Webflow felülvizsgálata és árazása: Webflow A legjobb weboldalépítő 2021-re?
Egy dolog biztos. A fejlődő technológia továbbra is hajtja az e-kereskedelem növekedését. Méghozzá meglehetősen exponenciálisan, hogy úgy mondjam, az e-kereskedelmi platformok kerülnek a középpontba.
A digitális kereskedők száma, akik fokozatosan veszik igénybe az e-kereskedelmi platformokat, természetesen lenyűgöző. De, érezte-e valaha is, hogy az iparág talán jobban is tudná csinálni? Hogy valójában még nem értük el az optimális növekedést?
Nos, a Webflow csapata ezt gondolja. Miközben az iparág sok szereplője továbbra is a fejlődő technológiát dicséri, Bryant Chou – a technológiai igazgató – úgy véli, hogy még nem láttunk semmit.
Elmondása szerint az online vállalkozások nagy része régi platformokra épül, amelyek a mobil korban egyre inkább feleslegessé válnak.
A Webflow pedig úgy döntött, hogy így reagál…
Webflow Review: Chou Sergie Magdalinnal és Vlad Magdalinnal együtt indította el.
Az évek során vizuális CMS-megoldásként ismertük meg, amely egyesíti a professzionális, kódmentes tervezési funkciókat a tipikus weboldal-építők felhasználóbarátságával. Lényegében egy Photoshop-központú tervezési környezetet kínált a weboldalak építéséhez.
Ez a megközelítés eddig vitathatatlanul jól bevált a vállalat számára, tekintve a Webflow jelenlegi, több mint félmillió weboldal-tulajdonosból álló felhasználói bázisát.
A siker ellenére a Webflow mögött álló csapat úgy döntött, hogy tovább terjeszkedik, és szerencsét próbál az e-kereskedelmi platformok terén. Így következésképpen 2018 márciusában elindult a Webflow Ecommerce, amely a kisvállalkozások még kielégítetlen igényeit hivatott kielégíteni.
Először a béta verzió jött, amely látszólag az egész Webflow keretrendszert kiigazította. A szolgáltató szisztematikusan a következő megoldásokkal rendelkező platformmá alakult:
- Webflow Ecommerce: Online áruházak kezelése és bővítése.
- Webflow Editor: Webhely testreszabási funkciók.
- Webflow CMS: A teljes tartalomkezelési keretrendszer működtetése.
- Webflow Interactions: Grafikai funkciók széles skáláját biztosítja az animációkhoz.
- Webflow Designer: Valódi webdesignert tesz Önből bonyolult kódolás nélkül.
- Webflow Hosting: Domainekkel és általános webtárhelyekkel foglalkozik.
Már csak ebből a listából fogadok, hogy most már érti, mi áll az új termékcsaládjuk mögött. A Webflow egyszerűen arra törekszik, hogy megkönnyítse a kisvállalkozásokat a digitális e-kereskedelmi megoldások teljes halmazával.
Na, ez izgalmas, ezt el kell ismerned. De aztán megint csak nem könnyű feladat. Kiterjedten nagy mennyiségű erőforrást igényel egy ilyen sokoldalú platform felépítése és támogatása. Ezért érthető, hogy bár az első béta e-kereskedelmi megoldás jelentősen széleskörű volt, itt-ott mégis hiányzott belőle néhány funkció.
De tudod mit? A Webflow fejlesztőcsapata állítólag a felhasználók széles körétől gyűjtött visszajelzéseket. Azt ígérték, hogy ezeket felhasználják a következő szoftververziók javításához.
Szóval eléggé kíváncsi voltam, hogy milyen változásokat fogunk látni az út során. Szerencsére nem vártam olyan sokáig, hiszen a webáruházi platformot nemrég, 2018 novemberében frissítették.

A Webflow szerint az új nyilvános béta verziójuk most még robusztusabb, és gazdag funkcionalitásokkal rendelkezik az online áruházak építéséhez és kezeléséhez.
Vagy mégis?
Nos, derítsük ki. Ez a Webflow Ecommerce áttekintés kitér a nyilvános béta verzióban elérhető összes elsődleges funkcióra, a megfelelő árstruktúrára, valamint a figyelemre méltó gyengeségekre.
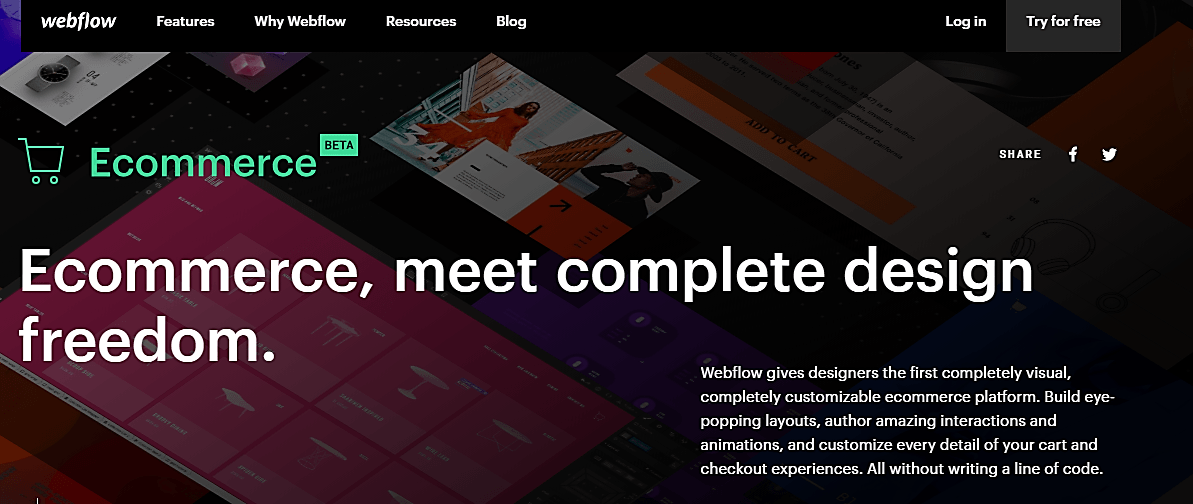
Webflow áttekintés: Jellemzők
Webflow Online áruházak tervezése és testreszabása
A Webflow Ecommerce stack egy vizuális weboldalépítővel kezdődik, amely látszólag egy átfogó keretrendszerrel van megtervezve, amely támogatja a teljes webhelykészítési folyamatot – a tervezéstől és szerkesztéstől a testreszabásig és a közzétételig.
Egy dolog, amit szeretek ebben a bizonyos modellben, az a rugalmassága. Nem korlátozza Önt egy szabványos e-kereskedelmi struktúrára. Ehelyett megvan a szabadsága, hogy kreatív legyen, és bármilyen típusú egyéni weboldalt létrehozzon, ami csak eszébe jut.

Ha például szereti a blogolást, létrehozhatja saját dinamikus blogját – e-kereskedelmi funkciókkal kiegészítve. Ez pedig magában foglalja a különböző terméklisták integrálását a bejegyzéseidbe.
Azt is kihasználhatod, hogy gyorsan egyedi marketing- és konverziós oldalakat építhess. Gazdag elemkészlettel rendelkezik, amelyet hozzáadhat a releváns oldalakhoz, mielőtt testre szabná őket a vásárlók megragadása és konvertálása érdekében.

