Hur man anpassar WooCommerce Shop Page – The Complete Guide

Shoppen är den sida där du visar dina produkter, så det är en av de viktigaste sidorna i din butik. Därför bör den ha en attraktiv och användarvänlig design. Butikssidan är dock en fördesignad komponent i din butik och har inget inbyggt verktyg för att ändra sitt utseende. Det betyder dock inte att du inte kan ändra den alls. I den här guiden får du lära dig hur du anpassar WooCommerce shop-sidan med tre olika metoder: manuellt, med en page builder och med plugins.
Vad är WooCommerce shop-sida och varför ska du anpassa den?
En shop-sida är enligt WooCommerce ”en platshållare för ett arkiv av posttyp för produkter”. Enkelt uttryckt är det sidan där du visar dina produkter, så den är viktig för att ditt företag ska lyckas. Innan vi går in på hur du kan redigera den ska vi ta en titt på varför du bör anpassa WooCommerce shop-sidan.
Föreställ dig att du går in i en butik för att köpa något. Vad avgör din tillfredsställelse med shoppingprocessen? En av de viktigaste sakerna är hur produkterna är ordnade och hur lätt du kan hitta det du letar efter. Vi lever i en sammankopplad värld tack vare Internet. Och särskilt i samband med den globala pandemin har shoppingen förskjutits från fysiska butiker till nätbutiker. Man räknar med att under de kommande 20 åren kommer omkring 95 % av alla inköp att ske på nätet.
Människor handlar på nätet för att det är enklare och snabbare (eller åtminstone borde det vara det). Så hur du ordnar dina produkter på WooCommerce-butikssidan och hur du visar dem för dina kunder kan göra stor skillnad. Inte bara för dina konverteringar och intäkter utan även för din butiks rykte. Hur kan du göra ett bra intryck på dina kunder när de når din butikssida? Nyckeln är att ha en attraktiv och användarvänlig design som gör köpprocessen enkel. Det är lättare sagt än gjort.
I den här guiden visar vi dig dock hur du kan få full kontroll över utformningen av WooCommerce-butikssidan.
Hur du anpassar WooCommerce Shop Page: En steg-för-steg-guide
I det här avsnittet visar vi hur du anpassar butikssidan med hjälp av tre olika metoder:
- Manuellt
- Med en page builder
- Med plugins
1) Anpassning av WooCommerce Shop-sidan manuellt
Först ska vi se hur du kan anpassa din WooCommerce shop-sida utan att förlita dig på en page builder eller ett plugin. Den största fördelen med den här metoden är att du inte lägger till någon tredjepartsapp till din webbplats. Även om detta inte borde ta mer än några minuter eftersom vi inte kommer att göra någon svår kodning, är det bättre om du har några grundläggande kodningskunskaper.
Steg 1: Skapa ett undertema
Om du inte har skapat ett undertema för ditt tema fram till nu, är det hög tid att du har ett. Vi rekommenderar ett undertema eftersom om du gör ändringar i ditt tema och sedan uppdaterar det kommer de nya filerna att ersätta de gamla och du förlorar ändringarna. Du kan dock undvika det genom att anpassa ditt tema från barntemat. Du kan skapa ett undertema med hjälp av olika metoder. Du kan använda ett plugin för underbarnstema eller koda det själv. För mer information om båda metoderna kan du läsa vår guide om hur du skapar ett underbarnstema i WordPress.
Steg 2: Skapa mappstrukturen i ditt underbarnstema
Nu ska vi använda en FTP-klient för att ändra webbplatsens filer. Om du inte har ett FTP-konto rekommenderar vi programvaran FileZilla, men du kan använda vilken klient du vill. När du har skapat ditt barntema går du till webbplatsens filer och följer den här vägen: /wp-content/themes/your-theme.
Låt oss säga att du har skapat ett undertema för Twenty Twenty-temat. Mappnamnet bör vara något i stil med twentytwenty-child-theme. Klicka sedan på den och skapa en mapp som heter WooCommerce. Därefter skapar du en fil som heter archive-product.php, som är mallen för butikssidan. Du har skapat en WooCommerce-butikssida i din butik men den är tom så nu måste du lägga till lite innehåll.
Steg 3: Skapa innehåll för din butikssida
Tänk på att det du skriver i textredigeraren i archive-product.php kommer att visas på butikssidan och dina kunder kommer att se det. Här kan du använda lite kodning för att trolla med din butikssida. Men om du inte är säker på hur du ska göra, gå till nästa steg.
Steg 4: Skapa en mall för butikssidan
Istället för att skapa en WooCommerce-butikssida från grunden kan du använda en befintlig mall och anpassa den. För detta går du tillbaka till det överordnade temat och letar efter filen single.php eller index.php. Om du ser någon av de två, kopiera den och klistra in den i WooCommerce-mappen som du har skapat i steg 2. Om du ser båda filerna kopierar du single.php. Ta sedan bort filen archive-product.php och ändra namnet på filen som du just har klistrat in här till archive-product.php.
Med detta kommer vi att använda filen med postmallen som din butikssida men den kommer att se ut som en produktsida. Detta är dock inte idealiskt. Du vill att din WooCommerce-butikssida ska se ut som en butikssida, inte som en produktsida. För att anpassa den ska vi använda några kortkoder.
Steg 5: Anpassa butikssidan med hjälp av kortkoder
Först delar du in produkterna i kolumner eller rader. Om du till exempel vill visa dina produkter i 2 kolumner med max 6 produkter måste du klistra in följande kod i archive-product.php-filen:
Om du inte är säker på hur du ska göra följer du de här stegen:
- Öppna filen archive-product.php
- Släpp texten mellan <mainsite-main” role=”main”> och </main><!- #main ->. Observera att du inte ska ta bort dessa två rader kod utan bara det som finns mellan dem
- Lägg till den här raden kod i utrymmet som lämnas av det du just tog bort:
<?php echo do_shortcode ('') ?> - Spara ändringarna
- Grattis! Du har just byggt en ny WooCommerce-butikssida!
Vi rekommenderar att du leker runt och anpassar butikssidan med hjälp av kortkoder eller via kodning för att ge den det perfekta utseendet och känslan för ditt företag. Om du vill ha fler idéer om hur du kan anpassa din butik med lite kodning kan du läsa vår guide om hur du redigerar WooCommerce-butikssidan programmatiskt.
2) Anpassa WooCommerce-butikssidan med Page Builder
Och även om den föregående metoden sparar tid kan den vara svår för personer utan kodningskunskaper. Därför visar vi här ett enklare sätt att få tricket gjort utan att behöva ändra ditt temas filer. I det här avsnittet lär du dig hur du anpassar WooCommerce shop-sidan med hjälp av din sidbyggare. Med sidbyggare kan du ändra butikssidans design, layout, produkttyper och produkter som ska visas.
Ovanpå det behöver du inte skriva någon kod eller ändra temats filer. Oavsett om du använder Elementor, Visual Composer, Divi eller någon annan sidbyggare är den här metoden kompatibel med alla.
NOTAT: Du behöver inte skriva någon kodrad men det skulle hjälpa om du är bekant med WooCommerce shortcodes. Vår guide för kortkoder är en bra utgångspunkt. Låt oss nu ta en titt på hur du anpassar din butikssida med hjälp av en sidbyggare. För att göra detta finns det två huvudsteg:
- Skapa en sida för att visa dina produkter med en page builder
- Gör den sidan till din butikssida
Steg 1: Skapa en listningssida med page builder och fyll den med innehåll
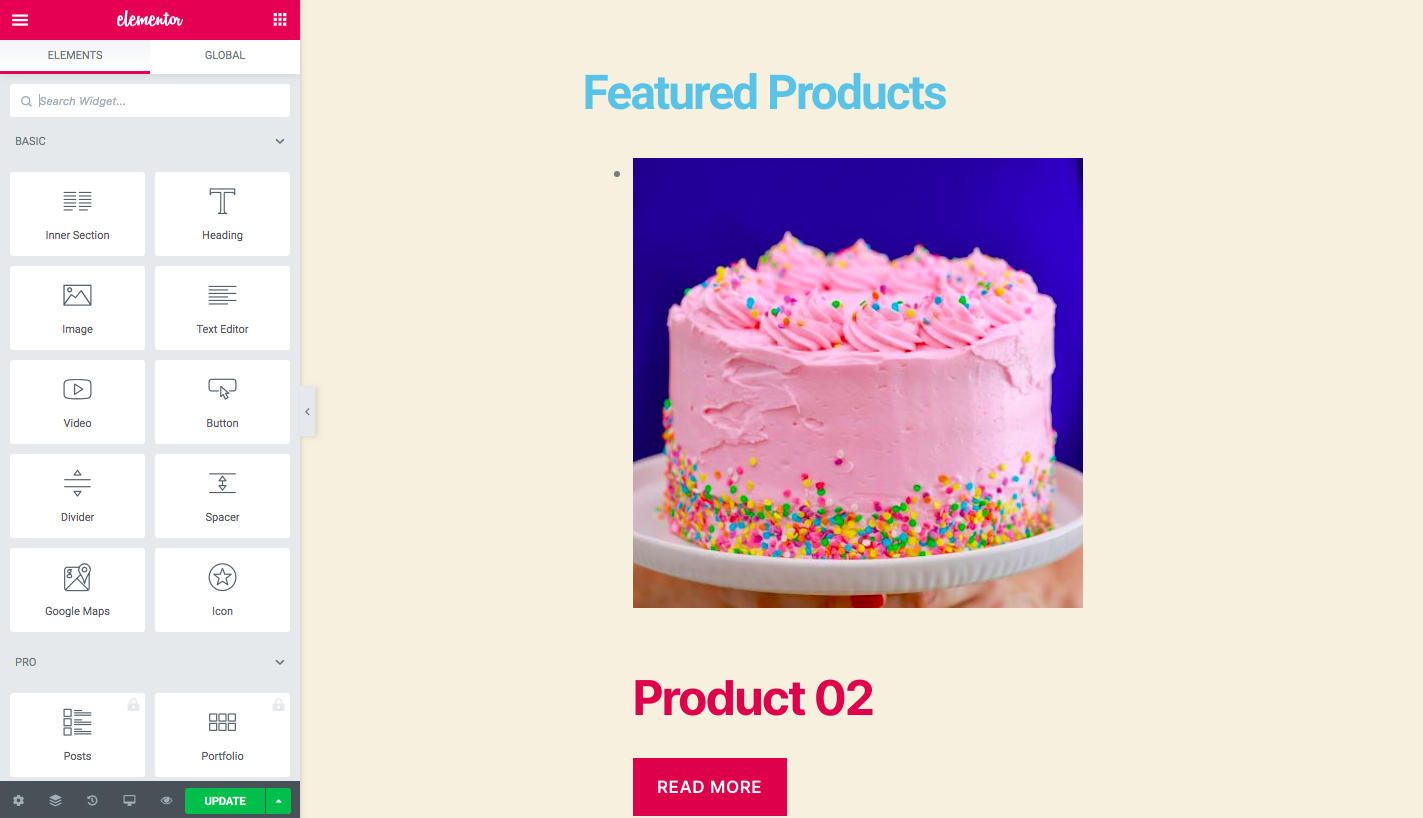
Jag antar att ni alla är bekanta med page builder, så här kommer vi inte att förklara för er hur man använder den. I den här guiden kommer vi att använda Elementor som vår sidbyggare. Det första du behöver göra är att skapa en ny sida:

Normalt sett skulle du i din WooCommerce-butik visa presenterade, bästsäljande och nyinkomna produkter. Här skapar vi en butikssida med presenterade och bästsäljande produkter.

Nu lägger vi till lite innehåll på sidan. För att göra detta använder vi några kortkoder för WooCommerce. Det finns många kortkoder som du kan använda beroende på vilka produktkategorier du vill visa. Det här är några av dem som kommer att vara praktiska:
Följande vårt exempel lägger vi till presenterade produkter på vår butikssida med hjälp av kortkoden
. Så här gör du:
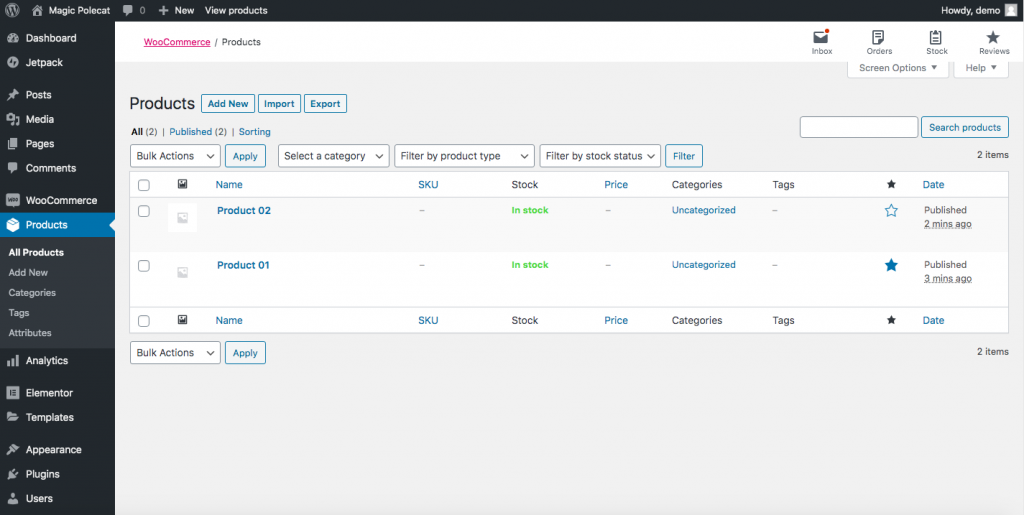
- Gå till din WordPress admin dashboard > Products page. Välj dina presenterade produkter genom att klicka på stjärnikonen till höger.

