Hur man lägger till JavaScript i WordPress
Att lägga till JavaScript i en HTML-sida är enkelt: du lägger till en skripttagg i avsnittet <head> i HTML-koden. Men i WordPress är det mer komplicerat att lägga till JavaScript eftersom du inte direkt ändrar HTML-mallarna. Istället förlitar du dig på ett dedikerat WordPress API för att hantera JavaScript-kod.
I den här artikeln ska vi ta en djupgående titt på detta grundläggande API och lära oss att lägga till JavaScript i WordPress.
Sammanfattningsvis kommer vi att:
- få en djupgående förståelse för scripts API.
- Lär dig hur vi gör skript tillgängliga via en unik identifierare genom att registrera dem.
- Upptäck hur vi kan ge ut skript på sidan genom att ställa dem i kö.
- Förstå när du ska registrera ett skript först och när du ska ställa det i kö direkt.
- Ge ut i rätt ordning för att ta hänsyn till beroenden mellan skript.
- Säkerställ att dina besökare alltid ser de senaste versionerna av dina skript genom att rensa webbläsarens cache.
- Lär dig att lägga till skript i sidans sidfot istället för i rubriken.
- Se hur du lägger till skript i frontend och begränsar dem till specifika sidor.
- Förstå hur skript kan läggas till på olika skärmar i admin.
- Förstå detaljerna kring användningen av JavaScript med Gutenberg.
- Få en översikt över hur man felsöker problem med skript.
- Få en titt på de vanligaste problemen som utvecklare stöter på när de använder skript-API:t.
Förstå det inre arbetet med skript-API:t.
I WordPress läggs JavaScript aldrig till direkt på en sida. Istället talar du om för WordPress vilka skript du vill använda och hur. Scripts API omvandlar denna information till välformade HTML script-taggar och matar ut dem i sidans HTML-rubrik eller sidfot.
Det finns två steg för att lägga till ett skript i WordPress:
- Registrering av skriptet: Lägg till det i det centrala registret för alla JavaScript-filer som används på en webbplats.
- Inledande av skriptet:
Detta görs med hjälp av funktionerna wp_register_script och wp_enqueue_script.
För att styra var skriptet ska skrivas ut används särskilda hooks. Det finns krokar för:
- Frontend: det tema som är synligt för användaren.
- Adminområdet: används av inloggade användare för att redigera innehåll
- Gutenberg-skärmar och -block: gör det möjligt att använda skript tillsammans med Gutenbergs blockredigerare, både på frontend och i adminområdet.
Vi kommer att titta på dessa enskilda delar i detalj, och börjar med hur WordPress identifierar skript.
Användning av namn för att beteckna skript med wp_register_script
För att registrera ett skript med WordPress måste två dataposter tillhandahållas:
- Ett handtag, vilket är en textsträng som identifierar en viss JavaScript-fil. Detta handtag måste vara unikt bland alla registrerade skript.
- En URL till JavaScript-filen.
Om vi vill registrera ett skript som används i ett tema och som ska visas på frontend, är det den här koden som du skulle använda:
Code language: JavaScript (javascript)
För att förklara koden:
- Registreringen av skriptet sker i en callbackfunktion.
- Skriptregistreringsfunktionen läggs till i en åtgärd.
- Det första argumentet i
wp_register_script()är handtaget. - Skripthandtaget föregås av en unik projektslug för att förhindra namnkonflikter.
- Det andra argumentet i
wp_register_script()är URL:en. - En absolut URL används för att ladda skriptet.
- Skriptet laddas från det överordnade temat med hjälp av
get_template_directory_uri().
Nu när vi har registrerat vårt skript kan vi lägga det i kö.
Skickning av skript med wp_enqueue_script
Om vi nu skulle vilja skicka in det här skriptet på frontend skulle vi använda den här koden:
Code language: JavaScript (javascript)
Då WordPress känner till vårt skript behöver vi bara använda dess handtag, vilket är det första argumentet som används av wp_enqueue_script().
Det är inte nödvändigt att registrera skript innan de kan skickas in i en kö. Funktionerna wp_register_script() och wp_enqueue_script() använder samma argument.
Detta beror på att om ett skript registreras i kö kommer skriptet också att registreras om handtaget inte redan finns.
Så ett kortare sätt att skriva vår kod skulle vara följande:
Code language: JavaScript (javascript)
När ska du registrera ett skript innan du ställer in det i kö?
Standardmetoden är att ställa in skript i kö direkt, vilket innebär att du hoppar över registreringssteget. Men det finns två scenarier där det är klokt att registrera skript först:
- Du vill tillhandahålla en uppsättning JavaScript-bibliotek till utvecklare. Detta är vad WordPress Core gör med sin uppsättning standardskript.
