WordPress.com
A Testreszabó az a hely, ahol az oldalad témáját a következő szintre emelheted. Ebből a részből megváltoztathatod a webhely címét és címsorát, Widgeteket adhatsz hozzá az oldalsávhoz vagy a lábléchez, menüket hozhatsz létre, módosíthatod a főoldal beállításait és még sok minden mást.
A Testreszabásban található egyes lehetőségek a különböző témák alapján eltérőek lesznek. A leggyakoribb funkciókat az alábbiakban ismertetjük.
Tartalomjegyzék
A Testreszabóhoz való hozzáféréshez:
- Menjen a Megjelenés
- Válassza a Testreszabást.


A Testreszabó

- A Testreszabóból való kilépéshez kattintson a bal felső sarokban lévő X-re.
- Kattintson az X-től jobbra található kék gombra a Változások mentéséhez vagy a Vázlat mentéséhez.
- A kék gomb melletti Beállítások ikonra kattintva módosíthatja a műveletet a Változások mentése, a Vázlat mentése vagy egy időpont beütemezése a testreszabási módosítások életbe lépéséhez. A Vázlat mentése után lehetősége lesz egy előnézeti link megosztására olyan személyekkel, akiknek nincs hozzáférésük a Testreszabóhoz.
- Az Ön által használt témától függően további menüpontok jelenhetnek meg.
- A Testreszabó menü alján elrejtheti a Testreszabó vezérlőelemeit, vagy megtekintheti webhelyét egy asztali, táblagépes vagy mobil szimulátorban.
Customizer Controls

A Customizer Controls olyan gombok, amelyekre kattintva elrejtheti a Customizer-t, és megtekintheti webhelyét/blogját úgy, ahogy az asztali számítógépen, táblagépen vagy mobileszközön megjelenne.
A ceruza ikon
A testreszabó előnézetben egyes elemek mellett egy ceruza ikon látható. Ez az adott elem szerkesztésére szolgáló testreszabó vezérlőelemek rövidítése.
A látogatók nem fogják látni ezeket az ikonokat. Csak a webhely tulajdonosai vagy a rendszergazdák számára jelennek meg.

A Customizer Controls tetején található Need help setting up your site? link a téma áttekintése és beállítási útmutatója.
Tartalomjegyzék
Vázlat, ütemezés, & Megosztás Előnézet
A Testreszabó is lehetővé teszi a rendszergazdának, hogy módosításokat hozzon létre és mentsen el vázlatként, mielőtt a módosításokat az élő webhelyre mentené. Ez egy nagyszerű funkció, ha a Testreszabó vázlatok ütemezési funkciójával együtt használják.
A Testreszabó beállításainak módosítása után egy fogaskerék ikon jelenik meg a Közzététel gomb mellett.
- Változások mentése – Alapértelmezés szerint ez van kiválasztva, ennek kiválasztása lehetővé teszi a módosítások közzétételét az élő webhelyen
- Vázlat mentése – Ez a lehetőség a kék Változások mentése gombot Vázlat mentése gombra változtatja, ennek a gombnak a kiválasztásával a Customizer módosításait az élő webhelyen való közzététel nélkül menti el. A gombra ekkor szürke betűkkel a Mentés vázlata felirat kerül.
- Ütemezés – Kiválaszthatja, hogy a változtatásokat egy Ön által kiválasztott időpontban és időpontban tegye élőbe.
- Előnézeti link megosztása – Miután a Testreszabó elmentésre került vázlatként vagy ütemezve, a módosítások előnézete megosztható a munkatársakkal a Művelet panel alján található link megosztásával.

Tartalomjegyzék
Site Identity
Logo – Adjon hozzá egyszer egy logót, és az automatikusan megjelenik minden olyan témában, amely támogatja a logókat.
Site Title – A webhely címe a webhely tetején, a Fejlécben jelenik meg. Ez egy nagyszerű hely a vállalkozásod vagy blogod nevének elhelyezésére.
Slogen – A szlogen visszafogottabb stílusban jelenik meg a webhelycímed mellett. A tagline hasznos egy idézet vagy rövid küldetésnyilatkozat (egy mondat) számára.
Site Icon – A Site Icons az, amit a böngésző lapjain, a könyvjelzősávokon és a WordPress mobilalkalmazásokon belül látsz.

