Hogyan adjunk JavaScriptet a WordPresshez
A JavaScript hozzáadása egy HTML oldalhoz egyszerű: a HTML kód <head> szakaszába egy script taget adunk. A WordPressben azonban a JavaScript hozzáadása összetettebb, mivel nem közvetlenül a HTML-sablonokat változtatod meg. Ehelyett egy külön WordPress API-ra támaszkodik a JavaScript-kód kezeléséhez.
Ezzel a cikkel alaposan megnézzük ezt az alapvető API-t, és megtanuljuk, hogyan adhatunk hozzá JavaScriptet a WordPresshez.
Ezzel együtt:
- Mélyrehatóan megismerjük a script API-t.
- Megtanuljuk, hogyan tehetjük elérhetővé a szkripteket egy egyedi azonosítón keresztül a regisztrálásukkal.
- Megtudjuk, hogyan adhatjuk ki a szkripteket az oldalon a sorba állításukkal.
- Megtanuljuk, mikor kell először regisztrálni egy szkriptet, és mikor kell közvetlenül sorba állítani.
- A megfelelő sorrendben történő kiadás a szkriptek közötti függőségek figyelembevétele érdekében.
- A böngésző gyorsítótárának törlésével biztosítja, hogy látogatói mindig a szkriptek legújabb verzióit lássák.
- Megtanulja, hogyan adhat szkripteket az oldal láblécébe a fejléc helyett.
- Megtanulja, hogyan adhat szkripteket a frontendhez, és hogyan korlátozhatja azokat bizonyos oldalakra.
- Megtanulja, hogyan lehet szkripteket hozzáadni az admin különböző képernyőihez.
- Ismerje meg a JavaScript használatának sajátosságait a Gutenberggel.
- Történjen áttekintés a szkriptekkel kapcsolatos hibakeresésről.
- Nézze meg, milyen gyakori problémákba ütköznek a fejlesztők a Scripts API használata során.
A Scripts API belső működésének megértése
A WordPressben a JavaScript soha nem kerül közvetlenül az oldalhoz. Ehelyett megmondod a WordPressnek, hogy milyen szkripteket szeretnél használni, és hogyan. A Scripts API ezt az információt jól megformált HTML script címkékké alakítja, és az oldal HTML fejlécében vagy láblécében adja ki.
A szkript hozzáadása a WordPresshez két lépésben történik:
- A szkript regisztrálása: Hozzáadása a webhelyen használt összes JavaScript-fájl központi nyilvántartásához.
- A szkript sorba állítása: Hozzáadása az oldalon kiadandó szkriptek listájához.
Ez a wp_register_script és wp_enqueue_script függvényeken keresztül történik.
A szkriptek kimeneti helyének vezérléséhez speciális horgokat használunk. Vannak horgok:
- A frontend: a felhasználó számára látható téma.
- Az admin terület: a bejelentkezett felhasználók használják a tartalom szerkesztésére
- Gutenberg képernyők és blokkok: lehetővé teszi a szkriptek használatát a Gutenberg blokkszerkesztővel együtt, mind a frontenden, mind az admin területen.
Ezeket az egyes darabokat fogjuk részletesen megvizsgálni, kezdve azzal, hogy a WordPress hogyan azonosítja a szkripteket.
Nevek használata a szkriptek kijelölésére a wp_register_script segítségével
A szkript WordPressnél történő regisztrálásához két adatot kell megadni:
- A handle, ami egy szöveges karakterlánc, amely azonosítja az adott JavaScript fájlt. Ennek a handle-nek az összes regisztrált script között egyedinek kell lennie.
- A JavaScript-fájl URL-címe.
Ha egy témában használt scriptet szeretnénk regisztrálni a frontenden való megjelenítéshez, akkor a következő kódot használnánk:
Code language: JavaScript (javascript)
A kód magyarázata:
- A script regisztrálása egy callback függvényben történik.
- A szkript regisztrációs függvényt egy művelethez adjuk hozzá.
- A
wp_register_script()első argumentuma a fogantyú. - A szkript fogantyúját egy egyedi projekt sluggal előlegezzük meg a névkonfliktusok elkerülése érdekében.
- A
wp_register_script()második argumentuma az URL. - A szkript betöltéséhez abszolút URL-t használunk.
