Hur man skapar anpassade taxonomier i WordPress
Vill du skapa anpassade taxonomier i WordPress?
Som standard låter WordPress dig organisera ditt innehåll med kategorier och taggar. Men med anpassade taxonomier kan du ytterligare anpassa hur du sorterar ditt innehåll.
I den här artikeln visar vi dig hur du enkelt skapar anpassade taxonomier i WordPress med eller utan att använda ett plugin.

Men även om det är kraftfullt att skapa anpassade taxonomier finns det mycket att täcka. För att hjälpa dig att ställa in detta ordentligt har vi skapat en enkel innehållsförteckning nedan:
- Vad är en WordPress-taxonomi?
- Hur man skapar anpassade taxonomier i WordPress
- Skapa anpassade taxonomier med en plugin (det enkla sättet)
- Skapa anpassade taxonomier manuellt (med kod)
- Visa. Anpassade taxonomier
- Lägga till taxonomier för anpassade inlägg
- Lägga till anpassade taxonomier i navigeringsmenyn
- Ta WordPress-taxonomier vidare
Vad är en WordPress-taxonomi?
En WordPress-taxonomi är ett sätt att organisera grupper av inlägg och anpassade inläggstyper. Ordet taxonomi kommer från den biologiska klassificeringsmetoden Linnaean taxonomy.
Som standard levereras WordPress med två taxonomier som kallas kategorier och taggar. Du kan använda dem för att organisera dina blogginlägg.
Om du använder en anpassad posttyp kanske kategorier och taggar dock inte ser lämpliga ut för alla innehållstyper.
Till exempel kan du skapa en anpassad posttyp som heter ”Böcker” och sortera den med hjälp av en anpassad taxonomi som heter ”ämnen”.
Du kan lägga till ämnestermer som äventyr, romantik, skräck och andra bokämnen som du vill. På så sätt kan du och dina läsare enkelt sortera böcker efter varje ämne.
Taxonomier kan också vara hierarkiska, vilket innebär att du kan ha huvudämnen som skönlitteratur och facklitteratur. Sedan kan du ha underrubriker under varje kategori.
Fiktion skulle till exempel ha äventyr, romantik och skräck som underämnen.
Nu när du vet vad en anpassad taxonomi är, ska vi lära oss hur du skapar anpassade taxonomier i WordPress.
Hur man skapar anpassade taxonomier i WordPress
Vi kommer att använda två metoder för att skapa anpassade taxonomier. Först kommer vi att använda ett plugin för att skapa anpassade taxonomier.
För den andra metoden visar vi dig kodmetoden och hur du använder den för att skapa dina anpassade taxonomier utan att använda ett plugin.
Skapa anpassade taxonomier i WordPress (videohandledning)
Om du föredrar skriftliga instruktioner fortsätter du att läsa.
Skapa anpassade taxonomier med en insticksmodul (på det enklaste sättet)
Det första du behöver göra är att installera och aktivera insticksmodulen Custom Post Type UI. Mer information finns i vår guide om hur du installerar ett WordPress-plugin.
I den här handledningen har vi redan skapat en anpassad posttyp och kallat den ”Books”. Så se till att du har skapat en anpassad posttyp innan du börjar skapa dina taxonomier.
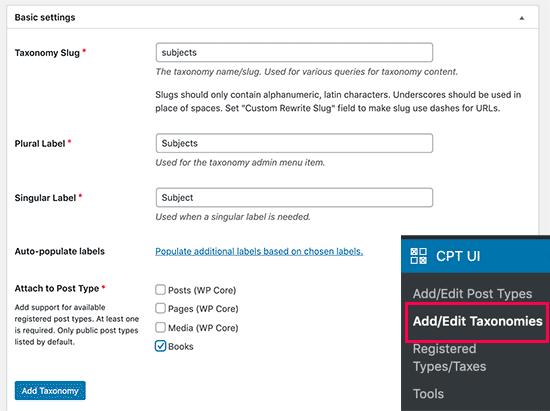
Nästan går du till menyalternativet CPT UI ” Add/Edit Taxonomies (Lägg till/redigera taxonomier) i WordPress adminområde för att skapa din första taxonomi.

