Hur man bygger enkla formulär för din webbplats med gratis WordPress Form Maker
Oavsett om syftet med din webbplats är att resa, underhålla, informera, övertyga eller marknadsföra, måste du interagera med dina webbplatsbesökare för att känna till deras inställning, dra till dig deras uppmärksamhet för att driva dem till den åtgärd som du vill att de ska göra.
Om du vill interagera med dina webbplatsbesökare på ett effektivt sätt kommer webbplatsformulär först på plats. Med webbformulär kan du få prenumeranter, användarnas åsikter, få objektdata (som profilbilder, dokument etc.) från dina användare och mycket mer.
Men om du inte har någon kodningskunskap kommer det att bli mycket svårt för dig att skapa webbformulär. Oroa dig inte! Idag i den här handledningen kommer vi att visa dig hur du enkelt kan skapa webbformulär med WordPress. Nu dyker vi in!
Punkter att komma ihåg när du använder en WordPress Form Maker
När du skapar ett formulär med en WordPress Form Plugin bör användarna tänka på följande bästa praxis:
- Inkludera aldrig för många fält i ett formulär. Forskning visar att formulär med färre fält har högre konverteringsgrad.
- Använd aldrig överflödiga eller irrelevanta fält i formuläret.
- Designen av formuläret bör vara ren, överskådlig och visuellt tilltalande.
- Använd en tacksida eller en bekräftelsesida när en användare skickar in ett formulär.
- Du kan använda re-fält på ditt formulär för att förhindra spamming.
- Om du måste försköna ditt formulär med många följdfält kan du använda flerstegsformulär. Men håll stegen inom två eller tre så att du kan få fler konverteringar.
- Använd hjälptexten där det är nödvändigt. Det innebär att vissa fält kan verka väldigt tekniska och att använda hjälptext gör det begripligt för dina besökare som inte har någon teknisk kunskap.
- Etiketterna ska vara korrekt inriktade och exakta.
- Kontrollera om formuläret är mobilanpassat.
- Om någon information som användaren har skrivit in är felaktig ska du visa honom ett felmeddelande med detaljer.
- Du kan alltid göra ett A/B-test för att se vilken typ av formulärdesign som är mer effektiv.
4 enkla steg för att skapa ett formulär med WordPress Form Builder
Denna djupgående handledning hjälper dig att skapa webbformulär gratis med hjälp av ett WordPress formulärplugin.

weForms är ett gratis, lättanvänt, mobilanpassat WordPress form builder-plugin som är lämpligt för såväl nybörjare som avancerade användare.
För närvarande har pluginet 5000+ aktiva installationer med ett imponerande femstjärnigt betyg. Detta WordPress-formulärplugin kan användas för att skapa alla typer av formulär för din WordPress-webbplats.
Här är hur du kan skapa interaktiva formulär med hjälp av weForms.
Steg 1: Installera insticksprogrammet ”weForms”
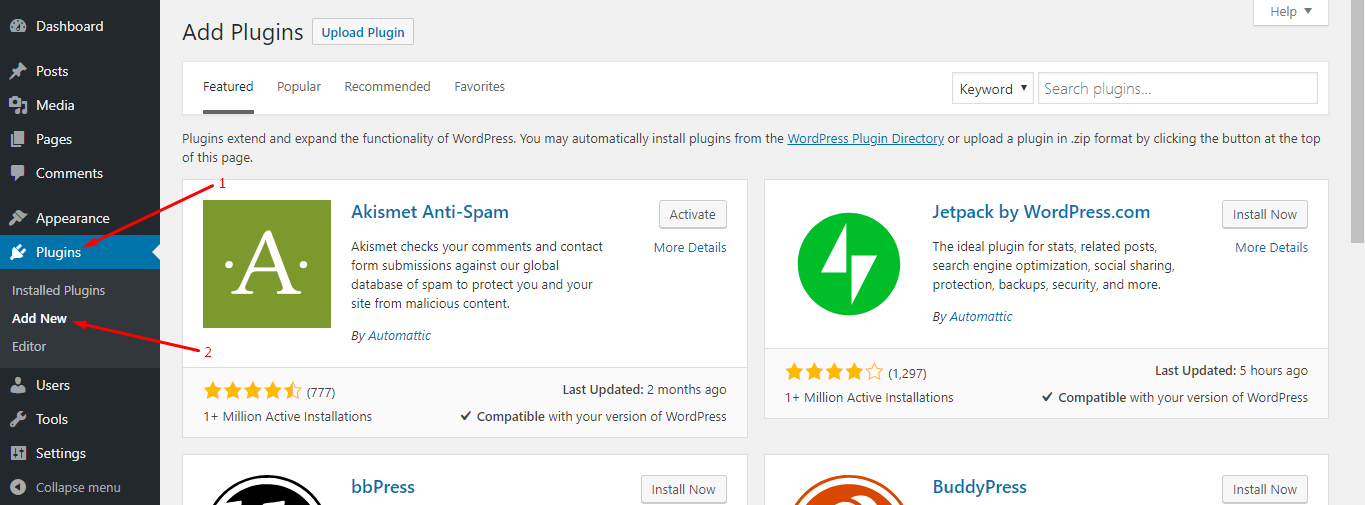
Navigera till din WP Admin Dashboard → Plugins → Add New.