Footer Credit – Ez egy link vissza a WordPress.com-ra. Kiválaszthatod, hogyan jelenjen meg.

A lábléc-hivatkozás eltávolítható a WordPress.com Business vagy magasabb csomaggal.
Tartalomjegyzék
Színek &Háttér
A különböző témák különböző színválasztékkal rendelkeznek. Egyeseknél nagyon egyszerű lehetőség az elsődleges szín megváltoztatása, míg mások színpalettákat és háttérkép opciókat biztosítanak.
Mivel nem minden téma egyforma, a Színek & Háttér szekciójában más beállítások lehetnek, mint ami itt jobbra látható.
A sok téma közül az egyik, amely a jobb oldalon látható beállításokkal rendelkezik, a Sketch téma.
Tudta, hogy a blokkszerkesztőben módosíthatja a különböző blokkok színbeállításait? Tehát, még ha a témád nem is rendelkezik a Színek & Háttérképek szekcióval, akkor is színt adhatsz az oldalaknak és a bejegyzéseknek az egyes blokkok blokkbeállításai alatt található Színbeállítások segítségével.

Tartalomjegyzék
Fonts & Fejlécképek
Egyes témák különböző font- és fejléckép-beállításokat is tartalmaznak.
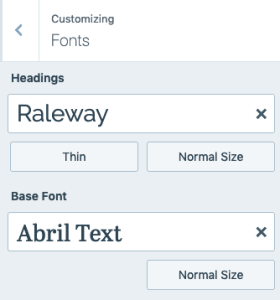
Fonts
Ha a Testreszabásban jelen van a Font menüpont, akkor ezt használhatja a Fejlécek és az Alap font megváltoztatására.
A fejlécek betűtípusai különböző betűtípusokra, súlyra és méretre módosíthatók.
Az Alap font a webhely törzsében használt betűtípusra utal. Az alap betűtípus betűtípus arculata és mérete módosítható.

Ha nem látja a Betűtípusok menüpontot a Testreszabásban, akkor valószínűleg az egyik újabb blokkszerkesztőre optimalizált témánkat használja.
Ehelyett a webhelye globális betűtípusainak módosításához lépjen a Saját webhely → Oldalak/bejegyzések menüpontba, és szerkessze a webhelye bármelyik oldalát vagy bejegyzését.
A blokkszerkesztő felső részén keresse meg az A gombot.
Ez a gomb megadja az alapértelmezett címsor- és alapbetűtípus betűtípus beállításait, valamint néhány javaslatot az ideális betűtípus-párosításokra.

Ha nem látja a Betűtípusok menüt a Testreszabásban vagy a Globális stílusok opciót a Blokkszerkesztőben, akkor az Ön által kiválasztott téma nem tartalmazza az alapértelmezett betűtípusok módosítását. Ha azonban jártas vagy a CSS-ben, és rendelkezel a WordPress.com Premium vagy magasabb szintű csomaggal, a Megjelenés → Testreszabás → További CSS segítségével bármely téma betűtípusát módosíthatod.
Kiegészítő CSS-források:
* CSS-támogatás
* CSS tanulása
* A téma CSS-ének megkeresése
Főcímképek
Ha olyan témája van, amely támogatja kép hozzáadását a webhelye fejlécéhez, akkor a Megjelenés → Testreszabás → Fejlécképen keresztül választhat képet.
A fejléceket támogató témák általában tartalmaznak információt ebben a részben arról, hogy milyen méretű fejléc a legjobb, hogy zökkenőmentesen illeszkedjen a témába.

Tartalomjegyzék
Menük
Ez a Testreszabási lehetőség a webhelyeden már közzétett tartalmak navigációs menüinek kezelésére szolgál. Létrehozhat menüket és hozzáadhat elemeket meglévő tartalmakhoz, például oldalakhoz, bejegyzésekhez, kategóriákhoz, címkékhez, formátumokhoz vagy egyéni hivatkozásokhoz.
A menük megjeleníthetők a téma által meghatározott helyeken vagy widget területeken egy “Navigációs menü” widget hozzáadásával.

