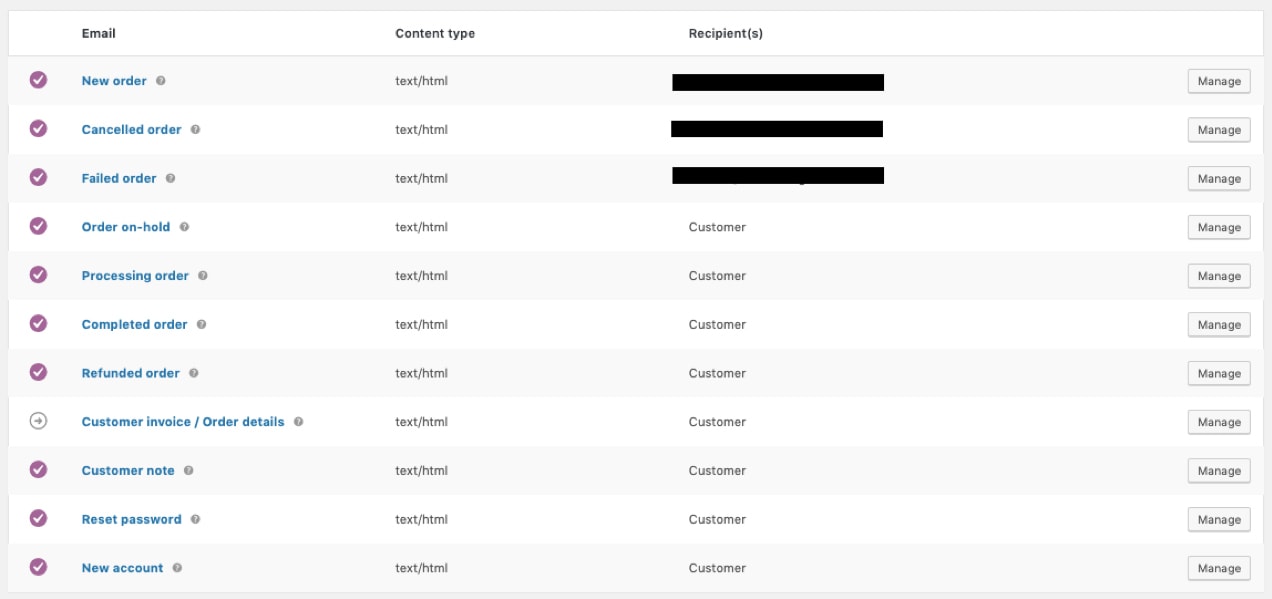
Där hittar du flera alternativflikar högst upp. Klicka på E-post för att visa följande mallar:
- Ny beställning – Skickas till butiksadministratören för att meddela om en ny beställning som gjorts på deras webbplats.
- Avbruten beställning – Skickas till butiksadministratören för att meddela om en avbruten beställning.
- Felaktad beställning – Skickas till butiksadministratören för att meddela om en misslyckad beställning.
- Order On-Hold – Innehåller orderinformation efter att den satts i vänteläge.
- Order Processing – Skickas efter en genomförd betalning; innehåller orderinformation.
- Order Completed – Skickas till kunderna när deras order markeras som slutförd; indikerar att ordern har skickats.
- Order Refunded – Skickas till kunder när en order återbetalas.
- Customer Invoice – Skickas till kunder; innehåller orderinformation och betalningslänkar.
- Customer Note – Skickas när en kundanteckning läggs till i instrumentpanelen.
- Password Reset – Skickas till en kund när denne begär att få återställa sitt lösenord.
- New Account – Skickas till kunden när denne skapar ett kundkonto.

