Hogyan listázzuk a kategóriákat a WordPressben a Kategóriák API használatával
Egy korábbi cikkben láttuk, hogyan dolgozhatunk egyszerűen a kategóriákkal a WordPressben. Foglalkoztunk azzal, hogyan rendezhetjük bejegyzéseinket különböző kategóriákba, amelyeket aztán szerkeszthetünk vagy törölhetünk.
Az alapok ismertetése után itt az ideje, hogy megnézzünk valamit, ami a fejlesztők számára érdekesebb lehet: a Kategóriák API-t, és azt, hogyan lehet a kategóriák adatait lekérni és megjeleníteni.
A Linkkezelő API-hoz hasonlóan a Kategóriák API is egy nagy téma, még nagyobb az elérhető funkciók számát tekintve. Ebben a cikkben egy olyan funkcióval foglalkozunk, amely akkor hasznos, ha a kategóriáinkat szeretnénk listázni.
Kategóriák listázása
A Links Manager API-ban találunk egy fontos funkciót, amely lehetővé teszi számunkra a linkek listázását. Nem meglepő tehát, hogy ugyanezt megtaláljuk a Kategóriák API-ban is: wp_list_categories(), ez az a függvény, amellyel itt dolgozni fogunk.
Lényegében ezt a függvényt kell meghívnod azon a helyen, ahol a kategóriáidat listázva szeretnéd látni.
wp_list_categories();
Amint azt elképzelheted, ez az eredmény teljesen testre szabható. Ahhoz, hogy a mi igényeinkhez alakítsuk, átadhatunk egy argumentumot ennek a függvénynek: egy tömböt, amely az általunk beállítani kívánt opciók értékeit tartalmazza. Nézzünk meg néhányat a rendelkezésre álló lehetőségek közül.
A megjelenítendő kategóriák kiválasztása
Mielőtt megnéznénk, hogyan testre szabhatjuk a kimenetet, kezdjük néhány olyan opcióval, amelyek lehetővé teszik számunkra, hogy kiválasszuk, mit jelenítsünk meg.
Kategóriák bevonása és kizárása
Először is megtaláljuk a include opciót, amely elfogadja a megjelenítendő kategóriaazonosítók listáját. Ha ezt az opciót használjuk, a wp_list_categories() csak az átadott azonosítókkal rendelkező kategóriákat fogja megjeleníteni. Egy vagy több azonosítót is megadhatunk. Ha két vagy több azonosítót szeretne megadni, akkor ezeket a számokat vesszővel kell elválasztania.
$args = array('include' => '15,16,9');wp_list_categories($args);Ha viszont nem azt szeretné kiválasztani, hogy mit jelenítsen meg, hanem azt, hogy mit ne, akkor a exclude opciót választja. Pontosan úgy használható, mint a include .
$args = array('exclude' => '15,16,9');Megjegyzendő, hogy ha a exclude opciót szeretné használni, a include-nak üresnek kell lennie (ez az alapértelmezett értéke). Ellenkező esetben a include opció nyer, és csak a neki átadott kategóriák jelennek meg.
A kategóriák kizárására szolgáló másik opció a exclude_tree. Ez is elfogadja a kizárandó kategóriák azonosítóinak vesszővel elválasztott listáját. A különbség az, hogy a kiválasztott kategóriákat és azok összes gyermekét kizárja. Vegye figyelembe, hogy ahhoz, hogy ez az opció működjön, a hierarchical opciót 0-ra kell állítani (alább látni fogjuk, mit csinál ez az opció).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);A kimenet rendezése
A kategóriák alapértelmezés szerint ábécérendben vannak felsorolva. Ezt a viselkedést módosíthatjuk a orderby opciónak köszönhetően, amely egy karakterláncot fogad el. A következő lehetőségek közül választhat: ID a kategóriák azonosítójuk szerinti rendezéséhez (nem, tényleg?), name a kategóriák ábécé szerinti rendezéséhez (ez az alapértelmezett érték), slug a kategóriáknak a slugs ábécé szerinti rendezéséhez, és count a bennük található bejegyzések száma szerinti rendezéshez.
A választott sorrend megfordítható a DESC (csökkenő) beállításával a order opció értékeként (alapértelmezés szerint ez az opció ASC (növekvő) értékre van állítva).
