How to Put WordPress in Maintenance Mode
WordPress
May 10, 2019
4min Read
Dina F.
Ha egy nagy frissítést szeretne végrehajtani, előfordulhat, hogy a WordPress oldalát karbantartási üzemmódba kell helyeznie. Ez az állapot azt jelenti, hogy webhelyed egy ideig nem lesz elérhető.
Mi az a WordPress karbantartási üzemmód és hogyan helyezheted webhelyedet karbantartási üzemmódba? Ebben a bemutatóban segítünk megérteni mindent, amit a WordPress karbantartási üzemmódjáról tudni kell. Azt is megmutatjuk, hogyan szerkesztheted a WordPress alapértelmezett karbantartási üzenetét, hogy vonzóbbá tedd.
Mi az a WordPress karbantartási üzemmód?
Kezdjük az alapokkal. A WordPress karbantartási üzemmód egy olyan állapot, amelyet arra alkalmazol, hogy tájékoztasd a látogatókat a webhelyed karbantartásáról. Ez egy oldal vagy egy üzenet, amely a tényleges weboldaladat helyettesíti. Ezen az oldalon hozzáadhatod a becslést, hogy mikor lesz újra éles a weboldal.
Ez alatt a WordPress a wp_maintenance függvényt használja, és létrehoz egy .maintenance fájlt, amely tartalmazza a karbantartási üzenetet. A karbantartási folyamat befejezése után a WordPress törli a fájlt. A webhelyének a szokásos módon kell működnie.
Mikor kell karbantartási üzemmódba állítani a webhelyemet?
Először is, nem kell minden alkalommal engedélyeznie a karbantartási üzemmódot, amikor módosítást hajt végre. Mint például a tartalom frissítése, kisebb hibák javítása vagy néhány színséma megváltoztatása.
De ahogy a webhelye egyre nagyobb lesz, a változtatások nagyobbak lehetnek és hosszabb ideig tarthatnak. A téma módosítása, új funkciók bevezetése vagy új szolgáltatások beállítása a webhelyen leállási időt igényelhet. Ez megakadályozza a látogatókat abban, hogy hozzáférjenek a webhelyéhez.
Milyen mellékhatásai vannak a webhely karbantartásának a látogatókra nézve?
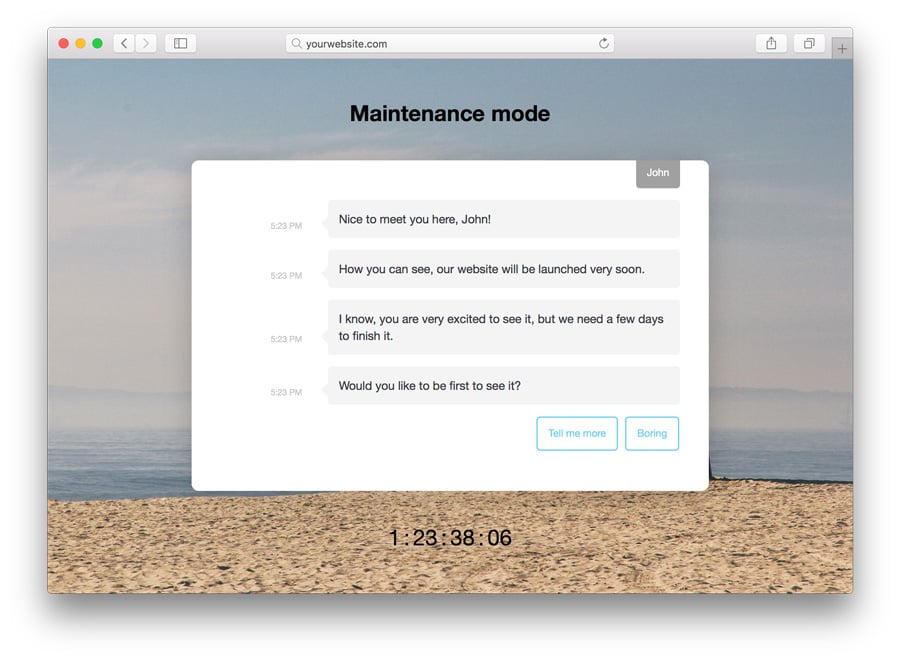
A WordPress alapértelmezés szerint létrehoz egy splash-oldalt, amely tájékoztatja a látogatókat a karbantartásról. Ez azonban csak egy egyszerű fehér oldal a következő szöveggel: “Rövid ideig nem elérhető tervezett karbantartás miatt. Check back in a minute.”
