Hur du redigerar din WordPress-hemsida (enkelt sätt)
Söker du ett enkelt sätt att anpassa din WordPress-hemsida?
WordPress visar vanligtvis de senaste blogginläggen på din hemsida. Men ibland kanske du vill visa något annat, till exempel en sida som visar dina produkter, tjänster och kundrecensioner.
I den här artikeln visar vi dig hur du redigerar din WordPress-hemsida och anpassar den så att den passar ditt företags behov.
Varför anpassa din WordPress-hemsida?
Din WordPress-hemsida är förstasidan på din webbplats och den första sidan som användarna ser när de besöker ditt domännamn.
Om du skapar en blogg är det vettigt att bara visa dina senaste inlägg på din hemsida. Men om du använder WordPress för att bygga din företagswebbplats eller nätbutik vill du visa något annat på din startsida.
En e-handelswebbplats kanske till exempel vill visa sina senaste produkter, branschtrender och specialerbjudanden för att uppmuntra potentiella kunder att köpa. Småföretag kanske vill visa upp sina professionella tjänster, teammedlemmar och vittnesmål för att hjälpa till att få fler kunder.
Många WordPress-användare kämpar med att redigera sin WordPress-hemsida och få den att se ut som de vill. Om du inte har någon erfarenhet av design eller kodning kan det vara en utmaning att skapa en professionell hemsida som driver leads och försäljning.
Turligtvis är du på rätt ställe. Vi går igenom hur du redigerar din WordPress-hemsida och anpassar den så att den ser ut som du vill, utan att anlita en utvecklare.
I dag kommer vi att täcka några olika metoder som du kan använda för att skapa en anpassad hemsida i WordPress.
Du kan använda länkarna nedan för att hoppa direkt till det avsnitt du behöver:
- Inställer din WordPress-hemsida
- Anpassar din WordPress-hemsida med ett WordPress-tema
- Redigera din WordPress-hemsida med WordPress-blockredigeraren
- Användning av SeedProd för att redigera din WordPress-hemsida
Inställer din hemsida i WordPress
Som vi nämnde tidigare, visar WordPress vanligtvis dina senaste blogginlägg på din hemsida. Med det sagt skapar många företag och bloggar en anpassad hemsida med en separat bloggsida som visar deras blogginlägg.
Så, vad sägs om att vi tittar på hur du ställer in en separat hemsida och bloggsida i WordPress?
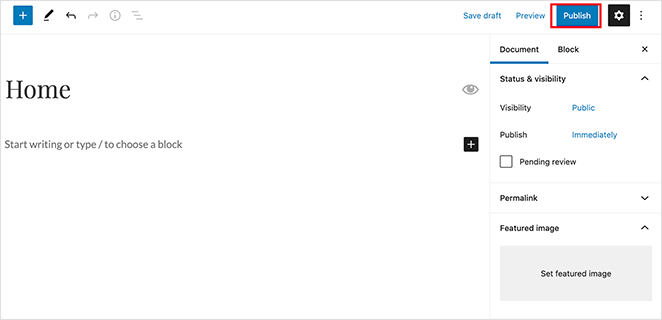
Det första steget är att ställa in en ny hemsida genom att navigera till Sidor ” Lägg till ny från din WordPress-instrumentpanel. Ge sidan en titel som Hem eller Hemsida och klicka sedan på Publicera för att publicera sidan.

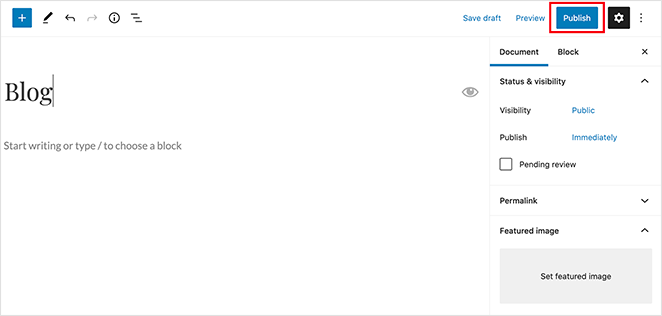
Nästan upprepar du processen för att skapa en ny sida som visar dina blogginlägg. Gå till Sidor ” Lägg till ny och ge den nya sidan namnet Blogg. Sedan kan du publicera den nya tomma sidan.

