Webflow granskning och prissättning: Är Webflow den bästa webbplatsbyggaren för 2021?
En sak är säker: Webflow är den bästa webbplatsbyggaren för 2021. Utvecklande teknik fortsätter att driva tillväxten inom e-handeln. Och minst sagt ganska exponentiellt, med e-handelsplattformar som står i centrum.
Naturligtvis har antalet digitala handlare som successivt tar sig an e-handelsplattformar varit imponerande. Men har du någonsin känt att branschen kanske skulle kunna göra bättre ifrån sig? Att vi faktiskt ännu inte har uppnått optimal tillväxt?
Ja, det är vad teamet på Webflow anser. Medan många aktörer i branschen fortsätter att hylla teknikutveckling, anser Bryant Chou- teknikchefen- att vi inte har sett något ännu.
Enligt honom är huvuddelen av onlineföretagen byggda på gamla plattformar som blir alltmer överflödiga i den mobila tidsåldern.
Och så här valde Webflow att reagera…
Webflow Review: Översikt
Webflow har funnits sedan 2013 då det lanserades av Chou tillsammans med Sergie Magdalin och Vlad Magdalin.
Under åren har vi känt det som en visuell CMS-lösning som kombinerar professionella kodfria designfunktioner med användarvänligheten hos typiska webbplatsbyggare. Det erbjöd i huvudsak en Photoshop-centrerad designmiljö för att bygga webbplatser.
Sedan dess har det tillvägagångssättet utan tvekan fungerat bra för företaget, med tanke på Webflows nuvarande användarbas på över en halv miljon webbplatsägare.
Trots denna framgång bestämde sig teamet bakom Webflow för att expandera ytterligare, och pröva lyckan inom området för e-handelsplattformar. Så Webflow Ecommerce lanserades följaktligen i mars 2018 för att tillgodose småföretagens behov som ännu inte är uppfyllda.
Först kom beta-versionen, som till synes justerade hela Webflow-ramverket. Leverantören morphed systematiskt till en plattform med följande lösningar:
- Webflow Ecommerce:
- Webflow Editor: Hantera och utveckla webbutiker:
- Webflow CMS: Webflow Editor: Funktioner för anpassning av webbplatser:
- Webflow CMS: Driver hela ramverket för innehållshantering.
- Webflow Interactions:
- Webflow Interactions: Ger ett brett utbud av grafiska funktioner för animationer.
- Webflow Designer: Webflow Interactions: Ger ett brett utbud av grafiska funktioner för animationer:
- Webflow Designer: Gör dig till en riktig webbdesigner utan komplicerad kodning.
- Webflow Hosting: Gör dig till en riktig webbdesigner utan komplicerad kodning:
Från enbart denna lista kan jag slå vad om att du nu förstår idén bakom deras nya uppsättning produkter. Webflow försöker helt enkelt underlätta för småföretag med en komplett stapel av digitala e-handelslösningar.
Nu är det spännande måste du erkänna. Men å andra sidan är det ingen lätt uppgift. Det krävs en omfattande stor mängd resurser för att bygga och stödja en så mångsidig plattform. Därför är det förståeligt att även om den första Beta-lösningen för e-handel var betydligt bred, så saknade den fortfarande ett par funktioner här och där.
Men vet du vad? Webflows utvecklingsteam har enligt uppgift samlat in feedback från ett stort antal användare. De lovade att använda detta för att förbättra efterföljande programvaruversioner.
Så jag var ganska nyfiken på vilka förändringar vi skulle få se längs vägen. Tack och lov väntade jag inte så länge eftersom e-handelsplattformen nyligen uppdaterades i november 2018.

Enligt Webflow är deras nya offentliga beta-version nu mer robust, med ett rikt utbud av funktioner för att bygga och hantera webbutiker.
Och är den det?
Välja, låt oss ta reda på det. Den här Webflow Ecommerce-recensionen täcker alla primära funktioner som du får i den offentliga beta-versionen, motsvarande prisstruktur samt eventuella anmärkningsvärda svagheter.
Webflow-recension: Funktioner
Webflow Design och anpassning av onlinebutiker
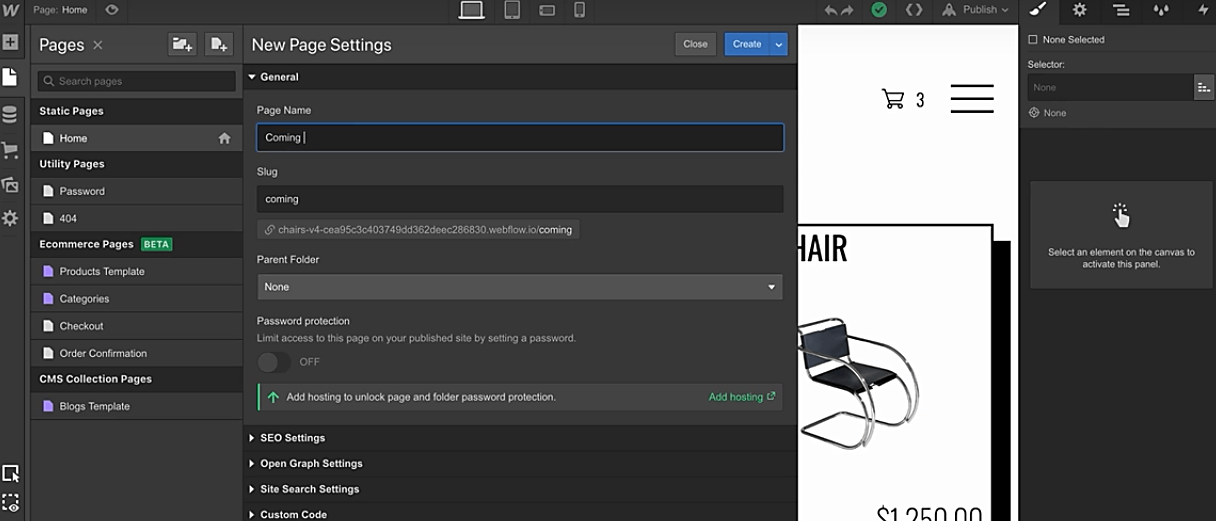
Webflow Ecommerce stacken börjar med en visuell webbplatsbyggare, som verkar vara konstruerad med ett omfattande ramverk som stödjer hela processen för att skapa en webbplats – från design och redigering till anpassning och publicering.
En sak som jag gillar med den här specifika modellen är dess flexibilitet. Den begränsar dig inte till en standardiserad e-handelsstruktur. Istället har du friheten att vara kreativ och skapa vilken typ av anpassad webbsida som helst.