Az alábbi példában a kategóriákat a bennük található bejegyzések száma szerint soroljuk fel: mivel a sorrend megfordul, a legtöbb bejegyzést tartalmazó kategória lesz az elsőként megjelenő.
$args = array('orderby' => 'count','order' => 'DESC');A megjelenített kategóriák számának korlátozása
Ha már rendeztük a kategóriáinkat, esetleg korlátozni szeretnénk a megjelenített elemek számát. Ezt a number opcióval érhetjük el. Alapértelmezés szerint ez az opció null-ra van állítva, és nincs korlátozás, így az összes kategória megjelenik. Egy szám megadásával meghatározhatja a megjelenítendő kategóriák maximális számát. Például felsorolhatjuk az öt leggyakrabban használt kategóriát.
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);Ez a példa a legtöbb hozzászólást tartalmazó kategóriákat listázza. Egy másik megoldás a nem használt kategóriák elrejtése. Ehhez használhatjuk a hide_empty, egy boolean értéket, amely alapértelmezés szerint 1: az üres kategóriák nem jelennek meg. Választhatjuk, hogy megjelenítsük-e őket, ha ezt 0-ra állítjuk.
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);A megjelenítendő részletek meghatározása
A részletek fontosak, és mindig vannak olyanok, amelyeket szeretnénk feltüntetni.
Counters!
Elképzelhető például, hogy az egyes kategóriákban szereplő hozzászólások számát szeretnénk megjeleníteni. Ennek megjelenítéséhez használhatja a show_count opciót, és beállíthatja a 1 értéket. Alapértelmezés szerint ez a boolean 0-ra van állítva, és ez a számolás nem jelenik meg.
$args = array('show_count' => 1);Megjegyezzük, hogy a gyermek kategóriában lévő hozzászólás is hozzáadódik a szülő kategóriában lévő hozzászólások teljes számához. Az alábbi képernyőkép például az “Életem” kategóriában három bejegyzéssel készült: míg ebben a kategóriában csak egy bejegyzés van, a másik kettő a gyermekkategóriákban.

Az pad_counts opciónak köszönhetően módosíthatja ezt a viselkedést. Ha ezt 0-ra állítod, akkor a szülők számlálásánál csak az ezen szülők kategóriáiban lévő bejegyzések száma fog megjelenni, a gyermekkategóriákban lévő bejegyzéseket nem veszi figyelembe.
$args = array('show_count' => 1,'pad_counts' => 0);
A kategóriák leírása
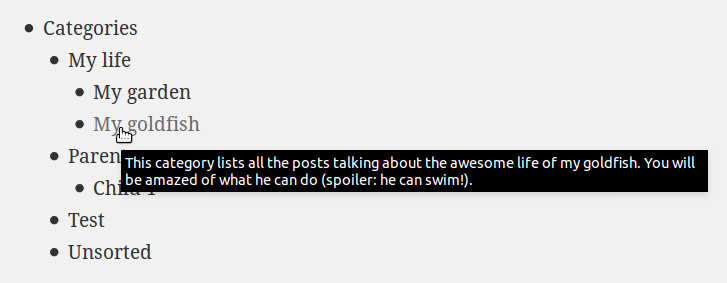
Amint azt az előző cikkünkben láttuk, beállíthatunk egy leírást a kategóriáinkhoz. Ezt a leírást a use_desc_for_title opcióval jeleníthetjük meg. Ez egy boolean, amely alapértelmezés szerint 1-ra van állítva: a leírások a listában lévő linkek title attribútumában jelennek meg. Ha nem akarod látni ezt a leírást, beállíthatod 0-ra.
$args = array('use_desc_for_title' => 1);
Feeds
Mint ahogy a WordPress létrehoz egy feedet a bejegyzéseidhez, úgy minden kategóriához is létrehoz egyet. A látogatók választhatják, hogy csak az őket érdeklő kategóriák frissítéseit követik, ha nem tetszik nekik az összes tartalmad.
A kategóriáink listájában a feed opciónak köszönhetően megjeleníthetjük ezeknek a feedeknek a linkjeit. Alapértelmezés szerint ez az opció üres karakterláncra van állítva, és a linkek nem jelennek meg. Az alábbi kód mutatja, hogyan engedélyezhetjük ezt az opciót.
