Hogyan kell testre szabni a WooCommerce Shop oldalát – A teljes útmutató

A bolt oldal az, ahol a termékeket megjeleníted, így ez az egyik legfontosabb oldal a boltodban. Éppen ezért vonzó és felhasználóbarát dizájnnal kell rendelkeznie. A boltoldal azonban a webáruházad előre megtervezett eleme, és nem rendelkezik beépített eszközzel a megjelenés megváltoztatására. Ez azonban nem jelenti azt, hogy egyáltalán nem változtathatod meg. Ebben az útmutatóban megtanulhatja, hogyan testre szabhatja a WooCommerce boltoldalát három különböző módszerrel: kézzel, oldalépítővel és bővítményekkel.
Mi a WooCommerce boltoldal és miért érdemes testre szabni?
A boltoldal a WooCommerce meghatározása szerint “a termékekhez tartozó poszttípus archívumának helytartója”. Egyszerűen fogalmazva, ez az az oldal, ahol megjeleníted a termékeidet, így létfontosságú a vállalkozásod sikere szempontjából. Mielőtt rátérnénk arra, hogyan szerkesztheti, nézzük meg, miért érdemes testre szabnia a WooCommerce üzletoldalát.
Most, képzelje el, hogy besétál egy üzletbe, hogy vásároljon valamit. Mi határozza meg az elégedettségedet a vásárlási folyamattal kapcsolatban? Az egyik legfontosabb dolog az, hogy hogyan vannak elrendezve a termékek, és mennyire könnyen megtalálod, amit keresel. Az internetnek köszönhetően összekapcsolt világban élünk. És, különösen a globális világjárvány idején, a vásárlás a fizikai boltokból az online boltok felé tolódott el. Várhatóan a következő 20 évben az összes vásárlás mintegy 95%-a online lesz.
Az emberek azért vásárolnak online, mert ez egyszerűbb és gyorsabb (vagy legalábbis annak kellene lennie). Tehát az, hogy hogyan rendezed el a termékeidet a WooCommerce üzletoldalon, és hogyan jeleníted meg őket a vásárlóidnak, nagy különbséget jelenthet. Nem csak a konverziók és a bevételek, hanem a boltod hírneve szempontjából is. Hogyan tudsz jó benyomást kelteni a vásárlóidban, amikor elérik a boltod oldalát? A kulcs a vonzó és felhasználóbarát dizájn, amely megkönnyíti a vásárlási folyamatot. Ezt könnyebb mondani, mint megtenni.
Ezzel az útmutatóval azonban megmutatjuk, hogyan szerezhetsz teljes kontrollt a WooCommerce üzletoldalának kialakítása felett.
How to Customize WooCommerce Shop Page: A step-by-step Guide
Ebben a fejezetben három különböző módszerrel mutatjuk meg, hogyan lehet testre szabni a bolt oldalát:
- Kézzel
- Oldalépítővel
- Pluginokkal
1) A WooCommerce üzletoldal testreszabása kézzel
Először is megnézzük, hogyan szabhatjuk testre a WooCommerce üzletoldalát anélkül, hogy oldalépítőre vagy pluginra támaszkodnánk. Ennek a módszernek a legnagyobb előnye, hogy nem adsz hozzá semmilyen harmadik féltől származó alkalmazást az oldaladhoz. Bár ez nem fog néhány percnél többet igénybe venni, mivel nem fogunk bonyolult kódolást végezni, jobb, ha rendelkezel némi alapszintű kódolási ismerettel.
1. lépés: Gyermektéma létrehozása
Ha eddig nem hoztál létre gyermektémát a témádhoz, itt az ideje, hogy legyen egy. Azért javasoljuk a child theme létrehozását, mert ha változtatásokat eszközölsz a témádon, majd frissíted azt, akkor az új fájlok felváltják a régieket, és elveszíted a változtatásokat. Ezt azonban elkerülheted, ha a témádat a gyermektémából testreszabod. Gyermektémát különböző módszerekkel hozhat létre. Használhatsz egy gyermektéma bővítményt, vagy magad kódolhatod. Mindkét módszerről bővebb információt találsz a WordPress gyermektéma létrehozására vonatkozó útmutatónkban.
2. lépés: A mappaszerkezet létrehozása a gyermektémában
Most egy FTP-kliens segítségével módosítjuk a weboldal fájljait. Ha nincs FTP-fiókod, akkor a FileZilla szoftvert ajánljuk, de bármilyen klienst használhatsz. Miután létrehoztad a gyermektémádat, menj a webhelyed fájljaihoz, és kövesd ezt az útvonalat: /Tegyük fel, hogy létrehoztál egy gyermektémát a Twenty Twenty témához. A mappa neve legyen valami olyasmi, mint twentytwenty-child-theme. Ezután kattints rá, és hozz létre egy WooCommerce nevű mappát. Ezután hozzon létre egy archive-product.php nevű fájlt, ami a bolt oldal sablon fájlja. Létrehoztál egy WooCommerce üzletoldalt az áruházadban, de az üres, így most már csak tartalmat kell hozzáadnod.
3. lépés: Tartalom létrehozása az üzletoldalhoz
Ne feledd, hogy bármit is írsz az archive-product.php szövegszerkesztőjében, az meg fog jelenni az üzletoldalon, és a vásárlóid látni fogják. Itt használhatsz némi kódolást, hogy varázsolj a bolti oldaladdal. Ha azonban nem vagy biztos benne, hogyan csináld, menj a következő lépésre.
4. lépés: Boltoldal sablon létrehozása
Ahelyett, hogy a semmiből készítenél egy WooCommerce boltoldalt, használhatsz egy meglévő sablont, és adaptálhatod azt. Ehhez menj vissza a szülő témához, és keresd meg a single.php vagy az index.php fájlt. Ha a kettő valamelyikét látja, másolja ki és illessze be a 2. lépésben létrehozott WooCommerce mappába. Ha mindkét fájlt látja, másolja a single.php fájlt. Ezután törölje az archive-product.php fájlt, és változtassa meg az imént ide beillesztett fájl nevét archive-product.php-ra.
Ezzel a post template fájlt fogjuk használni a bolt oldalaként, de úgy fog kinézni, mint egy termékoldal. Ez azonban nem ideális. Azt szeretné, ha a WooCommerce üzletoldala úgy nézne ki, mint egy üzletoldal, nem pedig mint egy termékoldal. A testreszabáshoz néhány rövidkódot fogunk használni.
5. lépés: A boltoldal testreszabása rövidkódok segítségével
Először is oszd a termékeket oszlopokra vagy sorokra. Ha például 2 oszlopban szeretné megjeleníteni a termékeit maximum 6 termékkel, akkor a következő kódot kell beillesztenie az archive-product-be.php fájlba:
Ha nem tudja, hogyan kell ezt megtenni, kövesse az alábbi lépéseket:
- Nyissa meg az archive-product.php fájlt
- Törölje ki a <mainsite-main” role=”main”> és </main><!- #main -> közötti szöveget. Kérjük, vegye figyelembe, hogy nem ezt a két kódsort kell eltávolítania, hanem csak azt, ami közöttük van
- Adja hozzá ezt a kódsort az imént törölt szöveg által meghagyott helyre:
<?php echo do_shortcode ('') ?> - Mentés a változtatásokról
- Gratulálunk! Épp most építettél egy új WooCommerce üzletoldalt!
Azt javasoljuk, hogy játssz és szabd testre az üzletoldalt rövidkódok segítségével vagy kódolással, hogy a vállalkozásod számára tökéletes megjelenést és hangulatot adj neki. További ötletekért, hogyan szabhatod testre üzletedet egy kis kódolással, nézd meg a WooCommerce üzletoldal programozott szerkesztéséről szóló útmutatónkat.
2) A WooCommerce üzletoldal testreszabása Page Builderrel
Bár az előző módszerrel időt takaríthatsz meg, a kódolási ismeretekkel nem rendelkező emberek számára nehéz lehet. Ezért itt mutatunk egy egyszerűbb módszert, amivel a téma fájljainak módosítása nélkül is elvégezheted a trükköt. Ebben a részben megtanulod, hogyan szabhatod testre a WooCommerce üzlet oldalát az oldalépítő segítségével. Az oldalépítőkkel megváltoztathatod a boltoldal dizájnját, elrendezését, a terméktípusokat és a megjelenítendő termékeket.
Ezeken felül nem kell semmilyen kódot írnod vagy a témafájlokat módosítanod. Függetlenül attól, hogy Elementor, Visual Composer, Divi vagy bármilyen más oldalépítőt használ, ez a módszer mindegyikkel kompatibilis.
MEGJEGYZÉS: Egyetlen sor kódot sem kell írnia, de segít, ha ismeri a WooCommerce rövidkódokat. A rövidkódok útmutatója jó kiindulópont. Most pedig nézzük meg, hogyan lehet testre szabni a bolt oldalát egy oldalépítő segítségével. Ehhez két fő lépés szükséges:
- Készíts egy oldalt a termékeid megjelenítésére page builderrel
- Ezt az oldalt tedd a boltod oldalává
1. lépés: Hozz létre egy listázó oldalt page builderrel és töltsd meg tartalommal
Feltételezem, hogy mindannyian ismered a page buildert, ezért itt nem magyarázzuk el neked, hogyan kell használni. Ebben az útmutatóban az Elementort fogjuk használni oldalépítőként. Az első dolog, amit tenned kell, hogy létrehozol egy új oldalt:

Normális esetben a WooCommerce üzletedben a kiemelt, a legkelendőbb és az újonnan érkező termékeket jelenítenéd meg. Itt létrehozunk egy üzletoldalt a kiemelt és a legkelendőbb termékekkel.

Most, adjunk hozzá némi tartalmat az oldalhoz. Ehhez néhány WooCommerce rövidkódot fogunk használni. Számos rövidkódot használhatsz attól függően, hogy milyen termékkategóriákat szeretnél megjeleníteni. Ezek közül néhány jól jöhet:
Példánkat követve a
rövidkóddal fogunk kiemelt termékeket hozzáadni a bolt oldalához. Ehhez a következőket kell tennünk:
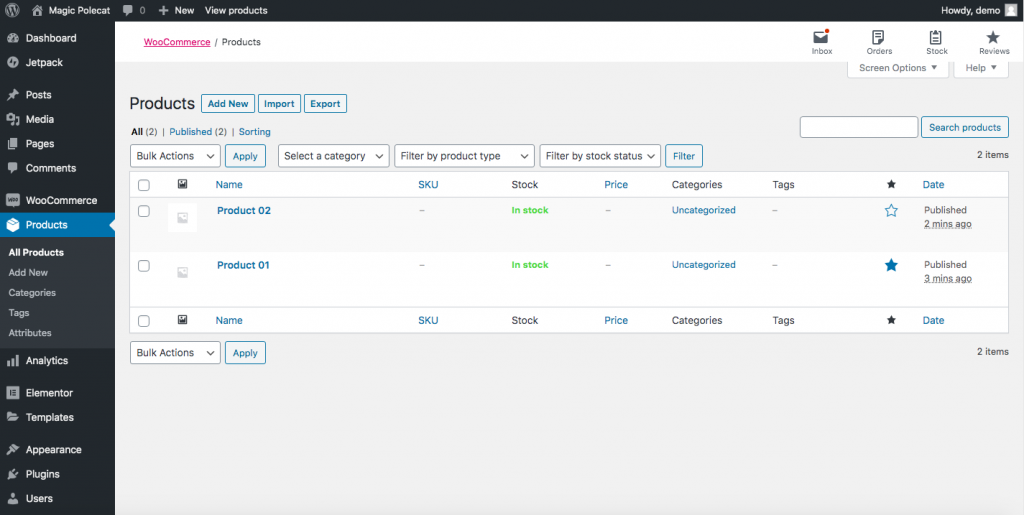
- Menjünk a WordPress adminisztrációs műszerfalának > Termékek oldalára. Jelöld ki a kiemelt termékeidet a jobb oldali csillag ikonra kattintva.

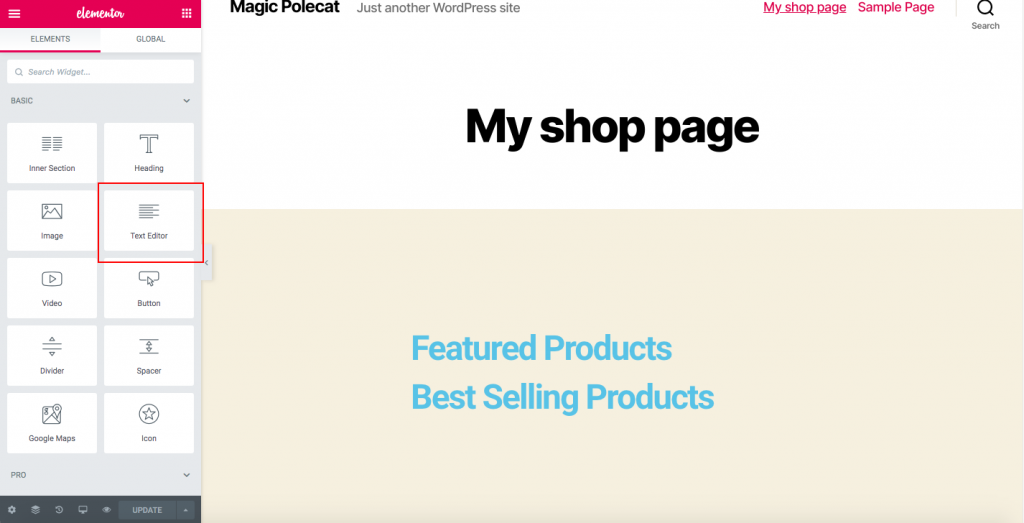
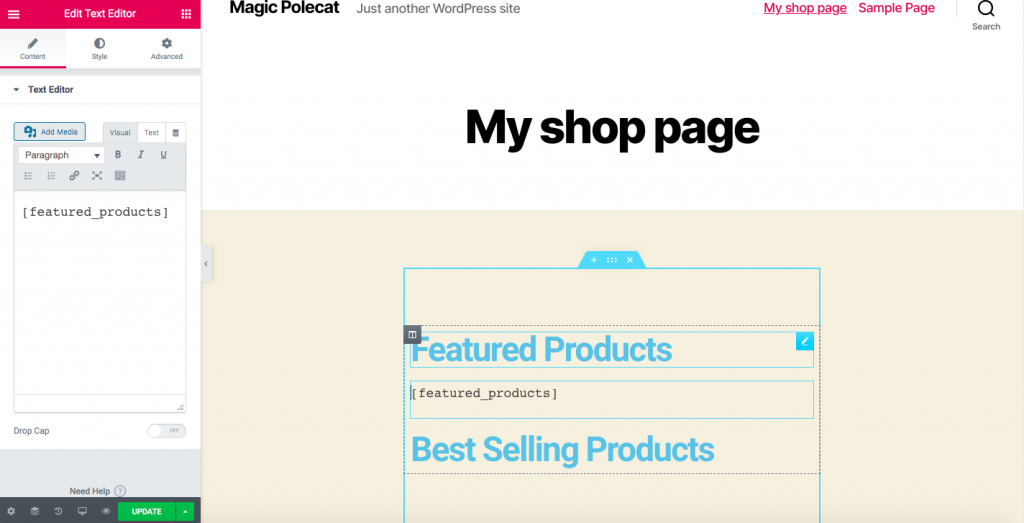
- A szerkesztési oldalon húzd le a szövegszerkesztőt a Kiemelt termékek alá.

