How To Create WordPress Meta Boxes
A szerzőről
Writer at WP TavernMore aboutJustin↬
- 11 min read
- WordPress,Funkciók,Technika (WP)
- Off-line olvasásra mentve
- Megosztás Twitteren, LinkedIn-en
Ezt a cikket legutóbb 2017. április 13-án frissítették.


Az egyéni meta-dobozok létrehozása rendkívül egyszerű, legalábbis akkor az, ha már létrehozta az elsőt a WordPress alapkódjába épített eszközökkel. Ebben a bemutatóban végigvezetlek mindenen, amit a metadobozokról tudni kell:
- Metadobozok létrehozása.
- Metadobozok használata bármilyen poszttípussal.
- Adatok érvényesítésének kezelése.
- Egyéni metaadatok mentése.
- Egyéni metaadatok visszakeresése a frontendben.
Megjegyzés: Amikor ebben a tananyagban a “poszt” kifejezést használom, akkor bármilyen típusú posztra gondolok, nem csak a WordPress-szel csomagolt alapértelmezett blogposzt-típusra.
Mi a poszt metadoboz?
A poszt metadoboz egy húzható doboz, amely a posztszerkesztő képernyőn jelenik meg. Célja, hogy a felhasználó a fő poszttartalom mellett információkat is kiválaszthasson vagy megadhasson. Ezeknek az információknak valamilyen módon kapcsolódniuk kell a bejegyzéshez.
A metadobozokba általában kétféle adatot írnak be:
- Metaadatok (azaz egyéni mezők),
- Taxonómiai kifejezések.
Természetesen vannak más felhasználási lehetőségek is, de ez a kettő a leggyakoribb. Ennek a bemutatónak a célja, hogy megtanulja, hogyan fejleszthet olyan metadobozokat, amelyek az egyéni post metaadatokat kezelik.
Mi a post metaadat?
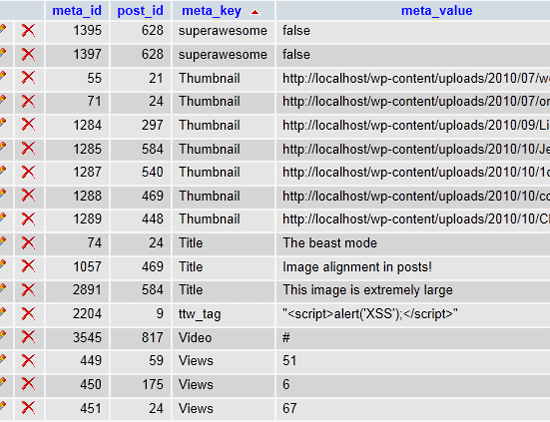
A post metaadatok olyan adatok, amelyeket az adatbázis wp_postmeta táblájába mentünk. Minden bejegyzés négy mezőként kerül elmentésre ebben a táblázatban:
-
meta_id: Az adott metaadat egyedi azonosítója. -
post_id: A poszt azonosítója, amelyhez ez a metaadat tartozik. -
meta_key: Az adatok azonosítására használt kulcs (ezzel gyakran fogsz dolgozni). -
meta_value: A metaadat értéke.
A következő képernyőképen láthatod, hogyan néz ki ez az adatbázisban.

A metaadatok csak kulcs/érték párok, amelyeket egy adott poszthoz mentettünk. Ez lehetővé teszi, hogy mindenféle egyéni adatokat adj hozzá a bejegyzéseidhez. Különösen hasznos, ha egyéni poszttípusokat fejlesztesz.
Az egyetlen korlát a képzeleted.
Megjegyzés: Egy dolgot érdemes szem előtt tartani: egyetlen meta kulcshoz több meta érték is tartozhat. Ez nem gyakori használat, de rendkívül hatékony lehet.
Munka a poszt metaadatokkal
Most már valószínűleg viszket a vágy, hogy létrehozzon néhány egyéni metadobozt. Ahhoz azonban, hogy megértsd, hogyan hasznosak az egyéni metadobozok, meg kell értened, hogyan kell hozzáadni, frissíteni, törölni és lekérni a poszt metaadatokat.
A metaadatok használatának különböző módjairól egy könyvet is írhatnék, de ennek a bemutatónak nem ez a fő célja. A következő linkek segítségével megtudhatod, hogyan működnek a poszt meta-funkciók a WordPressben, ha nem ismered őket.
- add_post_meta()”): Hozzáadja a poszt metaadatait.
- update_post_meta()”):
- delete_post_meta()”): Frissíti a poszt metaadatait: Post metaadatok törlése.
- get_post_meta()”)”): Retrieves post metadata.
