Hogyan szerkesztheted a WordPress kezdőlapodat (egyszerű módon)
A WordPress kezdőlapod testreszabásának egyszerű módját keresed?
A WordPress általában a legutóbbi blogbejegyzéseidet mutatja a kezdőlapon. De néha előfordulhat, hogy valami mást szeretnél megjeleníteni, például egy olyan oldalt, amely a termékeidet, a szolgáltatásaidat és az ügyfélértékeléseket mutatja be.
Ebben a cikkben megmutatjuk, hogyan szerkesztheted a WordPress kezdőlapodat, és hogyan szabhatod azt a vállalkozásod igényeihez.
Miért szabja testre a WordPress honlapját?
A WordPress honlapja a webhelye kezdőlapja, és az első oldal, amelyet a felhasználók látnak, amikor meglátogatják a domainnevét.
Ha blogot hoz létre, van értelme, hogy csak a legfrissebb bejegyzéseit jelenítse meg a honlapon. Ha azonban a WordPress-t használja üzleti weboldalának vagy online áruházának létrehozásához, akkor a kezdőlapon valami mást szeretne megjeleníteni.
Egy e-kereskedelmi weboldal például a legújabb termékeket, az iparági trendeket és a különleges ajánlatokat szeretné megjeleníteni, hogy vásárlásra ösztönözze a potenciális ügyfeleket. A kisvállalkozások talán a szakmai szolgáltatásaikat, a csapattagokat és az ajánlásokat szeretnék bemutatni, hogy több ügyfelet szerezzenek.
Sok WordPress-felhasználó küzd azzal, hogy szerkessze WordPress honlapját, és azt úgy alakítsa ki, ahogyan szeretné. Ha nincs tervezési vagy kódolási tapasztalata, akkor kihívást jelenthet egy professzionális megjelenésű honlap létrehozása, amely vezetést és értékesítést ösztönöz.
Szerencsére jó helyen jár. Végigvezetünk azon a folyamaton, hogyan szerkesztheted a WordPress honlapodat, és hogyan szabhatod úgy, ahogyan szeretnéd, anélkül, hogy fejlesztőt kellene felbérelned.
A mai napon néhány különböző módszerrel foglalkozunk, amelyekkel egyéni honlapot hozhatsz létre a WordPressben.
Az alábbi linkek segítségével rögtön a kívánt részre ugorhatsz:
- A WordPress kezdőlap beállítása
- A WordPress kezdőlapjának testreszabása WordPress témával
- A WordPress kezdőlapjának szerkesztése a WordPress blokkszerkesztővel
- A SeedProd használata a WordPress kezdőlapjának szerkesztéséhez
A kezdőlap beállítása a WordPressben
Mint korábban említettük, a WordPress általában a legutóbbi blogbejegyzéseit mutatja a kezdőlapon. Ennek ellenére sok vállalkozás és blog létrehoz egy egyéni honlapot egy külön blogoldallal, amely a blogbejegyzéseiket mutatja.
Mi lenne, ha megnéznénk, hogyan lehet külön honlapot és blogoldalt létrehozni a WordPressben?
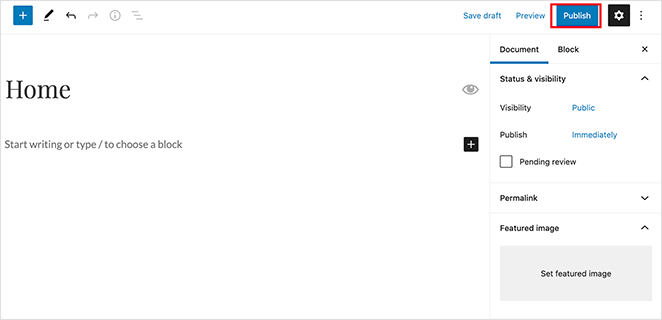
Az első lépés egy új honlap beállítása a WordPress műszerfaláról az Oldalak ” Új hozzáadása menüpontra navigálva. Adj az oldalnak egy címet, például Kezdőlap vagy Homepage, majd kattints a Közzététel gombra az oldal közzétételéhez.

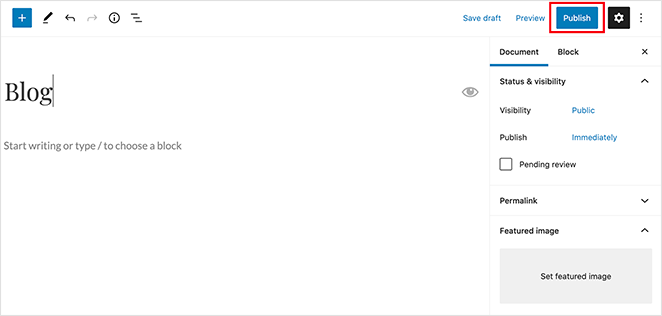
A következő lépésben ismételd meg a folyamatot, hogy létrehozz egy új oldalt a blogbejegyzések megjelenítéséhez. Válassza az Oldalak ” Új hozzáadása menüpontot, és nevezze el az új oldalt Blognak. Ezután már közzé is teheted az új üres oldalt.