Om du till exempel gillar att blogga får du skapa din egen dynamiska blogg- komplett med e-handelsfunktioner. Och det inkluderar att integrera olika produktlistor i dina inlägg.
Du kan också utnyttja det för att snabbt bygga unika marknadsförings- och konverteringssidor. Den levereras med ett rikt utbud av element som du kan lägga till på relevanta sidor, innan du anpassar dem för att fånga och konvertera kunder.

Du kan börja från början och bygga hela din e-handelsbutik från grunden. Eller så kan du dra nytta av Webflows mallar som en genväg för att på ett bekvämt sätt uppnå en professionellt utformad webbplats. Dina alternativ här är varierande, tack vare en marknadsplats som innehåller både gratis och betalda layouter för webbutiker.
Och ja, de är också ganska flexibla. Du kan redigera dem i stor utsträckning för att justera hela designen och därefter publicera en butik med ett unikt varumärke.
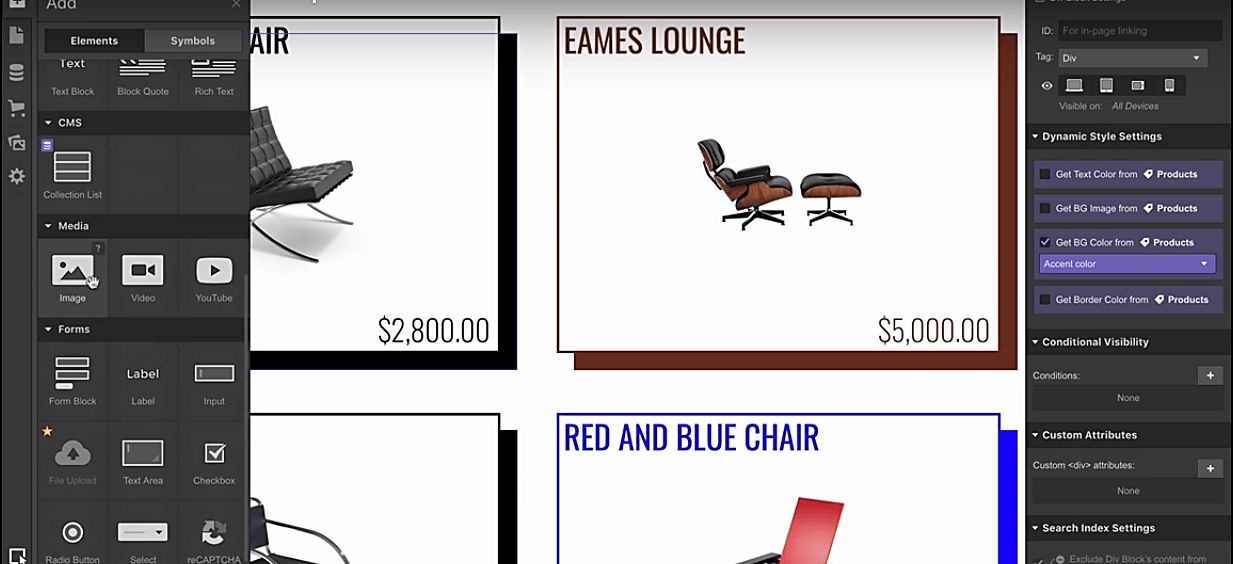
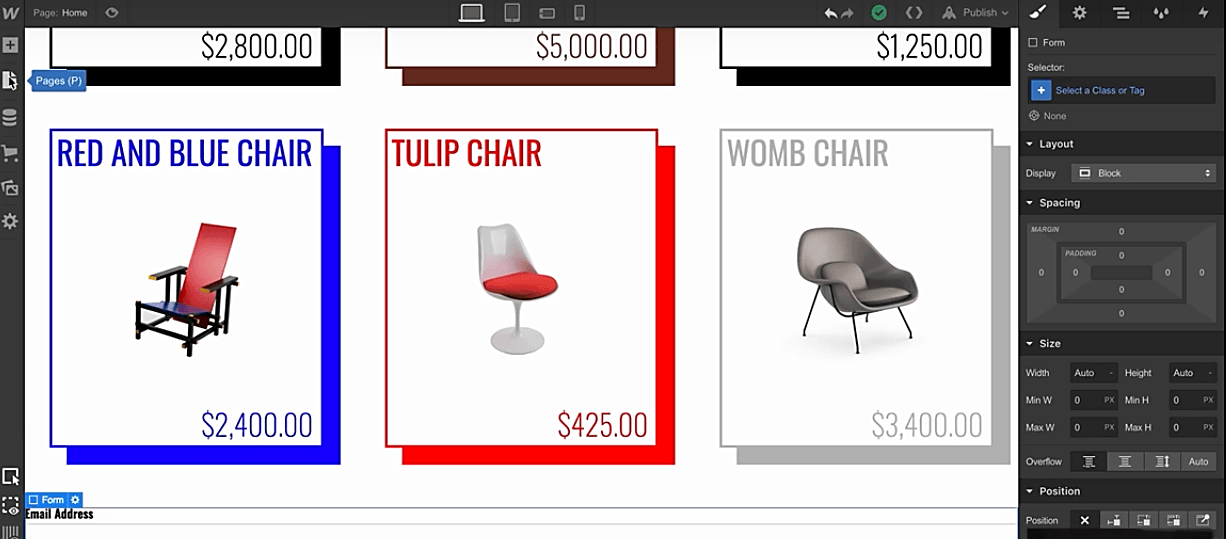
Om du till exempel skapar produktsidor kan du med Webflow till och med justera det underliggande produktschemat och eventuellt ändra dess övergripande struktur. Med andra ord kan du utöka standardproduktfälten genom att införa särskilda underkategorier och beskrivningar.
Det sagt, ett genomtänkt sätt att fästa uppmärksamheten på specifika artiklar skulle vara att tilldela en unik accentfärg, och sedan kanske kombinera den med mikroskopi och anpassade bilder.

