Hur man ”infogar ett radbrytning i WordPress” manuellt
Lär dig att infoga ett radbrytning i WordPress-inlägg
Ibland beter sig WordPress-redigeraren konstigt. Även om det är en bra textredigerare men inte lika flexibel som MS Word.
Vad tycker du?
Jag använder det sedan länge men fortfarande har jag problem med det som att infoga listor, radavstånd, radbrytningar, tabb etc. Ibland fungerar de inte som förväntat. Ett sådant problem som jag möter alltför ofta är att det saknas radbrytning mellan mina rubriker och stycken.
Varje gång jag skriver in mellanslag mellan de två raderna, tar WordPress bort koden och återställer den utan radbrytning. När jag kontrollerar samma sak i WordPress-redigeraren visar den mig mellanslag mellan raderna, men när jag förhandsgranskar samma inlägg i webbläsaren finns det inget mellanslag mellan dem.
Övrigt att läsa: Hur raderar man WordPress-inläggsrevisioner?
Insätt ett radbrytning i WordPress – Lösningen
Om du också står inför samma problem som jag har nämnt ovan så följ nedanstående lösning för att åtgärda det i ditt WordPress-inlägg.
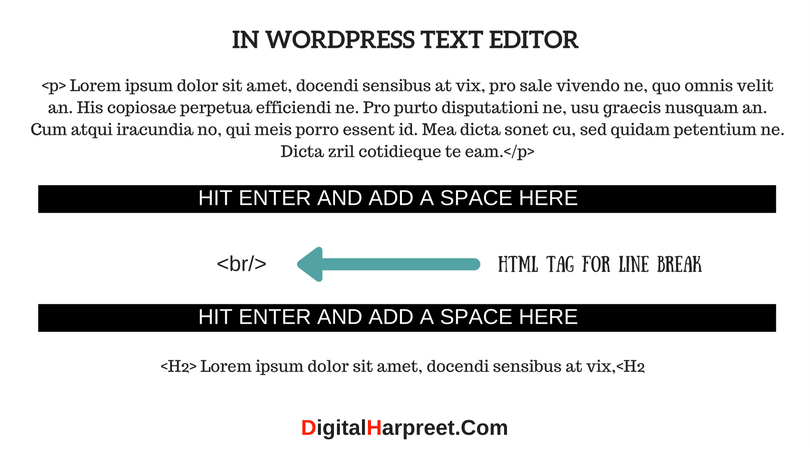
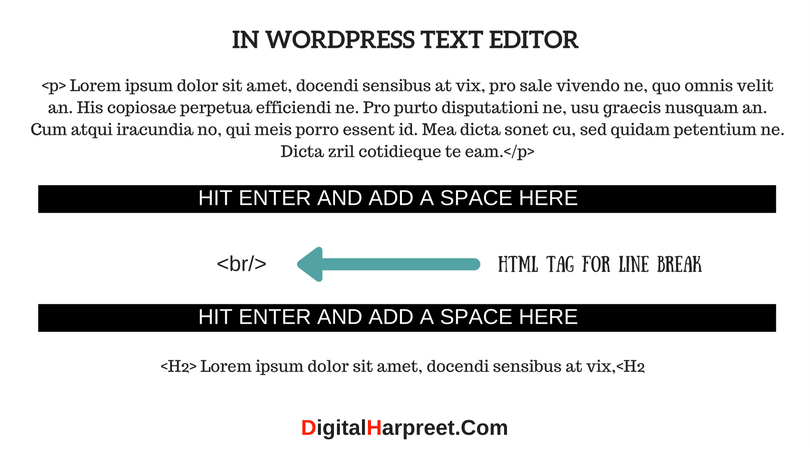
- Först av allt, växla till TEXT- eller HTML-läget i din editor först.
- Sök koden där du vill infoga en radbrytning.
- Därefter lägger du bara till en radbrytning manuellt med hjälp av den här HTML-taggen ”<br/>”.
- Klicka på ”Save Draft” (spara utkast) innan du lämnar textredigeraren.
- Kontrollera förhandsgranskningen för att se till att resultatet blir som förväntat.