Ha elkészültek az oldalaid, ideje megmondani a WordPressnek, hogy kezdje el használni őket.
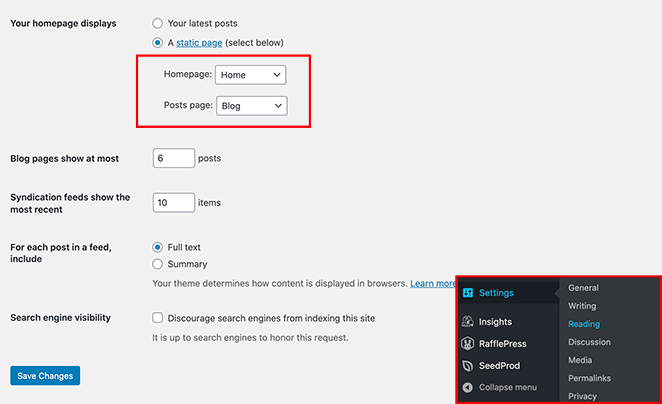
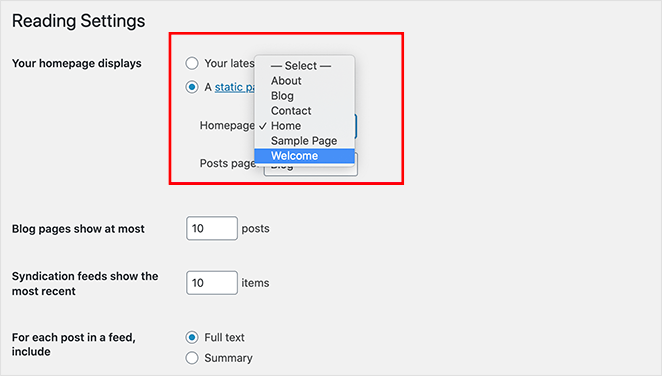
Ezhez navigálj a WordPress admin területéről a Beállítások ” Olvasás menüpontra. Ezután a “Kezdőlapod megjelenítései” címszó alatt válaszd a statikus kezdőlap opciót. Ezzel a megadott legördülő menükből kiválaszthatsz egy adott oldalt a kezdőlapod és a blogod számára.

A kezdőlap opcióhoz válaszd ki az imént létrehozott oldalt. Ezután a Hozzászólások oldal opcióhoz válassza ki azt az oldalt, amelyet a blogbejegyzések számára létrehozott.
Az oldalak beállítása után kattintson a Változások mentése gombra a beállítások megőrzéséhez.
A különböző oldalak létrehozása ellenére a kezdőlap még mindig üres. Nézzünk meg tehát néhány módszert arra, hogyan szerkesztheted könnyedén a WordPress honlapodat.
A honlapod szerkesztése a WordPress témád segítségével
A WordPressben az a nagyszerű, hogy rengeteg testreszabható WordPress téma áll rendelkezésedre, amelyekkel nagyszerű megjelenésű honlapot hozhatsz létre. Sőt, a legjobb WordPress témák gyakran olyan honlap dizájnnal rendelkeznek, amelyet könnyen testreszabhatsz.
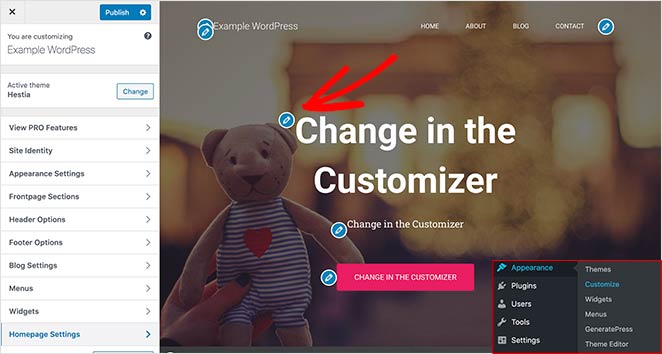
A témáid beállításait a WordPress műszerfaladon a Megjelenés ” Testreszabás menüpontra navigálva találod meg. Ez elindítja a WordPress téma testreszabóját, és megjeleníti a téma élő előnézetét.