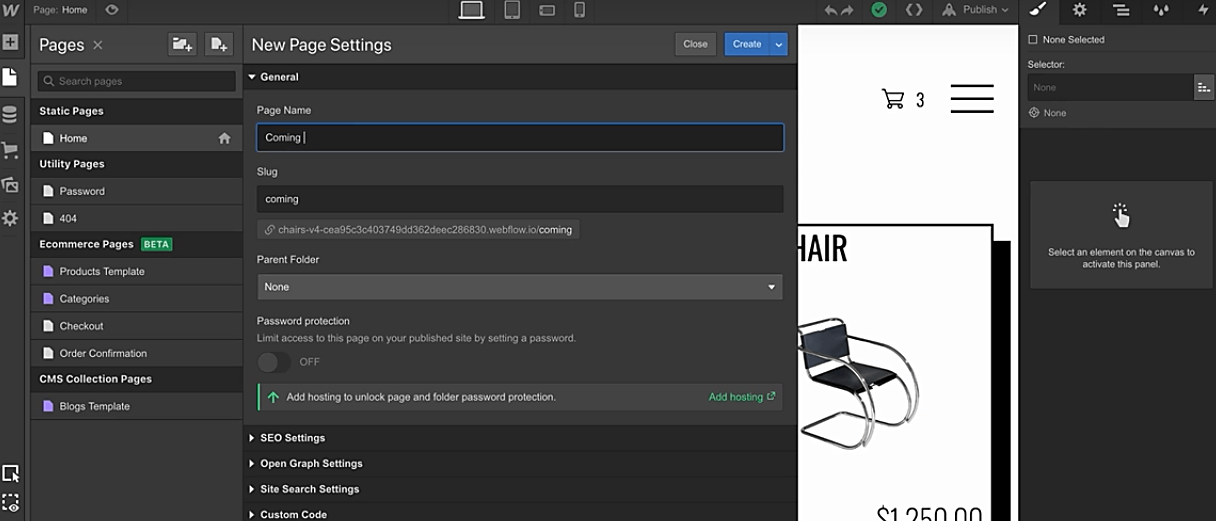
Hát, kezdheti a nulláról, és felépítheti teljes e-kereskedelmi áruházát az alapoktól kezdve. Vagy kihasználhatja a Webflow sablonjait, mint egy rövidítést, amellyel kényelmesen elérheti a professzionálisan megtervezett webhelyet. A lehetőségei itt változatosak, köszönhetően egy olyan piactérnek, amely ingyenes és fizetős elrendezéseket is kínál az online áruházak számára.
És igen, ezek is meglehetősen rugalmasak. Kiterjedten szerkesztheti őket az egész dizájn beállítása érdekében, és ezt követően egy egyedi márkájú áruházat tehet közzé.
Ha például termékoldalakat hoz létre, a Webflow lehetővé teszi, hogy még az alapjául szolgáló terméksémát is finomhangolja, és esetleg megváltoztassa annak teljes szerkezetét. Más szóval, az alapértelmezett termékmezőket speciális alkategóriák és leírások bevezetésével bővítheti.
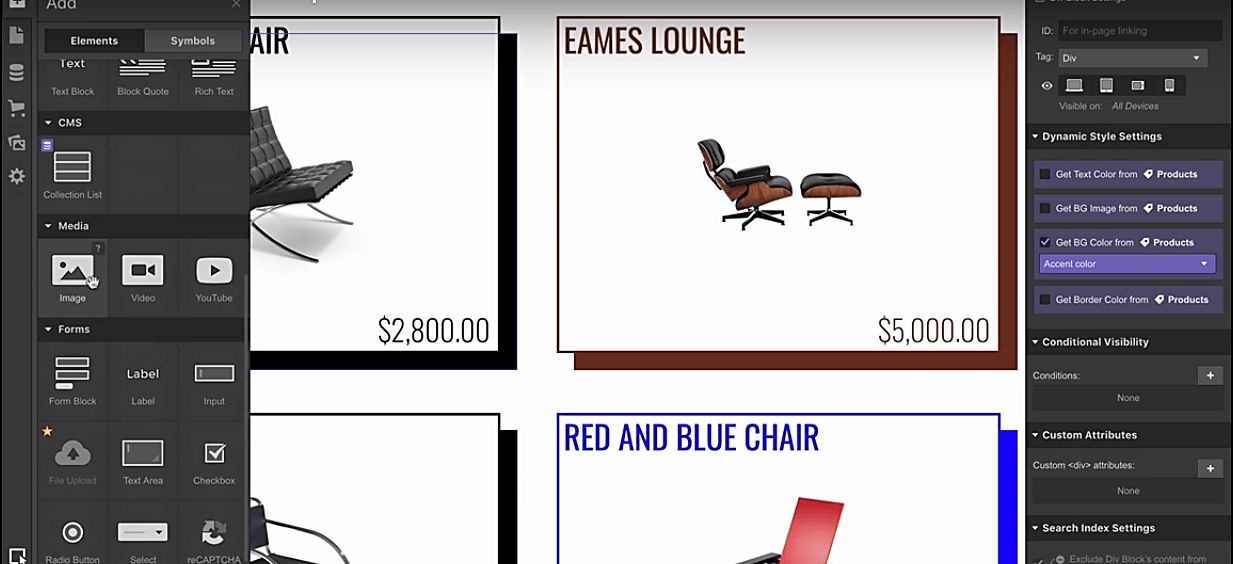
Egy átgondolt módja annak, hogy felhívja a figyelmet az egyes tételekre, egy egyedi hangsúlyos szín hozzárendelése, majd esetleg mikroszkópiával és egyéni képekkel kombinálva.