$args = array('feed' => 'RSS');
Egyértelmezés szerint a linkelt feed az RSS2 feed. A WordPress azonban többféle feed-típust is képes generálni. Ha például az Atomot kedveli, rákényszerítheti a WordPress-t, hogy ezt a típusú feedet jelenítse meg az RSS2 helyett.
A megjeleníteni kívánt feed típusának kiválasztásához a következő opciók bármelyikét megadhatja : atom, rss, rss2 és rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');Végül, ha inkább képet szeretne használni az RSS-feedek linkeléséhez, akkor a feed_image opcióban megadhatja a megjeleníteni kívánt kép URL-címét. Ekkor a feed opcióban lévő szöveg lesz a kép alternatív szövege.
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');Ez a kategória az aktuális?
Ha egy archívumoldalon (a archive.php sablonban) a wp_list_categories()-t használja, láthatja, hogy az aktuális (az archívumoldal által megjelenített) kategóriát kiemeli: az e kategóriára mutató linket körülvevő li tag eggyel több osztályú, mint a többi, current-cat nevű. Nem kell semmit tenned ahhoz, hogy aktiváld ezt a viselkedést, és nem is tudod kikapcsolni (de nyugodtan ne használd a CSS-edben!).
Mégis lehet, hogy ezt a viselkedést több oldalon is szeretnéd látni, például azokon, amelyek egy bejegyzést jelenítenek meg. A jó hír az, hogy a current_category opciónak köszönhetően megteheted. Ez a boolean alapértelmezés szerint 0-ra van állítva. Ha 1-re állítjuk, akkor az aktuális kategóriát az előbb idézett osztály fogja kiemelni.
$args = array('current_category' => 1);Tegyük fel például, hogy a single.php sablonon megjelenítjük a kategóriáink listáját. Ekkor az előző tömb segítségével az aktuális hozzászólás kategóriáját a current-cat osztálynak köszönhetően kiemeljük. Most már csak a megfelelő CSS-t kell hozzáadnunk a megjelenítéséhez.
Hierarchia megjelenítése
Ha sok kategóriánk van, érdemes ezeket logikus hierarchiába rendezni, ahol a szülő kategóriákat és alattuk a gyermekeiket találjuk. A hierarchiák megjelenítésének kezelésére számos lehetőség van.
Először a hierarchical-t nézzük meg. Ez egy boolean, amely alapértelmezés szerint 1-ra van állítva, ilyenkor a wp_list_categories() a kategóriák közötti hierarchiát (szülőkkel és gyermekekkel) jeleníti meg, pontosan úgy, mint a cikk eleje óta készült képernyőképeken. Ha nem szeretné megmutatni a hierarchiát, beállíthatja 0-ra: ekkor a kategóriák egy oszlopban, a gyermekkategóriák behúzása nélkül lesznek felsorolva.
Figyeljen a hierarchical mellékhatására: ha a hierarchia megjelenítését választja, akkor a szülő kategóriák mindig megjelennek, még akkor is, ha üresek, és a hide_empty opció 1-re van állítva.
// Don't show me the hierarchy$args = array('hierarchical' => 0);A hierarchiát más dolgokra is használhatja, például egy adott kategória gyermekeinek megjelenítésére a child_of használatával. Úgy is leírhatnánk, mint a exclude_tree ellentétét: megadjuk egy kategória azonosítóját, és a wp_list_categories() csak annak gyermekeit fogja megjeleníteni. A szülő kategória neve azonban nem jelenik meg.
// Show me all the children of this category$args = array('child_of' => 14);A exclude_tree-től eltérően a child_of-nek csak egyetlen azonosítót adhatunk át.
A depth opcióval szabályozhatjuk a listában megjeleníthető szintek számát. Hasznos lehet, ha szereted a kategóriákat, és összetett fád van sok generációval. Alapértelmezés szerint 0-ra van állítva, és az összes generációt megjeleníti. Az alábbi példában a kategóriáknak csak két szintje jelenik meg: a szülők és első szintű gyermekeik. Ha ezeknek a gyerekeknek saját gyerekkategóriáik vannak, akkor nem jelennek meg.