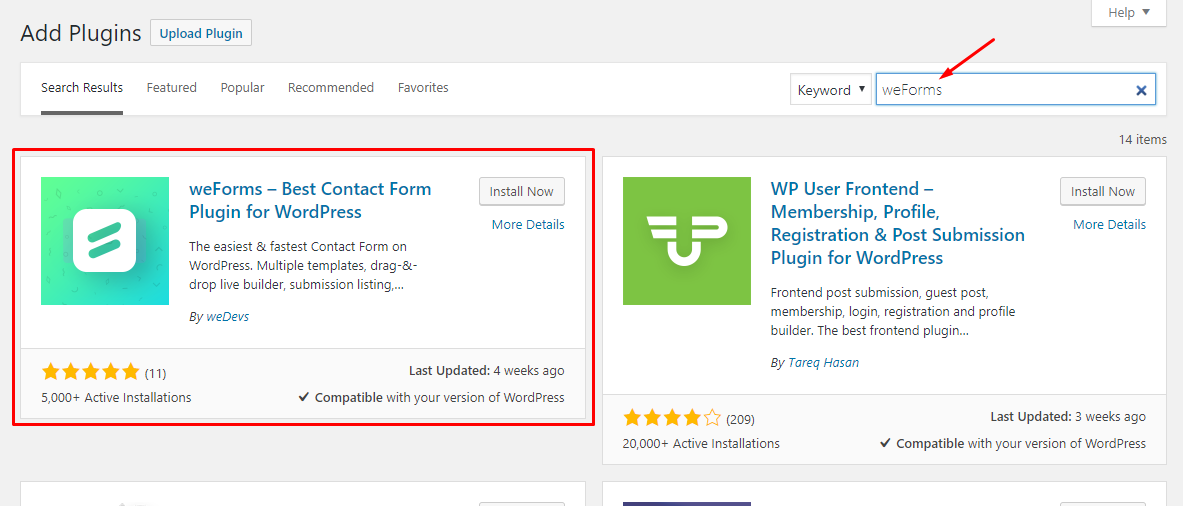
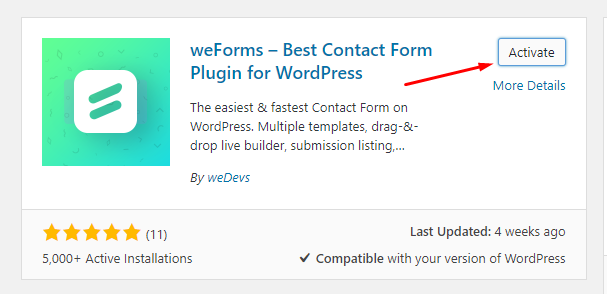
Nästan skriver du ”weForms” i sökfältet. Därefter hittar du insticksprogrammet i sökresultatet:

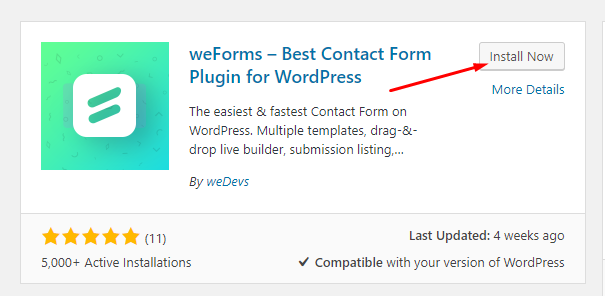
Klicka på knappen ”Installera nu” för att installera insticksprogrammet.

När du har installerat insticksprogrammet trycker du på knappen ”Activate” (Aktivera) för att få insticksprogrammet att fungera:

Steg 2: Välj en mall
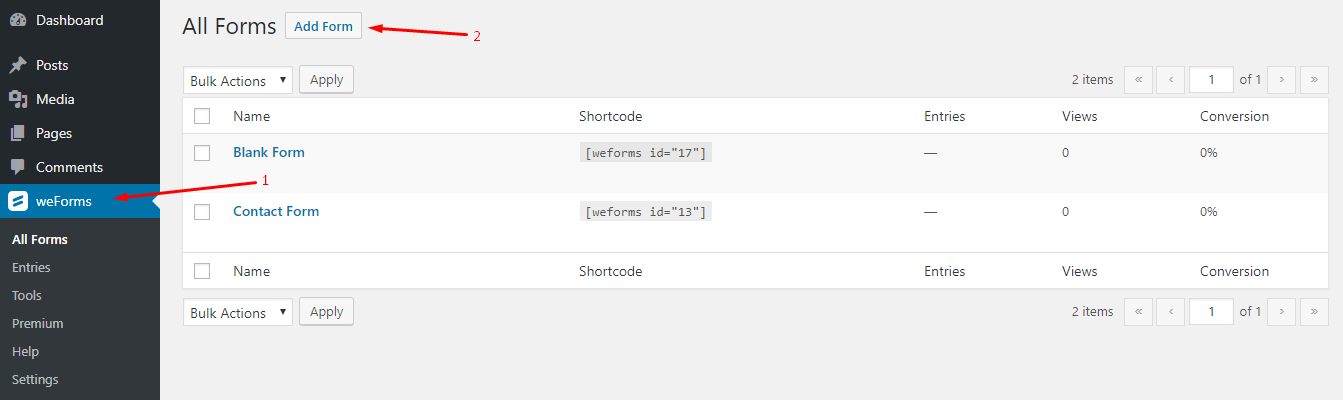
Navigera till WP Admin Dashboard → weForms → Add Form.