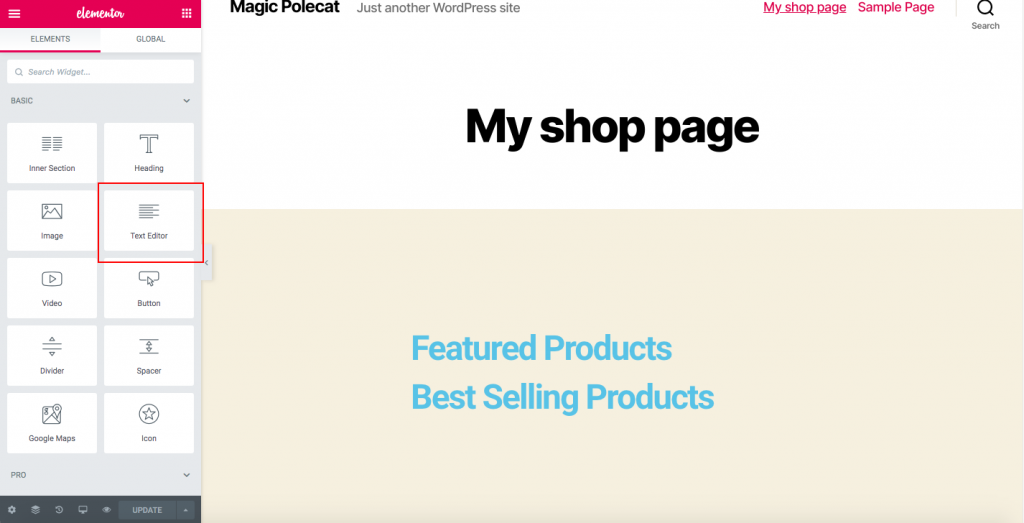
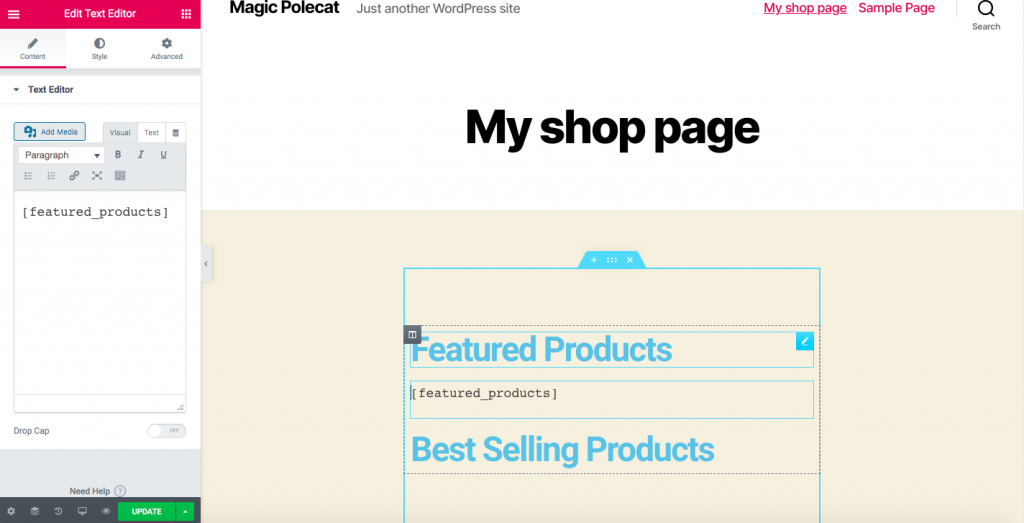
- Från redigeringssidan drar du texteditorn ner under presenterade produkter.

- Kopiera
kortkoden och klistra in den där.

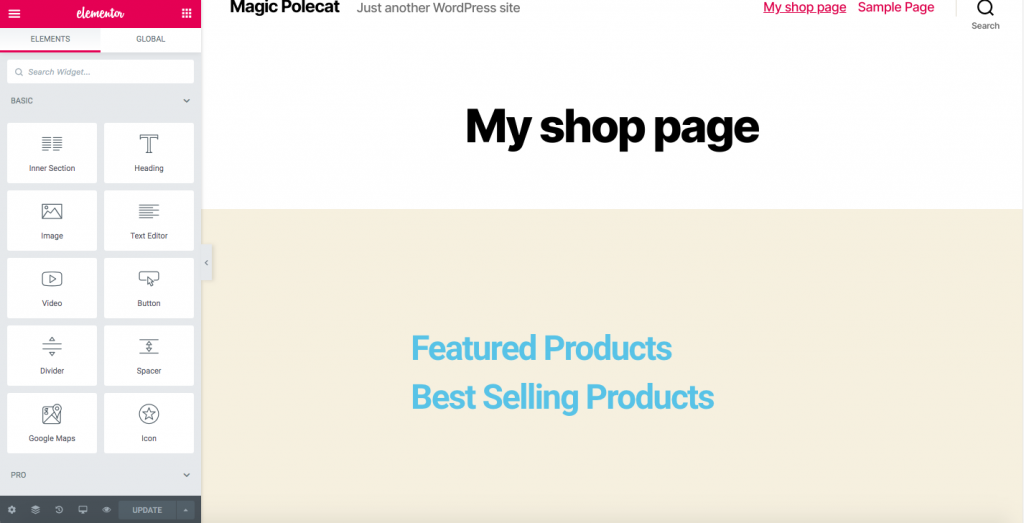
- Klicka på Uppdatera och dina produkter kommer att visas enligt nedan:

Samma sak, för bästsäljare kan du använda kortkoden
, för produkter som nyligen publicerats använder du
och så vidare. Det är upp till dig att bestämma vilken typ av produkter du vill visa på butikssidan. Observera också att det finns kortkodsattribut som du kan behöva:
- Inställ antalet kolumner
- Begränsar antalet produkter som visas
Om du till exempel vill visa 2 kolumner med max 6 produkter använder du något som liknar det här:
Skortkoder är mycket kraftfulla och ganska enkla att använda. Så vi rekommenderar att du kollar in vår guide om WooCommerce shortcodes för att få ut det mesta av dem.
Steg 2: Gör den nyskapade sidan till din butikssida
När du har skapat den nya sidan måste du göra den till din WooCommerce butikssida. För att göra detta rekommenderar vi att du installerar ett barntema. Om du inte har skapat ett ännu rekommenderar vi att du använder Child Theme Configurator eller något annat plugin för barntema som du gillar. Här fortsätter vi med att anta att du har installerat och skapat ett barntema.
- Hämta URL:en för din nyskapade sida
- Gå till WordPress instrumentpanel
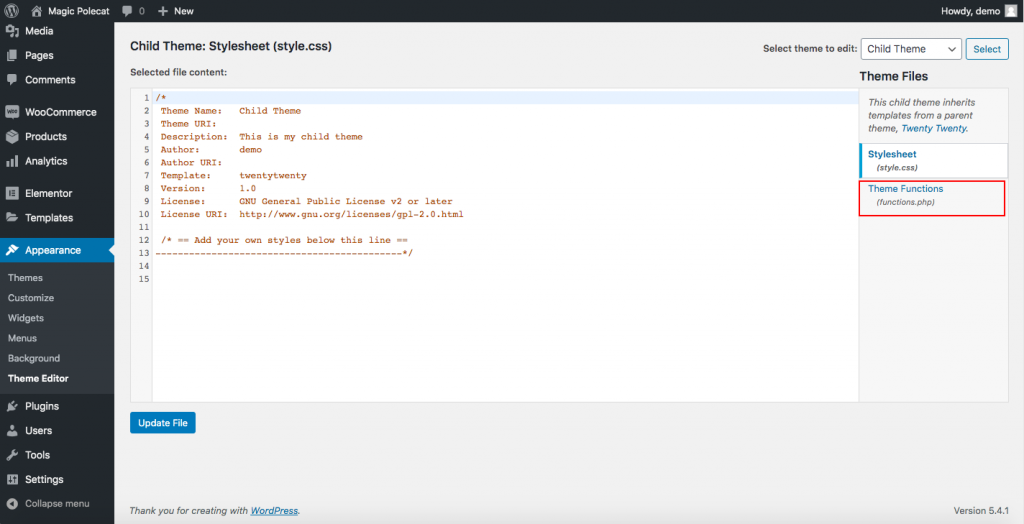
- Klicka på Utseende > Temaredigerare och klicka sedan på Jag förstår om du ser en pop-up
- Efter det, kommer du till en sida där du får tillgång till filerna med temafunktioner till höger

