Hur man skapar WordPress Meta Boxes
Om författaren
Författare på WP TavernMer omJustin↬
- 11 min read
- WordPress,Funktioner,Tekniker (WP)
- Sparat för läsning offline
- Dela på Twitter, LinkedIn
Denna artikel har senast uppdaterats den 13 april 2017.


Skapa anpassade meta boxar är extremt enkelt, åtminstone är det så när du har skapat din första med hjälp av verktygen som finns inbakade i WordPress kärnkod. I den här handledningen går jag igenom allt du behöver veta om metarutor:
- Skapa metarutor.
- Använda metarutor med vilken posttyp som helst.
- Hantera datavalidering.
- Spara anpassade metadata.
- Hämta anpassade metadata i frontenden.
Notera: När jag använder termen ”inlägg” i den här handledningen avser jag ett inlägg av vilken typ som helst, inte bara standardtypen för blogginlägg som ingår i WordPress.
Vad är en postmetaruta?
En postmetaruta är en dragbar ruta som visas på skärmen för inläggsredigering. Syftet är att användaren ska kunna välja eller ange information utöver huvudinnehållet i inlägget. Informationen ska vara relaterad till inlägget på något sätt.
I allmänhet skrivs två typer av data in i metarutorutor:
- Metadata (dvs. anpassade fält),
- Taxonomitermer.
Det finns förstås andra möjliga användningsområden, men dessa två är de vanligaste. I den här handledningen kommer du att lära dig att utveckla metarutor som hanterar anpassad postmetadata.
Vad är postmetadata?
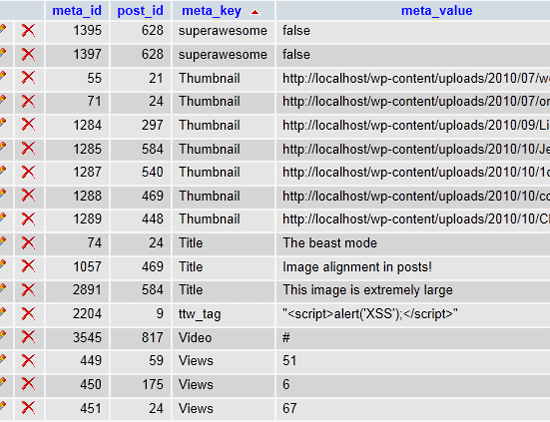
Postmetadata är data som sparas i wp_postmeta-tabellen i databasen. Varje post sparas som fyra fält i den här tabellen:
-
meta_id: -
post_id: Post-ID som dessa metadata är kopplade till. -
meta_key: Post-ID för den specifika metadatan: En nyckel som används för att identifiera data (du kommer att arbeta med detta ofta). -
meta_value: Värdet för metadata.
I följande skärmdump kan du se hur detta ser ut i databasen.

När det kommer till kritan är metadata bara nyckel/värdepar som sparats för ett specifikt inlägg. På så sätt kan du lägga till alla möjliga typer av anpassade data till dina inlägg. Det är särskilt användbart när du utvecklar anpassade posttyper.
Den enda gränsen är din fantasi.
Anteckning: En sak att tänka på är att en enda metanyckel kan ha flera metavärden. Detta är inte ett vanligt användningsområde, men det kan vara extremt kraftfullt.
Arbete med postmetadata
När du har kommit hit är du förmodligen sugen på att bygga några anpassade metarutor. Men för att förstå hur anpassade metarutor är användbara måste du förstå hur man lägger till, uppdaterar, tar bort och hämtar postmetadata.
Jag skulle kunna skriva en bok om de olika sätten att använda metadata, men det är inte huvudsyftet med den här handledningen. Du kan använda följande länkar för att lära dig hur postmetafunktionerna fungerar i WordPress om du inte är bekant med dem.
- add_post_meta()”):
- update_post_meta()”): Lägger till postmetadata:
- delete_post_meta()”): Uppdaterar metadata om inlägget:
- get_post_meta()”): Tar bort metadata om inlägget:
Resten av den här handledningen förutsätter att du åtminstone är bekant med hur de här funktionerna fungerar.