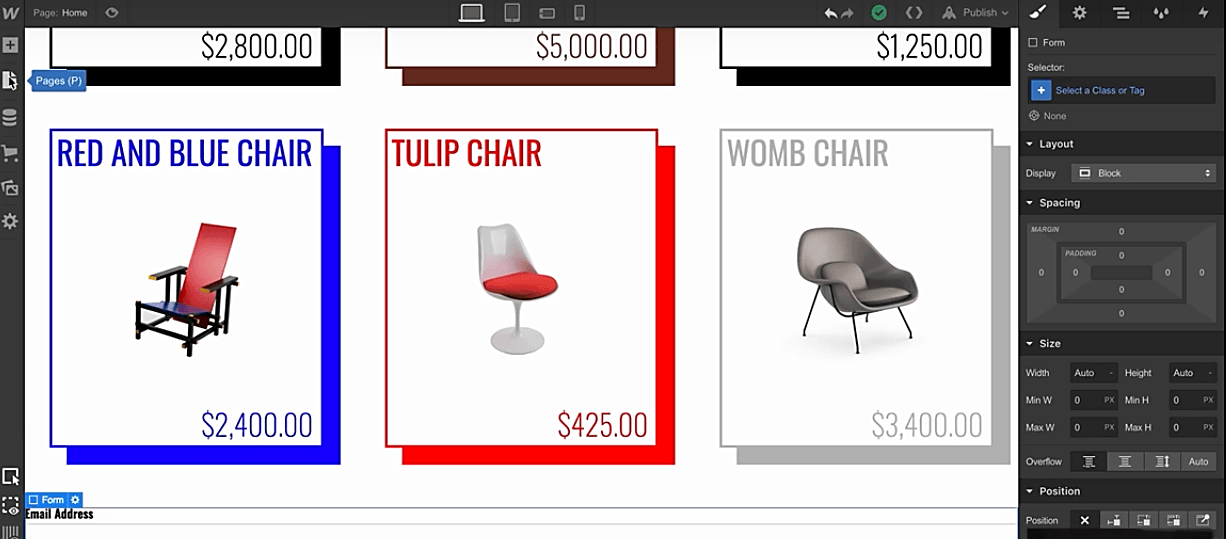
A termékszervezésnél pedig érdemes megfontolni egy dinamikus, de egyszerűen navigálható elrendezési sémát. És nem, nem kell, hogy ez egy tipikus rács legyen. Az már vitathatatlanul túlságosan unalmas. Emellett a Webflow lehetővé teszi, hogy kreatívan játsszon olyan ötletekkel, amelyek izgalomba hozhatják a webhely látogatóit.
A tény az, hogy nem korlátozza az elemeket a termékek oldalaira. Eloszthatja őket több webhelyrészlegben is, hogy fokozza a vezetői konverziós tölcsért.
És ha már a konverzióról beszélünk, észre fogja venni, hogy a Webflow Ecommerce a termékeken túl további eszközöket biztosít az áruháza kosarának kialakításához és testreszabásához. Az egész folyamatot intuitívvá és szórakoztatóvá teheti vásárlói számára, ha elfogadja az alapértelmezett kosártervek egyikét, majd esetleg speciális animációkkal kombinálja.
Most már magától értetődik, hogy egy nagyszerű kosárhoz egy ugyanilyen vonzó pénztároldal is szükséges. Szerencsére a Webflow lehetővé teszi, hogy akár a pénztár oldalát is úgy módosítsa, hogy kiegészítse az egész áruházát. Vizuális vászna itt is ugyanolyan rugalmasságot biztosít, mint más weboldalak esetében.
Webflow Online áruház kezelése
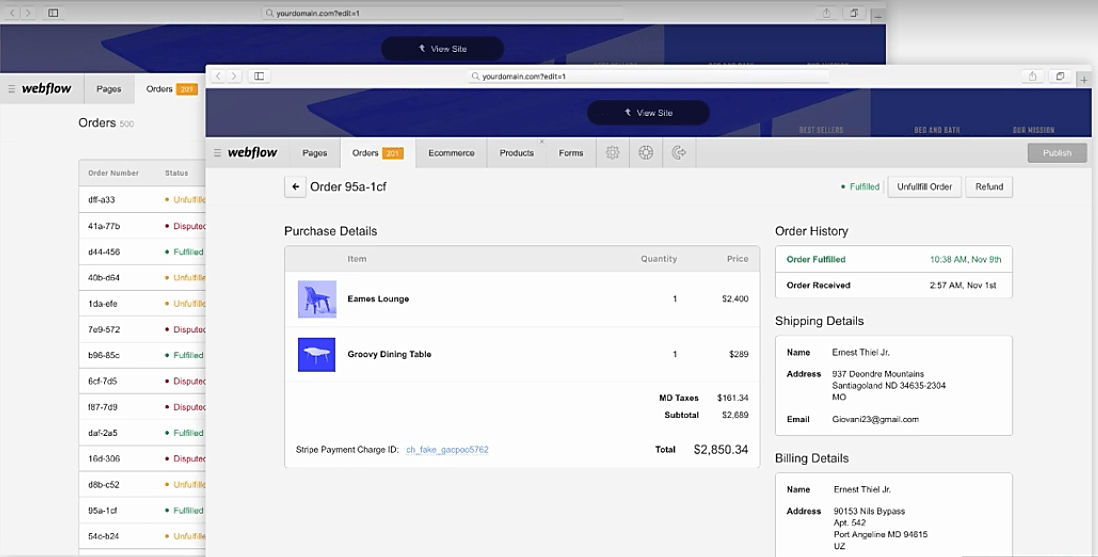
A webáruházi webhely létrehozása után következik a teljes áruház kezelésének gyakran fárasztó folyamata. Most a Webflow a kihívások kiküszöbölésére törekszik azáltal, hogy az egész keretrendszert leegyszerűsíti az ügyfelek, megrendelések, fizetések és készletek kezelésének jól áramvonalasított csővezetékével.
Amikor például az ügyfelek vásárolnak, a megrendelések azonnal átkerülnek az ügyfélbarát szerkesztőbe. Itt lényegében nemcsak a függőben lévő megrendeléseket tekintheti meg, hanem nyomon követheti a megfelelő ügyfélinformációkat, majd nyomon követheti a későbbi előrehaladást.

Most, várjon egy percet. Mi a helyzet a fizetési folyamattal?
Nos, természetesen a rendszer generálja az egyes megrendelésekre vonatkozó fizetési adatokat is. De itt jön a csavar – kiderül, hogy a Webflow csak egy fizetési átjárót támogat.
Oké, tudom, hogy valószínűleg inkább a PayPal-t választanád, ha egyetlen lehetőségre korlátozódnál. De sajnos itt nem ez a helyzet.
Bár a PayPal az eddigi legkiterjedtebb online fizetési megoldás, a Webflow még nem integrálta a platformba. A vállalat eddig csak a Stripe-pel tudott együttműködni az online tranzakciók megkönnyítése érdekében.
A Stripe talán nem olyan hatalmas, mint a PayPal, de több mint 130 országban képes elfogadni a fizetéseket. Emellett csodálatosan biztonságos is, olyan funkciókkal, mint a Stripe Radar gépi tanulási funkciója a csalások megelőzésére és elemzésére. A tetejébe pedig a szokásos fizetéseken túlmenően visszatérítési támogatást és vitarendezést is nyújt.
Kár, hogy csak 26 ország kereskedői nyithatnak és működtethetnek Stripe-fiókot. A többieknek várniuk kell, amíg a Webflow ki nem fejleszti a többi átjáró támogatását.
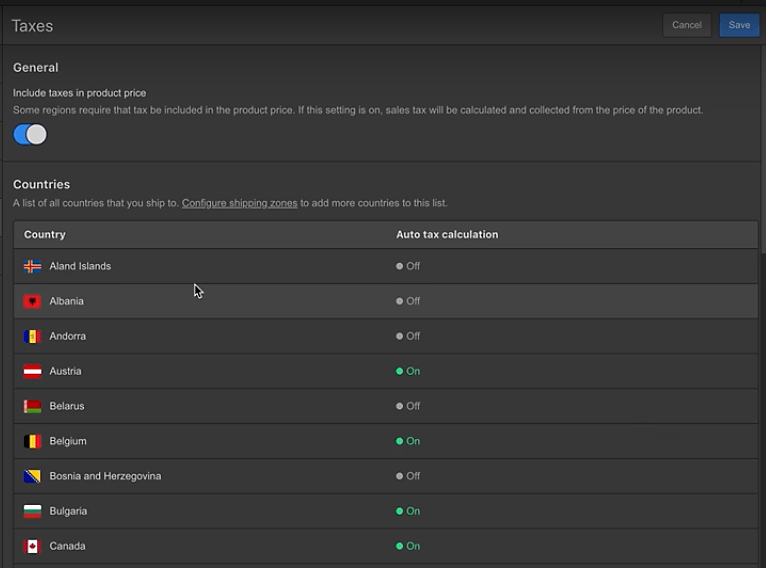
A másik oldalon legalább a rendszer képes automatikusan kiszámítani és felszámítani az áfát és a forgalmi adót az Ausztráliában, az EU-ban, Kanadában és az Egyesült Államokban élő vásárlók számára, de ez egyelőre nagyjából minden. A többi régiónak addig kell várnia, amíg a Webflow be nem vezet egy funkciót a kézi adókulcs-szabályokhoz.