- Du vill använda samma skript i olika sammanhang. Ett exempel kan vara ett skript som används både i frontend och i admin.
Hantering av beroenden
Ofta skriver du JavaScript-kod som är beroende av ett eller flera bibliotek. Ett vanligt exempel är kod som använder jQuery. I det här fallet behöver koden jQuery för att fungera, det är därför ett beroende av koden.
Skripter som är beroende av jQuery måste laddas efter biblioteket. WordPress hjälper utvecklare i fall som detta genom att låta dem ange skriptberoenden.
Dependenser är det tredje argumentet som skickas till wp_register_script eller wp_enqueue_script. Det måste vara en array med skripthandtagen för beroendena.
Så för att lägga till jQuery-biblioteket som levereras med WordPress skulle vi använda följande kod:
Code language: JavaScript (javascript)
Självklart kan du använda mer än ett beroende. Ordningen på handtagen i dependencies array spelar ingen roll.
Code language: JavaScript (javascript)
Du är inte begränsad till att använda de JavaScript-bibliotek som levereras med WordPress som beroenden. Alla skript kan vara ett beroende av ett annat. Alla beroenden som du använder måste dock registreras eller köas innan de kan användas.
Code language: JavaScript (javascript)
Browser cache busting
Laddning av skript- och formatmallfiler tar tid, och under denna tid blockeras renderingen av en sida. Webbläsare försöker därför undvika att ladda filer som de redan har laddat tidigare. Det gör de genom att lagra dem i sin cache.
Och detta är logiskt: om en fil inte har ändrats och den finns tillgänglig i webbläsarens cache finns det ingen anledning att hämta den igen från servern. Men om filen ändras måste webbläsaren gå och hämta filen igen. Att tvinga webbläsaren att använda den aktuella versionen i stället för den cachade versionen kallas browser cache busting.
Browsers använder filnamnet för att ta reda på vilka tillgångar som har en ny version tillgänglig. Ett sätt att ändra filnamnet är att lägga till en frågesträng, som ?this=that.
Som standard använder WordPress sitt versionsnummer som frågesträng. Om vi ställer in ett skript som vi såg i föregående avsnitt skulle WordPress ge ut följande skripttagg på version 5.3.0:
Code language: HTML, XML (xml)
I dina projekt vill du uppnå två saker:
- Förhindra att WordPress-uppdateringar förstör webbläsarens cacheminne för alla skript som du har ställt in.
- Säkerställa att besökare ser den senaste versionen av skriptet som ändrats.
För att göra detta kan du skicka en versionssträng till funktionerna wp_register_script och wp_enqueue_script som det fjärde argumentet.
Code language: JavaScript (javascript)
Kodexemplet använder ett versionsnummer, vilket är vettigt för bibliotek. För anpassade skript som inte följer strikt versionshantering kan ett datum användas: 2019-12-07.
Standardtemat TwentyTwenty använder temaversionen (kod förenklad för läsbarhet):
Code language: PHP (php)
Detta innebär att varje gång en ny temaversion släpps, förstörs webbläsarens cache för alla skript. I praktiken innebär detta att webbläsare slutar med att ladda om skript som inte ändrats, vilket är en nackdel. Fördelen är att detta garanterar att det aldrig finns några problem med besökare som använder föråldrade versioner av ett skript.
Detta kräver dessutom liten underhållsinsats från utvecklarna. Allt de behöver göra är att uppdatera temaversionen för en ny version, så träder cache-bustingen i kraft.
Lägga till skript i sidfoten
Som standard stoppar webbläsaren allt annat arbete när en JavaScript-fil laddas och exekveras. Detta innebär att det visuella utdata som besökarna ser i sin webbläsare inte ändras under den tiden. Skript som blockerar visningen av en sida kallas render-blocking.
Vi kommer nedan att se hur du kan undvika den här typen av skript. Men för tillfället vill vi fokusera på en annan prestandaoptimering: att lägga till skript i sidfoten.
Som standard lägger WordPress till skript i rubriken, det vill säga före den avslutande </head> HTML-taggen. Allt synligt innehåll på en sida är en del av avsnittet <body>. Det betyder att tills webbläsaren har avslutat huvuddelen kommer besökarna att se en vit sida.
För att undvika detta kan skript läggas till i sidfoten istället, det vill säga före den avslutande </body>-taggen. På så sätt är sidans innehåll redan synligt och besökarens upplevelse blir bättre.
För att göra detta, skicka true som femte argument för wp_register_script eller wp_enqueue_script:
Code language: JavaScript (javascript)
Var försiktig dock med när du använder skript med beroenden. Själva skriptet och alla beroenden måste köas i sidfoten. Annars kommer alla skript att placeras i rubriken.