A WordPress téma testreszabója különböző lehetőségeket mutat a különböző WordPress témákhoz. A látott előnézet és az elérhető opciók a példánktól eltérően fognak kinézni, attól függően, hogy melyik témát használja. A testreszabóval a menük, widgetterületek és egyéb oldalbeállítások is szerkeszthetők.
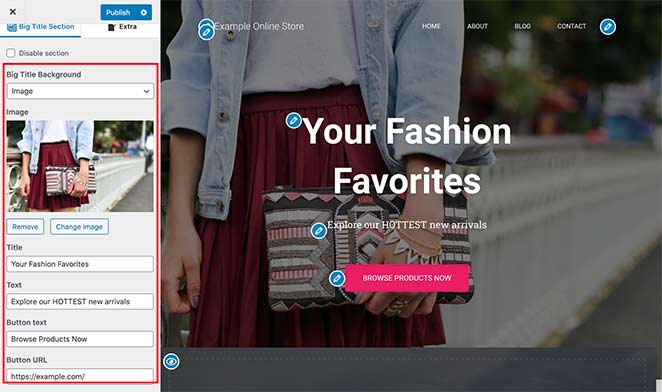
A honlap bármely területének szerkesztéséhez kattintson az egyes elemek melletti kék ceruza ikonra. Ebben a példában a honlap tetején lévő képet, szöveget és gombot szerkesztjük.

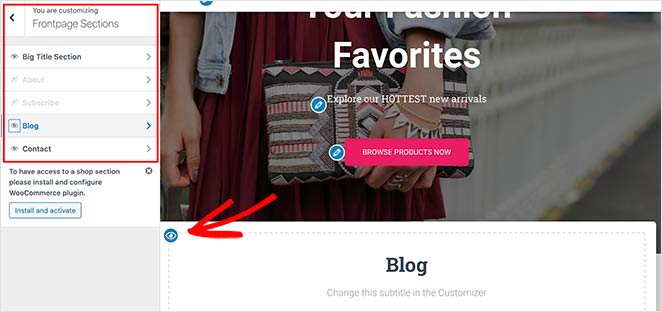
A kék szem ikonra kattintva a honlap egyes részeit is eltávolíthatja. Lehetőség van arra is, hogy szakaszokat adjon vissza az oldalához, ha a testreszabásban a Frontpage Sections fülre és a szem ikonra kattint.

Ha elégedett a honlapja kinézetével, kattintson a Publish gombra, hogy az oldalt élesítse a közönség számára.
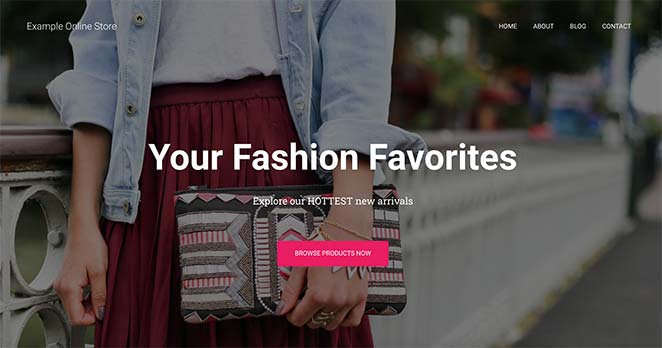
Íme, így néz ki a kezdőlapunk most, hogy befejeztük a szerkesztését.

A téma beépített testreszabási beállításainak használata a WordPress kezdőlapjának szerkesztéséhez kiváló lehetőség, ha egyszerű módosításokra van szükséged. Mégis, lehet, hogy nem rendelkezik minden olyan lehetőséggel, amire szükséged van.
A következőkben néhány további testreszabási lehetőséggel foglalkozunk.
A honlap szerkesztése a WordPress blokkszerkesztővel
Ha inkább a nulláról szeretnéd létrehozni és szerkeszteni a honlapodat, és a saját elrendezésedet használni, akkor ezt könnyen megteheted a WordPress blokkszerkesztővel.
Ezért navigálj a korábban létrehozott új “home” oldalra, és kattints a Szerkesztés gombra. Ezután elkezdheted létrehozni az oldal tartalmát.

