WooCommerce
A tranzakciós e-mailek a megrendelés teljesítési folyamatának kulcsfontosságú elemei. Frissítik vásárlóidat a rendelés állapotáról, értékes információkat nyújtanak az irányelvekről és a visszaküldésről, és lehetőséget nyújtanak az ismételt eladások ösztönzésére.
Tény, hogy a tranzakciós e-maileket négy-nyolcszor annyian nyitják meg és kattintanak rájuk, mint más típusú e-maileket, de csak a vállalatok 70%-a személyre szabja őket.
Ez egyértelmű, hogy a vásárlók értékelik a tranzakciós e-maileket. De ha ezek általánosak, akkor valószínű, hogy a vásárlói egyszerűen megnézik a szükséges információkat, és továbbmennek. Ez egy nagy elszalasztott lehetőség!
Az e-mailek tartalmának testreszabása segít az ügyfelek bizalmának kiépítésében azáltal, hogy hasznos információkat nyújt, amelyek lehetővé teszik számukra, hogy a lehető legtöbbet hozzák ki a termékeiből. A saját színek, betűtípusok és nyelvezet használata megerősíti a márkáját, következetességet biztosít, és segít abban, hogy emlékezzenek Önre. A kapcsolódó termékek és kuponkódok feltüntetése pedig akár további vásárlásokhoz is vezethet.
AooCommerce beépített funkciókkal rendelkezik, amelyek automatikusan küldenek e-maileket a vásárlóknak a rendelési státuszuk alapján. Hogyan tudja ezeket úgy adaptálni, hogy a lehető legjobban illeszkedjenek vállalkozásához és márkájához?
Hogyan szerkesztheti tranzakciós e-mailjeit
Az e-mail beállítások megtekintéséhez és frissítéséhez jelentkezzen be webhelye műszerfalára. A bal oldali menüben kattintson a WooCommerce → Beállítások menüpontra.
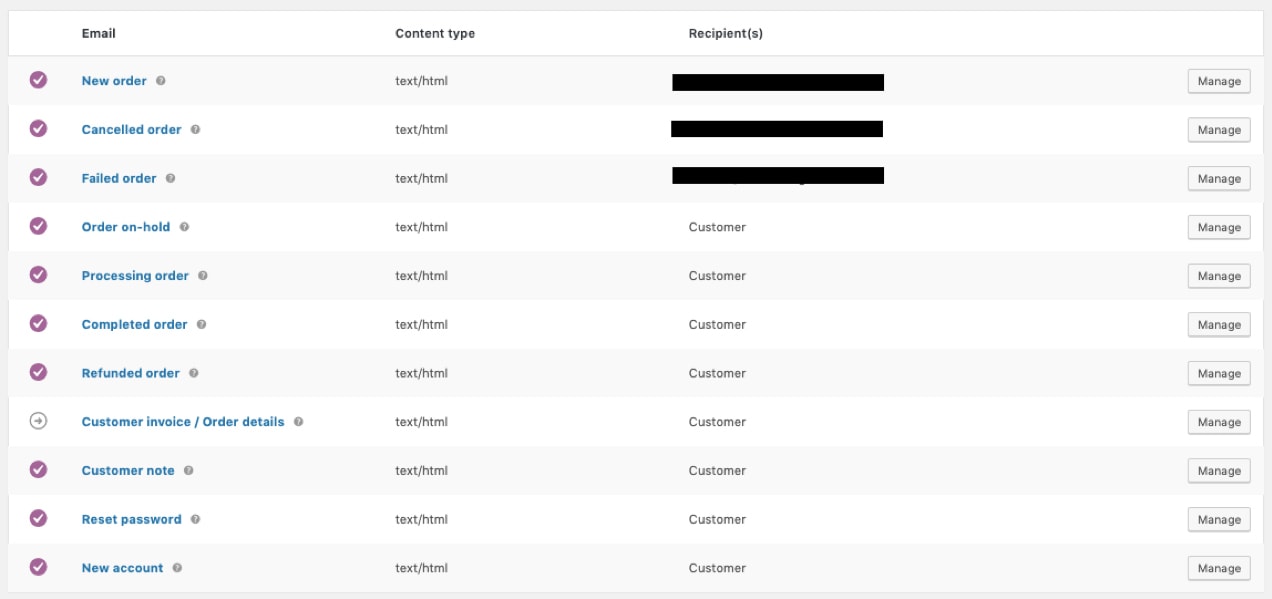
Ahol, a tetején több beállítási fül található. Kattintson az e-mailekre a következő sablonok megtekintéséhez:
- Új rendelés – Az áruház adminisztrátorának küldött értesítés a webhelyén leadott új rendelésről.