Inställningen
För att bygga metaboxar måste du ha några idéer om vilken typ av metadata du vill använda. Den här handledningen kommer att fokusera på att bygga en metaruta som sparar en egen CSS-klass för inlägg, som kan användas för att styla inlägg.
Jag börjar med att lära dig att utveckla anpassad kod som gör några extremt enkla saker:
- Lägger till en inmatningsruta så att du kan lägga till en egen inläggsklass (metarutan).
- Sparar inläggsklassen för
smashing_post_classmetaknappen. - Filtrerar
post_classkroken för att lägga till din anpassade inläggsklass.
Du kan göra mycket mer komplexa saker med metarutor, men du måste lära dig grunderna först.
Alla PHP-koden i följande avsnitt hamnar antingen i din anpassade plugin-fil eller i temats functions.php-fil.
Bygg en anpassad postmetaruta
Nu när du vet vad du bygger är det dags att börja dyka ner i lite kod. De två första kodutdragen i det här avsnittet av handledningen handlar mest om att ställa in allting för metaboxens funktionalitet.
Då du bara vill att din postmetabox ska visas på skärmen för postredigeraren i administratören kommer du att använda load-post.php och load-post-new.php krokarna för att initiera din metaboxkod.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );De flesta WordPress-utvecklare borde vara bekanta med hur krokar fungerar, så det här borde inte vara något nytt för dig. Ovanstående kod talar om för WordPress att du vill starta smashing_post_meta_boxes_setup-funktionen på skärmen för inläggsredigeraren. Nästa steg är att skapa den här funktionen.
Med följande kodutdrag läggs din funktion för att skapa en metaruta till add_meta_boxes-kroken. WordPress tillhandahåller denna krok för att lägga till metarutor.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Nu kan du börja med det roliga.
I ovanstående kodutdrag har du lagt till funktionen smashing_add_post_meta_boxes() till kroken add_meta_boxes. Den här funktionens syfte bör vara att lägga till postmetarutorutor.
I nästa exempel skapar du en enda metaruta med hjälp av WordPress-funktionen add_meta_box(). Du kan dock lägga till så många metarutor som du vill vid detta tillfälle när du utvecklar dina egna projekt.
För att fortsätta ska vi titta på add_meta_box()-funktionen:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Detta är ett unikt ID som tilldelas din metaruta. Det ska ha ett unikt prefix och vara giltig HTML. -
$title: Titeln på metarutan. Kom ihåg att internationalisera detta för översättare. -
$callback: Callback-funktionen som visar utgången av din metaruta. -
$screen: Skärmen eller skärmarna som rutan ska visas på (t.ex. en posttyp,linkellercomment). Accepterar ett enda skärm-ID,WP_Screen-objekt eller en array av skärm-ID:n. Standard är den aktuella skärmen. -
$context: Var på sidan metarutan ska visas. De tillgängliga alternativen ärnormal,advancedochside. -
$priority: Hur högt/lågt metarutan ska prioriteras. De tillgängliga alternativen ärdefault,core,highochlow. -
$callback_args: En array med anpassade argument som du kan skicka till din$callback-funktion som andra parameter.
Med följande kod läggs metarutan för inläggsklass till på skärmen för inläggsredigeraren.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Du måste dock fortfarande visa metarutans HTML. Det är där smashing_post_class_meta_box()-funktionen kommer in ($callback-parametern från ovan).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Vad ovanstående funktion gör är att visa HTML-utgången för din metaruta. Den visar en dold nonce-inmatning (du kan läsa mer om nonces i WordPress Codex). Den visar sedan ett inmatningselement för att lägga till en anpassad inläggsklass samt ger ut den anpassade klassen om en sådan har matats in.