När det sedan gäller produktorganisation kan du överväga ett dynamiskt men lättnavigerat arrangemangsmönster. Och nej, det behöver inte vara ett typiskt rutnät. Det är nog lite för tråkigt vid det här laget. Dessutom kan du med Webflow på ett kreativt sätt leka med idéer som kan entusiasmera besökarna på din webbplats.
Det är faktiskt så att det inte begränsar dina objekt till produkternas sidor. Du kan distribuera dem till flera webbplatsavdelningar för att förbättra din leadkonverteringstratt.
Och på tal om konvertering kommer du att märka att Webflow Ecommerce går längre än till produkter för att tillhandahålla ytterligare verktyg för att utforma och anpassa butikens varukorg. Du kan göra hela processen intuitiv och rolig för dina kunder genom att anta en av standarddesignen för kundvagnen och sedan kanske kombinera den med speciella animationer.
Nu är det självklart att en bra kundvagn kräver en lika attraktiv kassasida. Tack och lov kan du med Webflow ändra även kassasidan för att komplettera hela din butik. Dess visuella canvas ger dig samma flexibilitet här som på andra webbsidor.
Webflow Online Store Management
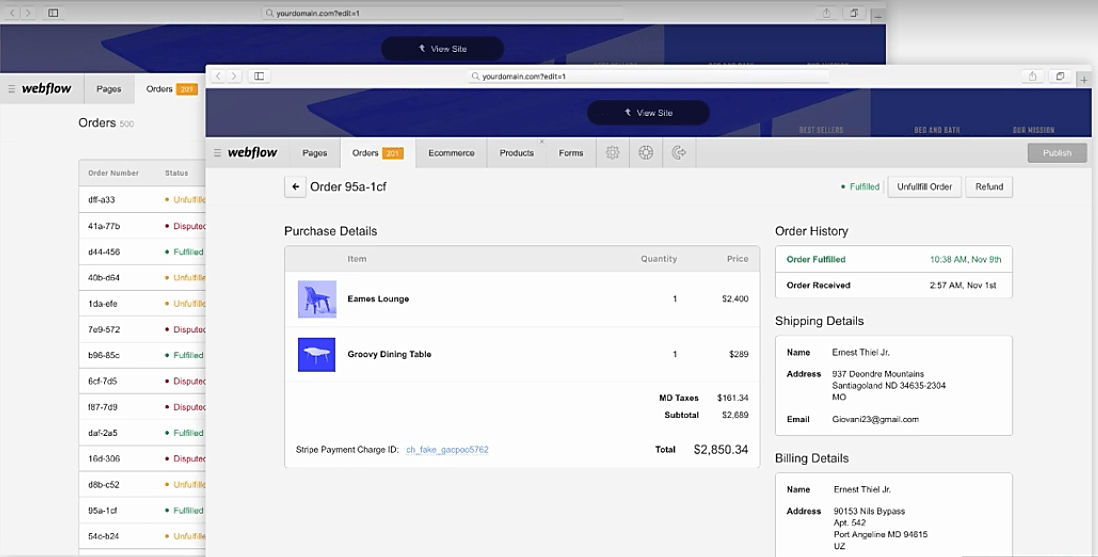
När du har inrättat en e-handelsplats kommer den ofta tråkiga processen att hantera hela butiken. Nu försöker Webflow eliminera utmaningarna genom att förenkla hela ramverket genom en välstrukturerad pipeline för hantering av kunder, beställningar, betalningar och lager.
När kunderna till exempel gör inköp överförs beställningarna omedelbart till din kundvänliga Editor. Det är i huvudsak här som du inte bara ser pågående beställningar, utan också följer upp motsvarande kundinformation och sedan spårar den efterföljande utvecklingen.

Nu, vänta lite. Hur är det med betalningsprocessen?
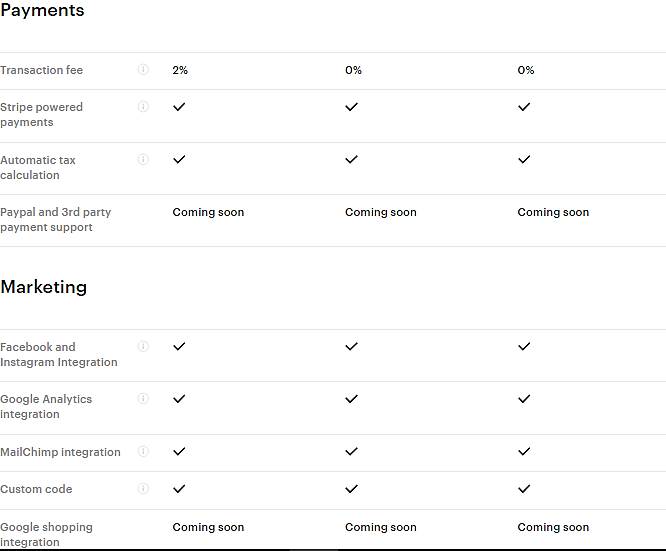
Ja, naturligtvis kommer systemet också att generera de betalningsuppgifter som gäller för varje beställning. Men nu kommer det stora problemet – det visar sig att Webflow endast stöder en betalningsgateway.
Okej, jag vet att du förmodligen skulle föredra att använda PayPal om du var begränsad till ett enda alternativ. Men tyvärr är det inte fallet här.
Och även om PayPal är den mest expansiva betalningslösningen online hittills har Webflow ännu inte integrerat den i plattformen. Företaget har bara kunnat samarbeta med Stripe för att underlätta onlinetransaktioner.
Ja, Stripe är kanske inte lika stort som PayPal, men det kan acceptera betalningar i mer än 130 länder. Det är också beundransvärt säkert, med funktioner som Stripe Radars maskininlärning för förebyggande och analys av bedrägerier. Och som grädde på moset går de utöver vanliga betalningar och erbjuder stöd för återbetalning och tvistlösning.
Tyvärr är det bara handlare i 26 länder som kan öppna och driva Stripe-konton. Resten får vänta tills Webflow utvecklar stöd för andra gateways.
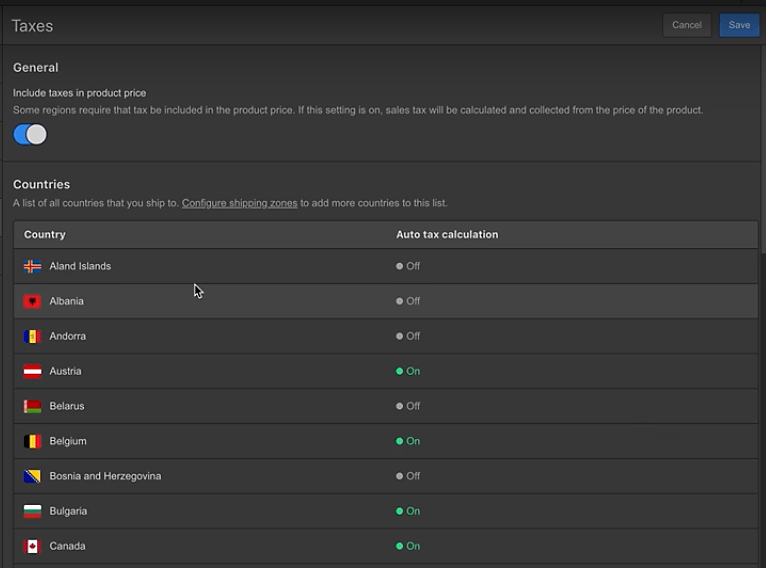
På baksidan kan systemet åtminstone automatiskt beräkna och debitera moms plus försäljningsskatt för köpare som är baserade i Australien, EU, Kanada och USA, men det är i stort sett allt för tillfället. Andra regioner får vänta tills Webflow introducerar en funktion för manuella regler för skattesatser.