- Megtörölt rendelés – Az áruház adminisztrátorának küldött értesítés a törölt rendelésről.
- Sikertelen rendelés – Az áruház adminisztrátorának küldött értesítés a sikertelen rendelésről.
- Order On-Hold – Tartalmazza a megrendelés adatait, miután az várakoztatásra került.
- Order Processing – A teljesített fizetés után küldik; tartalmazza a megrendelés adatait.
- Order Completed – A vásárlóknak küldik, amikor a megrendelésüket befejezettnek jelzik; jelzi, hogy a megrendelést elküldték.
- Megrendelés visszafizetve – Küldés az ügyfeleknek, amikor egy megrendelést visszatérítettek.
- Vevői számla – Küldés az ügyfeleknek; tartalmazza a megrendelés adatait és a fizetési linkeket.
- Vevői megjegyzés – Küldés, amikor a műszerfalon egy vevői megjegyzés kerül hozzáadásra.
- Jelszó visszaállítása – Küldés az ügyfélnek, miután kéri jelszavának visszaállítását.
- Új fiók – Küldés az ügyfélnek, amikor ügyfélfiókot hoz létre.

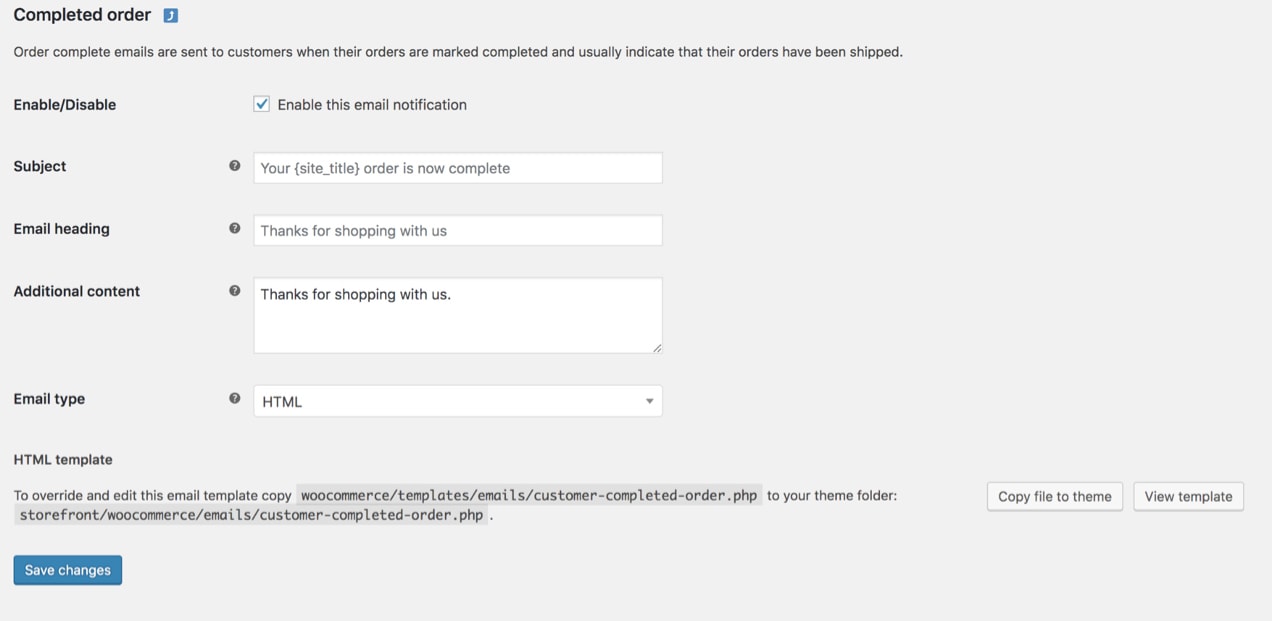
Kattintson a szerkeszteni kívánt e-mail sablon jobb szélén található Kezelés gombra. Ott testre szabhatja az e-mail tárgyát, címét, tartalmát és típusát.