- A szkript a szülő témából töltődik be a
get_template_directory_uri()használatával.
Most, miután regisztráltuk a szkriptünket, sorba állíthatjuk.
Skriptek sorba állítása a wp_enqueue_script
Ha most ezt a szkriptet szeretnénk sorba állítani a frontendben, akkor a következő kódot használnánk:
Code language: JavaScript (javascript)
Mivel a WordPress tud a szkriptünkről, csak a handle-jét kell használnunk, ami a wp_enqueue_script() által használt első argumentum.
A szkripteket nem szükséges regisztrálni, mielőtt sorba lehetne állítani őket. A wp_register_script() és a wp_enqueue_script() függvények ugyanazokat az argumentumokat használják.
Ez azért van, mert egy szkript sorba állítása a szkriptet is regisztrálja, ha a handle még nem létezik.
A kódunk rövidebb megírása tehát a következő lenne:
Code language: JavaScript (javascript)
Mikor kell regisztrálni egy szkriptet a sorba állítás előtt?
Az alapértelmezett megközelítés az, hogy a szkripteket közvetlenül sorba állítjuk, kihagyva a regisztrációs lépést. Van azonban két olyan forgatókönyv, amikor a szkriptek első regisztrálásának van értelme:
- Egy JavaScript-könyvtárkészletet szeretne a fejlesztők rendelkezésére bocsátani. Ezt teszi a WordPress Core az alapértelmezett szkriptek készletével.
- Egyazon szkriptet különböző kontextusokban szeretné használni. Ilyen lehet például egy olyan szkript, amelyet a frontendben és az adminban is használnak.
Függőségek kezelése
Gyakran ír olyan JavaScript kódot, amely egy vagy több könyvtárra támaszkodik. Gyakori példa erre a jQuery-t használó kód. Ebben az esetben a kódnak szüksége van a jQuery-re a működéshez, ezért az a kód függősége.
A jQuery-től függő szkripteket a könyvtár után kell betölteni. A WordPress az ilyen esetekben azzal segíti a fejlesztőket, hogy lehetővé teszi a szkriptfüggőségek feltüntetését.
A függőségek a wp_register_script vagy a wp_enqueue_script számára átadott harmadik argumentum. Egy tömbnek kell lennie a függőségek szkriptkezelőivel.
A WordPresshez csomagolt jQuery könyvtár hozzáadásához tehát a következő kódot használnánk:
Code language: JavaScript (javascript)
Egynél több függőséget is használhatunk természetesen. A függőségi tömbben lévő fogantyúk sorrendje nem számít.
Code language: JavaScript (javascript)
Nem korlátozódik arra, hogy a WordPress-szel csomagolt JavaScript-könyvtárakat használja függőségként. Bármelyik szkript lehet egy másik függősége. Azonban minden függőséget, amit használsz, regisztrálni vagy be kell sorba állítani, mielőtt használni tudnád.
Code language: JavaScript (javascript)
Böngésző cache busting
A script és stylesheet fájlok betöltése időt vesz igénybe, ami alatt az oldal renderelése blokkolódik. A böngészők ezért igyekeznek elkerülni az olyan fájlok betöltését, amelyeket már korábban betöltöttek. Ezt úgy teszik, hogy a gyorsítótárukban tárolják őket.
És ennek van is értelme: ha egy fájl nem változott, és elérhető a böngésző gyorsítótárában, nincs szükség arra, hogy újra lekérjük a szerverről. De ha a fájl megváltozik, akkor a böngészőnek újra le kell hívnia a fájlt. A böngésző arra kényszerítését, hogy a gyorsítótárban tárolt verzió helyett az élő verziót használja, a böngésző gyorsítótárának feltörésének nevezik.
A böngészők a fájlnevet használják arra, hogy kiderítsék, mely eszközök új verziója érhető el. A fájlnév megváltoztatásának egyik megközelítése egy lekérdezési karakterlánc hozzáadása, például ?this=that.