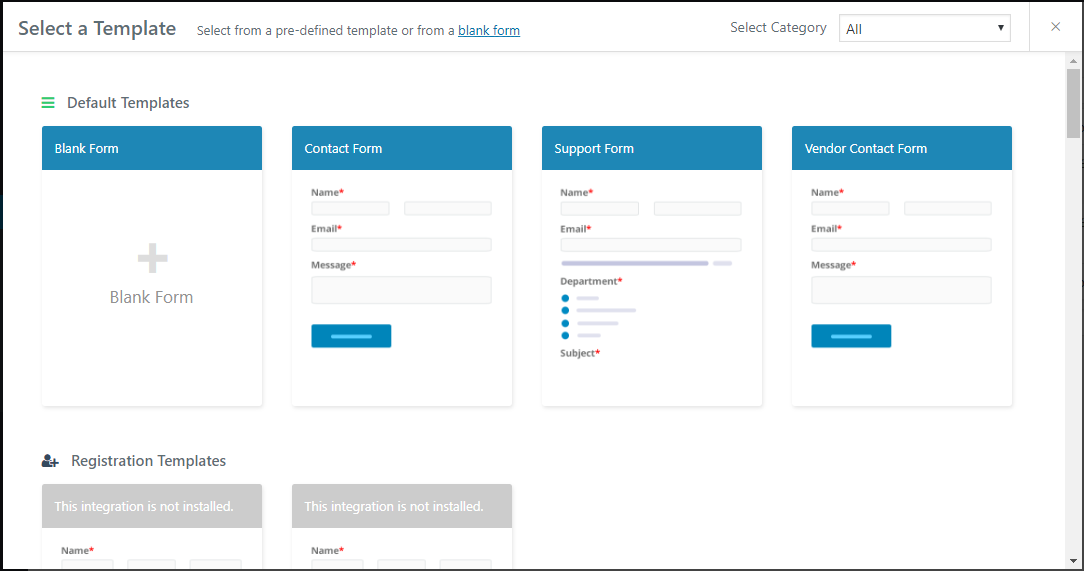
När du klickar på knappen ”Add Form” får du ett gäng fördefinierade mallar som hjälper dig att skapa formulär snabbare:

Om du vill skapa formulär från grunden använder du mallen Blank Form, annars väljer du en mall som passar dina behov.
Steg 3: Skapa ett formulär med hjälp av formulärsmakare
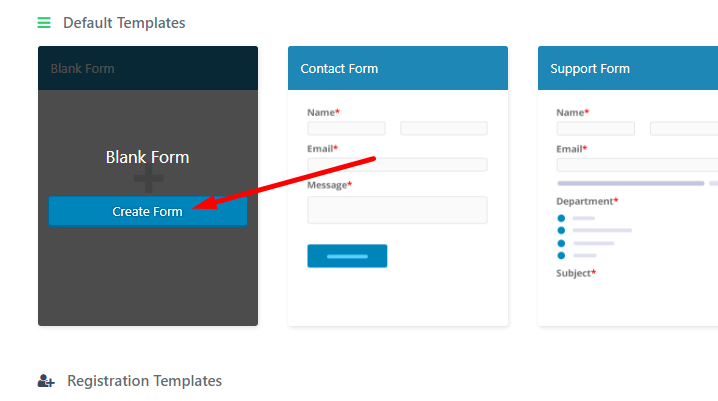
Om du för musen över mallen Blank Form så hittar du en ”Create Form”-knapp.