A Kiegészítő tartalom mező különösen hasznos lehet az ügyfeleknek küldött e-mailek, például a Befejezett rendelés e-mail esetében. Egy különleges köszönetnyilvánítás hozzáadása segít a vásárlóknak, hogy megbecsültnek érezzék magukat, és hozzáad egy kis márkaszemélyiséget.
Azt is fontolóra veheti, hogy az összes termékére vonatkozó garanciális információk, visszaküldési irányelvek és egyéb dokumentáció linkjeit is tartalmazza. A vásárlóknak könnyen hozzá kell férniük mindenhez, amit a vásárlás után tudniuk kell.
Az általános tervezési testreszabások
Ha a WooCommerce Beállítások → E-mailek menüpontban az e-mail sablonok listája alá görgetsz, láthatod az összes e-mailhez tartozó globális testreszabási lehetőségeket. Ne feledje, hogy ezeknek az opcióknak a módosítása egyszerre frissíti az összes e-mail sablonját.
Módosíthatja:
- Főcímkép – Egy kép, amelyet az összes e-mail tetején szeretne megjeleníteni. Itt használhatja a logóját vagy más márkaképet.
- Footer Text – Az egyes e-mailek alján található információ. Tartalmazza a weboldalára mutató linket és az elérhetőségi adatokat, hogy ügyfelei könnyen kapcsolatba léphessenek vele.
- Bázisszín – A címsorok, linkek és az e-mail címének háttere számára használt szín.