A WordPress alapértelmezés szerint a verziószámot használja lekérdezési karakterláncként. Ha az előző szakaszban látott módon sorba állítunk egy szkriptet, a WordPress az 5.3.0-s verzió esetén a következő szkriptcímkét adná ki:
Code language: HTML, XML (xml)
A projektjeidben két dolgot szeretnél elérni:
- Megakadályozni, hogy a WordPress frissítései tönkretegyék a böngésző gyorsítótárát az összes sorba állított szkriptről.
- Elérni, hogy a látogatók a módosított szkript legújabb verzióját lássák.
Ezért a wp_register_script és wp_enqueue_script függvényeknek negyedik argumentumként átadhat egy verziósztringet.
Code language: JavaScript (javascript)
A kódminta verziószámot használ, aminek könyvtárak esetében van értelme. Az olyan egyéni szkriptek esetében, amelyek nem követik a szigorú verziószámozást, egy dátum is használható: 2019-12-07.
A TwentyTwenty alapértelmezett témája a téma verzióját használja (az olvashatóság érdekében egyszerűsített kód):
Code language: PHP (php)
Ez azt jelenti, hogy minden alkalommal, amikor egy új témaváltozat jelenik meg, a böngésző gyorsítótárát az összes szkript számára felrobbantja. A gyakorlatban ez azt jelenti, hogy a böngészők végül olyan szkripteket töltenek újra, amelyek nem változtak, ami hátrányos. Az előnye az, hogy ez biztosítja, hogy soha nem merül fel olyan probléma, hogy a látogatók egy szkript elavult verzióját használják.
Ez ráadásul kevés karbantartási erőfeszítést igényel a fejlesztőktől. Mindössze annyit kell tenniük, hogy frissítik a téma verzióját egy új kiadáshoz, és máris életbe lép a gyorsítótár feltörése.
Skriptek hozzáadása a láblécben
Egy JavaScript-fájl betöltése és végrehajtása közben a böngésző alapértelmezés szerint minden más munkát leállít. Ez azt jelenti, hogy a látogatók által a böngészőben látott vizuális kimenet ez idő alatt nem változik. Az olyan szkripteket, amelyek blokkolják az oldal megjelenítését, render-blokkolónak nevezzük.
Az alábbiakban megnézzük, hogyan kerülhetjük el az ilyen típusú szkripteket. Most azonban egy másik teljesítményoptimalizálásra szeretnénk összpontosítani: a szkriptek hozzáadása a láblécben.
A WordPress alapértelmezés szerint a szkripteket a fejlécbe, azaz a záró </head> HTML-tag előtt adja hozzá. Az oldal összes látható tartalma a <body> szakasz része. Ez azt jelenti, hogy amíg a böngésző nem fejezi be a fejrészt, a látogatók egy fehér oldalt látnak.
Ennek elkerülése érdekében a szkripteket helyette a láblécbe lehet hozzáadni, vagyis a záró </body> tag előtt. Így az oldal tartalma már látható, és a látogatói élmény jobb lesz.
Ezért a wp_register_script vagy a wp_enqueue_script ötödik argumentumaként adjuk meg a true értéket:
Code language: JavaScript (javascript)
Vigyázzunk azonban a függőségekkel rendelkező szkriptek használatakor. Magát a szkriptet és az összes függőséget a láblécbe kell beállítani. Ellenkező esetben az összes szkript a fejlécbe kerül.
JavaScript hozzáadása a frontendhez
Hogy JavaScriptet adjon hozzá a frontendhez, vagyis a webhely látogatók számára látható részéhez, használja a wp_enqueue_scripts kampót.
Ez a kampó a webhely minden egyes oldalán elsül. Csak egy adott típusú oldalon van szükség a szkriptre. Ennek eléréséhez a forgatókönyvtől függően többféle megközelítés létezik.
Az első a feltételes címkék használata, amelyek true vagy false értéket adnak vissza attól függően, hogy az aktuális oldal teljesít-e bizonyos feltételeket. Ha csak az archív oldalakhoz szeretnénk szkriptet hozzáadni, akkor a is_archive()-t használjuk, így:
Code language: JavaScript (javascript)
Ha egy oldal nem archív, a is_archive() false-t ad vissza. A ! (PHP-ben Not operátornak hívják) használatával ez true-re változik. A return hozzáadásával a függvény korán visszatér. Ez azt jelenti, hogy a szkript sorba állítására szolgáló kódot nem éri el.