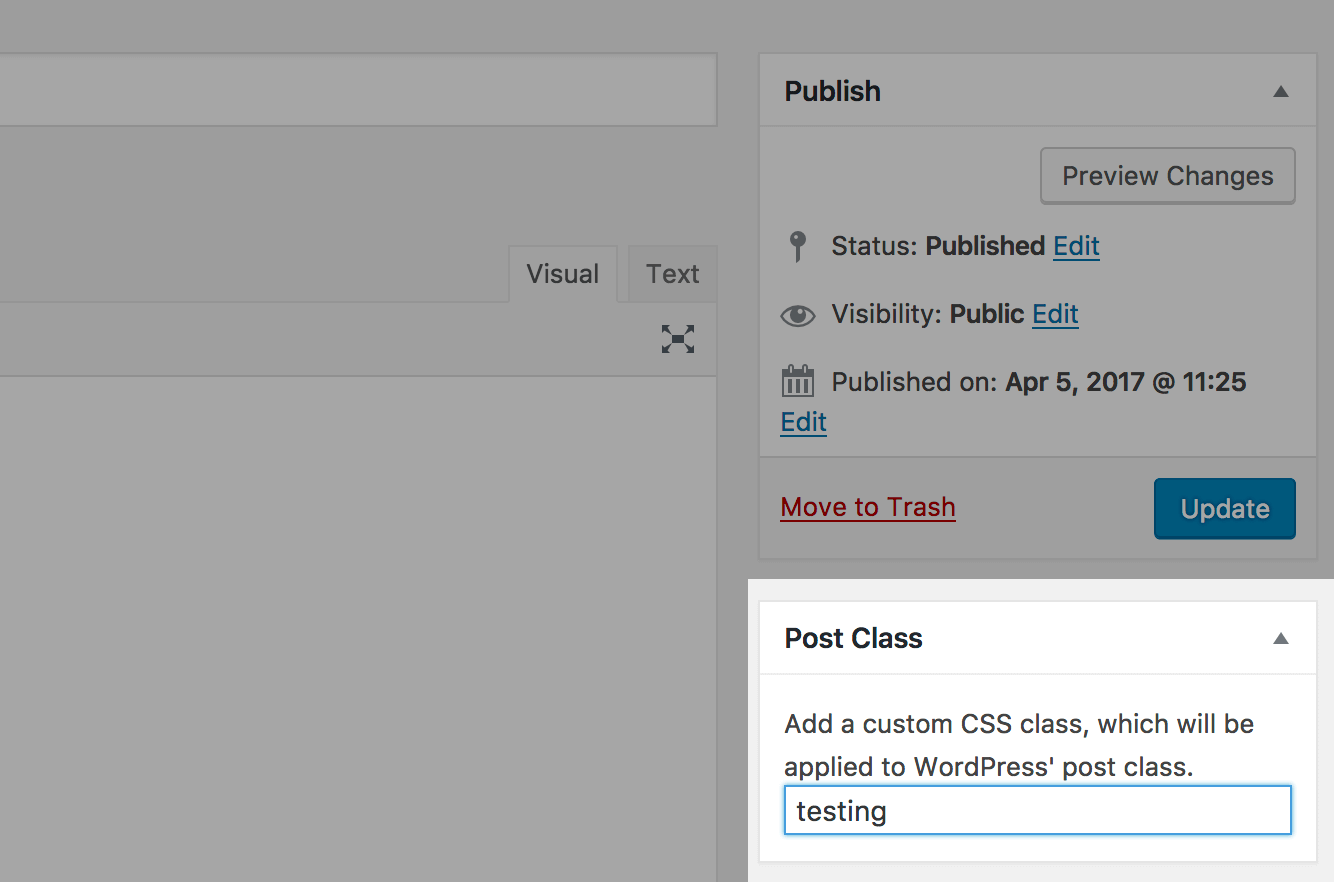
I det här läget bör du ha en snygg metaruta på din redigeringsskärm för inlägg. Den bör se ut som följande skärmdump.

Metarutan gör dock egentligen ingenting ännu. Den sparar till exempel inte din anpassade inläggsklass. Det är det som nästa avsnitt i den här handledningen handlar om.
Spara metarutans data
Nu när du har lärt dig hur du skapar en metaruta är det dags att lära dig hur du sparar postmetadata.
Håller du ihåg smashing_post_meta_boxes_setup()-funktionen som du skapade tidigare? Du måste ändra den lite. Du vill lägga till följande kod till den.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Så, den funktionen kommer faktiskt att se ut så här:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Den nya koden du lägger till talar om för WordPress att du vill köra en anpassad funktion på save_post-haken. Den här funktionen sparar, uppdaterar eller raderar din anpassade postmeta.