När dina sidor är klara är det dags att tala om för WordPress att börja använda dem.
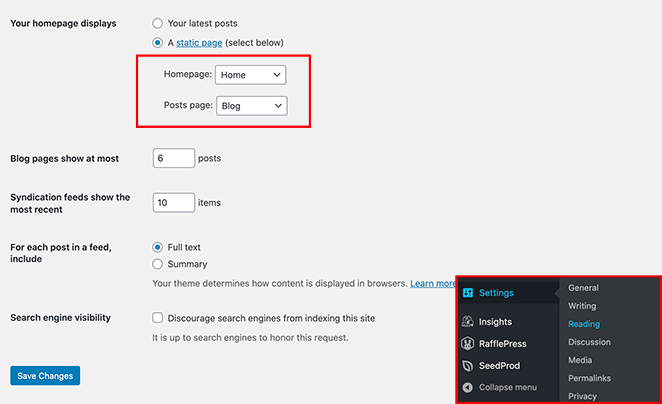
För att göra det navigerar du till Inställningar ” Läsa från WordPress adminområde. Under rubriken ”Din startsida visas” väljer du sedan alternativet statisk startsida. Då kan du välja en specifik sida för din hemsida och blogg från de rullgardinsmenyer som tillhandahålls.

För alternativet Hemsida väljer du den sida som du just har skapat. För alternativet Posts page väljer du sedan den sida som du skapade för dina blogginlägg.
När du har ställt in dina sidor klickar du på knappen Save Changes (Spara ändringar) för att bevara dina inställningar.
Trots att du har skapat dessa olika sidor är din hemsida fortfarande tom. Så låt oss titta på några sätt att enkelt redigera din WordPress-hemsida.
Redigera din hemsida med hjälp av ditt WordPress-tema
Det fina med WordPress är att det finns massor av anpassningsbara WordPress-teman som du kan använda för att skapa en snygg webbplats. Ännu bättre är att de bästa WordPress-teman ofta levereras med en startsidedesign som du enkelt kan anpassa.
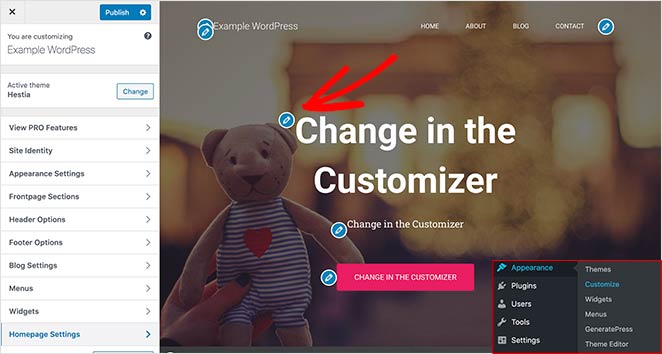
Du hittar dina temas alternativ genom att navigera till Utseende ” Anpassa från din WordPress-instrumentpanel. Detta startar WordPress-temaanpassaren och visar en förhandsgranskning av ditt tema.

WordPress-temaanpassaren kommer att visa olika alternativ för olika WordPress-teman. Den förhandsvisning du ser och de tillgängliga alternativen kommer att se annorlunda ut än i vårt exempel, beroende på vilket tema du använder. Det är också möjligt att redigera dina menyer, widgetområden och andra sidinställningar med anpassaren.
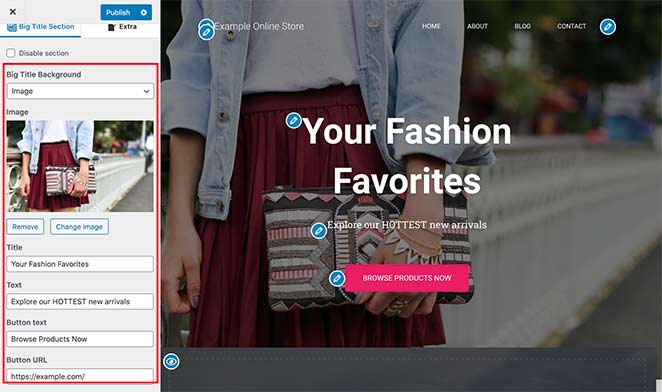
Om du vill redigera något område på din hemsida klickar du på den blå pennikonen bredvid varje element. I det här exemplet redigerar vi bilden, texten och knappen högst upp på hemsidan.