- Klicka på funktionerna.php-filen och klistra in den här koden i slutet av den:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
VIKTIGT: Kopiera och klistra in koden som den är utan att ta bort något, och kom ihåg att ersätta din URL i wp_redirect(”) Uppdatera sedan filen och så är det klart! Du har precis skapat en anpassad WooCommerce-butikssida.
3) Anpassa WooCommerce-butikssidan med plugins
I det här avsnittet får du lära dig hur du anpassar butikssidan i WooCommerce med hjälp av plugins. Vi visar hur du gör det med hjälp av både gratis och premiumverktyg.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
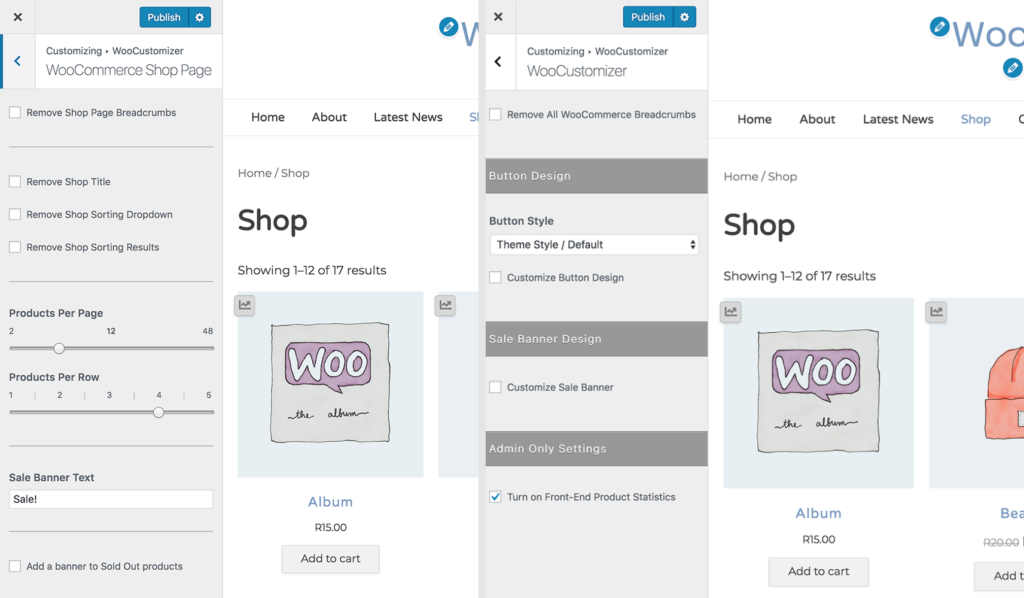
 WooCustomizer är ett utmärkt plugin för att anpassa WooCommerce butikssida. Det låter dig redigera dina produkt-, varukorgs-, användarkonto- och kassasidor med några få klick. Detta plugin har många funktioner och låter dig anpassa hela din WooCommerce-butik. Med fokus på butikssidans anpassningsalternativ kan du med WooCustomizer:
WooCustomizer är ett utmärkt plugin för att anpassa WooCommerce butikssida. Det låter dig redigera dina produkt-, varukorgs-, användarkonto- och kassasidor med några få klick. Detta plugin har många funktioner och låter dig anpassa hela din WooCommerce-butik. Med fokus på butikssidans anpassningsalternativ kan du med WooCustomizer:
- Redigera butikssidor med mer än 20 inställningar att välja mellan
- Föra bort eller redigera element från WooCommerce Shop-, arkiv- och produktsidor
- Ta bort WooCommerce-brödsmulor från butiks- och produktsidor
- Föra bort eller redigera butikssidans element, till exempel kupongavsnittet på kundvagnssidan, eller texten i rullgardinsmenyn för kuponger i kundvagnen
- Lägg till ett AJAX-sökfält för produkter och en snabbvy för produkter.på dina butikssidor
- Anpassa antalet produkter per rad och sida på butikssidorna
- Ändra antalet kolumner som visas på butiks- och arkivsidorna
- Att lägga till snabbvisning av produkter för att låta kunderna visa produkterna från butikssidan
- Redigera butikssidans och arkivets försäljningsbanners
- Och mycket mer
 Det är värt att notera att WooCustomizer inte åsidosätter dina WooCommerce-sidor eller mallar. Den lägger helt enkelt till extra stylingalternativ på ditt tema på de element du väljer att redigera. Även om WooCustomizer har många funktioner för att redigera din WooCommerce-shop-sida är den också ganska enkel att använda. Det här verktyget är mångsidigt och ger dig mer kontroll över din butik utan att du behöver koda något.
Det är värt att notera att WooCustomizer inte åsidosätter dina WooCommerce-sidor eller mallar. Den lägger helt enkelt till extra stylingalternativ på ditt tema på de element du väljer att redigera. Även om WooCustomizer har många funktioner för att redigera din WooCommerce-shop-sida är den också ganska enkel att använda. Det här verktyget är mångsidigt och ger dig mer kontroll över din butik utan att du behöver koda något.
Finally, WoooCustomizer är ett freemiumverktyg. Det har en gratisversion med grundläggande funktioner och 3 premiumplaner med mer avancerade funktioner som börjar på 29 USD per år.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) är ett utmärkt plugin som gör att du enkelt kan skapa produkttabelllayouter. Med ett betyg på 4,9 av 5 och mer än 5 000 aktiva installationer är det ett av de bästa verktygen för att redigera butikssidan i WooCommerce.
WC Product Table ett freemiumverktyg. Det har en gratisversion med grundläggande funktioner och en pro-plan som innehåller mer kraftfulla funktioner och kostar 49 USD per år. Här visar vi hur du använder lite-versionen och ger dig sedan några tips för pro-planen.
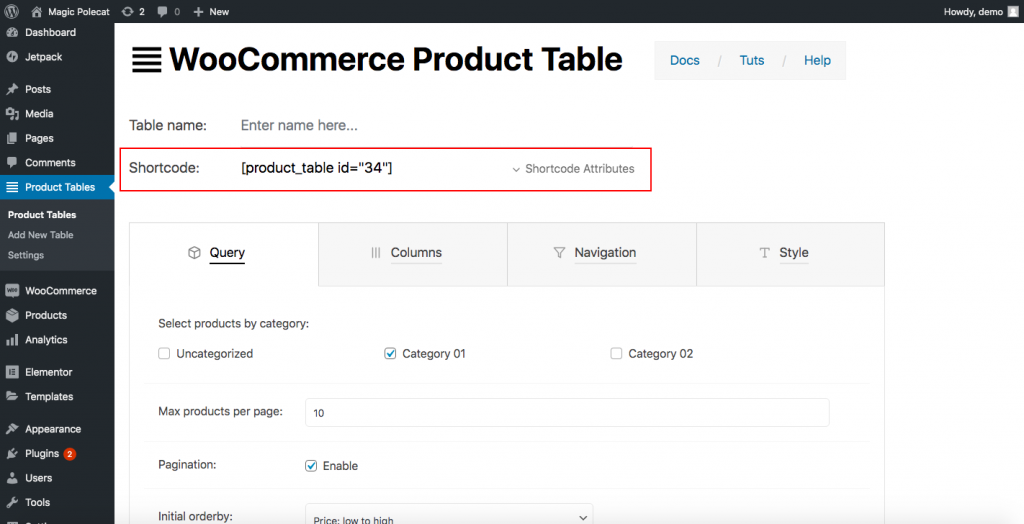
Steg 1: Skapa en WCPT på vilken sida som helst
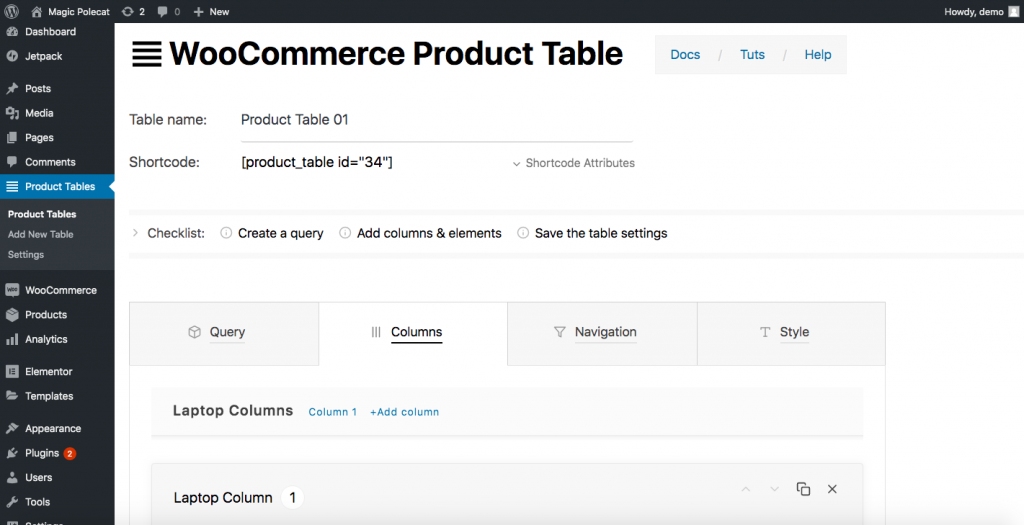
Först måste du ladda ner och aktivera insticksprogrammet. Efter det kommer du att se Product Tables på din instrumentpanel sidebar. Klicka på den, tryck på Lägg till ny tabell och du kommer till en sida där du kan skapa en tabell.

Som du kan se måste du ange:
- Tabellernas namn: I vårt exempel kallade vi den Produkttabell 01
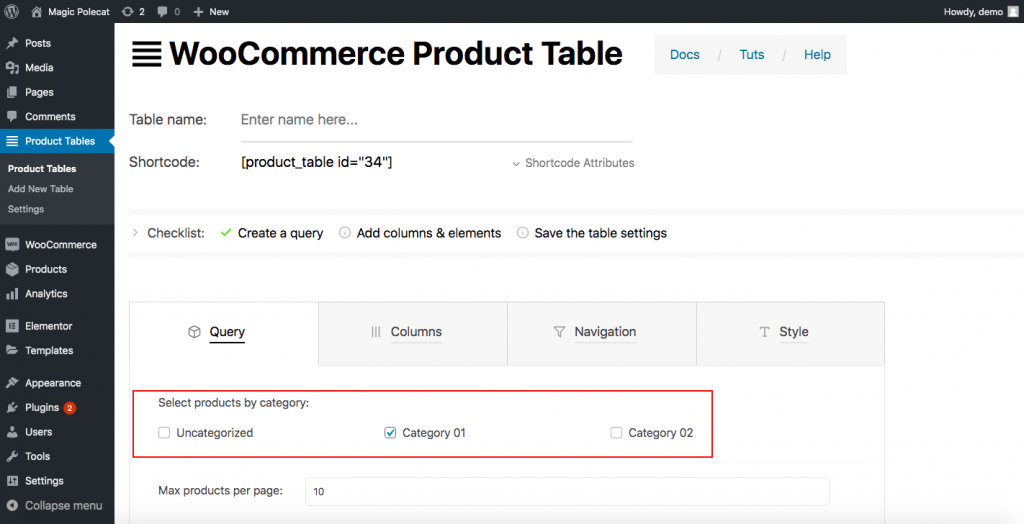
- Produktkategori: Under fliken Query ser du vilka kategorier du har. Välj en för din tabell