Ez a sima splash oldal minden bizonnyal kellemetlen felhasználói élményt nyújt a látogatók számára. Vállalkozása rossz benyomást kelthet potenciális ügyfeleiben. A látogatókat nem igazán érdekli, mi történik a függöny mögött. Ezért jó ötlet megváltoztatni az alapértelmezett WordPress karbantartási mód oldalát. Olvass tovább, ha meg akarod tanulni, hogyan kell ezt megfelelően elvégezni.
Miért kell aktiválni a WordPress karbantartási módját?
Ebben a részben megmutatjuk, hogyan hozhatsz létre egy meggyőzőbb WordPress karbantartási oldalt. Megtanulod például, hogyan jeleníthetsz meg egy becsült időt, hogy mennyi ideig lesz elérhetetlen a weboldalad, hogyan adhatsz hozzá alternatív linkeket, sőt, akár egy chatbotot is, amely kiszolgálja a látogatóidat. Végül megtanulod, hogyan irányíthatod át látogatóidat egy másik weboldalra a karbantartás ideje alatt.
Hogyan állítsuk a WordPress-t karbantartási üzemmódba? Használd ezt a 3 módszert
1. módszer – WordPress plugin használatával
A módszer azoknak szól, akik egyetlen kódsor érintése nélkül szeretnék aktiválni a WordPress karbantartási módját.
Mindössze annyit kell tenned, hogy letöltöd és telepíted a WP karbantartási mód pluginját. Az aktiválás után konfigurálni kell a plugin beállításait. Ehhez menj a jobb oldali fülre és válaszd, Beállítások -> WP karbantartási mód.
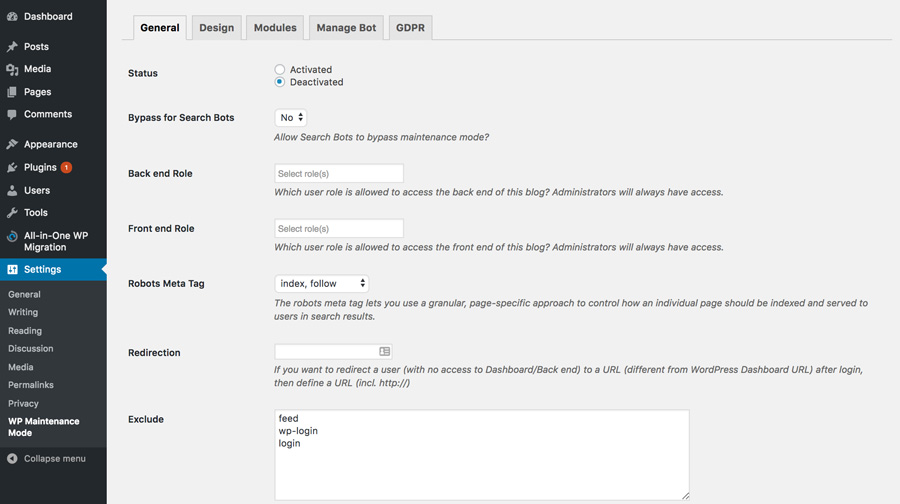
A beállítások oldalon 5 fület fogsz látni: Általános, Tervezés, Modulok, Bot kezelése és GDPR.

Az alábbiakban minden egyes lapot és az egyes lapokon található néhány fontos opciót tárgyaljuk.
Általános
Az első lap az Általános lap. Az Általános lap tetején található az Állapot. Ahhoz, hogy aktiváld ezt a plugint, és a weboldaladat WordPress karbantartási üzemmódba állítsd, ezt Aktiválva értékre kell változtatnod. A Status opciók alatt találod a Bypass for Search Bots funkciót. Ha ezt az opciót Yes-re állítod, akkor a keresőmotorok a karbantartás alatt is hozzáférhetnek a weboldaladhoz.
A következő helyen a Backend Role és Frontend Role opciók találhatók, itt kiválaszthatod, hogy mely felhasználói szerepkörök férhetnek hozzá a backendhez, amíg az karbantartási üzemmódban van. Ha ezt nem állítja be, akkor csak a rendszergazda számára lesz engedélyezett.