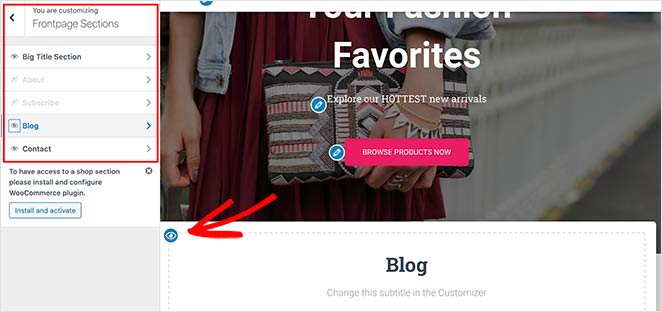
Du kan också ta bort delar av din hemsida genom att klicka på den blå ögonikonen. Det är också möjligt att lägga till sektioner tillbaka till din sida genom att klicka på fliken Frontpage Sections i anpassningsverktyget och klicka på ögonikonen.

När du är nöjd med hur din hemsida ser ut klickar du på knappen Publish (Publicera) för att göra sidan live för din publik.
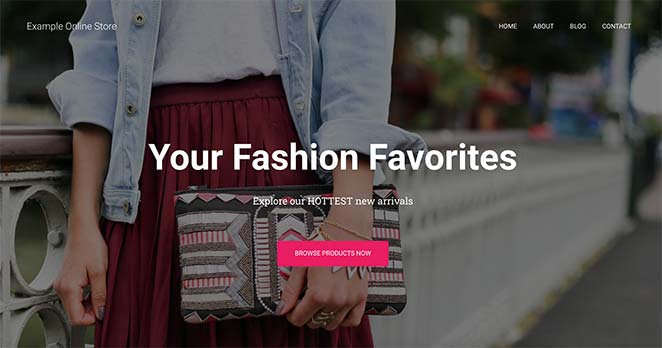
Här ser vår hemsida ut nu när vi har redigerat den färdigt.

Att använda temats inbyggda anpassningsinställningar för att redigera din WordPress-hemsida är ett utmärkt alternativ om du behöver göra enkla ändringar. Men det kanske inte har alla alternativ du behöver.
Vi ska titta på några fler anpassningsalternativ härnäst.
Redigera din hemsida med WordPress blockredigeraren
Om du föredrar att skapa och redigera din hemsida från grunden och använda din egen layout kan du enkelt göra det med WordPress blockredigerare.
För att göra det här navigerar du till den nya ”hemsidan” som du skapade tidigare och klickar på Redigera. Sedan kan du börja skapa innehåll för sidan.

Vi ska använda några enkla WordPress-block för att skapa en grundläggande layout för hemsidan.
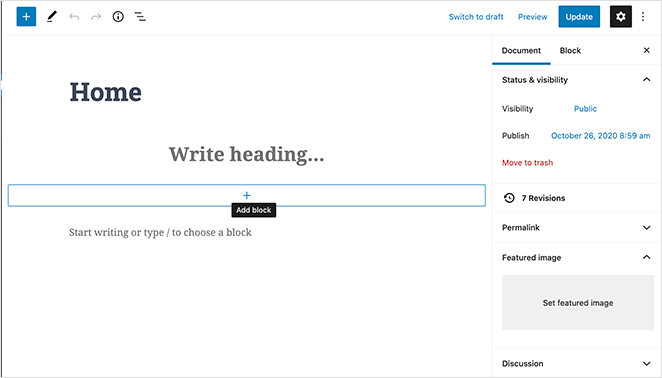
Först ska vi lägga till ett välkomstmeddelande på sidan. För att göra detta klickar du på sidan och börjar skriva ditt meddelande. WordPress skapar automatiskt ett paragrafblock åt dig.

För att göra ditt meddelande större navigerar du till blockinställningarna på höger sida. Under rubriken Förinställd storlek kan du sedan välja en textstorlek från rullgardinsmenyn.

Om du vill kan du ändra färgen på din text i avsnittet Färginställningar.

Nästan, låt oss lägga till en bild på sidan.
För att göra det klickar du på ikonen Plus (+) i redigeringsverktygsfältet och väljer blocket Bild. Du hittar bildblocket under rubriken Media eller så kan du söka efter det i sökrutan.

Du kan välja en bild från mediebiblioteket eller ladda upp en bild från datorn.