På den här skärmen måste du göra följande:
- Skapa din taxonomis slug (detta kommer att ingå i din URL)
- Skapa plural etikett
- Skapa singular etikett
- Auto-populera etiketter
Ditt första steg är att skapa en slug för taxonomin. Denna slug används i webbadressen och i sökfrågor i WordPress.
Detta kan endast innehålla bokstäver och siffror, och det kommer automatiskt att konverteras till små bokstäver.
Nästan fyller du i plural- och singularnamn för din anpassade taxonomi.
Därifrån har du möjlighet att klicka på länken ”Populate additional labels based on chosen labels”. Om du gör detta kommer insticksprogrammet att automatiskt fylla i resten av etikettfälten åt dig.
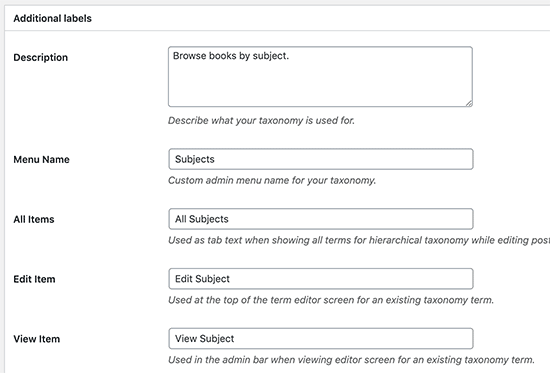
Nu rullar du ner till avsnittet ”Additional Labels” (ytterligare etiketter). I det här området kan du ange en beskrivning av din posttyp.

Dessa etiketter används i din WordPress-instrumentpanel när du redigerar och hanterar innehåll för den särskilda anpassade taxonomin.
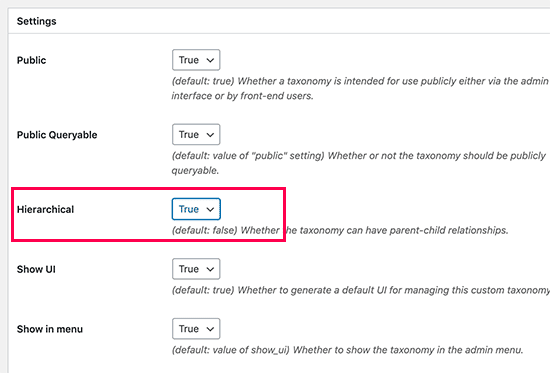
Nästan har vi inställningsalternativet. I det här området kan du ställa in olika attribut för varje taxonomi du skapar. Varje alternativ har en beskrivning som beskriver vad det gör.

I skärmdumpen ovan ser du att vi valde att göra den här taxonomin hierarkisk. Detta innebär att vår taxonomi ”Ämnen” kan ha underämnen. Till exempel kan ett ämne som heter Fiction ha underämnen som Fantasy, Thriller, Mystery med mera.
Det finns många andra inställningar längre ner på skärmen i din WordPress-instrumentpanel, men du kan lämna dem som de är för den här handledningen.
Du kan nu klicka på knappen ”Lägg till taxonomi” längst ner för att spara din anpassade taxonomi.
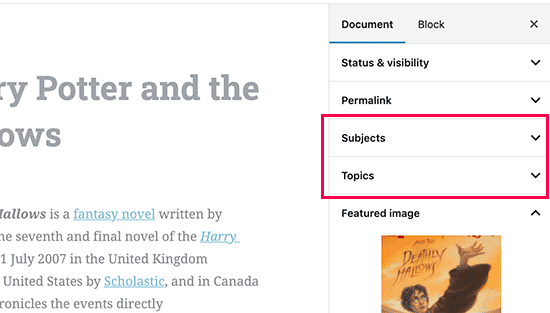
Därefter kan du gå vidare och redigera den posttyp som är associerad med den här taxonomin i WordPress innehållsredigerare för att börja använda den.