Megfogunk használni néhány egyszerű WordPress blokkot, hogy létrehozzunk egy alapvető kezdőlap elrendezést.
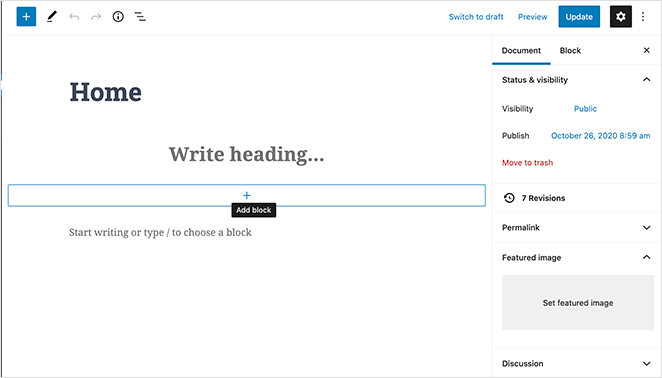
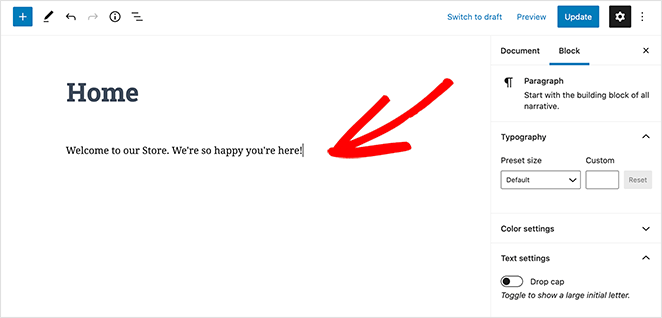
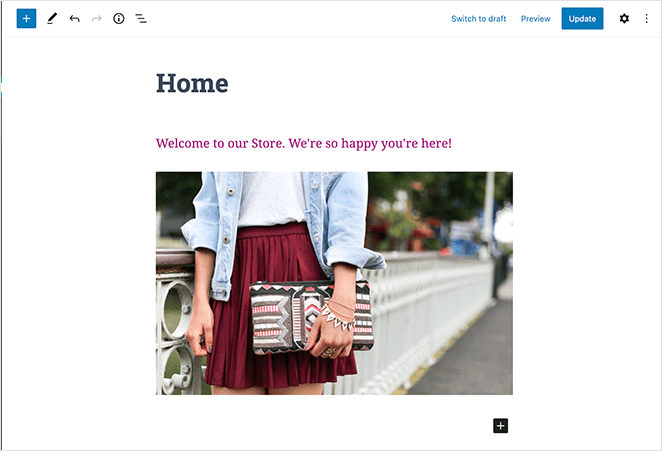
Először adjunk hozzá egy üdvözlő üzenetet az oldalhoz. Ehhez kattintsunk az oldalra, és kezdjük el begépelni az üzenetet. A WordPress automatikusan létrehoz egy bekezdésblokkot számodra.

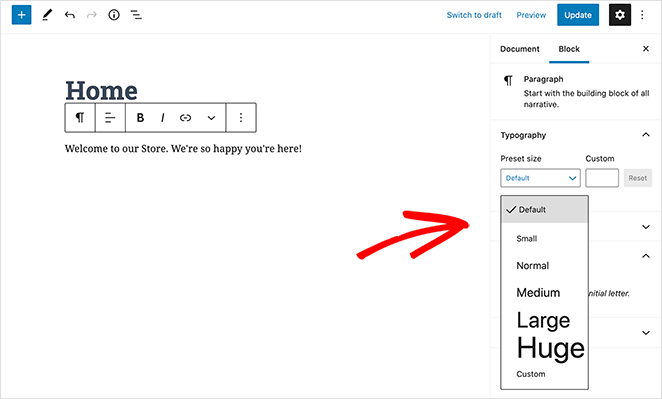
Az üzenet nagyobb méretűvé tételéhez navigálj a jobb oldalon található blokkbeállításokhoz. Ezután az Előre beállított méret címszó alatt a legördülő menüből kiválaszthatod a szöveg méretét.

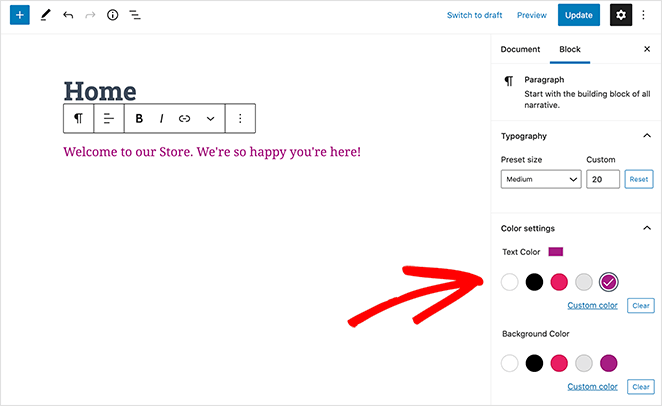
Ha szeretnéd, a Színbeállítások részben megváltoztathatod a szöveged színét.

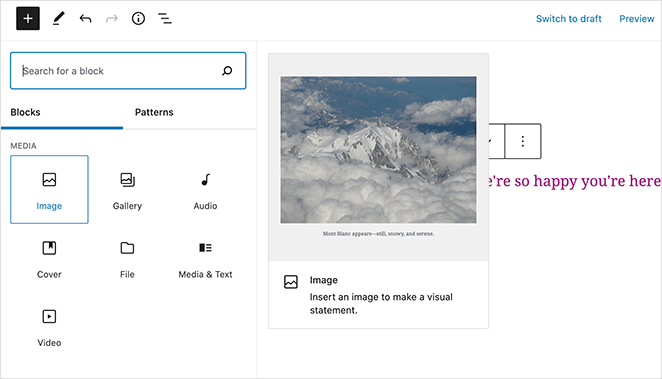
A következő lépésben adjunk hozzá egy képet az oldalhoz.
Ezért kattints a szerkesztő eszköztárában a Plusz (+) ikonra, és válaszd ki a Kép blokkot. A képblokkot a Média címszó alatt találja, vagy rákereshet a keresőmezőben.

Kiválaszthat egy képet a médiatárból, vagy feltölthet egyet a számítógépéről.