A bemutató hátralévő részében feltételezzük, hogy legalább azzal tisztában vagy, hogyan működnek ezek a függvények.
A beállítás
A meta dobozok építése előtt rendelkezned kell néhány elképzeléssel arról, hogy milyen típusú metaadatokat szeretnél használni. Ez a bemutató egy olyan meta-doboz építésére összpontosít, amely elmenti az egyéni poszt CSS osztályát, amelyet a posztok stílusához használhat.
Azzal kezdem, hogy megtanítom az egyéni kód fejlesztését, amely néhány rendkívül egyszerű dolgot tesz:
- Egy beviteli mezőt ad hozzá egy egyéni poszt osztály (a meta-doboz) hozzáadásához.
- Tárolja a post osztályát a
smashing_post_classmeta kulcshoz. - Filters a
post_classhorgot, hogy hozzáadja az egyéni post osztályát.
Sokkal összetettebb dolgokat is csinálhatsz a meta boxokkal, de először meg kell tanulnod az alapokat.
A következő szakaszokban található összes PHP kód vagy az egyéni plugin fájlodba, vagy a témád functions.php fájljába kerül.
Egy egyéni post meta box építése
Most, hogy tudod, mit építesz, itt az ideje, hogy belemerülj a kódba. A bemutató ezen szakaszának első két kódrészlete leginkább arról szól, hogy mindent beállítsunk a meta doboz funkcióhoz.
Mivel azt akarod, hogy a poszt meta dobozod csak a poszt szerkesztő képernyőjén jelenjen meg az adminban, a load-post.php és load-post-new.php hookokat fogod használni a meta doboz kódjának inicializálásához.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );A legtöbb WordPress fejlesztőnek tisztában kell lennie a hookok működésével, így ez nem lesz újdonság számodra. A fenti kód azt mondja a WordPressnek, hogy a smashing_post_meta_boxes_setup függvényt a bejegyzésszerkesztő képernyőjén akarod elsütni. A következő lépés ennek a függvénynek a létrehozása.
A következő kódrészlet hozzáadja a meta doboz létrehozására szolgáló függvényt a add_meta_boxes horoghoz. A WordPress biztosítja ezt a horgot a metaboxok hozzáadásához.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Most, már bele is vághatsz a mókába.
A fenti kódrészletben a smashing_add_post_meta_boxes() függvényt adtad hozzá a add_meta_boxes horoghoz. Ennek a függvénynek a célja a posztok meta-dobozainak hozzáadása kell, hogy legyen.
A következő példában egyetlen meta-dobozt hozol létre az add_meta_box() WordPress függvény segítségével. Saját projektjeid fejlesztése során azonban ezen a ponton tetszőleges számú metadobozt adhatsz hozzá.
Mielőtt folytatnád, nézzük meg a add_meta_box() függvényt:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Ez egy egyedi azonosító, amelyet a metadobozodhoz rendelsz. Egyedi előtaggal kell rendelkeznie, és érvényes HTML-nek kell lennie. -
$title: A meta doboz címe. Ne felejtse el nemzetközivé tenni a fordítók számára. -
$callback: A visszahívási függvény, amely megjeleníti a meta doboz kimenetét. -
$screen: A képernyő vagy képernyők, amelyen a doboz megjelenik (például egy poszttípus,linkvagycomment). Elfogad egyetlen képernyőazonosítót,WP_Screenobjektumot vagy képernyőazonosítók tömbjét. Alapértelmezett az aktuális képernyő. -
$context: Az oldalon hol jelenjen meg a meta doboz. A rendelkezésre álló lehetőségek:normal,advancedésside. -
$priority: Milyen magasan/alacsonyan legyen a meta doboz prioritása. A rendelkezésre álló lehetőségek:default,core,highéslow. -
$callback_args: A$callbackfüggvénynek második paraméterként átadható egyéni argumentumok tömbje.
A következő kód hozzáadja a post class meta boxot a post editor képernyőjéhez.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}A meta box HTML-jét azonban még meg kell jelenítenie. Itt jön a képbe a smashing_post_class_meta_box() függvény (a fenti $callback paraméter).