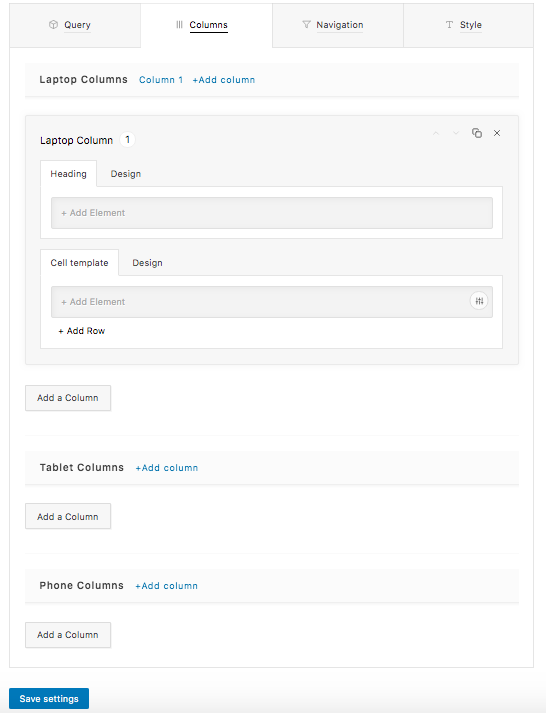
- Kolumninformation: Gå sedan till fliken Kolumner. Här måste du rita upp den tabell du vill ha. Du måste bestämma hur många kolumner du vill ha och sedan utforma varje kolumn. WC Product Table ger dig alternativ inte bara för bärbara datorer utan även för kolumner för telefoner och surfplattor. Så du kan ange alla alternativ du vill ha för varje typ av enhet, inklusive rubrik, cellmall och design (typsnitt, justering, typsnittsfärg, bakgrundsfärg med mera.)

När du har skapat de kolumner du vill ha klickar du på Spara inställningar och allt är klart.
Steg 2: Klistra in tabellen på en ny sida
Med hjälp av en kortkod kan du visa tabellen som du skapade i steg 1 var du vill. Kopiera bara kortkoden:

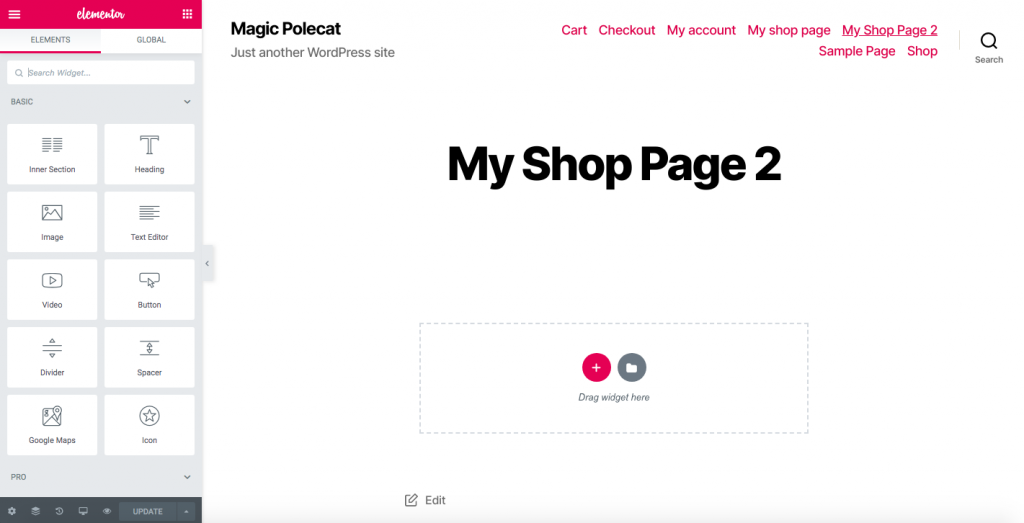
Nu ska vi visa tabellen på en ny sida med hjälp av kortkoden. Vid det här laget kan vi anta att du är bekant med att skapa en ny sida. Så med hjälp av en sidbyggare klickar du på Pages > Add New och ger den ett namn. Till exempel Min butikssida 2. Om du använder Elementor kommer du att se något som liknar detta:

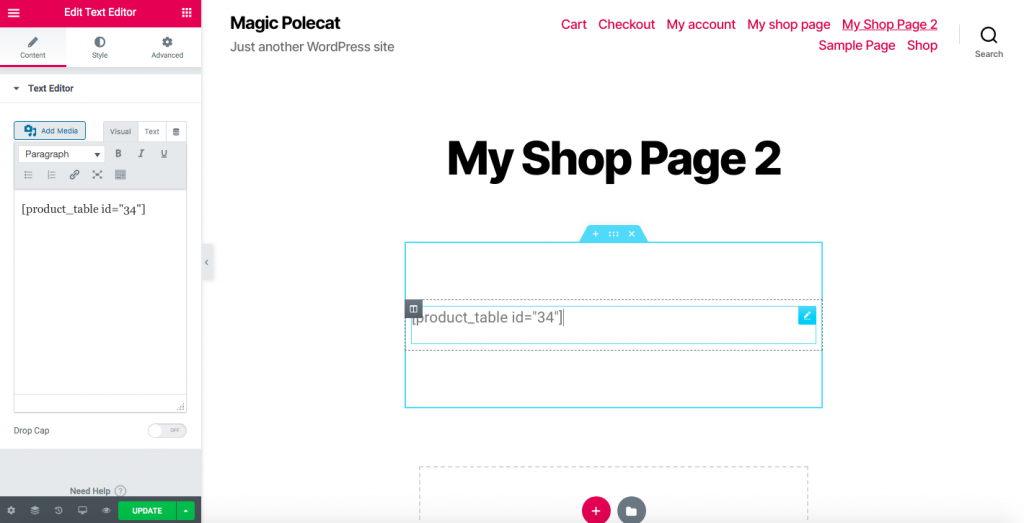
Släpp ner texteditorn och klistra in kortkoden som du just kopierade dit.