- Háttérszín – Az e-mail hátterére használt szín.
- Háttérszín – Az e-mail tartalmának hátterének színe.
- Body Text Color – Az email összes írott tartalmának színe.

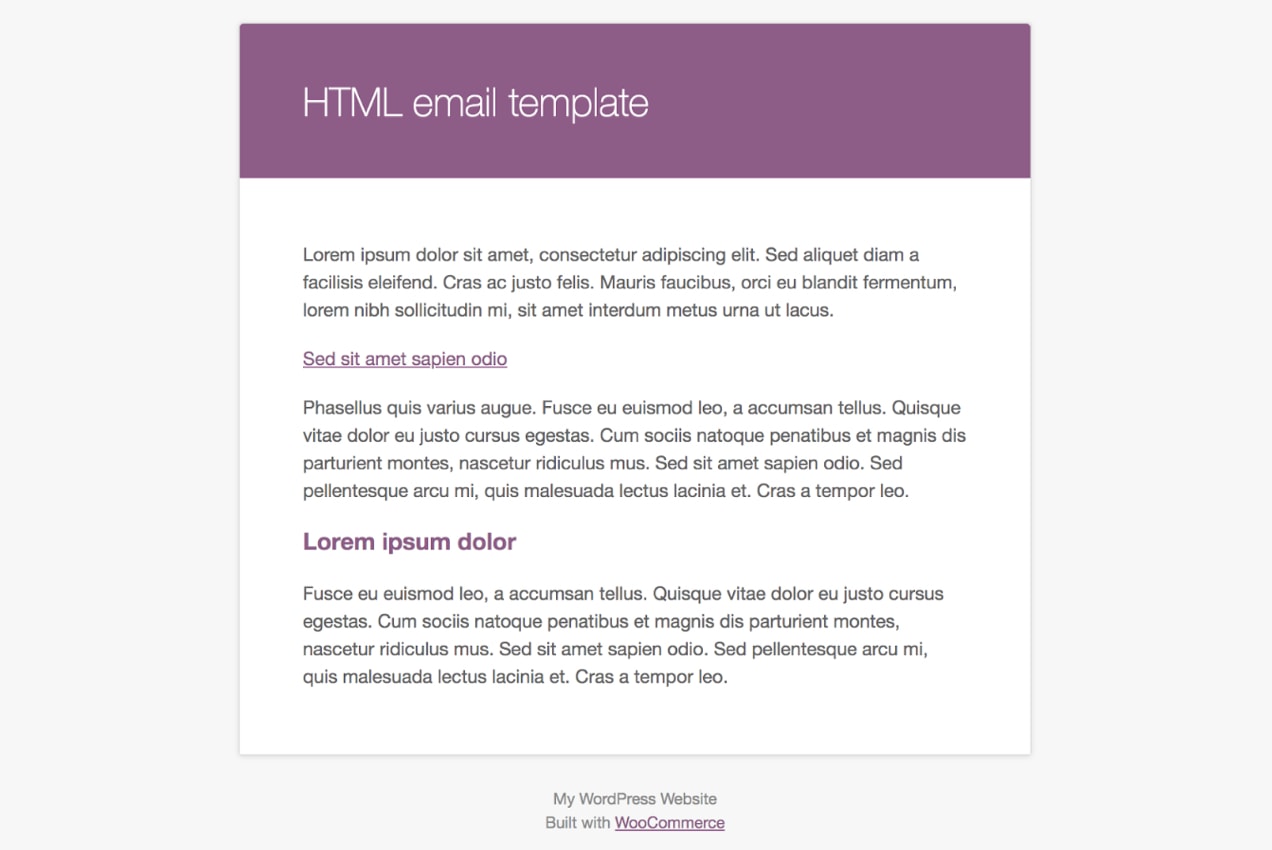
Kattintson a “Kattintson ide az email sablonjának előnézetéhez” linkre, hogy az új módosításokkal ellátott emailjeinek előnézetét megtekinthesse.
Az olyan elemek, mint a szín és a betűtípus frissítése a weboldalának és a márkaépítésnek megfelelően zökkenőmentesebb élményt nyújt ügyfelei számára. Végül is, ha a webhelye kék és sárga színsémát használ, és az e-mail, amelyet az ügyfele kap, narancssárga színű, összezavarodhatnak. Ha egy vásárló tudja, mire számíthat, és jól érzi magát egy márkával, nagyobb valószínűséggel válik hosszú távú, hűséges vásárlóvá.
Termékspecifikus információk hozzáadása
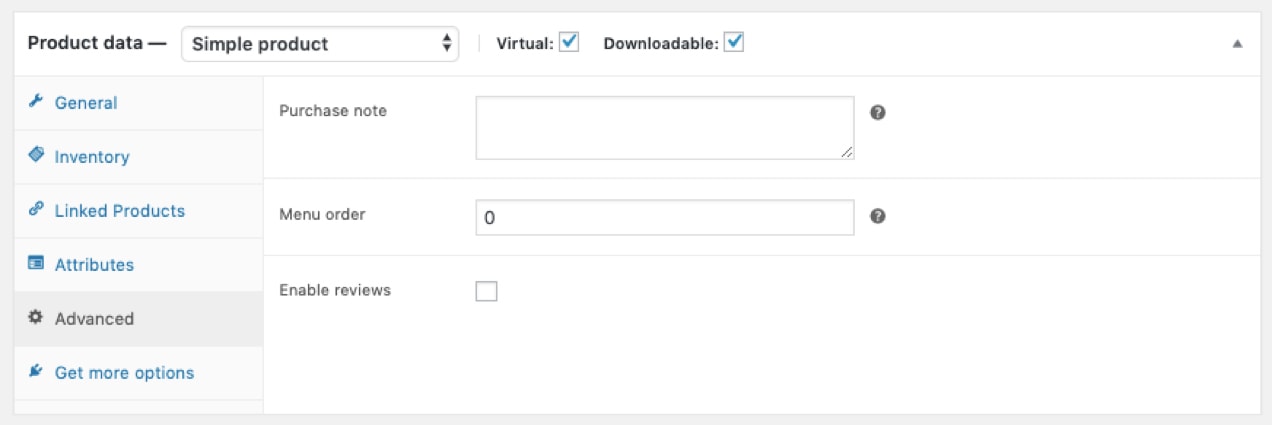
Ha különböző típusú termékeket árul, érdemes a vásárlói e-mailekben az egyes termékekre vonatkozó specifikus információkat feltüntetni. Ehhez lépjen a Termékek menüpontba, és kattintson a Szerkesztés gombra a módosítani kívánt termék alatt. Görgessen le a Termékadatok részhez, és kattintson a Speciális gombra. Ott egy üres mezőt fog látni, ahol hozzáadhat egy vásárlási megjegyzést.