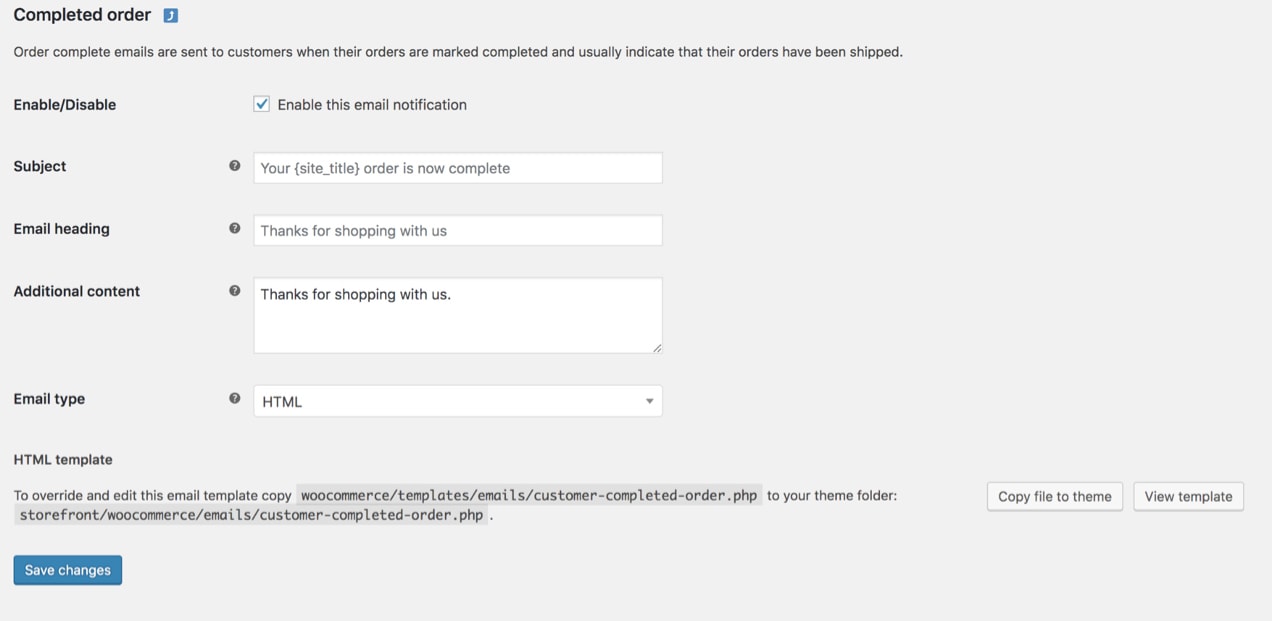
Klicka på knappen Manage (Hantera) längst till höger om den e-postmall som du vill redigera. Där kan du anpassa e-postens ämne, rubrik, innehåll och typ.

Fältet Ytterligare innehåll kan vara särskilt användbart för e-postmeddelanden som skickas till dina kunder, till exempel e-postmeddelandet Fullbordad beställning. Genom att lägga till ett särskilt tackbrev hjälper du dina köpare att känna sig uppskattade och lägger till en touch av varumärkespersonlighet.
Överväg också att inkludera länkar till garantiinformation, returpolicyer och annan dokumentation som gäller för alla dina produkter. Kunderna ska enkelt kunna komma åt allt de behöver veta efter att de har gjort ett köp.
Gemensamma designanpassningar
Om du bläddrar under listan över e-postmallar i WooCommerce Settings → Emails ser du globala anpassningsalternativ för alla dina e-postmeddelanden. Observera att om du ändrar dessa alternativ uppdateras alla dina e-postmallar på en gång.
Du kan göra ändringar i:
- Header Image (rubrikbild) – En bild som du vill visa högst upp i alla e-postmeddelanden. Du kanske vill använda din logotyp eller andra bilder från ditt varumärke här.
- Fottext – Information som finns längst ner i varje e-postmeddelande. Inkludera en länk till din webbplats och kontaktinformation för att göra det enkelt för dina kunder att ta kontakt.
- Basfärg – Färgen som används för rubriker, länkar och bakgrunden till e-posttiteln.
- Bakgrundsfärg – Färgen som används för bakgrunden till e-postmeddelandet.
- Bodyns bakgrundsfärg – Färgen på bakgrunden till innehållet i ditt e-postmeddelande.