Det är väl så. Men omfattar dessa begränsningar även fraktprocessen?
Tyvärr inte. Även om Webflow fortfarande arbetar för att införa fler funktioner för orderuppfyllelse är det ganska mångsidigt när det gäller produktsändning.
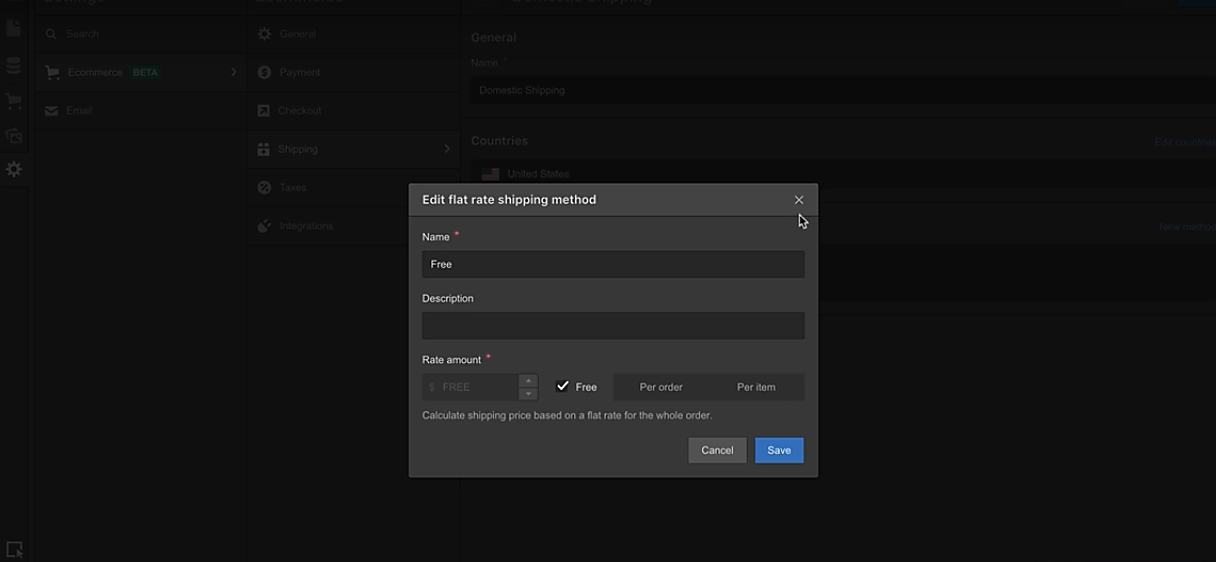
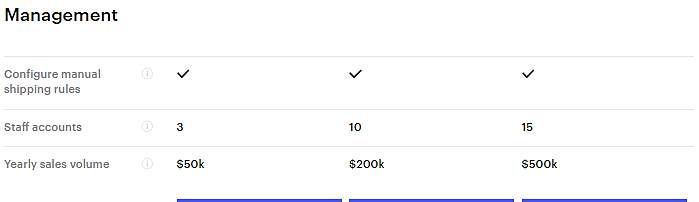
För det första kan du definiera fraktreglerna tillsammans med motsvarande leveransregioner för varje produktbeställning. Sedan går det vidare för att underlätta varierande fraktmetoder och priser.
I själva verket kan du ställa in det för att automatiskt beräkna orderfraktpriser baserat på artikelvikt, kvantitet och pris, plus total orderkostnadsprocent. Det är också möjligt att fortsätta med statiska priser per beställning eller per artikel – inklusive gratis.

Finally, when it comes to the actual product delivery, one service you’ll find to be quite handy is Zapier. Länken som den delar med Webflow gör att du kan välja och utnyttja flera leveranslösningar från Zapiers omfattande utbud av integrationer.
Webflow Upcoming Features
Hittills har vi nämnt ett antal svagheter här och där. Men låt oss vara ärliga – den här plattformen kompenserar för allt detta med sitt breda utbud av e-handelsoptimerade funktioner. Och med tanke på att den fortfarande är i betastadiet kan man redan se att Webflow verkligen är på väg i rätt riktning.
Med det sagt, några av de funktioner som dess utvecklare planerar att introducera inom en snar framtid är:
- E-postmeddelanden för återhämtning efter en övergiven varukorg
- Utvidare integrationer från första part för skatter, fullgörelse, frakt, etc.
- Kundkonton och hantering
- Mer försäljningsrapportering och analysinsikter
- Digitala produkter och prenumerationer
- Försäljning, kampanjer och rabatter
- Stöd för Amazon PayPal, Apple Pay och Google Pay
- Uttryckliga produktvarianter
Webflow Review: CMS