A vásárlási megjegyzések többféleképpen használhatók. Hivatkozhat egy PDF használati útmutatóra vagy egy olyan oldalra, amelyhez az ügyfélnek különleges hozzáférése van. Vagy csatolhat egy kuponkódot, amellyel kedvezményt kaphat a következő vásárlásából. A cél az, hogy minél több értékes információt nyújtson ügyfeleinek, hogy azok szeressék a termékeit, és folyamatosan visszatérjenek.
Emailek szerkesztése a WooCommerce Email Customizerrel
A WooCommerce Email Customizer lehetővé teszi, hogy nagyobb kontrollt gyakoroljon az e-mailjei felett. A testreszabó segítségével megváltoztathatja az e-mail fejlécében, törzsében és láblécében használt képet és színeket.
Az élő szerkesztőben megtekintheti a módosításait, de ne feledje, hogy ez a bővítmény az e-mailek dizájnját szabja testre, nem pedig a szöveget vagy a tartalmat.

Emailek testreszabása a Mailchimp-pel
Vanak olyan esetek, amikor szélesebb körű módosításokat szeretne végrehajtani a tranzakciós e-mailjeiben. A Mailchimp for WooCommerce bővítmény az egyik módja ennek anélkül, hogy egy sor kódhoz is hozzányúlna. Ráadásul egy helyen kezelheti az összes e-mail marketingtevékenységét és a tranzakciós e-maileket!
A bővítmény megvásárlása után:
- A WordPress műszerfalának bal oldalán kattintson a Plugins -> Add New (Új hozzáadása) gombra.
- Válassza a Plugin feltöltése → Fájl kiválasztása lehetőséget, és adja hozzá a letöltött ZIP fájlt.
- Kattintson a Plugin aktiválása gombra.
Ezután átirányít a Beállítások oldalra, ahol szinkronizálhatja az áruházát a Mailchimp-pel, és beállíthatja az opciókat. A Mailchimp egy teljes oktatóanyagot biztosít, amely segít a kezdésben.