A következő lépésben adjunk hozzá egy újabb bekezdésblokkot, amely arra kéri a látogatókat, hogy nézzék meg a blog legújabb bejegyzéseit.
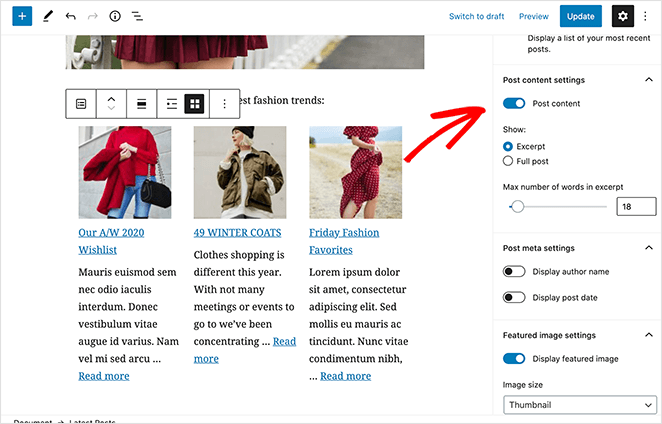
Ezután hozzáadhatunk egy Legújabb bejegyzések blokkot, amely a legújabb bejegyzéseket mutatja. A blokk beállításait a képernyő jobb oldalán szerkesztheti. Mi úgy állítottuk be a blokkunkat, hogy megjelenítse a kiemelt képet, a bejegyzés kivonatát és a címet.

A honlapjára annyi blokkot választhat, amennyit csak szeretne. Lehetőség van az oldal sablonjának megváltoztatására is, hogy ne használjon oldalsávokat, vagy hogy teljes szélességű legyen. Ez azonban az általad használt WordPress témától függ.
Példánkban a Hestia WordPress témát használjuk.
Ha elégedett vagy a változtatásokkal, kattints a képernyő jobb felső sarkában található Közzététel gombra.
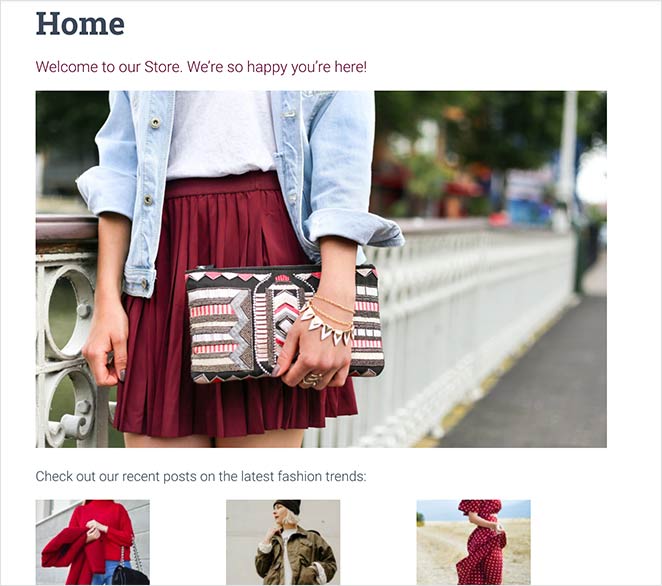
Ezután megtekintheted a kész honlapod előnézetét:

Míg a WordPress blokkszerkesztő használata fantasztikus módja egy egyszerű honlap elrendezés létrehozásának, előfordulhat, hogy olyan oldalt szeretnél létrehozni, amely fejlett funkciókkal és funkciókkal segíti vállalkozásod növekedését, hasonlóan egy egyszerű landing page-hez.
Egy kiváló megoldás erre egy WordPress landing page plugin használata.
Ezt szem előtt tartva nézzük meg, hogyan hozhatod létre, szerkesztheted és szabhatod testre a WordPress honlapodat a SeedProd, a WordPress legjobb oldalépítő bővítménye segítségével.
A SeedProd használata a WordPress honlap szerkesztéséhez

A SeedProd a WordPress legjobb landing page builder bővítménye. Vizuális drag and drop építője megkönnyíti bármilyen típusú landing page készítését valós időben, anélkül, hogy fejlesztőt kellene felbérelned.
Egyszerűen válassz a blokkok és oldalelemek széles választékából, hogy tetszésed szerint szerkeszthesd az oldaladat.
A lenyűgöző landing page sablonok könyvtárával professzionális megjelenésű oldalakat hozhatsz létre gondolatgyorsan.