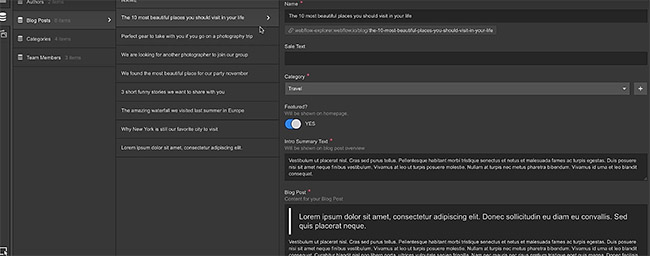
Redan från början kan man nästan se att detta inte är ett vanligt CMS-verktyg. Webflow CMS-systemet kommer med en rad funktioner som är optimerade inte bara för innehållsansvariga och redaktörer, utan även för utvecklare och designers.
Okej, vad pratar vi om här?
Nja, till att börja med försöker det kombinera innehåll och visuell design på ett sätt som hjälper dig att skapa ett holistiskt webbplats-ekosystem utan att det är komplicerat med kodning i front-end. Kort sagt får du arbeta med designen av dina webbsidor tillsammans med det konkreta innehållet.
Processen innebär i huvudsak att du fäster Collections-fälten med din webbplatsmall och fortsätter sedan med designdelen medan innehållet är på layouten. Det är verkligen så enkelt. I slutändan bör du därför kunna anpassa sidorna i enlighet med detta utan att behöva programmera.
Nu kan jag gissa vad du kanske är orolig för vid det här laget. Och nej tack och lov, systemet begränsar dig inte till någon layout. Du är fri att införa ytterligare komponenter som du behöver när du utnyttjar ditt CMS för data.
Det sagt, Webflow CMS kommer också väl till pass när du bekvämt måste kontrollera de saker som du vill att besökarna på din webbplats ska se. Förutom att du kan censurera överflödigt innehåll underlättar det innehållsfiltrering enligt specifika fält, samt att utnyttja innehåll på villkorlig basis.
Och på tal om det visar det sig att det också är möjligt att finjustera webbplatsens söksystem från Webflow CMS. Med andra ord kan du arbeta med hela den visuella ramen för sökprocessen för att bestämma exakt vad du vill att folk ska få tillgång till i sökresultaten.
Nu, om du också råkar ha på dig en innehållsförvaltares hatt, kan du dra nytta av CMS:ets intuitivitet för att introducera och formatera innehåll utan att lämna sidan.
När du ändå håller på, kommer du att märka att systemet faktiskt är ganska dynamiskt. Det är tillräckligt flexibelt för att stödja vilken innehållsstruktur som helst med användardefinierade fält.
För övrigt kunde jag uppnå detta utan att behöva ta itu med de svårigheter som kommer med intensiv kodning. Och efter att ha satt upp en idealisk struktur gick jag vidare och kombinerade den sömlöst med mina layoutkonstruktioner.
Fair enough. Och hur är det med de innehållstyper som stöds av Webflow CMS?
Ja, så här ligger det till. Du förlitar dig på det här systemet för alla typer av innehåll – siffror, bilder, symboler, text och så vidare. Dessutom rymmer det ett stort antal motsvarande anpassade attribut som färg.
Och vet du vad? Du kan till och med länka många innehållstyper genom att systematiskt generera data från flera Collections.
Min favoritfunktion här är dock möjligheten att redigera saker direkt på webbsidan. Och det behöver inte vara offline. Du kan bekvämt arbeta med innehållet på en levande webbplats innan du publicerar ändringarna med ett enda klick.
Interessant nog kan denna funktionalitet utsträckas till flera parter samtidigt. Så självklart ska du bekvämt kunna bjuda in kunder och dina kollegor för att samarbeta i enlighet med detta. Faktum är att hela systemet är väl synkroniserat för att spegla innehållsredigeringar över hela linjen i realtid.

Nu, när det gäller kodning, är Webflow CMS också ganska generöst mot utvecklare. Du kan till exempel utnyttja ett REST API för att arbeta med innehållet från din sida.
Och om du vill utnyttja andra datakällor kan Webflow CMS API integreras med mobilappar plus innehållshanteringssystem från tredje part.
Webflow Review: Webflow Hosting
Som andra leverantörer på marknaden kommer Webflow Hosting med en hel del löften. Tja, du kan slå vad om att supersnabba laddningshastigheter är ett av dem. Sedan garanterar de förstås 99,9 % upptid tillsammans med skalbarhet i världsklass.
Nu, vad sägs om att vi bekräftar det med relevanta prestandatester?
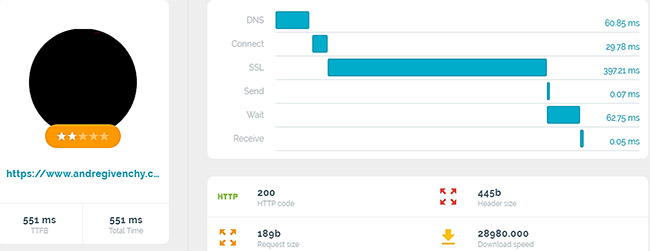
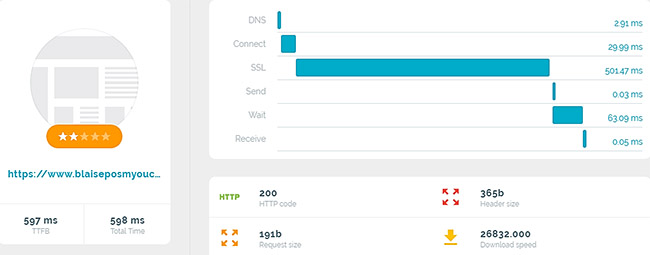
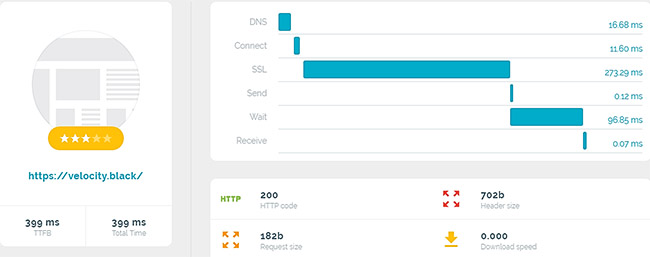
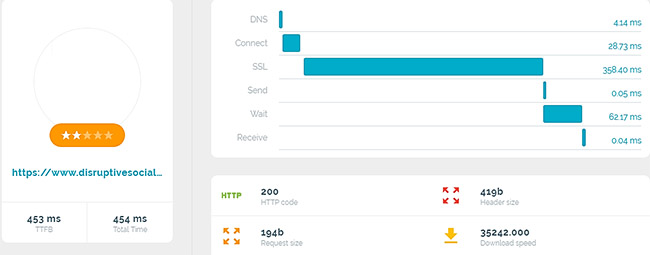
Ja, jag började med en omfattande TTFB-utvärdering. Med andra ord körde jag flera Webflow-hostade webbplatser genom en laddningshastighetsövervakare för att avgöra hur lång tid Webflows servrar tog på sig för att bearbeta och vidarebefordra den första bytena data.
Detta är det mest exakta sättet att testa den totala serverhastigheten, i motsats till att spåra laddningstiderna för sidorna – eftersom det sistnämnda också påverkas starkt av mängden sidinnehåll.
Och här är resultaten:




- 551 millisekunder
- 597 millisekunder
- 399 millisekunder
- 453 millisekunder
Jämfört med tidigare tester som vi har utfört på ett stort antal leverantörer, är detta till synes bland de högsta TTFB-värdena vi har registrerat. Därför är det säkert att dra slutsatsen att Webflow Hosting verkligen tillhandahåller snabba sidladdningshastigheter.
Nyfiken på hur de uppnår detta?
Nja, det finns ganska många tekniker som Webflow Hosting enligt uppgift har implementerat för att påskynda sina leveranshastigheter. Den främsta av dessa är ett omfattande globalt CDN (content distribution network) som tillhandahålls av Amazon Cloudfront och Fastly.
I huvudsak är ett CDN ett nätverk av proxyservrar och deras motsvarande datacenter, som är placerade på många geografiska platser. Följaktligen behandlas en besökares innehållsförfrågan från den närmaste servern, vilket i slutändan innebär att de vidarebefordrade uppgifterna får färdas på kortast möjliga avstånd.
Men det är inte allt. För optimal prestanda har Webflow Hosting tydligen kompletterat detta med många andra strategier för prestandaoptimering.
Och för att verifiera detta påstående gick vi vidare och bekräftade att systemet är HTTP/2-kompatibelt. Detta är i korthet en ny version av HTTP-protokollet som i stället för att upprätta flera serveranslutningar för att läsa in webbplatsens bilder sekventiellt, upprättar en enda nätverksanslutning som levererar allt innehåll samtidigt.
Nu ska vi stanna upp ett ögonblick. Laddningshastigheterna kanske är bra, men kommer din webbplats verkligen att vara online dygnet runt?
Och så gjorde jag ytterligare analyser. Den här gången fokuserade jag dock på de värden för upptid som registrerats för Webflow-hostade webbplatser under en period av 30 dagar.
Interessant nog var den slutliga genomsnittliga upptidshastigheten för fyra webbplatser 99,87 %. Nåväl, det motsvarar inte exakt de utlovade 99,99 %, men låt oss vara ärliga. Det är fortfarande en anmärkningsvärd siffra. Allt sammantaget kan du därför slå vad om att din webbplats kommer att vara live hela dagen och natten 7 dagar i veckan.
Webflow Review: Editor
När man tänker efter kan man anta att Webflow Editor är en helt separat sektion av systemet, från den där användarna arbetar med sitt innehåll. I princip en kopia av vad vi har sett på WordPress, eller hur?
Ja, även om det är ganska mycket av ett ramverk som CMS-plattformar övervägande använder, råkar det vara så att Webflow närmar sig det hela på ett annat sätt. Istället för att leda dig till ett dedikerat innehållsredigeringsområde låter Webflow Editor dig arbeta med allt direkt från din webbsida.

Du går helt enkelt in på webbplatsen och börjar genast hantera ditt innehåll. Så enkelt är det. Det finns inga komplicerade baksidor här.
Bortsett från den övergripande enkelheten är det bästa med det här ramverket detta – du får se hela sidlayouten när du skriver in eller formaterar ditt innehåll. Genom att se hur allting kommer att se ut vid publiceringen bör du därför kunna anpassa innehållet i stor utsträckning utan att störa webbplatsens grundläggande design.
När du går från en sida till en annan kan du behöva lite hjälp för att göra din innehållshantering enklare. Så med Webflow Editor kan du ta in extra par händer för att lätta på trycket. Du kan samarbeta i realtid samtidigt som du håller koll på alla innehållsändringar som görs.
Gissa vad? Som om allt detta inte vore tillräckligt enkelt går Webflow Editor vidare och tillhandahåller kompletterande SEO-hanteringsfunktioner direkt på sidan.
Och SEO-paketet kommer inte ens som ett insticksprogram. Allt finns där tillsammans med redigeraren – från URL-inställningar till metabeskrivningar och Open Graph-kontroller.
Om du vill göra den efterföljande SEO-hanteringsprocessen ännu bekvämare, kan du helt enkelt placera motsvarande markeringar som fält i dina Collections. Detta kommer att vara praktiskt när du behöver använda data systematiskt i dina metabeskrivningar.
Detta sagt, det krävs bara ett klick för att publicera, och voila! Innehållet går live.
Webflow Ecommerce Review: Prissättning
Om man tittar på listan över webblösningar är det ganska uppenbart att Webflow riktar sig till ett brett spektrum av användare som har varierande behov. Inte bara småföretag.
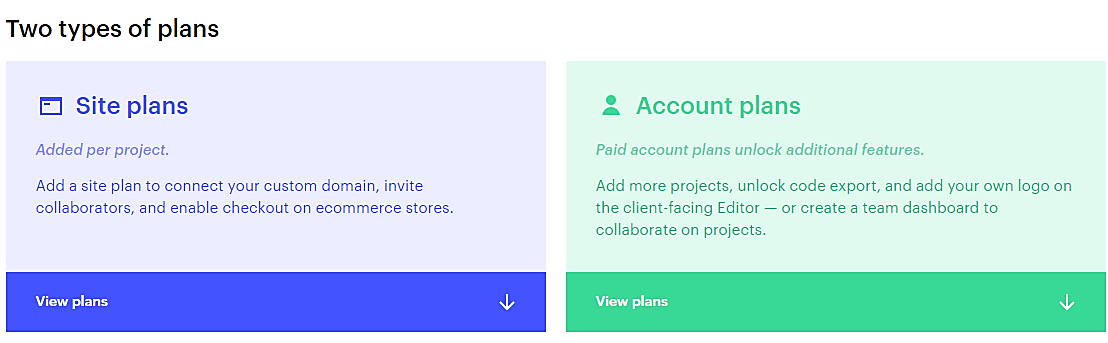
Som ett resultat av detta har dess prisplaner grupperats i två huvudkategorier:
- Site Plans- Dessa tjänar användare som är intresserade av anpassade webbplatser och e-handelsbutiker.
- Kontoplaner- De tillhandahåller resurser för att skapa och hantera webbdesignprojekt för kunder.

Webflow Site Plans
Det finns två typer av site plans: Webbplatsplaner och e-handelsplaner.
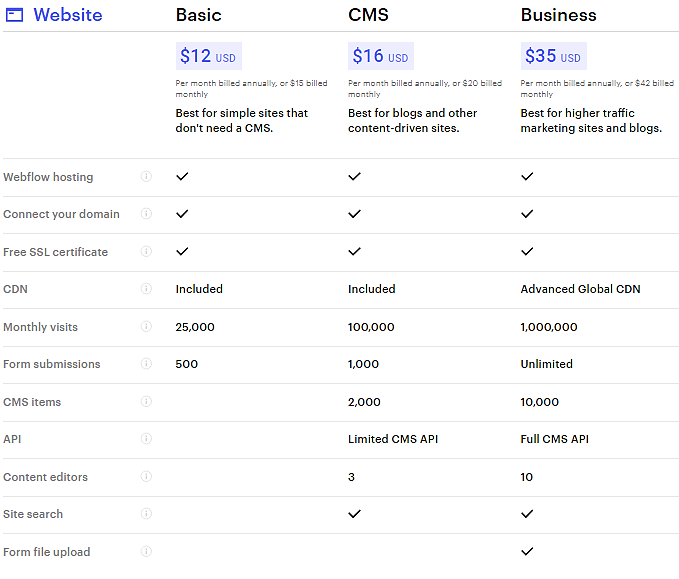
Webplatsplaner erbjuder till att börja med endast funktioner för webbhotell. De tre paketen omfattar:
- Basic- 15 dollar per månad som faktureras månadsvis eller 12 dollar per månad som faktureras årligen.
Utmärkt för enkla webbplatser utan CMS.
- CMS- 20 dollar per månad som faktureras månadsvis eller 16 dollar per månad som faktureras årligen.
Ideal för bloggar och andra webbplatser som i hög grad använder CMS.
- Business- $42 per månad som faktureras månadsvis, eller $35 per månad som faktureras årligen
Ideal för webbplatser med hög trafik som används vid marknadsföring.