Mihelyt a Mailchimp for WooCommerce be van állítva, lehetőséged lesz:
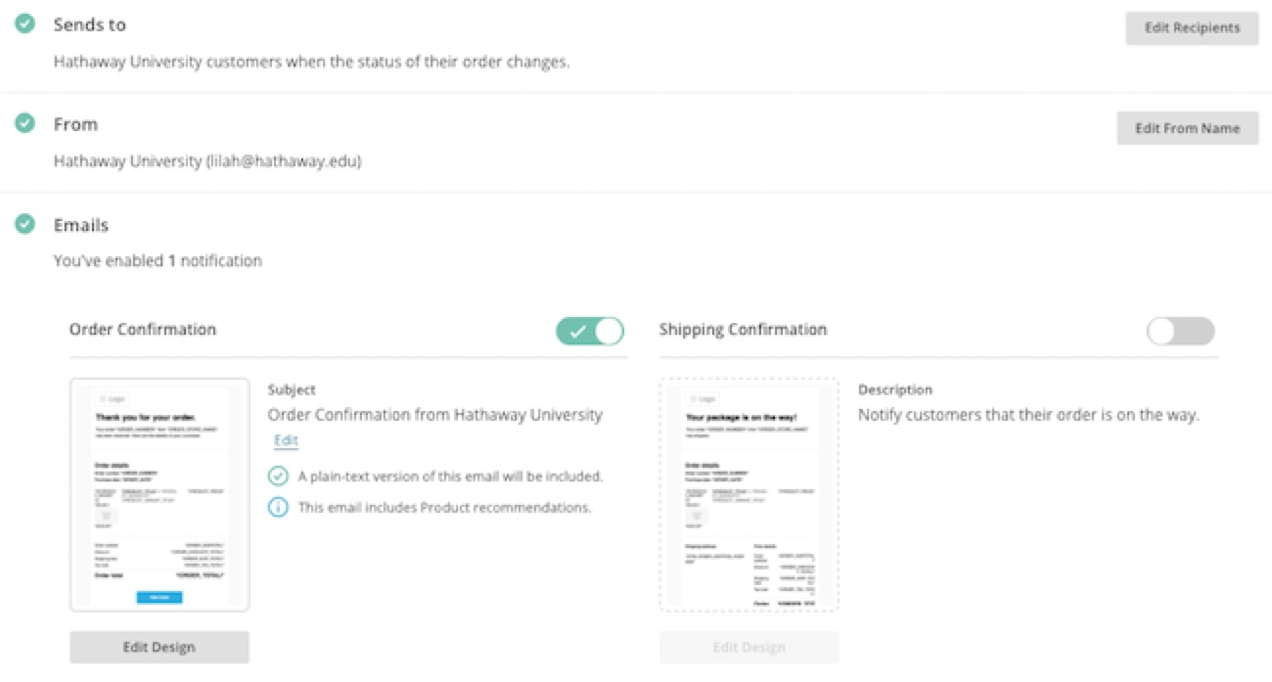
- A megrendelési értesítések testreszabására, hogy illeszkedjenek a márkád színeihez, betűtípusaihoz és így tovább.
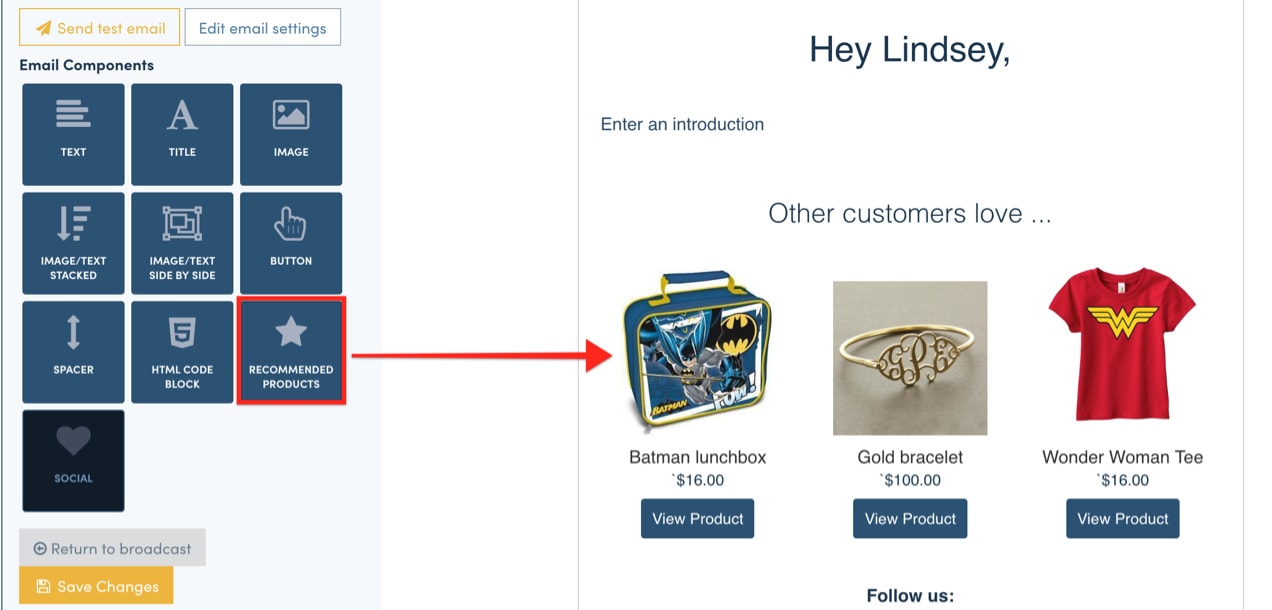
- Ajánlott termékek hozzáadása a tranzakciós e-mailekhez.