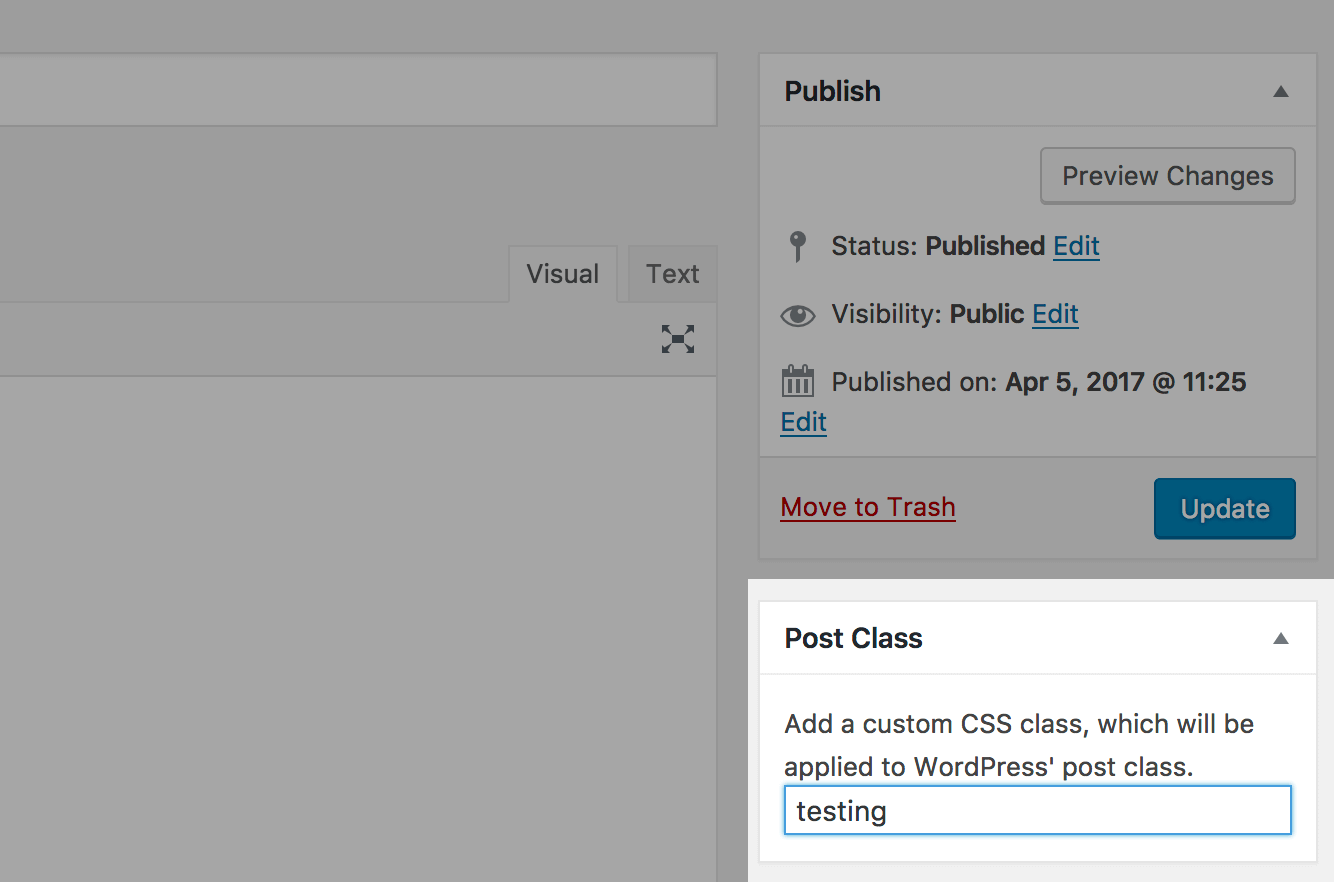
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }A fenti függvény a meta doboz HTML kimenetét jeleníti meg. Megjelenít egy rejtett nonce bemenetet (a nonce-okról bővebben olvashatsz a WordPress Codexben). Ezután megjelenít egy beviteli elemet az egyéni posztosztály hozzáadásához, valamint kiadja az egyéni osztályt, ha már be lett adva.
Ezzel a ponttal egy szépen kinéző meta-dobozodnak kell lennie a posztszerkesztő képernyődön. Úgy kell kinéznie, mint az alábbi képernyőképen.

A meta doboz azonban még nem csinál semmit. Például nem menti el az egyéni posztosztályodat. Erről szól a bemutató következő része.
A metadoboz adatainak mentése
Most, hogy megtanulta, hogyan hozzon létre egy metadobozt, itt az ideje megtanulni, hogyan mentse a poszt metaadatait.
Emlékszik a korábban létrehozott smashing_post_meta_boxes_setup() funkcióra? Ezt egy kicsit módosítanod kell. A következő kódot kell hozzáadnod.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Az a függvény tehát valójában így fog kinézni:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Az új kód, amit hozzáadsz, azt mondja a WordPressnek, hogy a save_post kampón egy egyéni függvényt akarsz futtatni. Ez a függvény elmenti, frissíti vagy törli az egyéni poszt-metát.
A poszt-meta mentésekor a függvényednek több folyamaton is át kell futnia:
- Vizsgáld meg a meta box függvényben beállított nonce-t.