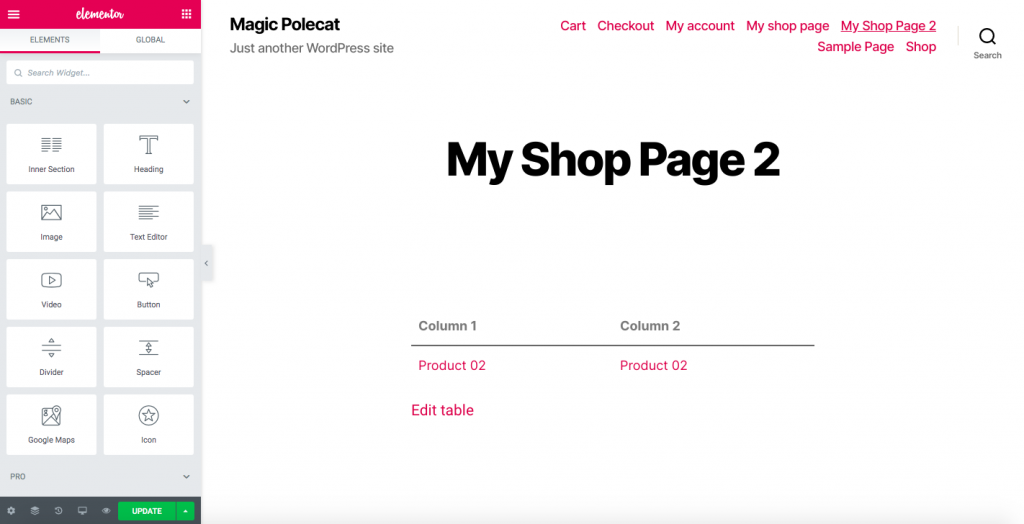
Nu har du en sida med en produkttabellstil.

Steg 3: Omdirigera kunderna till din nya butikssida
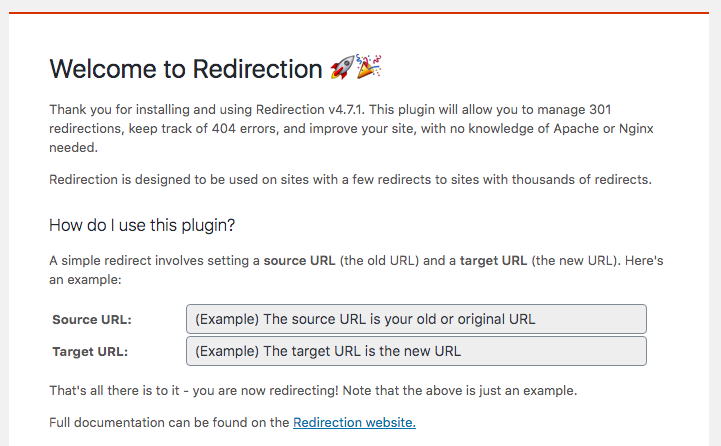
För att omdirigera dina kunder till den nya butikssidan behöver du ett plugin för omdirigering. Det här verktyget omdirigerar kunderna från standardbutikssidan för WooCommerce till den nya sidan som du har skapat i steg 2. De flesta av dessa plugins har ett enda syfte och är mycket enkla att använda. Här kommer vi att använda Redirection, en av de mest populära omdirigeringsplugins, men vilket liknande verktyg som helst kommer att göra jobbet.

När du har aktiverat pluginet går du till Verktyg > Redirection, och du kommer att se det här meddelandet: 
- I käll-URL:n klistrar du in länken till standardbutikssidan
- I mål-URL:n klistrar du in länken till din nybyggda butikssida
- Därefter klickar du på Starta installation
- Så är det! Så anpassar du din WooCommerce-butikssida med ett gratis plugin!
OBSERVERA: Observera att om du använder den här metoden kan det påverka dina SEO-resultat eftersom sökmotorer vanligtvis inte gynnar redirect-principer.
PRO TIPS
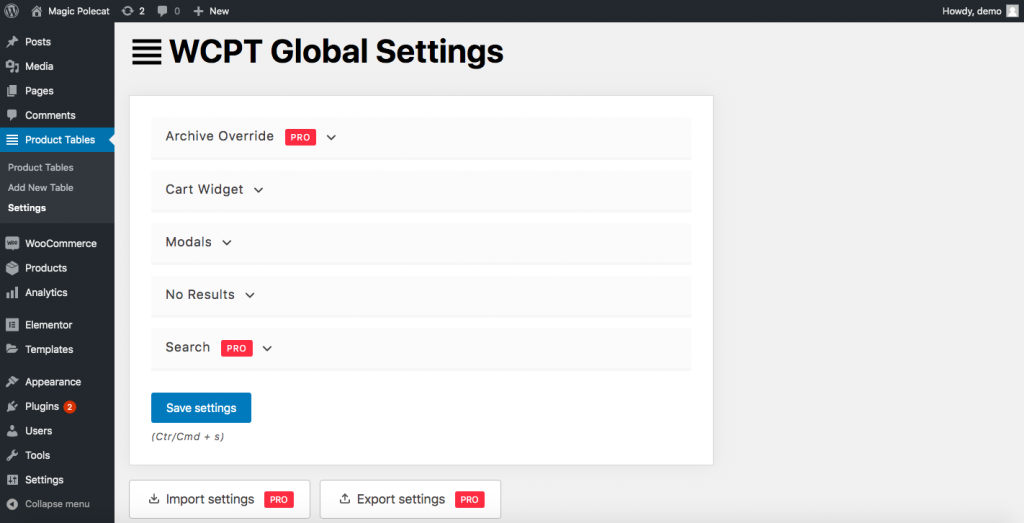
Om du inte vill påverka din SEO kan du använda pro-versionen av pluginet WooCommerce Product Table. Förutom att den har mer avancerade funktioner har den också funktionen Archive Override.
Med den här funktionaliteten kan du ersätta standard WooCommerce-gallren med dina produkttabeller, inte bara på butikssidan utan också på alla arkivsidor som attribut, kategori, tagg och sök. För att aktivera den här funktionen går du till WP Dashboard > Product Tables > Settings > Archive Override. 
3.3) WooCommerce Product Table by Barn2
Ett annat utmärkt alternativ för att redigera butikssidan är WooCommerce Product Table-pluginet från Barn2. Det är ett premiumverktyg som börjar på 89 USD per år och är mycket lätt att använda. Det här tillägget hjälper dig att lista dina produkter i en tabelllayout och sedan infoga den på butikssidan. Med den här metoden kan du omvandla standarddesignen för butikssidan till en tabell.
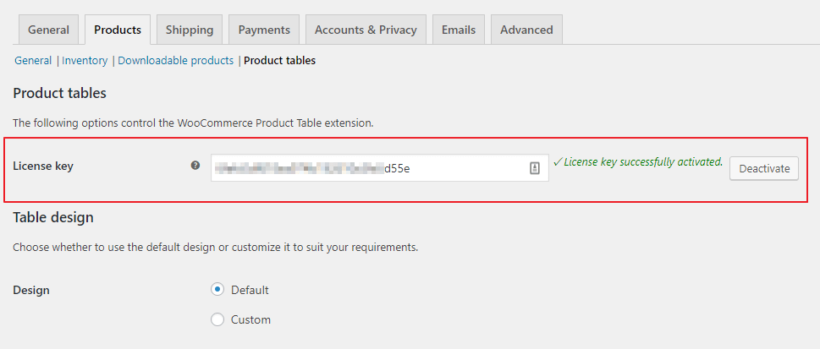
Steg 1
Installera och aktivera WooCommerce Product Table plugin. Gå sedan till fliken WooCommerce och klicka på Inställningar > Produkter. Under fliken Produkter ser du avsnittet Produkttabeller. Här anger du insticksmodulets licensnyckel som du fick när du köpte insticksmodulet.

