Az Xcode Instruments használata az alkalmazások teljesítményének javítására
Az Xcode Instruments egy fejlesztői eszköz, amely ingyenesen jár az Xcode-hoz. Rengeteg hasznos eszközzel rendelkezik az alkalmazás vizsgálatához és javításához. Bár sok mindent kínál, gyakran ez egy olyan terület, amely kicsit kevésbé ismert.
Ebben a blogbejegyzésben megmutatom, hogyan javítottam a Collect by WeTransfer alkalmazás egy kulcsfontosságú részének teljesítményét az Xcode Instruments használatával. Hogy képet kapjon az eredményekről, ez az előtte-utána eredmény, amelyben a “Fotók importálása” utáni rész drasztikusan javult:
Amint láthatod, az importáló felugró ablak sokkal hosszabb időt mutat a régi verzióban, míg a végleges megosztási lap is sokat késik.
Minél jobb ez a rész az alkalmazásodban, annál jobban teljesít az alkalmazásod.
Ideje belemerülni, és megnézni, hogyan javítottuk ezt a folyamatot!
Mi az Xcode Instruments?
Az Xcode Instruments-t leginkább egy hatékony és rugalmas teljesítményelemző és tesztelő eszközként lehet leírni. Az Xcode eszközkészlet része, amely olyan eszközöket is tartalmaz, mint a Create ML és a Accessibility Inspector.
A Instruments használható:
- A forráskódban lévő problémák felkutatására
- Az alkalmazás teljesítményének elemzésére
- Memóriaproblémák felderítésére
És még sok másra!
Hogyan érhetem el az Xcode Instruments-t?
Az eszközöket az Xcode menü Product ➔ Profile parancsával érheti el, amelynek gyorsbillentyűkezelője a ⌘ + I. Ez újraépíti a terméket, és megnyitja az Xcode Instruments áttekintését.

Tudnom kell, hogyan kell használni az egyes eszközöket?
Egy áttekintés, amely 17 különböző eszközt mutat, eléggé nyomasztó lehet. Mindegyik nagyon értékes lehet, de biztosan nem minden alkalmazáshoz van rájuk szükség. Néhány közülük, mint például a Game Performance eszköz, csak akkor értékes, ha játékokat fejlesztünk.
Érdemes azonban elmerülni a rendelkezésre álló eszközökben, és tudni, hogy melyek azok. Előfordulhat, hogy olyan problémába ütközik, amelyet tökéletesen meg lehet oldani a rendelkezésre álló eszközök valamelyikével.
Használhatok eszközöket a szimulátorban?
Noha a legtöbb eszköz futtatható a szimulátorban, nem mindig ajánlott ezt megtenni. Egy fizikai eszköz reálisabb eredményeket fog mutatni, ezért ajánlott a használata.
Az Xcode Instruments időprofiljának használata a teljesítmény vizsgálatához és javításához
A Time Profiler eszköz betekintést nyújt a rendszer CPU-jaiba, valamint a több mag és a szálak hatékony használatába. Minél jobb ez a rész az alkalmazásban, annál jobb az alkalmazás teljesítménye.
A Collect alkalmazás teljesítményére vonatkozó példában az volt a célunk, hogy felgyorsítsuk a tartalom hozzáadásának folyamatát az alkalmazásunkhoz. A Time Profiler a kiindulópontunk, hogy betekintést nyerjünk abba, hogy a kód mely része optimalizálható.