Nästan lägger vi till ytterligare ett block med ett stycke där vi ber besökarna att kolla in våra senaste blogginlägg.
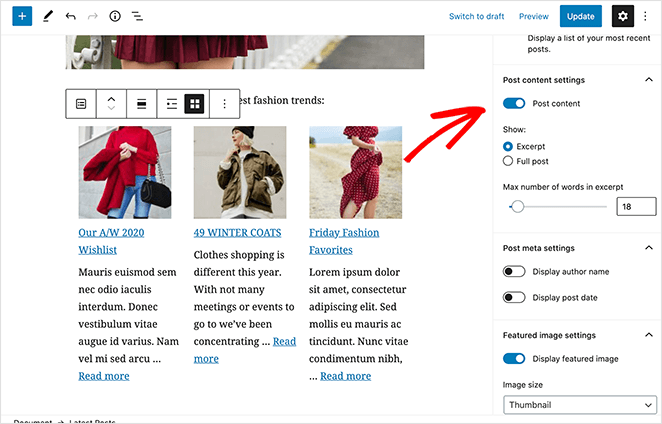
Därefter kan du lägga till ett block Senaste inlägg för att visa dina senaste inlägg. Du kan redigera blockinställningarna till höger på skärmen. Vi har ställt in vårt block så att det visar den presenterade bilden, utdraget ur inlägget och titeln.

Du kan välja så många block som du vill för din hemsida. Det är också möjligt att ändra sidmallen så att du inte använder några sidofält eller gör den helt bred. Detta beror dock på vilket WordPress-tema du använder.
I vårt exempel använder vi WordPress-temat Hestia.
När du är nöjd med dina ändringar klickar du på knappen Publicera uppe till höger på skärmen.
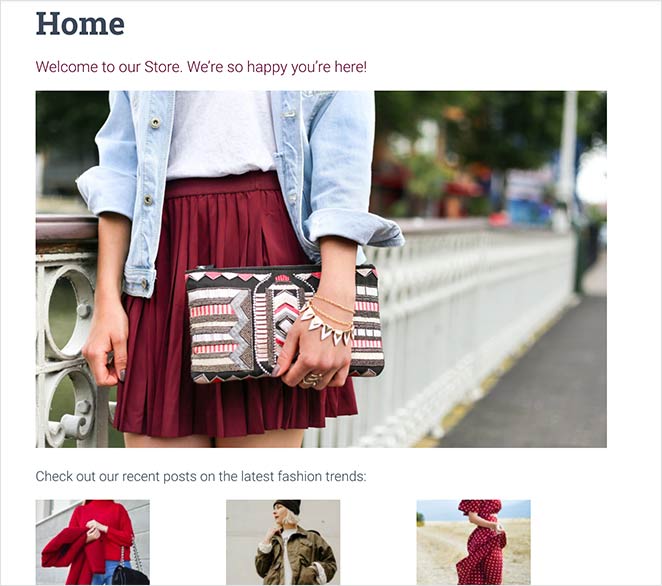
Därefter kan du förhandsgranska din färdiga startsida:

Och även om det är ett fantastiskt sätt att skapa en enkel startsidelayout med hjälp av WordPress blockredigerare, kanske du vill skapa en sida med avancerade funktioner och funktionalitet som hjälper dig att utveckla ditt företag, ungefär som en enkel landningssida.
En utmärkt lösning för detta är att använda ett plugin för landningssidor i WordPress.
Med det i åtanke ska vi titta på hur du skapar, redigerar och anpassar din WordPress-hemsida med hjälp av SeedProd, det bästa sidbyggarpluginet för WordPress.
Användning av SeedProd för att redigera din WordPress-hemsida

SeedProd är det bästa landningssidebyggarpluginet för WordPress. Dess visuella drag and drop builder gör det enkelt att bygga alla typer av landningssidor i realtid utan att anlita en utvecklare.
Välj bara från det breda utbudet av block och sidelement för att redigera din sida på vilket sätt som helst.
Med ett bibliotek med fantastiska mallar för landningssidor kan du skapa professionellt utformade sidor i tankens hastighet.