Skapa anpassade taxonomier manuellt (med kod)
Denna metod kräver att du lägger till kod på din WordPress-webbplats. Om du inte har gjort det tidigare rekommenderar vi att du läser vår guide om hur du enkelt lägger till kodutdrag i WordPress.
1. Skapa en hierarkisk taxonomi
Låt oss börja med en hierarkisk taxonomi som fungerar som kategorier och kan ha överordnade och underordnade termer.
Lägg till följande kod i temats functions.php-fil eller i ett platsspecifikt plugin (rekommenderas) för att skapa en hierarkisk anpassad taxonomi som kategorier:
//hook into the init action and call create_book_taxonomies when it firesadd_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );//create a custom taxonomy name it subjects for your postsfunction create_subjects_hierarchical_taxonomy() {// Add new taxonomy, make it hierarchical like categories//first do the translations part for GUI $labels = array( 'name' => _x( 'Subjects', 'taxonomy general name' ), 'singular_name' => _x( 'Subject', 'taxonomy singular name' ), 'search_items' => __( 'Search Subjects' ), 'all_items' => __( 'All Subjects' ), 'parent_item' => __( 'Parent Subject' ), 'parent_item_colon' => __( 'Parent Subject:' ), 'edit_item' => __( 'Edit Subject' ), 'update_item' => __( 'Update Subject' ), 'add_new_item' => __( 'Add New Subject' ), 'new_item_name' => __( 'New Subject Name' ), 'menu_name' => __( 'Subjects' ), ); // Now register the taxonomy register_taxonomy('subjects',array('books'), array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'subject' ), ));}
Gen glöm inte att ersätta taxonominamn och etiketter med dina egna taxonomimärken. Du kommer också att märka att den här taxonomin är associerad med posttypen Books, du måste ändra det till den posttyp du vill använda den med.
2. Skapa en icke-hierarkisk taxonomi
För att skapa en icke-hierarkisk anpassad taxonomi, som till exempel Tags, lägger du till den här koden i ditt temas functions.php eller i ett platsspecifikt insticksprogram:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it firesadd_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );function create_topics_nonhierarchical_taxonomy() {// Labels part for the GUI $labels = array( 'name' => _x( 'Topics', 'taxonomy general name' ), 'singular_name' => _x( 'Topic', 'taxonomy singular name' ), 'search_items' => __( 'Search Topics' ), 'popular_items' => __( 'Popular Topics' ), 'all_items' => __( 'All Topics' ), 'parent_item' => null, 'parent_item_colon' => null, 'edit_item' => __( 'Edit Topic' ), 'update_item' => __( 'Update Topic' ), 'add_new_item' => __( 'Add New Topic' ), 'new_item_name' => __( 'New Topic Name' ), 'separate_items_with_commas' => __( 'Separate topics with commas' ), 'add_or_remove_items' => __( 'Add or remove topics' ), 'choose_from_most_used' => __( 'Choose from the most used topics' ), 'menu_name' => __( 'Topics' ), ); // Now register the non-hierarchical taxonomy like tag register_taxonomy('topics','books',array( 'hierarchical' => false, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'update_count_callback' => '_update_post_term_count', 'query_var' => true, 'rewrite' => array( 'slug' => 'topic' ), ));}
Lägg märke till skillnaden mellan de två koderna. Värdet för hierarkiskt argument är sant för kategoriliknande taxonomier och falskt för taggar-liknande taxonomier.
Också i arrayen för etiketter för icke-hierarkisk taggliknande taxonomi har vi lagt till null för argumenten parent_item och parent_item_colon, vilket innebär att ingenting kommer att visas i användargränssnittet för att skapa ett överordnat objekt.