- Vizsgáld meg, hogy az aktuális felhasználónak van-e jogosultsága a poszt szerkesztésére.
- Kérdezze meg a közzétett beviteli értéket a
$_POST-ból. - Döntse el, hogy a meta a közzétett érték és a régi érték alapján hozzáadandó, frissítendő vagy törlendő-e.
A következő függvényt kissé általánosnak hagytam, hogy legyen egy kis rugalmassága a saját meta dobozok fejlesztésénél. Ez az utolsó kódrészlet, amelyre az egyéni posztosztály meta-doboz metaadatainak mentéséhez lesz szüksége.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}Ezzel a ponttal elmentheti, frissítheti vagy törölheti a “Post Class” meta-doboz adatait, amelyet a posztszerkesztő képernyőjéről hozott létre.
A metadatok felhasználása a metadobozokból
Szóval van egy egyéni poszt metadoboza, amely működik, de még tennie kell valamit az általa elmentett metaadatokkal. Ez a metadobozok létrehozásának a lényege. Az, hogy mit csinálj a metaadataiddal, projektenként változik, így erre nem tudok neked válaszolni. Azt azonban meg fogod tanulni, hogyan használd fel a metaadatokat az általad létrehozott metadobozból.
Mivel egy olyan metadobozt építesz, amely lehetővé teszi a felhasználó számára egy egyéni posztosztály bevitelét, szükséged lesz a WordPress post_class horgának szűrésére, hogy az egyéni osztály a többi posztosztály mellett jelenjen meg.
Emlékszel a get_post_meta() funkcióra a tananyag jóval korábbi részéből? Arra is szükséged lesz.
A következő kód hozzáadja az egyéni poszt osztályt (ha van ilyen) az egyéni meta dobozodból.
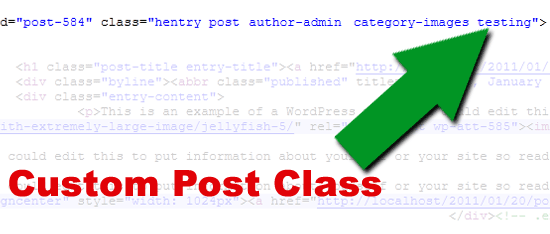
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Ha megnézed annak az oldalnak a forráskódját, ahol ez a bejegyzés megjelenik a webhely elülső részén, akkor valami olyasmit fogsz látni, mint az alábbi képernyőkép.

Meglehetősen király, igaz? Ezt az egyéni osztályt a téma stíluslapjában a bejegyzések tetszés szerinti stílusához használhatja.
Biztonság
Az egyik dolog, amit az adatok mentésekor szem előtt kell tartania, a biztonság. A biztonság egy hosszadalmas téma, és ennek a cikknek a keretein kívül esik. Azonban úgy gondoltam, jobb, ha legalább emlékeztetlek arra, hogy tartsd szem előtt a biztonságot.
Előtte már kaptál egy linket, amely elmagyarázza a nonce-eket a bemutató korábbi részében. A másik forrás, amit szeretnék átadni neked, a WordPress Codex útmutatója az adatérvényesítésről. Ez a dokumentáció lesz a legjobb barátod, amikor megtanulod, hogyan kell a poszt metaadatokat menteni, és megadja neked azokat az eszközöket, amelyekre szükséged lesz a bővítményeid/témáid biztonságban tartásához.
Bónuszpont jár annak, aki meg tudja nevezni az összes biztonsági intézkedést, amelyet ebben a bemutatóban használtunk.
Egy egyéni metabox létrehozása
Ha már bemásoltad, beillesztetted és tesztelted a kóddarabokat ebből a bemutatóból, arra biztatlak, hogy próbálj ki valami még összetettebbet. Ha igazán látni akarod, milyen erősek lehetnek a metadobozok és a poszt metaadatok, próbálj meg valamit egyetlen metakulccsal és több metaértékkel csinálni ehhez a kulcshoz (ez kihívás).
Remélem, élvezted a bemutatót. Nyugodtan tegye fel kérdéseit a meta dobozok létrehozásával kapcsolatban az alábbi megjegyzésekben.
További olvasnivalók
- Extend WordPress With Custom Fields
- Better Image Management With WordPress
- WordPress Power Tips For Template Developers And Consultants
- How To Integrate Facebook With WordPress
- Egy részletes útmutató a WordPress egyéni oldalsablonjaihoz
- Egy egyéni archívumoldal építése a WordPresshez
- Hogyan használd az automatikus betöltést és a plugin konténert a pluginokban
- A teljes útmutató az egyéni poszttípusokhoz