Detta inkluderar landningssidor som t.ex:
- Din huvudsakliga webbplatshemsida
- Konverteringsfokuserade squeezesidor
- Webinarregistreringssidor
- E-Commerce försäljningslandningssidor
- 404-felssidor
- Och mycket mer
SeedProd har förbyggda lägen för ”coming soon”, 404 och underhåll som du kan aktivera med ett enda klick.
Det bästa av allt är att SeedProd inte saktar ner din webbplats. Pluginet är bloat-free och har minimal kod för att säkerställa att din webbplats laddas blixtsnabbt.
Följ de här stegen för att redigera och skapa en anpassad WordPress-hemsida med SeedProd.
Steg 1: Installera SeedProd Page Builder
Du måste ladda ner SeedProd-pluginet och installera det på din WordPress-webbplats för att komma igång. Du kan lära dig hur du installerar ett WordPress-plugin i den här steg-för-steg-guiden.
När du har installerat SeedProd WordPress-plugin klickar du på SeedProd-ikonen i din WordPress-administratörspanel för att se översikten över SeedProd-instrumentpanelen.

På den här sidan kan du redigera och aktivera dina Coming Soon-, 404- och underhållssidor, eller så kan du skapa en ny sida med dra-och-släpp-byggaren.
Gå vidare och klicka på knappen + Skapa en ny landningssida för att skapa en ny startsidelayout.
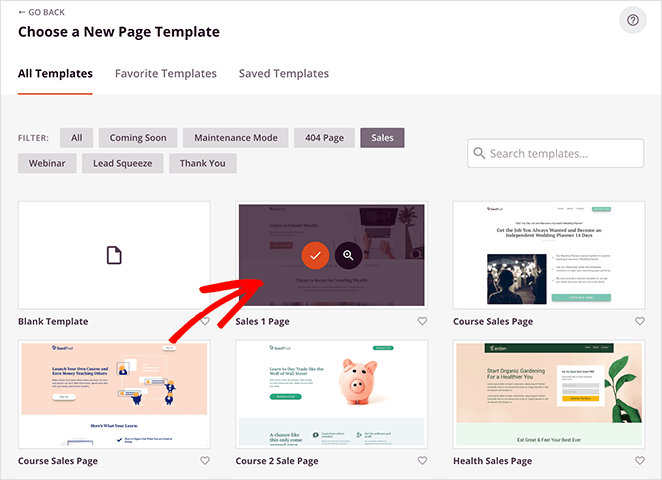
Steg 2: Välj en startsidemall
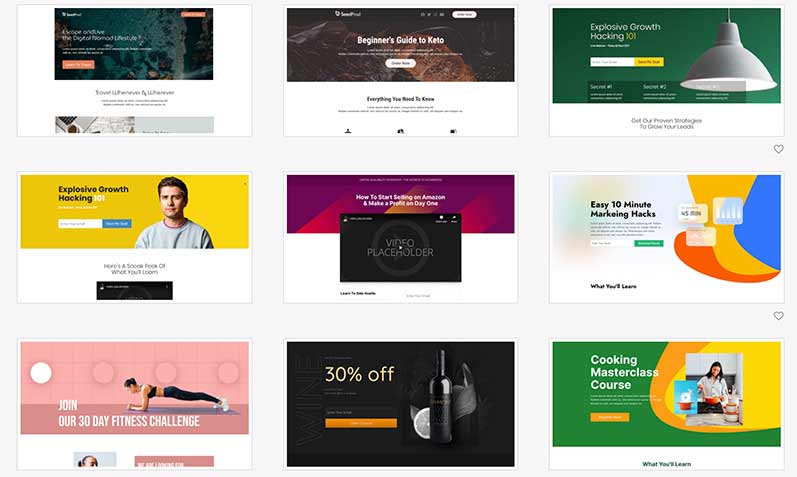
På nästa skärm kan du välja bland en av de många professionellt utformade landningssidemallarna.
Detta är ett utmärkt sätt att få en bra utgångspunkt för din startsida; du kan sedan anpassa layouten och elementen så att de passar dina specifika affärsbehov.