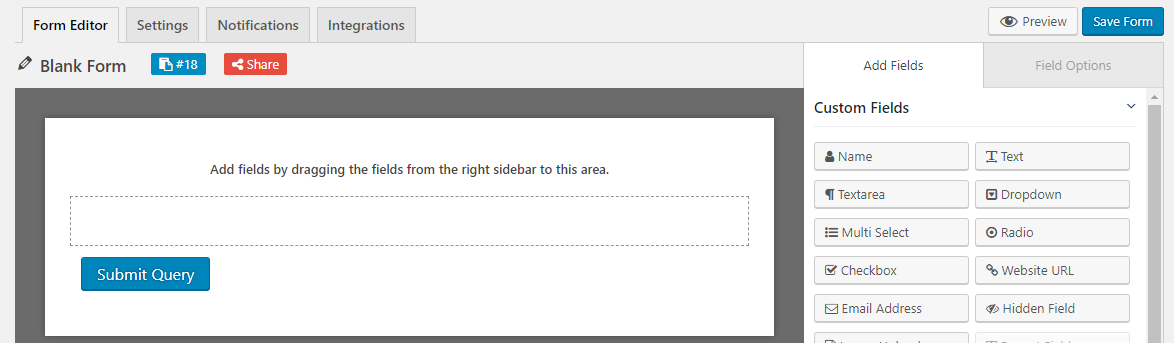
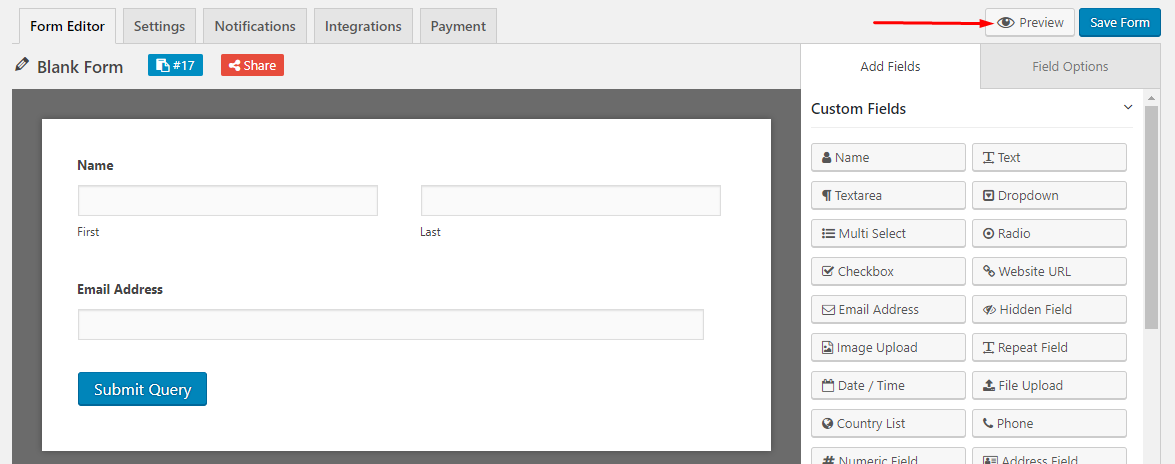
Klickar du på knappen kommer du till formulärredigeraren:

Antag att du vill skapa ett prenumerationsformulär för dina prenumeranter och att du vill inkludera följande fält i formuläret:
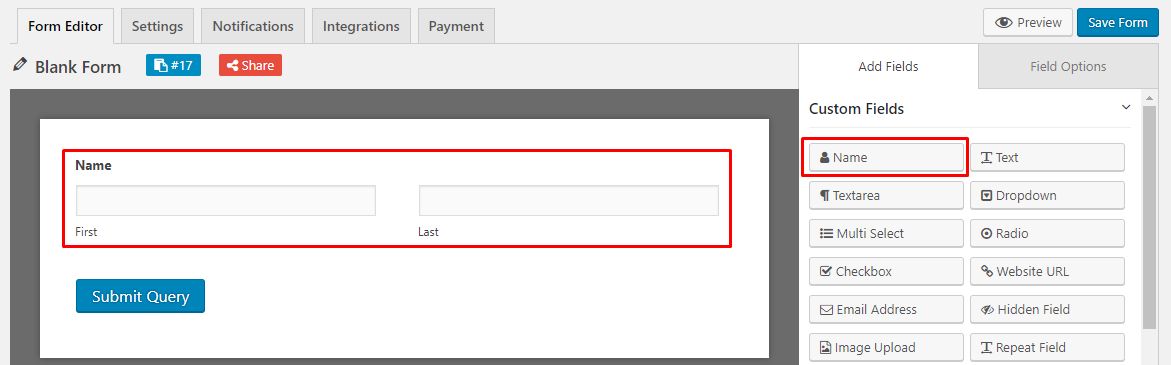
- Namn: Du anger det här fältet genom att klicka på fältet ”Namn” direkt från alternativen Lägg till fält i formulärredigeraren.

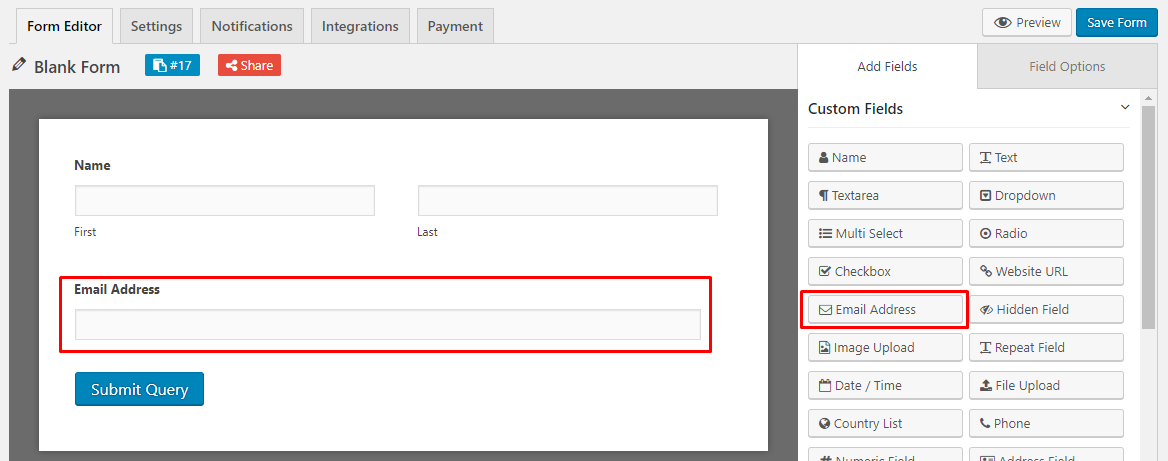
- E-post: Du kan fylla i det här fältet genom att klicka på fältet ”Namn” direkt från alternativen Lägg till fält i formulärredigeraren: Använd fältet ”E-postadress” för att inkludera detta alternativ i formuläret du vill skapa.