Ez így van. De ezek a korlátozások kiterjednek a szállítási folyamatra is?
Szerencsére nem. Bár a Webflow még dolgozik azon, hogy több rendelésteljesítési funkciót vezessen be, a termékszállítás tekintetében meglehetősen sokoldalú.
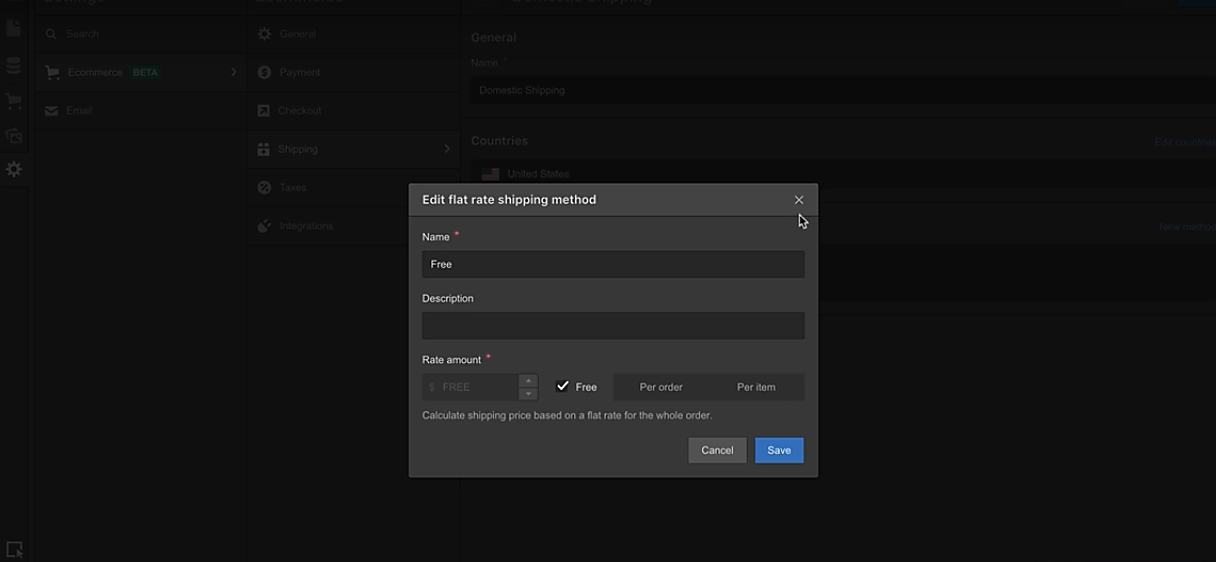
Kezdésnek lehetővé teszi a szállítási szabályok meghatározását a megfelelő szállítási régiókkal együtt minden egyes termékmegrendeléshez. Ezután továbbhalad, hogy megkönnyítse a különböző szállítási módokat és díjakat.
Sőt, beállíthatja, hogy automatikusan kiszámítsa a rendelés szállítási díjait a tétel súlya, mennyisége és ára, valamint a teljes rendelési költség százalékos aránya alapján. Az is lehetséges, hogy statikus rendelés- vagy tételenkénti díjakkal járjon el – beleértve az ingyeneset is.

Végezetül, amikor a tényleges termékszállításra kerül a sor, az egyik szolgáltatás, amit nagyon hasznosnak fog találni, a Zapier. A Webflow-val közös kapcsolata lehetővé teszi, hogy a Zapier széleskörű integrációi közül több szállítási megoldást válasszon ki és használjon fel.
Webflow Upcoming Features
Ezidáig számos gyengeséget említettünk itt-ott. De legyünk őszinték – ez a platform mindezekért kárpótol az e-kereskedelemre optimalizált funkciók széles skálájával. És figyelembe véve, hogy még mindig a béta fázisban van, már most elmondható, hogy a Webflow minden bizonnyal jó irányba halad.
Ezek mellett néhány olyan funkció, amelyet a fejlesztők a közeljövőben terveznek bevezetni:
- Elhagyott kosár helyreállítási e-mailek
- Kiegészítő első féltől származó integrációk az adók, a teljesítés, a szállítás stb. terén.
- Vevői fiókok és kezelés
- Több értékesítési jelentés és analitikai betekintés
- Digitális termékek és előfizetések
- Eladások, promóciók és kedvezmények
- Amazon PayPal, Apple Pay és Google Pay támogatás
- Kiterjedt termékváltozatok
Webflow Review: CMS

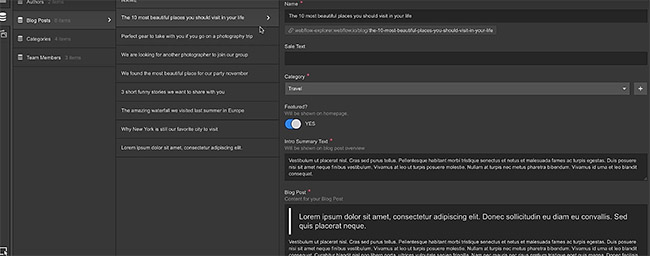
Rögtön az első pillantásra szinte látszik, hogy ez nem egy átlagos CMS eszköz. A Webflow CMS rendszer számos olyan funkcióval rendelkezik, amelyeket nem csak tartalomkezelők és szerkesztők, hanem fejlesztők és tervezők számára is optimalizáltak.
Oké, miről is van szó?
Nos, először is, a tartalom és a vizuális tervezés olyan módon történő kombinálására törekszik, amely segít egy holisztikus webhely-ökoszisztéma létrehozásában a front-end kódolás bonyolultsága nélkül. Dióhéjban összefoglalva, a konkrét tartalom mellett dolgozhatsz a weboldalaid dizájnján is.
A folyamat lényege, hogy a Gyűjtemények mezőit csatolod a webhelysablonnal, majd folytatod a tervezési részt, míg a tartalom az elrendezésen van. Ez tényleg ilyen egyszerű. A végén tehát képesnek kell lennie arra, hogy az oldalakat ennek megfelelően testre szabja a programozással járó gondok nélkül.
Most már sejtem, hogy mi miatt aggódhat ezen a ponton. És nem- szerencsére a rendszer nem szorít téged semmilyen elrendezéshez. Szabadon bevezethet további komponenseket, amelyekre szüksége van, ahogyan kihasználja a CMS adatait.
Ezzel együtt a Webflow CMS akkor is jól jön, ha kényelmesen kell irányítania azokat a dolgokat, amelyeket a webhely látogatói látni akarnak. Amellett, hogy lehetővé teszi a felesleges tartalmak cenzúrázását, megkönnyíti a tartalom szűrését bizonyos mezők szerint, valamint a tartalom feltételes alapon történő igénybevételét.
És ha már itt tartunk, kiderült, hogy a Webflow CMS-ből a webhely keresőrendszerének finomhangolása is lehetséges. Más szóval, a keresési folyamat teljes vizuális keretén dolgozhat, hogy pontosan meghatározhassa, milyen dolgokat szeretne, hogy az emberek hozzáférjenek a keresési eredményekhez.
Ha történetesen tartalomkezelői kalapot is visel, kihasználhatja a CMS intuitivitását a tartalom bevezetéséhez és formázásához anélkül, hogy elhagyná az oldalt.
Ha már itt tartunk, észre fogja venni, hogy a rendszer valójában elég dinamikus. Elég rugalmas ahhoz, hogy bármilyen tartalmi struktúrát támogasson a felhasználó által definiált mezőkkel.
Tény, hogy ezt anélkül tudtam elérni, hogy az intenzív kódolással járó küzdelmekkel kellett volna foglalkoznom. És miután felállítottam egy ideális struktúrát, továbbmentem, és zökkenőmentesen kombináltam az elrendezési terveimmel.
Elég korrekt. És mi a helyzet a Webflow CMS által támogatott tartalomtípusokkal?
Nos, a következő a helyzet. Erre a rendszerre támaszkodhatsz bármilyen tartalomtípus esetében – számok, képek, szimbólumok, szöveg, amit csak akarsz. Ráadásul a megfelelő egyéni attribútumok széles skáláját is befogadja, mint például a szín.
És tudod mit? Még számos tartalomtípust is összekapcsolhat azáltal, hogy szisztematikusan generál adatokat több Gyűjteményből.
A kedvenc funkcióm itt azonban az, hogy közvetlenül a weboldalon szerkesztheti a dolgokat. És nem kell, hogy offline legyen. Kényelmesen dolgozhat egy élő webhely tartalmán, mielőtt a változtatásokat egyetlen kattintással közzétenné.
Érdekes, hogy ez a funkció több félre is kiterjeszthető egyidejűleg. Így természetesen az ügyfeleket és a kollégákat is kényelmesen meghívhatja a megfelelő együttműködésre. Valójában az egész rendszer jól szinkronizált, hogy valós időben tükrözze a tartalomszerkesztéseket az egész rendszerben.