Vi kommer att välja mallen Försäljningssida 1 för den här handledningen, som har en modern och allmänt använd layout. Håll musen över mallen och klicka på kryssikonen för att starta den.
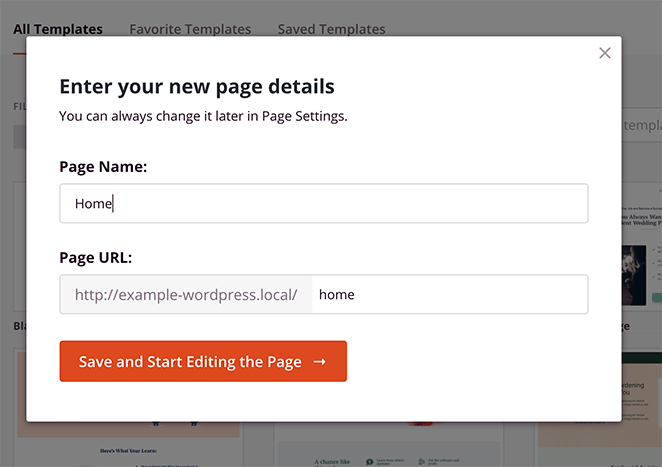
SeedProd ber dig sedan att ge din sida ett namn och en anpassad URL. Klicka sedan på Spara och börja redigera sidan för att anpassa din hemsida i den visuella byggaren.

Steg 3: Anpassa din hemsida
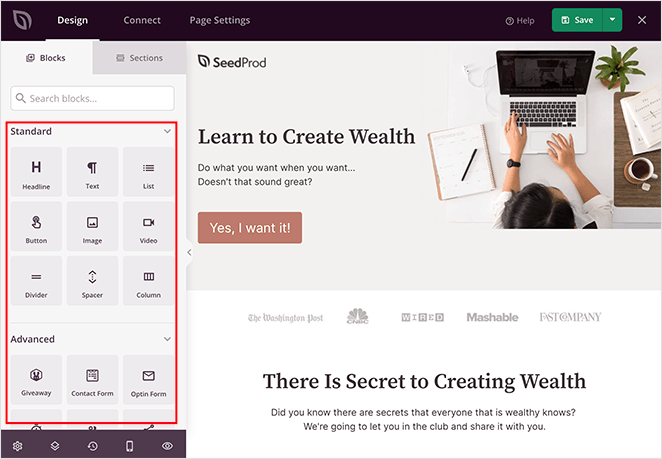
Din valda mall öppnas i SeedProds drag-och-släpp-sidebyggare.
Här kan du enkelt klicka, dra och släppa alla sidelement för att anpassa hur de ser ut. Du kan också dra alla innehållsblock från den vänstra panelen till den högra panelen för att lägga till extra sidelement.

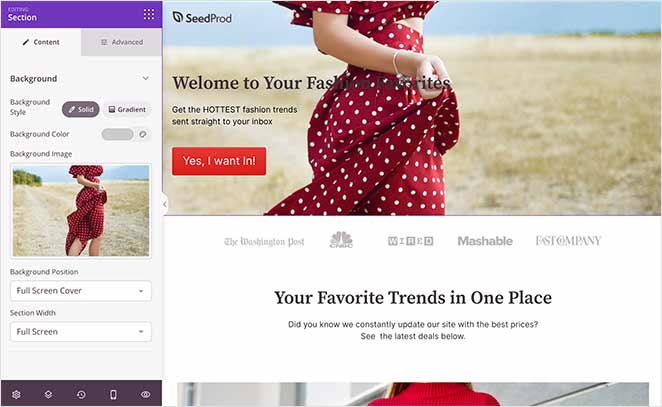
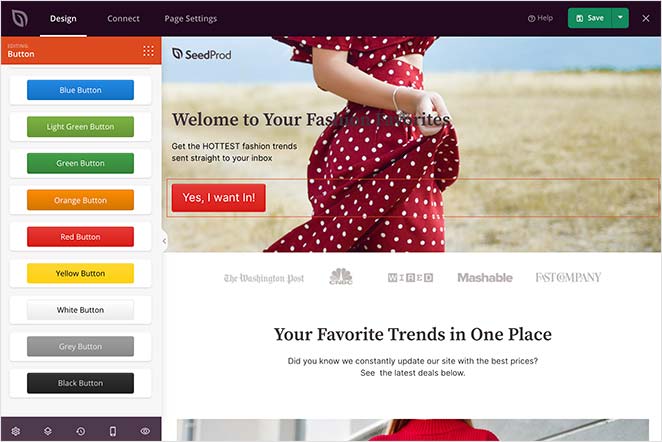
Låt oss börja med att redigera välkomstområdet. Håll musen över avsnittet tills det har en färgad kontur och klicka sedan på det för att visa anpassningsalternativen i den vänstra panelen.

Som du kan se har vi bytt ut standardomslagsbilden, rubriktexten och knappen för att kalla till handling.
Nästan alla innehållsblock i SeedProd levereras med färdiga mallar. Det gör det enkelt att välja en stil som passar ditt varumärke bäst.

