How To Build Simple Forms For Your Website With Free WordPress Form Maker
Függetlenül attól, hogy webhelyed célja az utazás, szórakoztatás, tájékoztatás, meggyőzés vagy marketing, kölcsönhatásba kell lépned webhelyed látogatóival, hogy megismerd álláspontjukat, felhívd a figyelmüket, hogy a kívánt cselekvésre késztesd őket.
Ha hatékonyan szeretne interakcióba lépni a weboldal látogatóival, akkor a weboldal űrlapok kerülnek az első helyre. A webes űrlapokkal feliratkozókat, felhasználói véleményeket, objektumadatokat (például profilképeket, dokumentumokat stb.) szerezhet felhasználóiról és még sok minden mást.
Ha azonban nem rendelkezik kódolási ismeretekkel, a webes űrlapok létrehozása nagyon nehéz lesz az Ön számára. Ne aggódjon! Ma ebben a bemutatóban megmutatjuk, hogyan hozhatsz létre könnyedén webes űrlapokat a WordPress segítségével. Most pedig merüljünk bele!
A WordPress űrlapkészítő használata során megjegyzendő pontok
A WordPress űrlapkészítő pluginnal történő űrlapkészítés során a felhasználóknak a következő legjobb gyakorlatokat kell figyelembe venniük:
- Soha ne tartalmazzon túl sok mezőt egy űrlapon. Kutatások szerint a kevesebb mezőt tartalmazó űrlapok konverziós aránya nagyobb.
- Soha ne használjon felesleges vagy bármilyen irreleváns mezőt az űrlapon.
- Az űrlap kialakítása legyen tiszta, rendezetlen és vizuálisan vonzó.
- Használjon köszönőoldalt vagy megerősítő oldalt, amikor a felhasználó elküldi az űrlapot.
- A spammelés megelőzése érdekében használhat újra mezőt az űrlapon.
- Ha az űrlapot sok következményes mezővel kell megszépítenie, használhat többlépcsős űrlapokat. De tartsa a lépéseket kettőn vagy hármon belül, így több konverziót érhet el.
- Használja a súgószöveget, ahol szükséges. Ez azt jelenti, hogy egyes mezők nagyon technikai jellegűnek tűnhetnek, és a súgószöveg használata érthetővé teszi a technikai ismeretekkel nem rendelkező látogatók számára.
- A címkéknek megfelelően igazítottnak és pontosnak kell lenniük.
- Ellenőrizze, hogy az űrlap mobilra reagáló-e.
- Ha a felhasználó által megadott bármely információ hibás, akkor mutasson neki egy hibaüzenetet a részletekkel.
- Mindig elvégezheti az A/B tesztet, hogy megtudja, melyik típusú űrlap kialakítása a hatékonyabb.
4 egyszerű lépés egy űrlap létrehozásához a WordPress Form Builderrel
Ez a részletes bemutató segít webes űrlapok ingyenes létrehozásában egy WordPress űrlap bővítmény segítségével.

AweForms egy ingyenes, könnyen használható, mobilra reagáló WordPress űrlapkészítő plugin, amely kezdőknek és haladóknak egyaránt alkalmas.
A plugin jelenleg több mint 5000 aktív telepítéssel rendelkezik, lenyűgöző ötcsillagos értékeléssel. Ezzel a WordPress űrlapkészítő pluginnal bármilyen típusú űrlapot létrehozhat WordPress webhelyén.
Íme, hogyan hozhat létre interaktív űrlapokat a weForms segítségével.
1. lépés: Telepítse a “weForms”
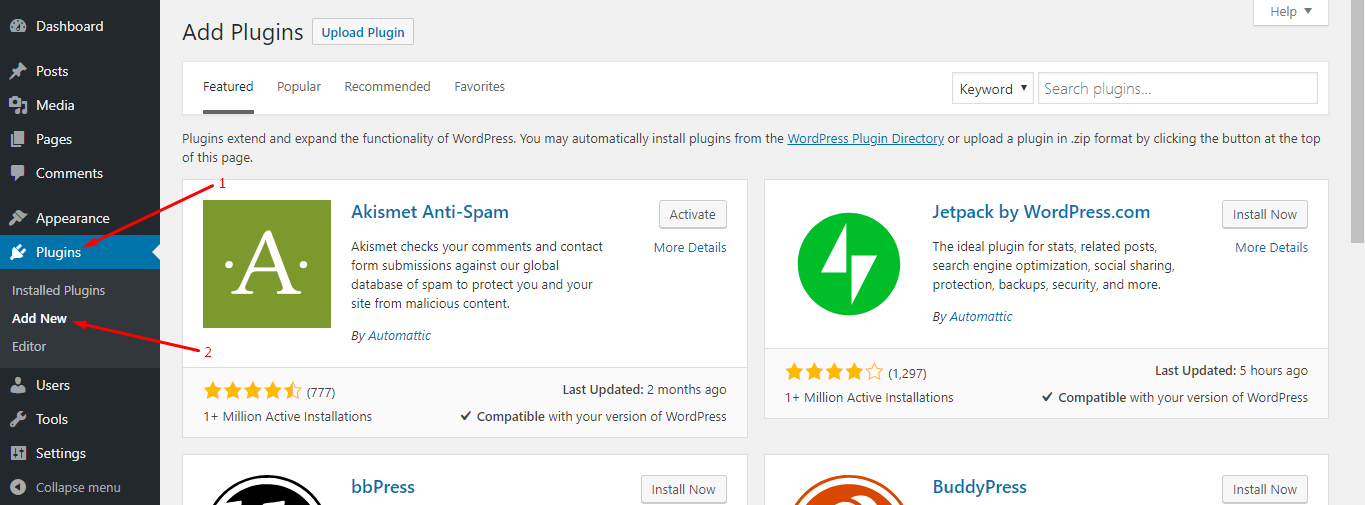
Navigáljon a WP Admin Dashboard → Plugins → Add New.