- Másold ki a
shortcode-ot és illeszd be oda.

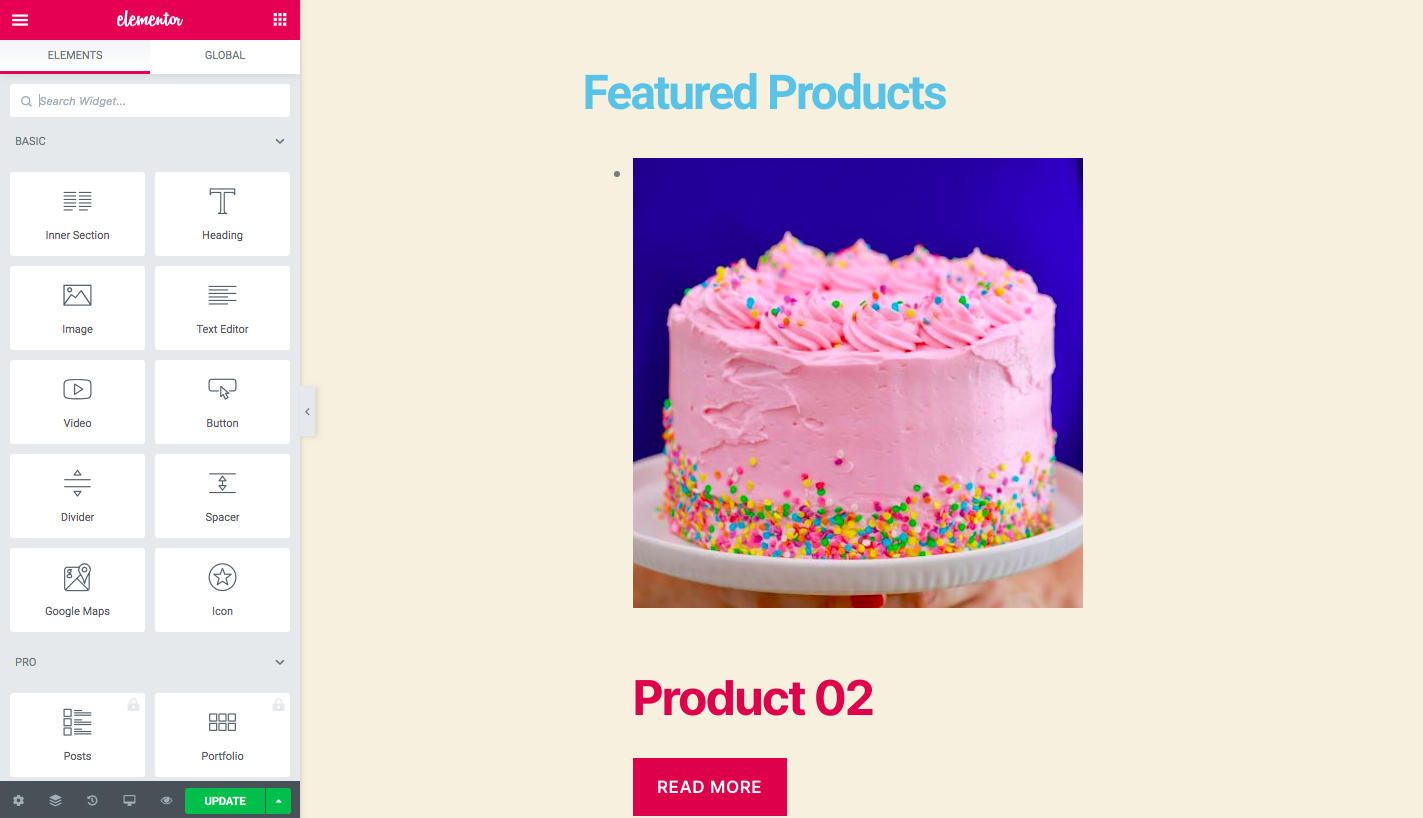
- Kattints a Frissítésre, és a termékeid az alábbiak szerint fognak megjelenni:

Egyszerűen a Legjobb eladókhoz használhatod a
shortcode-ot, a nemrég megjelent termékekhez a
és így tovább. Rajtad múlik, hogy milyen típusú termékeket szeretnél megjeleníteni a bolt oldalán. Kérjük, vegye figyelembe azt is, hogy vannak olyan rövidkód attribútumok, amelyekre szüksége lehet:
- Az oszlopok számának beállítása
- A megjelenített termékek számának korlátozása
Ha például 2 oszlopban maximum 6 terméket szeretne megjeleníteni, akkor valami ilyesmit fog használni:
A rövidkódok nagyon hatékonyak és elég könnyen használhatóak. Ezért javasoljuk, hogy nézd meg a WooCommerce rövidkódokról szóló útmutatónkat, hogy a legtöbbet hozd ki belőlük.
2. lépés: Tedd az újonnan létrehozott oldalt a bolt oldalává
Az új oldal létrehozása után azt a WooCommerce bolt oldalává kell tenned. Ehhez javasoljuk, hogy telepítsen egy gyermektémát. Ha még nem hoztál létre ilyet, javasoljuk a Child Theme Configurator vagy bármely más, neked tetsző child theme plugin használatát. Itt folytatjuk, feltételezve, hogy telepítettél és létrehoztál egy gyermektémát.
- Kérdezze meg az újonnan létrehozott oldalának URL-címét
- Menjen a WordPress műszerfalára
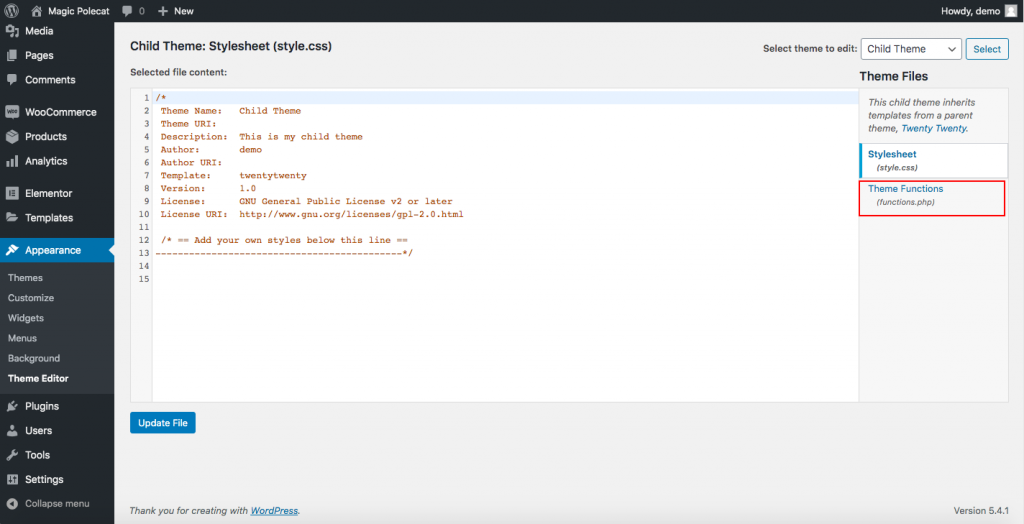
- Kattintson a Megjelenés > Témaszerkesztőre, majd kattintson az Értem, ha megjelenik egy felugró ablak
- Ezután, egy olyan oldalra kerülsz, ahol a jobb oldalon