- Elhagyott kosár e-mailek beállítása.
- Vásárlási előzmények és gyakoriság alapján követheti és szegmentálhatja ügyfeleit.
AMailchimp közönségszegmentálása az egyik legértékesebb módszer a személyre szabott e-mailek küldésére. Ez egy nagyszerű módja annak, hogy további vásárlásokat ösztönözzön pontosan azon termékek alapján, amelyeket az ügyfelei már megvásároltak. Valójában szegmentálhatja közönségét a megrendelés összege, az elköltött élettartam összege, a vásárlás dátuma és még sok más alapján.
E-mailjeihez promóciós kódblokkot is hozzáadhat. Ez azáltal ösztönzi az ismételt vásárlásokat, hogy egy kuponkód formájában ösztönzőt nyújt. A legjobb hely ennek beillesztésére egy tranzakciós e-mail, amelyet azután küldünk, hogy a megrendelés megérkezett az ügyfélhez, és volt lehetősége kipróbálni a terméket. Ha túl hamar elküldi, akkor lehet, hogy csak bosszankodni fognak, hogy nem tudták felhasználni az eredeti vásárláskor.
Miért olyan hatékony ez? Tegyük fel, hogy a vásárlója megkapja a rendelését, kinyitja, és el van ragadtatva. Pár napig használják, és pontosan úgy működik, ahogyan szeretnék. Aztán megnyitják az e-mailjüket, és kapnak egy üzenetet, amelyben kedvezményt vagy ingyenes szállítást kapnak a következő vásárlásukból. Mivel az Ön terméke már az első helyen áll, nagyobb valószínűséggel rendelnek még egyet maguknak, vagy vásárolnak egyet ajándékba.
A Mailchimp segítségével számtalan módon testre szabhatja e-mailjeit, és a lehető leghatékonyabbá teheti azokat. Tudjon meg többet a lehetőségekről.

Emailek testreszabása a Jilt segítségével
A Jilt egy másik kódmentes alternatívát kínál a WooCommerce e-mailek testreszabásához. A drag-and-drop szerkesztőjük leegyszerűsíti a tervezési folyamatot, és lehetővé teszi, hogy a szabványos rendelési információktól kezdve a képekig, kapcsolódó termékekig, kuponkódokig és gombokig mindent hozzáadjon.
Mihelyt létrehozta az ingyenes Jilt-fiókját és telepítette a WooCommerce bővítményt, a Jilt segítségével közönségszegmenseket hozhat létre. Ezek a szegmensek lehetővé teszik:
- A vásárló tartózkodási helye alapján testreszabott szállítási értesítések küldését. Például, ha a vásárlója nemzetközi, akkor lehet, hogy a vámeljárással kapcsolatos információkat szeretne küldeni neki.
- Szabályozza a rendelés átvételéről szóló e-maileket úgy, hogy csak az első alkalommal vásárlók kapjanak utasításokat az induláshoz.
- Küldjön speciális kuponkódokat vagy köszönő üzeneteket a bizonyos összeg felett költő vagy “VIP”, régi vásárlóknak.