Ez olyan landing oldalakat tartalmaz, mint például:
- A fő weboldalad kezdőlapja
- Váltásra összpontosító squeeze pages
- Webinar regisztrációs oldalak
- eCommerce értékesítési céloldalak
- 404 hibaoldalak
- És még sok más
A SeedProd előre elkészített coming soon, 404 és maintenance módokkal rendelkezik, amelyeket egyetlen kattintással bekapcsolhatsz.
A legjobb az egészben, hogy a SeedProd nem fogja lelassítani a weboldalát. A bővítmény bloat-mentes, és minimális kódot tartalmaz, így webhelye villámgyorsan töltődik be.
Az alábbi lépéseket követve szerkeszthet és hozhat létre egyéni WordPress honlapot a SeedProd segítségével.
1. lépés: Telepítse a SeedProd Page Buildert
A kezdéshez le kell töltenie a SeedProd bővítményt, és telepítenie kell a WordPress webhelyére. A WordPress bővítmény telepítését ebben a lépésről lépésre útmutatóban tanulhatod meg.
A SeedProd WordPress bővítmény telepítése után kattints a SeedProd ikonra a WordPress admin panelen, hogy megjelenjen a SeedProd műszerfal áttekintése.

Az oldalon szerkesztheti és engedélyezheti a Coming Soon, 404 és Maintenance oldalakat, vagy létrehozhat egy új oldalt a drag and drop builderrel.
Kattintson a + Create New Landing Page gombra egy új honlap elrendezés létrehozásához.
Step 2: Válasszon egy honlapsablont
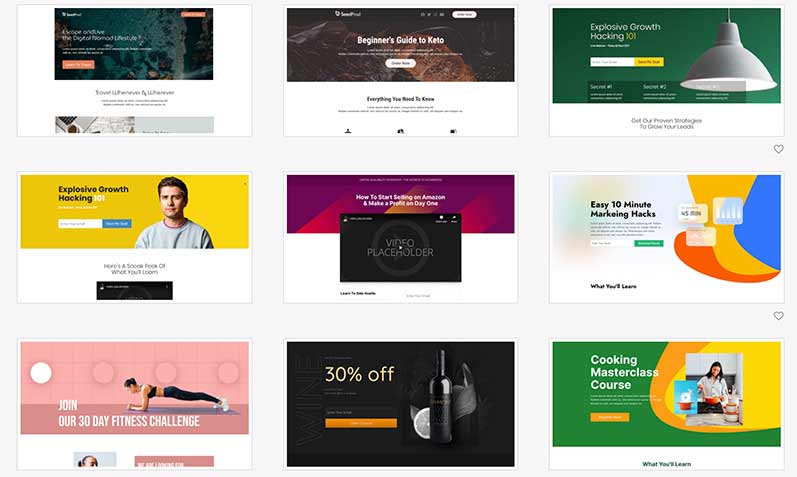
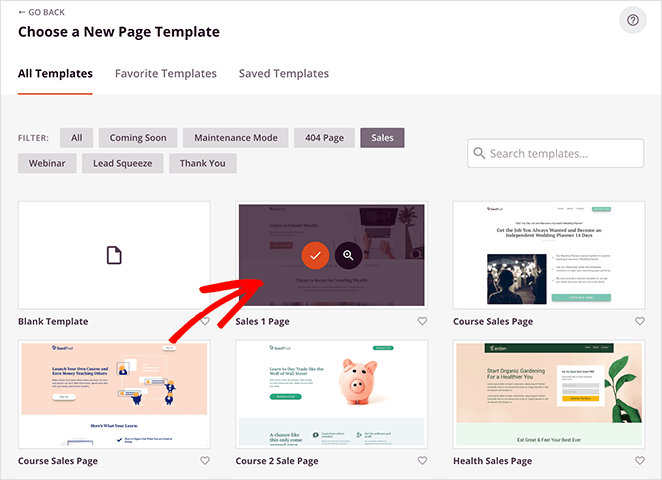
A következő képernyőn választhat a számos professzionálisan tervezett landing page sablon közül.
Ez egy kiváló módja annak, hogy egy jó kiindulási alapot kapjon a honlapjához; az elrendezést és az elemeket aztán a saját üzleti igényeihez igazíthatja.