Steg 2
- Först lägger du till produkttabeller på de givna butikssidorna och kategorisidorna
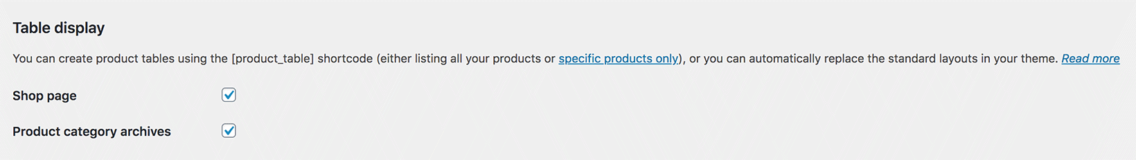
- Gå tillbaka till insticksmodulets inställningssida > Tabelldisplay och välj platsen för din produkttabellslayout

- Kryssa för Butikssida
- Därefter, kryssa i Produktkategoriarkiv om du vill visa produkttabeller på alla produktkategorisidor, produktskattearkiv och sökresultat
- Spara ändringarna
Steg 3
Företa ändringar i tabellerna som du vill. Inställningssidan för WooCommerce Product Table är mycket intuitiv. Till skillnad från WC Product Table by WC Product Table ber Barn2-verktyget dig inte att skapa och konfigurera varje kolumn, vilket gör det enklare att använda.
Bonus: Hur löser man problemet med WooCommerce shop page blank?
Den tomma shop-sidan är ett av de vanligaste problemen i WooCommerce. Det finns många anledningar till varför butikssidan inte visar några produkter, men här visar vi dig hur du löser de vanligaste problemen.
- Konfigurering av butikssidan: Gå till WooCommerce > Inställningar > Produkter och se till att du använder rätt sida under Shop page
- Pluginkompatibilitet: Dina insticksprogram kan orsaka konflikter som gör att Shop-sidan visas tom. För att åtgärda det avaktiverar du alla dina plugins och kontrollerar vilken som orsakar problemet
- Permalänkar: Gå till Inställningar > Permalänkar och spara för att uppdatera permalänkarna
- Katalogsynlighet: Kontrollera att katalogens synlighet är korrekt inställd. Gå till WooCommerce > Produkter och se till att produkterna inte är inställda som dolda
För mer information om dessa problem kan du läsa vår guide om hur du åtgärdar problemet med WooCommerce shop page empty (tom sida i WooCommerce).
Första steg
För att utföra någon av de tre anpassningsmetoderna rekommenderar vi starkt att du använder ett child theme. Du kan antingen använda ett plugin eller skapa det programmatiskt. Ett underbarnstema ärver alla designelement från det överordnade temat, så du har en kopia av temat vilket gör det säkrare. Varför? Därför att om du direkt redigerar det överordnade temats filer kommer alla dina ändringar att åsidosättas när du uppdaterar temat.
Med ett underordnat tema kan du ändra dess filer utan att förlora några data efter en uppdatering. Dessutom skulle en klok webbplatsägare aldrig röra vid det ursprungliga temats filer. Bortsett från det ska du komma ihåg att butikssidan är en förinställd sida i WooCommerce, så den är kompatibel med alla WordPress-teman. Men eftersom vi rekommenderar att använda barnteman i två av de tre metoderna kan det finnas kompatibilitetsproblem. Om så är fallet kan du ta en titt i WooCommerce-dokumentationen för problem från tredje part.
Slutsats
Samt sett kan utformningen av butikssidan och hur du visar dina produkter ha en stor inverkan på dina konverteringar. I WooCommerce är butikssidan förbyggd och även om det finns vissa alternativ för att redigera dess layout är de ganska begränsade. Så om du anpassar den med någon av de tre metoderna som beskrivs i den här guiden kommer du att sticka ut från mängden. Dessutom kommer den att representera ditt företag bättre och visa professionalism för dina kunder. Vi har visat hur du anpassar butikssidan med hjälp av tre olika metoder:
- Manuellt
- Med sidbyggare
- Med plugins
Alla har sina för- och nackdelar, men de får alla jobbet gjort, så använd den som passar bäst för dina behov och färdigheter. Om du inte har kodningskunskaper kan du redigera butikssidan med dina sidbyggare eller med plugins. Vi rekommenderar WooCustomizer eftersom den är lätt att använda, ger dig många funktioner för att optimera din butik och har en gratisversion.
Slutligt, om du har en stark närvaro i sociala medier bör du överväga att ansluta Facebook Shop till WooCommerce. På så sätt kan du ladda upp din produktkatalog till Facebook så att användarna kan se produkterna och gå direkt till din webbplats kassasida för att slutföra köpet. Om du vill anpassa andra delar av din butik kan du kolla in några av de här guiderna:
- Hur man anpassar sidan Mitt konto i WooCommerce
- Anpassa knappen Lägg i varukorgen i WooCommerce
- Hur man redigerar WooCommerce-kassan (kodning & Plugins)
- Hur man anpassar WooCommerce-produktsidan i Divi
Nu är det dags för dig att göra det mesta av det och optimera din WooCoommerce-butiksida. Har du provat någon av dessa metoder? Vilken är din favorit? Låt oss veta vad du tycker om dem och låt oss veta om du har några frågor!