- Body Text Color – Färgen för allt skrivet innehåll i e-postmeddelandet.

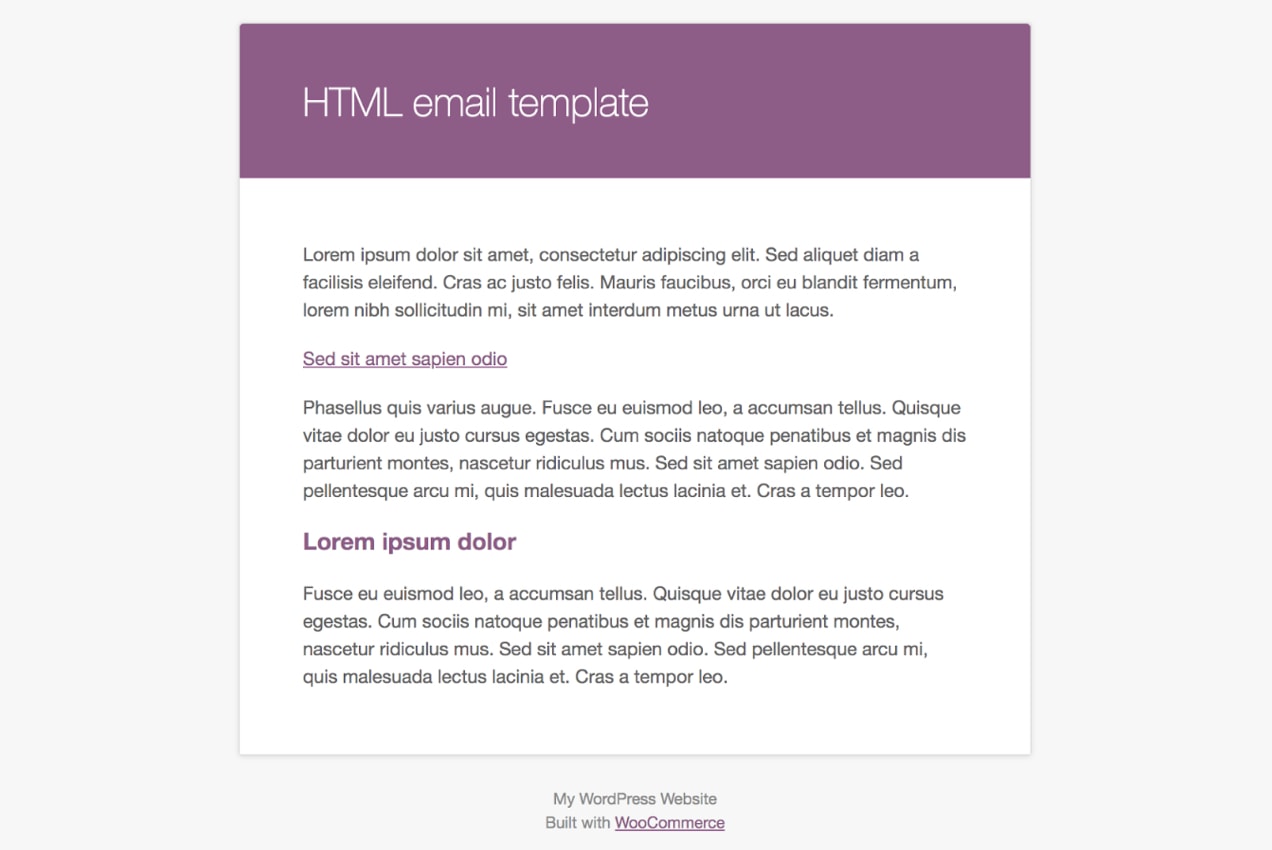
Klicka på länken där det står ”klicka här för att förhandsgranska din e-postmall” för att förhandsgranska dina e-postmeddelanden med de nya ändringarna.