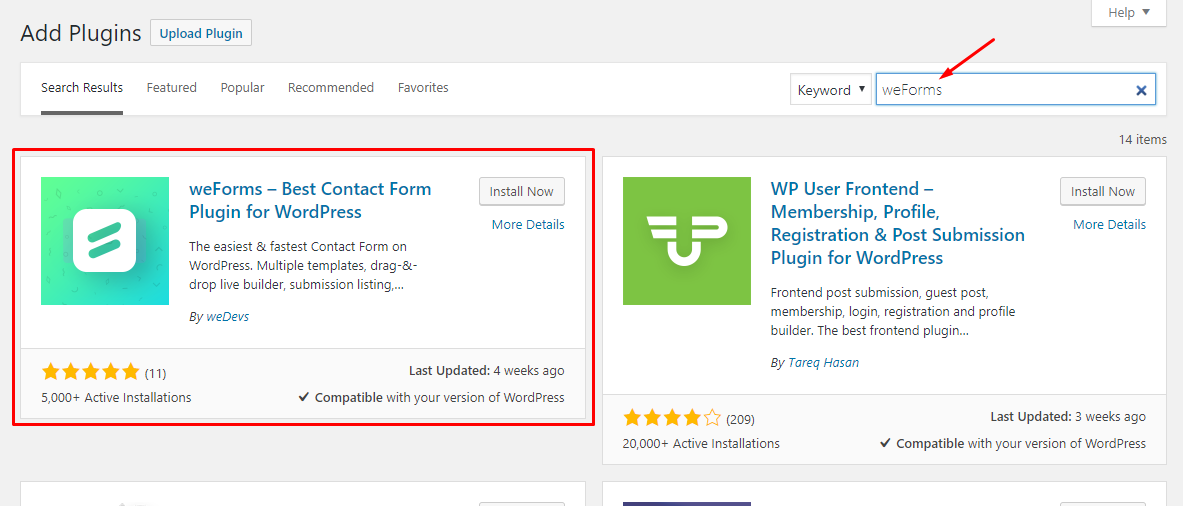
Ezután írja be a keresősávba a “weForms” szót. Ezután a keresési eredmények között megtalálja a bővítményt:

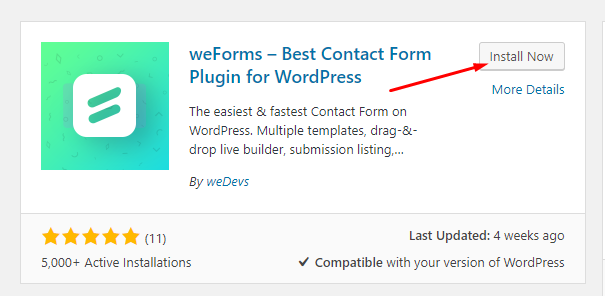
A bővítmény telepítéséhez kattintson a “Telepítés most” gombra.

A plugin telepítése után nyomd meg az “Aktiválás” gombot, hogy a plugin működőképes legyen:

2. lépés: Válassz egy sablont
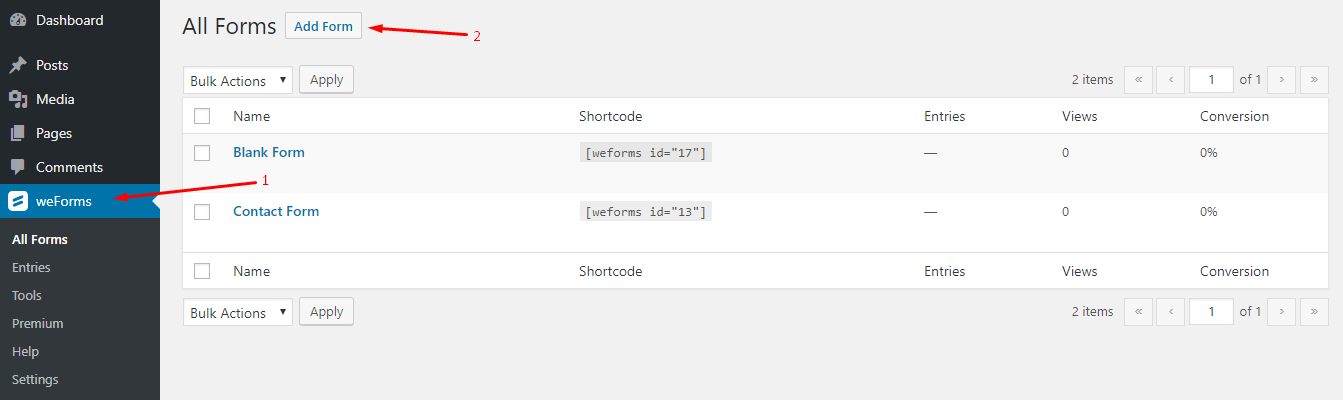
Navigálj a WP Admin Dashboard → weForms → Add Form.