Most, ha a kódolásról van szó, a Webflow CMS meglehetősen nagyvonalú a fejlesztőkkel szemben is. Például kihasználhatja a REST API-t, hogy a saját oldaláról dolgozzon a tartalommal.
És ha más adatforrásokat szeretne kihasználni, a Webflow CMS API képes integrálni a mobilalkalmazásokat, valamint harmadik fél tartalomkezelő rendszereit.
Webflow áttekintés: A Webflow Hosting
A többi piaci szolgáltatóhoz hasonlóan a Webflow Hosting is rengeteg ígérettel érkezik. Nos, fogadhatsz rá, hogy a szupergyors betöltési sebesség az egyik ezek közül. Aztán természetesen 99,9%-os üzemidőt garantál a világszínvonalú skálázhatósággal együtt.
Most mi lenne, ha ezt releváns teljesítménytesztekkel igazolnánk?
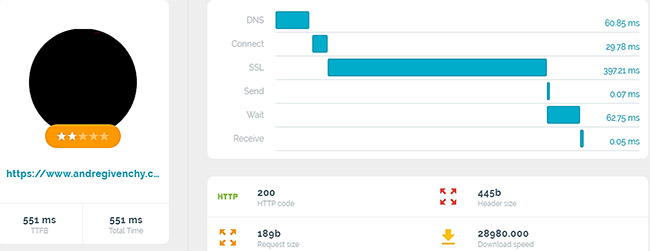
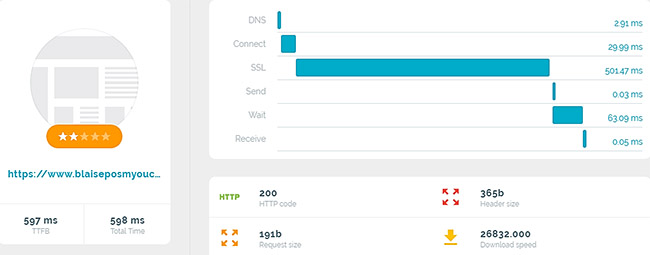
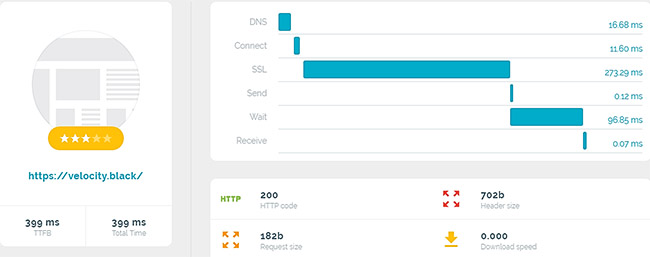
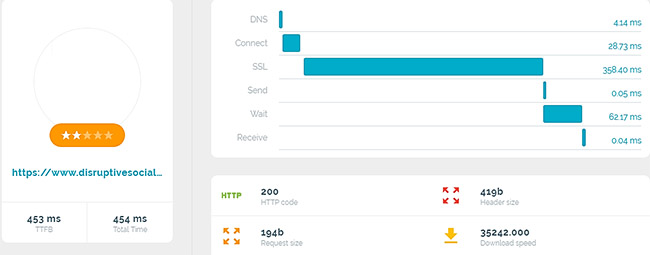
Nos, egy átfogó TTFB értékeléssel kezdtem. Más szóval, több Webflow által hosztolt weboldalt futtattam le egy betöltési sebesség monitoron, hogy meghatározzam, mennyi időbe telt a Webflow szervereinek az első bájt adat feldolgozása és továbbítása.
Ez a legpontosabb módja az általános szerver sebesség tesztelésének, szemben az oldal betöltési idejének nyomon követésével – mivel ez utóbbit az oldal tartalmának mennyisége is nagyban befolyásolja.
És itt vannak az eredmények:




- 551 ezredmásodperc
- 597 ezredmásodperc
- 399 milliszekundum
- 453 milliszekundum
.
A korábbi tesztekkel összehasonlítva, melyeket a szolgáltatók széles körén végeztünk, ezek látszólag az általunk mért legmagasabb TTFB értékek közé tartoznak. Ezért nyugodtan megállapíthatjuk, hogy a Webflow Hosting valóban gyors oldalbetöltési sebességet biztosít.
Kíváncsi, hogyan éri el ezt?
Nos, a Webflow Hosting állítólag számos technológiát alkalmazott a szállítási sebességek felgyorsítása érdekében. Ezek közül a legfontosabb az Amazon Cloudfront és a Fastly által biztosított kiterjedt globális CDN (tartalomelosztó hálózat).
A CDN lényegében proxy-kiszolgálók és a hozzájuk tartozó adatközpontok hálózata, amelyek számos földrajzi helyen vannak elhelyezve. Következésképpen a webhely látogatójának tartalmi kérését a legközelebbi szerverről dolgozzák fel, ami végső soron azt jelenti, hogy a továbbított adatok a legrövidebb utat teszik meg.
De ez még nem minden. Az optimális teljesítmény érdekében a Webflow Hosting ezt nyilvánvalóan számos más teljesítményoptimalizálási stratégiával egészítette ki.
Az állítás igazolása érdekében pedig továbbmentünk, és megerősítettük, hogy a rendszer HTTP/2-kompatibilis. Ez röviden egy új HTTP protokollváltozat, amely ahelyett, hogy több szerverkapcsolatot hozna létre a webhely képeinek egymás utáni betöltéséhez, egyetlen hálózati kapcsolatot hoz létre, amely az összes tartalmat egyszerre szállítja.
Most álljunk meg egy pillanatra. A betöltési sebesség lehet, hogy jó, de vajon a webhelye valóban online marad a nap 24 órájában?
És ezért további elemzést végeztem. Ezúttal azonban a Webflow által hosztolt webhelyek esetében 30 nap alatt rögzített üzemidő-értékekre összpontosítottam.
Érdekes, hogy négy webhely esetében a végső átlagos üzemidő-arány 99,87% volt. Nos, ez nem egészen felel meg az ígért 99,99%-nak, de legyünk őszinték. Ez még mindig figyelemre méltó adat. Mindent összevetve tehát fogadhat, hogy weboldala a hét 7 napján egész nap és egész éjjel működni fog.
Webflow felülvizsgálata: Szerkesztő
Ha jobban belegondolunk, azt hihetnénk, hogy a Webflow Szerkesztő egy teljesen különálló része a rendszernek, ahonnan a felhasználók a tartalmukon dolgoznak. Alapvetően annak a másolata, amit a WordPress-en láttunk, igaz?
Nos, bár ez nagyjából egy olyan keretrendszer, amelyet a CMS platformok túlnyomórészt használnak, történetesen a Webflow másképp közelíti meg az egészet. Ahelyett, hogy egy külön tartalomszerkesztő területre irányítaná, a Webflow Editor lehetővé teszi, hogy közvetlenül a weboldaláról dolgozzon mindenen.