Displaying Custom Taxonomies
Nu när vi har skapat anpassade taxonomier och lagt till några termer kommer ditt WordPress-tema fortfarande inte att visa dem.
För att visa dem måste du lägga till lite kod i ditt WordPress-tema eller barntema.
Denna kod måste läggas till i mallfiler där du vill visa termerna.
I vanliga fall är det single.php, content.php eller en av filerna i mappen template-parts i ditt WordPress-tema. Om du vill ta reda på vilken fil du måste redigera kan du se vår guide till WordPress mallhierarki för mer information.
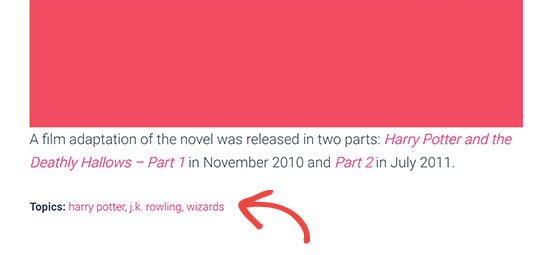
Du måste lägga till följande kod där du vill visa villkoren.
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
Du kan lägga till den i andra filer också, till exempel archive.php, index.php och var du vill visa taxonomin.

Som standard använder dina anpassade taxonomier mallen archive.php för att visa inlägg. Du kan dock skapa en anpassad arkivvisning för dem genom att skapa taxonomy-{taxonomy-slug}.php.
Att lägga till taxonomier för anpassade inlägg
Nu när du vet hur du skapar anpassade taxonomier ska vi använda dem med ett exempel.
Vi ska skapa en taxonomi och kalla den Non-fiction.
Då vi har en anpassad posttyp som heter ”Böcker”, liknar det hur du skulle skapa ett vanligt blogginlägg.
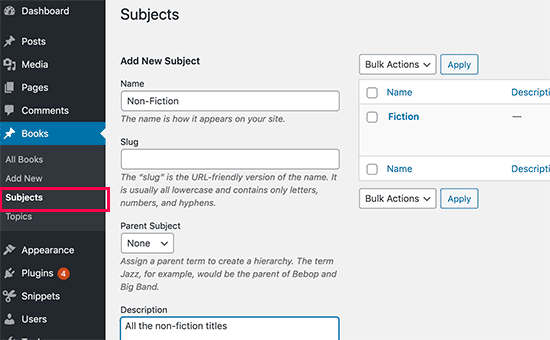
I din WordPress-instrumentpanel går du till Böcker ” Ämnen för att lägga till en term eller ett ämne.

På den här skärmen ser du fyra områden:
- Namn
- Slogg
- Förälder
- Beskrivning
I namnet skriver du den term du vill lägga till. Du kan hoppa över slug-delen och ange en beskrivning för just den här termen (valfritt).
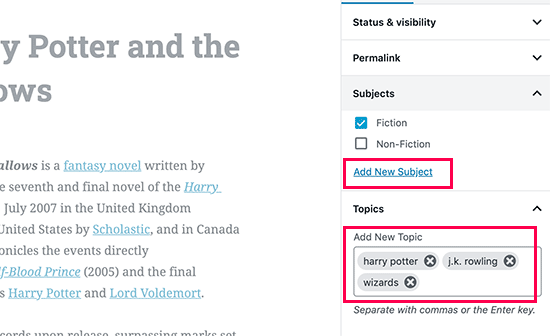
Slutligt klickar du på knappen ”Add New Subject” (Lägg till nytt ämne) för att skapa din nya taxonomi.
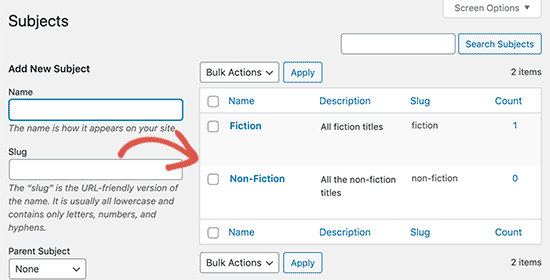
Din nyligen tillagda term kommer nu att visas i den högra kolumnen.