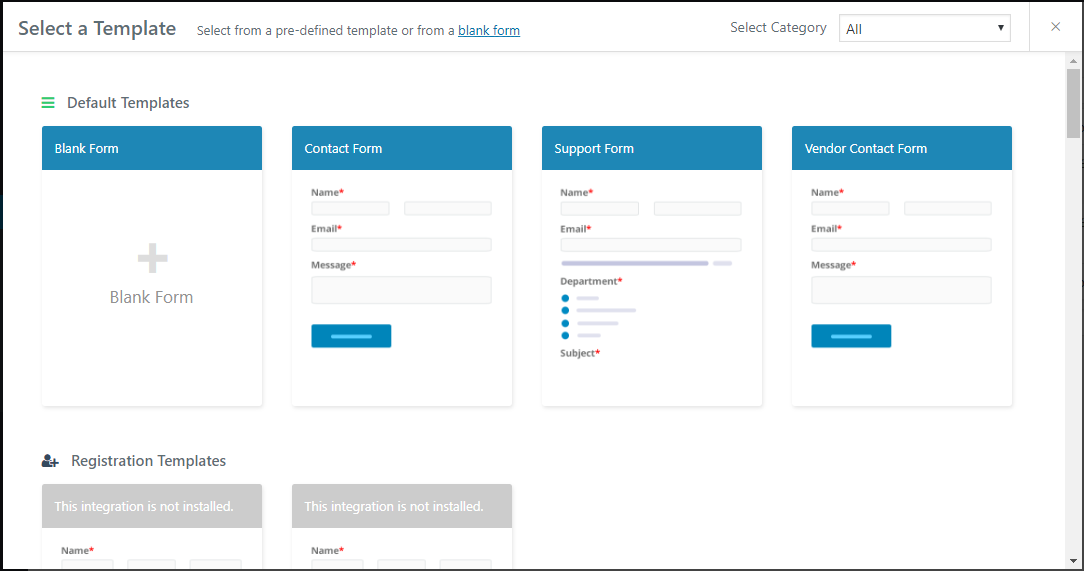
A “Formanyomtatvány hozzáadása” gombra kattintva egy csomó előre definiált sablon jelenik meg, amelyek segítségével gyorsabban készíthet űrlapokat:

Ha a semmiből szeretne űrlapokat létrehozni, akkor használja az Üres űrlap sablont, ellenkező esetben válasszon egy, az igényeinek megfelelő sablont.
3. lépés: Nyomtatvány létrehozása az űrlapkészítővel
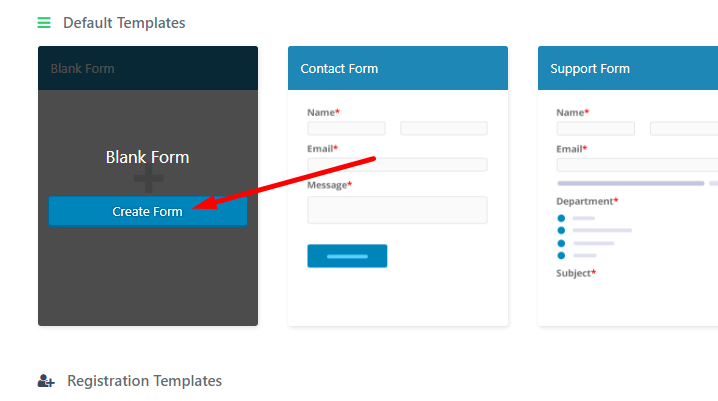
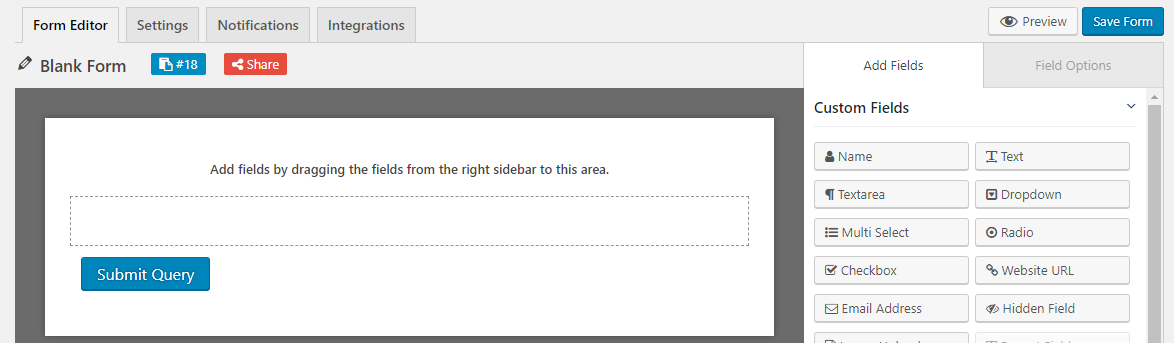
Ha az egérrel az üres űrlap sablonra mutat, akkor talál egy “Nyomtatvány létrehozása” gombot.