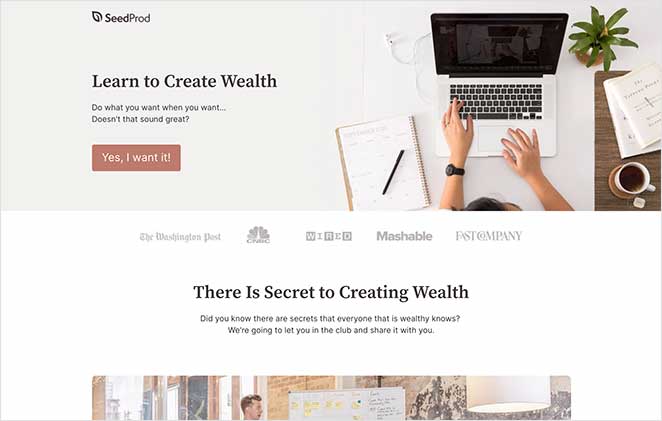
Ezzel a bemutatóval az Értékesítési oldal 1 sablont választjuk, amely modern és széles körben használt elrendezéssel rendelkezik. Csak vigye az egeret a sablon fölé, és kattintson a pipa ikonra az elindításához.
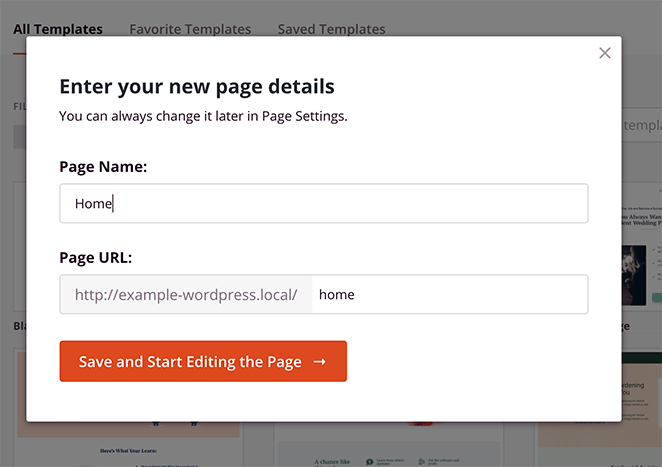
A SeedProd ezután megkéri, hogy adjon nevet és egyéni URL-t az oldalának. Ezután kattintson a Mentés és az Oldal szerkesztésének megkezdése gombra, hogy a vizuális építőben testre szabhassa a honlapját.

3. lépés: A honlap testreszabása
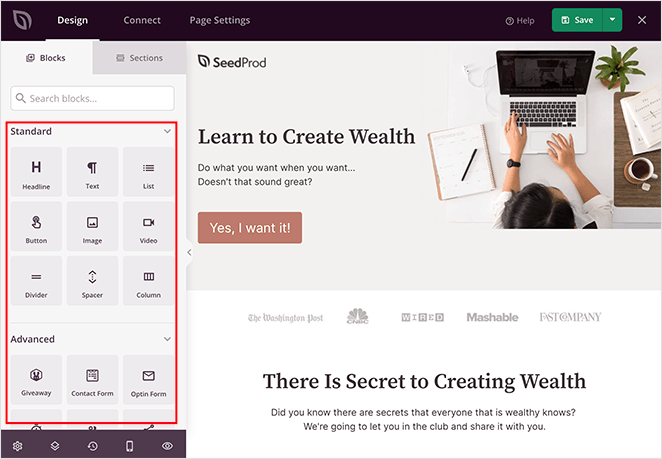
A kiválasztott sablon megnyílik a SeedProd drag and drop oldalépítőjében.
Ezzel egyszerűen rákattinthat, húzza és ejtheti bármelyik oldalelemet, hogy testre szabja annak kinézetét. A bal oldali panelről bármelyik tartalmi blokkot áthúzhatja a jobb oldali panelre is, hogy további oldalelemeket adjon hozzá.

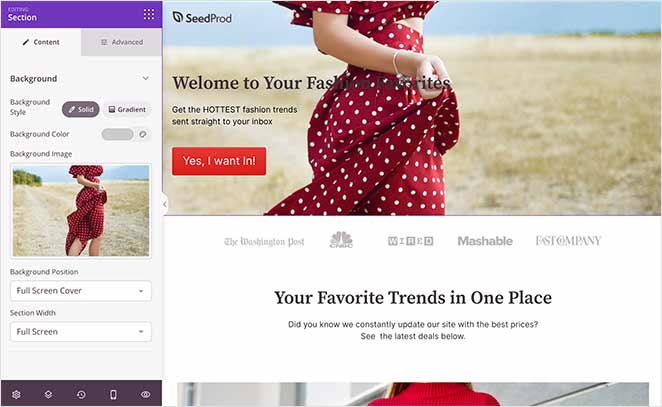
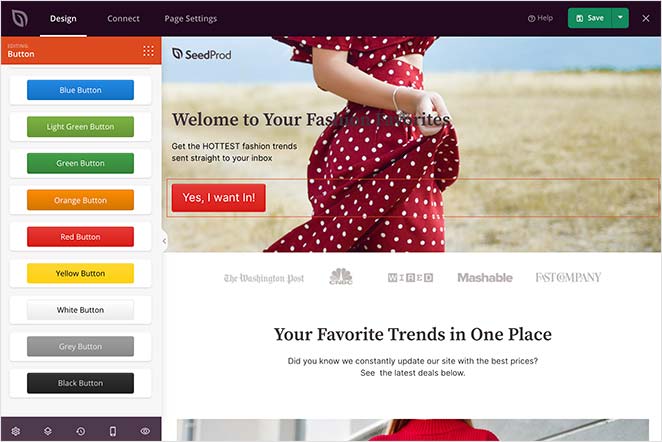
Az üdvözlő terület szerkesztésével kezdjük. Vigye az egeret a szakasz fölé, amíg színes körvonalat nem kap, majd kattintson rá, hogy megjelenjenek a testreszabási lehetőségek a bal oldali panelen.