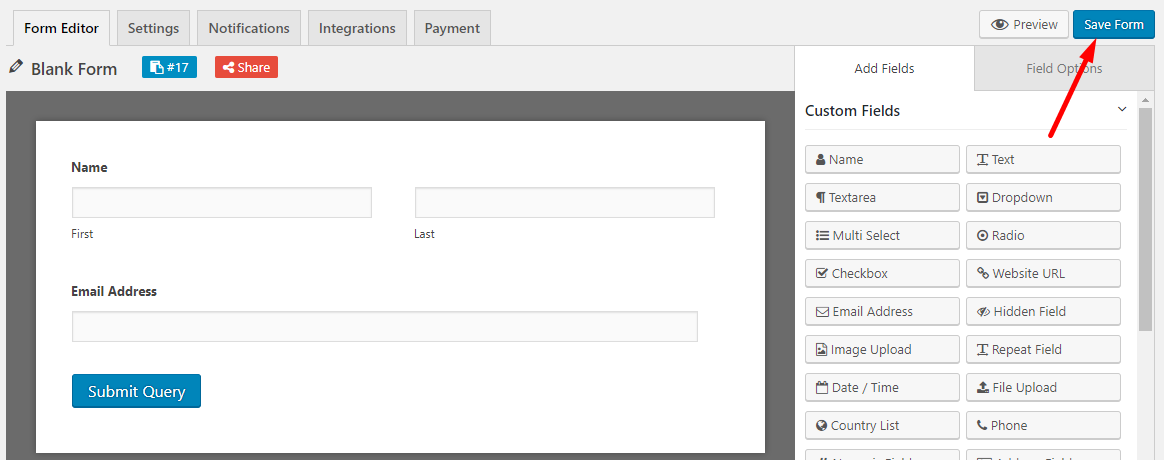
Nu klickar du på knappen ”Save Form” (Spara formulär) för att spara de formulärdata som du har angett nyss.

Det som är mer intressant är att du också kan förhandsgranska det nyskapade formuläret från frontend med hjälp av knappen ”Preview ” (förhandsgranska). Klicka på knappen ”Preview” för att se hur formuläret ser ut från frontend:

Steg 4: Publicera formuläret
Det finns två metoder för att publicera ett formulär. Den ena är att använda metoden med kortkod och den andra är att använda metoden med knappen ”Lägg till kontaktformulär”.
Metod 1: Användning av kortkod
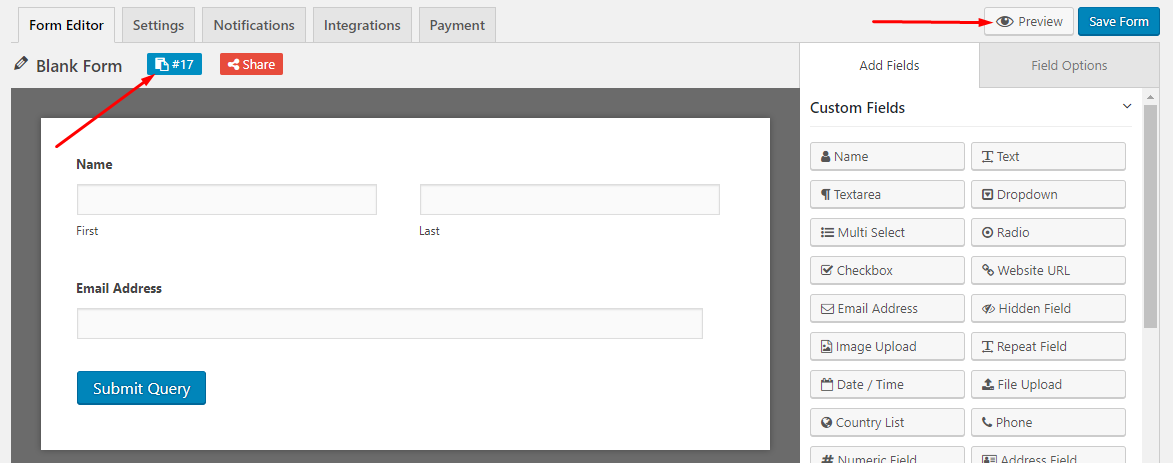
Nästan måste du kopiera kortkoden och klistra in koden på en sida eller i ett inlägg. Om du klickar på kortkoden kopieras koden automatiskt till klippbordet:

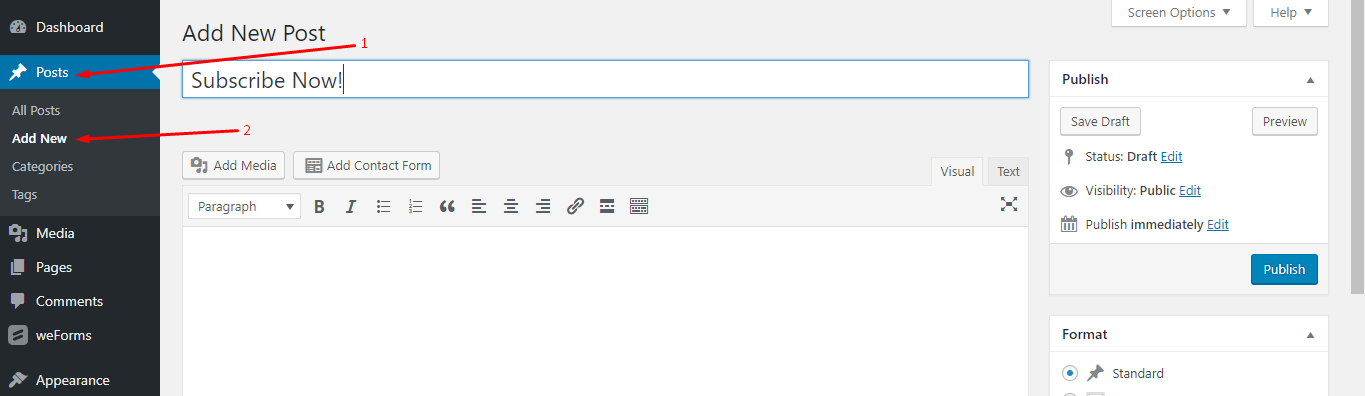
För att publicera formuläret skapar du ett nytt inlägg eller en ny sida och klistrar in kortkoden där. Här skapar vi ett nytt inlägg:

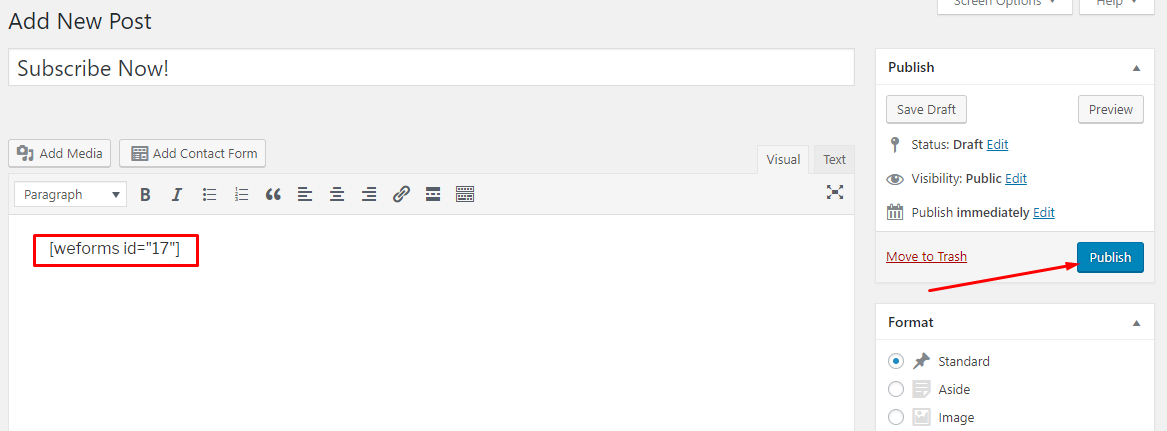
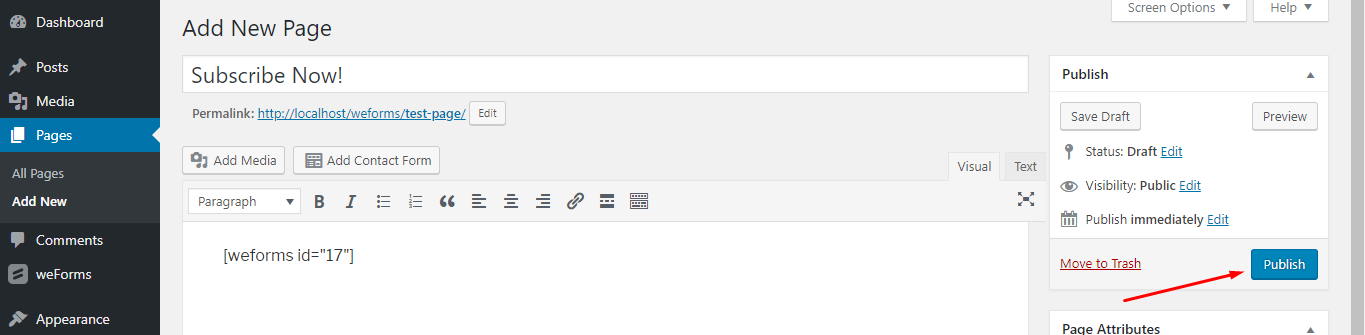
Nästan klistrar du in kortkoden och trycker på knappen ”Publicera”:

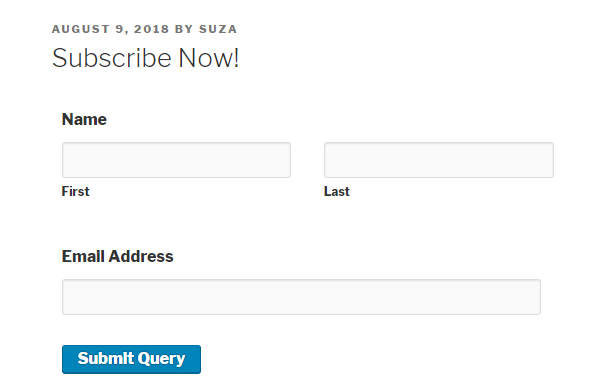
Nu är du klar med att skapa ett enkelt formulär för prenumeration för dina besökare. Här är en förhandsgranskning från frontend:

Metod 2: Användning av knappen ”Add Contact Form” (Lägg till kontaktformulär)
Denna metod är mycket enklare än metod 1, eftersom du kan välja formuläret direkt utan att behöva kopiera kortkoden.
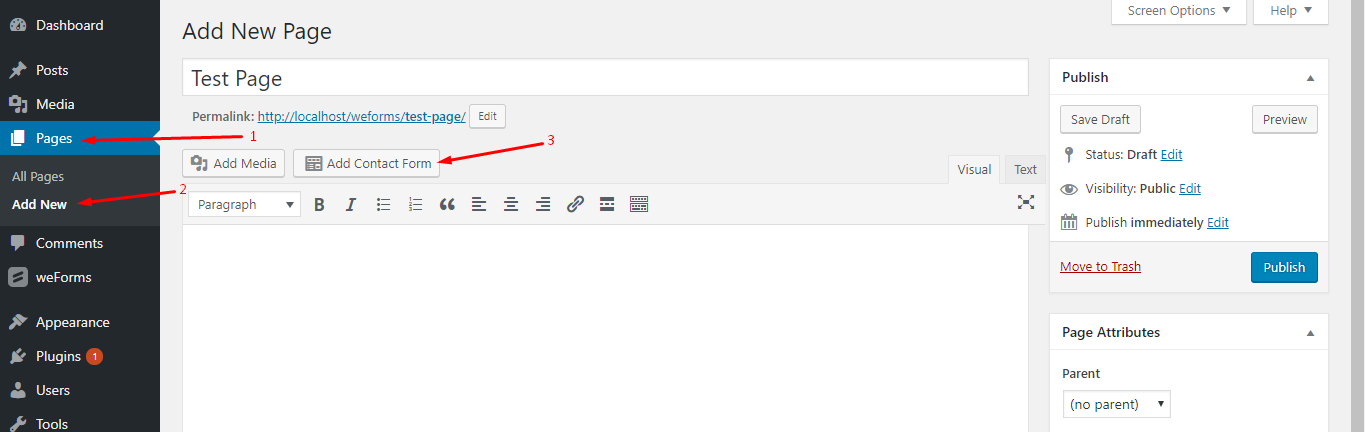
Gå till WP Admin Dashboard → Pages → Add New → Klicka på knappen ”Add Contact Form”:

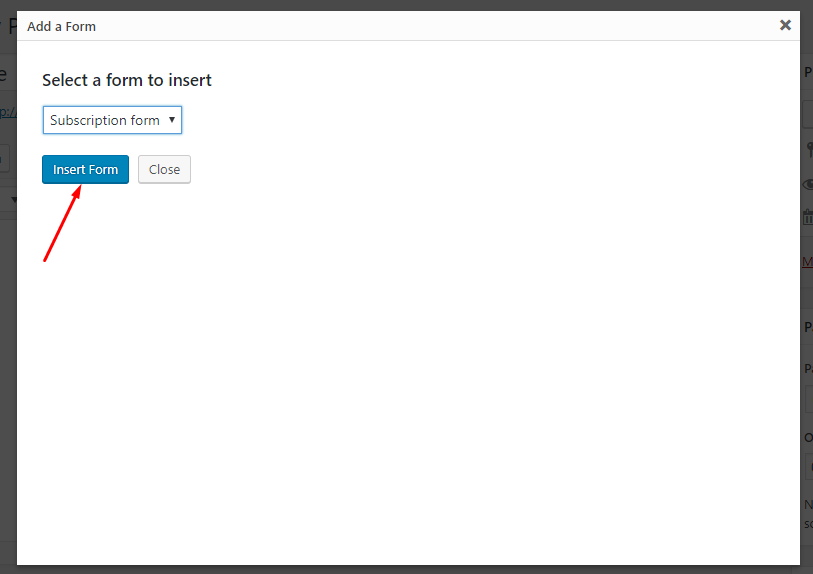
Nu kan du välja vilket formulär som helst från en rullgardinsmeny:

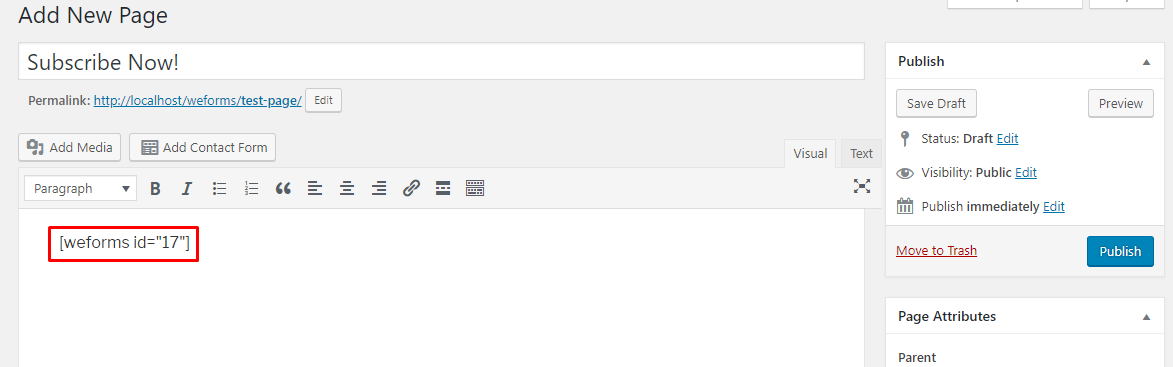
Använd knappen ”Insert Form” för att slutföra valet. Du kommer att se att kortkoden automatiskt har klistrats in där:

Slutligen trycker du på knappen ”Publicera” för att publicera formuläret.