Lägga till JavaScript i frontend
För att lägga till JavaScript i frontend, det vill säga den del av webbplatsen som är synlig för besökare, använder du wp_enqueue_scripts hook.
Den här hooken utlöses på varje enskild sida på en webbplats. Du behöver bara ett skript på en viss typ av sida. Det finns flera tillvägagångssätt för att uppnå detta, beroende på scenariot.
Den första är att använda Conditional Tags, som returnerar true eller false beroende på om den aktuella sidan uppfyller vissa villkor. Om du bara vill lägga till ett skript på arkivsidor använder du is_archive(), så här:
Code language: JavaScript (javascript)
Om en sida inte är ett arkiv returnerar is_archive() false. Genom att använda ! (som kallas operatorn Not i PHP) ändras detta till true. Genom att lägga till return kommer funktionen att returnera tidigt. Detta innebär att koden för att ställa skriptet i kö inte kommer att nås.
Men istället för att leta efter ett villkor som är false kan du naturligtvis också använda dig av villkor som är true. Du kan använda mer än ett villkor i kontrollen och är inte begränsad till att bara använda villkorstaggar.
Code language: JavaScript (javascript)
Kodutdraget ovan lägger till det skript som WordPress behöver för att hantera trådkommentarer. Skriptet köas endast om:
- Sidan är singulär: ett enda inlägg, en enda sida eller en anpassad posttyp.
- Om besökare kan kommentera: detta är en global inställning och en inställning per inlägg i WordPress.
- Om trådkommentarer är aktiverade: detta är en inställning, så värdet för motsvarande alternativ hämtas.
Lägga till JavaScript i adminområdet
För att lägga till ett skript i adminområdet, det vill säga den del som är synlig för inloggade användare, använder du admin_enqueue_scriptshaken.
Den här hooken utlöses på varje enskild administratörssida. Om du bara behöver lägga till ett skript på en specifik administratörssida kan du använda $hook_suffix som skickas över av den här åtgärden.
Hakens suffix är namnet på den PHP-fil som för närvarande visas. Om du går till Posts > Add New kommer webbläsaren att läsa in följande URL: https://example.com/wp-admin/post-new.php. Variabeln $hook_suffix är därför post-new.php.
Tänk på att administratörsskärmarna kan se likadana ut, men att de laddar en annan fil. Om du till exempel redigerar ett inlägg är filen som laddas post.php. Ett annat exempel är sidorna Kategorier och Taggar, som båda använder filen edit-tags.php.
Skripter och Gutenberg Block Editor
När Gutenberg Block Editor slogs samman med WordPress Core i version 5.0 lades två nya krokar till:
-
enqueue_block_editor_assets: -
enqueue_block_assets: Kan användas för att ställa in bockskript på skärmen Block Editor i admin:
De krokar som vi tidigare såg fortsätter att fungera med Gutenberg, så de kan också användas.
Debugging Scripts
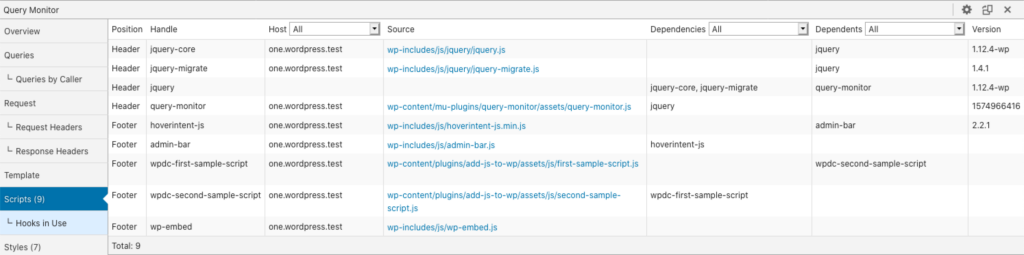
Det rekommenderas att du använder ett utvecklarverktyg som Query Monitor-pluginet för att hjälpa dig med utvecklingen. Det har en panel som visar alla inkopplade skript.

Gemensamma fallgropar
Här finns en lista över vanliga scenarier.
- Återanvändning av samma handtag: Om du registrerar två skript med samma handtag kommer endast det skript som registrerades först att beaktas. WordPress kommer tyst att misslyckas vid det andra enqueue-anropet.
Slutsats
Det här var en lång artikel, men som du själv har sett är det ett komplext ämne att lägga till JavaScript i WordPress. Men jag hoppas att den här djupgående guiden har besvarat alla frågor du hade.
Om något saknas, låt mig veta. Jag uppdaterar gärna den här artikeln med ytterligare information.