De ahelyett, hogy olyan feltételt keresnénk, amely false, természetesen használhatjuk olyan feltételekre is, amelyek true. Több feltételt is használhatsz az ellenőrzésben, és nem korlátozódsz csak a feltételes címkék használatára.
Code language: JavaScript (javascript)
A fenti kódrészlet hozzáadja azt a szkriptet, amelyre a WordPressnek szüksége van a szálak kommentjeinek kezeléséhez. A szkript csak akkor kerül sorra, ha:
- Az oldal egyes számú: egyetlen bejegyzés, oldal vagy egyéni bejegyzéstípus.
- Ha a látogatók kommentelhetnek: ez egy globális és bejegyzésenkénti beállítás a WordPressben.
- Ha a szálankénti kommentek engedélyezve vannak: ez egy beállítás, így a megfelelő opció értéke kerül lekérésre.
Javascript hozzáadása az admin területhez
Az admin területhez, vagyis a bejelentkezett felhasználók számára látható részhez egy script hozzáadásához használd a admin_enqueue_scripts hookot.
Ez a hook minden egyes admin oldalon elsül. Ha csak egy adott admin képernyőhöz kell szkriptet hozzáadni, akkor használhatja a $hook_suffix, amelyet ez a művelet ad át.
A hook utótagja az éppen megjelenő PHP fájl neve. Ha a Hozzászólások > Új hozzáadása menüpontra lép, a böngésző a következő URL-t tölti be: https://example.com/wp-admin/post-new.php. A $hook_suffix változó tehát post-new.php.
Ne feledje, hogy az admin képernyők ugyanúgy nézhetnek ki, de más fájlt töltenek be. Ha például egy hozzászólást szerkesztesz, akkor a betöltött fájl a post.php. Egy másik példa a Kategóriák és Címkék oldalak, amelyek mindkettő a edit-tags.php fájlt használja.
Skriptek és a Gutenberg blokkszerkesztő
Amikor a Gutenberg blokkszerkesztő az 5.0-s verzióban beolvadt a WordPress Core-ba, két új horgot adtak hozzá:
-
enqueue_block_editor_assets: Használható a bock szkriptek sorba állítására az adminban lévő Block Editor képernyőn. -
enqueue_block_assets: Használható blokkszkriptek sorba állítására az adminban és a frontendben.
A korábban látott horgok továbbra is működnek a Gutenberggel, így ezek is használhatók.
Skriptek hibakeresése
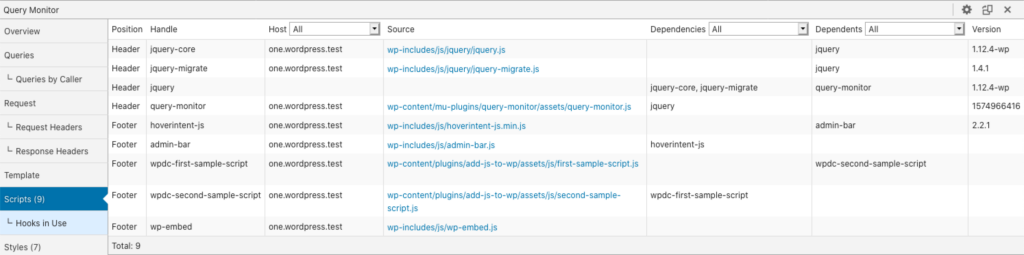
A fejlesztéshez ajánlott egy fejlesztői eszköz, például a Query Monitor plugin használata. Ennek van egy panelje, amely megmutatja az összes beállított szkriptet.

Gyakori buktatók
Itt van egy lista a gyakori forgatókönyvekről.
- Az azonos fogantyú ismételt használata: Ha két szkriptet regisztrál ugyanazzal a kezelővel, csak az előbb regisztrált szkriptet veszi figyelembe a rendszer. A második enqueue hívásnál a WordPress némán hibázni fog.
Következtetés
Ez egy hosszú cikk volt, de mint magad is láthattad, a JavaScript hozzáadása a WordPresshez egy összetett téma. De remélem, hogy ez a részletes útmutató minden kérdésedre választ adott.
Ha valami hiányzik, kérlek, jelezd nekem. Szívesen frissítem ezt a cikket további információkkal.