Aktualiseringar av element som färg och typsnitt för att matcha din webbplats och ditt varumärke ger en mer sömlös upplevelse för dina kunder. Om din webbplats använder ett blått och gult färgschema och e-postmeddelandet som din kund får är orange kan de trots allt bli förvirrade. Om en kund vet vad han eller hon kan förvänta sig och känner sig bekväm med ett varumärke är det troligare att han eller hon blir en långsiktig och lojal kund.
Att lägga till produktspecifik information
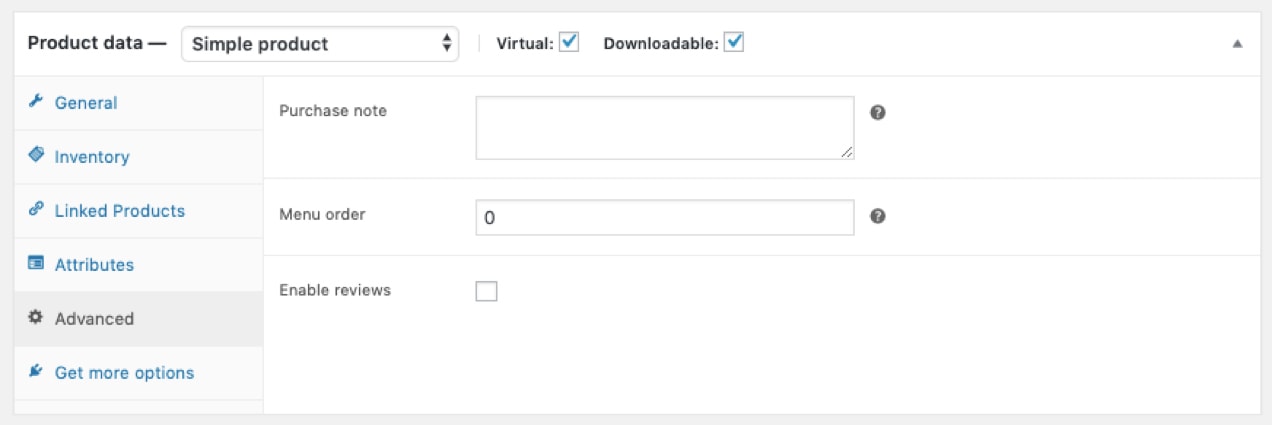
Om du säljer olika typer av produkter kanske du vill inkludera specifik information som gäller för var och en av dem i dina kundmejl. Detta gör du genom att gå till Produkter och klicka på Redigera under den produkt du vill ändra. Bläddra ner till avsnittet Produktdata och klicka på Avancerat. Där ser du en tom ruta där du kan lägga till en inköpsanteckning.

Inköpsanteckningar kan användas på flera olika sätt. Du kan länka till en PDF-instruktionsmanual eller en sida som din kund har särskild tillgång till. Eller så kan du inkludera en kupongkod för en rabatt på deras nästa köp. Målet är att ge så mycket värdefull information som möjligt till dina kunder så att de kommer att älska dina produkter och fortsätta att komma tillbaka.
Redigera e-postmeddelanden med WooCommerce Email Customizer
Med WooCommerce Email Customizer kan du ha mer kontroll över dina e-postmeddelanden. Med hjälp av anpassaren kan du ändra bilden och färgerna som används i dina e-postrubriker, kropp och sidfot.
Du kan förhandsgranska dina ändringar i live-redigeraren, men tänk på att det här tillägget anpassar utformningen av dina e-postmeddelanden, inte text eller innehåll.