$args = array('depth' => 2);Megjegyezzük, hogy az depth a hierarchical-hez kapcsolódik. Valójában, ha a hierarchical-t 0-ra állítjuk, a depth értékének megadása felesleges: az összes kategória megjelenik, függetlenül a fán belüli szintjüktől. Ezzel szemben egy esetben a hierarchical értékét is felülbírálhatjuk a depth értékével: a depth értékét -1-re állítjuk. Ennek az értéknek az a hatása, hogy az összes kategóriát minden kapcsolat nélkül jeleníti meg. Az összes kategória egy oszlopban fog megjelenni, még akkor is, ha a hierarchical értéke 1.
A kimenet szabályozása
A wp_list_categories() alapértelmezés szerint a kategóriáink listáját jeleníti meg. Ha ezt nem akarjuk, és inkább egy változóban tároljuk az eredményt, hogy később megjeleníthessük, akkor a echo-t beállíthatjuk 0-ra.
$args = array('echo' => 0);$cats = wp_list_categories($args);Ez hasznos lehet, ha a megjelenítés előtt módosítani akarjuk a listát.
A következőkben nézzük a show_option_none-t. Alapértelmezés szerint, ha a wp_list_categories() nem talál kategóriát (ez akkor fordulhat elő, ha például a többi beállítás túlságosan korlátozó), akkor a “Nincs kategória” szöveget jeleníti meg. Ezt az opcióval megváltoztathatja a kívánt szövegre.
$args = array('show_option_none' => 'Nothing found :(');Következő title_li. Tesztjeinkben észrevehetted, hogy a kategóriák listája egy másik lista elemébe burkolózik. Ez hasznos lehet, ha például a wp_list_categories()-t egy menüben használjuk. Ezenkívül a WordPress megjelenít egy címet ehhez a listához, ami alapértelmezés szerint “Kategóriák”.
Az title_li-vel játszva módosíthatod ezt az alapértelmezett címet, vagy akár le is tilthatod. Ez egy sztringet fogad el, ami a megjelenítendő cím. Ha ezt az opciót üres stringgel adod meg, akkor a kategóriák listája egyáltalán nem lesz egy másik listába zárva.
$args = array('title_li' => 'My awesome categories');Vigyázz: ha üres stringgel tiltod le a lista megjelenítését, akkor a listát ul tagekbe kell zárnod!
Nem szereted a listákat? Imádni fogod a style opciót: alapértelmezés szerint list-re van állítva, és wp_list_categories() a kategóriákat listatételként jeleníti meg. Ha a style-t none-re állítod, a kategóriáidat br címkékkel választod el.
$args = array('style' => 'none');Végül a show_option_all opciónak köszönhetően megkérheted a WordPress-t, hogy az összes kategóriádra mutató linket jelenítsen meg. Megadsz egy karakterláncot ennek az opciónak, és a WordPress megjelenít egy új linket, amely az összes kategóriádra mutat.
$args = array('show_option_all' => 'All categories');Következtetés
Ez a wp_list_categories(). Az ehhez a funkcióhoz rendelkezésre álló lehetőségek száma elég nagy, mint láthatod.
A Kategóriák API természetesen nem korlátozódik erre a funkcióra. Azonban ez egy fontos funkció: ha nincs semmilyen speciális igényed, és csak egy alapvető kategórialistát szeretnél, ne keress más funkciót, ez a legegyszerűbb lehetőség!
Megjegyezzük, hogy ebben a cikkben nem beszéltünk a wp_dropdown_categories()-ről. Ez a függvény a kategóriáinkat egy legördülő HTML-elemben jeleníti meg. A wp_list_categories()-hez hasonlóan a kimenete is teljesen testre szabható egy sor opciónak köszönhetően. Ezek az opciók hasonlóak a wp_list_categories() esetében elérhető opciókhoz, ezért itt nem ismertetjük őket. Az egyetlen nehézség az, hogy néhány opciónak más alapértelmezett értékei vannak. Ha többet szeretne megtudni a wp_dropdown_categories()-ről, akkor látogasson el a WordPress Codexbe.
De vannak még más esetek is: mi van, ha különleges módon szeretnénk megjeleníteni a kategóriáinkat? Ebben az esetben a wp_list_categories() nem elég rugalmas, hiszen saját DOM-fát kell építenünk. Ezért a következő cikkben megnézünk néhány más hasznos funkciót a Kategóriák API-ban.