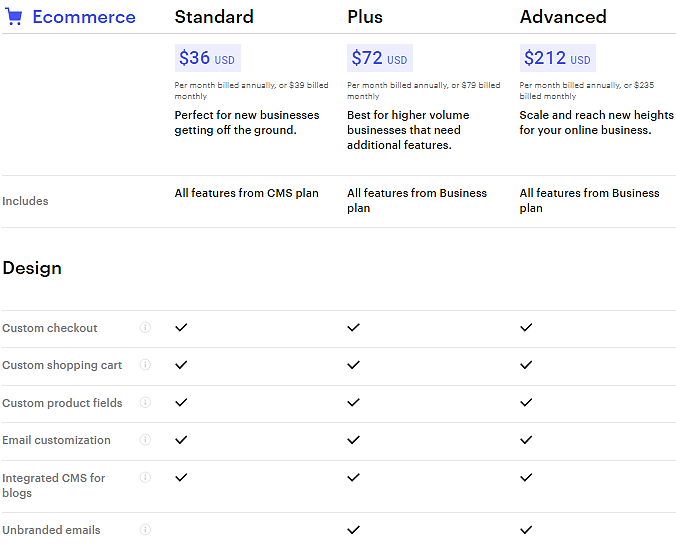
Ecommerce-planer, å andra sidan, är zonen för digitala säljare. Och det är i princip här du får Webflow Ecommerce-plattformen.
Paketen inkluderar:
- Standard- 39 dollar per månad som faktureras månadsvis, eller 36 dollar per månad som faktureras årligen.
För företag som startar.
- Plus- 79 dollar per månad som faktureras månadsvis eller 72 dollar per månad som faktureras årligen.
För etablerade företag med hög trafik.
- Avancerat- 235 dollar per månad som faktureras månadsvis, eller 212 dollar per månad som faktureras årligen
För att underlätta ökad företagstillväxt.



Webflow Kontoplaner
Det finns två kategorier av Kontoplaner – Individuella planer och Teamplaner.
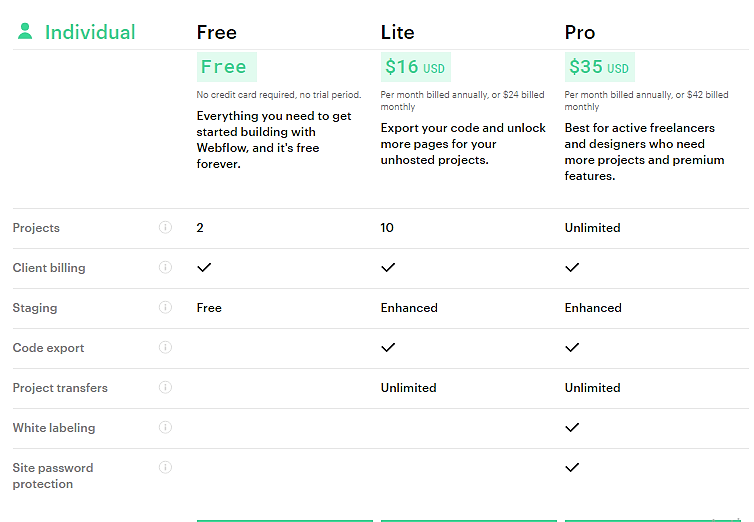
Individuella planer, till att börja med, stödjer enstaka användare för att genomföra och hantera webbdesignprojekt. Paketen inkluderar:
Paketen inkluderar:
- Free-
Website staging for beginners
- Lite- 24 dollar per månad som faktureras månadsvis, eller 16 dollar per månad som faktureras årligen.
Kodexport för växande designers
- Pro- 42 dollar per månad som faktureras månadsvis, eller 35 dollar per månad som faktureras årligen
För avancerade designers och frilansare

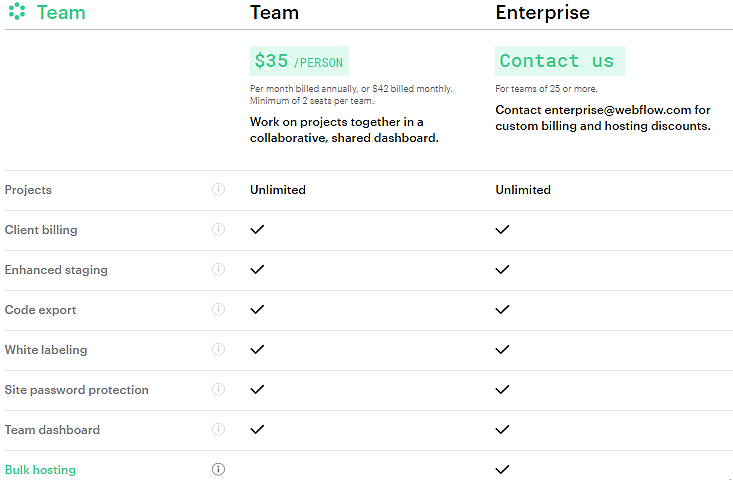
Det är slutligen så att Team-planerna erbjuder funktioner som underlättar samarbetet mellan webbdesigners. Paketen omfattar:
- Team- 42 dollar per månad som faktureras månadsvis eller 35 dollar per månad som faktureras årligen.
För samarbete mellan två designers per team
- Enterprise- Förhandlingsbart
För hostingprojekt i stor skala

Webflow Ecommerce Review: Kundsupport
Totalt sett kommer Webflow med en ganska enkel uppsättning verktyg. Det säger sig självt att du kan behöva lite hjälp innan du äntligen lär dig hur man gör.
Tacksamt nog finns det en omfattande kunskapsdatabas med adekvata riktlinjer för i stort sett alla e-handelsfunktionaliteter. Webflow University har en anständig samling videohandledningar om några av de ganska komplexa elementen.
Och det är inte allt. Webflow erbjuder också kurser och e-böcker för att utbilda webbdesigners i kodning och utnyttjande av olika verktyg.