Egyszerűen belép a weboldalra, és azonnal elkezdi kezelni a tartalmát. Ennyire egyszerű a dolog. Itt nincsenek bonyolult háttértárak.
Az általános egyszerűség mellett a legjobb dolog ebben a keretrendszerben a következő – az egész oldal elrendezését láthatja, miközben beírja vagy formázza a tartalmát. Ennek eredményeképpen, látva, hogyan fog minden kiderülni a közzétételkor, képesnek kell lennie arra, hogy a tartalmat széleskörűen testre szabja anélkül, hogy beavatkozna az oldal alapvető kialakításába.
Amint egyik oldalról a másikra lép, szüksége lehet némi segítségre, hogy megkönnyítse a tartalomkezelést. Így a Webflow Editor lehetővé teszi, hogy extra két kezét bevonja, hogy levegye a terhet a válláról. Valós időben együttműködhet, miközben nyomon követheti az összes elvégzett tartalmi módosítást.
És most találja ki, mi van? Mintha mindez nem lenne elég egyszerű, a Webflow Editor továbbmegy, és kiegészítő SEO-kezelési funkciókat biztosít közvetlenül az oldalon.
A SEO-csomag még csak nem is plugin formájában érkezik. Minden ott van a szerkesztővel együtt – az URL-beállításoktól kezdve a meta-leírásokon át az Open Graph vezérlőkig.
Hát, ha még kényelmesebbé szeretné tenni a későbbi SEO-kezelési folyamatot, egyszerűen helyezze el a megfelelő jelöléseket mezőként a Gyűjteményekben. Ez jól fog jönni, amikor szisztematikusan fel kell használnia az adatokat a meta-leírásokban.
Ezzel együtt a közzétételhez csak egy kattintás szükséges, és voilá! A tartalom elindul.
Webflow Ecommerce Review: Árak
A webes megoldások listája alapján elég nyilvánvaló, hogy a Webflow a felhasználók széles körét célozza meg, akiknek különböző igényeik vannak. Nem csak a kisvállalkozásokat.
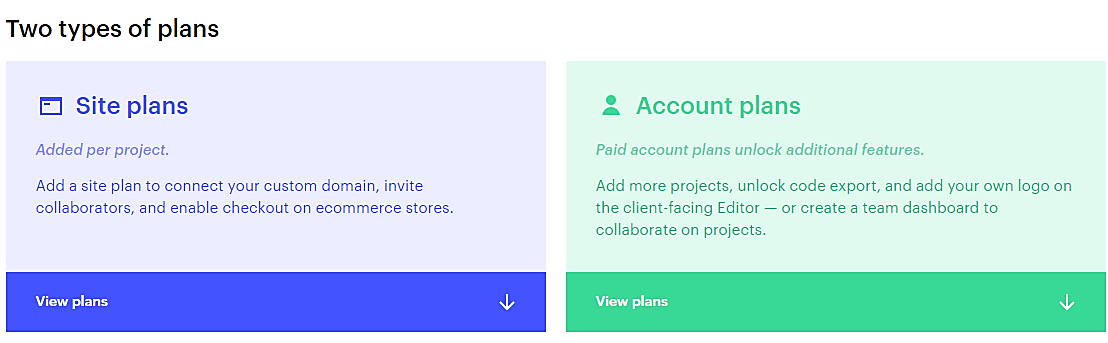
Az árképzési terveit ezért két fő kategóriába csoportosították:
- Site Plans- Ezek az egyéni weboldalak és webáruházak iránt érdeklődő felhasználókat szolgálják ki.
- Account Plans- Ezek az ügyfelek számára webdesign-projektek létrehozásához és kezeléséhez biztosítanak erőforrásokat.

Webflow Site Plans
A site-terveknek két típusa van: Honlaptervek és e-kereskedelmi tervek.
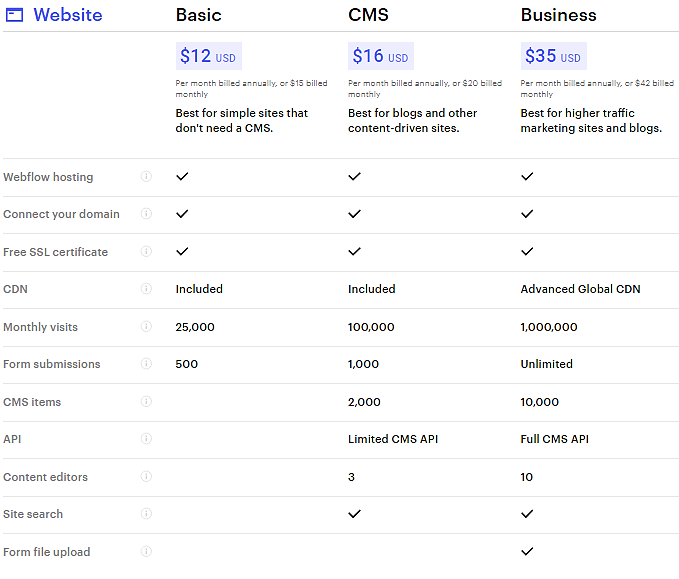
A honlaptervek kezdetben csak a webhelyek tárhelyéhez nyújtanak funkciókat. A három csomag a következő:
- Basic- $15 havonta havonta számlázva, vagy $12 havonta számlázva évente.
Ideális CMS nélküli egyszerű weboldalakhoz.
- CMS- $20 havonta havonta számlázva, vagy $16 havonta számlázva évente.
Ideális blogokhoz és más, CMS-t erősen használó oldalakhoz.
- Business- $42 havonta havonta számlázva, vagy $35 havonta számlázva évente
Ideális a marketingben használt, nagy forgalmú oldalakhoz.