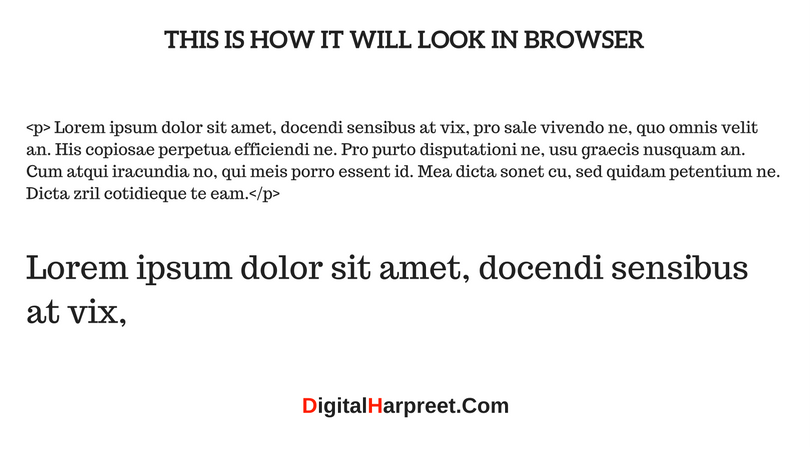
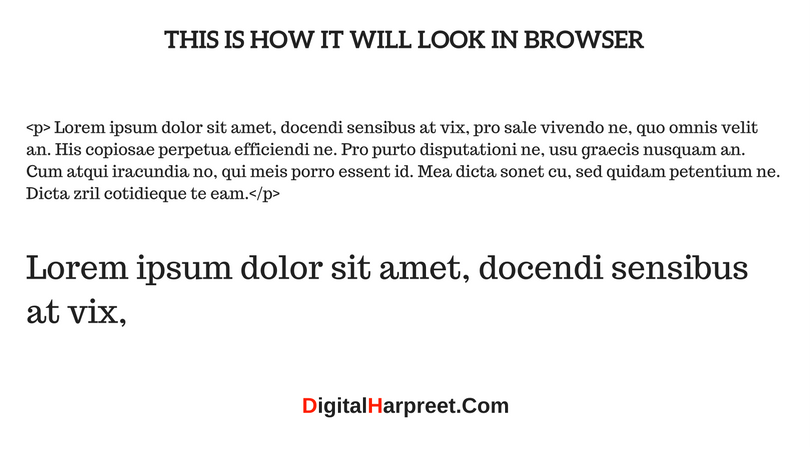
När du har lagt till ovanstående kod kommer den att se ut som visas nedan:


Ibland kan du till och med behöva lägga till två radavbrott, beroende på hur väl WordPress-redigeraren följer dig.
<br/><br/>
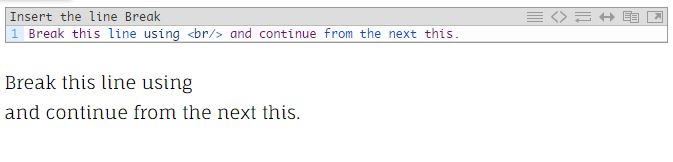
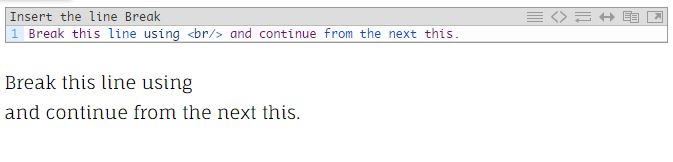
En annan användning av radbrytning HTML-fliken
Break this line using <br/> and continue from the next this.
När du ser ovanstående kod i webbläsaren kommer du att märka att en radbrytning infogas efter HTML-taggen ”<br/>”.


Övrigt att läsa: Hur lägger du till författare i din WordPress-blogg?
Om du gillar den här artikeln kan du dela den med dina vänner på Facebook, Twitter & LinkedIn. Jag är säker på att du måste ha stött på det här problemet tidigare och letade efter alternativ för att rätta till det.