Nu har du en ny term som du kan använda i dina blogginlägg.
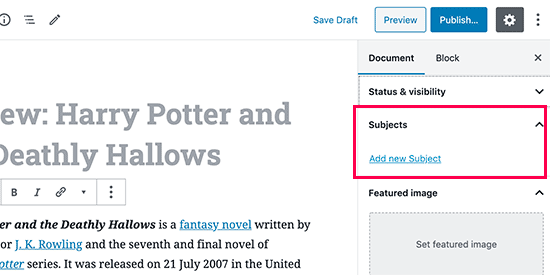
Du kan också lägga till termer direkt när du redigerar eller skriver innehåll under den aktuella inläggstypen.
Det är bara att gå till sidan Böcker ” Lägg till ny sida för att skapa ett inlägg. På skärmen för inläggsredigering hittar du alternativet att välja eller skapa nya termer i den högra kolumnen.

När du har lagt till termer kan du gå vidare och publicera innehållet.
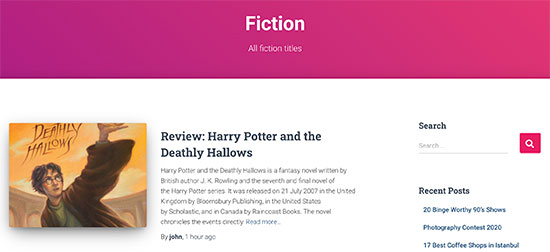
Alla dina inlägg som arkiverats under den termen kommer att vara tillgängliga på din webbplats med en egen URL. Inlägg under ämnet Fiktion visas till exempel på följande webbadress:
https://example.com/subject/fiction/

Att lägga till anpassade taxonomier i navigeringsmenyn
Nu när du har skapat anpassade taxonomier kanske du vill visa dem i navigationsmenyn på din webbplats.
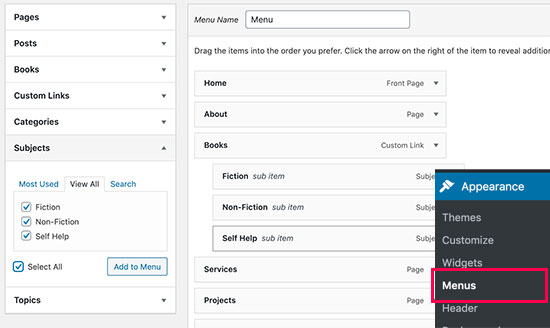
Gå till Utseende ” Menyer och välj de termer du vill lägga till under fliken anpassad taxonomi.

Glöm inte att klicka på knappen Spara meny för att spara dina inställningar.
Du kan nu besöka din webbplats för att se din meny i praktiken.

För mer detaljerade, se vår steg för steg-guide om hur du skapar en rullgardinsmeny i WordPress.
Ta WordPress-taxonomier vidare
Det finns massor av saker du kan göra med anpassade taxonomier. Du kan till exempel visa dem i en sidebar widget eller lägga till bildikoner för varje term.
Du kan också lägga till aktivera RSS-flöde för anpassade taxonomier i WordPress och låta användare prenumerera på enskilda termer.
Om du vill anpassa layouten för dina anpassade taxonomisidor kan du kolla in Beaver Themer eller Divi. De är båda drag and drop WordPress page builder som låter dig skapa anpassade layouter utan någon kodning.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar anpassade taxonomier i WordPress. Du kanske också vill se vår guide om hur WordPress fungerar bakom kulisserna och hur du skapar ett anpassat WordPress-tema utan att skriva någon kod.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videohandledning. Du kan också hitta oss på Twitter och Facebook.