A WordPress kijelentkezési link hozzáadása a navigációs menühöz
Hogyan adjon hozzá egy WordPress kijelentkezési linket a webhelyéhez?
Ha tagsági webhelyet, bbPress fórumot, e-kereskedelmi áruházat vagy tanuláskezelő rendszert (LMS) üzemeltet a WordPress használatával, egy jól látható kijelentkezési link hasznos a felhasználók számára.
Ebben a cikkben megmutatjuk, hogyan illesztheted a WordPress kijelentkezési linkjét a navigációs menübe, valamint webhelyed más területeire.

A WordPress kijelentkezési linkje
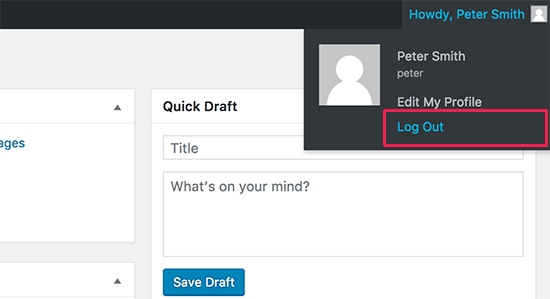
Normális esetben a kijelentkezési linkre kattintva tudsz kijelentkezni a WordPress webhelyedről. Ez a link a WordPress adminisztrációs sávjának jobb felső sarkában, a profilképed alatt található.
Mindössze annyit kell tenned, hogy az egérrel a felhasználónevedre mész, és megjelenik a legördülő menüben.

Ha Ön vagy a webhely adminisztrátora letiltotta a WordPress admin sávját, akkor nem fogja látni a WordPress kijelentkezési linket.
A jó dolog az, hogy a WordPress kijelentkezési linket közvetlenül elérheti, hogy kijelentkezzen az aktuális WordPress munkamenetből.
A WordPress webhely kijelentkezési linkje így néz ki:
http://example.com/wp-login.php?action=logout
Ne felejtse el helyettesíteni a example.com-ot a saját domainnevével.
Ezt a linket közvetlenül a böngészőablakában érheti el, hogy kijelentkezzen a WordPress webhelyéről.
A WordPress kijelentkezési link meglátogatásakor egy figyelmeztető oldalra kerül. A kijelentkezési linkre kattintva meg kell erősítenie, hogy valóban ki szeretne jelentkezni.

Ezt a kijelentkezési linket kézzel is hozzáadhatja bárhová a WordPress webhelyén. Nézzük meg, hogyan kell ezt megtenni.
Videós bemutató
Ha nem tetszik a videó, vagy további utasításokra van szükséged, akkor olvasd tovább.
A kijelentkezési link hozzáadása a WordPress navigációs menükben
A WordPress kijelentkezési link hozzáadása a webhelyed navigációs menüjében könnyen elérhetővé teszi azt a webhelyed bármely oldaláról.
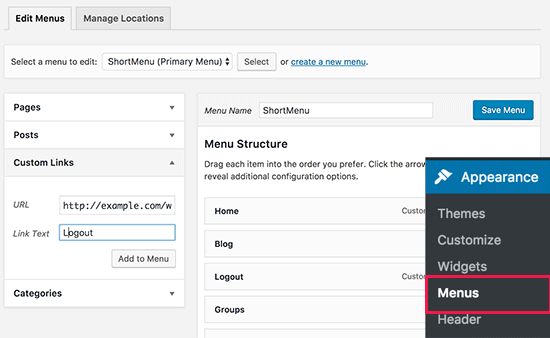
Egyszerűen menj a WordPress adminisztrátorodban a Megjelenés ” Menük oldalra. Ezután az egyéni linkek fülre kell kattintanod, hogy kibővítsd azt, és az URL mezőben add hozzá a kijelentkezési linket.

Ha kész vagy, kattints a ‘Hozzáadás a menühöz’ gombra, és észre fogod venni, hogy a link megjelenik a jobb oldali oszlopban. A pozícióját egyszerűen felfelé vagy lefelé húzással állíthatja be.
Ne felejtsen el a ‘Menü mentése’ gombra kattintani a módosítások tárolásához.
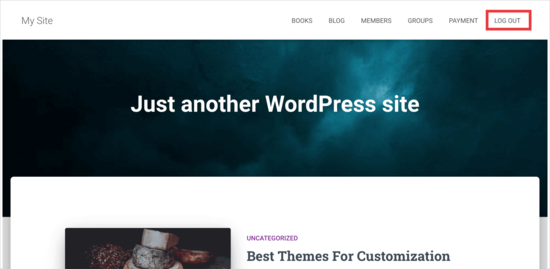
Most már meglátogathatja weboldalát, és láthatja a kijelentkezési linket a navigációs menüben.

A kijelentkezés linkjének a menüben való elhelyezésével az a probléma, hogy az minden felhasználó (bejelentkezett és kijelentkezett egyaránt) számára látható. Csak azoknak a felhasználóknak van értelme megjeleníteni a kijelentkezés linket, akik valóban be vannak jelentkezve.
Ezt a bejelentkezett felhasználók számára különböző menük megjelenítésére vonatkozó utasításainkat követve teheti meg.
Add hozzá a WordPress kijelentkezési linket az oldalsáv widgetben
A WordPress alapértelmezett widgetje a Meta. Ez a widget egy csomó hasznos linket mutat, köztük egy kijelentkezési vagy bejelentkezési linket a felhasználóknak.

Néhányan úgy találják, hogy a Meta widgetben található többi link nem annyira hasznos.
Váltakozásként egy egyszerű szöveges vagy egyéni HTML widgetet is hozzáadhat, amelyben a kijelentkezési link egyszerű HTML-ben szerepel. Itt van a HTML-kód, amelyet hozzá kell adnia:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Dinamikus bejelentkezési / kijelentkezési link hozzáadása a WordPressben
Ha manuálisan adsz hozzá egy kijelentkezési linket a WordPressben, akkor az a probléma, hogy az nem változik a felhasználó bejelentkezési állapota alapján.
Azért, hogy ezt orvosolja, használhat egy bővítményt, amely dinamikusan jeleníti meg a bejelentkezési vagy kijelentkezési linket a felhasználó munkamenete alapján.
Először is telepítenie kell a Bejelentkezés vagy kijelentkezés menüelem bővítményt. A részletekért lásd a WordPress plugin telepítéséről szóló lépésről lépésre útmutatót.
A plugin telepítése és aktiválása után a WordPress adminisztrátorában a Megjelenés ” Menük menüpontra lépsz, és hozzáadod a Bejelentkezés/Lelépés linket a menüdhöz.

Miután a “Menü mentése” gombra kattintasz, és ellenőrzöd a WordPress weboldaladat, látni fogod a linket a menüdben.

Amikor rákattintasz, egy bejelentkezési oldalra kerülsz, vagy ha már bejelentkeztél, akkor kijelentkezel.
Ez a módszer a WooCommerce, a MemberPress és más WordPress e-kereskedelmi platformokkal is működik.
Reméljük, ez a cikk segített megtalálni a közvetlen WordPress kijelentkezési linket, és hozzáadni a navigációs menüjéhez. Érdemes megnézni az útmutatót arról is, hogyan adhatsz hozzá hívógombot a WordPressben, és hogyan követheted nyomon a linkre/gombra kattintásokat a WordPressben, hogy adatvezérelt döntéseket hozhass.
Ha tetszett ez a cikk, akkor kérjük, iratkozz fel YouTube-csatornánkra, ahol WordPress videó oktatóanyagokat találsz. Megtalálhat minket a Twitteren és a Facebookon is.