- Kattints a Témafunkciók fájljaira.php fájlt, és illessze be ezt a kódot a végére:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
FONTOS: Kérjük, másolja be a kódot úgy, ahogy van, anélkül, hogy bármit is törölne, és ne feledje, hogy a wp_redirect(”’)-ben helyettesítse az URL-t. Ezután frissítse a fájlt, és kész! Épp most készítettél egy testreszabott WooCommerce üzletoldalt.
3) A WooCommerce üzletoldal testreszabása pluginokkal
Ebben a részben megtanulod, hogyan lehet a WooCommerce üzletoldalát pluginok segítségével testreszabni. Megmutatjuk, hogyan teheted ezt ingyenes és prémium eszközökkel egyaránt.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
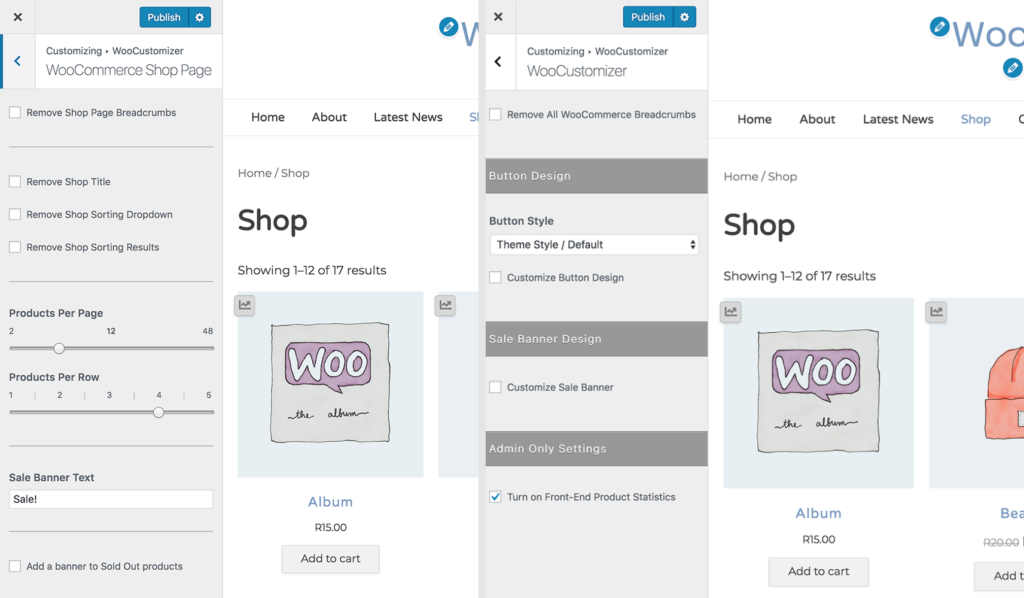
 A WooCustomizer egy kiváló plugin a WooCommerce üzletoldal testreszabásához. Lehetővé teszi, hogy néhány kattintással szerkeszthesd a termék, kosár, felhasználói fiók és pénztár oldalakat. Ez a plugin rengeteg funkcióval rendelkezik, és lehetővé teszi az egész WooCommerce áruház személyre szabását. A boltoldal testreszabási lehetőségeire összpontosítva, a WooCustomizer segítségével:
A WooCustomizer egy kiváló plugin a WooCommerce üzletoldal testreszabásához. Lehetővé teszi, hogy néhány kattintással szerkeszthesd a termék, kosár, felhasználói fiók és pénztár oldalakat. Ez a plugin rengeteg funkcióval rendelkezik, és lehetővé teszi az egész WooCommerce áruház személyre szabását. A boltoldal testreszabási lehetőségeire összpontosítva, a WooCustomizer segítségével:
- Shop oldalak szerkesztése több mint 20 beállítás közül választhat
- Elemek eltávolítása vagy szerkesztése a WooCommerce Shop, archívum és termék oldalakról
- A WooCommerce breadcrumbs törlése a shop és termék oldalakról
- A shop oldal elemeinek eltávolítása vagy szerkesztése, mint például a kuponok rész a kosár oldalon, vagy a kosár kuponok legördülő ablakának szövegét
- Hozzáad egy AJAX termékkereső sávot és egy termék gyorsnézet felugró-felugró ablakot a bolt oldalain
- A termékek soronkénti és oldalankénti számának beállítása a bolt oldalain
- A bolt és az archívum oldalain megjelenő oszlopok számának módosítása
- Termék gyorsnézet hozzáadása, hogy az ügyfelek megtekinthessék a termékeket a bolt oldaláról
- Módosítsa a bolt oldal és az archívum értékesítési bannereit
- És még sok más
 Érdemes megjegyezni, hogy a WooCustomizer nem írja felül a WooCommerce oldalait vagy sablonjait. Egyszerűen csak extra stílusopciókat ad a témádhoz azokon az elemeken, amelyeket szerkeszteni szeretnél. Annak ellenére, hogy a WooCustomizer rengeteg funkcióval rendelkezik a WooCommerce üzletoldal szerkesztéséhez, meglehetősen könnyen használható. Ez az eszköz sokoldalú, és több irányítást biztosít az áruháza felett anélkül, hogy bármit is kódolnia kellene.
Érdemes megjegyezni, hogy a WooCustomizer nem írja felül a WooCommerce oldalait vagy sablonjait. Egyszerűen csak extra stílusopciókat ad a témádhoz azokon az elemeken, amelyeket szerkeszteni szeretnél. Annak ellenére, hogy a WooCustomizer rengeteg funkcióval rendelkezik a WooCommerce üzletoldal szerkesztéséhez, meglehetősen könnyen használható. Ez az eszköz sokoldalú, és több irányítást biztosít az áruháza felett anélkül, hogy bármit is kódolnia kellene.
A WoooCustomizer végül egy freemium eszköz. Van egy ingyenes verziója alapfunkciókkal és 3 prémium csomagja fejlettebb funkciókkal, amelyek évi 29 USD-től kezdődnek.
3.2) WooCommerce Product Table Lite by WC Product Table
A WooCommerce Product Table (WCPT) egy kiváló plugin, amely lehetővé teszi a terméktáblázatok egyszerű létrehozását. Az 5-ből 4,9-es értékeléssel és több mint 5000 aktív telepítéssel az egyik legjobb eszköz a WooCommerce üzletoldal szerkesztéséhez.
A WC Product Table egy freemium eszköz. Van egy ingyenes verziója alapfunkciókkal és egy pro tervezet, amely erősebb funkciókat tartalmaz, és évente 49 USD-ba kerül. Itt megmutatjuk, hogyan használd a lite verziót, majd adunk néhány tippet a pro tervhez.
1. lépés: Hozz létre egy WCPT-t bármelyik oldalon
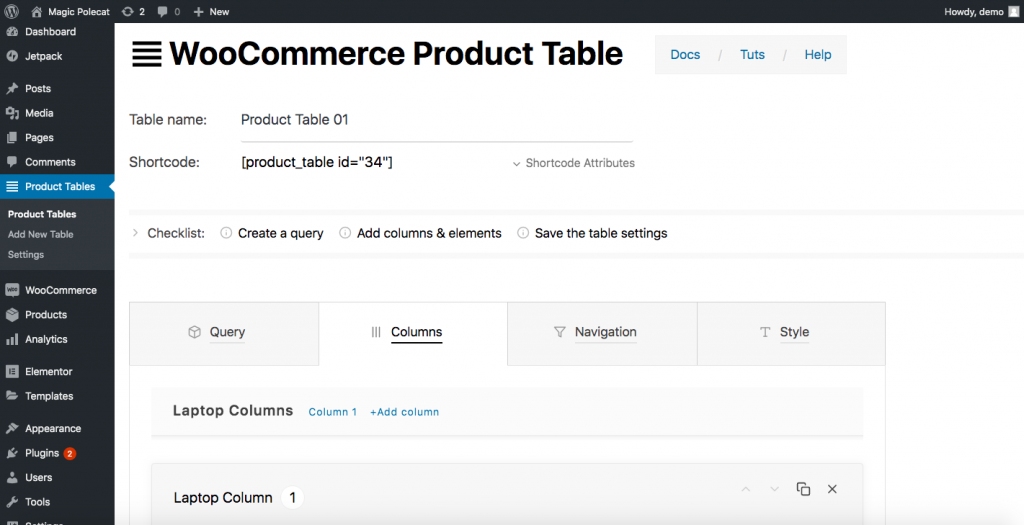
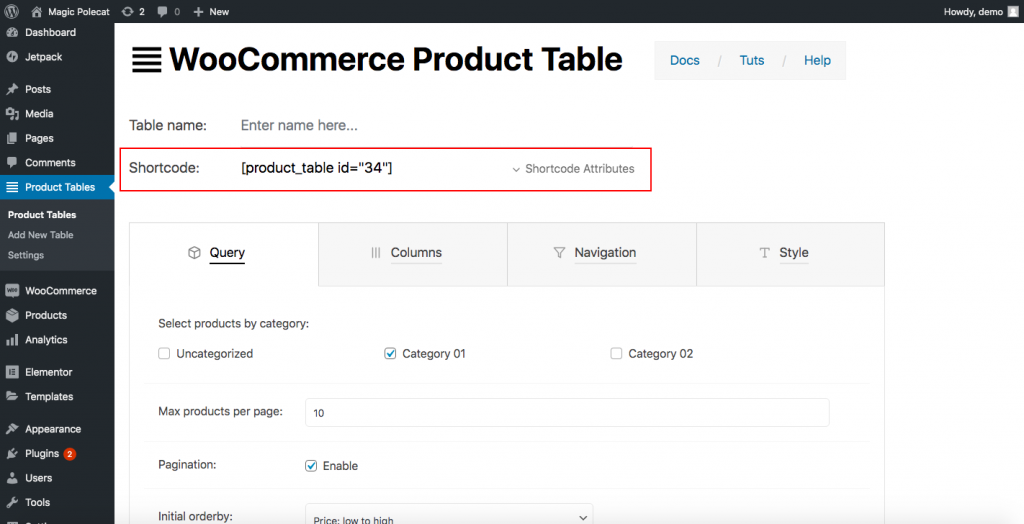
Először le kell töltened és aktiválnod a plugint. Ezt követően megjelenik a Product Tables a műszerfal oldalsávján. Kattints rá, nyomd meg az Új táblázat hozzáadása gombot, és egy olyan oldalra kerülsz, ahol létrehozhatsz egy táblázatot.

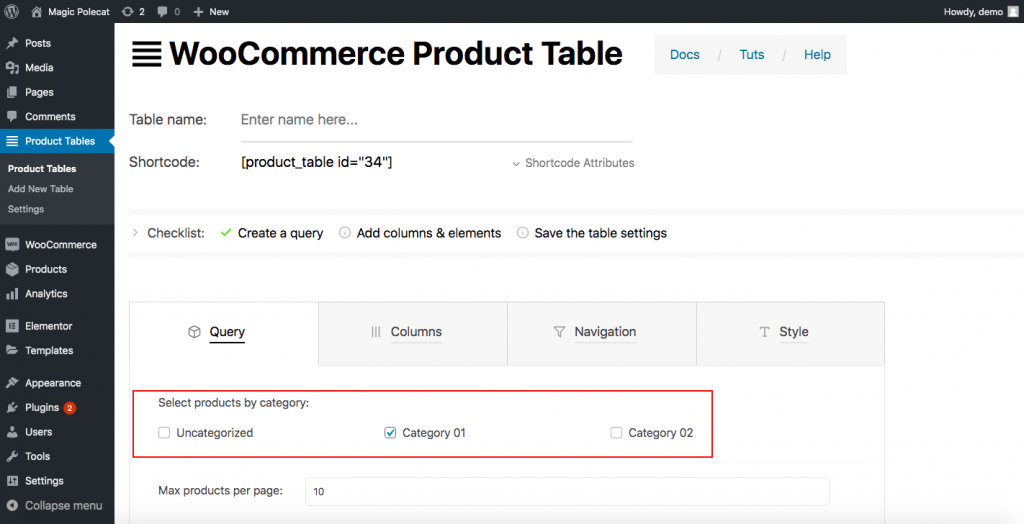
Amint látod, meg kell adnod:
- A táblázat neve: Példánkban Terméktábla 01
- Termékkategória: A lekérdezés fül alatt láthatja a kategóriákat. Válasszon ki egyet a táblázatához