A gombra kattintva az űrlapszerkesztőhöz jut:

Tegyük fel, hogy egy előfizetési űrlapot szeretne létrehozni az előfizetői számára, és a következő mezőket szeretné felvenni az űrlapba:
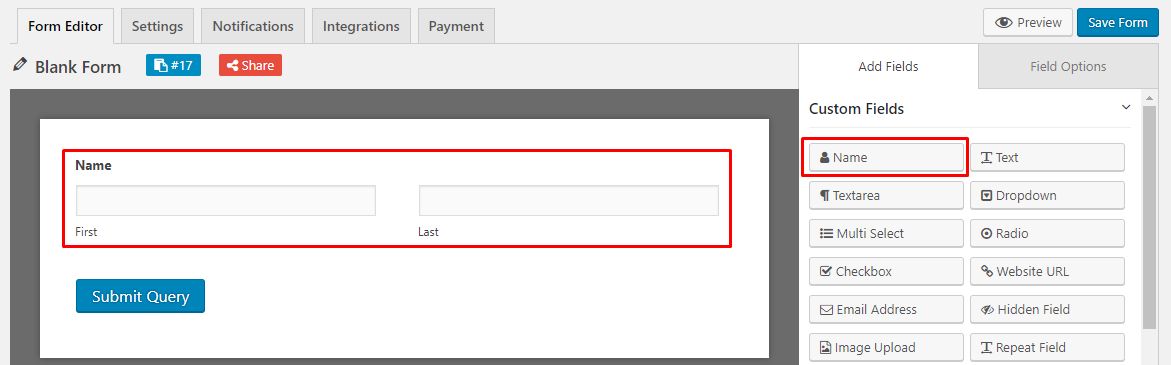
- Név: A mező megadásához egyszerűen kattintson a “Név” mezőre jobbra az űrlapszerkesztő Mezők hozzáadása lehetőségei között.

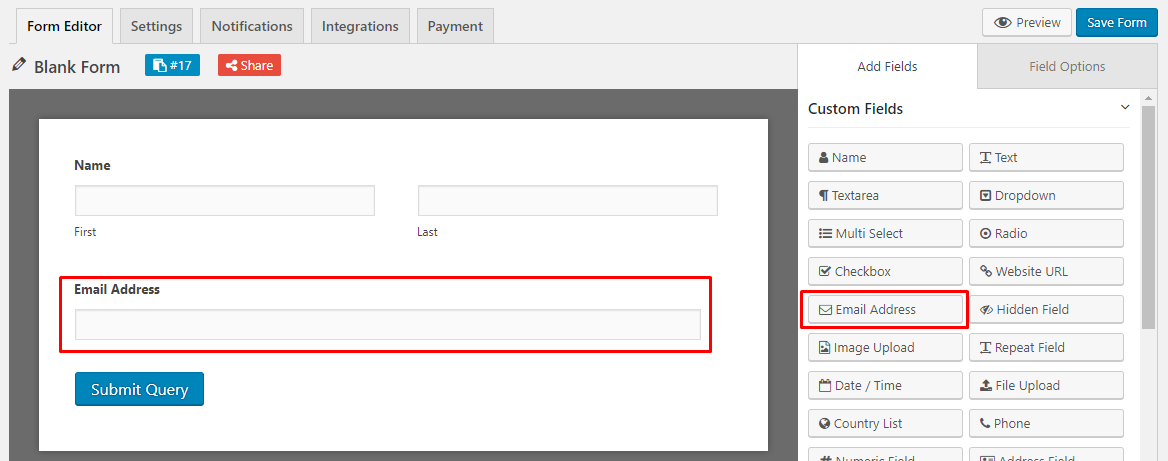
- E-mail: Használja az “Email cím” mezőt, ha ezt a lehetőséget szeretné felvenni a létrehozni kívánt űrlapra.