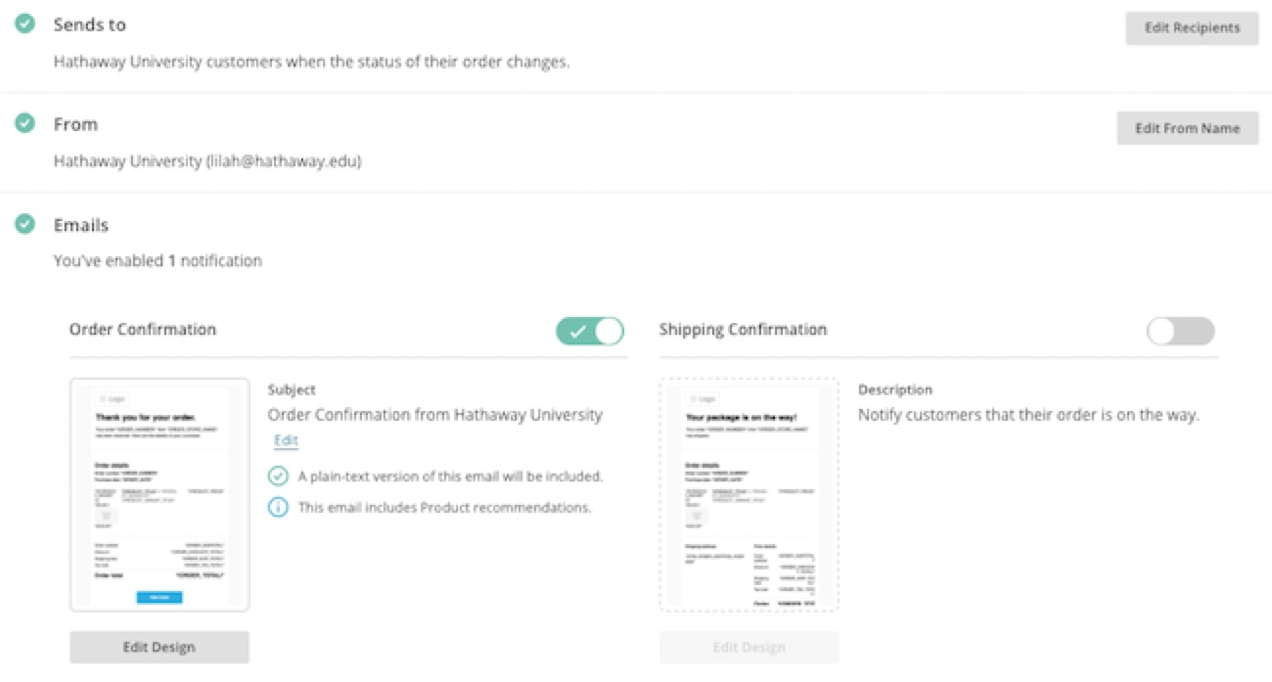
Anpassning av e-postmeddelanden med Mailchimp
Det kan förekomma tillfällen då du vill göra mer omfattande ändringar i dina transaktionsmeddelanden. Tillägget Mailchimp for WooCommerce är ett sätt att göra detta utan att röra en rad kod. Dessutom kan du hantera alla dina e-postmarknadsföringsinsatser och transaktionsmeddelanden på ett och samma ställe!
När du har köpt tillägget:
- På vänster sida av din WordPress-instrumentpanel klickar du på Plugins -> Add New.
- Välj Upload Plugin → Choose File och lägg till ZIP-filen som du laddade ner.
- Klicka på Activate Plugin.
Därefter omdirigeras du till sidan Settings (inställningar), där du kan synkronisera din butik med Mailchimp och ställa in alternativ. Mailchimp tillhandahåller en fullständig handledning som hjälper dig att komma igång.
När Mailchimp för WooCommerce har konfigurerats kan du:
- Anpassa ordermeddelanden så att de passar dina varumärkesfärger, typsnitt med mera.