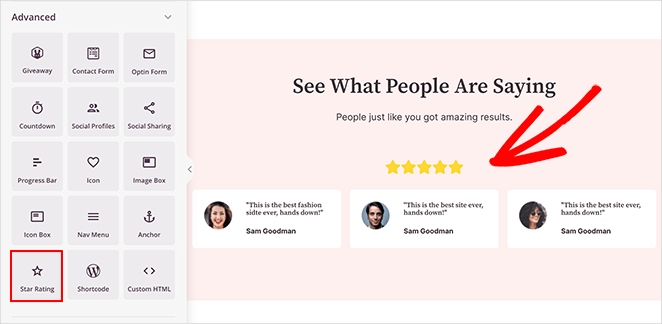
Du kan också använda de avancerade blocken för att lägga till konverteringsfokuserade element som stjärnbetyg, optin-formulär och sociala knappar för att öka dina leads och din försäljning.

För ännu bättre resultat kan du ansluta din hemsida till din e-postmarknadsföringstjänst.
Om du vill veta mer om SeedProd-integreringarna kan du läsa dokumentationen här.
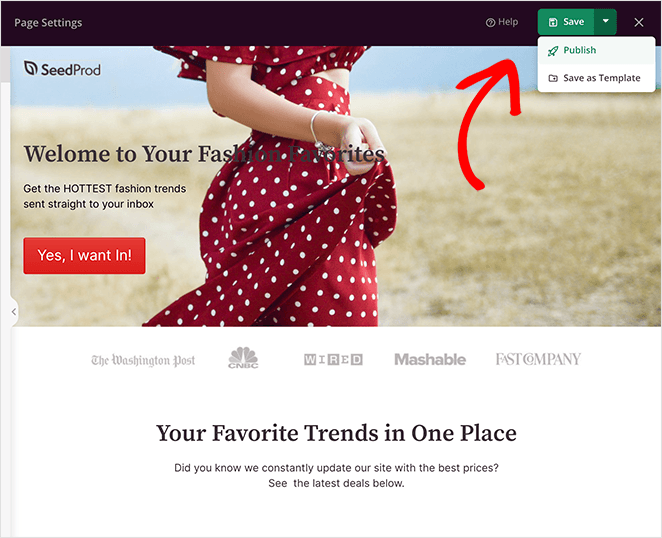
Fortsätt att anpassa din sida tills du är nöjd med hur allt ser ut. Gå sedan vidare och klicka på pilen bredvid knappen Spara och klicka på Publicera för att göra sidan live.

Steg 4: Ställ in din nya landningssida som startsida
Det sista steget är att tala om för WordPress att du vill använda din nya anpassade landningssida som startsida.
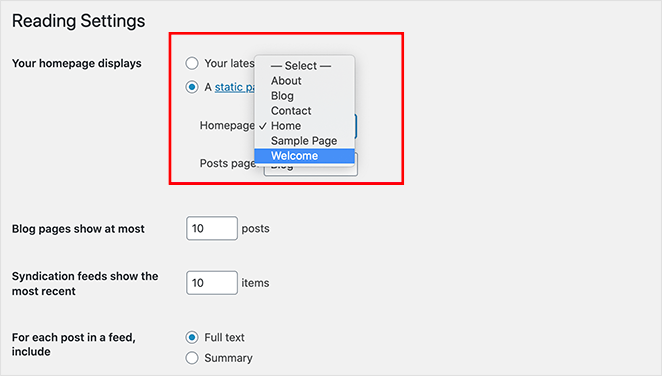
För att göra det navigerar du till Inställningar ” Läsa, och i rullgardinsmenyn Hemsida väljer du den landningssida som du just skapat.

Kom ihåg att klicka på Spara ändringar.
När du nu navigerar till din huvudwebbplats ser du din nyligen skapade startsida.
Här är mallen vi började med:

Och här är den nya anpassade versionen:

Grattis! Du har nu en fullt fungerande och professionell hemsida, och du har inte rört en enda kodrad!
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du redigerar din WordPress-hemsida. Med SeedProds drag and drop landningssidebyggare är det enkelt att göra en anpassad hemsida för din webbplats som genererar resultat.
Kom igång med SeedProd idag!
Och om du gillade den här artikeln, följ oss gärna på Twitter och Facebook.