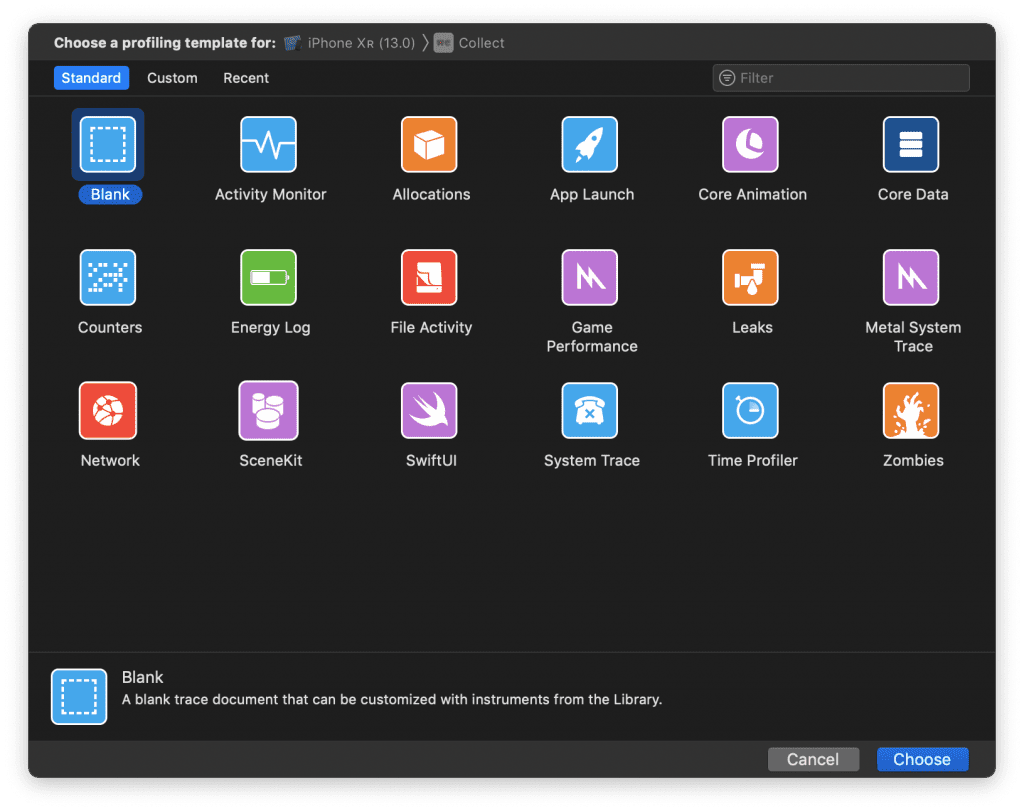
Új felvétel létrehozása a Time Profiler eszközzel
A Time Profiler eszköz kiválasztása után a bal felső sarokban lévő piros gomb megnyomásával vagy a ⌘ + R segítségével új felvételt indíthatunk. Ez elindítja az alkalmazást a kiválasztott eszközön, ami után elindíthatjuk az áramlást.
Azt követően, hogy befejeztük a javítani kívánt áramlást, leállíthatjuk a felvételt, és elmerülhetünk az eredményekben. Először is szeretnénk megtudni, hogyan használják a főszálat. A felhasználói felület blokkolódik, ha sok munka folyik a főszálon, ami pontosan az a probléma, amit a Collect alkalmazásunkban tapasztalunk.
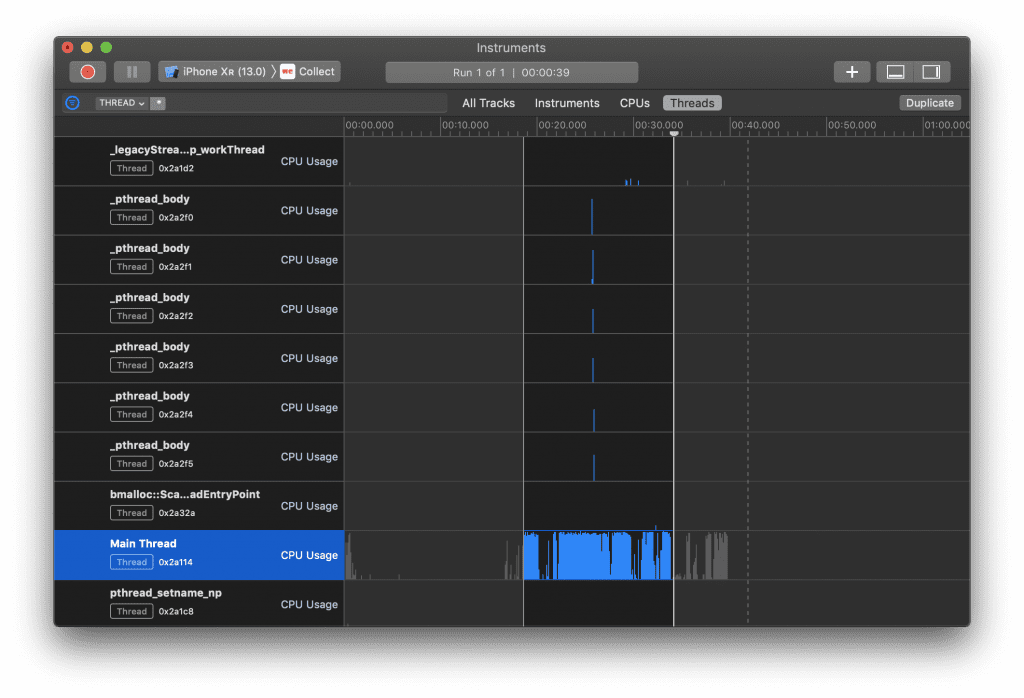
Szűrők használata a szálak áttekintésének létrehozásához
A szűrősáv segítségével szűkíthetjük az áttekintést, és a Szálak lap kiválasztásával jobb betekintést nyerhetünk a használt szálakba. Lefelé görgetve látható, hogy a főszálunkat erősen használják, míg a többi szál kevésbé van elfoglalva:

Azonosítása, hogy a kód mely része optimalizálható
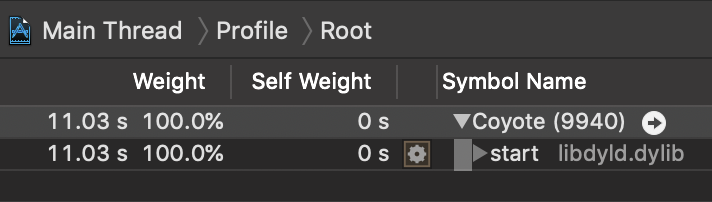
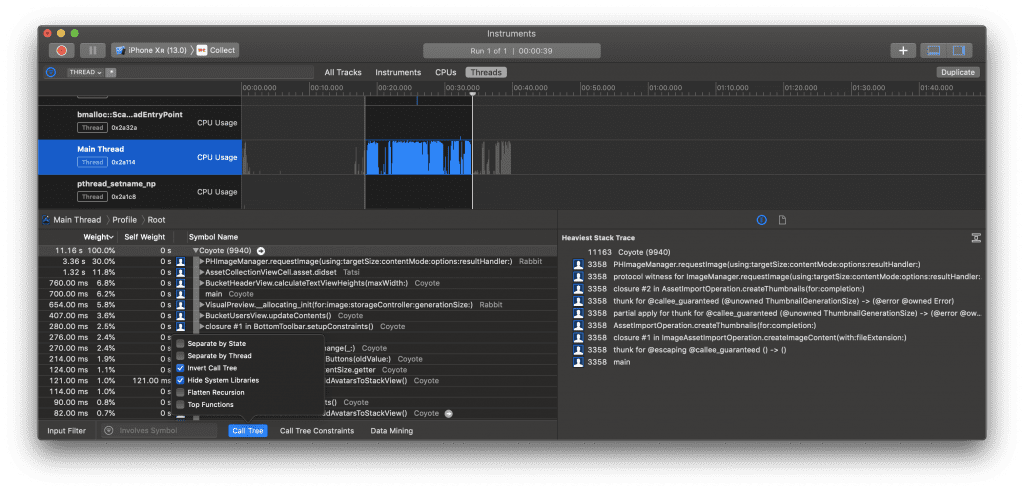
A ⌘ + D használatával megnyílik a Detail terület, ha az még nem látható. Ez mutatja a kiemelt időszak szimbólumneveit. Az előző példában látható, hogy a grafikonban a csúcsok kékkel vannak kiemelve. Ugyanezt megtehetjük a kattintással és húzással a vizsgálni kívánt részen.
Előre elég használhatatlannak tűnik, ha a szimbólumneveket nézzük a részletek területén:

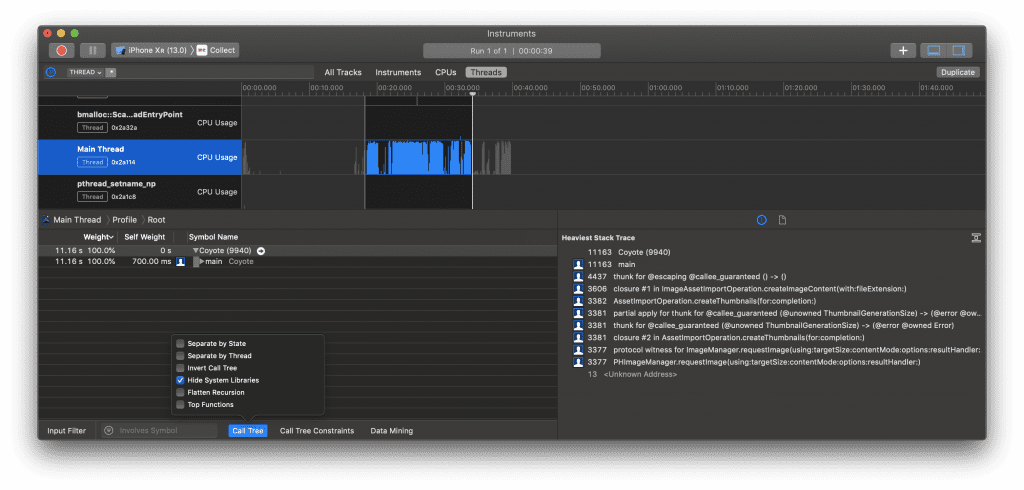
Bár a részletek területének jobb oldalán a legsúlyosabb Stack Trace-t láthatjuk, a Call Tree bemeneti szűrővel még jobb áttekintést kaphatunk. Ez is javítja a heaviest stack trace nézetet azáltal, hogy bizonyos szimbólumokat elrejt.