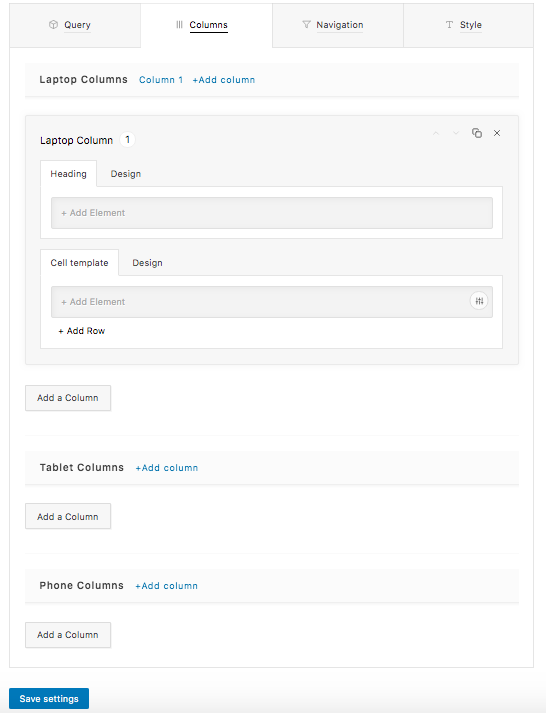
- Oszlopinformációk: Ezután lépjen az Oszlopok fülre. Itt kell megrajzolnod a kívánt táblázatot. El kell döntenie, hogy hány oszlopot szeretne, majd meg kell terveznie az egyes oszlopokat. A WC Product Table nemcsak a laptopok, hanem a telefon és a táblagép oszlopaira is lehetőséget ad. Így minden eszköztípushoz megadhatja az összes kívánt opciót, beleértve a fejlécet, a cellasablont és a designt (betűtípus, igazítás, betűszín, háttérszín és így tovább.)

Ha létrehozta a kívánt oszlopokat, kattintson a Beállítások mentése gombra, és már készen is van.
2. lépés: A táblázat beillesztése egy új oldalra
Egy rövidkód segítségével bárhol megjelenítheti az 1. lépésben létrehozott táblázatot. Egyszerűen másold be a rövidkódot:

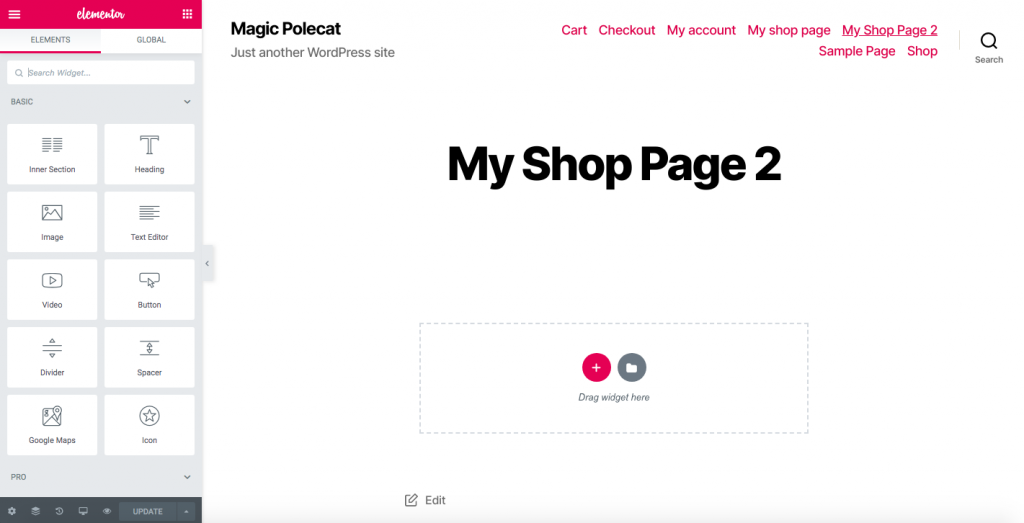
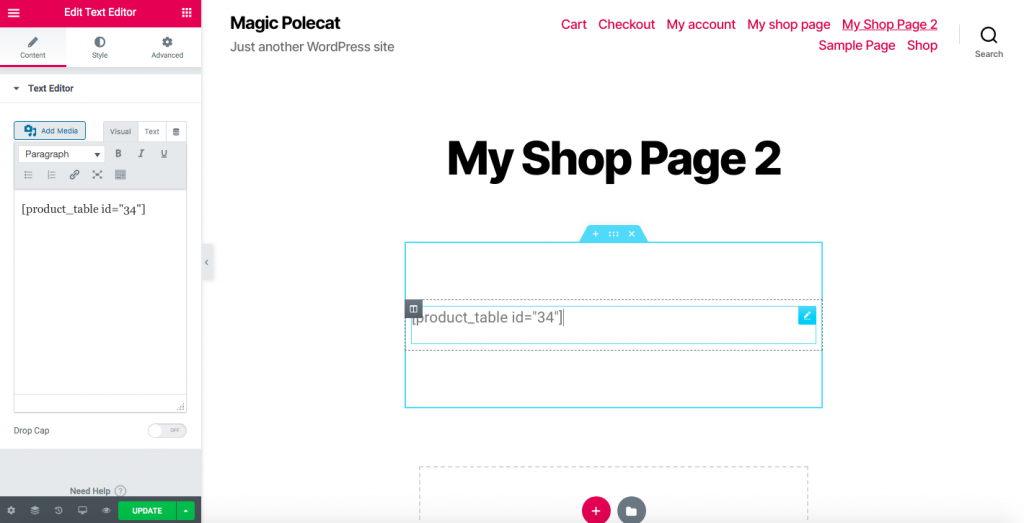
Most jelenítsük meg a táblázatot egy új oldalon a rövidkód segítségével. Ezen a ponton feltételezhetjük, hogy már ismeri az új oldal létrehozását. Tehát az oldalépítő segítségével kattintsunk az Oldalak > Új hozzáadása gombra, és adjunk neki nevet. Például My Shop Page 2 (A boltom oldala 2). Ha Elementort használsz, akkor valami ilyesmit fogsz látni:

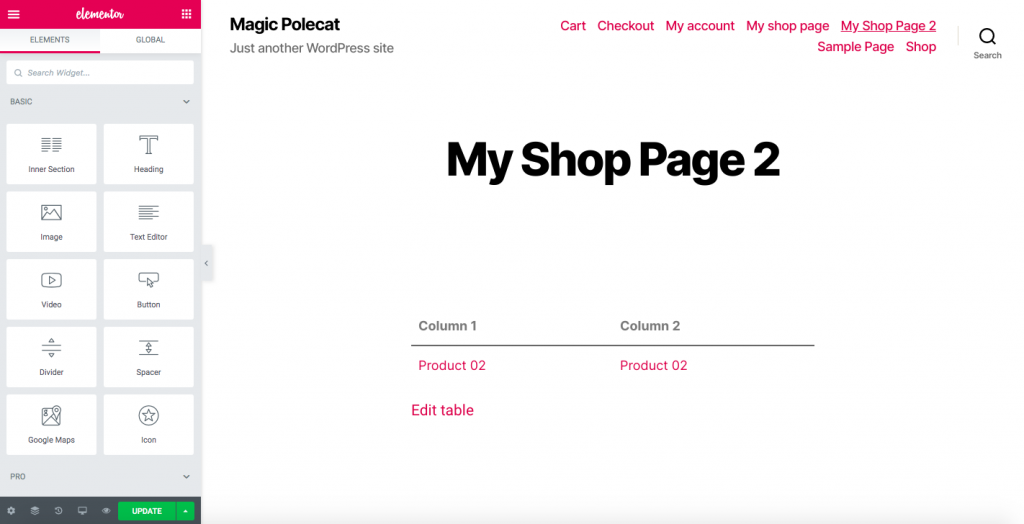
Húzd lefelé a szövegszerkesztőt, és illeszd be oda az imént bemásolt rövidkódot.

Most már lesz egy oldalad terméktábla stílusban.

3. lépés: A vásárlók átirányítása az új üzletoldalra
Az új üzletoldalra való átirányításhoz szükséged lesz egy átirányító pluginra. Ez az eszköz átirányítja a vásárlókat az alapértelmezett WooCommerce üzletoldalról a 2. lépésben létrehozott új oldalra. A legtöbb ilyen bővítmény egycélú és nagyon könnyen használható. Itt a Redirectiont fogjuk használni, az egyik legnépszerűbb átirányító bővítményt, de bármelyik hasonló eszköz megfelel a feladatnak.

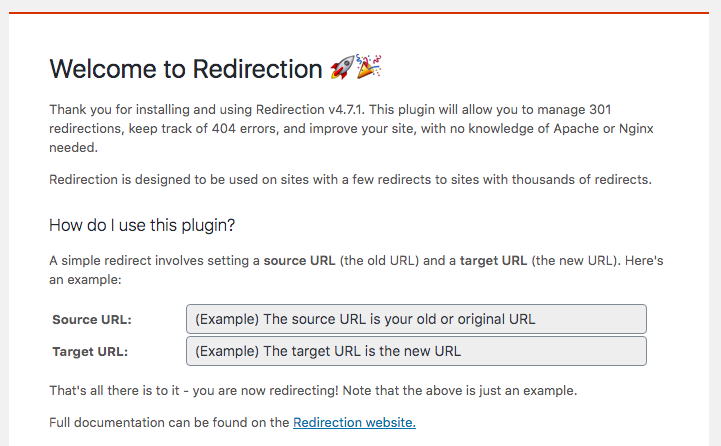
A bővítmény aktiválása után menj az Eszközök > Átirányítás menüpontba, és ezt az üzenetet fogod látni: 
- A Forrás URL-be illessze be az alapértelmezett üzletoldal linkjét
- A Cél URL-be illessze be az újonnan létrehozott üzletoldalának linkjét
- Aztán kattintson a Beállítás indítása
- Ez az! Így szabhatod testre a WooCommerce üzletoldaladat egy ingyenes pluginnal!
MEGJEGYZÉS: Vedd figyelembe, hogy ennek a módszernek a használata befolyásolhatja a SEO eredményeidet, mivel a keresőmotorok általában nem kedvelik az átirányítási elveket.
PRO TIPP
Ha nem akarod befolyásolni a SEO-t, használhatod a WooCommerce Product Table plugin pro verzióját. Amellett, hogy fejlettebb funkciókkal rendelkezik, rendelkezik az Archive Override funkcióval is.
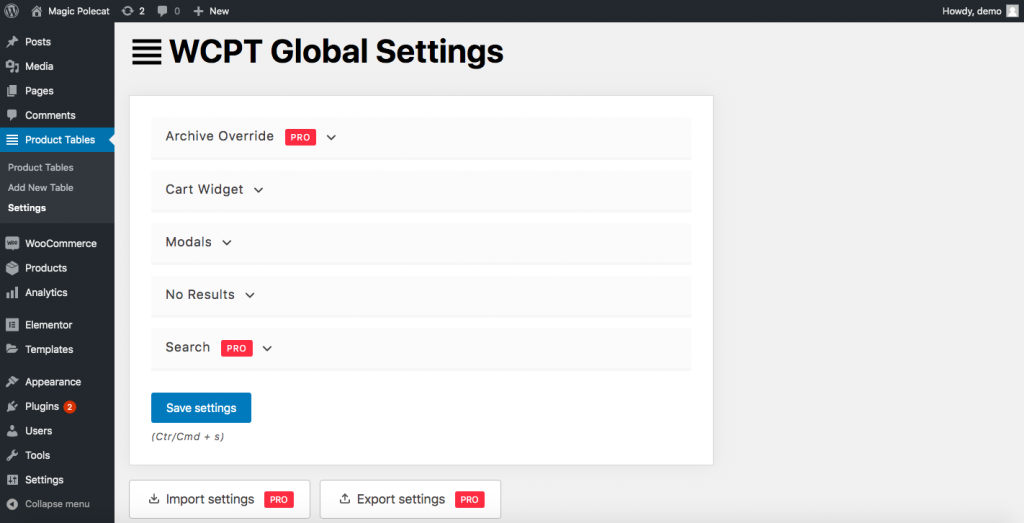
Ezzel a funkcióval az alapértelmezett WooCommerce rácsokat a terméktábláiddal helyettesítheted nemcsak a shop oldalon, hanem bármelyik archív oldalon, például az attribútum, kategória, tag és kereső oldalakon is. A funkció aktiválásához lépjen a WP Dashboard > Product Tables > Settings > Archive Override menüpontba. 
3.3) WooCommerce Product Table by Barn2
A másik kiváló lehetőség a bolt oldal szerkesztésére a WooCommerce Product Table plugin by Barn2. Ez egy prémium eszköz, amely 89 USD-től indul évente, és nagyon könnyen használható. Ez a bővítmény segít abban, hogy a termékeket táblázatos elrendezésben listázza, majd beillessze a bolt oldalára. Ezzel a módszerrel képes lesz arra, hogy a boltoldal alapértelmezett kialakítását táblázattá alakítsa át.
1. lépés
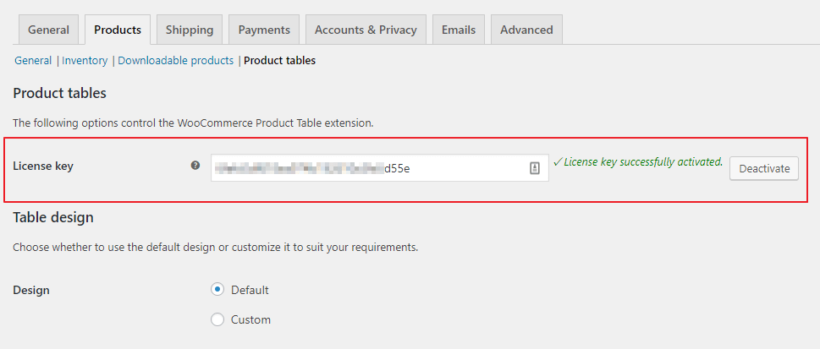
Telepítse és aktiválja a WooCommerce Product Table bővítményt. Ezután lépjen a WooCommerce fülre, és kattintson a Beállítások > Termékek gombra. A Termékek fül alatt megjelenik a Terméktáblák szakasz. Itt adja meg a bővítmény licenckulcsát, amelyet a bővítmény megvásárlásakor kapott.