Bonustips: Använd knappen ”Dela” för att dela dina WordPress-formulär med vem som helst
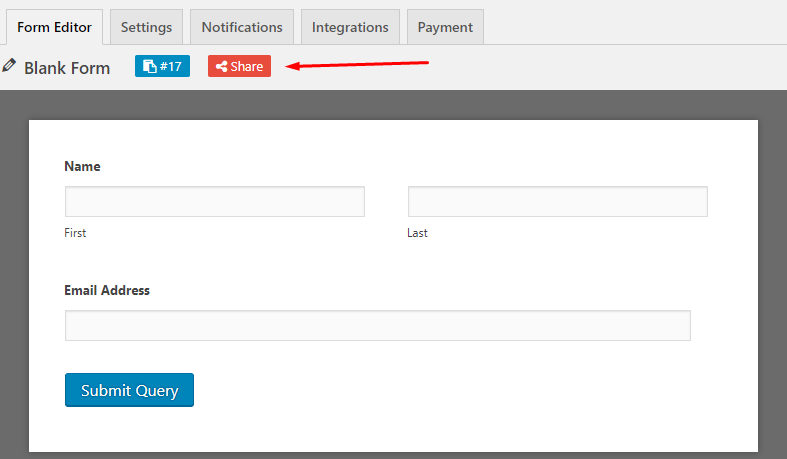
Du kan helt enkelt klicka på knappen ”Dela” för att använda länken för att visa formuläret för vem som helst och få ett svar från den personen. För att göra detta klickar du helt enkelt på knappen ”Dela”:

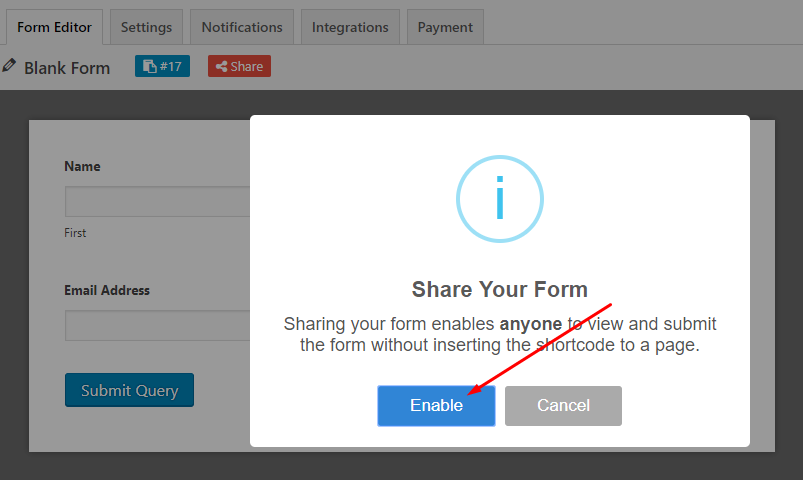
Nästan trycker du på knappen ”Aktivera”:

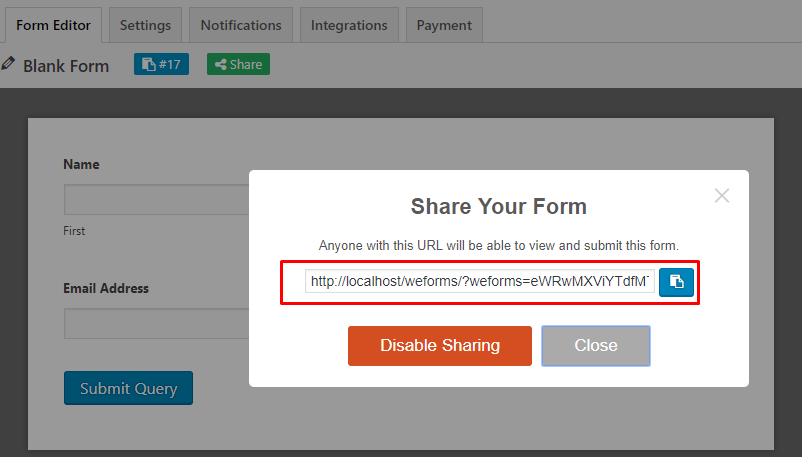
Nu får du formulärets URL:

Slutanförande
Bildning av formulär med weForms kommer att ge dig en sömlös upplevelse eftersom det stödjer nästan alla banbrytande områden som re, funktionalitet i flera steg, mobil användbarhet, google maps och så vidare.
Tyvärr innehåller premiumversionen alla avancerade funktioner, men gratisversionen kan också räcka om du bara börjar med formulär för din WordPress-webbplats. Följ länken nedan för att få gratisversionen nu!
Ladda ner weForms GRATIS!