Ha létrehozott egy új oldalt vagy bejegyzést, és az nem jelenik meg a navigációs menüben, a Megjelenés → Testreszabás → Menük az első hely, ahol ellenőrizheti. Válasszon ki egy menüt a szerkesztéshez, innen pedig új oldalakat vagy bejegyzéseket adhat hozzá. Emellett bejelölheti az Automatikusan új legfelső szintű oldalak hozzáadása ehhez a menühöz opciót, hogy az új oldalak automatikusan hozzáadódjanak a menühöz.
Tartalomjegyzék
Tartalombeállítások
Néhány téma tartalmaz egy Tartalombeállítások menüt. A Tartalombeállítások lehetővé teszi, hogy megváltoztassa, hogyan jelenjen meg a tartalma az egyes oldalakon.
Az alábbiakban bemutatjuk a Tartalombeállításokban található néhány általános választási lehetőséget, azonban ezek minden egyes témánál, amely rendelkezik ezzel a funkcióval, eltérőek lehetnek.
- Blog megjelenítése – Válasszon a teljes bejegyzés vagy egy kivonat megjelenítése között a blog és az archívum oldalain.
- Szerzői életrajz – Az életrajz megjelenítése vagy sem az egyes bejegyzésekben.
- Hozzászólás részletei – Döntse el, hogy milyen konkrét részleteket jelenítsen meg a bejegyzésről (dátum, kategóriák, címkék, szerző).
- Kiemelt képek – Hol jelenjenek meg, illetve ne jelenjenek meg a kiemelt képek (blog és archívum, egyes bejegyzések, oldalak).

Tartalomjegyzék
Kiegészítő CSS
A CSS a Cascading Style Sheets rövidítése. Ez egy olyan jelölőnyelv, amely a HTML-elemek megjelenését szabályozza egy weboldalon. Egyéni CSS hozzáadható a WordPress.com Premium vagy magasabb csomaggal rendelkező webhelyekhez.
Kiegészítő CSS-források
- CSS-támogatás
- CSS-tanulás
- A téma CSS-ének megtalálása
Tartalomjegyzék
Widgetek
A widget egy olyan eszköz, amelyet a webhely oldalsávjaiba és lábléceibe adhat.
Egyes témák több widget területtel rendelkeznek, míg mások csak egy oldalsáv vagy lábléc widget területet kínálnak.
A widgetek hozzáadásáról és konfigurálásáról itt olvashat bővebben.

Tartalomjegyzék
Honlapbeállítások
A webhelye alapértelmezés szerint úgy van beállítva, hogy a legújabb bejegyzések a kezdőlapon jelenjenek meg. A Honlapbeállítások menüben megváltoztathatja, hogy a látogatók mit lássanak, amikor először belépnek az oldalára.
Ha nincsenek közzétett oldalai, akkor nem lesz meg a “Honlapbeállítások” opció.
Az oldalát privátra állíthatja, és így is közzéteheti az oldalát anélkül, hogy aggódnia kellene, hogy az emberek látni fogják az oldalát és az éppen közzétett oldalát.
A honlapja megjeleníti…
A legújabb bejegyzéseit
Klasszikus blog stílus, ahol a bejegyzések fordított időrendi sorrendben jelennek meg (a legújabbtól a legrégebbiig).
Statikus oldal
Egy rögzített, vagy statikus webhelyoldal. Sok téma használja ezt a lehetőséget a kiemelt tartalmak megjelenítésére. Ezt az opciót akkor is használhatja, ha nem szeretne blogoldalt.
Válassza ki a honlapját a Saját oldal → Oldalak menüpontban létrehozott oldalak listájából. Ezután válassza ki a Hozzászólások oldalát, ha blogbejegyzéseket megjelenítő oldalt szeretne.

Tartalomjegyzék
Egyéb beállítások
A különböző témák további beállításokat tartalmaznak a Testreszabó vezérlőkben. A portfóliókhoz tervezett témáknak lehet egy további Portfólió menüje a portfólió megjelenítésének testreszabásához. Mások rendelkeznek Téma beállításokkal a téma speciális testreszabási lehetőségeihez.
Változatos csomagok és árképzés
-
Ingyenes
A legjobb diákoknak
-
Személyes
A legjobb hobbistáknak
.
-
Premium
A legjobb szabadúszóknak
-
Üzleti
A legjobb kisvállalkozásoknak
Válasszon csomagot
.