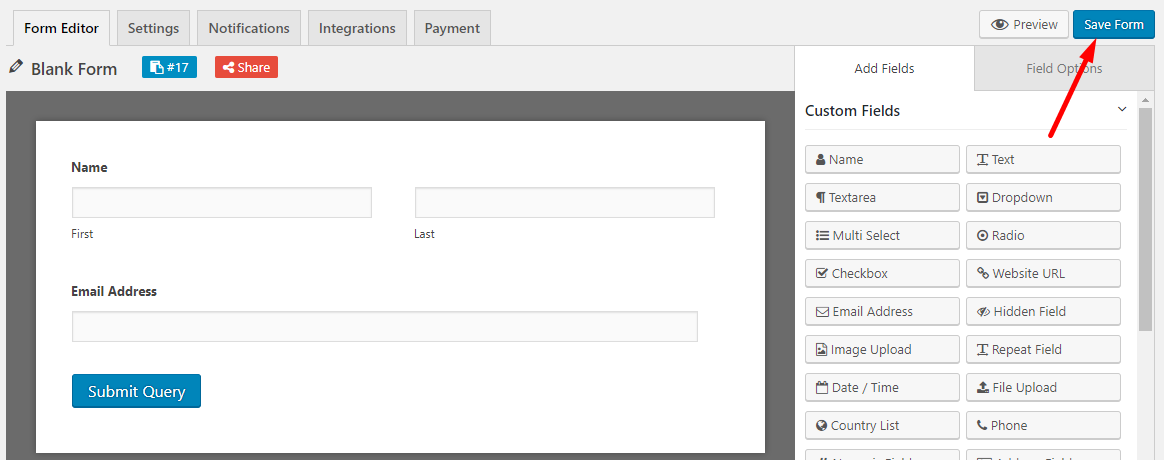
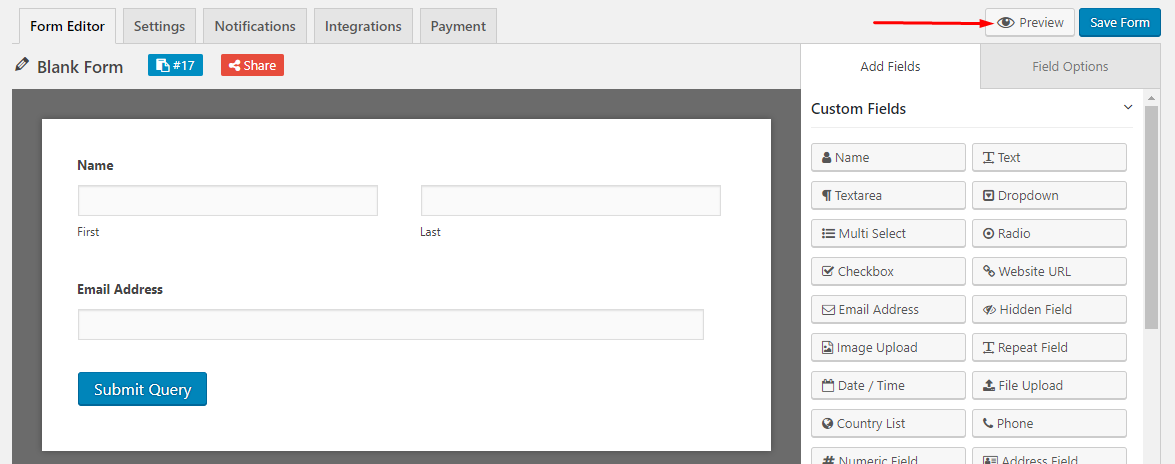
Most kattintson a “Formanyomtatvány mentése” gombra, hogy elmentse az imént megadott űrlapadatokat.

Az érdekesebb, hogy az újonnan létrehozott űrlapot a frontendről is megtekintheti az “Előnézet ” gomb segítségével. Az “Előnézet ” gombra kattintva megnézheti, hogyan néz ki az űrlap a frontendről:

4. lépés: Az űrlap közzététele
Az űrlap közzétételének két módja van. Az egyik a rövidkód módszerrel, a másik pedig a “Kapcsolat űrlap hozzáadása” gomb módszerével.
1. módszer: A rövidkód használatával
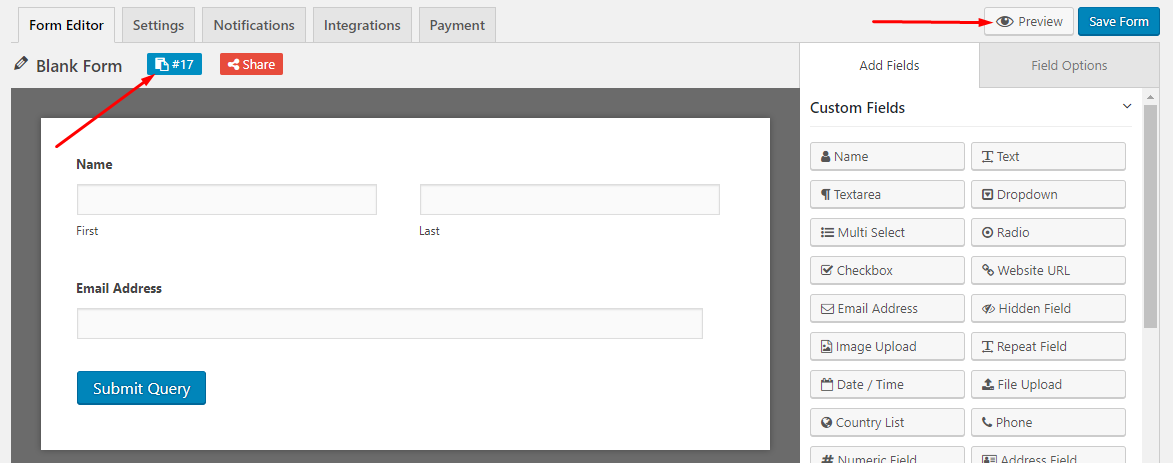
A következőkben ki kell másolnia a rövidkódot, és be kell illesztenie a kódot egy oldalra vagy bejegyzésbe. Ha a rövidkódra kattint, a kód automatikusan átmásolódik a vágólapra:

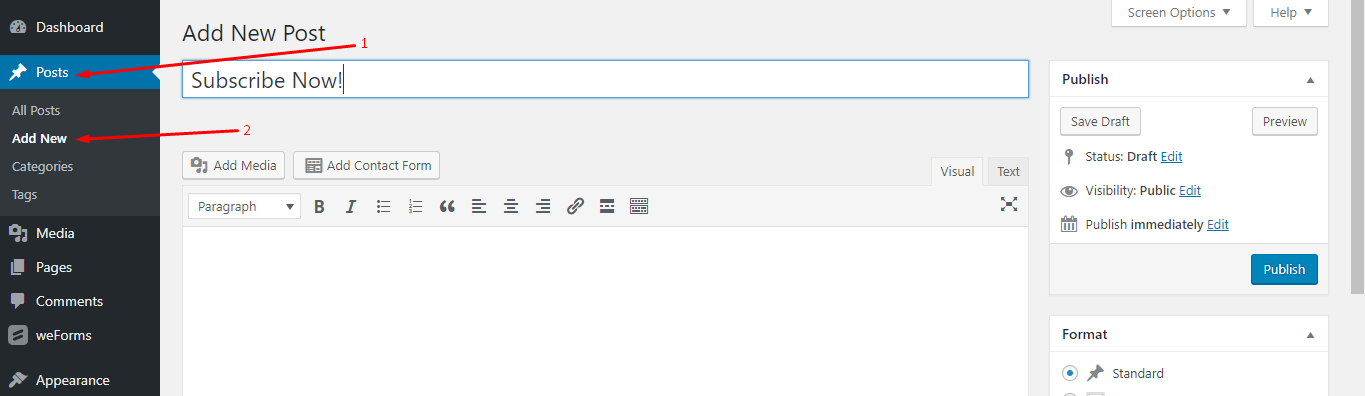
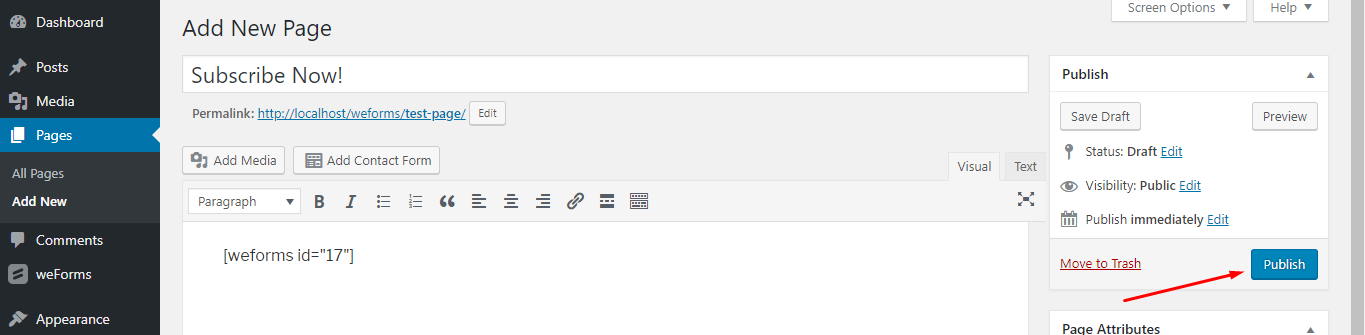
Az űrlap közzétételéhez hozzon létre egy új bejegyzést vagy egy új oldalt, és illessze oda a rövidkódot. Itt most egy új bejegyzést hozunk létre:

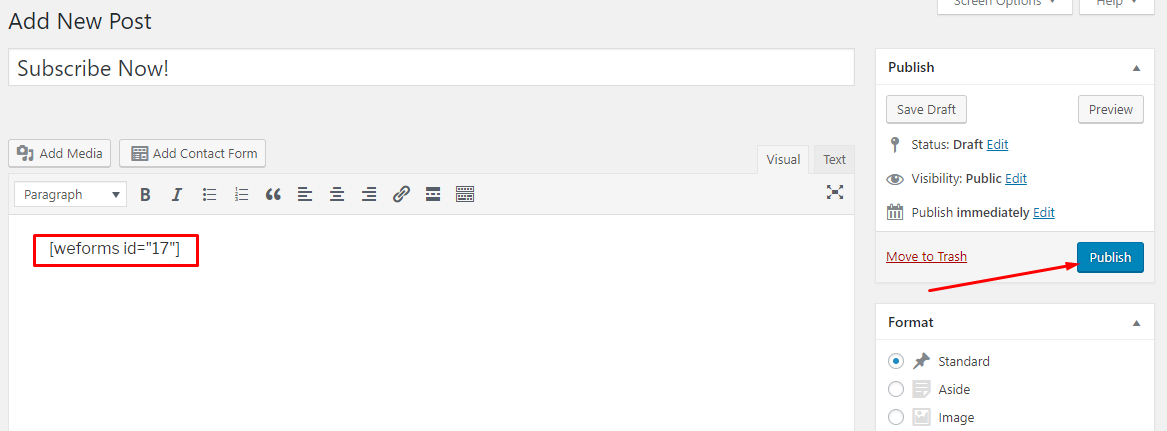
Majd beillesztjük a rövidkódot, és megnyomjuk a “Közzététel” gombot:

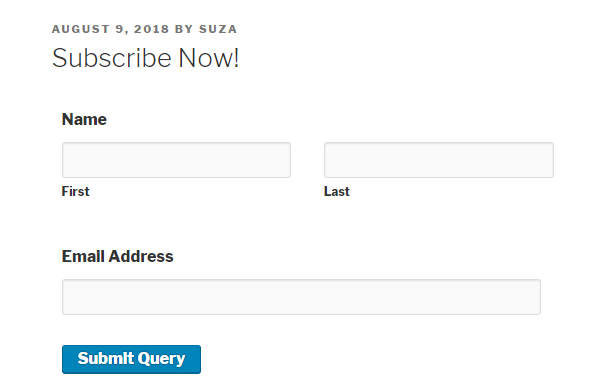
Már készen is vagyunk egy egyszerű “Előfizetés” űrlap létrehozásával a látogatók számára. Íme egy előnézet a frontendből:

2. módszer: A “Kapcsolat űrlap hozzáadása” gomb használatával
Ez a módszer sokkal egyszerűbb, mint az 1. módszer, mivel közvetlenül kiválaszthatja az űrlapot anélkül, hogy a rövidkódot másolnia kellene.
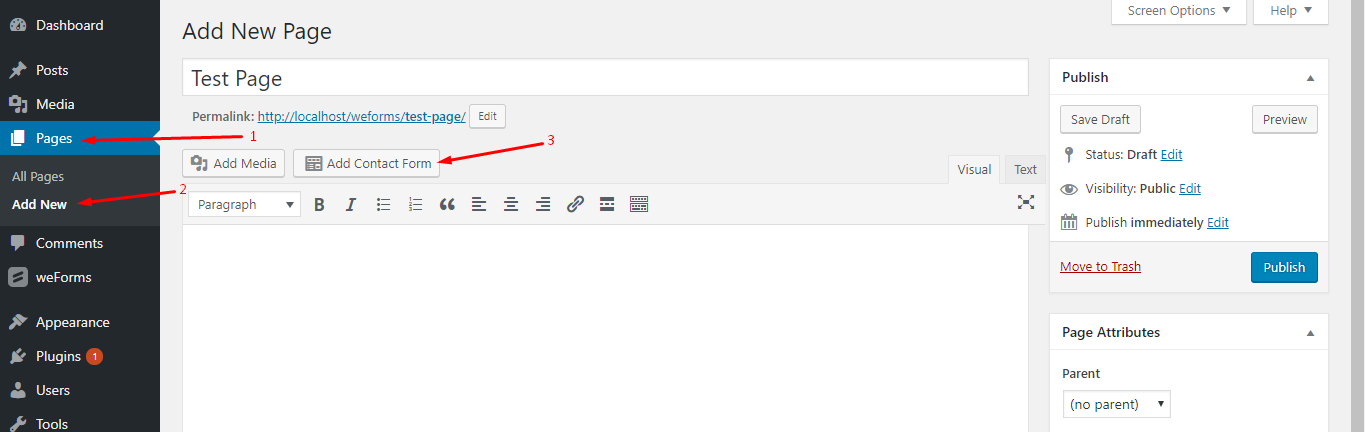
Menj a WP Admin Dashboard → Pages → Add New → Kattints a “Add Contact Form” gombra:

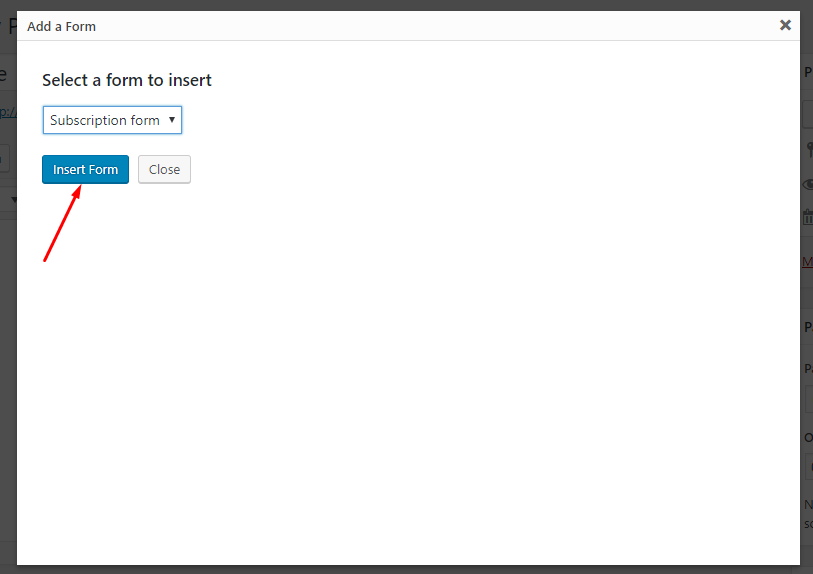
Most, egy legördülő menüből kiválaszthatsz bármilyen űrlapot:

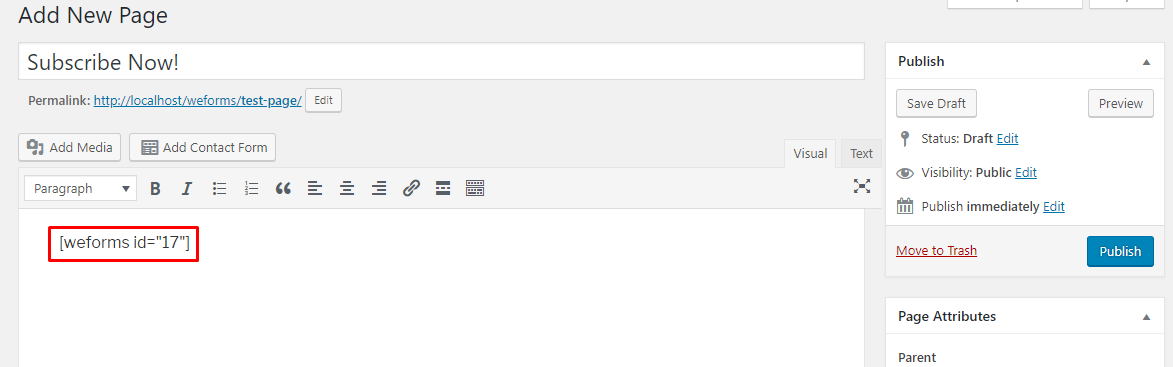
A kiválasztás véglegesítéséhez használd a “Insert Form” gombot. Látni fogja, hogy a rövidkód automatikusan beillesztésre került oda:

Végül nyomja meg a “Közzététel” gombot az űrlap közzétételéhez.