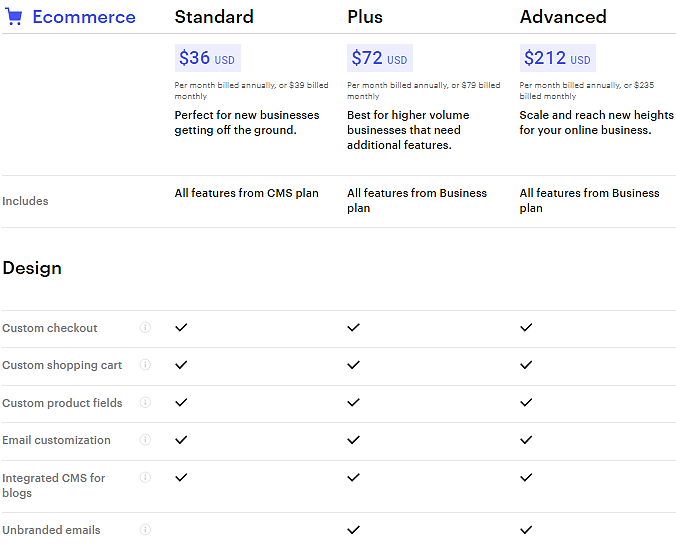
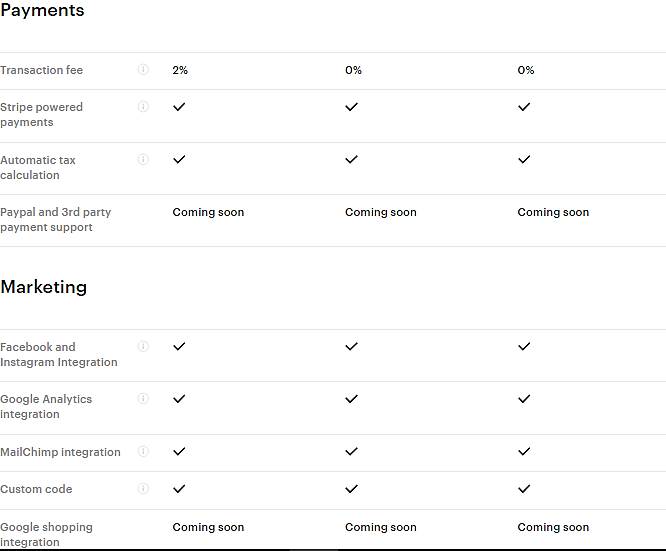
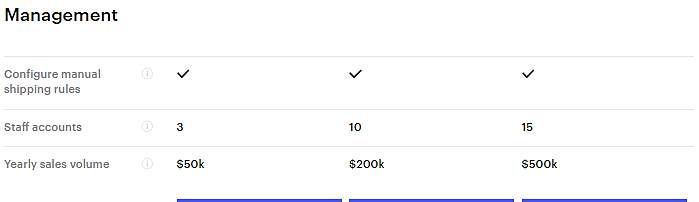
Az e-kereskedelmi csomagok viszont a digitális eladók zónája. És alapvetően itt kapja meg a Webflow Ecommerce platformot.
A csomagok a következők:
- Standard- 39 $ havonta havonta számlázva, vagy 36 $ havonta számlázva évente.
Kezdő vállalkozások számára.
- Plus- $79 havonta havonta számlázva, vagy $72 havonta számlázva évente.
A nagy forgalmat bonyolító, már működő vállalkozások számára.
- Advanced- $235 havonta havonta számlázva, vagy $212 havonta számlázva évente
A fokozott üzleti növekedés elősegítésére.



Webflow fióktervek
A fióktervek két kategóriája létezik- Egyéni tervek és csapattervek.
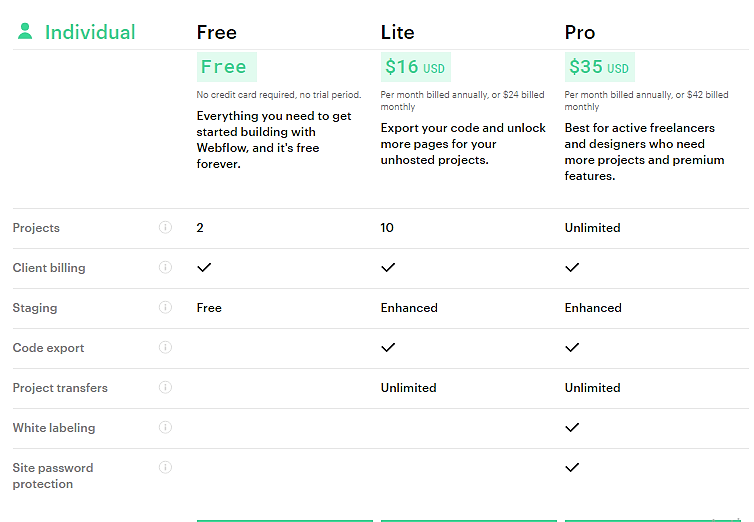
Az egyéni tervek kezdetben egyetlen felhasználót támogatnak a webdesign projektek lebonyolításában és kezelésében. A csomagok a következőket tartalmazzák:
A csomagok a következőket tartalmazzák:
- Ingyen-
Honlapkészítés kezdőknek
- Lite- $24 havonta havonta számlázva, vagy $16 havonta számlázva évente.
Kódexport növekvő tervezőknek
- Pro- 42 $ havonta havonta számlázva, vagy 35 $ havonta számlázva évente
haladó tervezőknek és szabadúszóknak

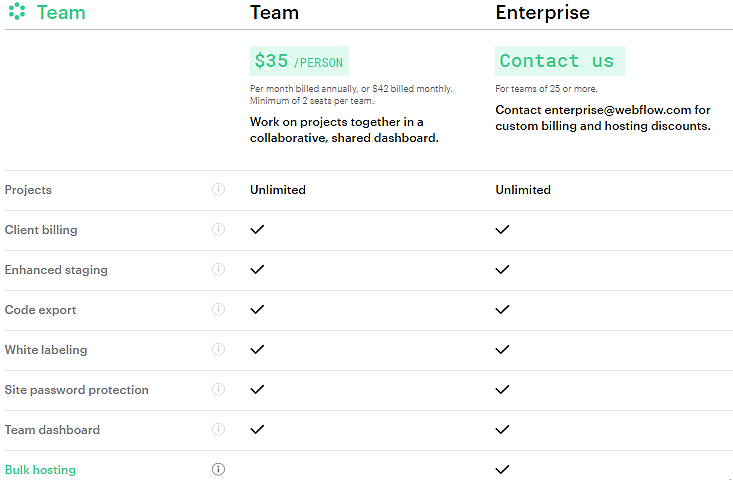
Majd végül a Team csomagok a webdesignerek közötti együttműködést megkönnyítő funkciókat biztosítanak. A csomagok a következők:
- Team- 42 $ havonta havonta számlázva, vagy 35 $ havonta évente számlázva.
Teamenként két tervező együttműködéséhez
- Enterprise- Tárgyalható
Tömeges tárhely projektekhez

Webflow Ecommerce Review:
Mindent összevetve a Webflow meglehetősen egyszerű eszközkészlettel rendelkezik. Mondanom sem kell, hogy szüksége lehet némi segítségre, mielőtt végre megtanulja a dolgokat.
Szerencsére van egy átfogó tudásbázis, amely megfelelő útmutatásokat tartalmaz nagyjából az összes e-kereskedelmi funkcionalitáshoz. A Webflow University a meglehetősen összetett elemek némelyikéről szóló videós oktatóanyagok tisztességes gyűjteményét tartalmazza.
És ez még nem minden. A Webflow tanfolyamokat és e-könyveket is kínál a webdesignerek kódolással és a különböző eszközök kihasználásával kapcsolatos képzéséhez.