A testreszabási lehetőségek gyakorlatilag korlátlanok, és úgy terveztük, hogy ösztönözze az ismételt vásárlásokat, és a lehető legzökkenőmentesebb rendelési folyamatot biztosítsa hűséges ügyfelei számára.
Egyéni sablonok létrehozása kóddal
Ha fejlesztő vagy, vagy a PHP fájlok szerkesztésében jártas, a WooCommerce mindent biztosít, ami a tranzakciós e-mail sablonok szerkesztéséhez szükséges.
A WordPress műszerfal bal oldali menüjében válassza a WooCommerce → Beállítások lehetőséget. Ezután kattintson a tetején lévő Emails fülre. Keresse meg azt az e-mailt, amelyet szeretne testreszabni, és kattintson a jobb szélén lévő Kezelés gombra. Az oldal alján található egy megjegyzés, amely megmondja, hogy melyik PHP-sablon tartozik az adott e-mailhez.
Minden tranzakciós e-mail sablonok kombinációjából áll. Ez nagyobb kontrollt biztosít a testreszabás felett, így pontosan azt szerkesztheti, amire szüksége van, anélkül, hogy bármi mással foglalkoznia kellene.
Ha például csak az e-mail fejlécét szeretné szerkeszteni, akkor csak a email-header.php fájlban kell módosítania. A lábléc módosításához az email-footer.php fájlban kell dolgoznod. Egy adott e-mail sablon, például a vásárlói számla szerkesztéséhez a customer-invoice.php fájlt kell módosítanod.
Tegyük fel, hogy meg akarod változtatni az e-mailekben szereplő linkek színét:
- A
wp-content/plugins/woocommerce/templates/emails/email-styles.phpalatt található fájlt másold át az áruházad gyermektémájába. Vegye figyelembe, hogy ha nem a gyermek téma, hanem a szülő téma testreszabását végzi el, akkor minden változtatás felülíródik a téma frissítéseivel. - Keresze meg a “link” osztályt a másolt fájlban.
- Módosítsa a kódot a link színének megváltoztatásához.
.link {color: #a4bf9a;}A végtelen számú testreszabást végezhet. A WooCommerce e-mailek sablonszerkezetével kapcsolatos további információkért tekintse meg a Sablonszerkezet dokumentációt.
WooCommerce Hooks
A WooCommerce hooks egy nagyszerű módja annak, hogy további tartalmat adjon az e-mailek elrendezéséhez. Ne feledje, hogy a hooks lehetővé teszi a tartalom hozzáadását, de nem módosíthatja a meglévő szöveget. A szöveg módosításához lásd a sablonok testreszabásáról szóló fenti részt.
Adja hozzá az alábbi részleteket a gyermektémája functions.php fájljához. Az, hogy milyen horgokat használsz, attól függ, hogy mit szeretnél hozzáadni, és hol szeretnéd elhelyezni a tartalmat.
A fejléc alatt:
A fejléc alatti további tartalom hozzáadásához használd a woocommerce_email_header( $email_heading, $email ) horgot:
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}A táblázat után:
A rendelési táblázat alatti további tartalom hozzáadásához használd a woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) horgot:
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}A lábléc fölé:
A lábléc fölé további tartalom hozzáadásához használd a woocommerce_email_footer($email) horgot:
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php} Megjegyzés: Ezek a horgok és testreszabási lehetőségek szorosan kapcsolódnak a használt témához, mivel a functions.php fájl helye a témafájlokon belül van. Ha témát vált, a módosított sablonfájlokat vagy horgokat át kell helyeznie az új témába.
A horgokkal kapcsolatos további információkért olvassa el a WooCommerce Hooks dokumentációnkat..
Emailek testreszabásának megkezdése
Emailek tervezésének és tartalmának testreszabása segít abban, hogy sikeresebben tájékoztassa ügyfeleit a rendelés előrehaladásáról, elősegítse a márkaismertséget, és ösztönözze az ismételt eladásokat. Nem számít, milyen szintű kódolási tapasztalattal rendelkezik, a WooCommerce számos lehetőséget biztosít a szükséges módosítások elvégzéséhez.