Design
A Design fülön egy vonzó splash oldalt hozhat létre. A splash oldal létrehozásának megkezdéséhez közvetlenül a Cím (HTML tag) lehetőségre léphet. Ebben a részben adja hozzá a splash oldalának címét, valamint a Címsor és a Szöveg.
Amint végzett az üzenettel, megváltoztathatja a karbantartási oldal hátterét. Például megváltoztathatja a színét, vagy még tovább mehet, és egy képet használhat háttérként.
Modulok
Ebben a lapban beállíthatja a visszaszámláló időzítőt. Állítsa be a kezdési időt és a hátralévő időt. Ezenkívül megkérheti látogatóit, hogy iratkozzanak fel, hogy értesítést kapjanak, amint a webhelye ismét élesedik.
A Modulok fül következő opciója az a hely, ahol beállíthatja a közösségi hálózatokat. Mindössze annyit kell tennie, hogy elhelyezi a közösségi média fiókjának linkjét. A plugin automatikusan megjeleníti a közösségi média gomb ikonját az oldalon.
Bot kezelése
A következő hasznos fül a Botok kezelése fül. Ez a fül lehetővé teszi, hogy chatbotot adjon hozzá a splash oldalához. Így fenntarthatja az interaktív kommunikációt látogatóival annak ellenére, hogy karbantartási üzemmódban van. Még nevet is adhat a botnak, és avatárt is adhat neki.
GDPR
Ha a látogatóitól feliratkozást kér a splash-oldalán, akkor be kell állítania a GDPR lapot. A GDPR az általános adatvédelmi rendelet rövidítése. Mivel a látogatók adatait gyűjti, aktiválnia kell.
Amikor az előkészületek befejeződtek, nyomja meg a beállítások mentése gombot, és látogasson el a weboldalára.

2. módszer – Egyéni függvény használata
Ez a módszer a functions.php fájl szerkesztését igényli. A folytatás előtt mindenképpen javasoljuk, hogy készítsen biztonsági mentést a WordPress webhelyéről.
A második módszer egy kicsit technikai jellegű lehet. De ne aggódjon. Egyszerűvé tesszük.
Emlékszik az alapértelmezett karbantartási oldalra, amelyet a WordPress automatikusan beállít, amikor weboldalunk karbantartás alatt áll? Karbantartási üzemmódba helyezhetjük a WordPressünket manuálisan, és további bővítmények nélkül testre szabhatjuk az oldalt.
Mindössze annyit kell tennünk, hogy a következő kódsorokat hozzáadjuk a témánk functions.php fájljának végéhez:
// Activate WordPress Maintenance Modefunction wp_maintenance_mode() {if (!current_user_can('edit_themes') || !is_user_logged_in()) {wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.');}}add_action('get_header', 'wp_maintenance_mode');
A 4. sorban az idézőjelek közötti szöveget megváltoztatva testre szabhatjuk a karbantartási üzenetet.
3. módszer – .htaccess fájl használata
Ez a módszer módosításokat igényel a .htaccess fájlban. Javasoljuk, hogy a folytatás előtt készítsen biztonsági mentést a .htaccess fájljáról.
Azt is vegye figyelembe, hogy ennek a módszernek a használatával nem fog tudni hozzáférni a WordPress admin műszerfalához, mivel minden kérést átirányít a maintenance.html fájlba.
A .htaccess fájlt a webhelye könyvtárában találja. Egyszerűen nevezd át a jelenlegi .htaccess fájlodat .htaccess_default-ra, és hozz létre egy új .htaccess nevű fájlt, és add hozzá a következő kódrészletet:
RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_URI} !^/maintenance\.html$RewriteRule ^(.*)$ https://example.com/maintenance.html
Most hozz létre egy maintenance.html fájlt a karbantartási üzenet fájloddal a weboldalad könyvtárában.
Closing
Meglehetősen sokféleképpen lehet a WordPress-t karbantartási üzemmódba helyezni. Az első módszer a WP maintenance mode plugin használatával. Ez a WordPress plugin segít egy gyönyörű splash oldal létrehozásában. Ez a módszer azoknak ajánlott, akik nem jártasak a kódolásban. A második módszerhez egy php kódrészlet hozzáadása szükséges a functions.php fájlodhoz. Az utolsó módszer, amit kipróbálhatsz, kódot ad hozzá a .htaccess fájlodhoz.