A rendszer könyvtárak elrejtésével kezdjük, ami eltávolítja az összes olyan alacsonyabb szintű szimbólumot, amelyek nem a mi ellenőrzésünk alatt állnak, és amelyeket így sem tudunk optimalizálni. Amint láthatjuk, a Heaviest Stack Trace áttekintés máris sokkal tisztább lett.
A következő lépés az Invert Call Tree szűrő, amely láthatóvá teszi a legfelső szintű metódusokat anélkül, hogy végig kellene kattintanunk az egyes hívásfákon. A Weight oszlopra történő rendezéssel kombinálva pontosan láthatjuk, hogy mely metódusokat kell optimalizálni.

Elég egyértelmű, hogy a PHImageManager kódunk teljesít a legrosszabbul, mivel az összes 11,16 másodpercből 3,36 másodpercet vesz igénybe. Kiderült, hogy ezt elég könnyen áthelyezhetjük egy háttérszálba, és a főszálat tehermentesíthetjük erre a részre.
A másik dolog, amit észrevettünk, az a BucketHeaderView, amely folyamatosan újraszámolja a magasságát, bár a tesztelt folyamban nem csináltunk vele semmit. Kiderült, hogy ezt valóban nem kellett megtennünk.
Az eredmények validálása
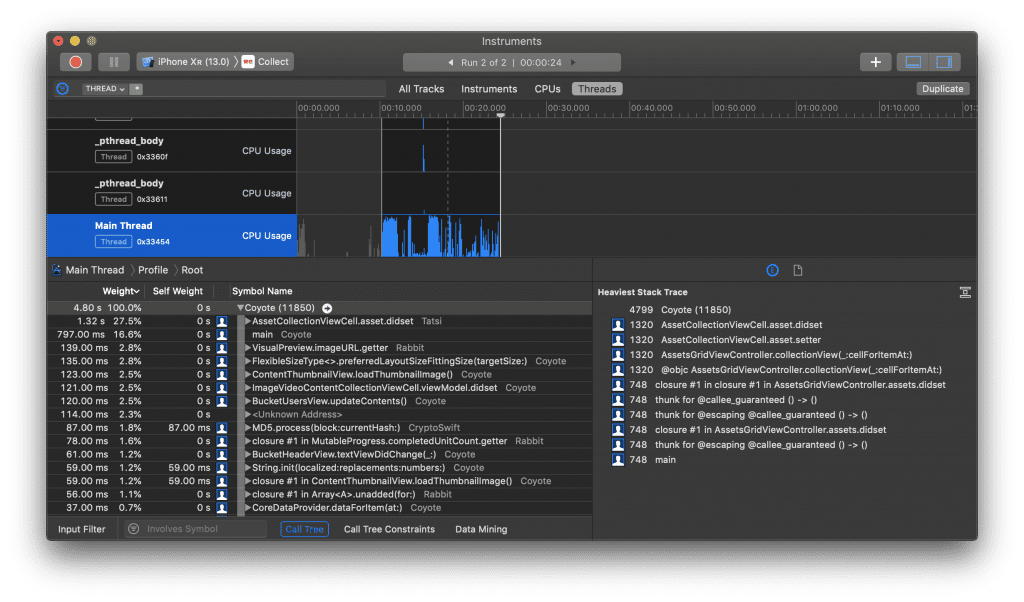
A kód javítását követően ideje újra lefuttatni a Time Profiler-t és validálni az eredményeket, hogy megbizonyosodjunk arról, hogy valóban javítottunk.

Bár a korábban megosztott előtte-utána videóban már magunk is láttuk a javulást, most azt is láthatjuk, hogy ugyanez a folyam már nem tartalmazza a PHImageManager mint a legnehezebb stack trace. Ez megerősíti, hogy a kódváltoztatásunk bevált.
A fejlécet sem számolja többé újra, és a folyamunk teljesítménye is javult.
Következtetés
Az Xcode eszközök sok értékes eszközt tartalmaznak az alkalmazás teljesítményének javításához. A Time Profiler segítségével elmerülhetünk egy bizonyos folyamatba, javíthatunk egy kódrészletet, és rögtön utána érvényesíthetjük.
Foglaljon egy kis időt a rendelkezésre álló eszközökben való elmerülésre, hogy tudja, melyik mikor hasznos, és kezdje el javítani az alkalmazását. Ha szeretnél javítani, még inkább, akkor érdemes elolvasnod a build teljesítményének javításáról szóló blogbejegyzésemet is!