2. lépés
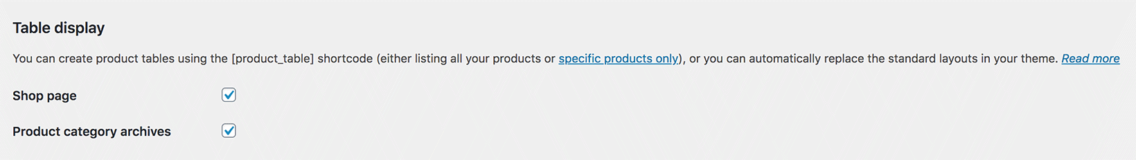
- Először is, add hozzá a terméktáblákat az adott bolt oldalhoz és kategória oldalakhoz
- Menj vissza a plugin > Táblák megjelenítése beállítások oldalára, és válaszd ki a terméktáblák elrendezésének helyét

- Pipáld ki a Bolt oldal
- Ezután, jelölje be a Termékkategória-archívumok jelölőnégyzetet, ha a terméktáblákat minden termékkategória-oldalon, termékadó-archívumban és a keresési eredményekben szeretné megjeleníteni
- Mentés a módosításokba
3. lépés
Módosítsa a táblázatokat a kívánt módon. A WooCommerce terméktáblázat beállítási oldala nagyon intuitív. A WC Product Table by WC Product Table eszközzel ellentétben a Barn2 eszköz nem kéri az egyes oszlopok létrehozását és konfigurálását, ami megkönnyíti a használatát.
Bonusz: Hogyan lehet kijavítani a WooCommerce shop oldal üres problémáját?
Az üres shop oldal az egyik leggyakoribb probléma a WooCommerce-ben. Számos oka lehet annak, hogy a bolt oldal nem mutat termékeket, de itt megmutatjuk, hogyan javíthatod a leggyakoribb problémákat.
- Bolt oldal beállítása: Menj a WooCommerce > Beállítások > Termékek és győződj meg róla, hogy a megfelelő oldalt használod a Shop page
- Plugin kompatibilitás alatt: A bővítményei konfliktusokat okozhatnak, így a Bolt oldal üresen jelenik meg. A hiba kijavításához kapcsolja ki az összes bővítményét, és ellenőrizze, melyik okozza a problémát
- Permalinks: Menjen a Beállítások > Permalinks és mentse a permalinkek frissítéséhez
- Katalógus láthatósága: Győződjön meg róla, hogy a katalógus láthatósága helyesen van beállítva. Menjen a WooCommerce > Termékek menüpontba, és győződjön meg róla, hogy a termékek nincsenek rejtettként beállítva
Az ezekkel a problémákkal kapcsolatos további információkért tekintse meg a WooCommerce shop oldal üres oldalának javításáról szóló útmutatót.
Előső lépések
A három testreszabási módszer bármelyikének végrehajtása előtt erősen javasoljuk, hogy használjon egy child theme-t. Ezt vagy egy plugint használhat, vagy programozottan hozhatja létre. A gyermektéma örökli a szülő téma összes dizájnelemét, így a téma egy másolatát kapod, ami biztonságosabbá teszi azt. Miért? Mert ha közvetlenül a szülő téma fájljait szerkeszti, minden változtatását felülírja a téma frissítése.
A gyermektémával módosíthatja a fájljait anélkül, hogy a frissítés után elveszítené az adatokat. Mi több, egy bölcs webhelytulajdonos soha nem piszkálná az eredeti témafájlokat. Ettől eltekintve ne feledje, hogy a bolt oldal a WooCommerce előre beállított oldala, így minden WordPress témával kompatibilis. Mivel azonban a három módszer közül kettőnél a gyermektémák használatát javasoljuk, előfordulhatnak kompatibilitási problémák. Ha ez a helyzet, megnézheti a WooCommerce dokumentációját a harmadik féltől származó problémákról.
Következtetés
Összességében elmondható, hogy a boltoldal kialakítása és a termékek megjelenítésének módja nagy hatással lehet a konverziókra. A WooCommerce-ben a boltoldal előre elkészített, és bár van néhány lehetőség az elrendezésének szerkesztésére, ezek eléggé korlátozottak. Így annak testreszabása az ebben az útmutatóban leírt három módszer bármelyikével kiemelhet a tömegből. Ráadásul jobban fogja képviselni a vállalkozásodat, és professzionalizmust fog mutatni a vásárlóidnak. Megmutattuk, hogyan testre szabhatod a bolt oldalát három különböző módszerrel:
- Manuálisan
- Oldalépítőkkel
- Pluginokkal
Mindegyiknek megvannak az előnyei és hátrányai, de mindegyik elvégzi a feladatot, így azt használd, amelyik a legjobban megfelel az igényeidnek és képességeidnek. Ha nem rendelkezel kódolási ismeretekkel, akkor a bolt oldalát szerkesztheted az oldalépítőkkel vagy a pluginekkel. Mi a WooCustomizer-t ajánljuk, mivel könnyen használható, rengeteg funkciót biztosít az áruház optimalizálásához, és ingyenes verzióval rendelkezik.
Végezetül, ha erős jelenléttel rendelkezik a közösségi médiában, érdemes megfontolni a Facebook Shop és a WooCommerce összekapcsolását. Így képes lesz feltölteni termékkatalógusát a Facebookra, így a felhasználók megtekinthetik a termékeket, és közvetlenül a webhelye pénztár oldalára léphetnek a vásárlás befejezéséhez. Ha áruháza más részeit is testre szeretné szabni, nézze meg ezeket az útmutatókat:
- Hogyan lehet testre szabni a Fiókom oldalt a WooCommerce-ben
- A kosárba helyezés gomb testre szabása a WooCommerce-ben
- Hogyan lehet szerkeszteni a WooCommerce pénztárat (Kódolás & Pluginok)
- Hogyan lehet testre szabni a WooCommerce termékoldalt a Diviben
Most itt az ideje, hogy a legtöbbet hozza ki belőle és optimalizálja a WooCoommerce üzletoldalát. Kipróbáltad már valamelyik módszert? Melyik a kedvenced? Kérjük, ossza meg velünk, hogy mit gondol róluk, és szóljon, ha bármilyen kérdése van!