Hittills har Webflow gjort ett bra jobb med att introducera sina användare till den nya e-handelsplattformen. Det finns en hel sektion på webbplatsen som är tillägnad snygga animationer som förklarar hela ramverket.
Om du känner dig lite pratglad kan du kolla in dess aktiva community-forum. Det är ett bra ställe att dela idéer och nå ut till andra likasinnade.
Om du har problem med att sätta upp en webbplats eller hantera din e-handelsbutik kan du slippa huvudvärk genom att helt enkelt anlita en relevant expert för att sköta allt. Webflows expertsektion kopplar dig till begåvade personer och byråer som sysslar med marknadsföring, migrering, utveckling och design av webbplatser.
Detta sagt kan du också uppleva potentiellt allvarliga problem som kräver Webflows direkta inblandning. Tyvärr kan vanliga användare bara komma i kontakt med kundsupportteamet via ett webbkontaktformulär. Webflow hävdar att deras agenter är tillgängliga från måndag till fredag 6AM-6PM PST.
Nja, åtminstone prenumererade användare, å andra sidan, kvalificerar sig för prioriterad support.
Webflow Review: Fördelar och nackdelar
Webflow Fördelar
- Om din budget är särskilt låg behöver du inte prenumerera på en betald plan. Du kan fortfarande använda Webflow gratis på permanent basis.
- Webflow-webbplatsdesigner kombinerar HTML-, CSS- och JavaScript-funktioner för att leverera en intuitiv och användarvänlig drag-and-drop-redigerare. Den hanterar följaktligen den underliggande koden medan du bygger din webbplats visuellt.
- Webflows e-handels- och CMS-verktyg är responsiva och lätta att manipulera. Du behöver ingen erfarenhet av kodning för att utforma och lansera din webbplats.
- Webflow Editor underlättar innehållsredigering på sidan.
- Och även om Webflow automatiskt optimerar webbplatser för SEO, erbjuder det fortfarande avancerade SEO-hanteringsfunktioner på alla betalda planer.
- Webflow webbplatsbyggaren erbjuder en rad professionellt utformade mallar för alla större platskategorier – både gratis och premium.
- Alla Webflow-planer kommer med en rad säkerhetsfunktioner, inklusive gratis SSL, plus säkerhetskopiering och versionshantering.
- Webflow optimerar automatiskt sina webbplatser för mobiler.
- Webflows ekosystem har stöd för en rad kraftfulla integrationer från tredje part.
Webflow Nackdelar
- Webflows webbredaktör för dra-och-släpp-webbplatsredigering stöder inte omfattande anpassningar via kodning.
- Som erbjuder varierande funktionspaket genom flera planalternativ hjälper Webflow att tillgodose ett brett spektrum av användare, men hela urvalsprocessen blir förvirrande för användarna.
- De många funktionerna och verktygen som Webflow tillhandahåller gör att hela plattformen ser ut och känns komplicerad. Så det tar ganska lång tid att vänja sig.
- Webflow kan visa sig vara dyrt för användare med relativt grundläggande krav på webbplatsen.
Är Webflow bättre än WordPress?
WordPress är ett innehållshanteringssystem med öppen källkod baserat på PHP. Det erbjuder ett brett utbud av mallar, som alla huvudsakligen är avsedda att hjälpa dig att enkelt sätta upp en komplett webbplats. Dessutom får du många plugin-alternativ från dess marknadsplats och andra plattformar på webben. Därför bör du kunna hitta i stort sett allt du behöver för en typisk personlig webbplats eller e-handelswebbplats.
Hursomhelst, och ganska olyckligt, även om det verkligen är möjligt att bygga en vanlig WordPress-webbplats utan kodning, är dina möjligheter ganska begränsade. Om du vill ha en dynamiskt försedd WordPress-webbplats för e-handel behöver du en utvecklare som sköter ungefär hälften av arbetet. Vissa av funktionerna i WordPress anpassas bäst av webbutvecklare.
Och även om Webflow inte kan mäta sig med WordPress-nivån när det gäller integrationer från tredje part, ger det ett mycket vänligare system för att bygga och hantera webbplatser. Du kan sätta upp en fullfjädrad e-handelswebbplats utan kodning.
Är Webflow bättre än Squarespace?
Webflow och SquareSpace är båda i kategorin dominerande webbplatsbyggare. Du kan bekvämt utnyttja deras premiumfunktioner för att skapa och anpassa högkvalitativa webbplatser för privatpersoner, företag och e-handel – utan några tekniska färdigheter i kodning.
Men saker och ting förändras när det gäller teknisk webbutveckling. Även om Webflow marknadsförs som ett visuellt CMS erbjuder det mycket mer till kodare än vad SquareSpace kan. Följaktligen är det bättre för webbutvecklare att utnyttja Webflow när det gäller hantering och leverans av komplexa kundprojekt.
Nonkodare, å andra sidan, kan välja endera beroende på sina faktiska användarbehov.
Är Webflow bättre än Wix?
Webflow och Wix är båda kraftfulla system med många avancerade funktioner för webbutvecklare och icke-kodare. De kommer med responsiva drag and drop-webbplatsbyggare, tillsammans med omfattande arrayer av anpassningsbara professionellt utformade mallar. Så självklart bör du kunna skapa en solid webbplats på någon av dem.
Det är värt att notera att Wix har ett mer mångsidigt ekosystem som stöder anpassad kodning och skapande av personliga baksidor. Det överglänser också Webflow när det gäller plugins och integrationer från tredje part.
Hursomhelst vänds tabellerna när vi byter till CMS-funktioner. Webflow erbjuder en omfattande CMS-plattform som i stor utsträckning vänder sig till utvecklare, designers och innehållsförvaltare. Sedan är Wix å andra sidan inte ett dedikerat CMS. Det tillhandahåller endast program och element som fungerar som en del av ett CMS.
Allt som allt beror ditt slutliga val mellan dessa två på dina exakta behov. Om du inte är kodare skulle jag råda dig att hålla dig till Webflows intuitivitet. Men om du är en utvecklare som söker ett system med avancerade anpassningsmöjligheter bör du överväga att välja Wix.
Vem bör överväga Webflow som e-handelsplattform?
Hos Webflow Ecommerce verkar än så länge vara optimerat för små företag. Verktygen är inte tillräckligt avancerade för att hantera medelstora och stora företag – till skillnad från dess funktioner för webbplatsutveckling, som bekvämt kan betjäna stora team.
I rättvisans namn är det dock fortfarande för tidigt att göra en slutgiltig bedömning. Barnet är inte ens helt ute ur livmodern ännu.
Vi kan bara vänta tills det vinner mark för att kunna dra en mer exakt slutsats. När jag tänker efter är allt möjligt inom den närmaste framtiden. Webflow kan till och med förvandlas till något helt annat.
För tillfället kan vi bara sitta och vänta och testa ytterligare funktioner när de kommer ut.
Davis Porter
Davis Porter är en expert på B2B- och B2C-ekhandel som är särskilt besatt av digitala försäljningsplattformar, onlinemarknadsföring, webbhotellslösningar, webbdesign, molnteknik samt programvaror för kundrelationshantering. När han inte testar olika tillämpningar hittar du honom förmodligen när han bygger en webbplats eller hejar på Arsenal F.C.