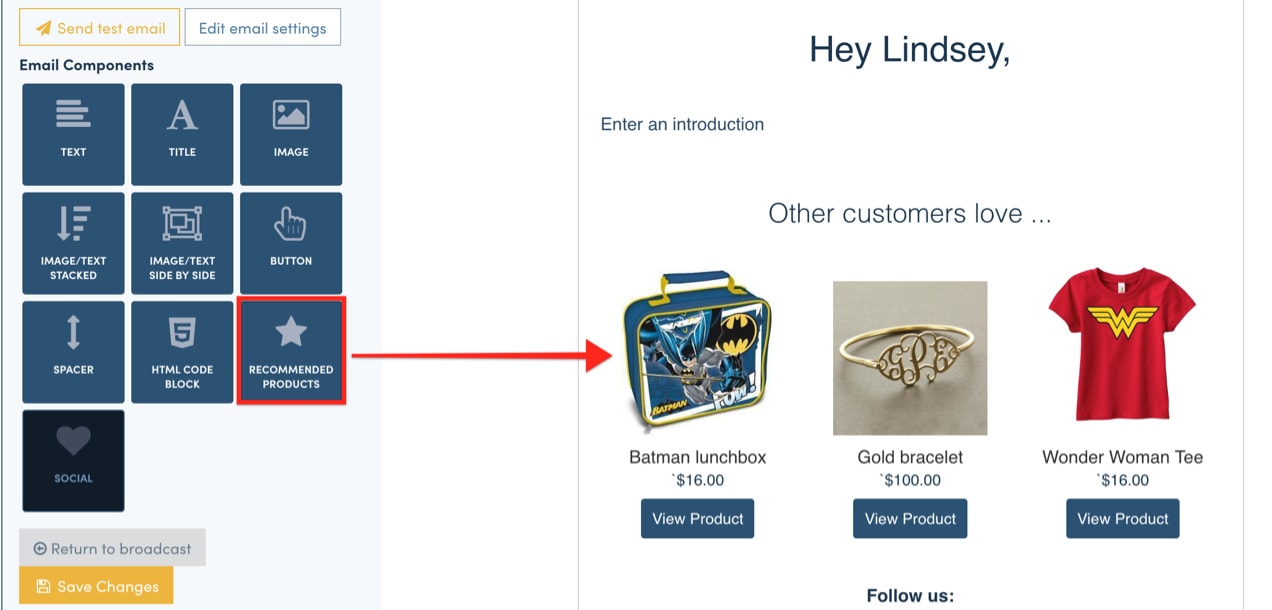
- Lägga till rekommenderade produkter till transaktionsmeddelanden.
- Sätt upp e-postmeddelanden för övergivna varukorgar.
- Spåra och segmentera kunder baserat på köphistorik och frekvens.
Mailchimp målgruppssegmentering är en av de mest värdefulla metoderna för att skicka anpassade e-postmeddelanden. Detta är ett utmärkt sätt att uppmuntra till ytterligare köp baserat på exakt de produkter som dina kunder redan har köpt. Faktum är att du kan segmentera din målgrupp baserat på beställningssumma, livstidsbelopp som spenderats, inköpsdatum med mera.
Du kan också lägga till ett kampanjkodblock i dina e-postmeddelanden. Detta uppmuntrar till upprepade köp genom att ge ett incitament i form av en kupongkod. Det bästa stället att inkludera detta är i ett transaktionsmejl som skickas efter att beställningen har levererats till din kund och de har haft en chans att prova din produkt. Om du skickar det för tidigt kanske de bara blir irriterade över att de inte kunde använda det på sitt ursprungliga köp.
Varför är detta så effektivt? Låt oss säga att din kund får sin beställning, öppnar den och är förtjust. De använder den i ett par dagar och den fungerar precis som de vill. Sedan öppnar de sin e-post och får ett meddelande med en rabatt eller gratis frakt på deras nästa köp. Eftersom din produkt redan är på tapeten är de mer benägna att beställa en annan till sig själva eller köpa en i present.
Det finns otaliga sätt som du kan använda Mailchimp för att anpassa dina e-postmeddelanden och göra dem så effektiva som möjligt. Läs mer om alternativen.

Anpassning av e-postmeddelanden med Jilt
Jilt ger ett annat kodfritt alternativ för att anpassa dina WooCommerce e-postmeddelanden. Deras drag-och-släpp-redigerare förenklar designprocessen och låter dig lägga till allt från standardorderinformation till bilder, relaterade produkter, kupongkoder och knappar.
När du har skapat ditt kostnadsfria Jilt-konto och installerat WooCommerce-tillägget kan du använda Jilt för att skapa målgruppssegment. Med dessa segment kan du:
- Sända leveransmeddelanden som är anpassade utifrån köparens plats. Om din kund till exempel är internationell kan du skicka information om tullprocessen.