När du sparar postmeta måste din funktion genomgå ett antal processer:
- Verifiera den nonce som anges i meta box-funktionen.
- Kontrollera att den aktuella användaren har behörighet att redigera inlägget.
- Hämta det postade inmatningsvärdet från
$_POST. - Beslut om metan ska läggas till, uppdateras eller tas bort baserat på det postade värdet och det gamla värdet.
Jag har låtit följande funktion vara något generisk så att du har lite flexibilitet när du utvecklar dina egna metarutor. Det är det sista kodstycket som du behöver för att spara metadata för din egen metaruta för inläggsklass.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}I det här läget kan du spara, uppdatera eller ta bort data i metarutan ”Post Class” som du skapade från skärmen för redigeringen av inlägget.
Användning av metadata från metarutor
Du har alltså en anpassad postmetaruta som fungerar, men du behöver fortfarande göra något med metadata som den sparar. Det är det som är poängen med att skapa metarutor. Vad du ska göra med dina metadata ändras från projekt till projekt, så det är inget jag kan svara på åt dig. Du kommer dock att lära dig hur du ska använda metadata från den metaruta du har skapat.
Då du har byggt en metaruta som gör det möjligt för en användare att mata in en anpassad inläggsklass, måste du filtrera WordPress’ post_class krok så att den anpassade klassen visas tillsammans med andra inläggsklasser.
Håller du ihåg den där get_post_meta()-funktionen från mycket tidigare i handledningen? Den behöver du också.
Med följande kod läggs den anpassade inläggsklassen (om en sådan finns) till från din anpassade metaruta.
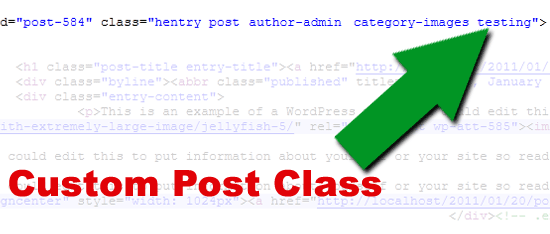
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Om du tittar på källkoden för den sida där det här inlägget visas på webbplatsens framsida ser du något som liknar följande skärmdump.

Ganska häftigt, eller hur? Du kan använda den här anpassade klassen för att styla inlägg hur du vill i ditt temas formatmall.
Säkerhet
En sak du bör tänka på när du sparar data är säkerheten. Säkerhet är ett långt ämne och ligger utanför ramen för den här artikeln. Jag tyckte dock att det var bäst att åtminstone påminna dig om att hålla säkerheten i åtanke.
Du har redan fått en länk som förklarar nonces tidigare i den här handledningen. Den andra resursen som jag vill ge dig är WordPress Codex guide om datavalidering. Den här dokumentationen kommer att vara din bästa vän när du lär dig att spara postmetadata och ger dig de verktyg du behöver för att hålla dina plugins/teman säkra.
Bonuspoäng till den som kan nämna alla säkerhetsåtgärder som används under hela den här handledningen.
Skapa en anpassad metaruta
När du har kopierat, klistrat in och testat bitarna med kodbitar från den här handledningen, uppmuntrar jag dig att prova något ännu mer komplicerat. Om du verkligen vill se hur kraftfulla metarutor och postmetadata kan vara, försök att göra något med en enda metanyckel och flera metavärden för den nyckeln (det är utmanande).
Jag hoppas att du har gillat handledningen. Skriv gärna frågor om att skapa metarutor i kommentarerna nedan.
Fortsatt läsning
- Extend WordPress With Custom Fields
- Bättre bildhantering med WordPress
- WordPress Power Tips For Template Developers And Consultants
- Hur man integrerar Facebook med WordPress
- En detaljerad guide till WordPress anpassade sidmallar
- Bygga en anpassad arkivsida för WordPress
- Hur man använder autoloading och en pluginbehållare i plugins
- Den kompletta guiden till anpassade inläggstyper