Amint láthatja, kicseréltük az alapértelmezett borítóképet, a címszöveget és a cselekvésre hívó gombot.
A SeedProd szinte minden tartalmi blokkja előre elkészített sablonokkal érkezik. Így könnyen kiválaszthatja a márkájához legjobban illő stílust.

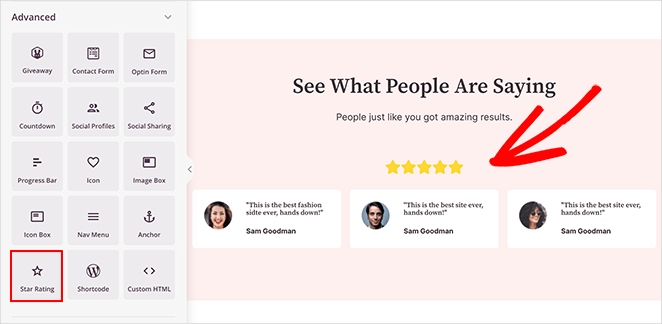
A Speciális blokkok segítségével olyan konverzióra összpontosító elemeket is hozzáadhat, mint a csillagok értékelése, az optin-űrlapok és a közösségi gombok, hogy növelje a leadeket és az eladásokat.

A még jobb eredmények érdekében összekapcsolhatja honlapját az e-mail marketing szolgáltatásával.
A SeedProd integrációkkal kapcsolatos további információkért lásd a dokumentációt itt.
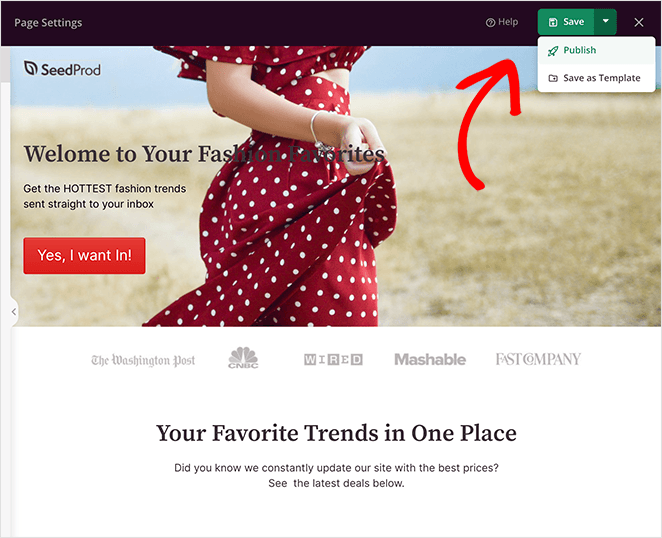
Folytassa az oldal testreszabását, amíg elégedett nem lesz a megjelenéssel. Ezután menj előre, és kattints a Mentés gomb melletti nyílra, majd a Közzététel gombra az oldal élesítéséhez.

4. lépés: Állítsd be az új landing oldaladat főoldalként
Az utolsó lépés az, hogy közöld a WordPress-szel, hogy az új egyéni landing oldaladat szeretnéd használni főoldalként.
Ehhez navigálj a Beállítások ” Olvasás menüpontra, és a Főoldal legördülő menüben válaszd ki az imént létrehozott landing oldalt.

Ne felejtsen el a Változások mentése gombra kattintani.
Most, amikor a fő weboldalára navigál, az újonnan létrehozott kezdőlapját fogja látni.
Itt van a sablon, amellyel kezdtük:

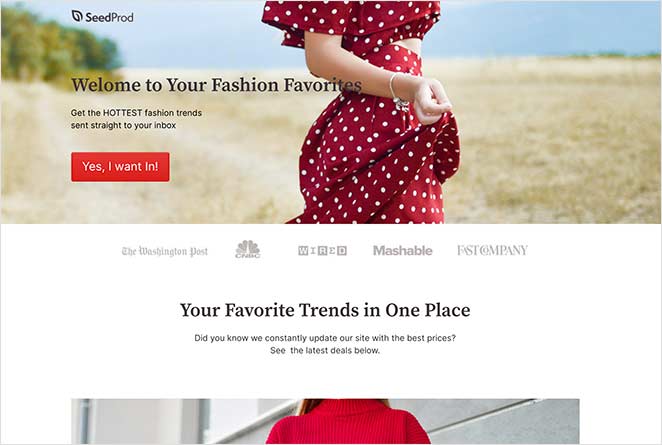
És itt van az új, testreszabott változat:

Gratulálunk! Most már egy teljesen működőképes és professzionális honlapod van, és egyetlen sor kódhoz sem nyúltál hozzá!
Reméljük, ez a cikk segített megtanulni, hogyan szerkesztheted a WordPress honlapodat. A SeedProd drag and drop landing page builderével könnyen készíthetsz egyéni honlapot a weboldaladnak, amely eredményeket generál.
Kezdj a SeedProddal még ma!
És ha tetszett ez a cikk, akkor kövess minket a Twitteren és a Facebookon.