- Anpassa dina e-postmeddelanden om orderkvitto så att endast förstagångskunder får instruktioner för att komma igång.
- Inkludera särskilda kupongkoder eller tackmeddelanden för kunder som spenderar över en viss summa eller som är ”VIP”-kunder, långvariga köpare.
Anpassningsalternativen är praktiskt taget obegränsade och utformades för att uppmuntra till upprepade köp och ge en så smidig beställningsprocess som möjligt för dina lojala kunder.
Skapa anpassade mallar med kod
Om du är en utvecklare eller är bekväm med att redigera PHP-filer, tillhandahåller WooCommerce allt du behöver för att redigera mallar för transaktionsmejl.
I den vänstra menyn i din WordPress-instrumentpanel, välj WooCommerce → Inställningar. Klicka sedan på fliken E-post högst upp. Hitta det e-postmeddelande som du vill anpassa och klicka på knappen Hantera längst till höger. Längst ner på den sidan finns en anteckning som talar om vilken PHP-mall som är associerad med det e-postmeddelandet.
Varje transaktionsmeddelande består av en kombination av mallar. Detta ger dig mer kontroll över anpassningen så att du kan redigera exakt det du behöver utan att behöva hantera något annat.
Om du till exempel bara vill redigera e-posthuvudet behöver du bara göra ändringar i email-header.php-filen. För ändringar i sidfoten arbetar du med email-footer.php. För att redigera en specifik e-postmall, till exempel kundfakturan, ändrar du customer-invoice.php.
Vad sägs om att du vill ändra färgen på alla länkar som ingår i dina e-postmeddelanden:
- Kopiera filen som finns på
wp-content/plugins/woocommerce/templates/emails/email-styles.phptill din butiks barntema. Observera att om du anpassar det överordnade temat i stället för det underordnade temat kommer eventuella ändringar att skrivas över vid uppdateringar av temat. - Leta upp klassen ”link” i den kopierade filen.
- Redigera koden för att ändra länkens färg.
.link {color: #a4bf9a;}Det finns oändliga anpassningar du kan göra. Om du vill ha mer information om mallstrukturen för WooCommerce-e-postmeddelanden kan du läsa dokumentationen om mallstrukturen.
WooCommerce Hooks
WooCommerce hooks är ett utmärkt sätt att lägga till ytterligare innehåll i layouten för dina e-postmeddelanden. Tänk på att hooks låter dig lägga till innehåll men inte ändra befintlig text. Om du vill ändra text, se avsnittet ovan om anpassning av mallar.
Häll till nedanstående utdrag i ditt barntemas functions.php-fil. Vilka krokar du använder beror på vad du vill lägga till och var du vill placera innehållet.
Under rubriken:
För att lägga till ytterligare innehåll under rubriken använder du kroken woocommerce_email_header( $email_heading, $email ):
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}Efter tabellen:
För att lägga till ytterligare innehåll under beställningstabellen använder du kroken woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email):
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}Ovanför sidfoten:
För att lägga till ytterligare innehåll ovanför sidfoten använder du kroken woocommerce_email_footer($email):
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php}Notera: De här krokarna och anpassningsalternativen är tätt kopplade till temat som du använder på grund av filplaceringen functions.php i dina temafiler. Om du byter tema måste du flytta dina modifierade mallfiler eller krokar till ditt nya tema.
För mer information om krokar kan du läsa vår dokumentation om WooCommerce Hooks..
Begynna att anpassa dina e-postmeddelanden
Anpassning av utformningen och innehållet i dina e-postmeddelanden hjälper dig att på ett mer framgångsrikt sätt uppdatera dina kunder om orderutvecklingen, främja varumärkeskännedom och uppmuntra till upprepad försäljning. Oavsett vilken nivå av kodningserfarenhet du har, erbjuder WooCommerce en mängd olika sätt att göra de ändringar som du behöver.