Bónusz tippek: A “Megosztás” gomb használatával bárkivel megoszthatja WordPress űrlapjait
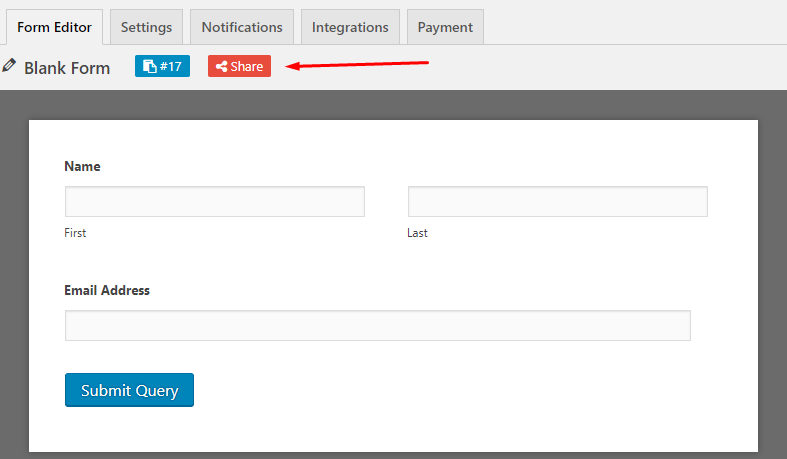
Egyszerűen rákattinthat a “Megosztás” gombra, hogy az űrlap megtekintéséhez használt linket bármely személynek megküldje, és választ kapjon tőle. Ehhez egyszerűen kattintson a “Megosztás” gombra:

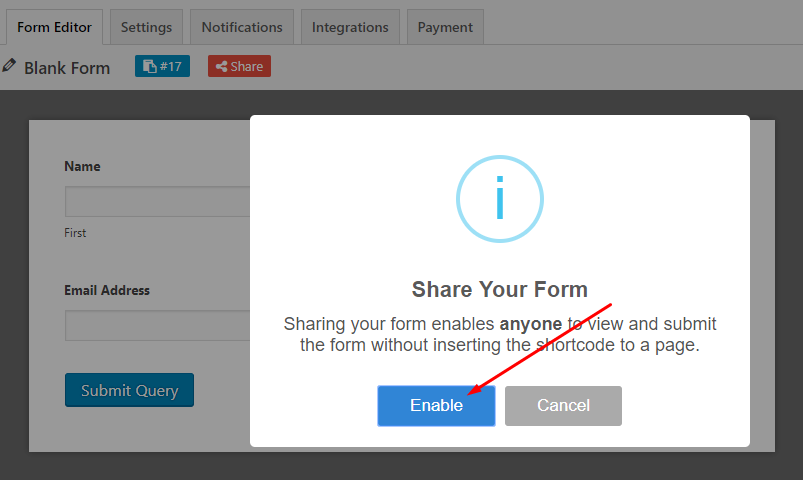
Ezután nyomja meg az “Engedélyezés” gombot:

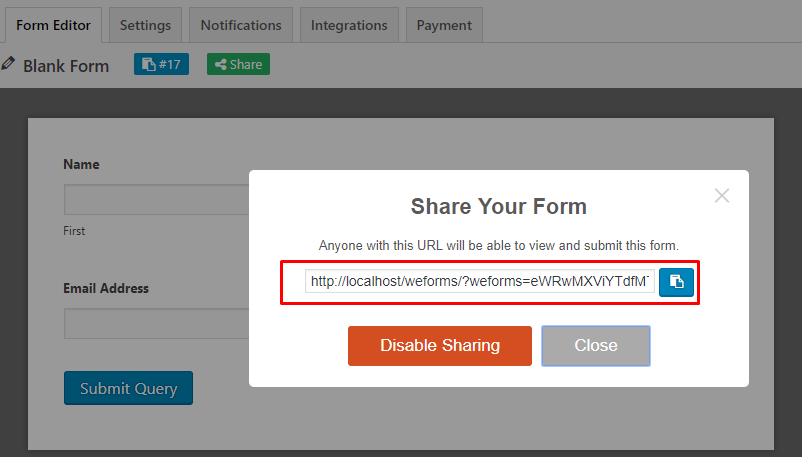
Most megkapja az űrlap URL címét:

Végszó
A weForms segítségével történő űrlapkészítés zökkenőmentes élményt nyújt, mivel szinte az összes olyan élvonalbeli területet támogatja, mint a re, a többlépcsős funkcionalitás, a mobil használhatóság, a google maps és így tovább.
Noha a prémium verzió tartalmazza az összes fejlett funkcionalitást, az ingyenes verzió is elegendő lehet, ha csak most kezded a WordPress webhelyed űrlapjaival. Kövesse az alábbi linket és szerezze be az ingyenes verziót most!
Töltse le a weForms-t INGYENESEN!