A Webflow eddig jó munkát végzett a felhasználók bevezetésében az új e-kereskedelmi platformba. Az oldalon egy egész részt szenteltek a csinos animációknak, amelyek elmagyarázzák az egész keretrendszert.
Hát, ha egy kicsit beszédesnek érzed magad, akkor nézd meg az aktív közösségi fórumát. Ez egy jó hely az ötletek megosztására és más hasonló gondolkodású egyénekkel való kapcsolatfelvételre.
Ha gondjai vannak a weboldal létrehozásával vagy a webáruháza kezelésével, megkímélheti magát a fejfájástól, ha egyszerűen felbérel egy megfelelő szakértőt, aki mindent elintéz. A Webflow szakértői szekciója összekapcsolja Önt tehetséges egyénekkel és ügynökségekkel, akik weboldal marketinggel, migrációval, fejlesztéssel és tervezéssel foglalkoznak.
Ezek mellett előfordulhatnak olyan potenciálisan súlyos meghibásodások is, amelyek a Webflow közvetlen közreműködését igénylik. Sajnos a rendszeres felhasználók csak egy webes kapcsolatfelvételi űrlapon keresztül léphetnek kapcsolatba az ügyfélszolgálattal. A Webflow azt állítja, hogy az ügynökeik hétfőtől péntekig 6AM-6PM PST között állnak rendelkezésre.
Mivel szemben legalább az előfizetett felhasználók jogosultak az elsőbbségi támogatásra.
Webflow felülvizsgálata: Előnyök és hátrányok
Webflow előnyei
- Ha a költségvetése különösen alacsony, nem kell fizetős csomagra előfizetnie. A Webflowt továbbra is ingyenesen használhatja állandó jelleggel.
- A Webflow weboldaltervező a HTML, a CSS és a JavaScript képességeit egyesítve egy intuitív és felhasználóbarát drag-and-drop szerkesztőt kínál. Következésképpen kezeli a mögöttes kódot, miközben Ön vizuálisan építi webhelyét.
- A Webflow e-kereskedelmi és CMS eszközei reszponzívak és könnyen és egyszerűen kezelhetők. Nincs szükség kódolási tapasztalatra a webhely megtervezéséhez és elindításához.
- A Webflow-szerkesztő megkönnyíti az oldalon belüli tartalomszerkesztést.
- A Webflow ugyan automatikusan optimalizálja a webhelyeket SEO-ra, mégis minden fizetős csomagban fejlett SEO-kezelési funkciókat biztosít.
- A Webflow weboldalépítő professzionálisan megtervezett sablonok sorát kínálja az összes főbb webhelykategóriához – ingyenes és prémium kategóriákhoz egyaránt.
- Minden Webflow csomag számos biztonsági funkcióval rendelkezik, beleértve az ingyenes SSL-t, valamint a biztonsági mentést és a verziókezelést.
- A Webflow automatikusan optimalizálja a weboldalakat mobilra.
- A Webflow ökoszisztéma számos hatékony harmadik féltől származó integrációt támogat.
Webflow hátrányai
- A Webflow drag and drop weboldalszerkesztője nem támogatja a kiterjedt testreszabást kódolással.
- Miözben a Webflow különböző funkciócsomagok kínálása több tervezési lehetőségen keresztül segít a felhasználók széles körének kiszolgálásában, az egész kiválasztási folyamat zavarossá válik a felhasználók számára.
- A Webflow által biztosított számos funkció és eszköz miatt az egész platform bonyolultnak tűnik. Így elég sok időbe telik megszokni.
- A Webflow költségesnek bizonyulhat a viszonylag egyszerű webhelyigényű felhasználók számára.
A Webflow jobb, mint a WordPress?
A WordPress egy PHP-alapú, nyílt forráskódú tartalomkezelő rendszer. Sablonok széles választékát kínálja, amelyek mindegyike alapvetően arra szolgál, hogy segítségével könnyedén felállíthasson egy komplett weboldalt. Ezen kívül számos bővítmény-lehetőséget kap a piacteréről és más platformokról a világhálón. Ezért nagyjából mindent megtalálhat, amire csak szüksége lehet egy tipikus személyes vagy e-kereskedelmi webhelyhez.
Mégis, és meglehetősen sajnálatos módon, bár valóban lehetséges egy szabványos WordPress webhelyet létrehozni kódolás nélkül, a lehetőségei meglehetősen korlátozottak. Ha dinamikusan feltöltött e-kereskedelmi WordPress webhelyet szeretnél, akkor szükséged lesz egy fejlesztőre, aki a munka nagyjából felét elvégzi. A WordPress egyes funkcióit leginkább webfejlesztők tudják testre szabni.
A Webflow ugyan nem érheti el a harmadik féltől származó integrációk WordPress-szintjét, de sokkal barátságosabb rendszert biztosít a webhelyek építéséhez és kezeléséhez. Teljes értékű e-kereskedelmi webhelyet hozhat létre kódolás nélkül.
A Webflow jobb, mint a Squarespace?
A Webflow és a SquareSpace egyaránt a domináns weboldalépítők közé tartozik. Kényelmesen kihasználhatja prémium funkcióikat a kiváló minőségű személyes, üzleti, valamint e-kereskedelmi webhelyek létrehozásához és testreszabásához – kódolási technikai ismeretek nélkül.
A dolgok azonban változnak, amikor a technikai webfejlesztésről van szó. Bár a Webflowt vizuális CMS-ként forgalmazzák, sokkal többet kínál a programozóknak, mint amire a SquareSpace képes. Következésképpen a webfejlesztők jobban járnak a Webflow használatával, ha összetett ügyfélprojektek kezeléséről és átadásáról van szó.
A nem kódolók viszont a tényleges felhasználói igényeiktől függően bármelyiket választhatják.
A Webflow jobb, mint a Wix?
A Webflow és a Wix egyaránt nagy teljesítményű rendszerek, amelyek számos fejlett funkcióval rendelkeznek a webfejlesztők és a nem kódolók számára. Reagáló drag and drop weboldalépítőkkel, valamint testreszabható, professzionálisan megtervezett sablonok széles skálájával rendelkeznek. Így természetesen bármelyiken képesnek kell lennie arra, hogy egy megbízható webhelyet hozzon létre.
Ezzel együtt érdemes megjegyezni, hogy a Wix sokoldalúbb ökoszisztémával rendelkezik, amely támogatja az egyéni kódolást és a személyre szabott háttértárak létrehozását. A bővítmények és a harmadik féltől származó integrációk tekintetében is túlszárnyalja a Webflowt.
Az asztalok azonban megfordulnak, amikor a CMS-funkcionalitásokra térünk át. A Webflow átfogó CMS-platformot kínál, amely széleskörűen kiszolgálja a fejlesztőket, a tervezőket és a tartalomkezelőket. Akkor a Wix viszont nem egy dedikált CMS. Csak olyan alkalmazásokat és elemeket kínál, amelyek egy CMS részeként működnek.
Mindent összevetve, a kettő közötti végső választás az Ön pontos igényeitől függ. Ha nem vagy kódoló, azt tanácsolnám, hogy maradj a Webflow intuitivitása mellett. De ha fejlesztő vagy, aki fejlett testreszabási képességekkel rendelkező rendszert keres, akkor érdemes megfontolnod, hogy a Wixet választod.
Kinek érdemes megfontolnia a Webflowt mint e-kereskedelmi platformot?
A Webflow Ecommerce eddig úgy tűnik, hogy a kisvállalkozások számára optimalizált. Eszközei nem elég fejlettek a közepes és nagyvállalatok kezeléséhez – ellentétben a weboldalfejlesztési funkcióival, amelyek kényelmesen kiszolgálhatják a nagy csapatokat.
Minden tisztesség szerint azonban még túl korai lenne végleges ítéletet mondani. A baba még ki sem bújt teljesen az anyaméhből.
A pontosabb következtetés levonásához csak arra várhatunk, hogy a termék egyre nagyobb teret nyerjen. Ha belegondolunk, a közeljövőben bármi lehetséges. A Webflow még az is lehet, hogy valami egészen mássá alakul át.
Egyelőre csak ülhetünk és várhatunk, hogy kipróbálhassuk a további funkciókat, amint azok bevezetésre kerülnek.
Davis Porter
Davis Porter egy B2B és B2C e-kereskedelmi szakértő, aki különösen megszállottja a digitális értékesítési platformoknak, az online marketingnek, a tárhely megoldásoknak, a webdesignnak, a felhőtechnológiának, valamint az ügyfélkapcsolat-kezelő szoftvereknek. Amikor épp nem különböző alkalmazásokat tesztel, akkor valószínűleg egy weboldalt épít, vagy az Arsenal F.C.-nek szurkol.